一、模板继承
模板继承和类的继承含义是?样的,主要是为了提?代码重?,减轻开发?员的?作量。
1.父模板的创建
a、项目工程目录下,创建templates目录,作为父模板,

b、在配置settings.py文件中配置模板,
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 此处修改,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
os.path.join(BASE_DIR,‘templates’)
c、在父模板下创建子应用pages/books文件

d. 父模板代码:base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %} {% endblock %}</title>
{% block css %}
{% endblock %}
</head>
<body>
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
</body>
</html>
2.子模版的创建
a、在templates下创建login.html文件

b.子模版继承父模板,代码:books.html
标签extends:继承,写在?模板?件的第??。
{% extends 'film/index2.html' %}
{% extends 'base.html' %}
{% block title %}
登录首页
{% endblock %}
{% block css %}
<style>
p{
color:red
}
</style>
{% endblock %}
{% block content %}
<P>姓名:<input type="text"></P>
<P>密码:<input type="text"></P>
{% endblock %}
{% block js %}
<script>alert('欢迎登录')</script>
{% endblock %}
3、视图类路由
路由 path(r'books/', views.BooksView.as_view())
class BooksView(View):
def get(self, request):
"""路由直接访问(GET): http://127.0.0.1:8087/books/books/"""
return render(request, 'pages/books.html')
4、响应结果:

三.子应用模块中的模板继承
子应用的模板继承与上面类似,这样继承主要是为了项目目录以及代码阅读的时候更加清晰简易,新建模块和编辑模块内容相似之处较多,就在单独提取出来一个子应用的模板给新建和编辑页面继承使用,这里代码就不全贴出来了,下面的大体的创建思路
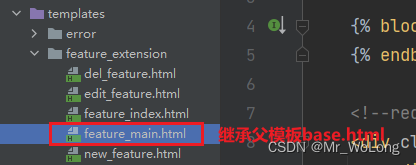
1.目录结构如下

2.父模板base.html
base.html

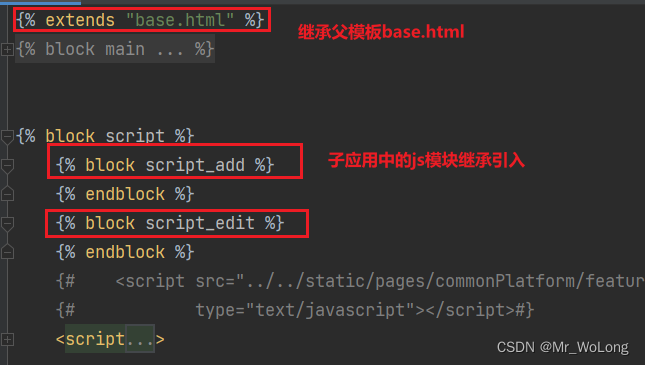
3.子应用模块的父模板feature_main.html继承父模板base.html
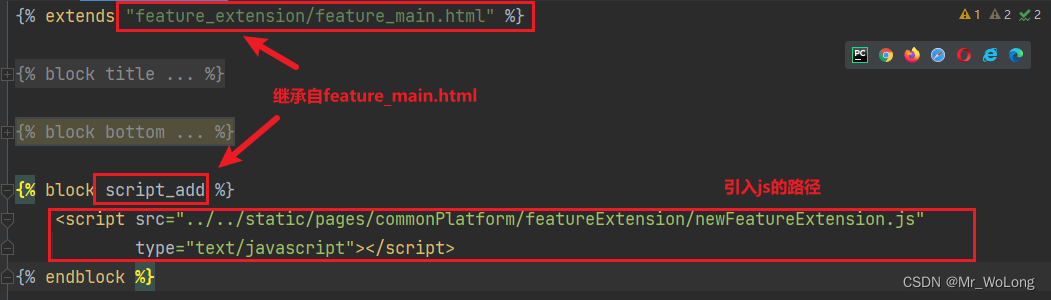
feature_main.html
 
注:模板继承时需注意block块的命名应是唯一的,否则将会存在冲突,无法加载该模块