文章目录
基础知识
创建项目
选择你想放文件的文件夹,cmd进入
activate dj 进入虚拟环境
django-admin startproject 项目名
进入项目名
用pycharm打开你的文件

打开之后就是这个样子的

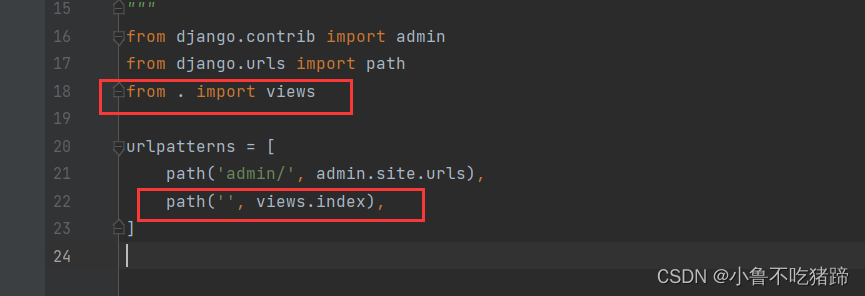
编写路由

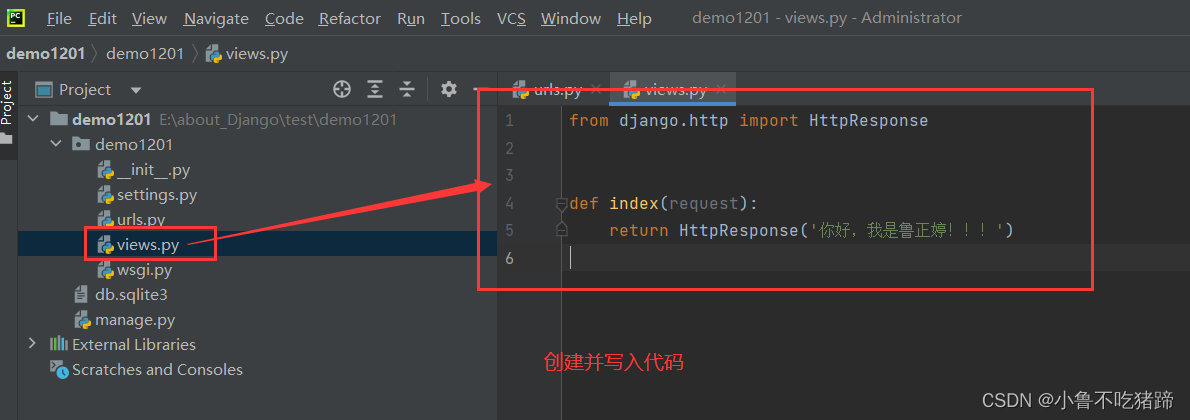
创建一个新的py项目命名为views

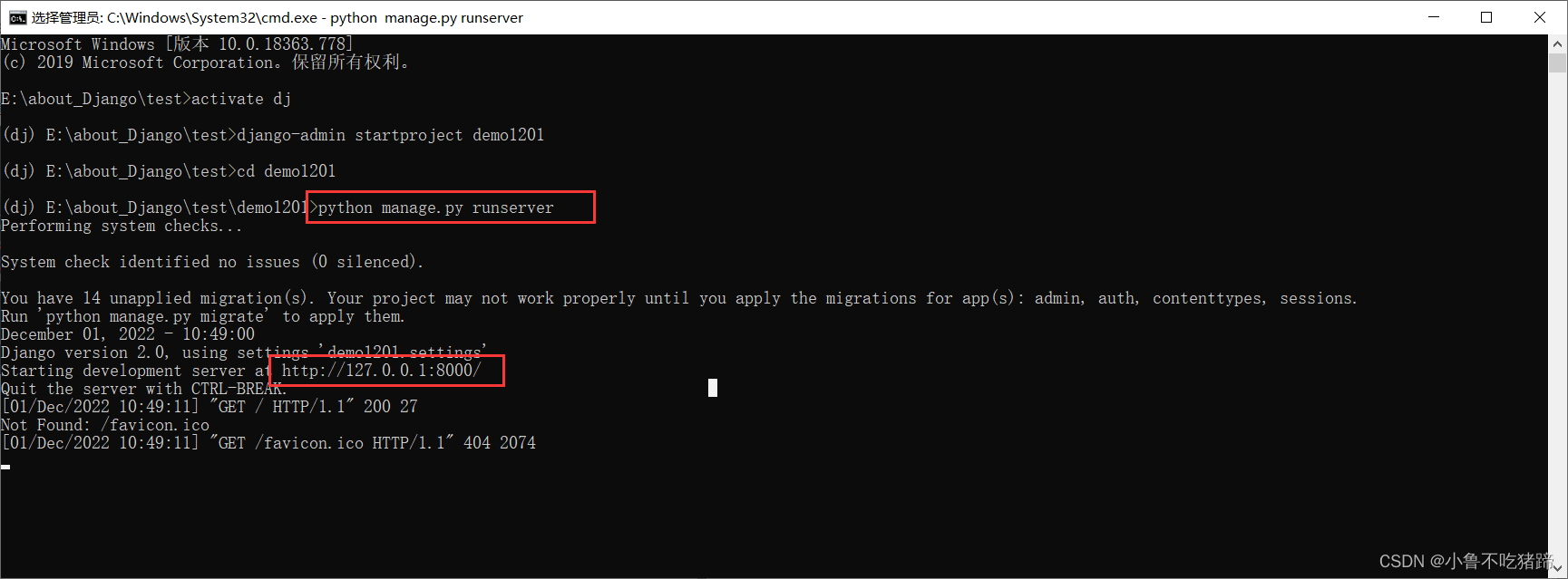
启动项目
输入命令python manage.py runserver
然后复制网址,打开浏览器查看

这个时候就代表你的项目创建并启动成功了
下面我们就开启进一步
创建超级用户
创建项目
构建个人博客网站
·明确创建的项目需要什么东西
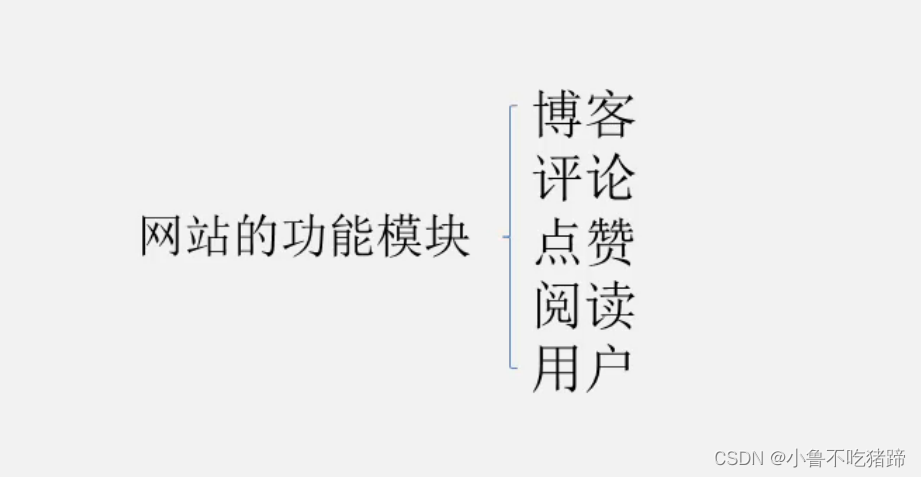
例如:创建一个网站就需要明确网站的有哪些功能模块

明确每个功能模块是干嘛的。
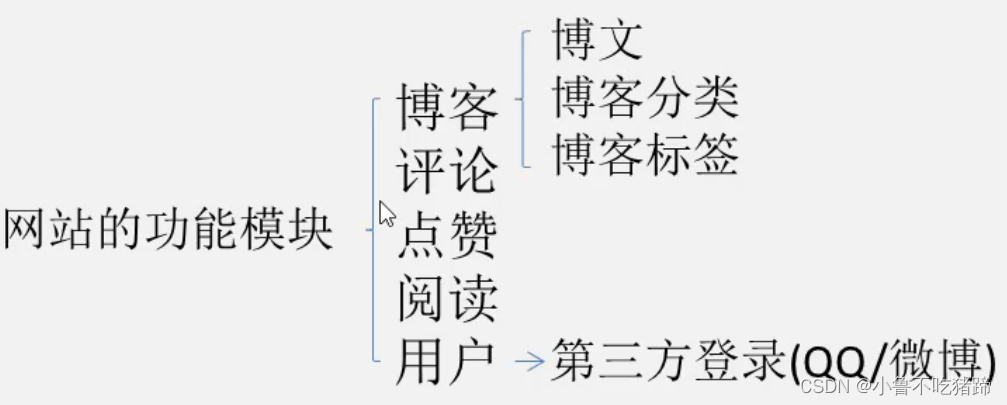
简单构建

·功能模块≈Django App
开启本地虚拟环境
隔开python项目的运行环境
1.避开多个项目之间python库的冲突
2.完整便捷导出python库的列表
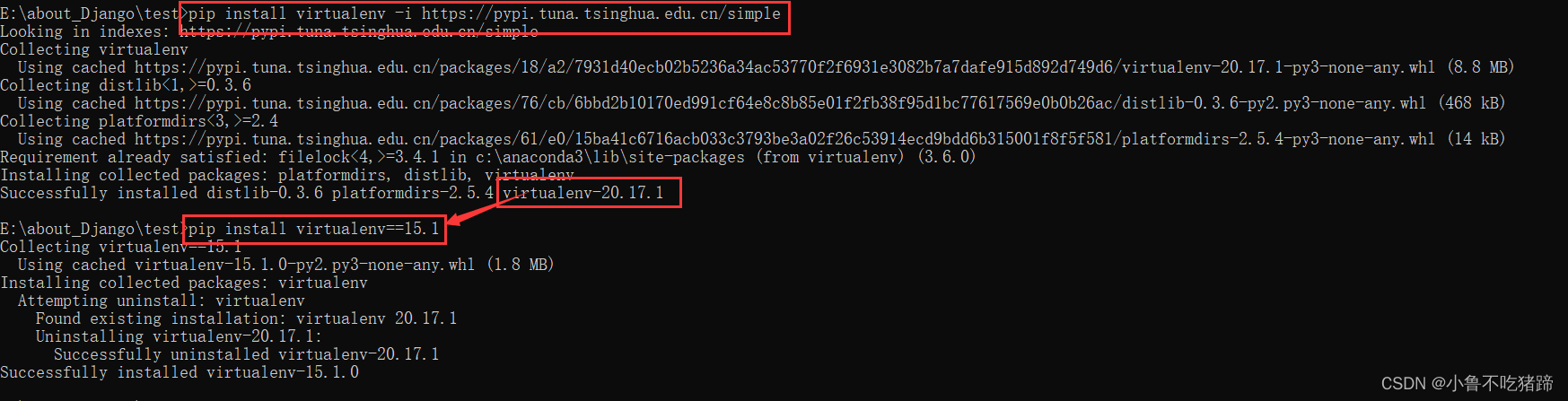
下载包 pip install virtualenv

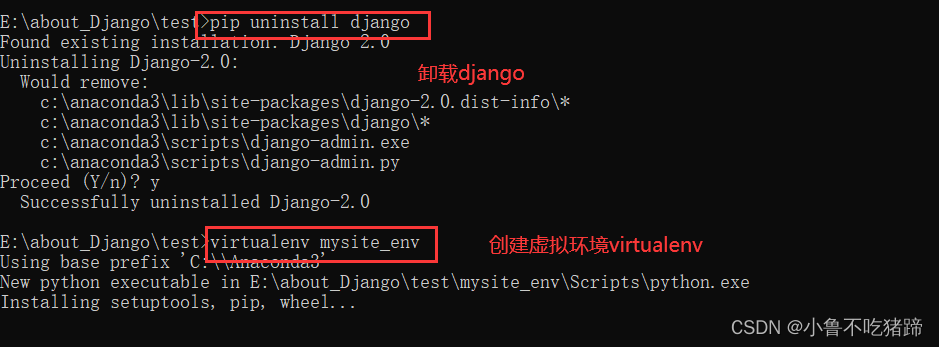
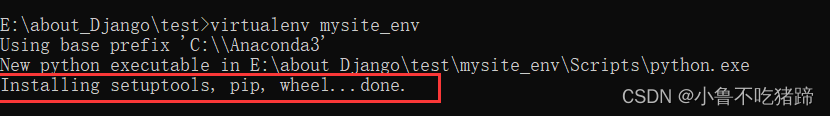
卸载django并创建虚拟环境

下载成功

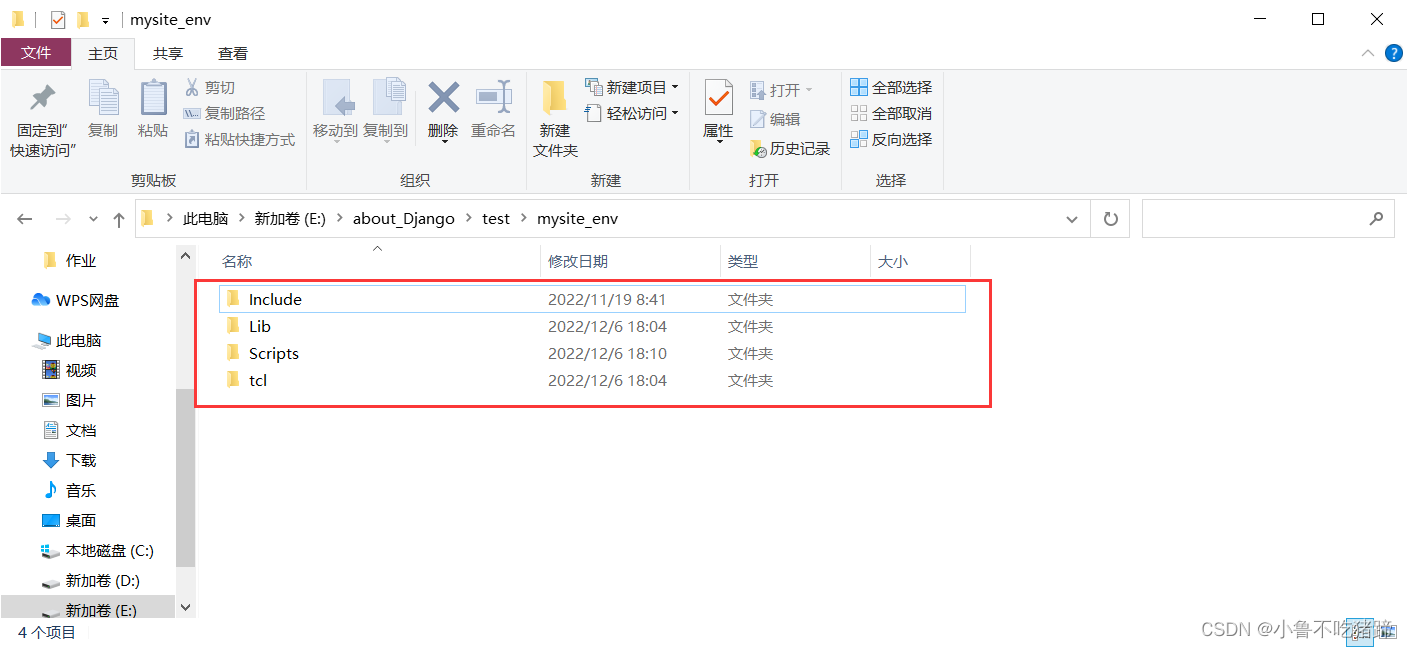
这个时候去你的文件夹就可以看到

进入mysite_env

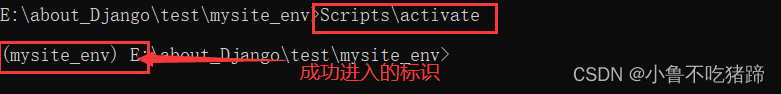
进入虚拟环境

在此虚拟环境下安装django
注:我安装的是2.0版本的 django==2.0

目前的包

退出虚拟环境再次查询有哪些包

初步创建blog应用
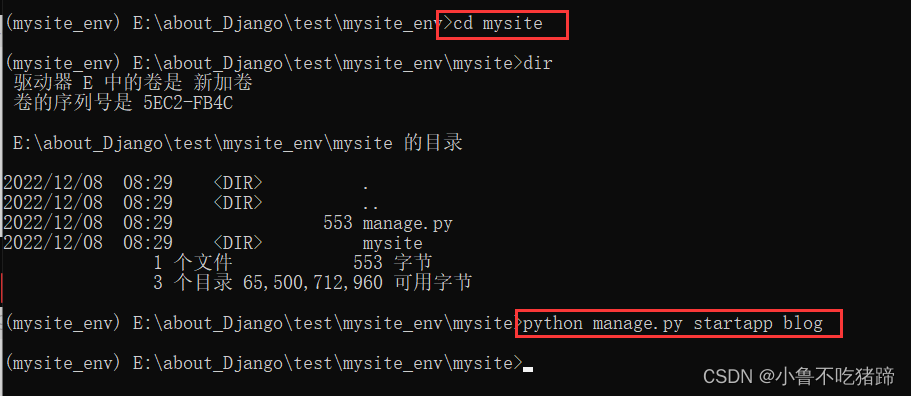
进入虚拟环境,创建项目mysite

进入项目,创建appblog

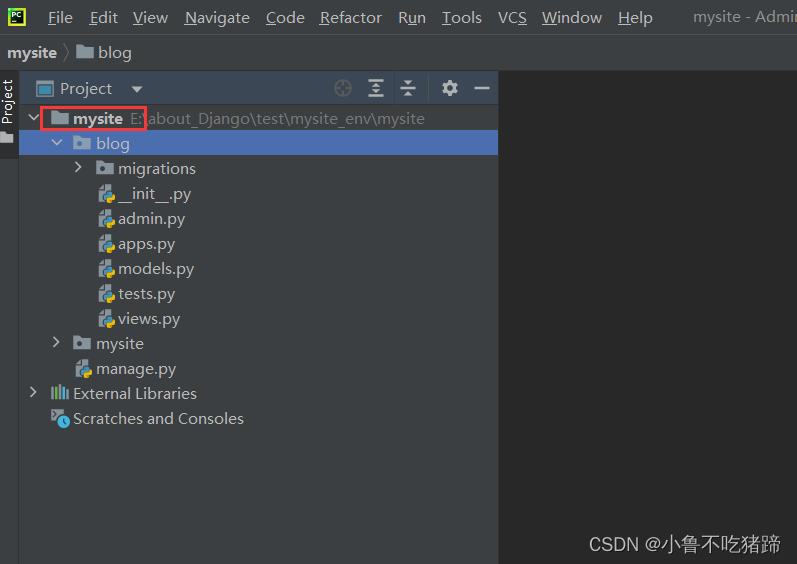
将mysite文件用编辑器打开(我这里用的pycharm)

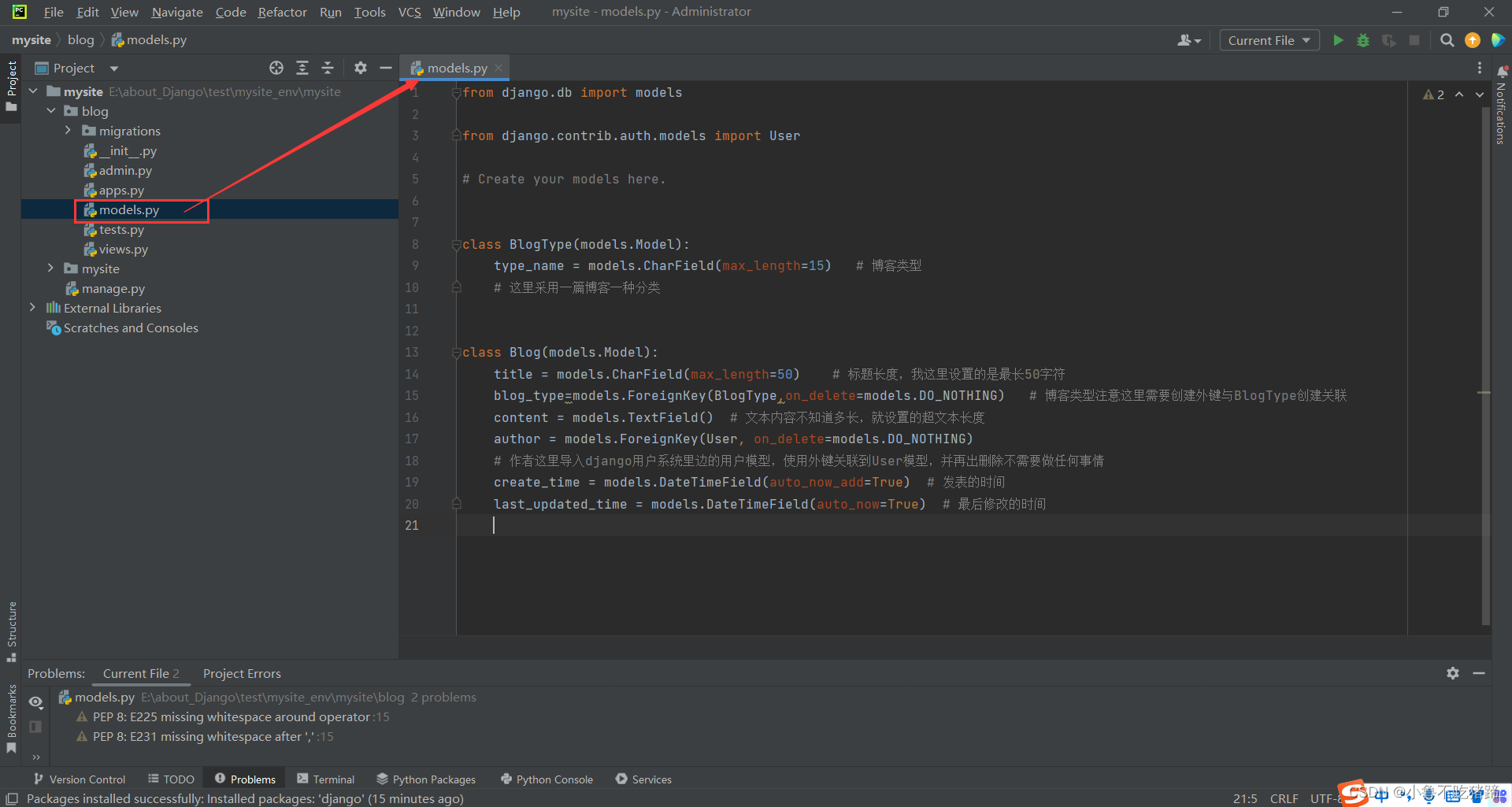
在models中写入两个类
关于博文和博客分类

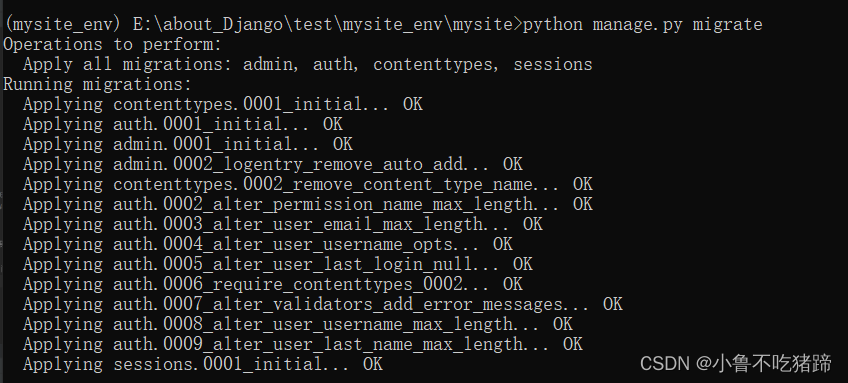
对数据库进行初始化python manage.py migrate

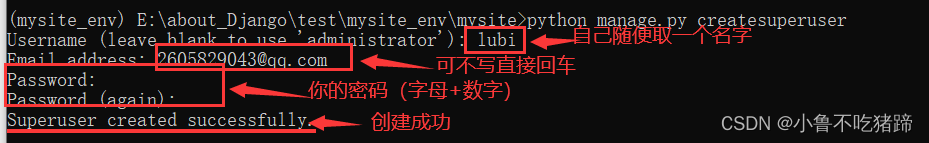
创建超级管理员python manage.py createsuperuser

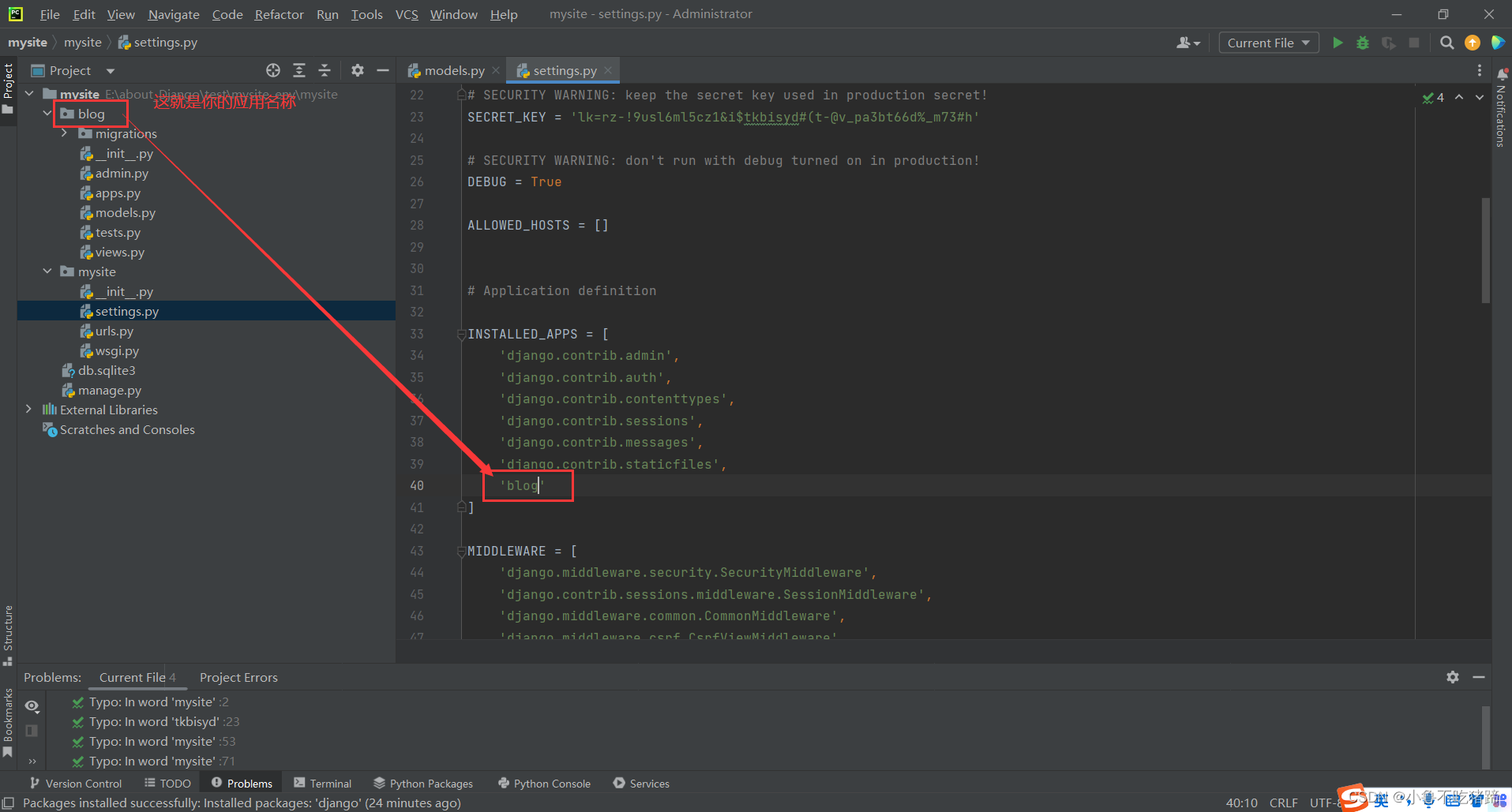
将应用添加进入mysite-->mysite-->settings

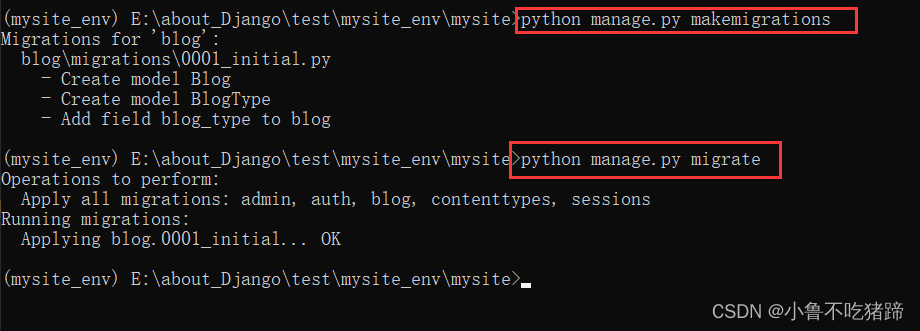
创建migrations目录python manage.py makemigrations 并更新数据库
这里创建了两个模型一个关联字段

