一、简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的"响应式"前端框架。Bootstrap 是基于
html、css、javascript,响应式就是支持pc端以及手机平板端的使用跟随屏幕大小的变化而变化。
二、环境部署
直接搜索bootstrap中文网进去下Bootstrap源码即可
或者通过此链接进入bootstrap中文网

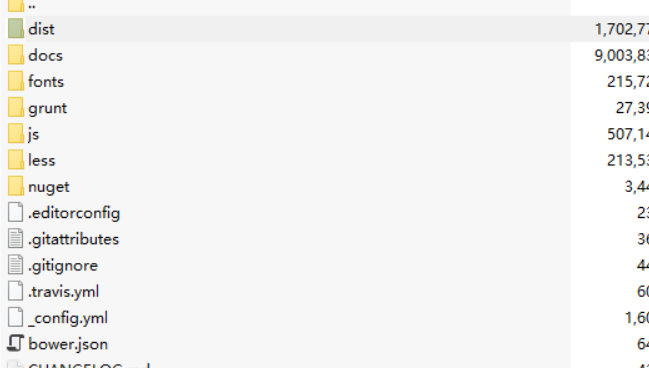
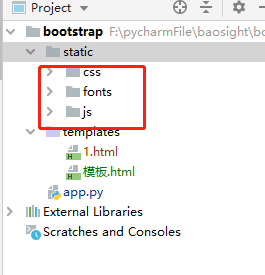
下载完成后打开就是这个样子的将dist中的css.、fonts、js直接复制粘贴到flask项目的static文件夹中即可

如下图

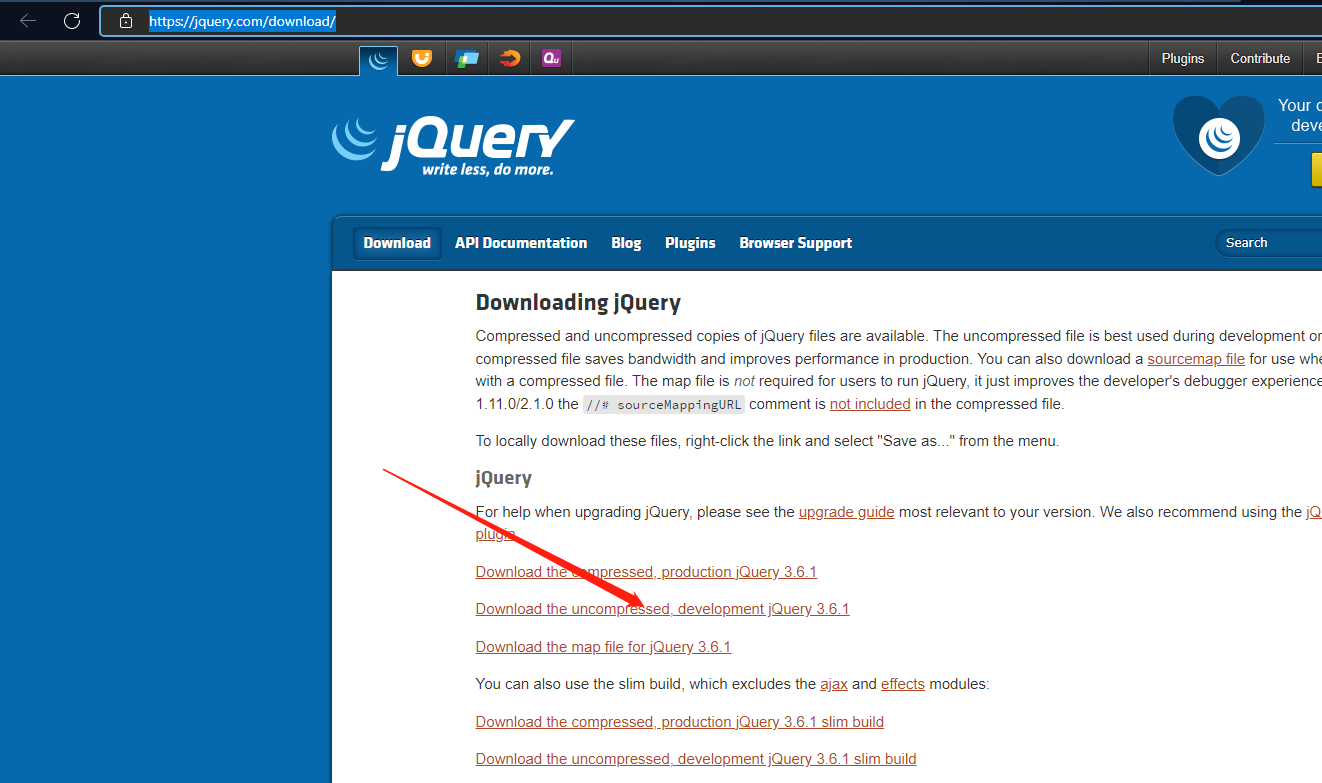
粘贴好后别忘记加入jquery的源码直接粘贴到js即可 链接在此 jQuery下载链接

