Python课程设计(ZZU结课作业)
基础版源码:Python: Python结课作业 - Gitee.com
进阶版源码:Python: Python结课作业 - Gitee.com
源码配合目录4使用,执行完4流程后记得在db_user表中添加一条数据,否则无法登录(无管理员数据)
前提:
- 熟悉html基本元素
- 了解jquery(基础版源码不需要,进阶版会用到ajax,需要jquery知识)
- 熟悉mysql的使用
- 安装了Django,了解Django基本语法
因为是院选修课,所以不准备写的很好,需要三张表(user,department,student),目录3,4中有建表语句以及生成表的步骤
功能:
- 登录功能
- 对department表即院系表的增删改查
- 对student表的增删改查
单个表的增删改查步骤是相同的,那么为什么不只用department一张表来实现增删改查呢?
其实在student表中有depart_id字段是外键,我想练习一下python的联表查询,有其他需要的也可以自行完善
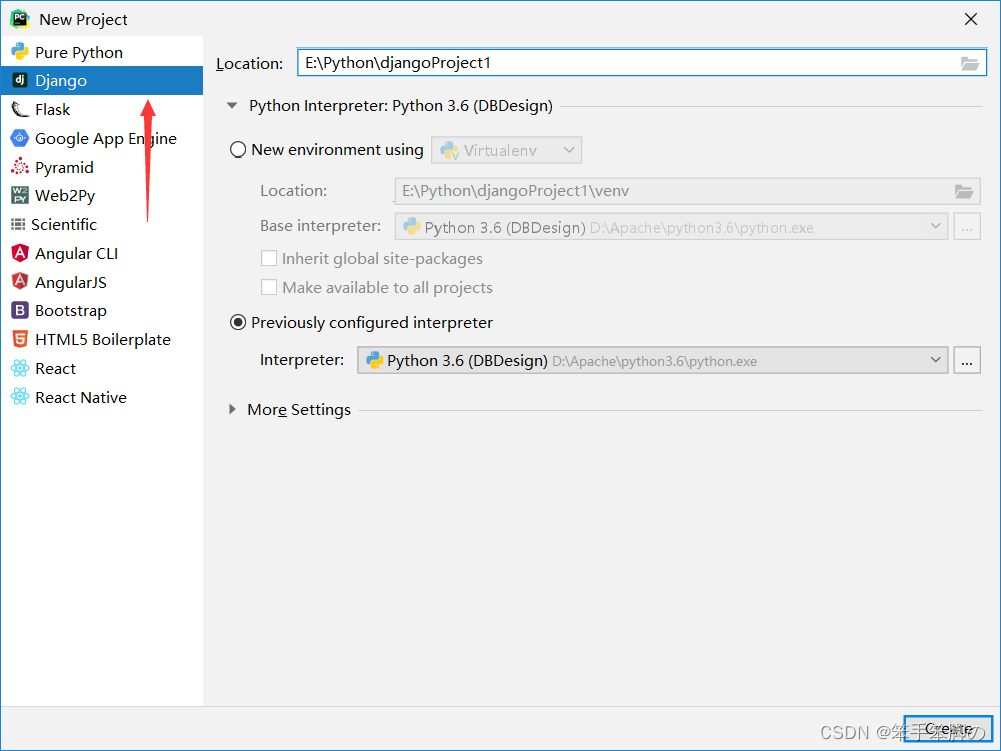
1、新建项目

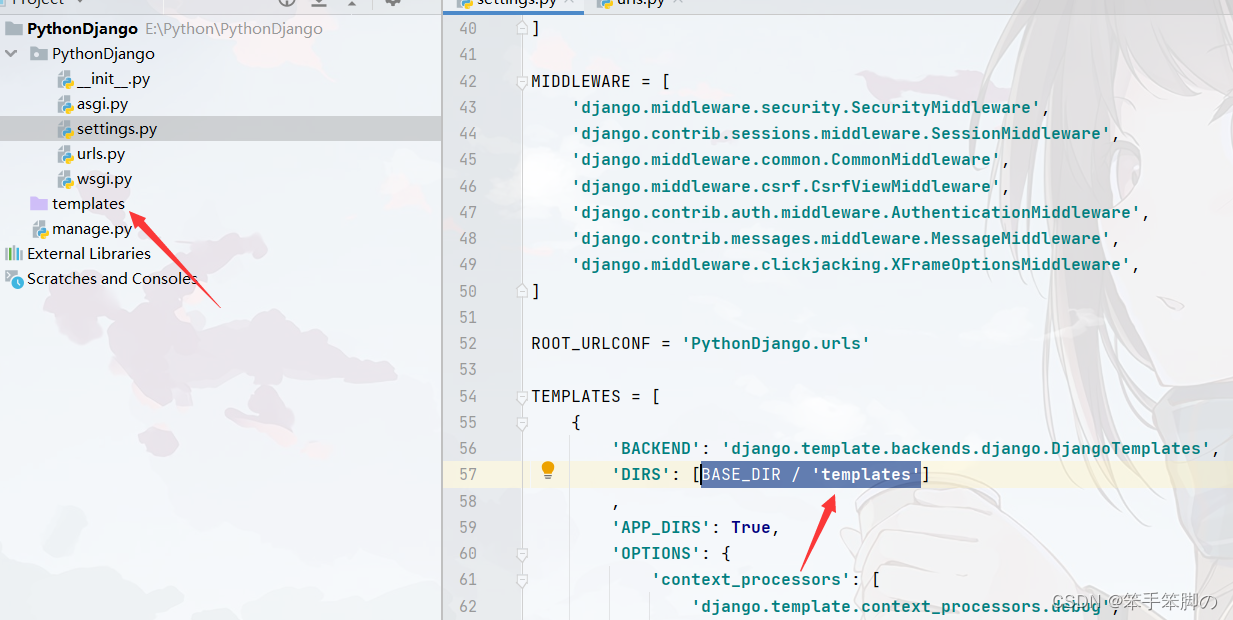
删除templates目录和默认资源路径

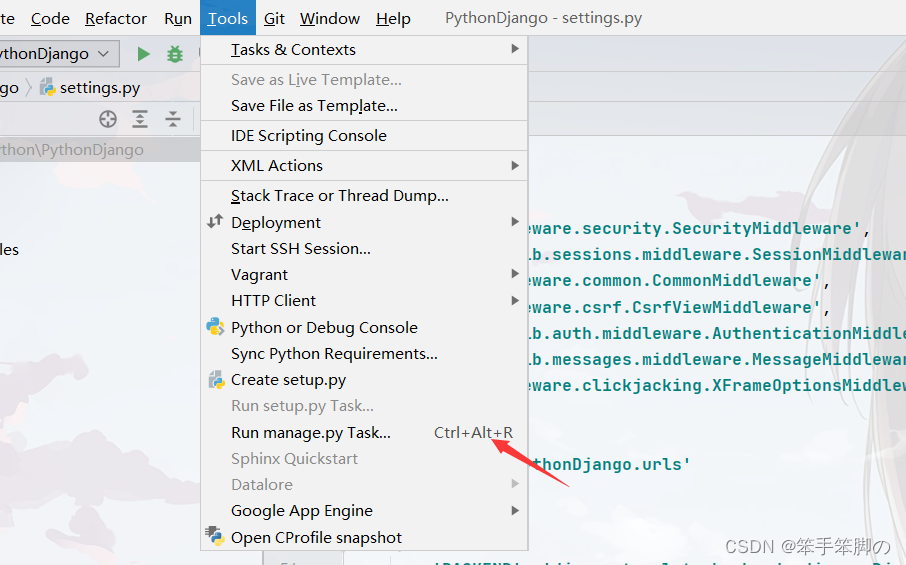
2、创建app

startapp +app名字

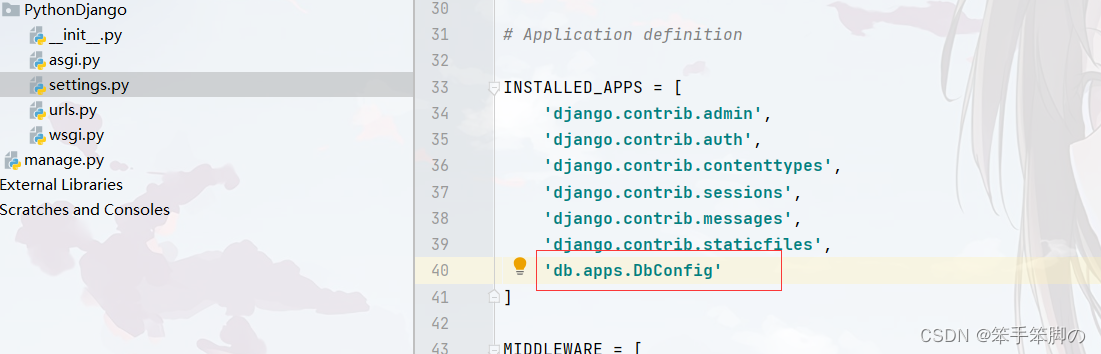
新建的项目必须注册

3、设计表结构

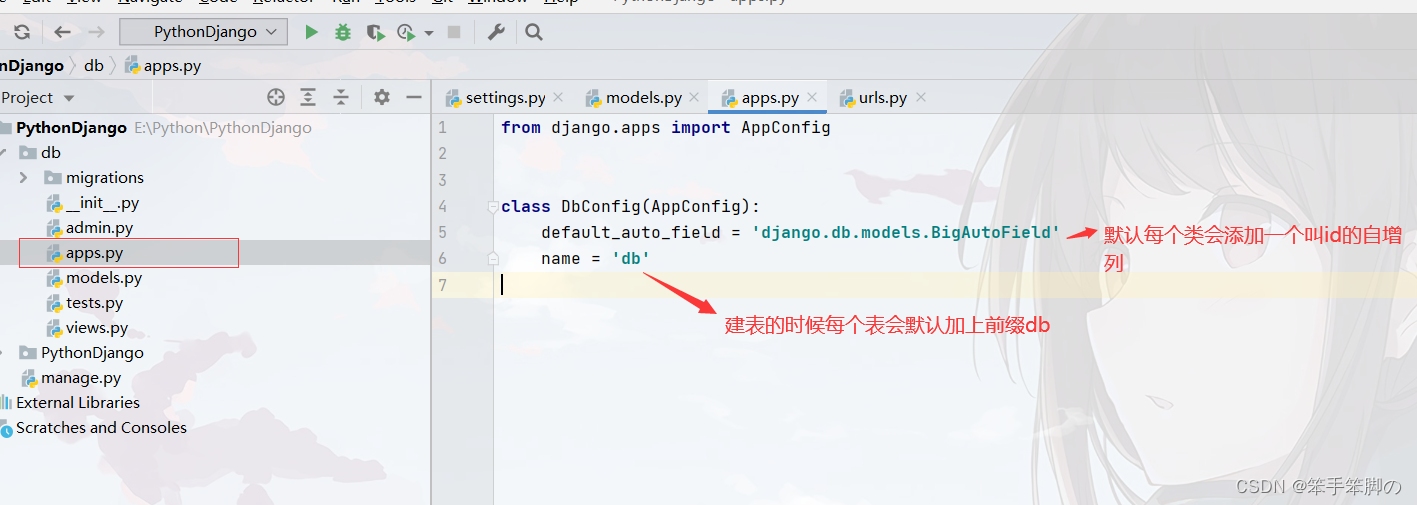
建表,在models.py中
class User(models.Model):
"""用户表"""
id = models.BigAutoField(verbose_name="ID", primary_key=True)
username = models.CharField(verbose_name="用户名", max_length=30) # varchar(32)
password = models.CharField(verbose_name="密码", max_length=30) # varchar(32)
class Department(models.Model):
"""院系表"""
id = models.BigAutoField(verbose_name="ID", primary_key=True)
title = models.CharField(verbose_name="院系名", max_length=32)
