前言:后台管理的前端框架有很多种,今天就来尝试用AmazeUI前端框架作为我的后台管理开发框架
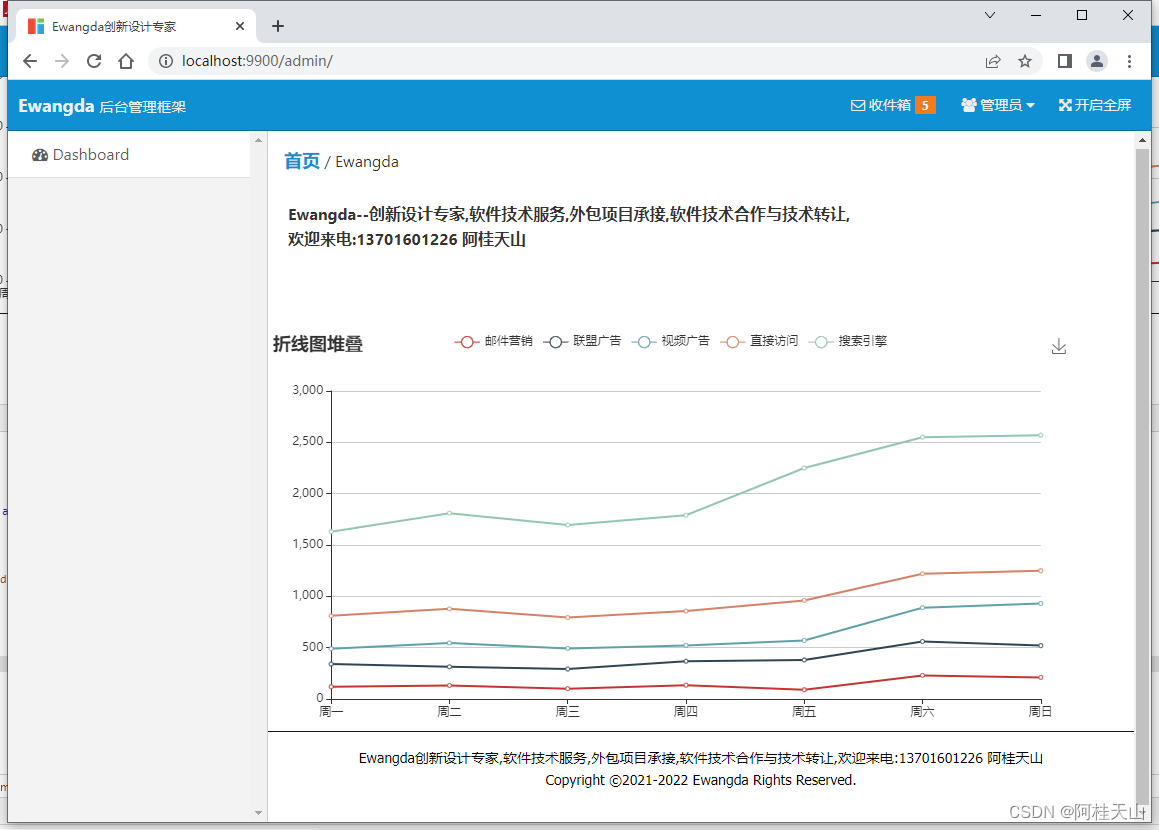
一.话不多说,先上图看最终要达到的结果

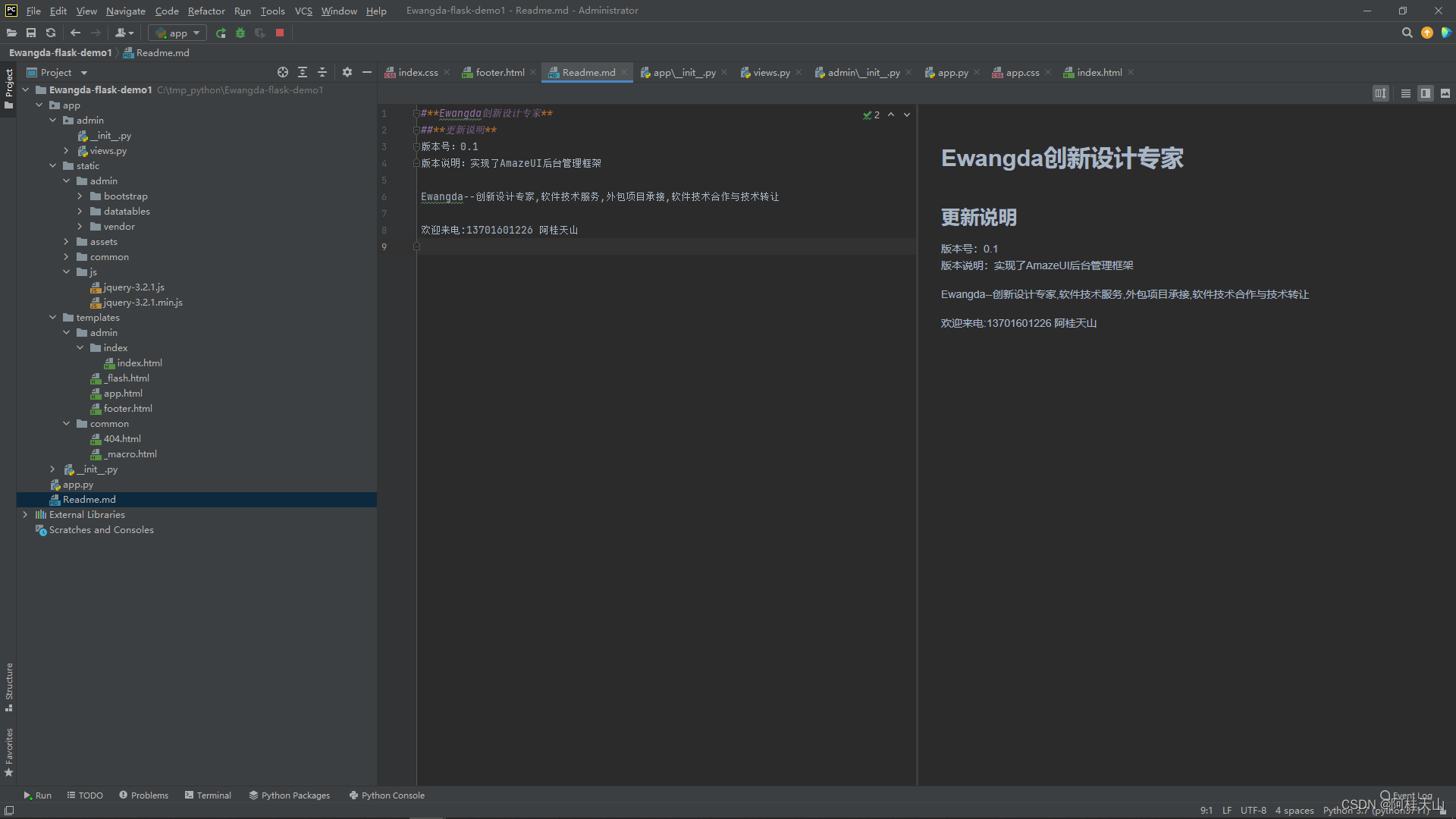
二.所有文档及目录结构,看图
?
三.开发环境说明
1)python3.7.11
2)flask? 1.0.2 (目前就要这版本,不要追求太高,后续我讲部署的时候就用它部署成功了)
3)jquery3.2.1(原本用的1.9.1,发现后面做的datatables表格有点问题)
4)前端框架AmazeUI_admin_2.7.2
四.开发过程
1)目录结构先建好,如上图
2)各个部分代码如下:
? ? ? ? 2.1)app\__init__.py
from flask import Flask, render_template
app = Flask(__name__)
from app.admin import bp as admin_bp
app.register_blueprint(admin_bp)
@app.errorhandler(404)
def page_not_find(e):
return render_template('common/404.html'),404? ? ? ? 2.2)admin模板文件app.html footer.html
? ? ? ? ? ? ? ? app\templates\app.html
{% from "common/_macro.html" import static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ewangda创新设计专家</title>
<meta name="description" content="Ewangda创新设计专家">
<meta name="keywords" content="index">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="icon" type="image/png" href="{{ static("assets/i/favicon.png") }}">
<link rel="apple-touch-icon-precomposed" href="{{ static("assets/i/app-icon72x72@2x.png") }}">
<meta name="apple-mobile-web-app-title" content="Amaze UI" />
<link rel="stylesheet" href="{{ static("assets/css/amazeui.min.css") }}"/>
<link rel="stylesheet" href="{{ static("assets/css/admin.css") }}">
{% block css %}{% endblock %}
</head>
<body>
<header class="am-topbar am-topbar-inverse admin-header">
<div class="am-topbar-brand">
<strong>Ewangda</strong> <small>后台管理框架</small>
</div>
<button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only" data-am-collapse="{target: '#topbar-collapse'}"><span class="am-sr-only">导航切换</span> <span class="am-icon-bars"></span></button>