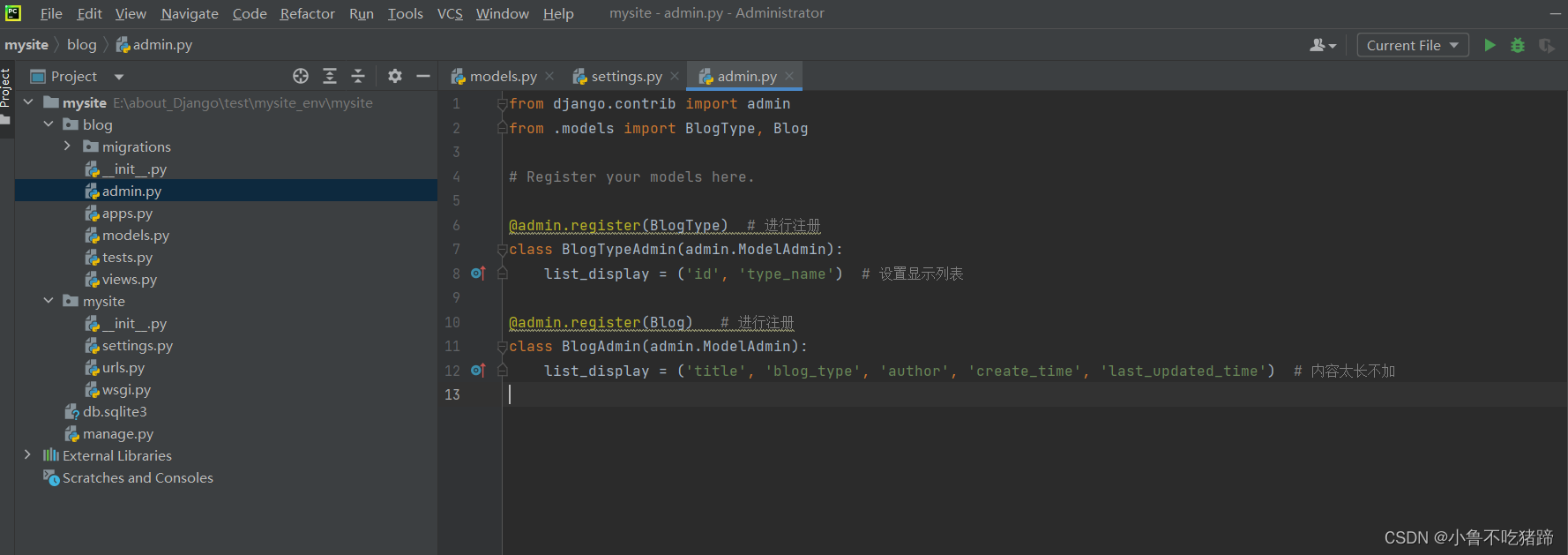
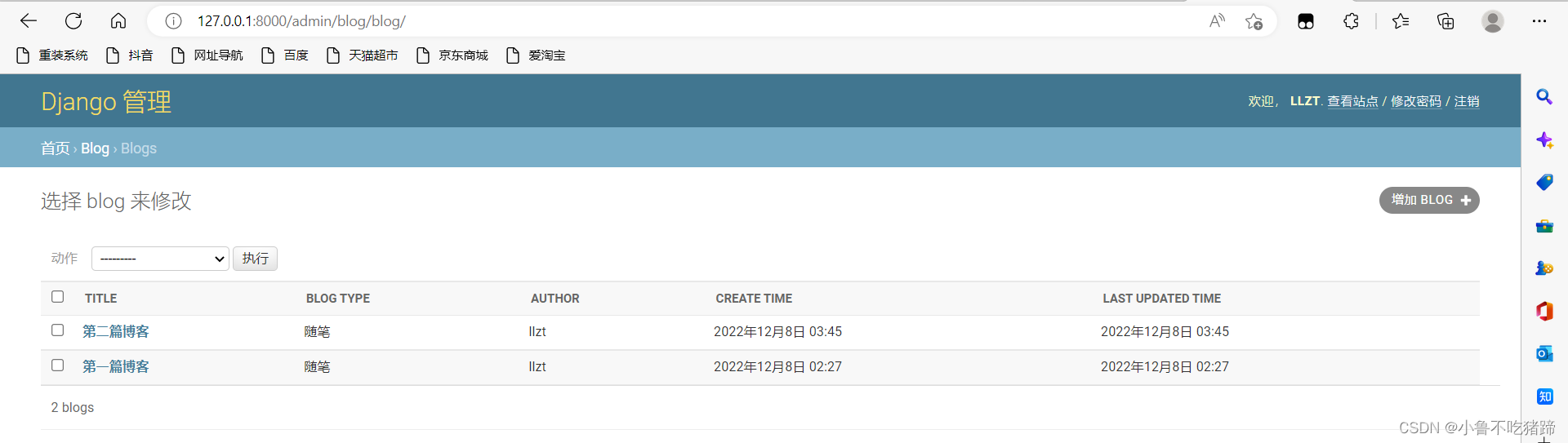
admin中进行博客的文章显示框架管理

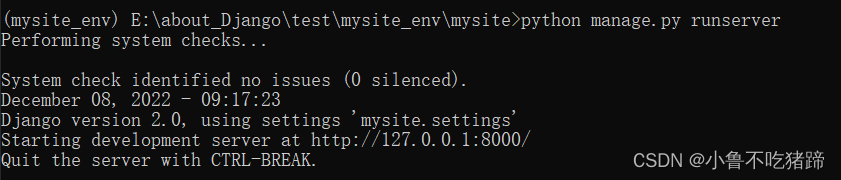
启动服务器python manage.py runserver

复制网址查看http://127.0.0.1:8000/admin
使用刚刚的账号密码登录
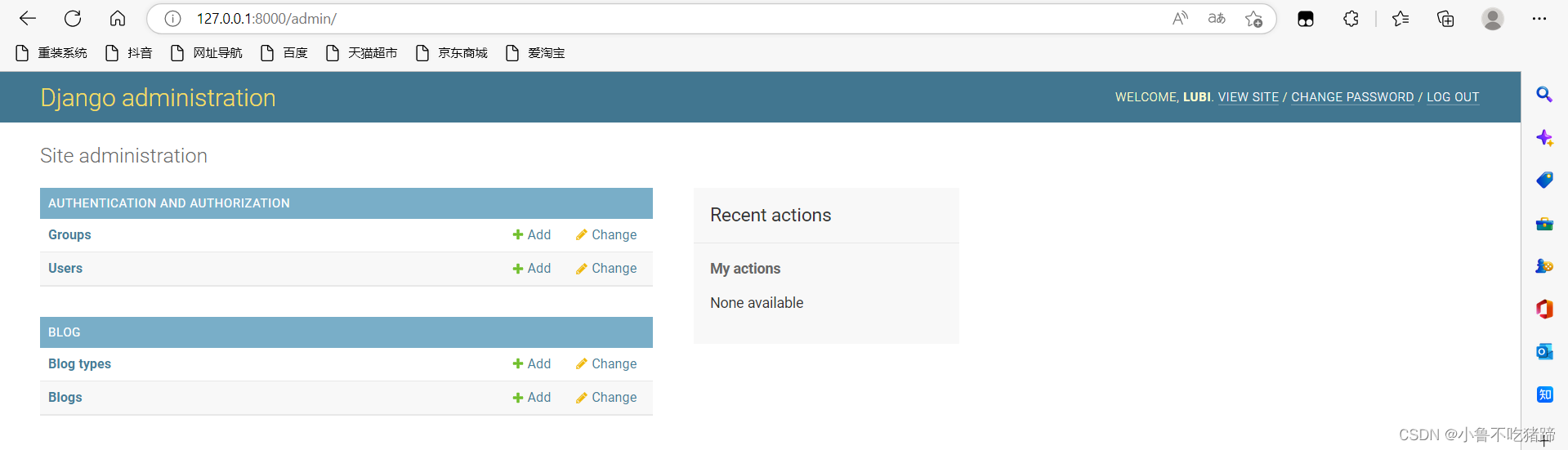
登录后就是下面的那个样子的

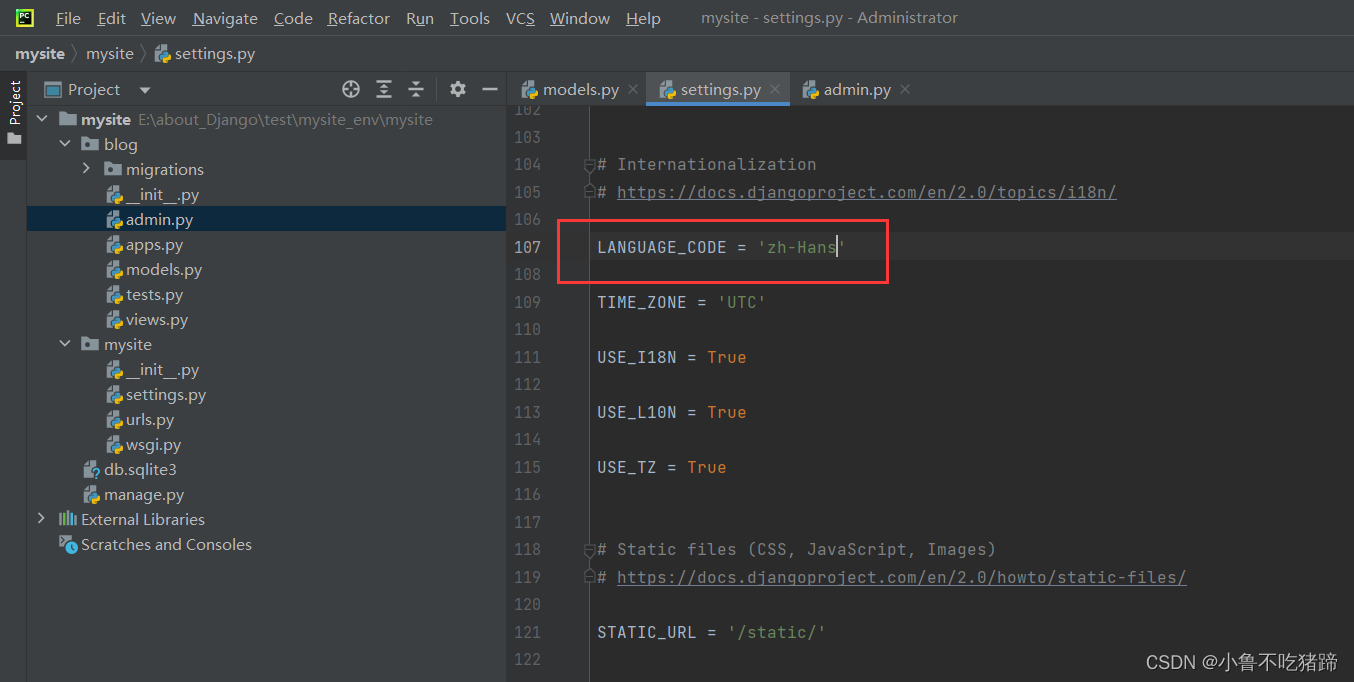
·可以改成中文显示zh-Hans


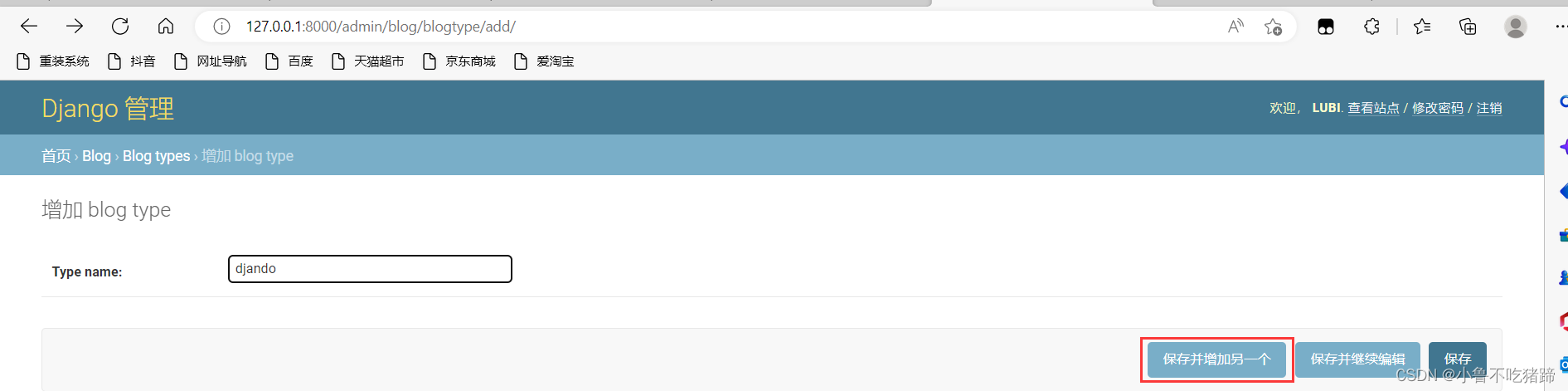
在BlogType中添加内容

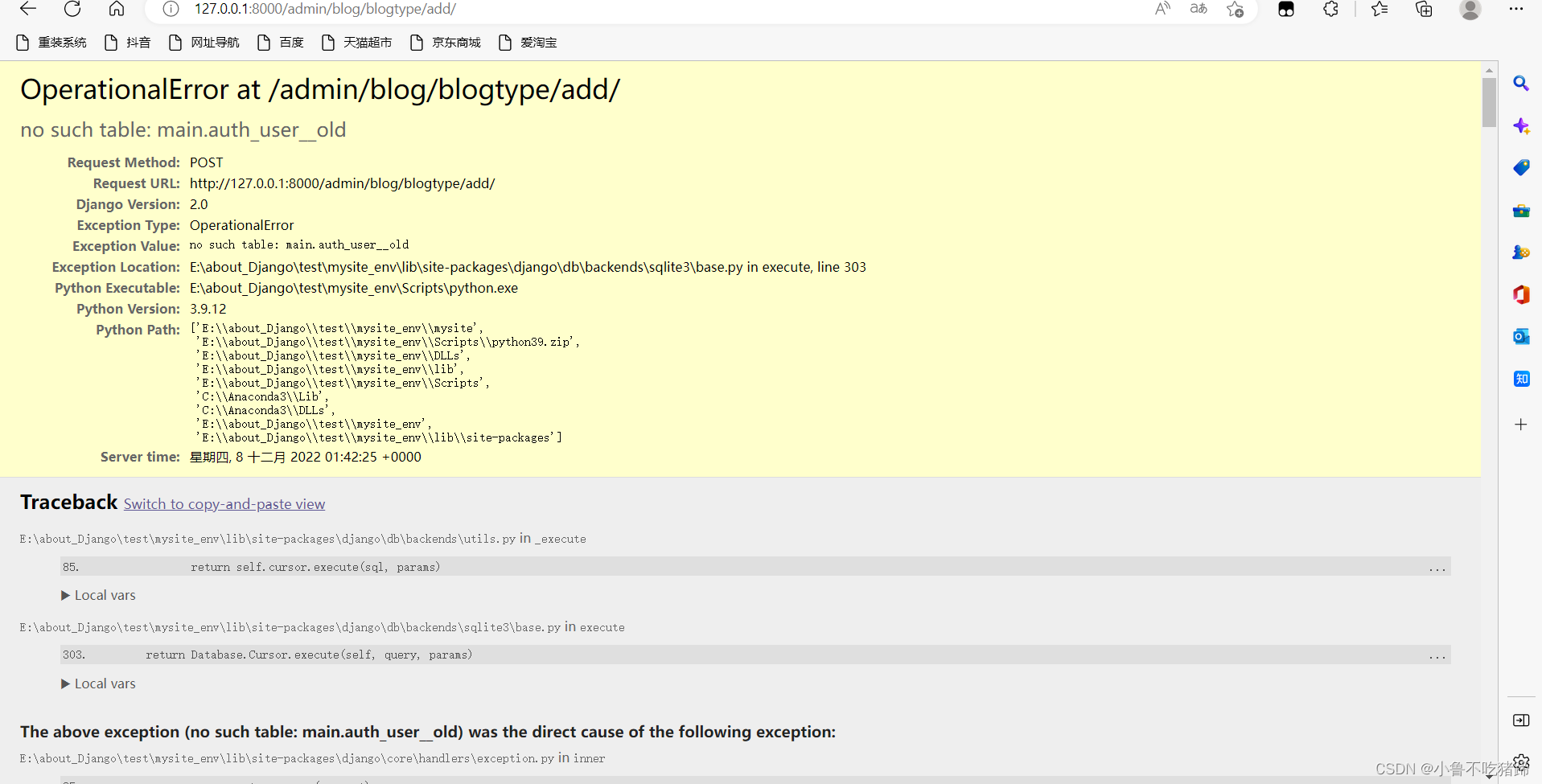
如果出现以下报错

解决报错
首先将django的版本升级到2.1.7
然后将数据库进行删除

python manage.py makemigrations blog
python manage.py migrate
然后重新创建超级管理员
再python manage.py runserver
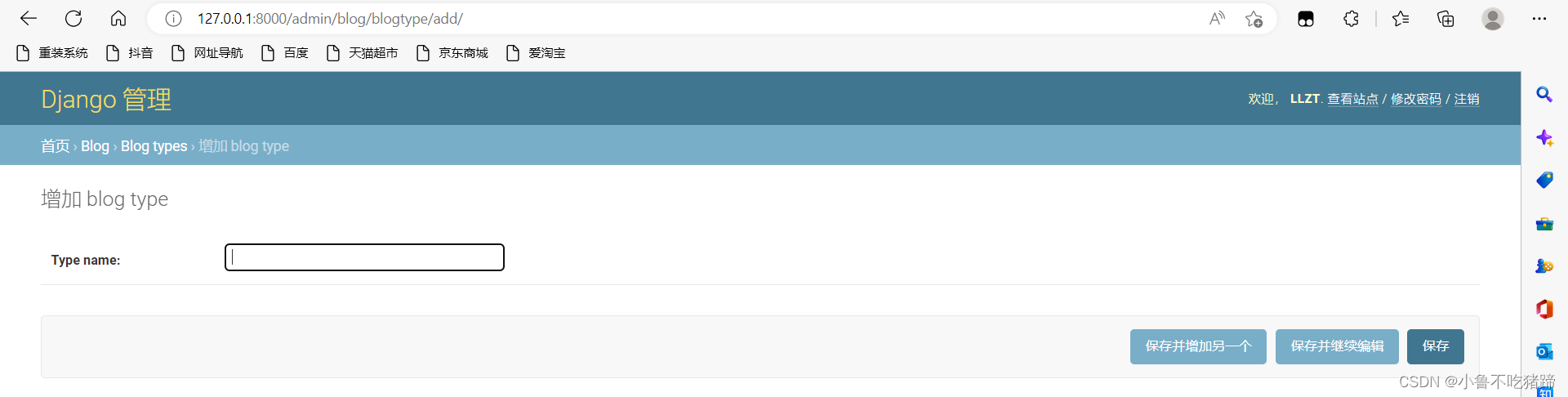
然后进行添加