class Student(models.Model):
"""学生表"""
id = models.BigIntegerField(verbose_name="学号", primary_key=True)
name = models.CharField(verbose_name="姓名", max_length=15)
age = models.IntegerField(verbose_name="年龄")
address = models.CharField(verbose_name="住址", max_length=50)
account = models.DecimalField(verbose_name="校园卡余额", max_length=10, decimal_places=2, default=0)
time = models.DateTimeField(verbose_name="注册时间")
# 外键,删除置NULL,生成字段时会自动取名叫depart_id
depart = models.ForeignKey(verbose_name="所属院系", to="Department", to_field="id", null=True, blank=True, on_delete=models.SET_NULL)
# 在Django做的约束
gender_choices = (
(1, "男"),
(2, "女"),
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
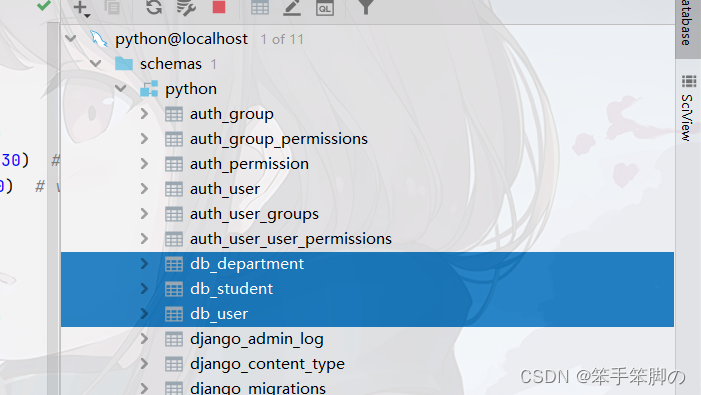
4、在Mysql中生成表
- 在Mysql生成数据库
create database 数据库名字 ...... # 我是用navicat建的表,注意编码格式
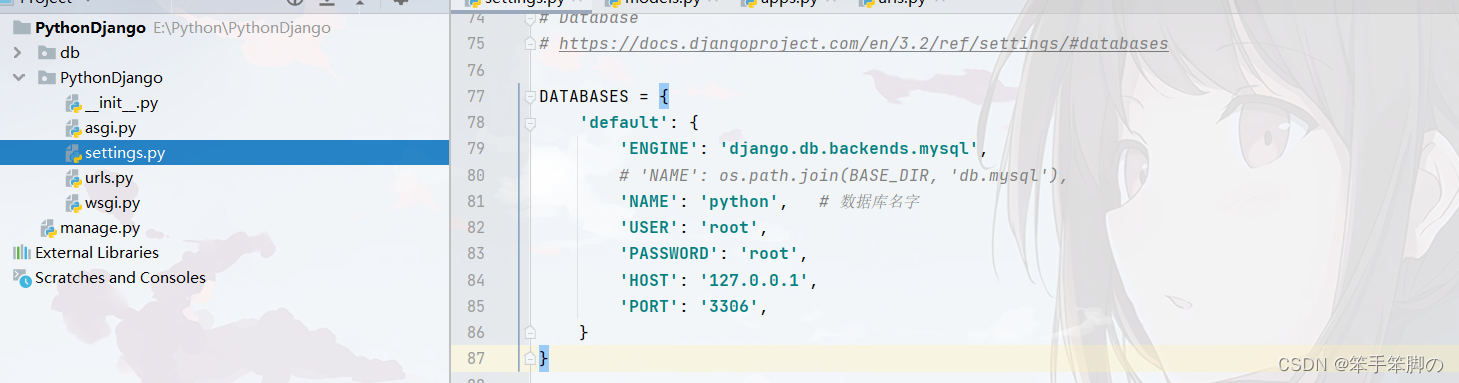
- 修改配置文件settings.py,连接数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'python', # 数据库名字
'USER': 'root',
'PASSWORD': 'root',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}

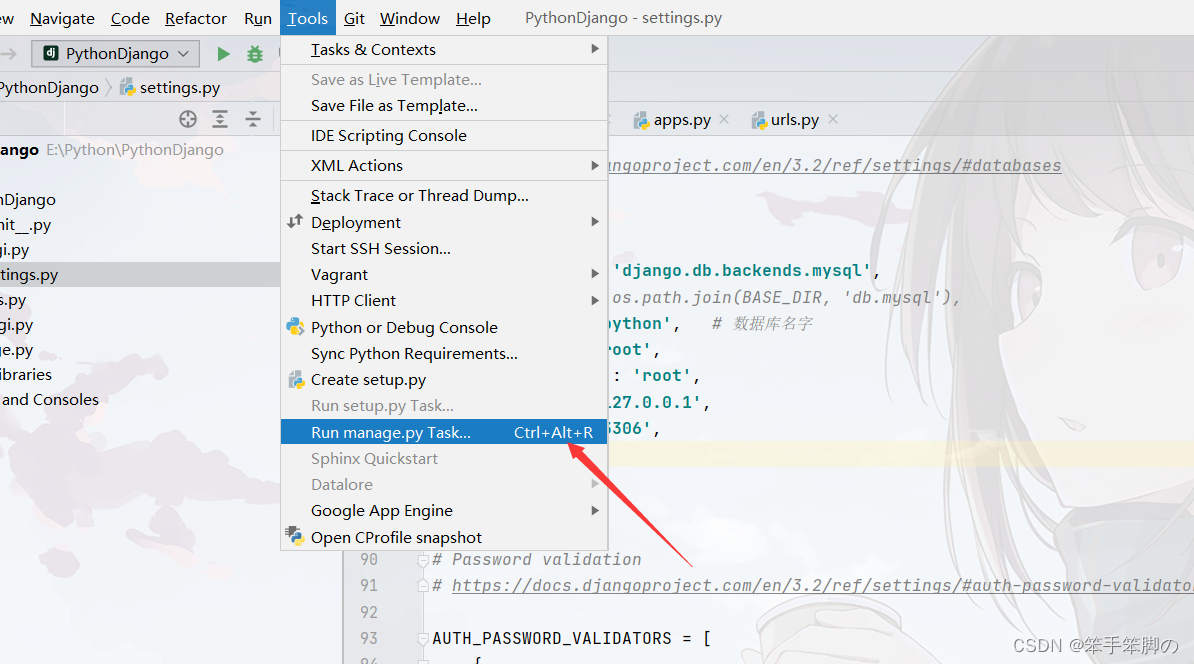
- 通过Django命令生成表

在终端输入命令
makemigrations
migrate
表创建成功