点击进去右键另存为然后粘贴到js中即可
然后再templates下创建html文件
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="{{ url_for('static',filename="css/bootstrap.min.css") }}" type="text/css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="{{ url_for('static',filename="js/jquery-3.6.1.min.js") }}"></script>
<link href="{{ url_for('static',filename="js/jquery-3.6.1.min.js") }}" rel="stylesheet">
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="{{ url_for('static',filename="js/bootstrap.js") }}"></script>
<link href="{{ url_for('static',filename="js/bootstrap.js") }}" rel="stylesheet">
</script>
</head>
<body>
<div class="container">
<h1>你好,世界</h1>
</div>
</body>
</html>
这里根据官方文档修改的 因为有些地方flask不支持所以做出修改
1、构建url的{{ url_for(‘static’,filename=“css/bootstrap.min.css”) }}如果不按照这种方法可能会出现
bootstrap本地静态资源导入不成功的现象
2、 <link rel="stylesheet" href="{{ url_for('static',filename="css/bootstrap.min.css") }}" type="text/css">
这里的标签属性需要加入type=“text/css”
3、一定要将jQuery放在前面导入,Bootstrap的所有插件都依赖jQuery
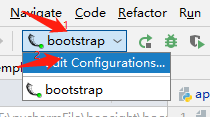
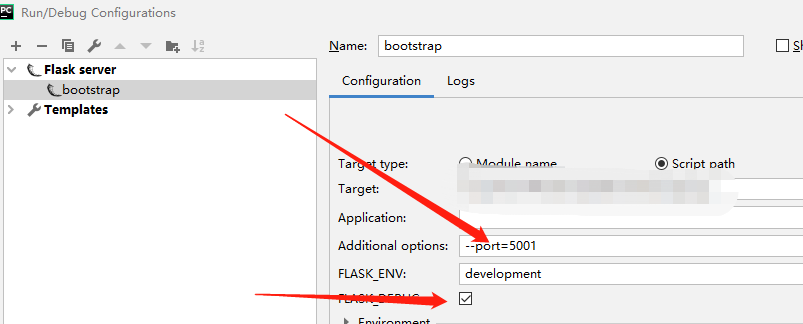
4、如果在flask上改变html文件没有效果,请一定修改端口号试试,我找了一天没有什么问题结果换个端口号修改生效了。以下是修改端口号的方式,以及开启debug模式可以进行热编译。


5、如果想热更新静态网页html可以在flask启动页面加入如下代码
from flask import Flask,render_template,url_for
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template("模板.html")
if __name__ == '__main__':
app.run(debug=True)
#热更新静态资源网页
app.jinja_env.auto_reload = True
6、这里注意一定要将html文件创建在templates下不然找不到
三、使用教程
这里使用教程参照菜鸟教程即可
这里只提供一个搭建flask与bootstrap的结合方案 谢谢观看 有问题请大佬指正