<div class="am-collapse am-topbar-collapse" id="topbar-collapse">
<ul class="am-nav am-nav-pills am-topbar-nav am-topbar-right admin-header-list">
<li><a href="javascript:;"><span class="am-icon-envelope-o"></span> 收件箱 <span class="am-badge am-badge-warning">5</span></a></li>
<li class="am-dropdown" data-am-dropdown>
<a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
<span class="am-icon-users"></span> 管理员 <span class="am-icon-caret-down"></span>
</a>
<ul class="am-dropdown-content">
<li><a href="#"><span class="am-icon-user"></span> 资料</a></li>
<li><a href="#"><span class="am-icon-cog"></span> 设置</a></li>
<li><a href="#"><span class="am-icon-power-off"></span> 退出</a></li>
</ul>
</li>
<li class="am-hide-sm-only"><a href="javascript:;" id="admin-fullscreen"><span class="am-icon-arrows-alt"></span> <span class="admin-fullText">开启全屏</span></a></li>
</ul>
</div>
</header>
<div class="am-cf admin-main">
<!-- sidebar start -->
<div class="admin-sidebar am-offcanvas" id="admin-offcanvas">
<div class="am-offcanvas-bar admin-offcanvas-bar">
<ul class="am-list admin-sidebar-list">
<li>
<a href="/admin" class="{{ _admin or '' }}">
<span class="am-icon-dashboard"></span> Dashboard
</a>
</li>
</div>
</div>
<!-- sidebar end -->
{% block content %}{% endblock %}
</div>
<a href="#" class="am-icon-btn am-icon-th-list am-show-sm-only admin-menu" data-am-offcanvas="{target: '#admin-offcanvas'}"></a>
<!--[if lt IE 9]>
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/modernizr/2.8.3/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="{{ static("js/jquery-3.2.1.min.js") }}"></script>
<script src="{{ static("assets/js/amazeui.min.js") }}"></script>
<script src="{{ static("assets/js/app.js") }}"></script>