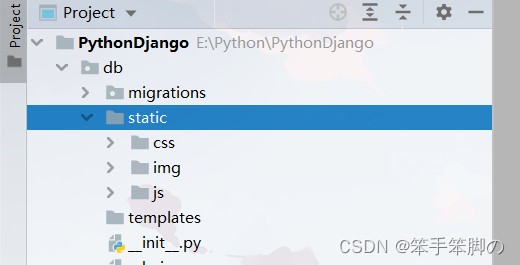
5、静态资源

6、院系管理
Bootstrap官网:https://www.bootcss.com/
来这里找自己喜欢的风格页面
在html中引入css,js
<!--头部引入-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!--尾部引入-->
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
6.1、院系列表
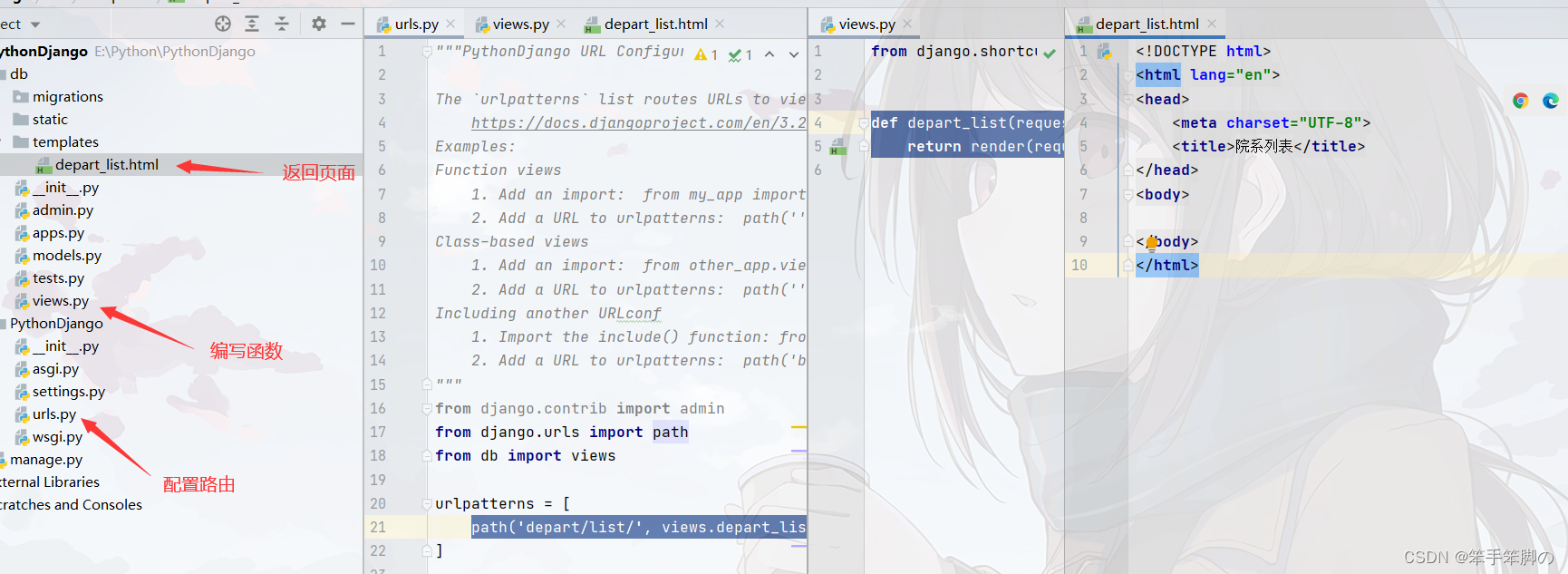
配置路由
path('depart/list/', views.depart_list),
编写函数
def depart_list(request):
return render(request, "depart_list.html")
创建页面

depart_list.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>院系列表</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<!--顶部菜单-->
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">ZZU学生管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list">院系管理</a></li>
<li><a href="/depart/list">学生管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">管理员 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--中间表格-->
<div>
<div class="container">
<div style="margin-bottom: 10px">
<h4>
<a class="btn-success" href="">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
添加院系
</a>
</h4>
</div>
<div>
<div class="panel panel-default">
<!--面板头-->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
院系列表
</div>
<!--数据区域-->
<table class="table table-bordered">