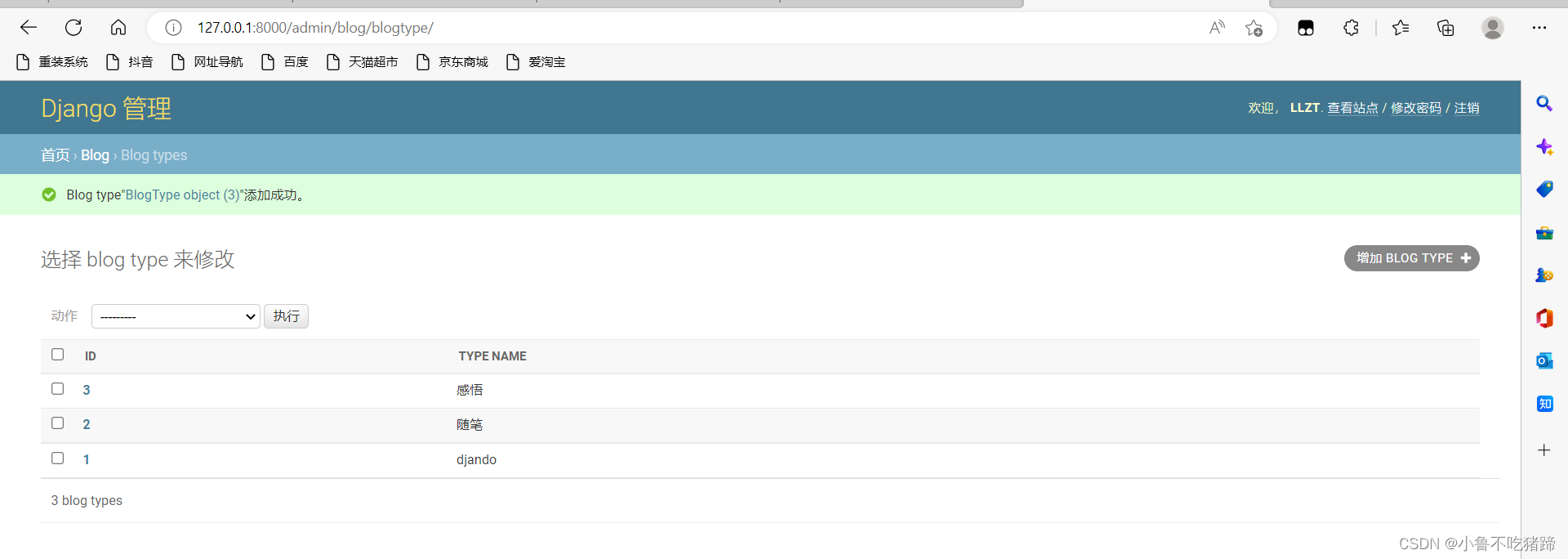
这里就有啦,我这儿添加了三个

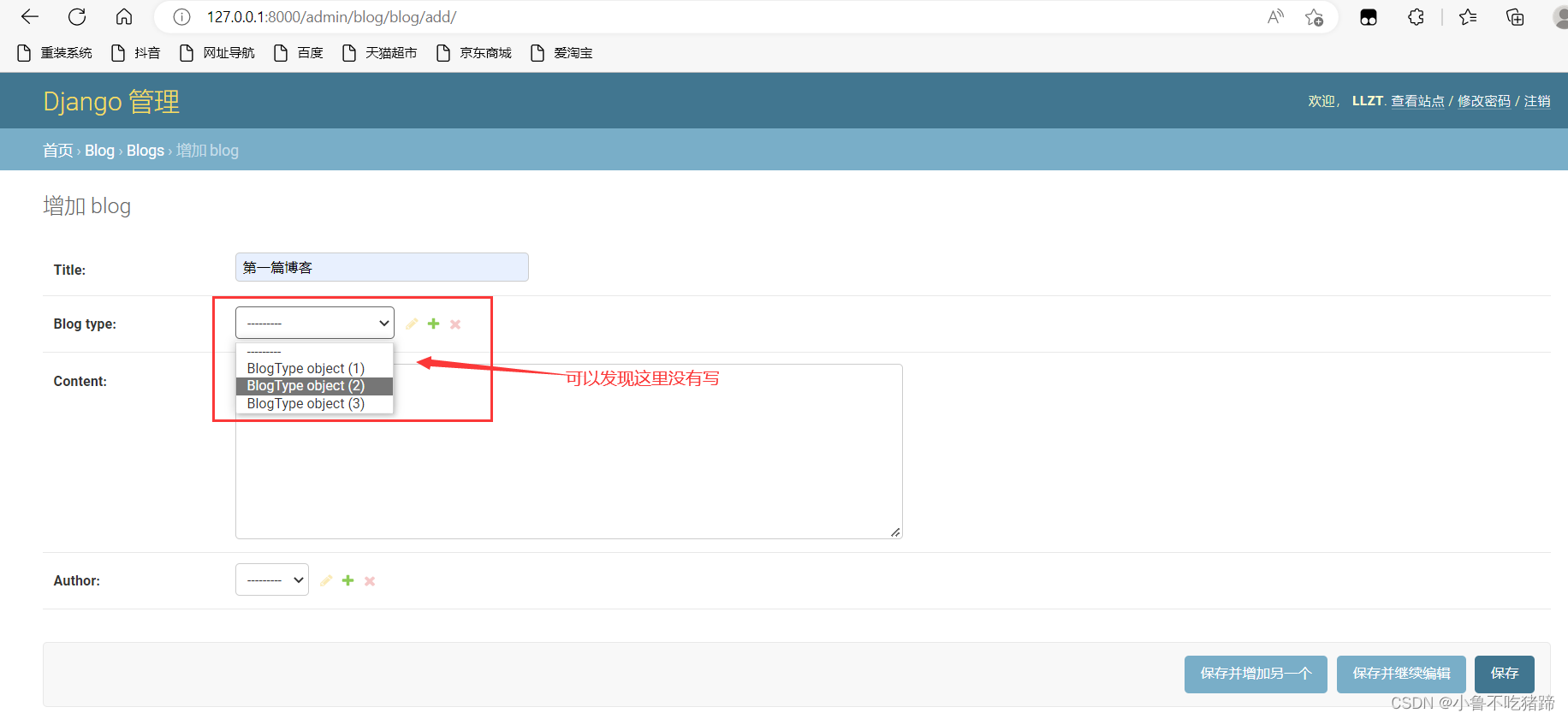
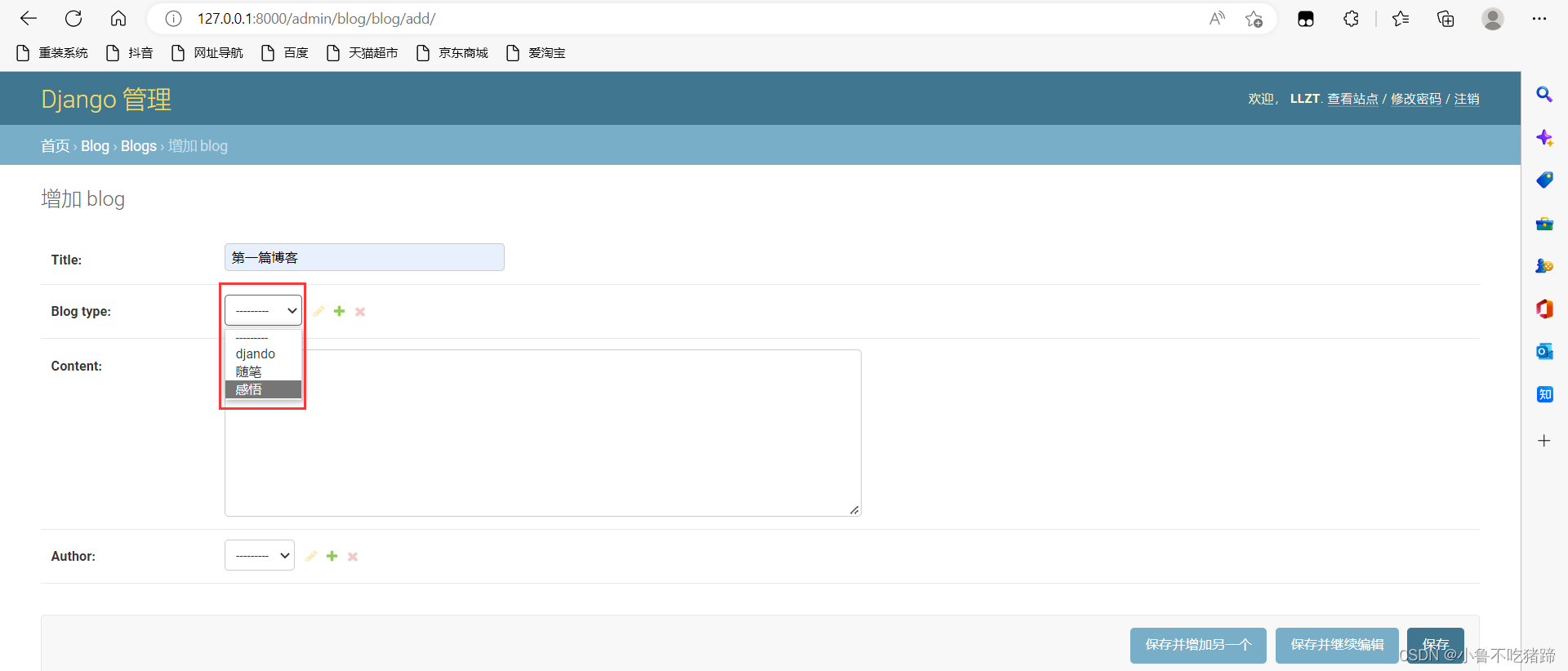
然后添加博客文章内容

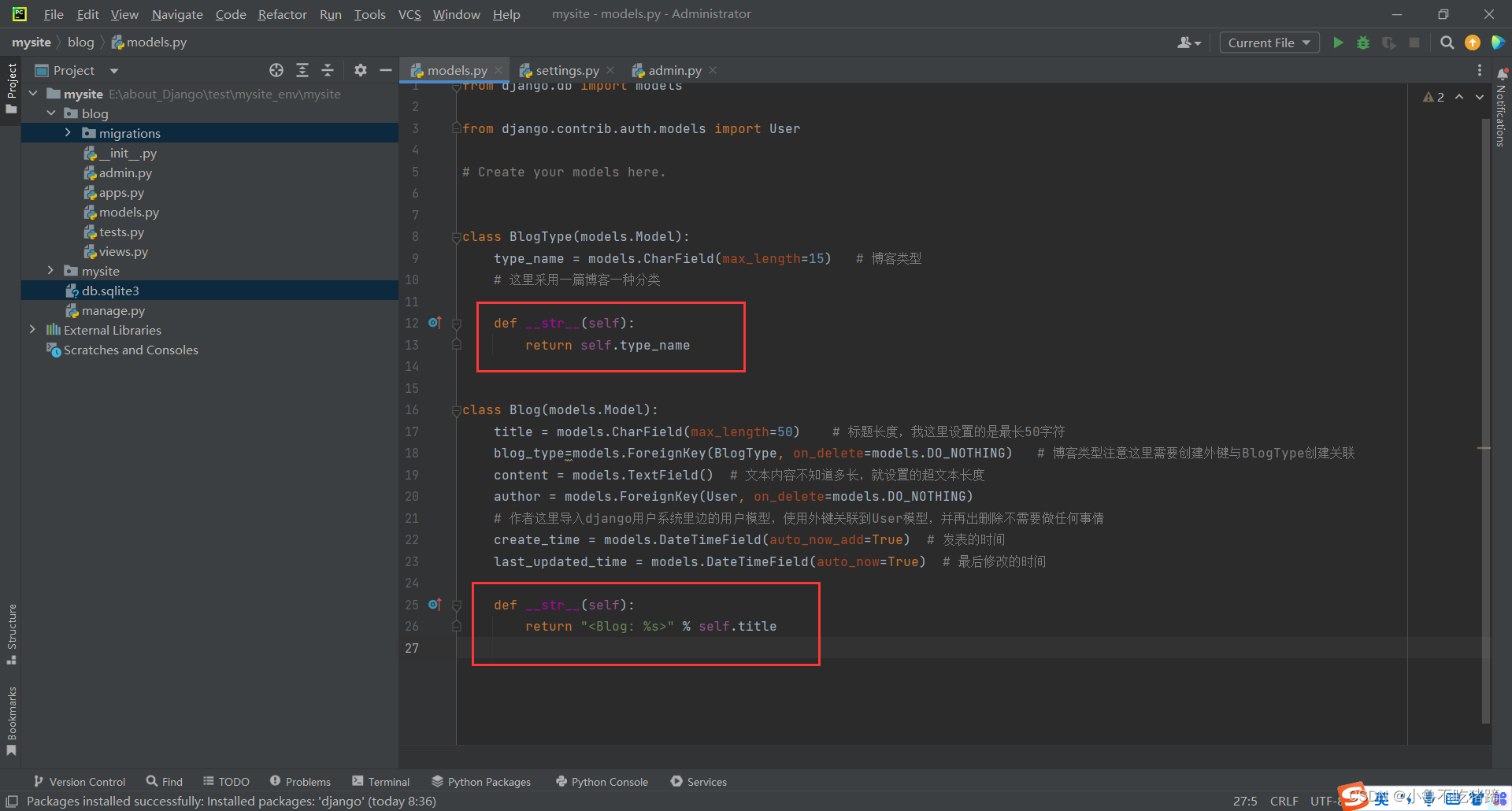
然后在models中写入函数

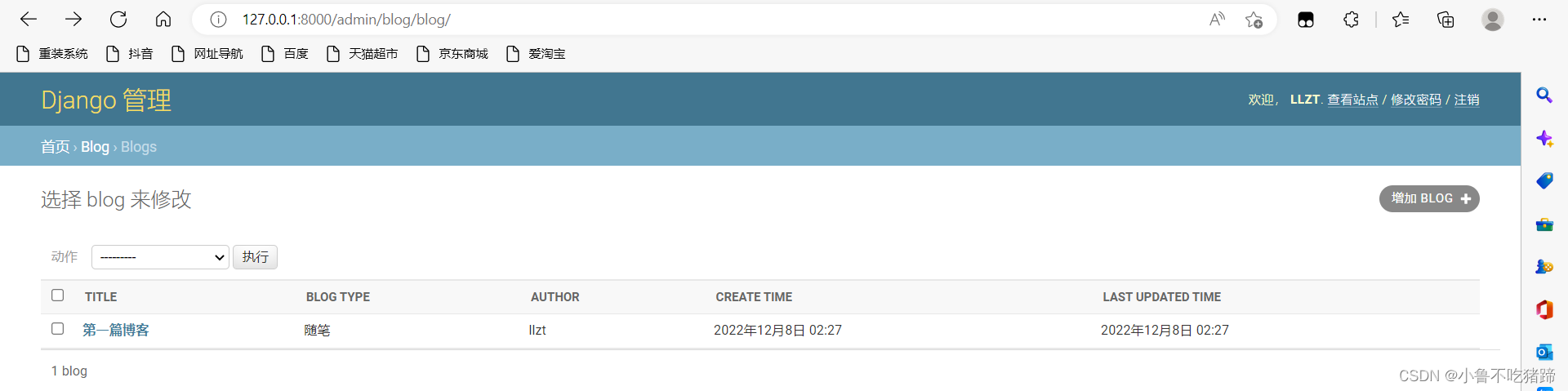
这个时候再刷新查看
就关联过来啦
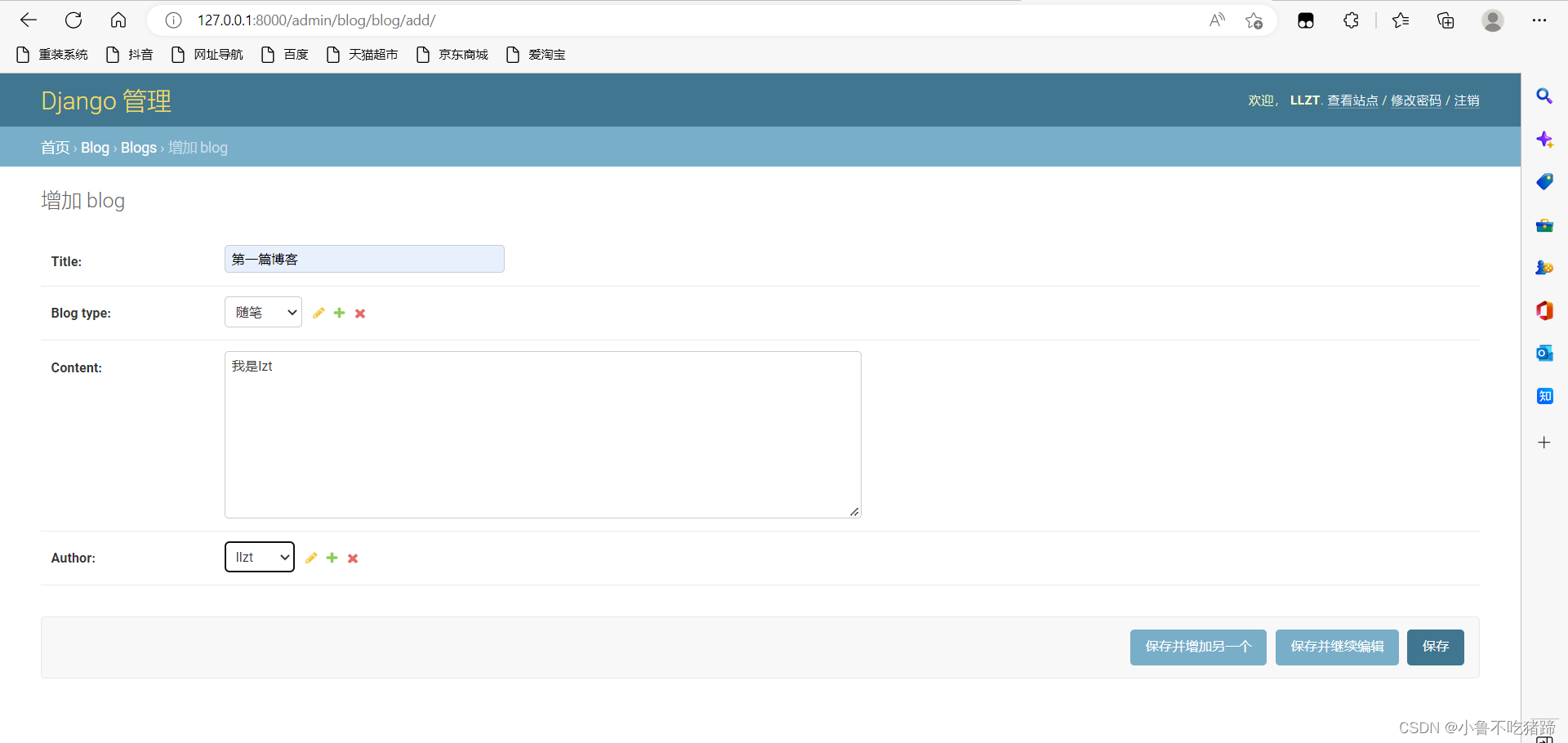
写一篇随笔

显示就是这个样子
扩展:pip一键导出和安装(以后会用上的)
pip freeze > requirements.txt
pip install -r requirements.txt

常用的模板标签和过滤器
·继续搭建blog
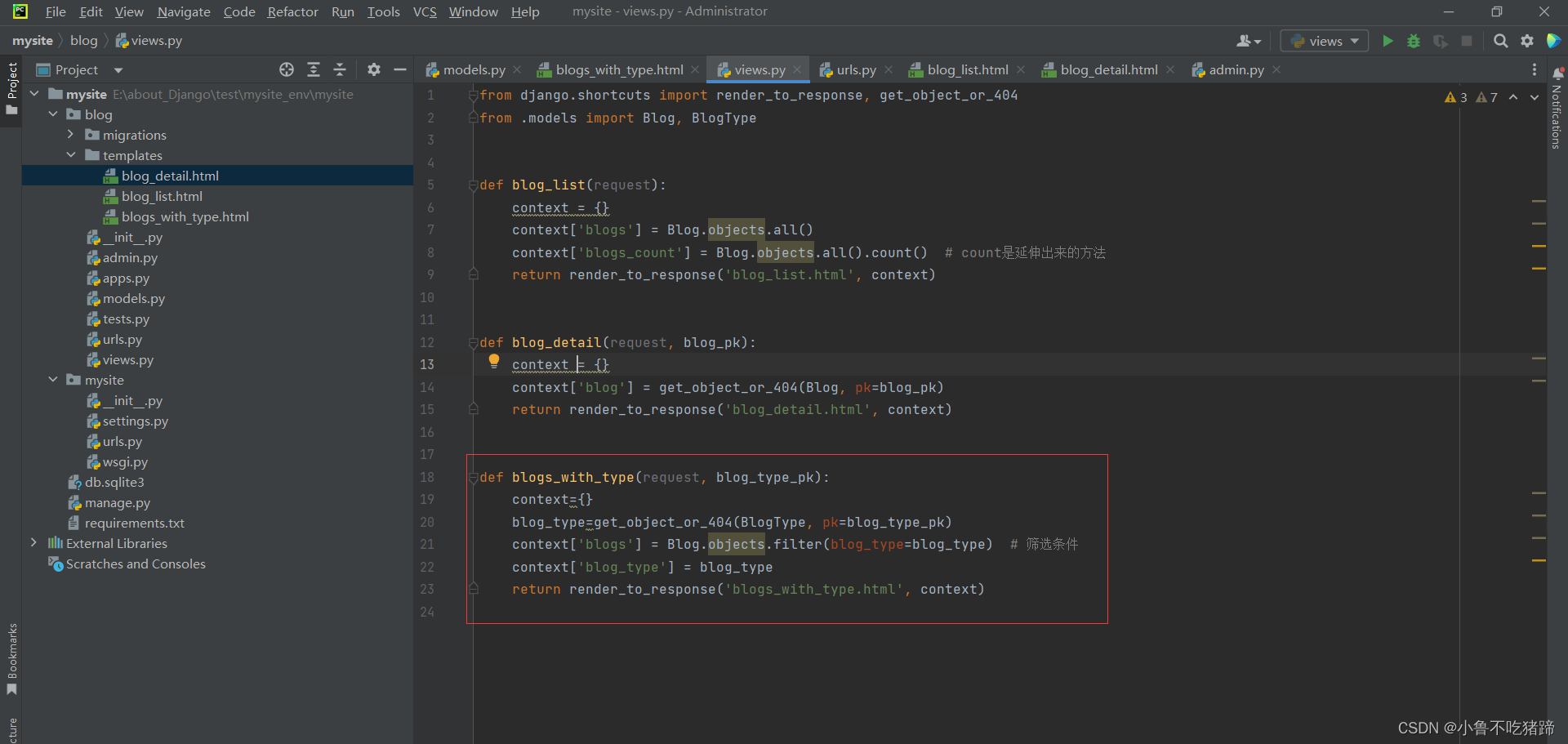
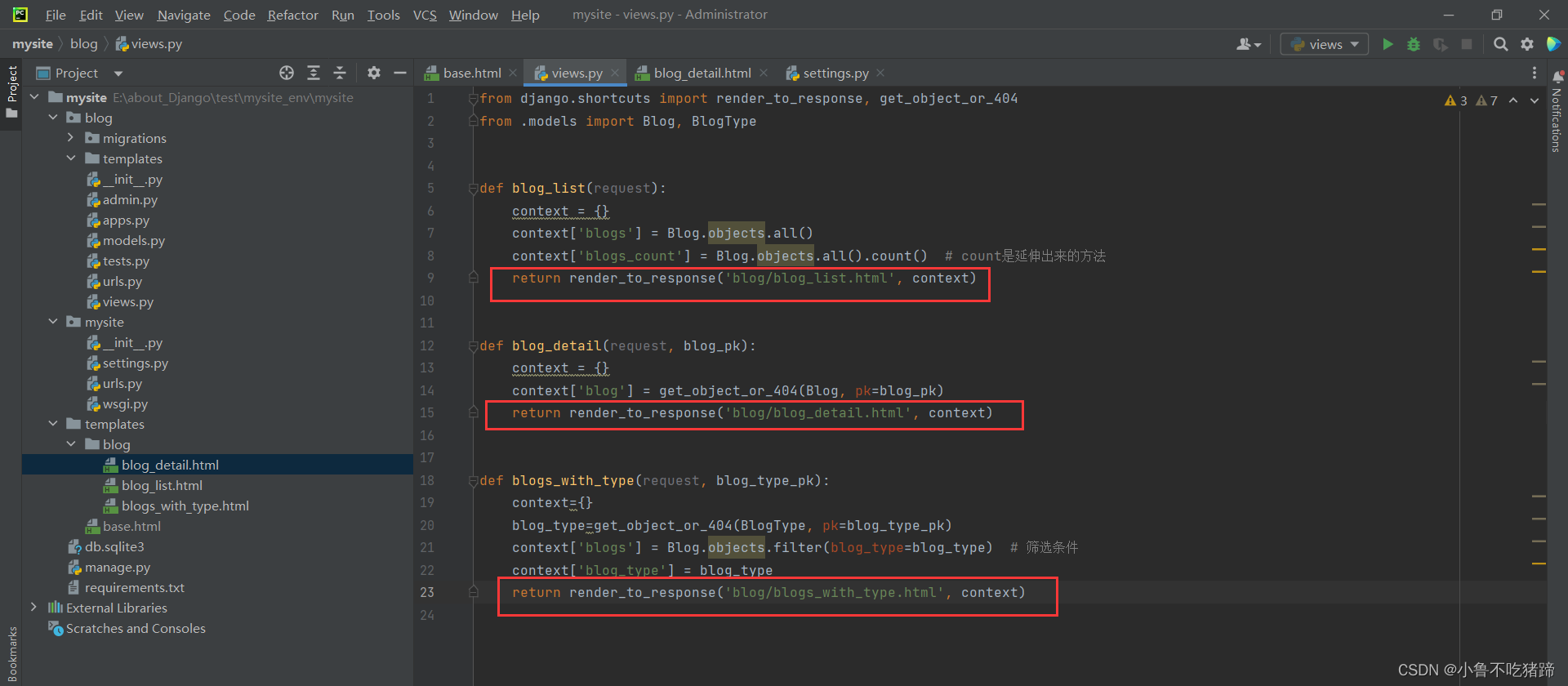
在 blog文件下的views 中导入
from django.shortcuts import render_to_response 用模板页面输出内容响应
需要两个处理方法 def blog_list(request):请求对应的变量 是访问博客列表
def blog_detail(request,blog_pk): 是显示具体的blog也页面 说明 参数:blog_pk是需要传一个主键

注意这里的两个html文件是还没有写
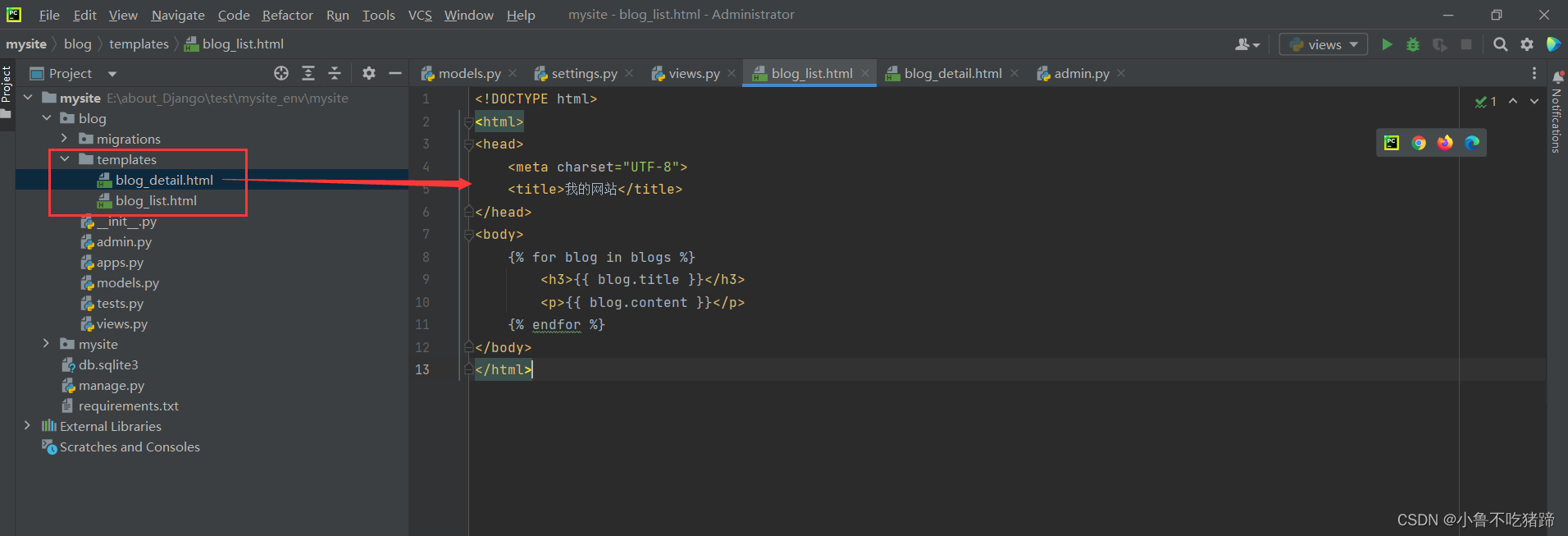
在blog下面创建templates
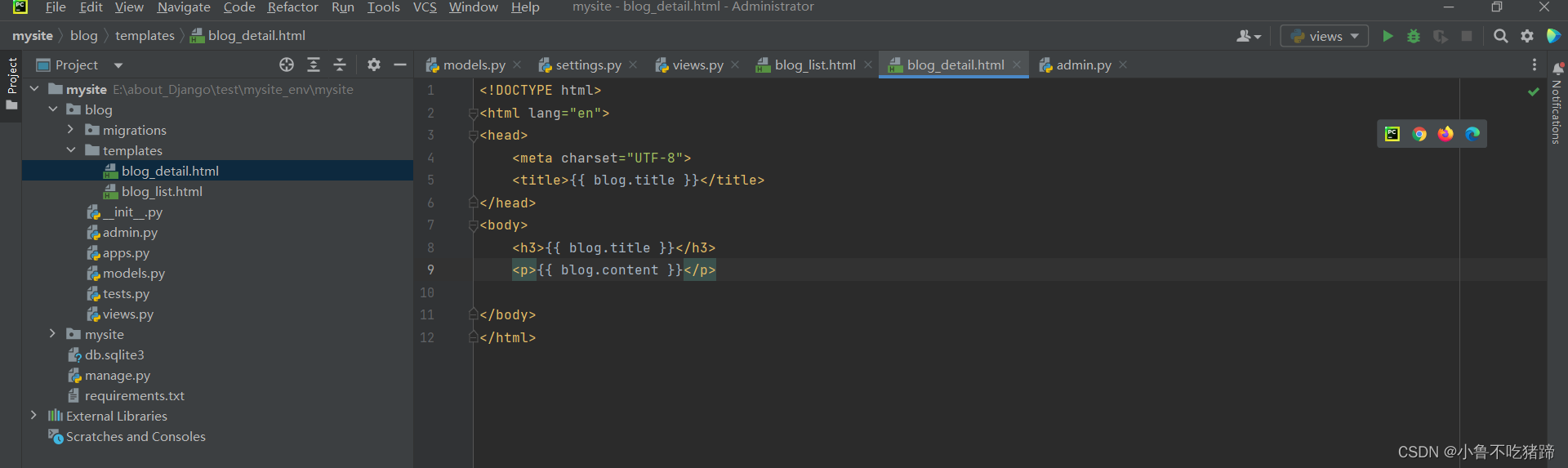
然后在templates下面创建上面两个html文件


