文章目录
一、创建网页
还是老规矩,大佬的链接先奉上,如有侵权,请联系
https://blog.csdn.net/qq_43192337/article/details/124662682?spm=1001.2014.3001.5502
使用Django创建网页的过程通常分三个阶段:定义URL、编写视图和编写模板
每个URL都被映射到特定的视图——视图函数获取并处理网页所需的数据。视图函数通常调
用一个模板,后者生成浏览器能够理解的网页。
1、映射 URL
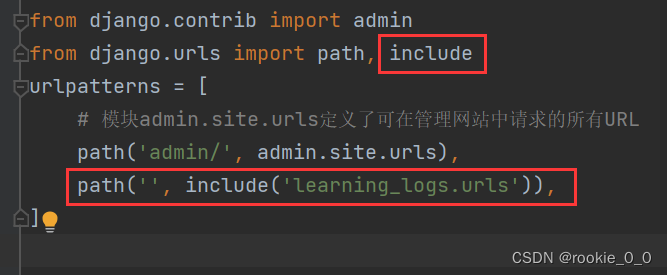
在 learning_log\urls.py 中

手动创建

2、使用 learning_logs\urls.py 将URL映射到视图
在 learning_logs\urls.py
"""定义learning_logs的URL模式"""
from django.urls import path
句点表示让Python从当前的urls.py模块所在的文件夹中导入视图
from . import views
# 变量urlpatterns是一个列表,包含在应用程序learning_logs中请求的网页
urlpatterns = [
# 主页
# views.index()视图函数,name='index'表示将这个URL模式的名称指定为index
path('', views.index, name='index'),
]
3、编写试图
在 learning_logs\views.py
from django.shortcuts import render
def index(request):
"""学习笔记的主页"""
两个实参,原始请求对象以及一个可用于创建网页的模板
return render(request, 'learning_logs/index.html')
URL请求与刚定义的模式匹配时,Django将在文件views.py中查找函数index(),再将请求对象传递给视图函数。这里不需要处理任何数据,因此这个函数只包含调用 render()的代码。向函数 render() 提供了两个实参:原始请求对象以及一个可用于创建网页的模板。
4、编写模板
<p>今年是2022年</p>
访问:http://localhost:8000/
成功!

二、用户账户
2.1 添加新主题
使用Django的表单创建工具来创建让用户能够输入数据的页面,在Django中,创建表单的最简单方式是使用ModelForm
2.1.1 创建一个用于添加主题的表单文件 forms.py
from django import forms
from .models import Topic
class TopicForm(forms.ModelForm):
内嵌Meta类
class Meta:
根据Topic模型创建一个表单
model = Topic
# 该表单只包含字段text
fields = ['text']
# 让Django不要为字段text生成标签
labels = {'text':''}
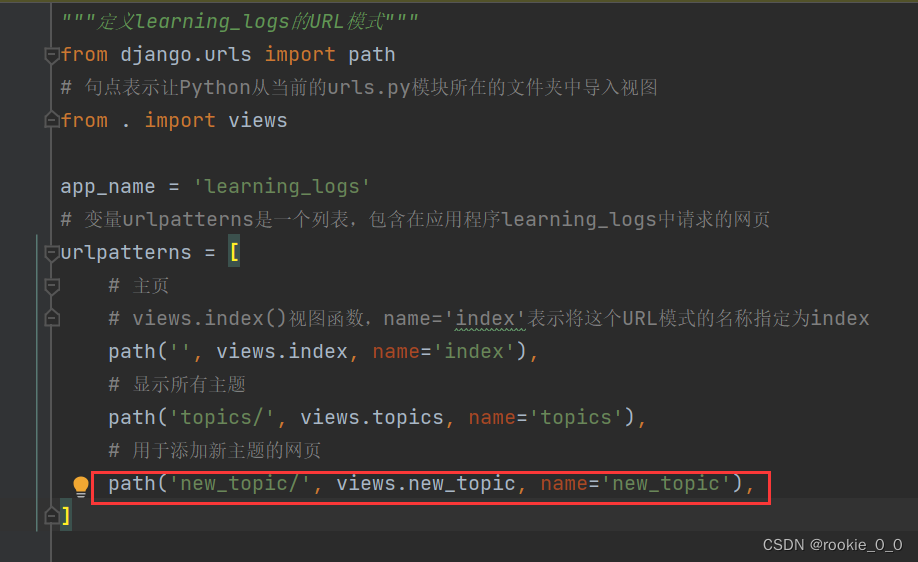
2.1.2 添加新主题网页
这个URL模式将请求交给视图函数new_topic()

2.1.3 视图函数new_topic()
from django.shortcuts import render
from .models import Topic
from django.http import HttpResponseRedirect
from django.urls import reverse
from .forms import TopicForm
def new_topic(request):
# 添加新主题
if request.method != 'POST':
# 未提交数据,创建一个新表单
form = TopicForm()
else:
# POST提交的数据,对数据进行处理
form = TopicForm(request.POST)
if form.is_valid():
form.save()
'''
导入HttpResponseRedirect类,用户提交主题后将使用这个类将用户重定向到网页topics。
函数reverse()根据指定的URL模型确定URL,这意味着Django将在页面被请求时生成URL。
'''
return HttpResponseRedirect(reverse('learning_logs:topics'))
context = {'form': form}
return render(request, 'learning_logs/new_topic.html', context)
2.1.4 创建新模板 new_topic.html
<body>
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Add a new topic:</p>
<form action="{% url 'learning_logs:new_topic' %}" method='post'>
{% csrf_token %}
{{ form.as_p }}
<button name="submit">add topic</button>
</form>
{% endblock content %}
</body>
2.1.5 链接到页面 new_topic.html
在 topics.html 中加入
<a href="{% url 'learning_logs:new_topic' %}">Add a new topic:</a>
完成!

提交成功

添加新条目和编辑条目都差不多,不再赘述
2.2 创建用户账户
2.2.1 准备工作
- 先来个应用程序 users
python manage.py startapp users
- 将 ‘users’ 添加到 learning_log\settings.py 下的 INSTALLED_APPS 里
- 在 learning_log\urls.py 添加
#创建了命名空间’users’以便将应用程序learning_logs的URL同应用程序users的URL区分开
path(‘users/’, include(‘users.urls’, namespace=‘users’)),
2.2.2 登录页面
和上面是一样的步骤:新建 urls.py -> 创建模板 login.html -> 链接到页面 -> 浏览器中使用
2.2.3 注销页面
步骤:在urls.py里添加 -> 视图函数logout_view() -> 链接到注销视图 -> 浏览器中使用
2.2.4 注册页面
步骤:在urls.py里添加 -> 视图函数register() -> 注册模板register.html -> 链接到注册页面 -> 浏览器中打开
三、应用程序样式+部署
大佬链接奉上,如有侵权,请联系
https://blog.csdn.net/Sally_xy/article/details/123512137