<thead>
<tr>
<th>院系序号</th>
<th>院系名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>机械学院</td>
<td>
<a class="btn btn-primary btn-xs" href="">编辑</a>
<a class="btn btn-danger btn-xs" href="">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
</body>
</html>
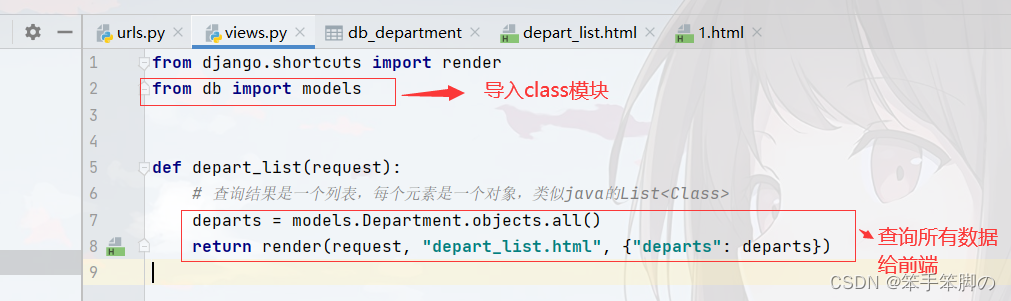
接下来去数据库里取数据
def depart_list(request):
# 查询结果是一个列表,每个元素是一个对象,类似java的List<Class>
departs = models.Department.objects.all()
return render(request, "depart_list.html", {"departs": departs})

前端接收并进行遍历
<tbody>
{% for depart in departs %}
<tr>
<th>{{ depart.id }}</th>
<td>{{ depart.title }}</td>
<td>
<a class="btn btn-primary btn-xs" href="">编辑</a>
<a class="btn btn-danger btn-xs" href="">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
6.2、添加院系
配置depart_list.html中添加院系按钮的目的地址
<a class="btn-success" href="/depart/add/">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
添加院系
</a>
去urls.py中注册
path('depart/add/', views.depart_add),
在views.py中写接收函数
@csrf_exempt # 添加这个注解就不需要在form表单里写csrf_token
def depart_add(request):
if request.method == "GET": # 如果是get请求,进入新增界面
return render(request, "depart_add.html")
# 否则,添加到数据库中
title = request.POST.get("title")
models.Department.objects.create(title=title)
return redirect("/depart/list/")
编写depart_add.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新增院系</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<!--顶部菜单-->
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">ZZU学生管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list">院系管理</a></li>
<li><a href="/depart/list">学生管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">管理员 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新增院系</h3>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label>院系名称</label>
<input type="text" id="title" name="title" class="form-control" placeholder="院系名" required="">
</div>
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
</div>
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
</body>
</html>
6.3、删除院系
depart_list.html中设置href–>urls.py中配置路径与函数的映射–>编写对应函数
<a class="btn btn-danger btn-xs" href="/depart/delete/?did={{ depart.id }}">删除</a>
path('depart/delete/', views.depart_delete),
def depart_delete(request):
did = request.GET.get("did")
models.Department.objects.filter(id=did).delete()
return redirect("/depart/list/")
6.4、编辑院系
这里默认院系名是唯一的!
