学习目标:
python的去年比赛内容我们来做一个学习,我是新手·,所以新手应该勉强能看懂,大佬欢迎批评错误,别骂哈~~
学习内容:

?
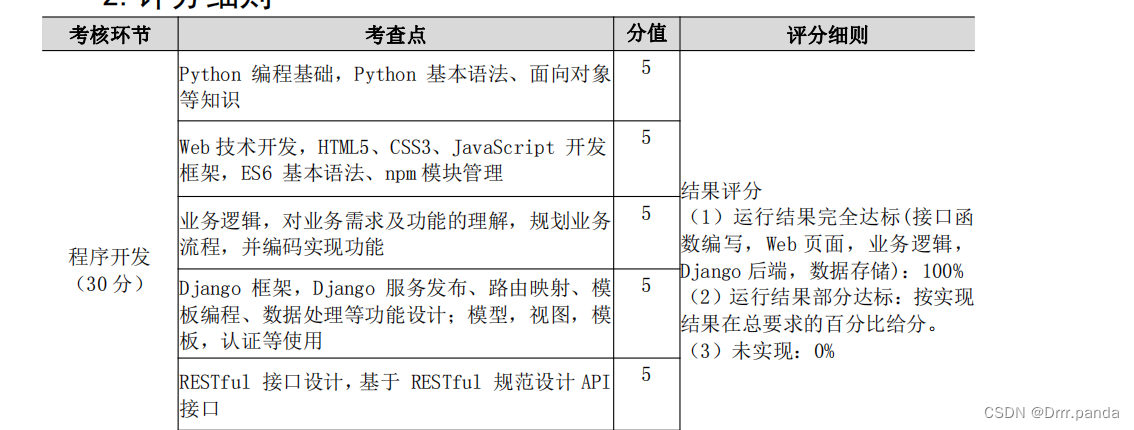
很重要的一个点就是在比赛中,django是大头也是难点,所以最开始我们也会着重去进行讲解,首先看图:

?
?
在这张图里面不仅要求我们熟练掌握django的知识,也要求我们掌握前端的html,javascript
等语言,所以在后面的教程中小编也会进行一个讲解。
?
Setting:
import os.path
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.1/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-pujl@hw0r$xk2ak(vwaj*_iv9@x9k(*&dixw)h$t^ryu2-64#0'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'student'
# 将建立的students建立在INSTALLED_Apps中,Django使用INSTALLED_APPS作为查找模型,管理命令,测试和其他实用程序的所有位置的列表.
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'djangoProject2.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates']
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'djangoProject2.wsgi.application'
# Database
# https://docs.djangoproject.com/en/4.1/ref/settings/#databases
# databases是用来配置路由器的
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'yyl',
'USER': 'root',
'PASSWORD': 'sbda7374',
'HOST': '127.0.0.1',
'PORT': '3306'
# 端口号
}
}
# Password validation
# https://docs.djangoproject.com/en/4.1/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/4.1/topics/i18n/
# 修改为中文
LANGUAGE_CODE = 'zh-hans'
# 修改时区为上海
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
# 这个是用来控制是否进行翻译的
USE_L10N = True
# 这个是用来启用格式化系统的
USE_TZ = True
# 由结果可得到的结论,USE_TZ 字段是UTC时间的开关。
# 当 USE_TZ = True时,系统采用UTC时间;
# 当 USE_TZ = False时,系统采用要看TIME_ZONE(时区)是否设置。若已设置时区,项目采用设置的时区的时间;若未设置,项目采用巴西时区的时间(utc-5),目前还不清楚为什么采用巴西的时区时间
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.1/howto/static-files/
STATIC_URL = '/static/'
# 简单来说,app里面都会有的静态文件,所以需要static文件去装,而有的静态文件不是某个app所独有的,就需要放到static里面,而想让django
# 知道你把一些静态文件放在公共文件夹里面就需要staticfiles_dirs
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
# Default primary key field type
# https://docs.djangoproject.com/en/4.1/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'Model:
from django.db import models
# 给姓名,学院制定备选的字段
SEX = (
('男', '男'),
('女', '女'),
)
DEPT = (
('碧玉堂', '昆仑宫'),
('化乐宫', '兜率宫'),
('遣云宫', '玉清宫'),
('华乐宫', '云楼宫'),
)
class Student(models.Model):
id = models.CharField('大聪明大号', max_length=30, primary_key=True)
name = models.CharField('小名', max_length=30)#字符串类型字段
sex = models.CharField('性别', max_length=4, choices=SEX, default='男')
dept = models.CharField('学院', max_length=30, choices=DEPT, default=None)
major = models.CharField('系别', max_length=30, default=None)
password = models.CharField('密码', max_length=30, default='111')
email = models.EmailField('邮箱', default=None)#emaidfield就是存储在数据里但是包含了验证代码来保证它们的值分别为有效的email地址
birth = models.DateField('出生日期') #datafield就是时间格式,表示年月日。datatimefield就是年月日,时分秒
class Meta: #使用内部的class meta 定义模型的元数据
db_table = 'student' #数据库里面的别名
verbose_name = '大聪明大号' #admin管理界面的别名,指定在admin管理界面显示中文,但他表示的是单数形式的显示,所以下面还要在弄一次
verbose_name_plural = verbose_name #verbose_name_plural表示复数形式的显示;中文大的单数和复数一般不做区别
def __str__(self): #双下划线开始和双下滑线结尾的都是python内置的一些属性方法,返回一个对象的描述信息
return self.id;
class Teacher(models.Model):
id = models.CharField("大聪明老师大号", max_length=30, primary_key=True)
name = models.CharField('小名', max_length=30)
sex = models.CharField('性别', max_length=4, choices=SEX, default='男')