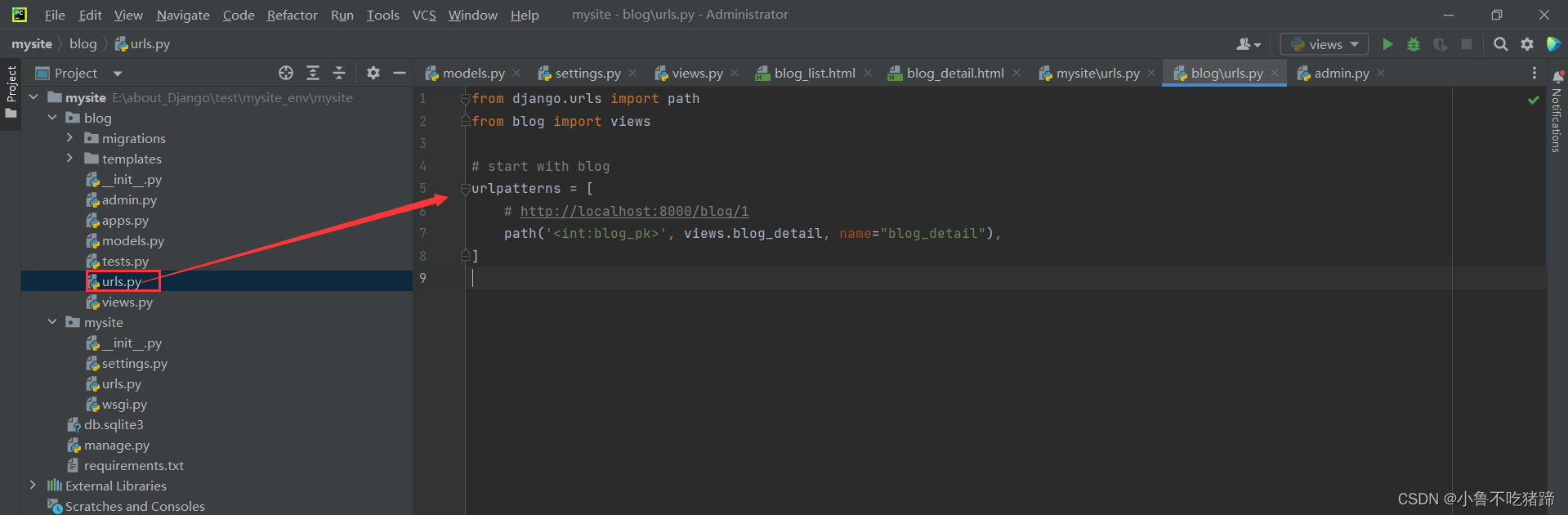
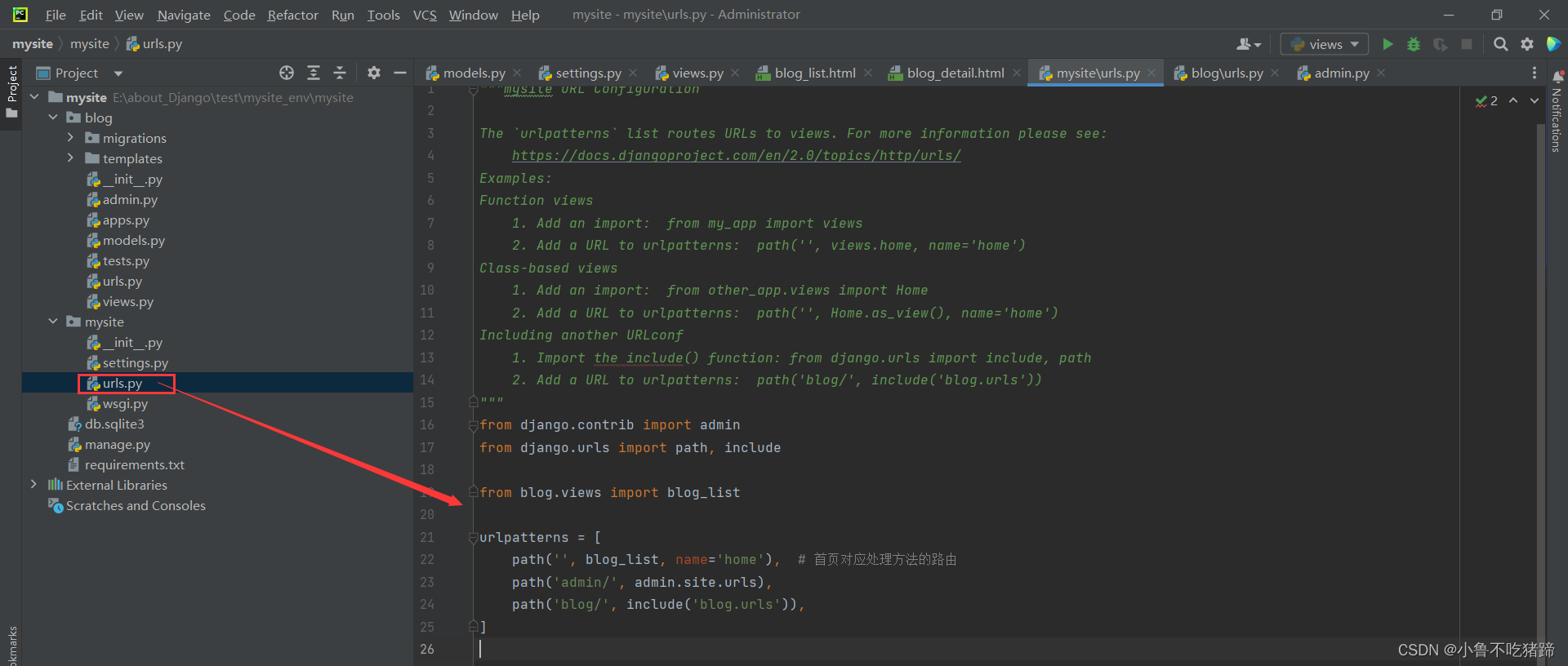
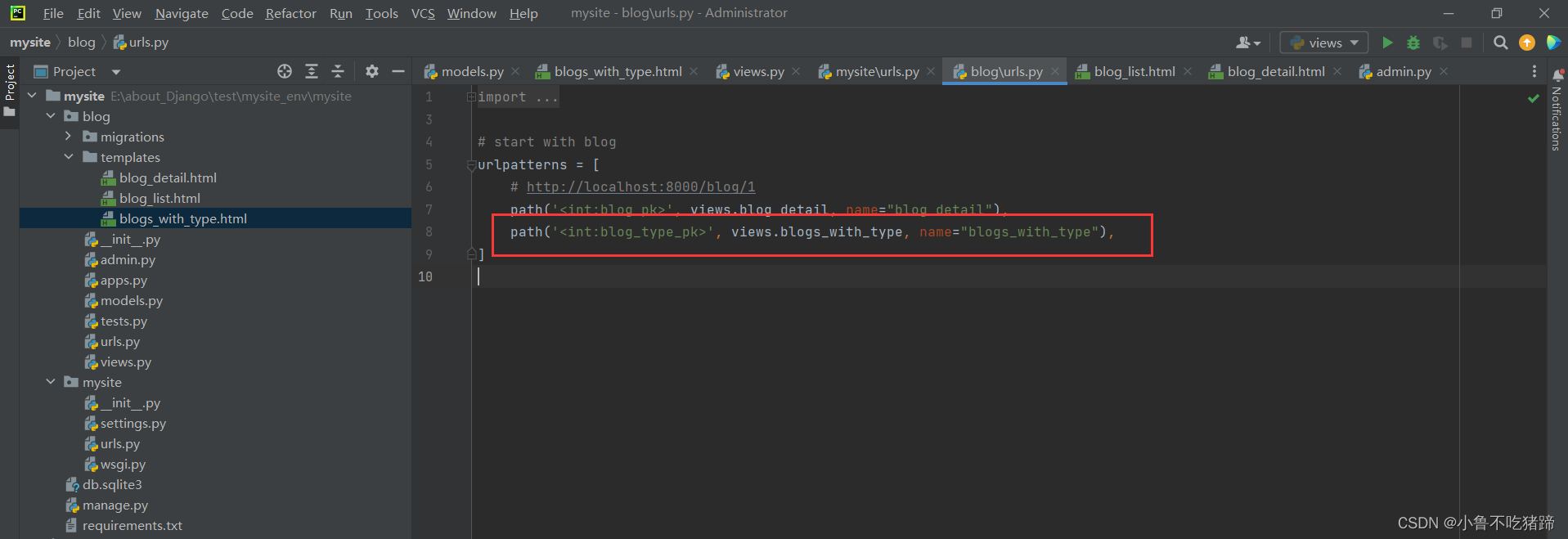
在blog中新建路由

总路由

然后运行python manage.py runserver
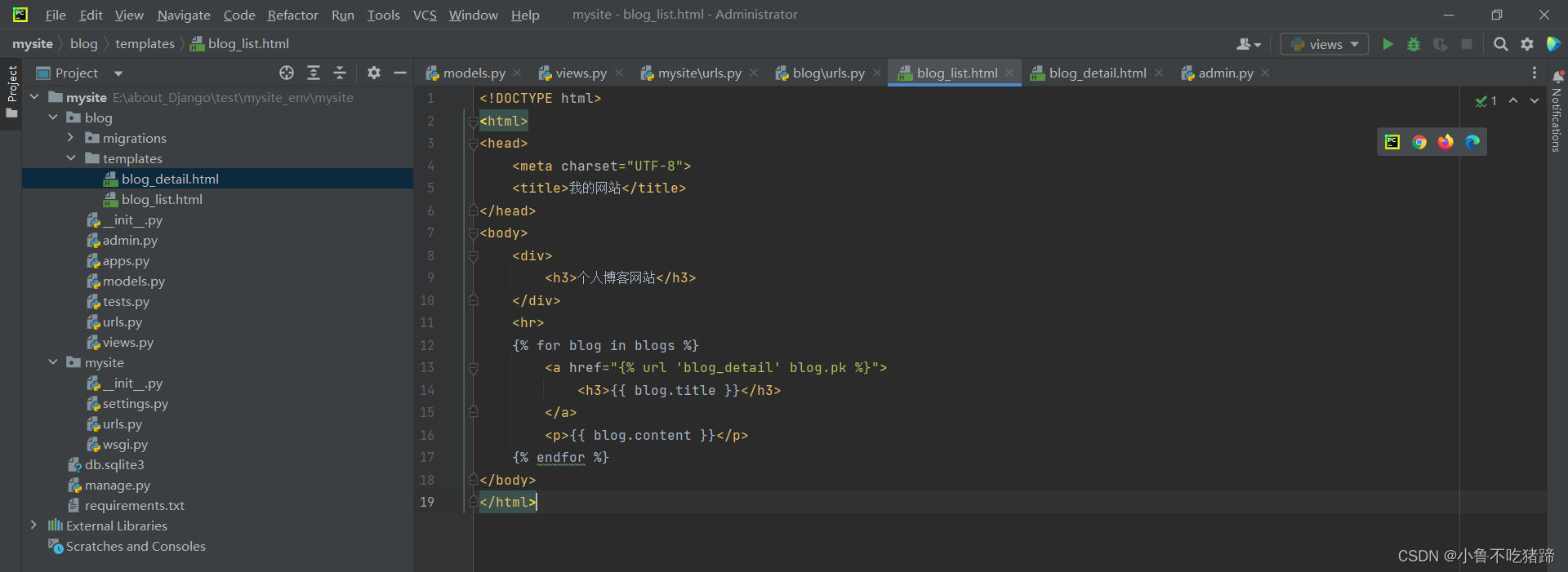
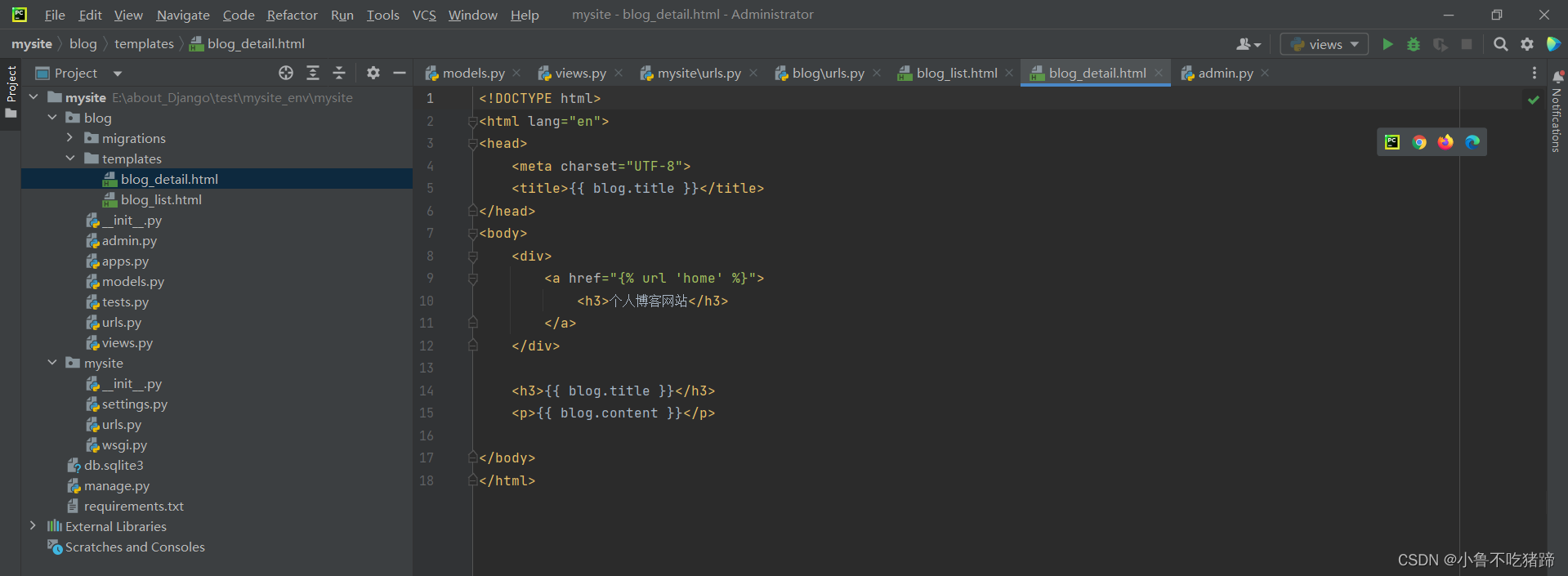
然后对html文件进行了修改


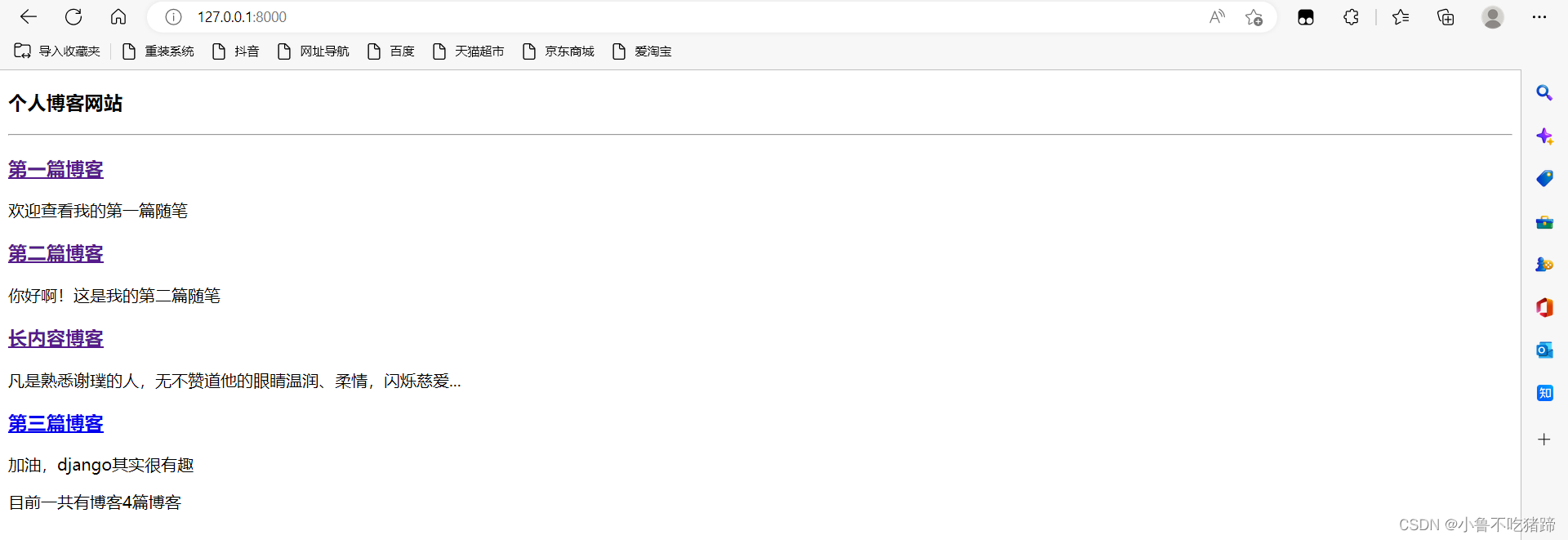
然后在超级管理员中添加一篇博客

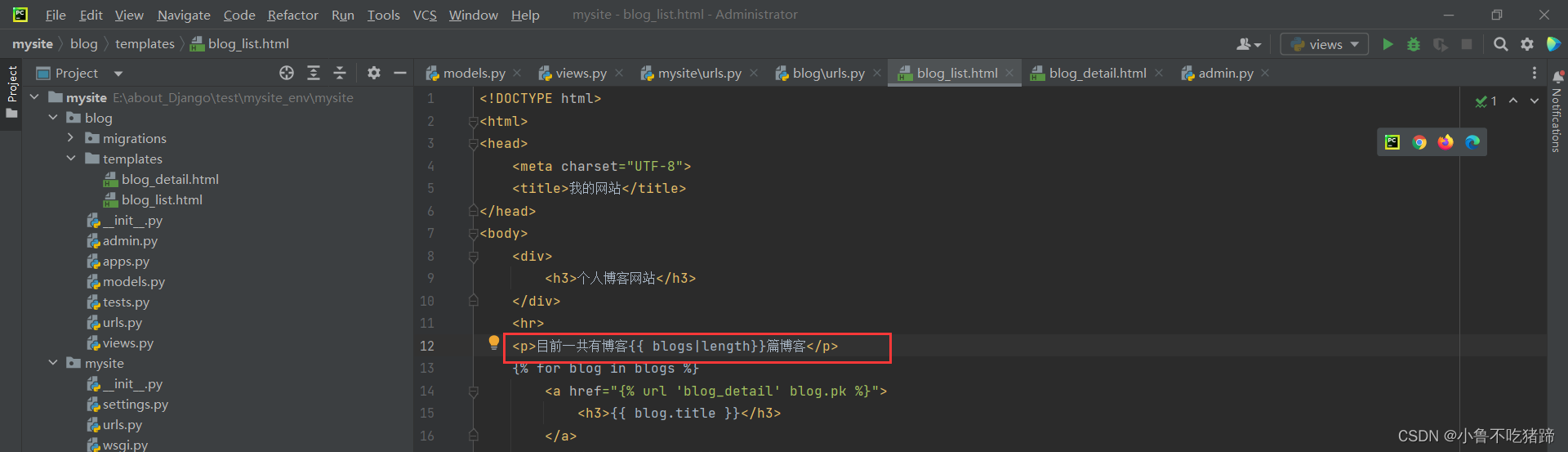
添加标签统计使其可以一眼看到有多少条博客
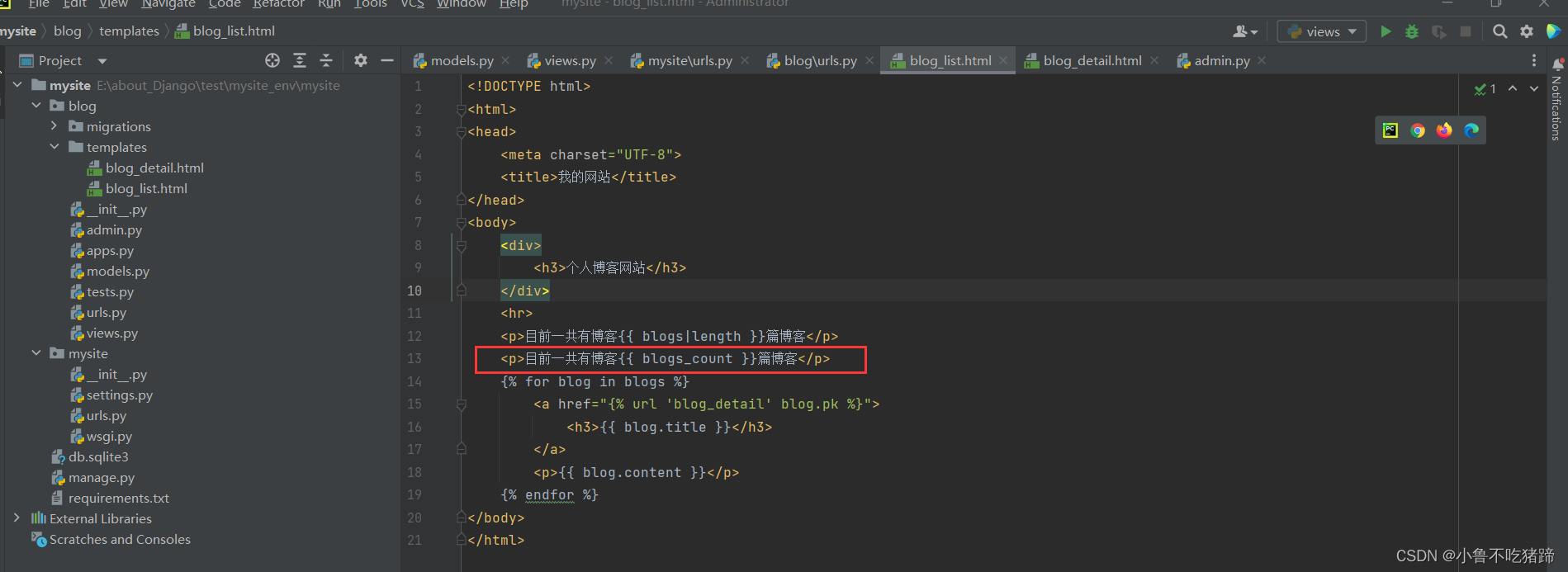
方法一:

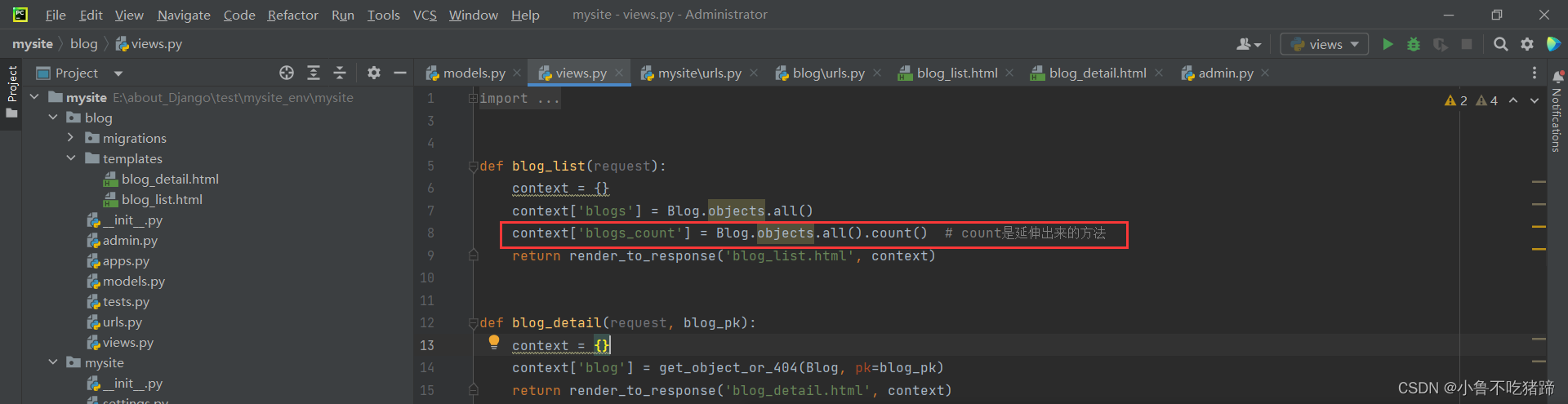
方法二:通过处理方法返回


可以发现两种方法可以达到同样的效果,但是也可以发现第一种明显要方便亿点点。所以这里果断选择方法一。
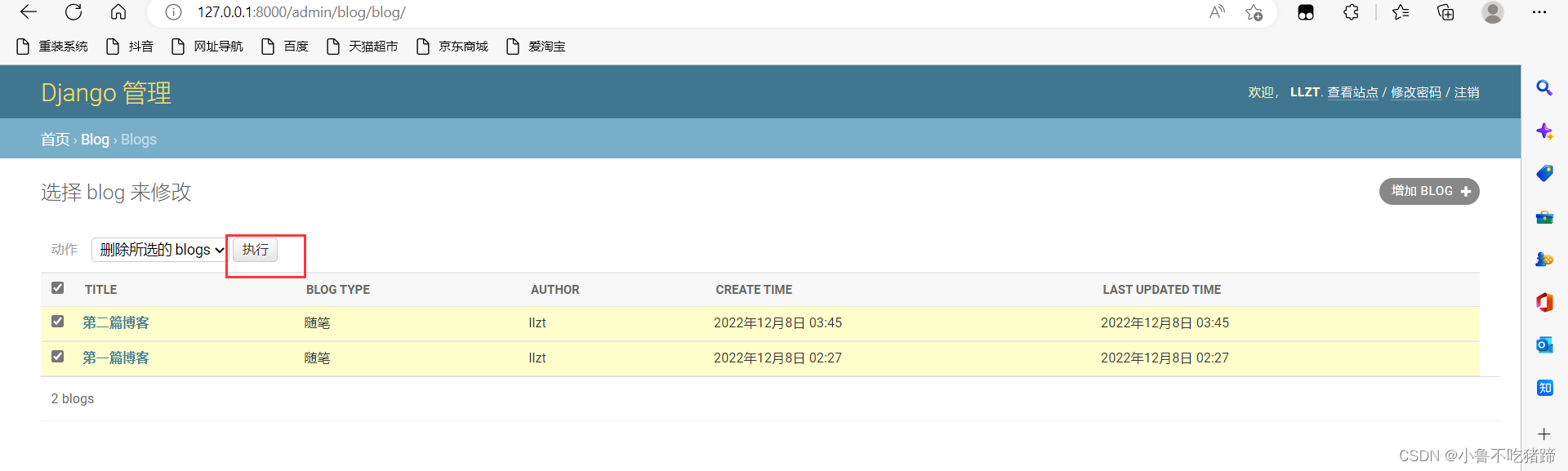
·但是如果我没有博客的话它的显示是不是0呢?
我们马上看一下,于是打开admin删除两篇博客


删除之后可以发现是会显示0篇的(两种方法都会)

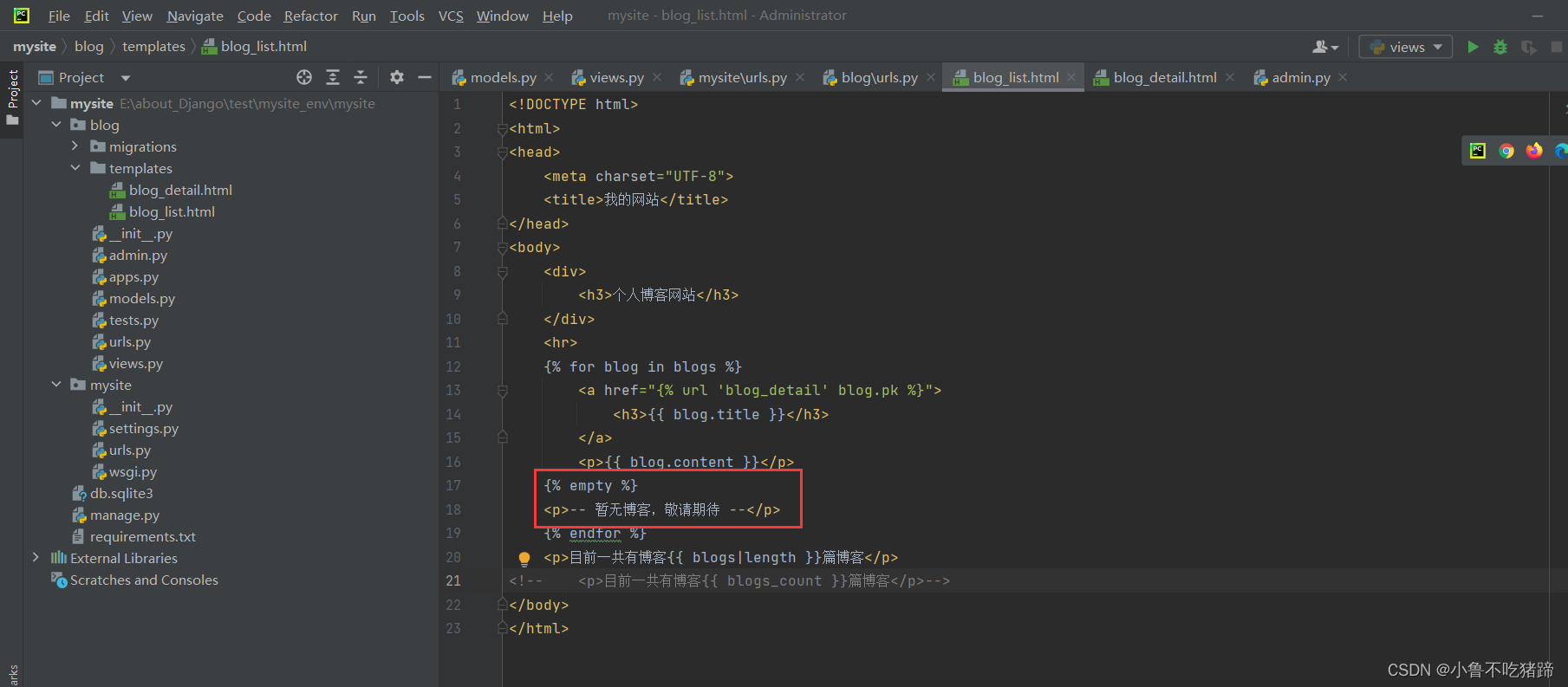
这里我们还可以添加一句提示语暂无博客,敬请期待
添加代码如下

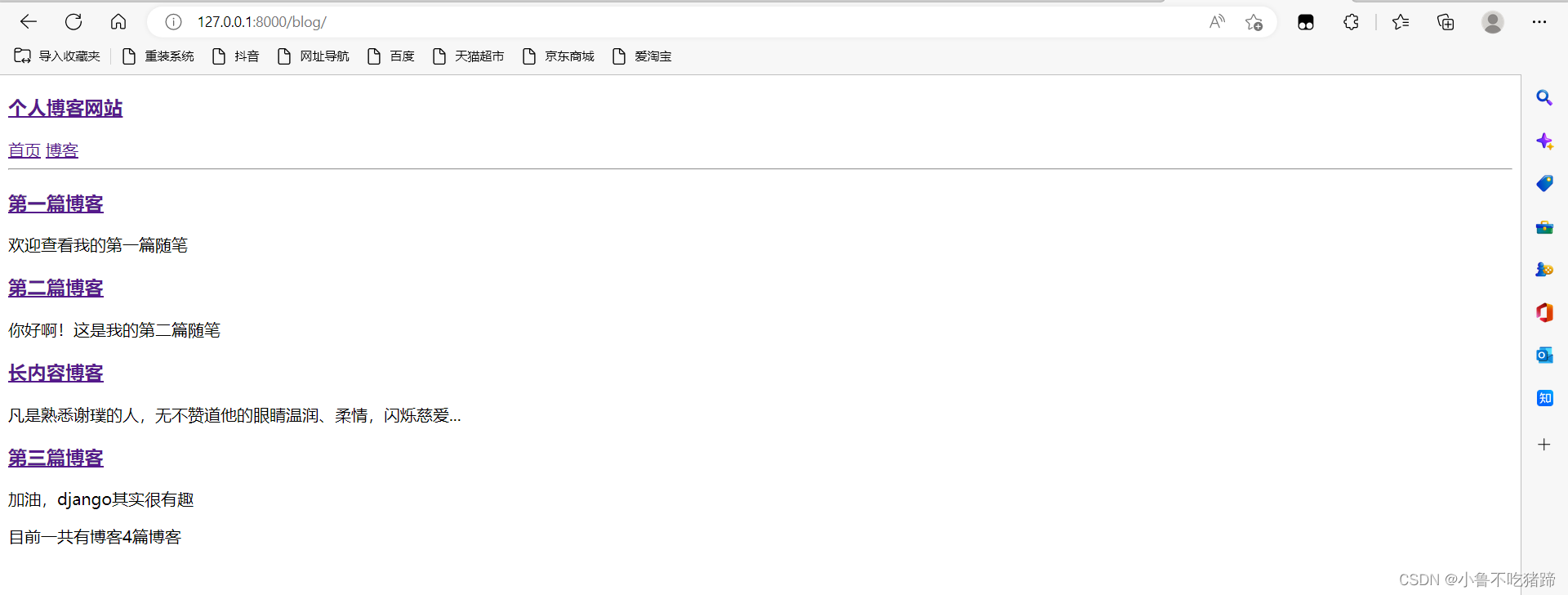
实现效果如下:

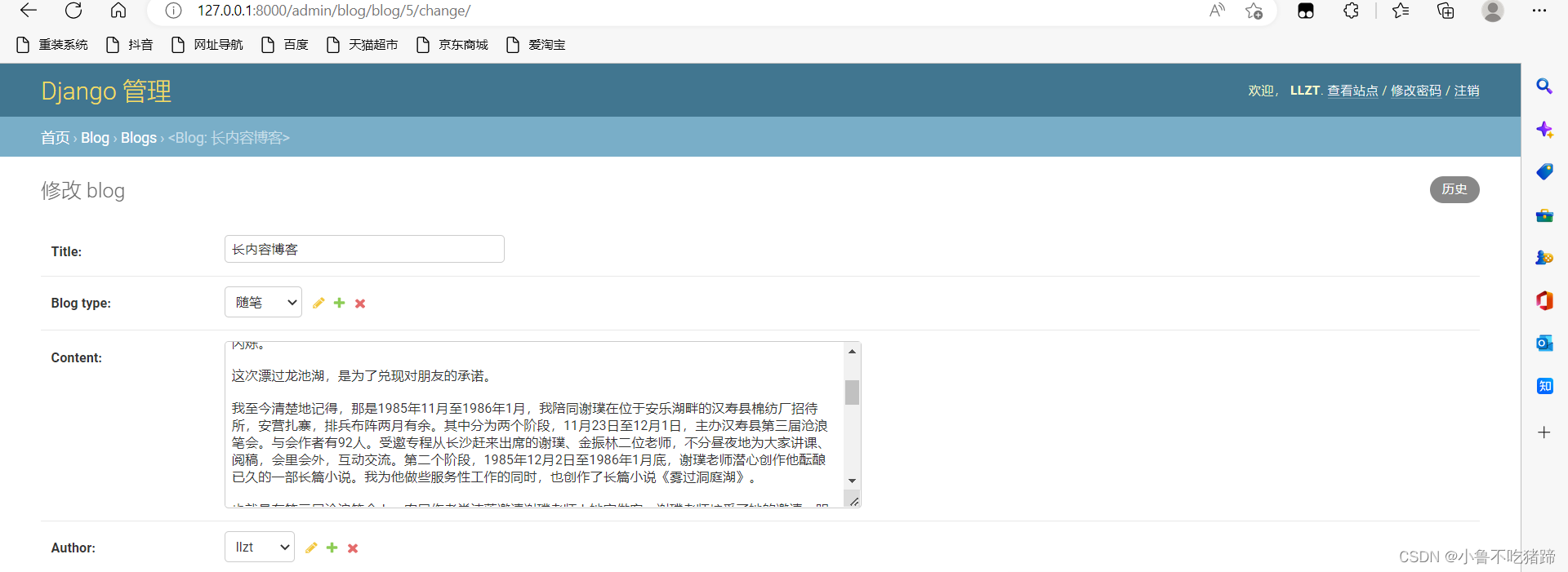
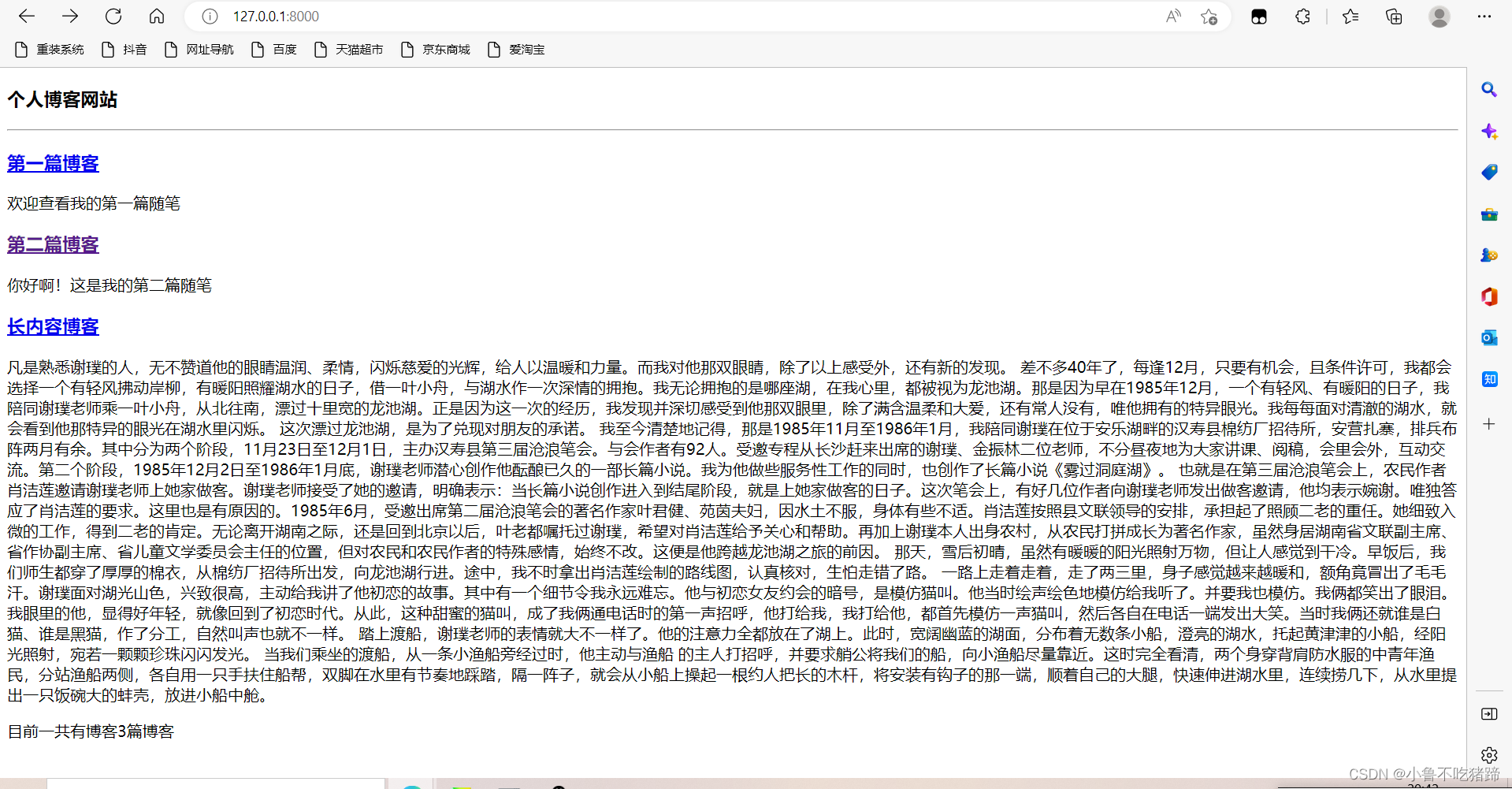
添加长篇博客查看

可以发现一长段的文本在这里显示的看着非常繁杂

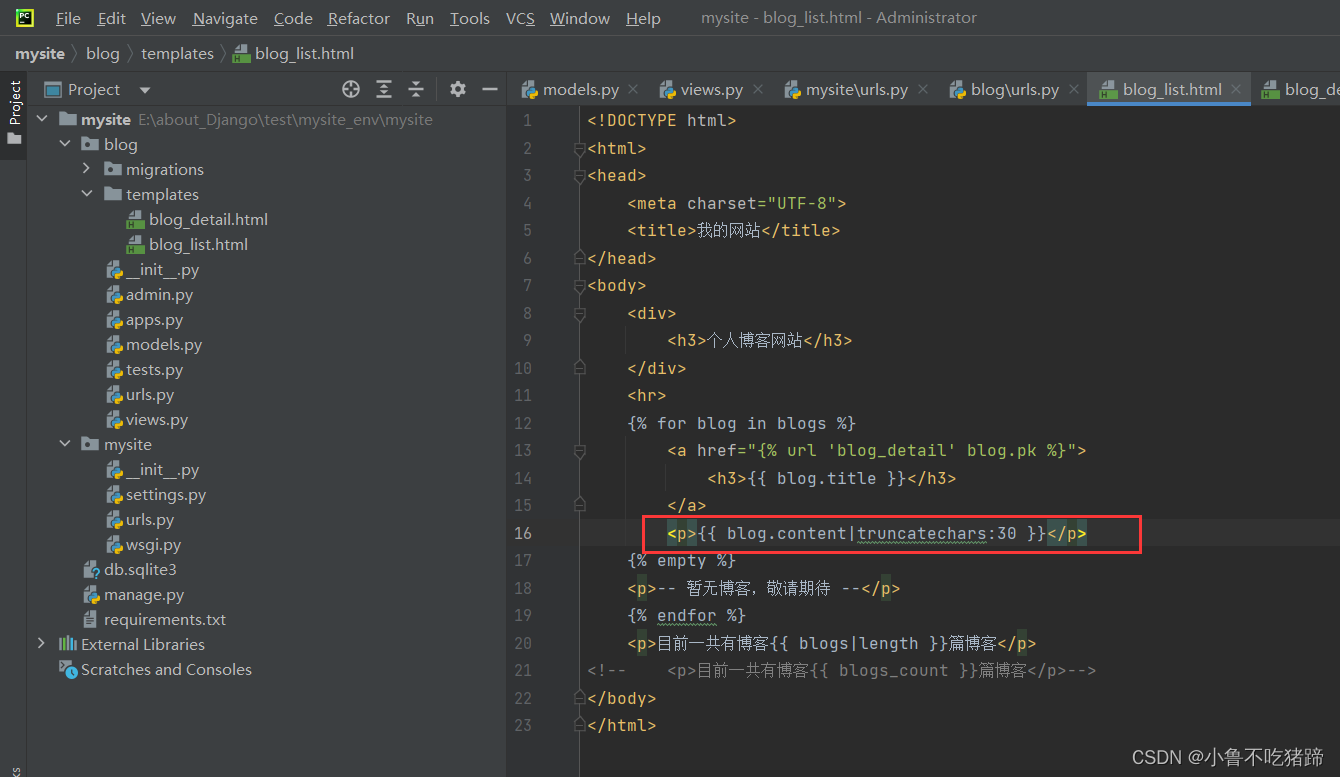
太长了,我们让它只显示前30个字
代码如下

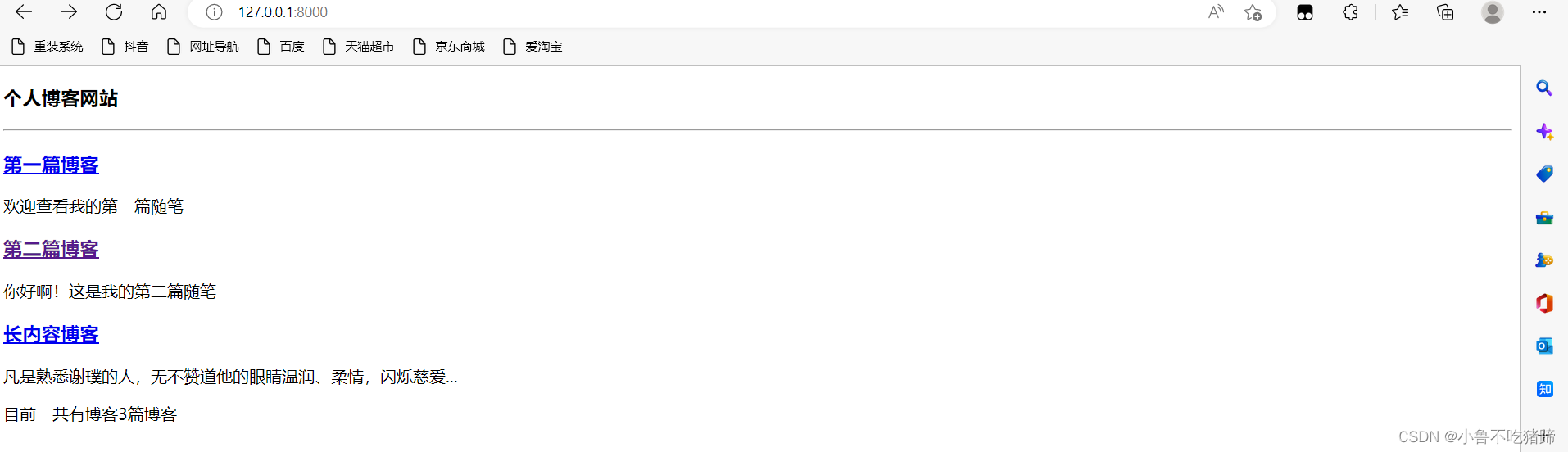
效果如下:

这里就更加简洁美观啦
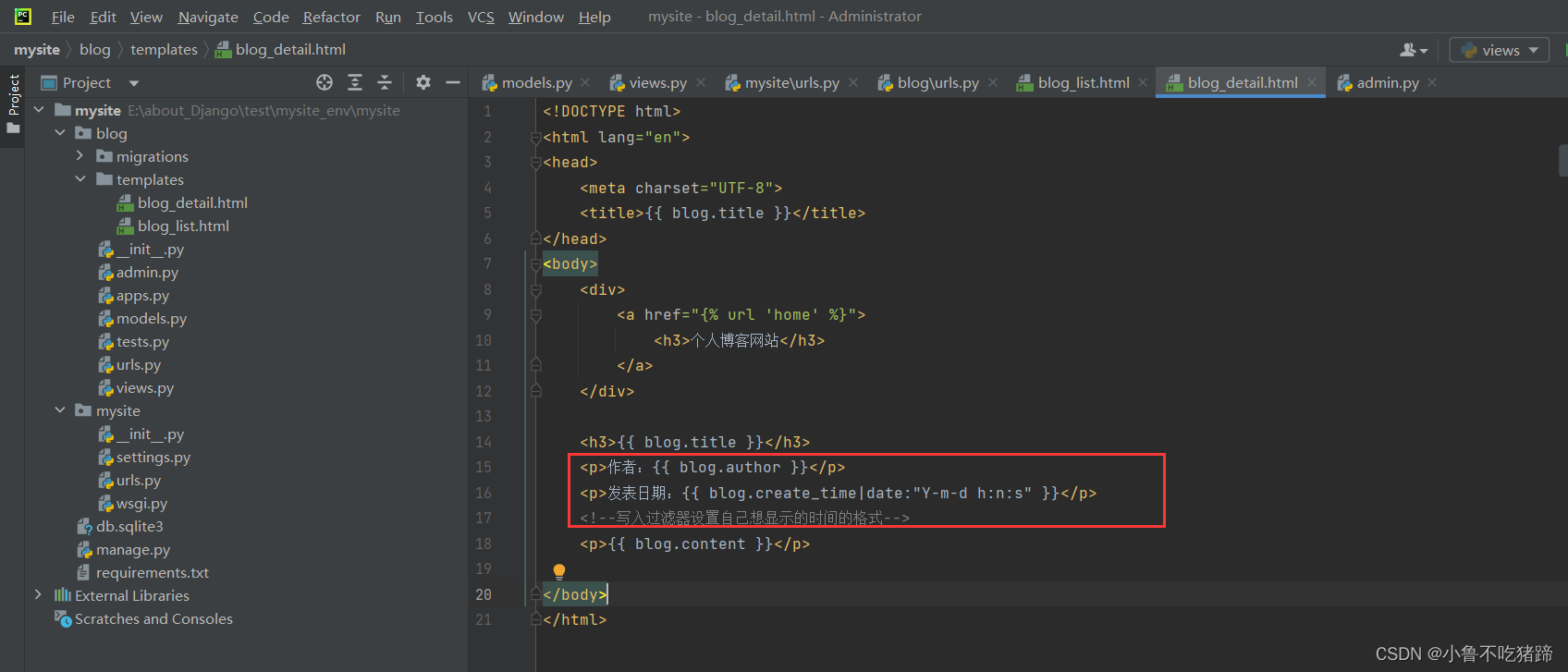
在页面中添加其他内容(作者…)