depart_list.html中设置href–>urls.py中配置路径与函数的映射–>编写对应函数
<a class="btn btn-primary btn-xs" href="/depart/update/?did={{ depart.id }}">编辑</a>
path('depart/update/', views.depart_update),
@csrf_exempt
def depart_update(request):
if request.method == "GET": # 如果是get请求,获取该院系的did,查找该院系,返给update页面
did = request.GET.get("did")
depart = models.Department.objects.get(id=did)
return render(request, "depart_update.html", {"depart": depart})
# 如果是post请求,代表是更新,通过filter查找到该条数据,更新title
did = request.POST.get("did")
title = request.POST.get("title")
models.Department.objects.filter(id=did).update(title=title)
return redirect("/depart/list/")
depart_html页面
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>院系列表</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<!--顶部菜单-->
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">ZZU学生管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list">院系管理</a></li>
<li><a href="/depart/list">学生管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">管理员 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--中间表格-->
<div>
<div class="container">
<div style="margin-bottom: 10px">
<h4>
<a class="btn-success" href="/depart/add/">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
添加院系
</a>
</h4>
</div>
<div>
<div class="panel panel-default">
<!--面板头-->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
院系列表
</div>
<!--数据区域-->
<table class="table table-bordered">
<thead>
<tr>
<th>院系序号</th>
<th>院系名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for depart in departs %}
<tr>
<th>{{ depart.id }}</th>
<td>{{ depart.title }}</td>
<td>
<a class="btn btn-primary btn-xs" href="/depart/update/?did={{ depart.id }}">编辑</a>
<a class="btn btn-danger btn-xs" href="/depart/delete/?did={{ depart.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
</body>
</html>
7、页面优化
我们可以发现,在院系管理的三个页面中,我们只改变了中间的部分,其中顶部导航栏和底部引入的js等都没有发生变化
那么,有没有一种方法可以抽取出这些公共部分,在新页面中只写需要的部分呢?
模版继承
写一个layout.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>院系列表</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
{% block css %} {% endblock %}
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<!--顶部菜单-->
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="">ZZU学生管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list">院系管理</a></li>
<li><a href="/stu/list">学生管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">管理员 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--中间表格-->
<div>
{% block content %} {% endblock %}
</div>
{% block js %} {% endblock %}
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
</body>
</html>
其中 {% block *** %} {% endblock %}可以理解为占位符,其他页面只需继承该页面并完成block内的内容即可
depart_list.html
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<h4>
<a class="btn-success" href="/depart/add/">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
添加院系
</a>
</h4>
</div>
<div>
<div class="panel panel-default">
<!--面板头-->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
院系列表
</div>
<!--数据区域-->
<table class="table table-bordered">
<thead>
<tr>
<th>院系序号</th>
<th>院系名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for depart in departs %}
<tr>
<td>{{ depart.id }}</td>
<td>{{ depart.title }}</td>
<td>
<a class="btn btn-primary btn-xs" href="/depart/update/?did={{ depart.id }}">编辑</a>
<a class="btn btn-danger btn-xs" href="/depart/delete/?did={{ depart.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
depart_add.html
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新增院系</h3>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label>院系名称</label>
<input type="text" id="title" name="title" class="form-control" placeholder="院系名" required="">
</div>
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
depart_update.html
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">编辑院系</h3>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label>院系编号</label>
<input type="text" name="did" class="form-control" placeholder="院系名" value="{{ depart.id }}" readonly="readonly">
</div>
<div class="form-group">
<label>院系名称</label>
<input type="text" id="title" name="title" class="form-control" placeholder="院系名" value="{{ depart.title }}" required="">
</div>
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
院系管理至此基本结束,其中增加部分和编辑部分做的不完善,应该获取提交的院系名(title)后,进行判断该新院系名是否已经存在。若存在则新增或修改失败,反之成功!没有查找功能是出于对实际生活中院系数量通常较少的考虑。
8、学生管理
8.1、学生列表
注册url–>编写函数–>编写页面
path('stu/list/', views.stu_list),
def stu_list(request):
# 查询结果是一个列表,每个元素是一个对象,类似java的List<Class>
students = models.Student.objects.all()
return render(request, "stu_list.html", {"students": students})
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<h4>
<a class="btn-success" href="/stu/add/">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
添加学生
</a>
</h4>
</div>
<div>
<div class="panel panel-default">
<!--面板头-->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
学生列表
</div>
<!--数据区域-->
<table class="table table-bordered">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>校园卡余额</th>
<th>入学时间</th>
<th>所属院系</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.id }}</td>
<td>{{ student.name }}</td>
<td>{{ student.get_gender_display}}</td>
<td>{{ student.age }}</td>
<td>{{ student.address }}</td>
<td>{{ student.account }}</td>
<td>{{ student.time|date:"Y-m-d"}}</td>
<td>{{ student.depart.title}}</td>
<td>
<a class="btn btn-primary btn-xs" href="/stu/update/?sid={{ student.id }}">编辑</a>
<a class="btn btn-danger btn-xs" href="/stu/delete/?sid={{ student.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
8.2、添加学生
这次我们使用ModelForm开发,前端十分简便!