dept = models.CharField('学院', max_length=30, choices=DEPT, default=None)
email = models.EmailField('邮箱', default=None)
password = models.CharField('密码', max_length=30, default='000000')
birth = models.DateField('出生日期')
class Meta:
db_table = 'teacher'
verbose_name = '大聪明老师大号'
verbose_name_plural = verbose_name
def __str__(self): #self是python类中规定的,函数的第一个参数是实例对象本身,并且约定俗成,把名字写成self,表示当前类的对象,可以调用当前类的属性和方法
return self.name;
class Question(models.Model):
ANSWER = ( #answer:回答回复
('A', 'A'),
('B', 'B'),
('C', 'C'),
('D', 'D'),
)
LEVEL = { #程度,水平,难度
('1', 'easy'),
('2', 'general'), #general:普通的
('3', 'difficult'), #困难的
}
id = models.AutoField(primary_key=True) #自增field域,自动增加的一个数据库字段类型,例如id字段就可以使用该数据类型,参数中必然填入primary_key=true
subject = models.CharField('系别', max_length=20) #主要存储字符串的数据类型
title = models.TextField('题目') #textfield 存储文章内容信息数据,存储比较长的文本信息
optionA = models.CharField('A选项', max_length=30)
optionB = models.CharField('B选项', max_length=30)
optionC = models.CharField('C选项', max_length=30)
optionD = models.CharField('D选项', max_length=30)
answer = models.CharField('答案', max_length=10, choices=ANSWER)
level = models.CharField('等级', max_length=10, choices=LEVEL)
score = models.IntegerField('分数', default=1) #存储整型数据
class Meta: #定义元数据的
db_table = 'question'
verbose_name = '天书库'
verbose_name_plural = verbose_name
def __str__(self):
return '<%s:%s>' % (self.subject, self.title);
#"%s:%s"% (h1,h2) 通过 "%s:%s"% h1,h2 不通过
class Paper(models.Model): #paper 考试,纸
# 题号pid 和题库为多对多的关系
pid = models.ManyToManyField(Question) # 多对多
tid = models.ForeignKey(Teacher, on_delete=models.CASCADE) # 添加外键
subject = models.CharField('系别', max_length=20, default='') #主要存储字符串的数据类型
major = models.CharField('考卷适用专业', max_length=20)
examtime = models.DateTimeField() #年月日,时分秒
#表与表之间有三种关系,一对多,多对多,一对一的关系,
class Meta:
db_table = 'paper'
verbose_name = '试卷'
verbose_name_plural = verbose_name
def __str__(self):
return self.major;
class Grade(models.Model): #foreign key 就是用来处理表与表之间关系问题
sid = models.ForeignKey(Student, on_delete=models.CASCADE, default='') # 添加外键
subject = models.CharField('系别', max_length=30, default='')#主要是存储字符串的数据类型
grade = models.IntegerField() #存储整型数据类型的
def __str__(self):
return '<%s:%s>' % (self.sid, self.grade); #通过
class Meta:
db_table = 'grade' #数据库里面的别称
verbose_name = '成绩' #admin管理界面的别名,单数形式
verbose_name_plural = verbose_name #复数形式
爬虫:
import requests
import json
uid = input("请输入uid:")
data = requests.get('https://api.bilibili.com/x/space/arc/search?mid=' + str(uid))
# requests.get 向服务器请求数据,服务器返回的结果是个respose对象
info = json.loads(data.text)
# 这一行是把数据转化为json格式
title = info['data']['list']['vlist']
# 通过对上面获取的json的数据分析,可以找到想要获取的数据的位置
for item in title:
list = ['av: ' + str(item['aid']), ' 视频标题: ' + item['title'], ' 播放量: ' + str(item['play']),
' 评论条数: ' + str(item['video_review'])]
print(list)
# item方法把字典中每对key和value组成一个元组,并把这些元组放在列表中返回?
上面的内容是csdn上两位大佬的教程,也是小编早期借鉴过的两篇博客,我给他做了一点注释,当然,问题肯定很多,有时间的就当图一乐看看,没时间的直接看下面的教程
?
1.
首先,我们写页面的时候,主要是写在urls.py 和视图views.py ??
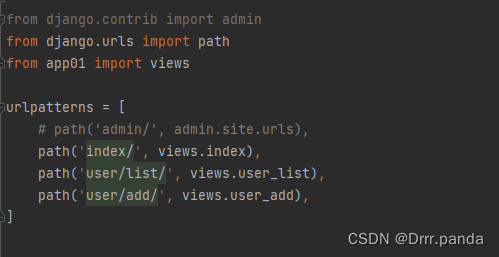
先进行urls的操作:
?