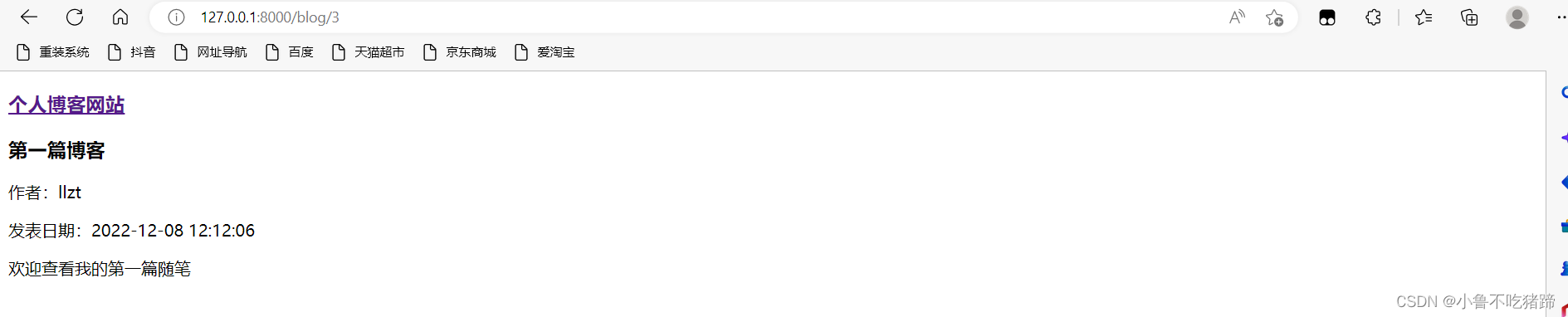
显示效果:

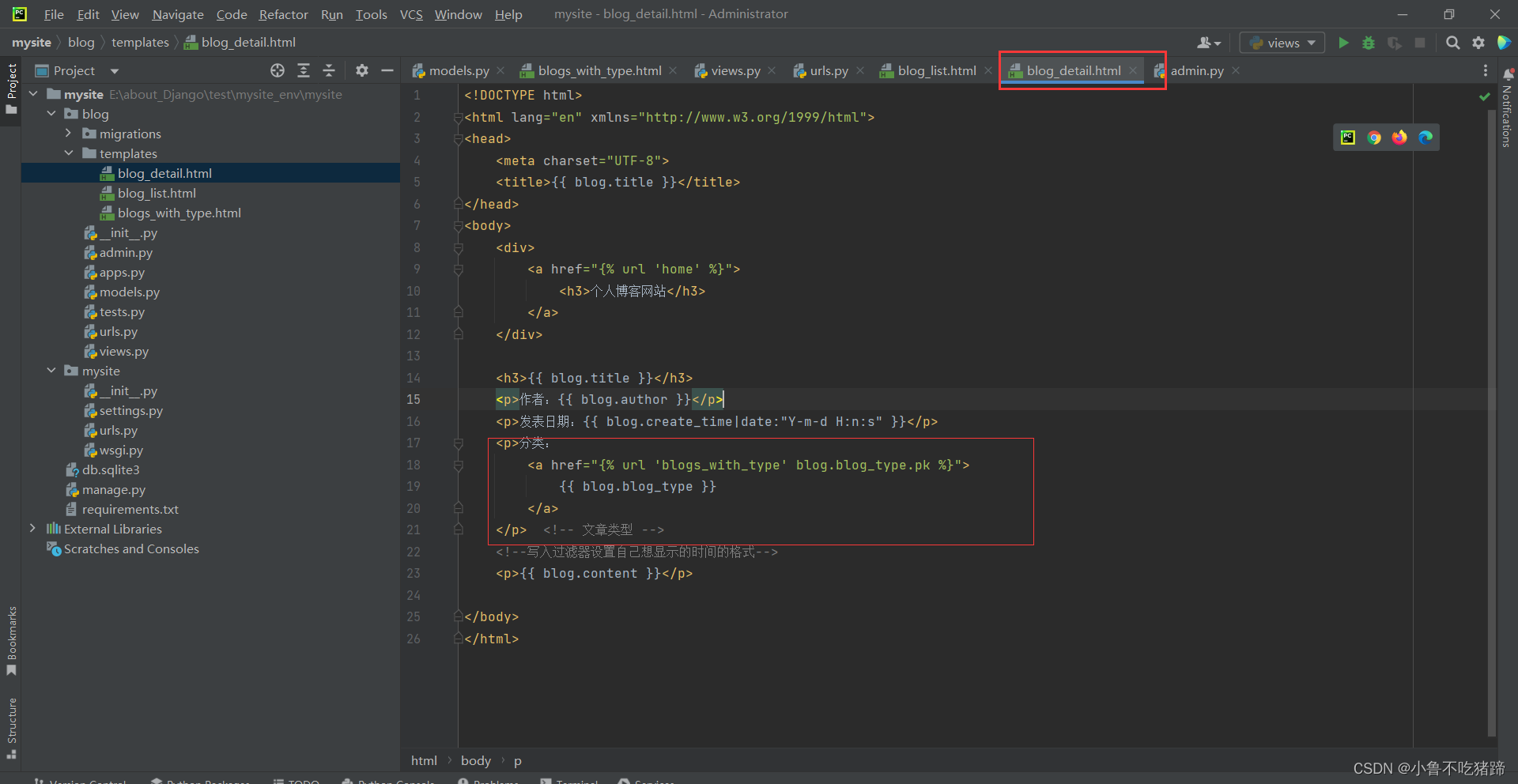
使其显示博客类型并使博客类型变成超链接的形式
·添加路由

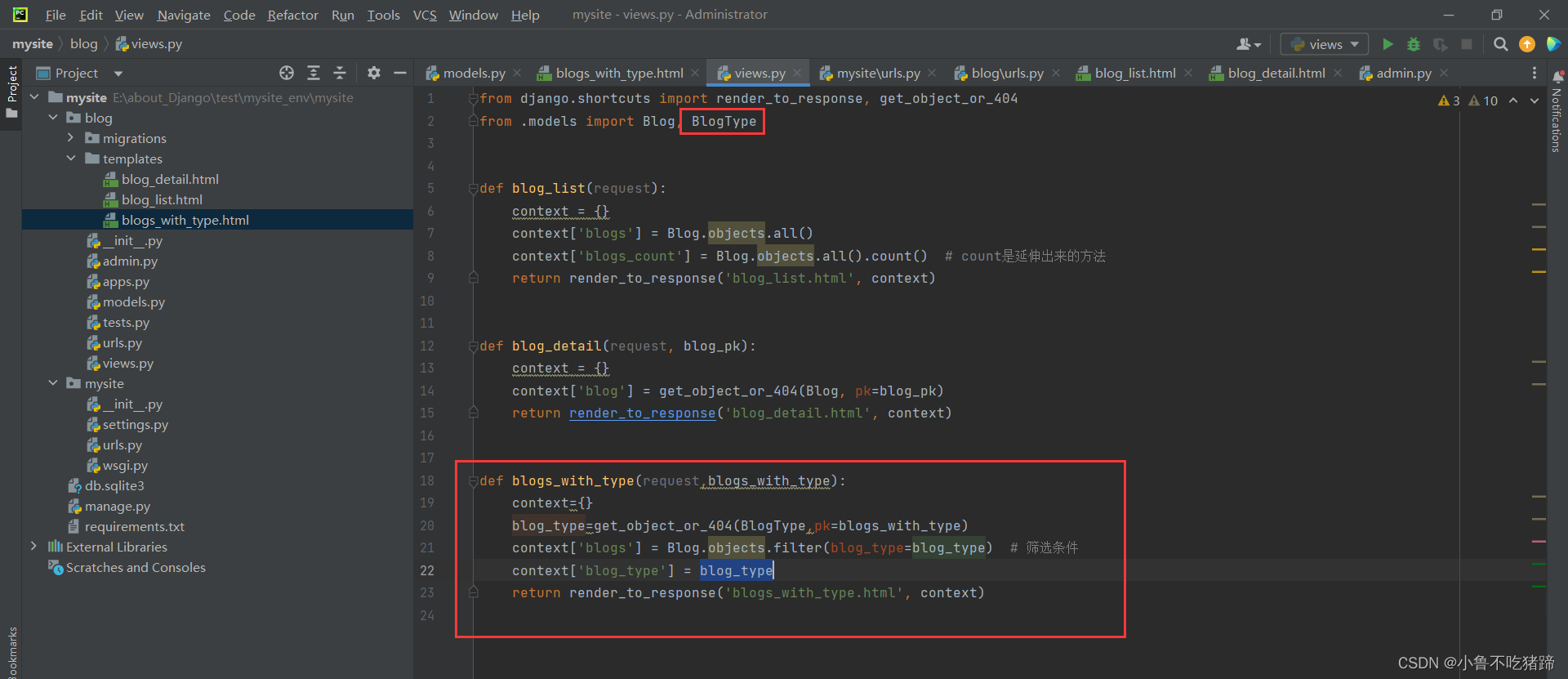
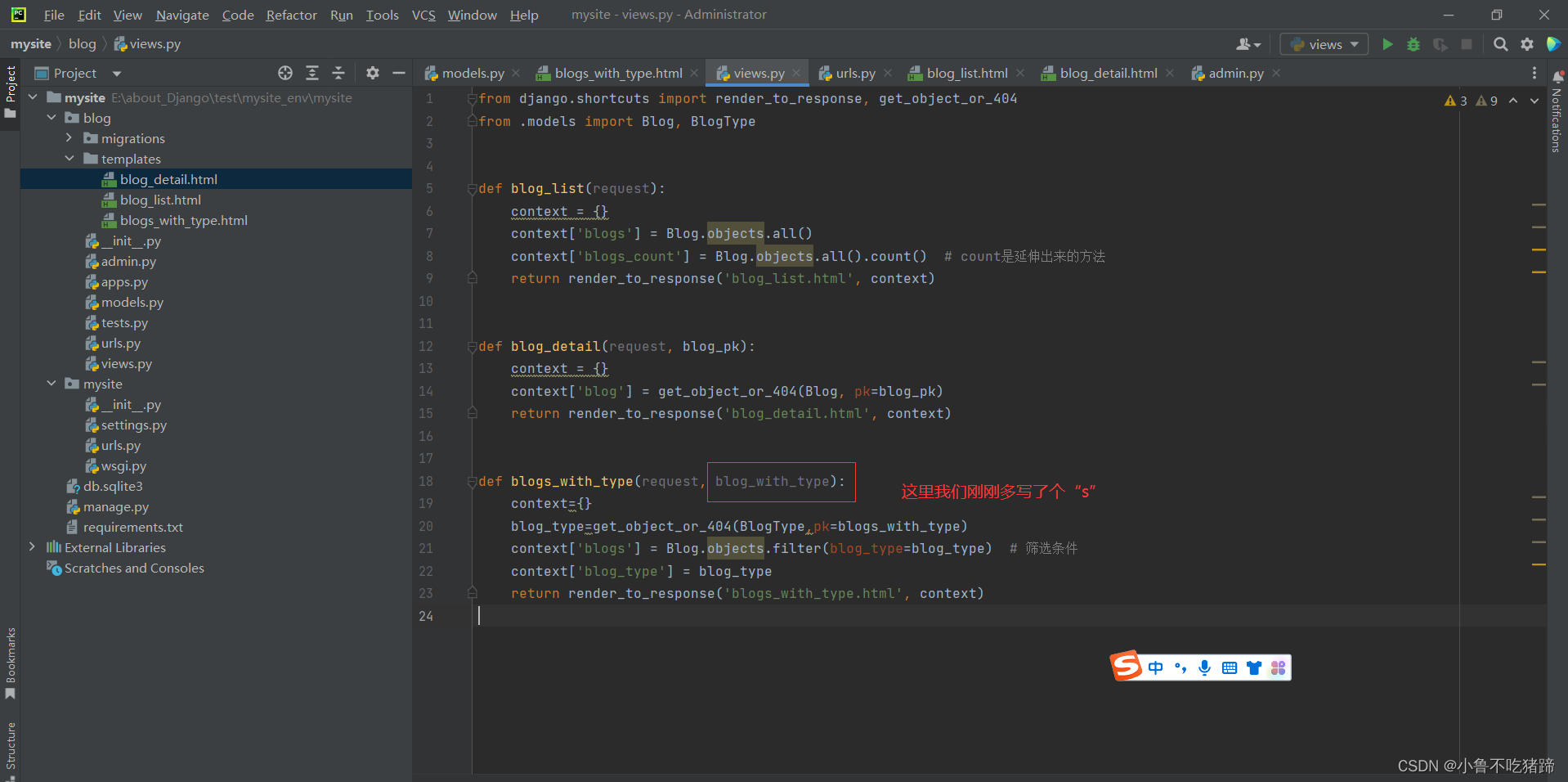
·添加试图函数

HTML文件

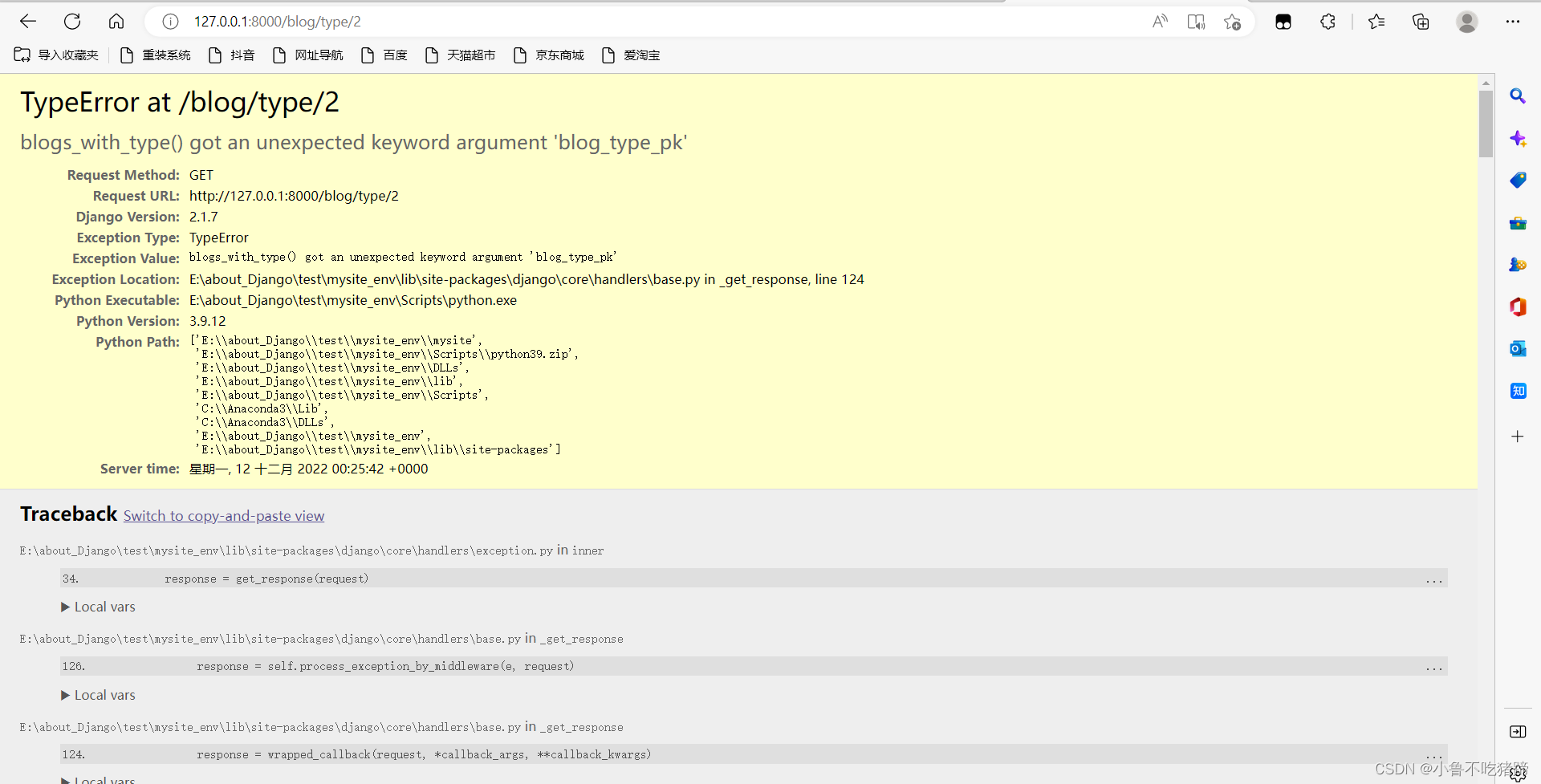
此时,运行查看效果

问题是没有对应的关键字参数

此时运行发现还是有问题

检查发现我们视图函数中的变量名写错了,修改过后运行查看

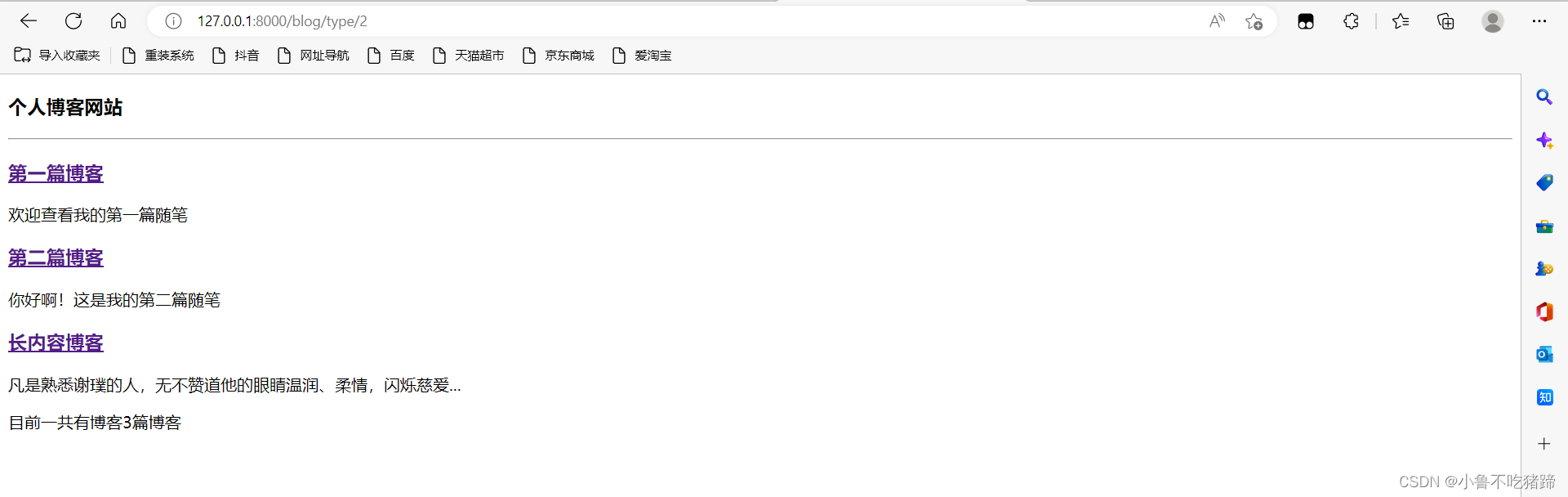
点击分类之后就跳转到随笔了,因为我这里只添加了三篇随笔,所以显示的就是三篇随笔。

我又添加了一个感悟类型的博客
再次运行点击类型就可以发现类型下面只有同类型的文章
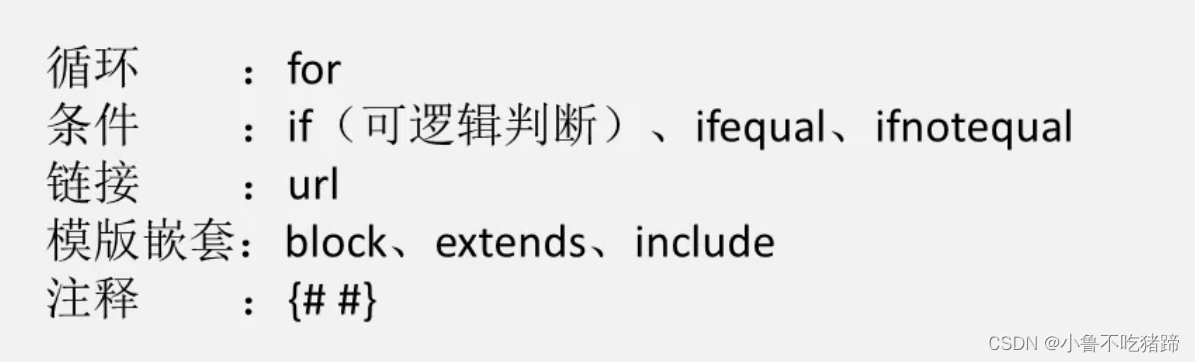
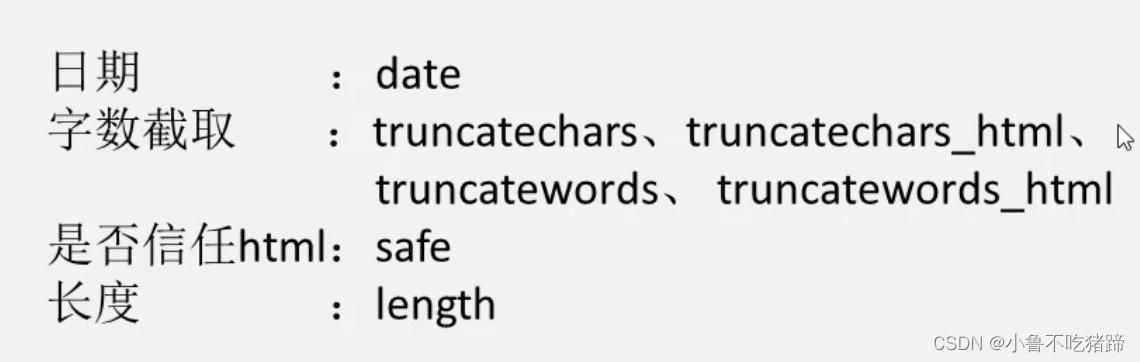
注:常用的模板标签

注:常用的过滤器

模板嵌套
模板的重复的很多
找个方法将重复的加载出来
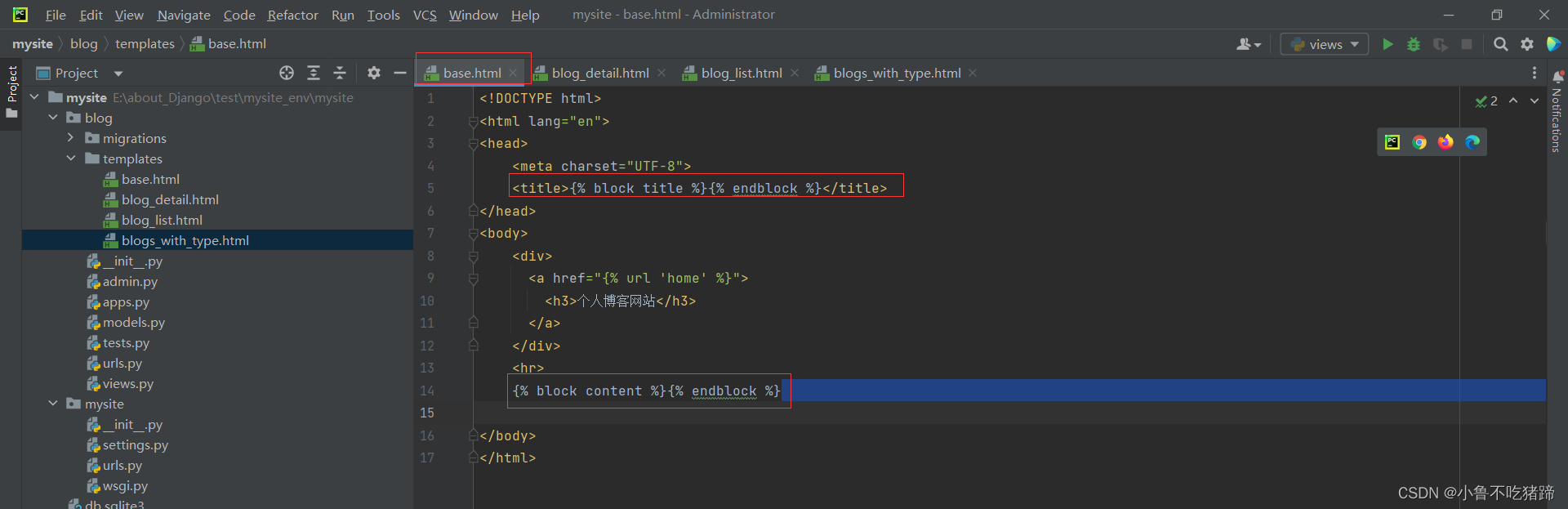
基本模板文件(三个模板相似的地方)base.html

