前言
又是一篇摸鱼小文章~相信这个游戏应该大多数人都玩过吧
话不多说,现在就来开整,赶紧做完,赶紧摸鱼
不得不说这个小游戏挑战性还蛮大的

开发工具
Python版本:3.6.4
相关模块:
pygame模块
以及一些Python自带的模块。
环境搭建
安装Python并添加到环境变量,pip安装需要的相关模块即可
原理介绍
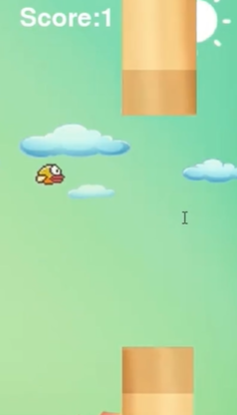
FlappyBird游戏简介:
玩家通过空格键控制一只小鸟,使其跨越由各种不同长度水管所组成的障碍物,当小鸟碰撞到障碍物或跌至屏幕最底端时,游戏结束。
逐步实现:
Step1:定义精灵类
为了方便实现小鸟和水管之间碰撞的检测,
我们先定义一些精灵类,包括:
① 小鸟类
素材:




python学习交流Q群:770699889 ### 源码领取
def __init__(self):
"""定义初始化方法"""
self.birdRect = pygame.Rect(65, 50, 50, 50) # 鸟的矩形
# 定义鸟的3种状态列表
self.birdStatus = [pygame.image.load("assets/1.png"),
pygame.image.load("assets/2.png"),
pygame.image.load("assets/dead.png")]
self.status = 0 # 默认飞行状态
self.birdX = 120 # 鸟所在X轴坐标,即是向右飞行的速度
self.birdY = 350 # 鸟所在Y轴坐标,即上下飞行高度
self.jump = False # 默认情况小鸟自动降落
self.jumpSpeed = 20 # 跳跃高度
self.gravity = 3 # 重力
self.dead = False # 默认小鸟生命状态为活着
def birdUpdate(self):
if self.jump:
# 小鸟跳跃
self.jumpSpeed -= 1 # 速度递减,上升越来越慢
self.birdY -= self.jumpSpeed # 鸟Y轴坐标减小,小鸟上升
else:
# 小鸟坠落
self.gravity += 0.2 # 重力递增,下降越来越快
self.birdY += self.gravity # 鸟Y轴坐标增加,小鸟下降
self.birdRect[1] = self.birdY # 更改Y轴位置
② 管道类
管道分为管道体和管道头。
管道上部:

管道下部:

游戏背景

def __init__(self):
"""定义初始化方法"""
self.wallx = 400 # 管道所在X轴坐标
self.pineUp = pygame.image.load("assets/top.png")
self.pineDown = pygame.image.load("assets/bottom.png")
def updatePipeline(self):
""""管道移动方法"""
self.wallx -= 5 # 管道X轴坐标递减,即管道向左移动
# 当管道运行到一定位置,即小鸟飞越管道,分数加1,并且重置管道
if self.wallx < -80:
global score
score += 1
self.wallx = 400
创建地图然后设置管道、小鸟位置和状态,别忘记设置分数:
python学习交流Q群:770699889 ### 源码领取
def createMap():
"""定义创建地图的方法"""
screen.fill((255, 255, 255)) # 填充颜色
screen.blit(background, (0, 0)) # 填入到背景
# 显示管道
screen.blit(Pipeline.pineUp, (Pipeline.wallx, -300)) # 上管道坐标位置
screen.blit(Pipeline.pineDown, (Pipeline.wallx, 500)) # 下管道坐标位置
Pipeline.updatePipeline() # 管道移动
# 显示小鸟
if Bird.dead: # 撞管道状态
Bird.status = 2
elif Bird.jump: # 起飞状态
Bird.status = 1
screen.blit(Bird.birdStatus[Bird.status], (Bird.birdX, Bird.birdY)) # 设置小鸟的坐标
Bird.birdUpdate() # 鸟移动
# 显示分数
screen.blit(font.render('Score:' + str(score), -1, (255, 255, 255)), (100, 50)) # 设置颜色及坐标位置
pygame.display.update() # 更新显示

检测碰撞
def checkDead():
# 上方管子的矩形位置
upRect = pygame.Rect(Pipeline.wallx, -300,
Pipeline.pineUp.get_width() - 10,
Pipeline.pineUp.get_height())
# 下方管子的矩形位置
downRect = pygame.Rect(Pipeline.wallx, 500,
Pipeline.pineDown.get_width() - 10,
Pipeline.pineDown.get_height())
# 检测小鸟与上下方管子是否碰撞
if upRect.colliderect(Bird.birdRect) or downRect.colliderect(Bird.birdRect):
Bird.dead = True
# 检测小鸟是否飞出上下边界
if not 0 < Bird.birdRect[1] < height:
Bird.dead = True
return True
else:
return False
Step2:实现游戏主循环
先初始化,载入图片、音乐、字体等文件,
并定义一些必要的常量:
if __name__ == '__main__':
"""主程序"""
pygame.init() # 初始化pygame
pygame.font.init() # 初始化字体
font = pygame.font.SysFont("ziti.ttf", 50) # 设置字体和大小
size = width, height = 400, 650 # 设置窗口
screen = pygame.display.set_mode(size) # 显示窗口
clock = pygame.time.Clock() # 设置时钟
Pipeline = Pipeline() # 实例化管道类
Bird = Bird() # 实例化鸟类
score = 0
while True:
clock.tick(60) # 每秒执行60次
# 轮询事件
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
if (event.type == pygame.KEYDOWN or event.type == pygame.MOUSEBUTTONDOWN) and not Bird.dead:
Bird.jump = True # 跳跃
Bird.gravity = 5 # 重力
Bird.jumpSpeed = 10 # 跳跃速度
background = pygame.image.load("assets/background.png") # 加载背景图片
if checkDead(): # 检测小鸟生命状态
getResutl() # 如果小鸟死亡,显示游戏总分数
else:
createMap() # 创建地图
pygame.quit()
All Done!
完整代码

好了 今天的分享到这里就结束了
对文章有问题的,或者有其他关于python的问题,可以在评论区留言或者私信我哦
觉得我分享的文章不错的话,可以关注一下我,或者给文章点赞(/≧▽≦)/