?
改成如上形式
?
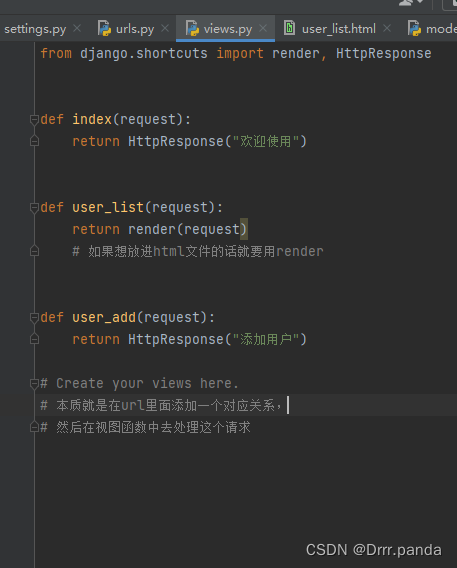
然后写views里面的内容:
?

?
然后看一下运行结果:
 ?
?
?图上显示出我们这有三个链接,就那个1. ?2. ?3. ?这三玩意,如果想看这三个页面的话,就改变上面的网址,将原网址后面加上index/等等这些,想看什么加什么
?

?
?总结一下,urls就像是你在里面造房子,你创建一个关系,就建了一座房子,然后views就是在对应的房子里进行装饰,这是最基础的内容
?
2.Templates模板
?
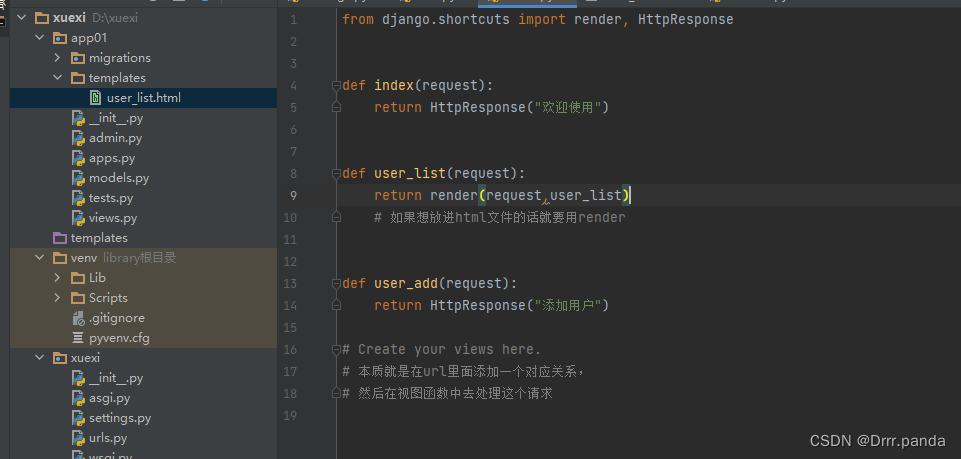
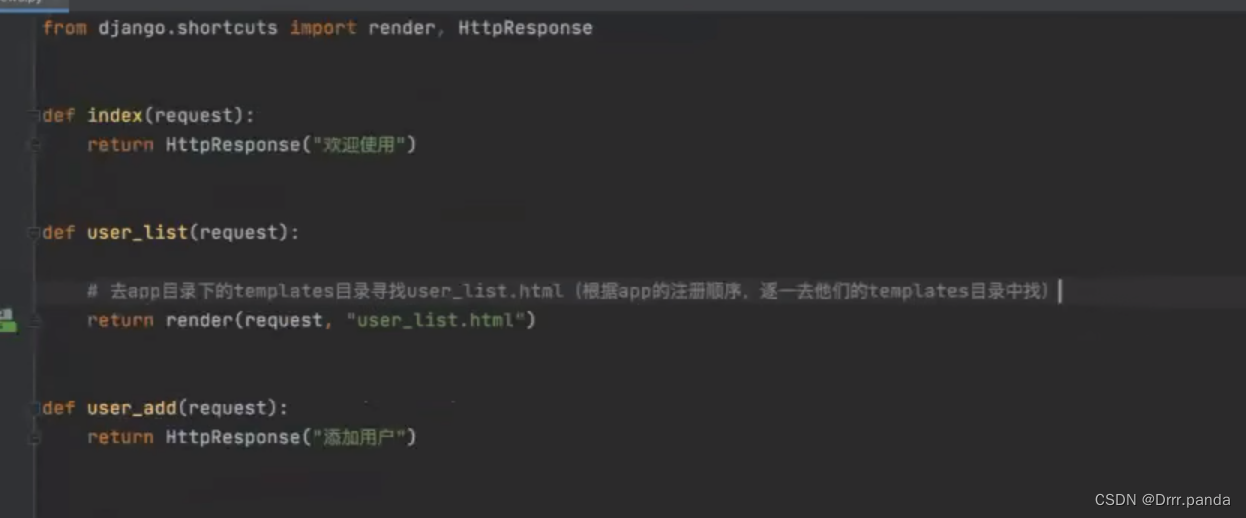
我们在写页面的时候都会尽量写的精美一些,而我们上面views写出来的内容就只是很简单的几个字,那我们如果想给他搞一个html写出来的页面我们该怎么办?很简单,我们上面写的内容用的都是httprespons(“”),我们把他改成render(request,””),然后在‘’里面加入html的路径,而django默认会去templates里面去进行寻找html,templates自己去创建一个就可以
Views:
?
?
?
?
?
所以这里也可以更新一个顺序:urls->views->templates
?
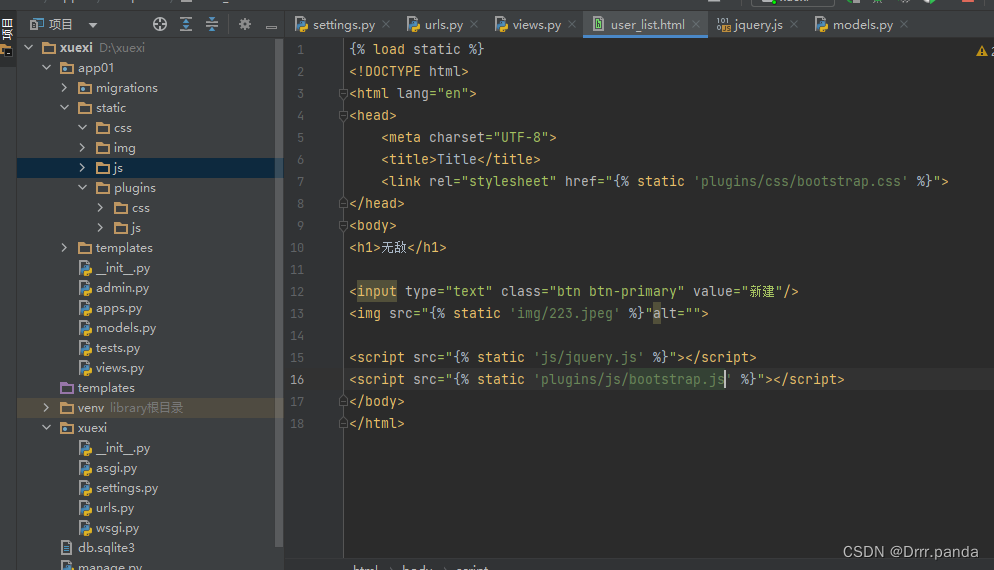
3.静态文件:
在文件的开发中,我们要放图片,或者其它的静态文件,就必须放在static里面,必须是这个名字,加一个字母都不可以
?

?
然后我们加入静态文件的时候,就可以像下面这么写
?

?
前往要记住我们要把static创建到我们自己所创建的文件夹里面,就是app目录下创建,如果在根目录下创建的话,会导致找不到路径
?
?
?
?
学习时间:
提示:这里可以添加计划学习的时间
例如:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习产出:
提示:这里统计学习计划的总量
例如:
- 技术笔记 2 遍
- CSDN 技术博客 3 篇
- 习的 vlog 视频 1 个
?