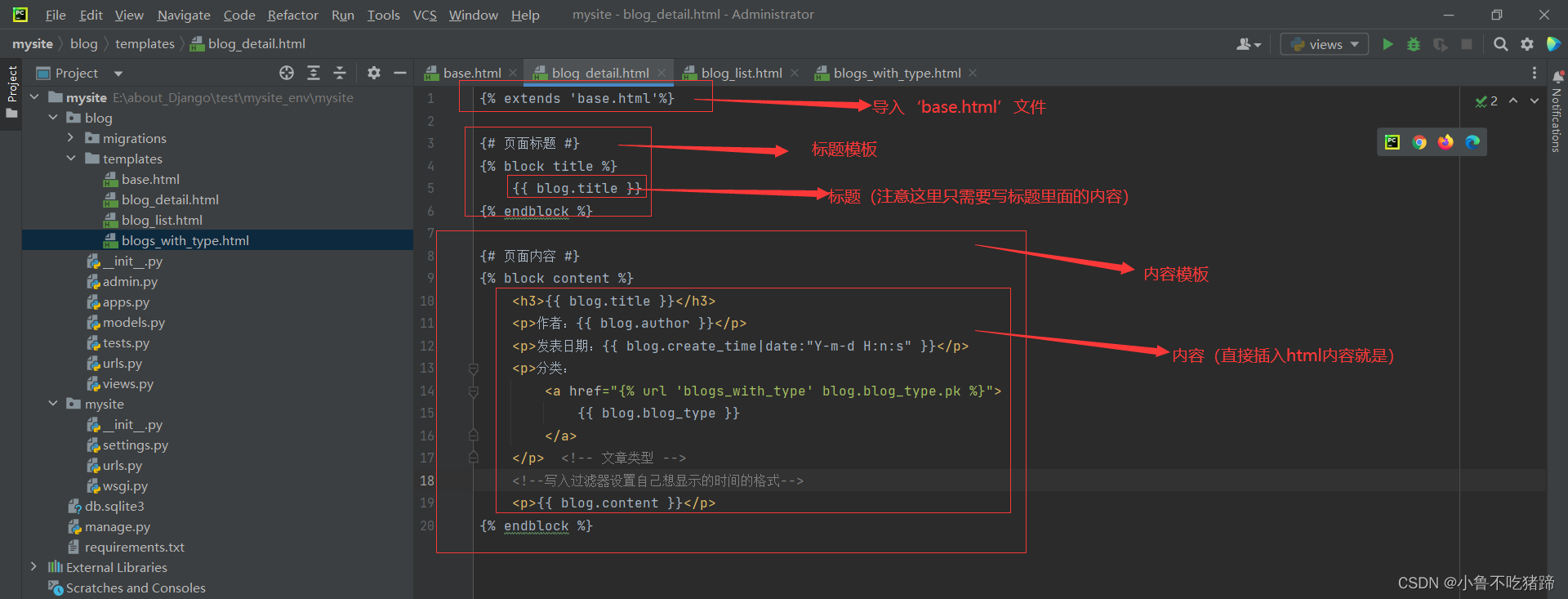
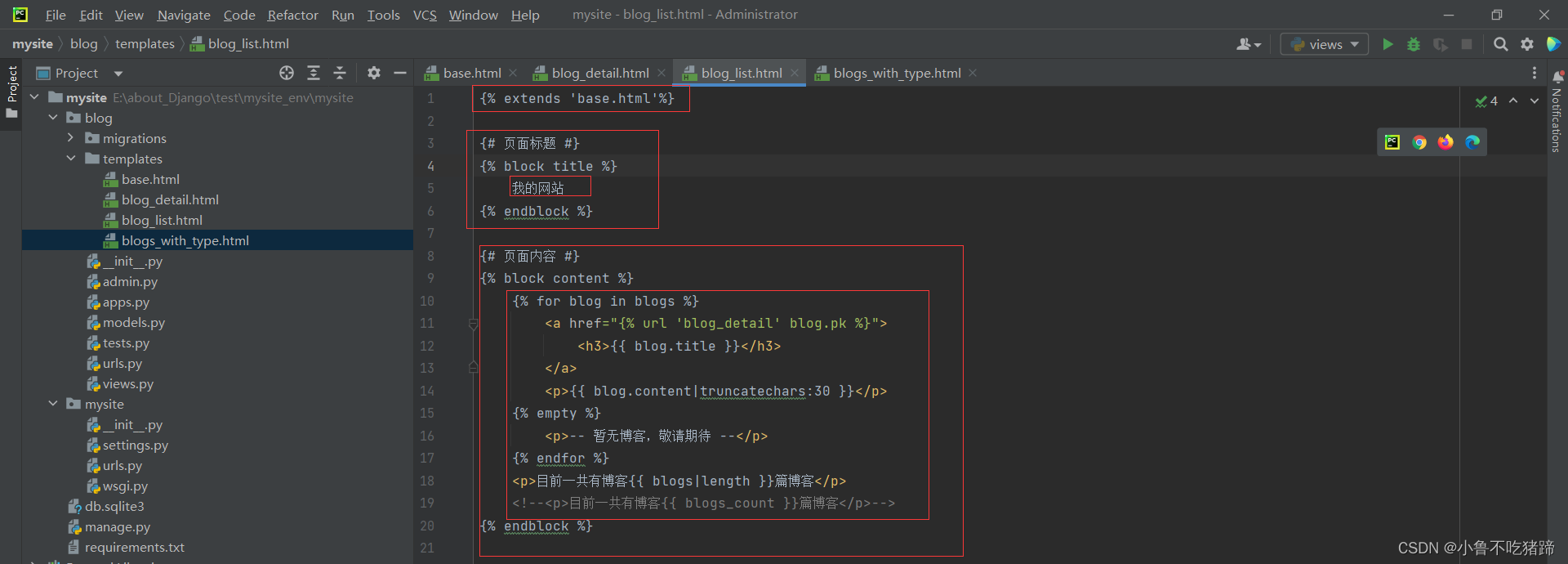
修改三个html文件(三个都一样,只需要将不同的内容添加进入模板即可)
blog_detial.html

blog_list.html

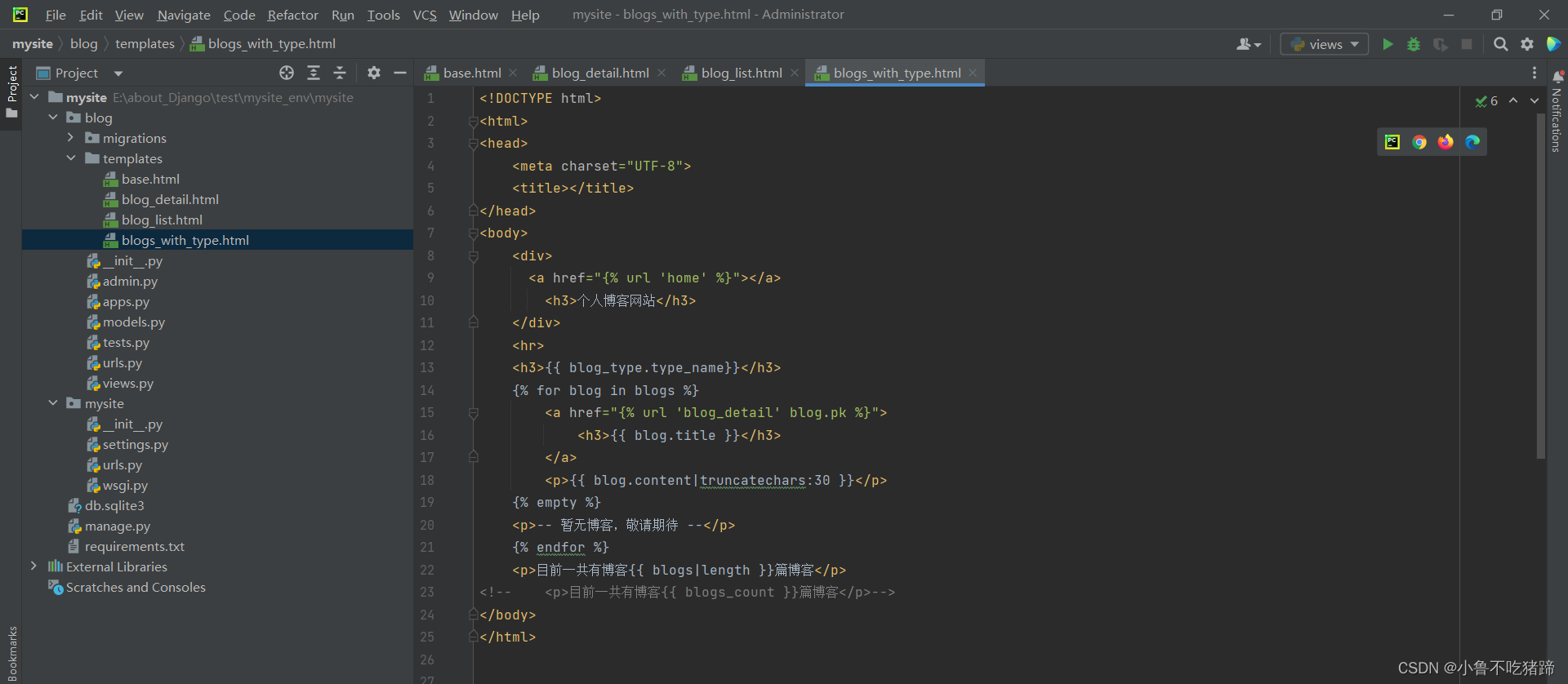
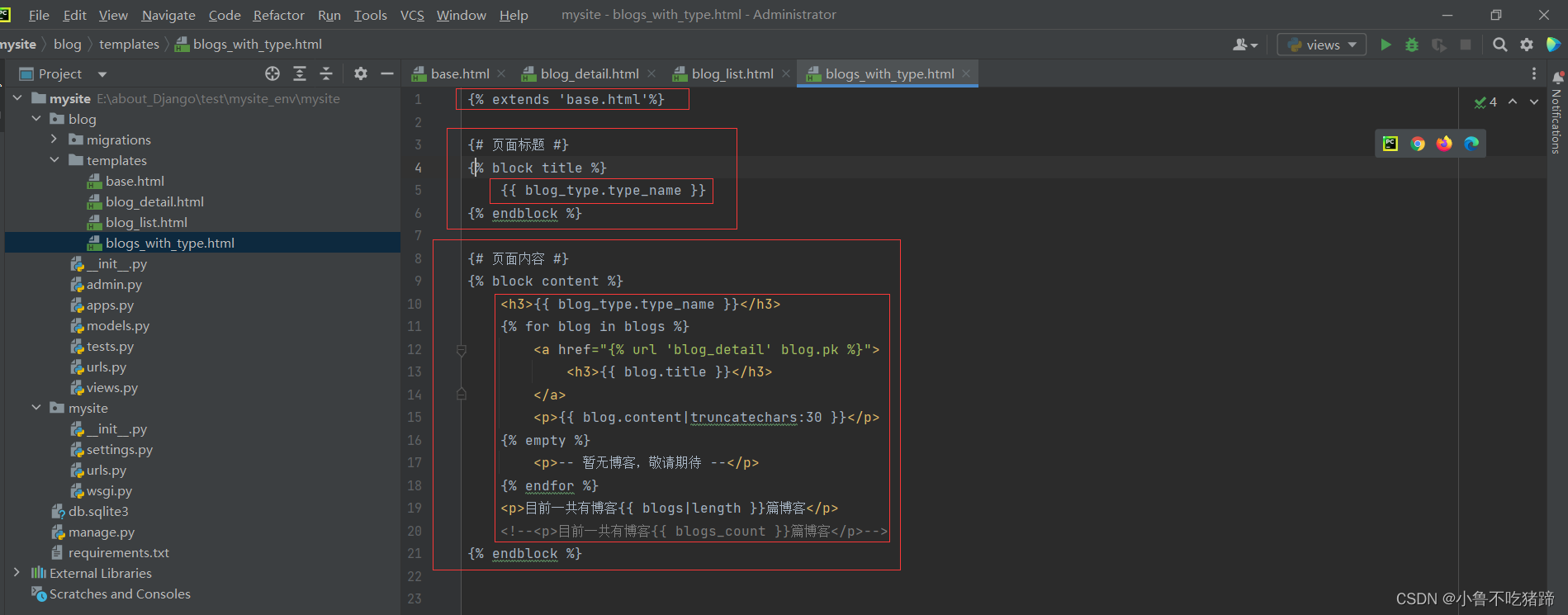
blogs_with_type.html

仍旧是可以运行的,这里的模板嵌套就完成啦
全局模板文件夹
路径为:settings --> TEMPLATES --> DIRS
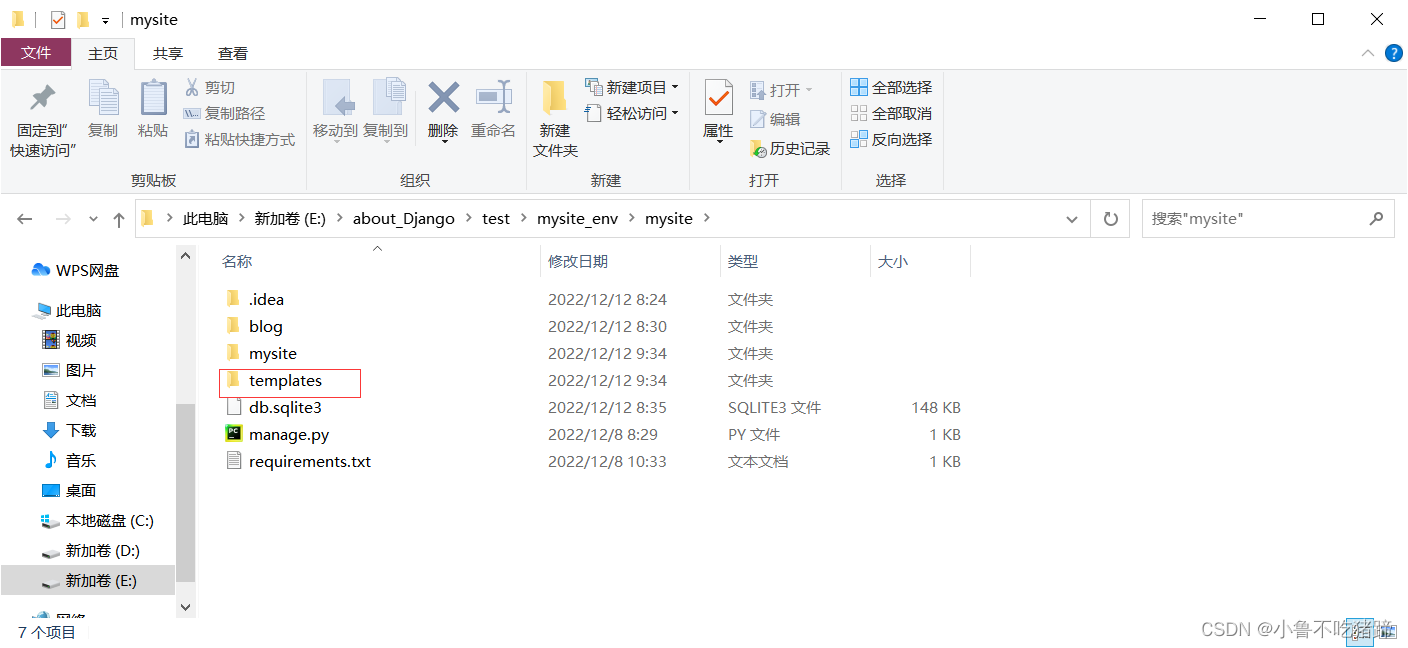
在此目录下创建templates文件

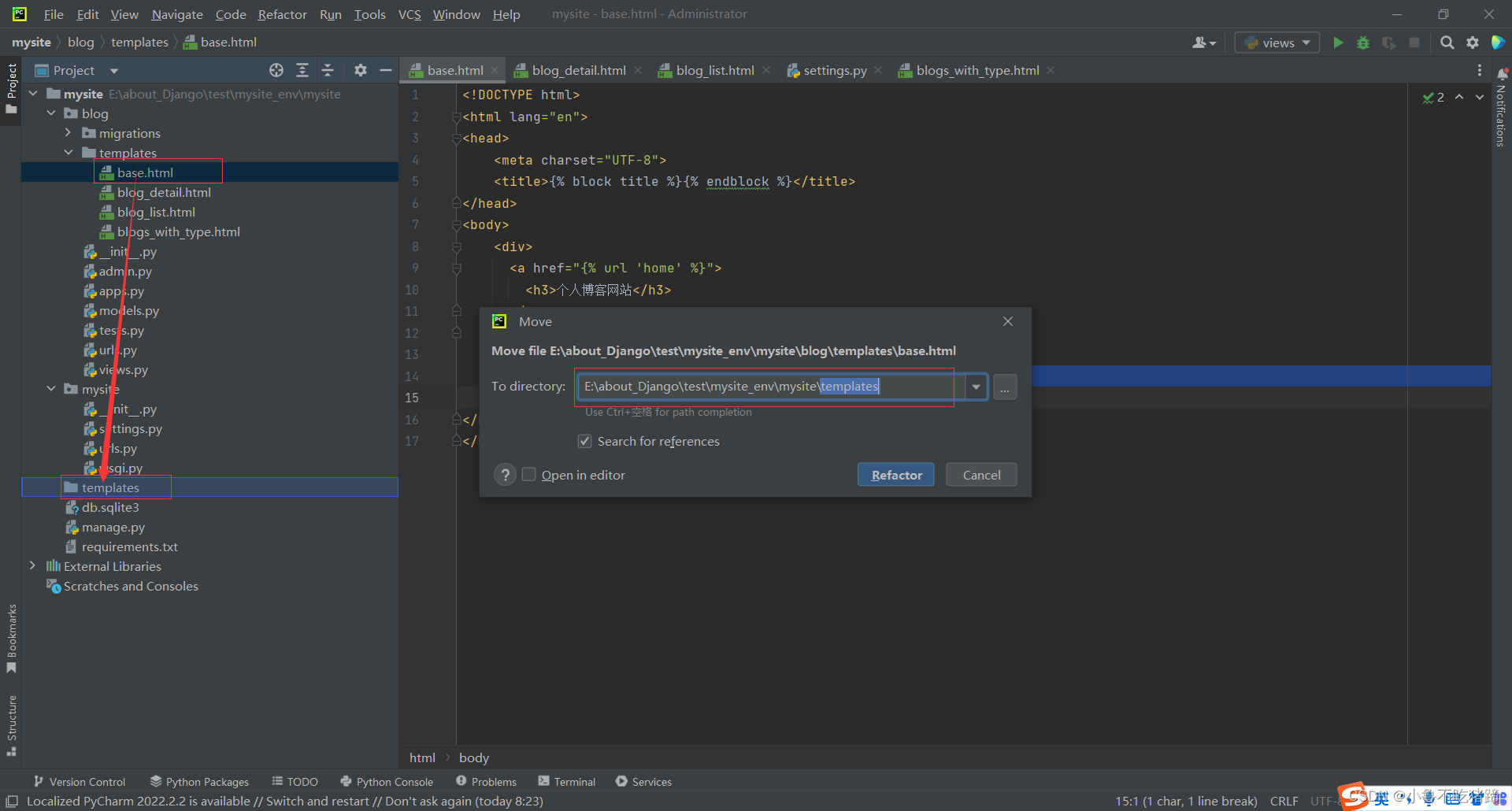
将基础公共文件base.html迁移到刚刚创建的templates里面

重启应用
模板文件设置建议
app模板文件-->app
project模板文件-->project
跟着项目走的话放全局
封装的特别好的话app应用只跟app应用有关系就放在app里面就可以
这里我们就将其放在公共模板文件夹中

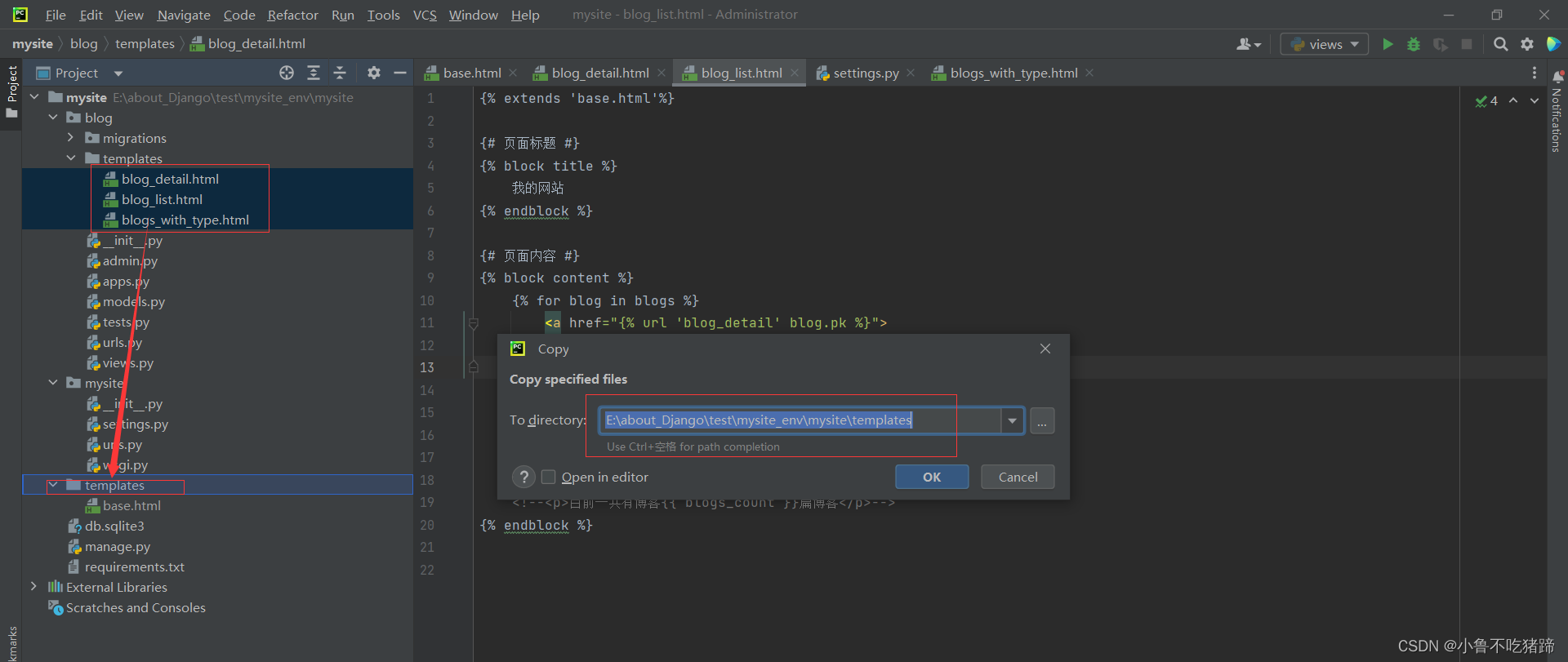
将三个模板文件重新创建的blog文件中去

修改views.py中的路径

这个时候查看网页显示的仍旧没有问题
使用css美化页面
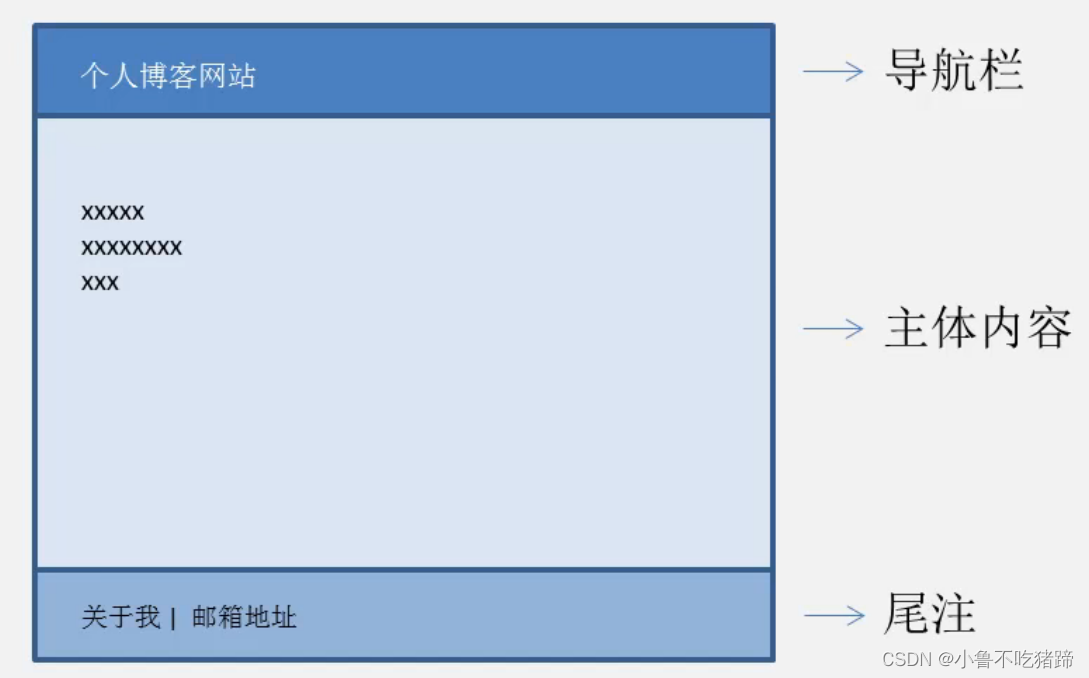
一般的就可以设计成三个部分(可以根据自己的需求来做)
·导航栏
·主体内容
·尾注(可有可无)