注册url–>编写函数–>编写页面
path('stu/add/', views.stu_add),
from django import forms
class StudentModelForm(forms.ModelForm):
id = forms.CharField(max_length=12, min_length=12, label="学号")
class Meta:
model = models.Student
fields = ["id", "name", "gender", "age", "address", "account", "time", "depart"]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
if name == "gender":
continue
field.widget.attrs = {'class': 'form-control', "placeholder": field.label}
@csrf_exempt
def stu_add(request):
if request.method == "GET":
form = StudentModelForm()
return render(request, "stu_add.html", {"form": form})
# 用户POST提交数据,需要进行校验
form = StudentModelForm(data=request.POST)
if form.is_valid():
form.save()
return redirect("/stu/list/")
else:
return render(request, "stu_add.html", {"form": form})
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新增学生</h3>
</div>
<div class="panel-body">
<form method="post" novalidate>
{% for item in form %}
<div class="form-group">
<label>{{ item.label }}</label>
{{ item }}
<span style="color: red">{{ item.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
去settings.py中修改默认语言为中文
LANGUAGE_CODE = 'zh-hans'
8.3、删除学生
同删除院系,只需要把/depart修改为/stu即可
8.4、编辑学生
注册url–>编写函数–>编写页面
path('stu/update/', views.stu_update),
@csrf_exempt
def stu_update(request):
if request.method == "GET":
sid = request.GET.get("sid")
context = {
'gender_choices': models.Student.gender_choices,
'departs': models.Department.objects.all(),
'student': models.Student.objects.get(id=sid)
}
return render(request, "stu_update.html", context)
sid = request.POST.get("sid")
name = request.POST.get("name")
gender = request.POST.get("gender")
depart = request.POST.get("depart")
models.Student.objects.filter(id=sid).update(name=name,gender=gender,depart=depart)
return redirect("/stu/list/")
{% extends "layout.html" %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">编辑院系</h3>
</div>
<div class="panel-body">
<form method="post">
<div class="form-group">
<label>学号</label>
<input type="text" name="sid" class="form-control" value="{{ student.id }}" readonly="readonly">
</div>
<div class="form-group">
<label>姓名</label>
<input type="text" id="name" name="name" class="form-control" value="{{ student.name }}" required="">
</div>
<div class="form-group">
<label>性别:</label>
<select name="gender" id="gender">
{% for item in gender_choices %}
{% if item.0 == student.gender %}
<option selected value="{{ item.0 }}">{{ item.1 }}</option>
{% else %}
<option value="{{ item.0 }}">{{ item.1 }}</option>
{% endif %}
{% endfor %}
</select>
</div>
<div class="form-group">
<label>院系</label>
<select class="form-control" id="depart" name="depart">
{% for depart in departs %}
{% if depart.id == student.depart.id %}
<option selected value="{{ depart.id }}">{{ depart.title }}</option>
{% else %}
<option value="{{ depart.id }}">{{ depart.title }}</option>
{% endif %}
{% endfor %}
</select>
</div>
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
8.5、查找学生
修改stu_list页面,增加搜索表单
<form method="post">
<input type="text" name="sid" placeholder="请输入学号" style="margin-left: 2px; margin-bottom: 2px; margin-top: 2px" required="">
<button type="submit">查询</button>
</form>
在stu_list函数里增加查询功能
@csrf_exempt
def stu_list(request):
if request.method == "GET":
students = models.Student.objects.all()
return render(request, "stu_list.html", {"students": students})
sid = request.POST.get("sid")
students = models.Student.objects.filter(id=sid)
return render(request, "stu_list.html", {"students": students})
9、登录功能
配置url–>编写函数–>完成页面
path('user/login/', views.user_login),
@csrf_exempt
def user_login(request):
if request.method == "GET":
return render(request, "user_login.html")
try:
user = models.User.objects.get(username=request.POST.get("username"), password=request.POST.get("password"))
except models.User.DoesNotExist:
user = None
if user is not None:
return redirect("/depart/list")
msg = "用户名或密码错误!"
return render(request, "user_login.html",{"msg": msg})
user_login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>登录</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link href="{% static 'css/signin.css' %}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" method="post">
<img class="mb-4" src="{% static 'img/zzu.svg' %}" alt="" width="300" height="250">
<p style="color: red">{{ msg }}</p>
<input type="text" id="username" name="username" class="form-control" placeholder="用户名" required="" autofocus="">
<br>
<input type="password" id="password" name="password" class="form-control" placeholder="密码" required="">
<div style="margin-top: 30px">
<button style="width: 60%; border: none; background-color: dodgerblue; color: white; font-size: 16px;
box-sizing: content-box; padding: 10px; cursor: pointer" type="submit">
登录
</button>
<p class="mt-5 mb-3 text-muted">? 2022-10-29</p>
</div>
</form>
</body>
</html>
至此,已经完成了这个项目的基础版!