{% block js %}{% endblock %}
</body>
</html>
????????app\templates\footer.html
<div class="footer mt-20">
<div class="container">
<p>Ewangda创新设计专家,软件技术服务,外包项目承接,软件技术合作与技术转让,欢迎来电:13701601226 阿桂天山<br>
Copyright ©2021-2022 Ewangda Rights Reserved.<br>
</div>
</div>
? ? ? ? 2.3)首页内容文件app\templates\index\index.html
{% extends "admin/app.html" %}
{% block css %}
<link rel="stylesheet" href="/static/assets/css/gtjcommon.css">
{% endblock %}
{% block content %}
{% include "admin/_flash.html" %}
<!-- content start -->
<div class="admin-content">
<div class="admin-content-body">
<div class="am-cf am-padding">
<div class="am-fl am-cf"><strong class="am-text-primary am-text-lg">首页</strong> / Ewangda</div>
</div>
<div id="1" style="height:50px;margin-top: 10px;margin-left: 20px;">
<p><b>Ewangda--创新设计专家,软件技术服务,外包项目承接,软件技术合作与技术转让,<br>欢迎来电:13701601226 阿桂天山</b></p>
</div>
<div id="main" style="height:400px;margin-top: 80px;"></div>
</div>
{% include "admin/footer.html" %}
</div>
<!-- content end -->
{% endblock %}
{% block js %}
<script src="/static/admin/vendor/echarts/echarts.min.js"></script>
<script src="/static/admin/vendor/echarts/macarons.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
{% endblock %}? ? ? ? 2.4)蓝图文件app\admin\__init__.py view.py
? ? ? ? ? ? ? ? __init__.py
from .views import bp # 引入开发文件 views.py? ? ? ? ? ? ? ? view.py
from flask import render_template, request, flash, jsonify, json
from flask import Blueprint # 引入 flask 自带的蓝图模块
bp = Blueprint('admin', __name__, url_prefix="/admin") # 创建蓝图对象
@bp.route("/")
def index():
return render_template("admin/index/index.html")
? ? ? ? 2.5)运行文件app.py
from app import app
if __name__=="__main__":
app.run(port=9900)