10、进阶,结合ajax
可以发现,我们在登录、编辑等任何需要提交表单的地方,一旦提交,页面就会自动刷新,我们之前填写的数据就都不见了!
这是同步提交,对用户的体验是极差的
Ajax,异步提交
- 前端把数据提交到后端,后端接收数据进行判断
- 后端判断完成后返还给前端包含有对前端提交是否正确的result,前端通过result来判断是否会进行跳转!
修改登录功能
def user_login
from django.http import JsonResponse
@csrf_exempt
def user_login(request):
if request.method == "GET":
return render(request, "user_login.html")
try:
user = models.User.objects.get(username=request.POST.get("username"), password=request.POST.get("password"))
except models.User.DoesNotExist:
user = None
if user is not None:
return JsonResponse({"code": True, "msg": "登录成功!"})
return JsonResponse({"code": False, "msg": "用户名或密码错误!"})
user_login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>登录</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link href="{% static 'css/signin.css' %}" rel="stylesheet">
</head>
<body class="text-center">
<div class="form-signin">
<img class="mb-4" src="{% static 'img/zzu.svg'%}" alt="" width="300" height="250">
<input type="text" id="username" name="username" class="form-control" placeholder="用户名" required="" autofocus="">
<br>
<input type="password" id="password" name="password" class="form-control" placeholder="密码" required="">
<div style="margin-top: 30px">
<button style="width: 60%; border: none; background-color: dodgerblue; color: white; font-size: 16px;
box-sizing: content-box; padding: 10px; cursor: pointer" onclick="login()">
登录
</button>
<p class="mt-5 mb-3 text-muted">? 2022-10-29</p>
</div>
</div>
<script src="{% static "js/jquery.min.js" %}"></script>
<script type="text/javascript">
function login() {
$.ajax({
type: "POST",
url: "/user/login/",
data:{'username':$("#username").val(), 'password':$("#password").val()},
success: (res) => {
if (res.code) {
alert("欢迎使用!")
location.href = "/depart/list";
} else {
alert("账号或密码错误!")
}
}
})
}
</script>
</body>
</html>
实际上,任何涉及表单提交的地方都可以转为ajax,有需要的可以自行对比完善!
11、结语
我个人主要是学习java方向的,所以就从之前用java来完成同样的一个系统的方面来对比
1.代码方面,python更加简单,也不像java那样繁琐,java中需要controller层调用service层,service层调用mapper层,层级结构比较多,虽然易维护,但比较繁琐,优点是面向切面编程,易维护核心部分。java中我通常用mybatis和mybatis-plus来做持久层,所以相比刚接触的Django来说,我个人更喜欢mybatis的一对多、多对一、动态sql,但Django操作确实更加简单。
2.功能方面我有很多都没做,比如拦截器,过滤器,验证码,分页这些基础功能。这些在实际生产中是一定要有的,Spring提供了完整的一系列组件来解决,我相信python也一定能实现这样的功能,而且一定会比java更简洁!只是我对python的学习十分浅显,也只是为了完成结课作业,因此不再进行完善。
Django确实有很多优点,例如在性别转换那里1男2女,可以通过Django自己的约束来实现,从而不必在前端进行if的判断,在某些时候甚至可以少写表!在外键联表查询那里,depart可以直接封装院系对象。写过mybatis多对一、一对多映射的人应该更能体会到它的强大!
KaTeX parse error: Expected '}', got 'EOF' at end of input: …ta:{'username':(“#username”).val(), ‘password’😒(“#password”).val()},
success: (res) => {
if (res.code) {
alert(“欢迎使用!”)
location.href = “/depart/list”;
} else {
alert(“账号或密码错误!”)
}
}
})
}
实际上,任何涉及表单提交的地方都可以转为ajax,有需要的可以自行对比完善!
11、结语
我个人主要是学习java方向的,所以就从之前用java来完成同样的一个系统的方面来对比
1.代码方面,python更加简单,也不像java那样繁琐,java中需要controller层调用service层,service层调用mapper层,层级结构比较多,虽然易维护,但比较繁琐,优点是面向切面编程,易维护核心部分。java中我通常用mybatis和mybatis-plus来做持久层,所以相比刚接触的Django来说,我个人更喜欢mybatis的一对多、多对一、动态sql,但Django操作确实更加简单。
2.功能方面我有很多都没做,比如拦截器,过滤器,验证码,分页这些基础功能。这些在实际生产中是一定要有的,Spring提供了完整的一系列组件来解决,我相信python也一定能实现这样的功能,而且一定会比java更简洁!只是我对python的学习十分浅显,也只是为了完成结课作业,因此不再进行完善。
Django确实有很多优点,例如在性别转换那里1男2女,可以通过Django自己的约束来实现,从而不必在前端进行if的判断,在某些时候甚至可以少写表!在外键联表查询那里,depart可以直接封装院系对象。写过mybatis多对一、一对多映射的人应该更能体会到它的强大!