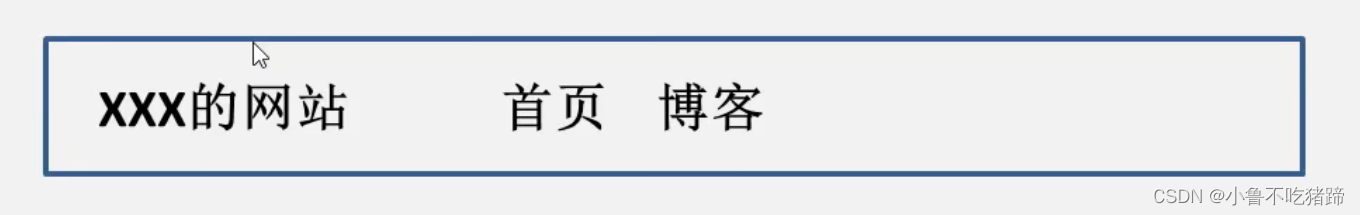
导航栏
设计目标
·logo网站名称+导航

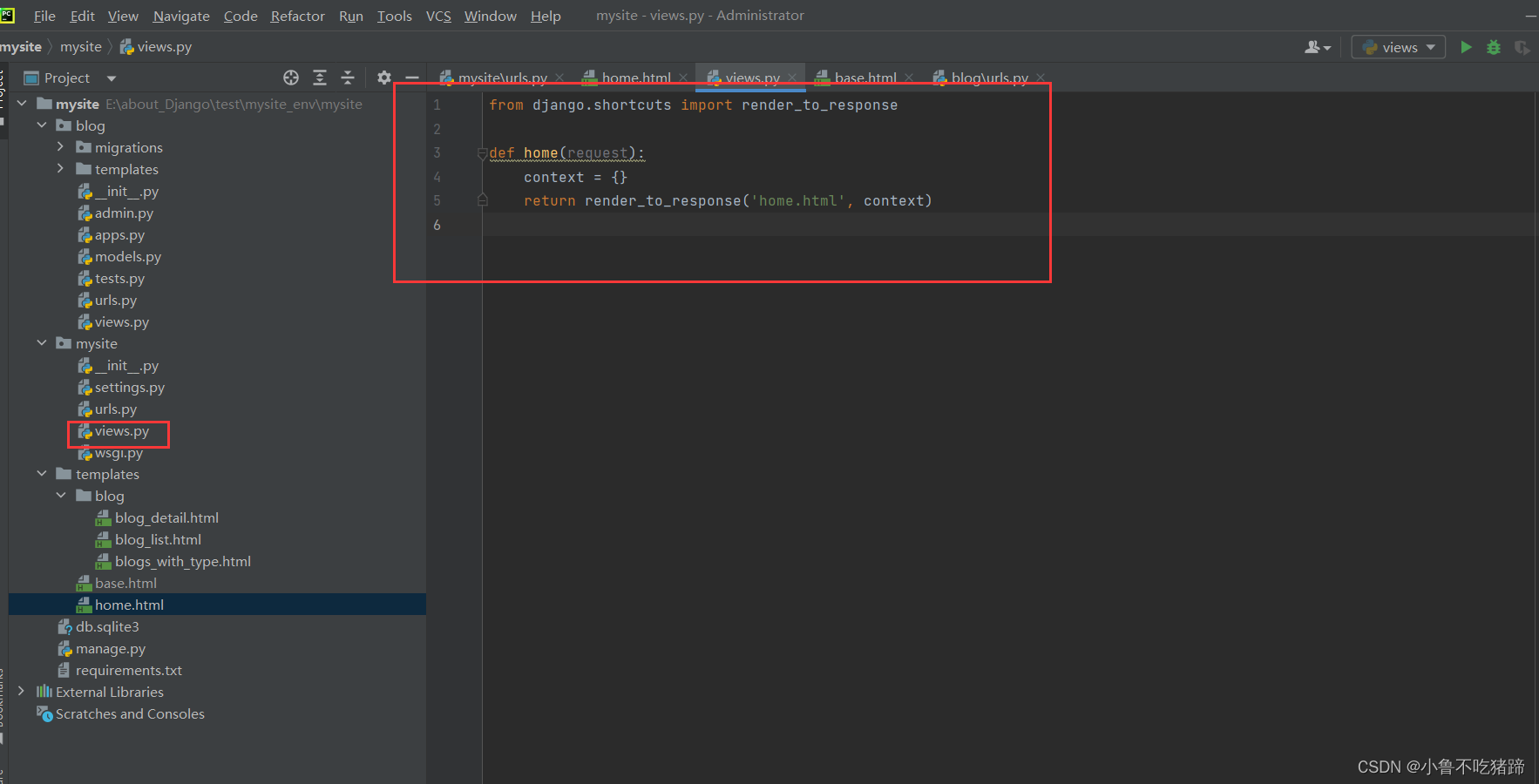
添加首页
在mysite下面创建views.py文件并写入方法

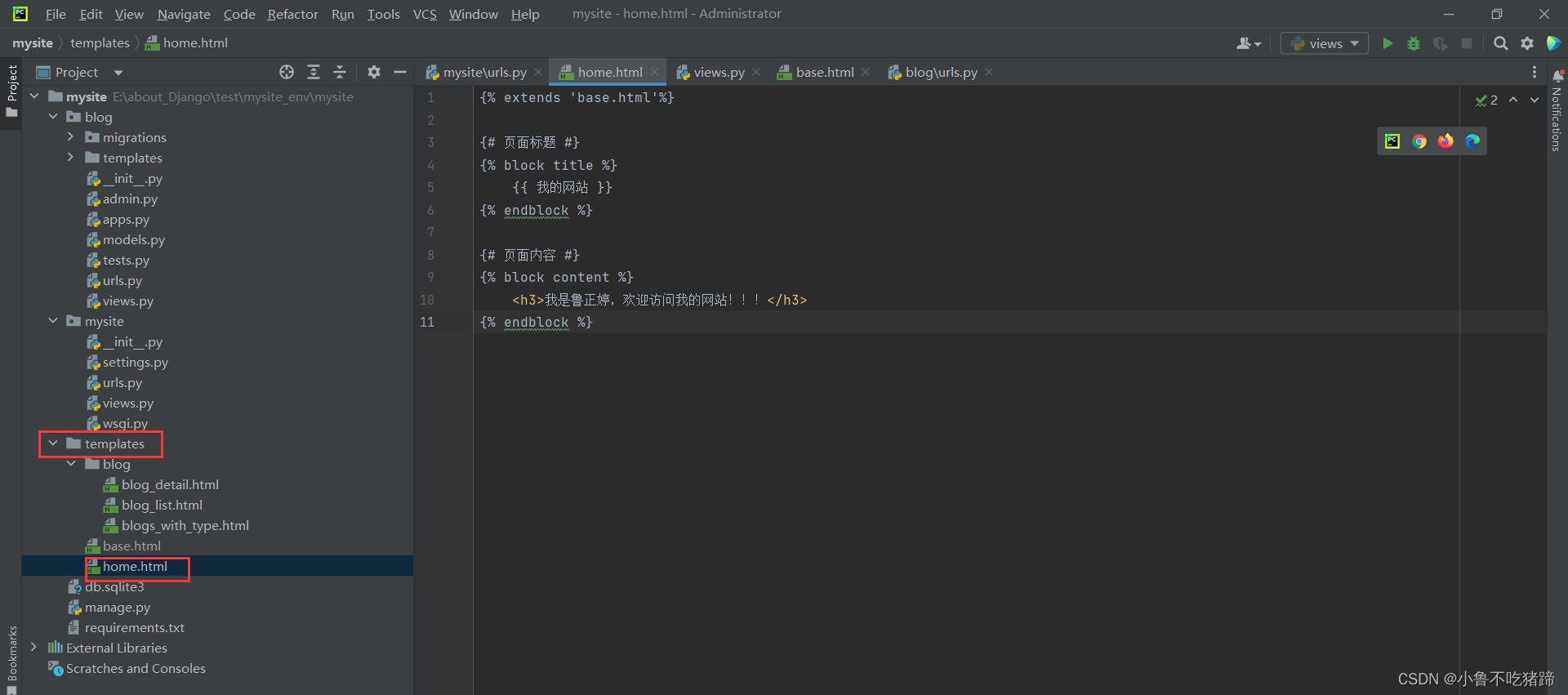
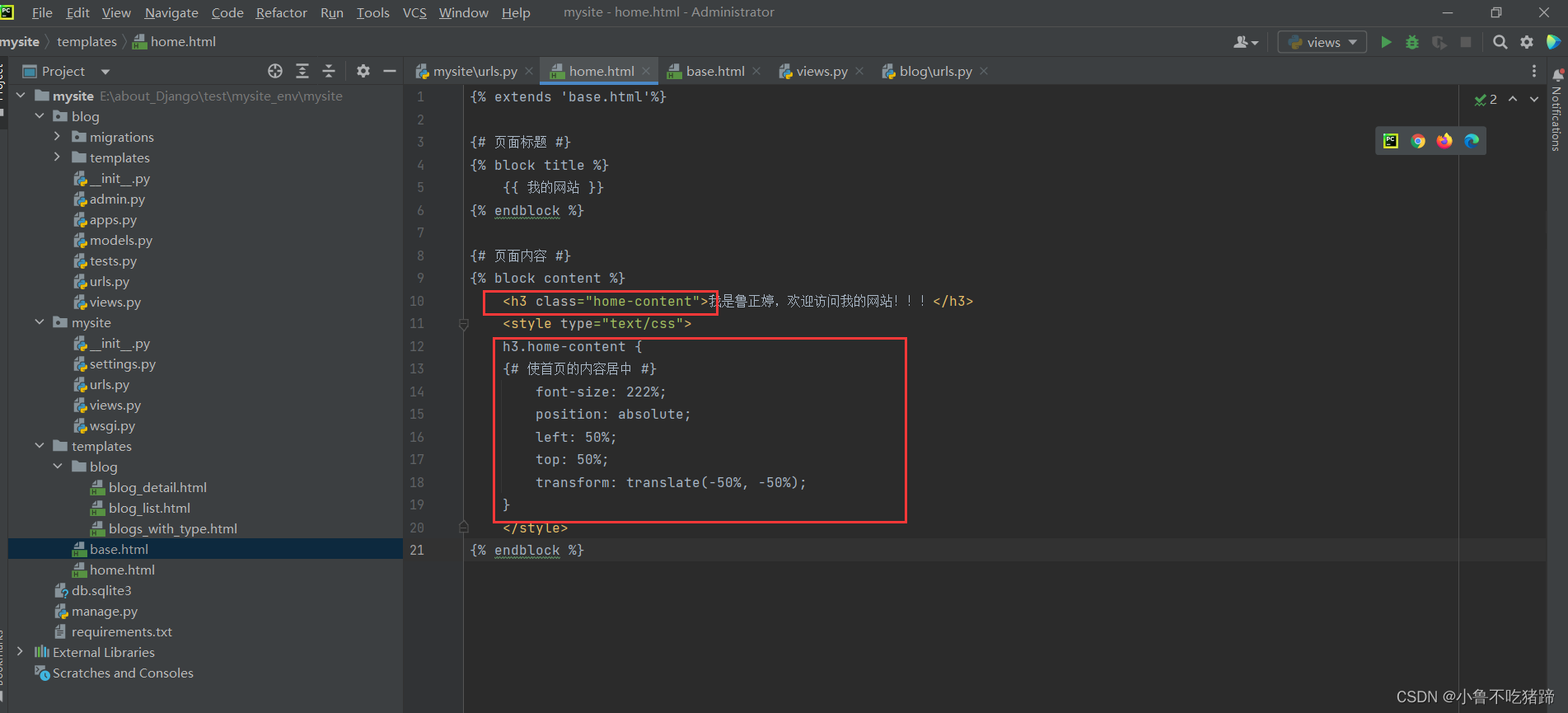
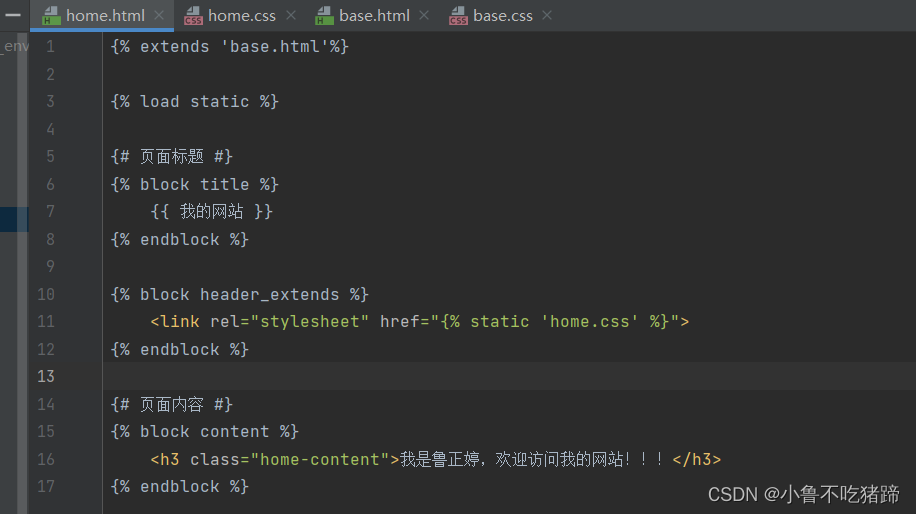
在公共模板文件夹下面创建首页的html文件

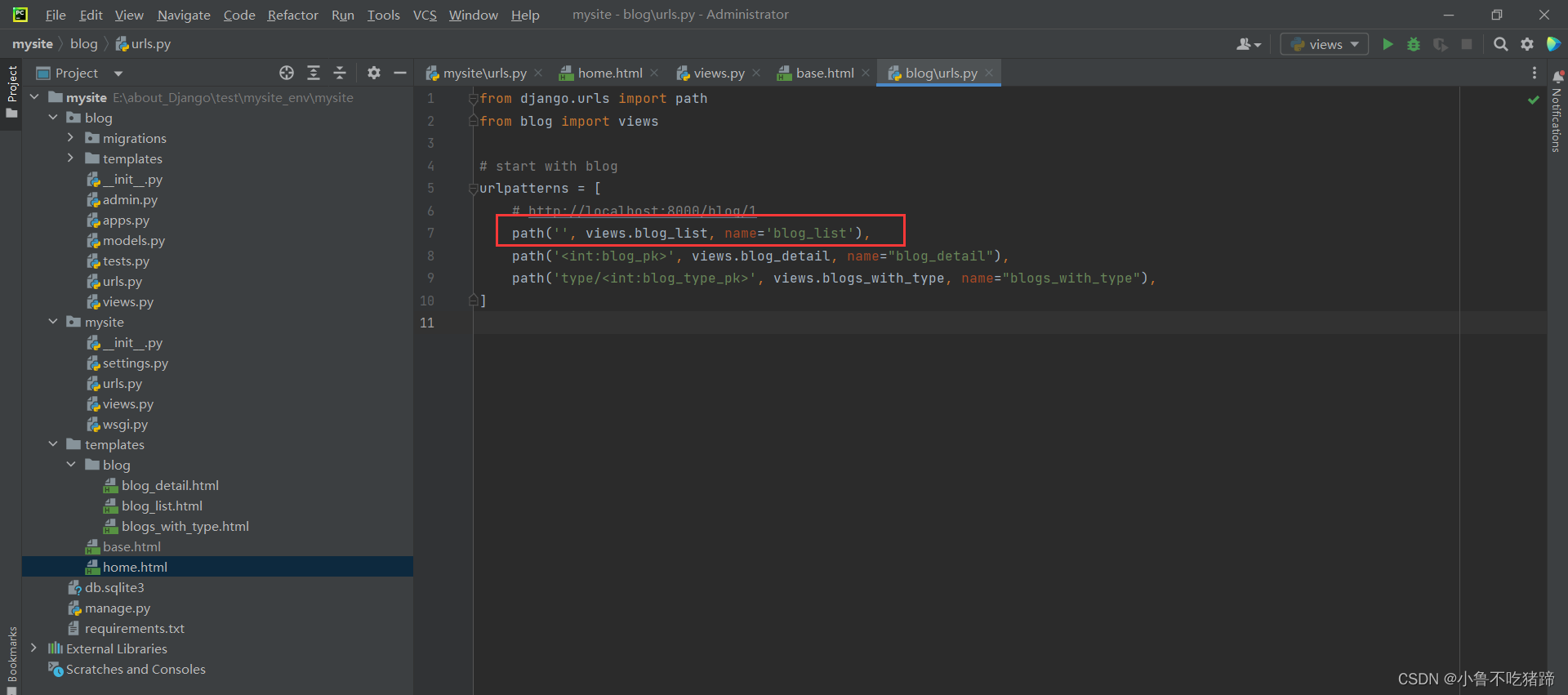
修改app中的路由文件使其点击博客找到博客列表

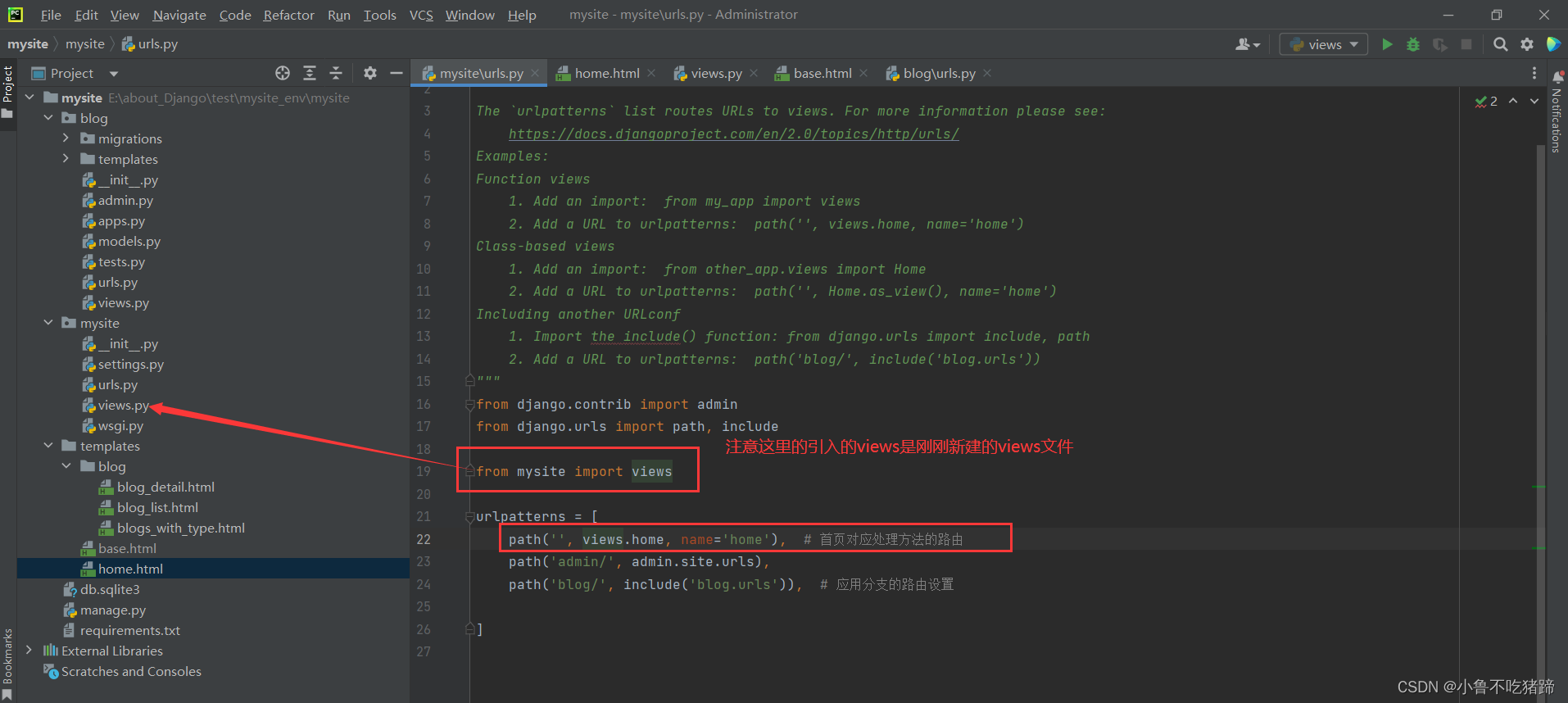
修改project中的路由文件(总路由)

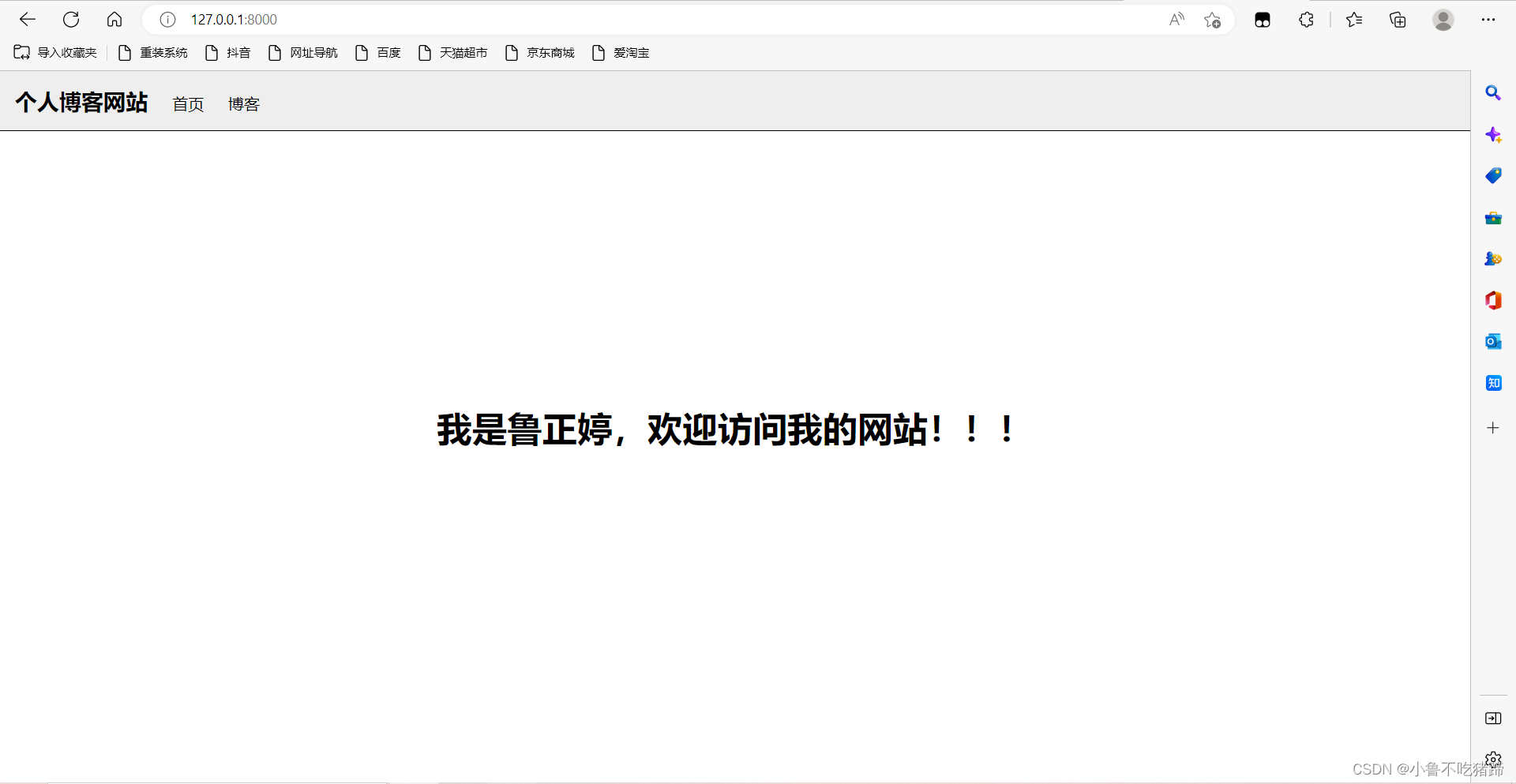
运行查看效果


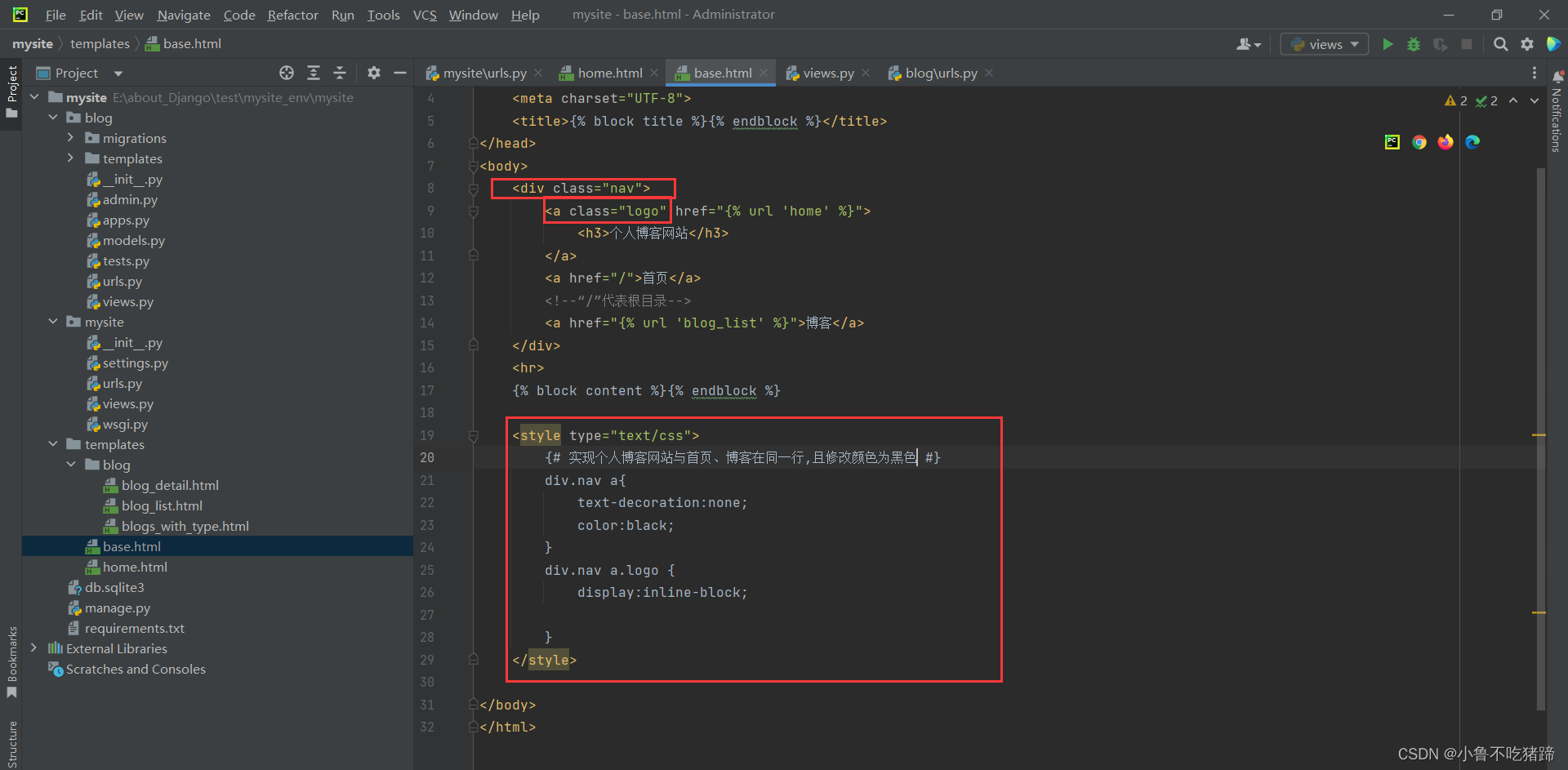
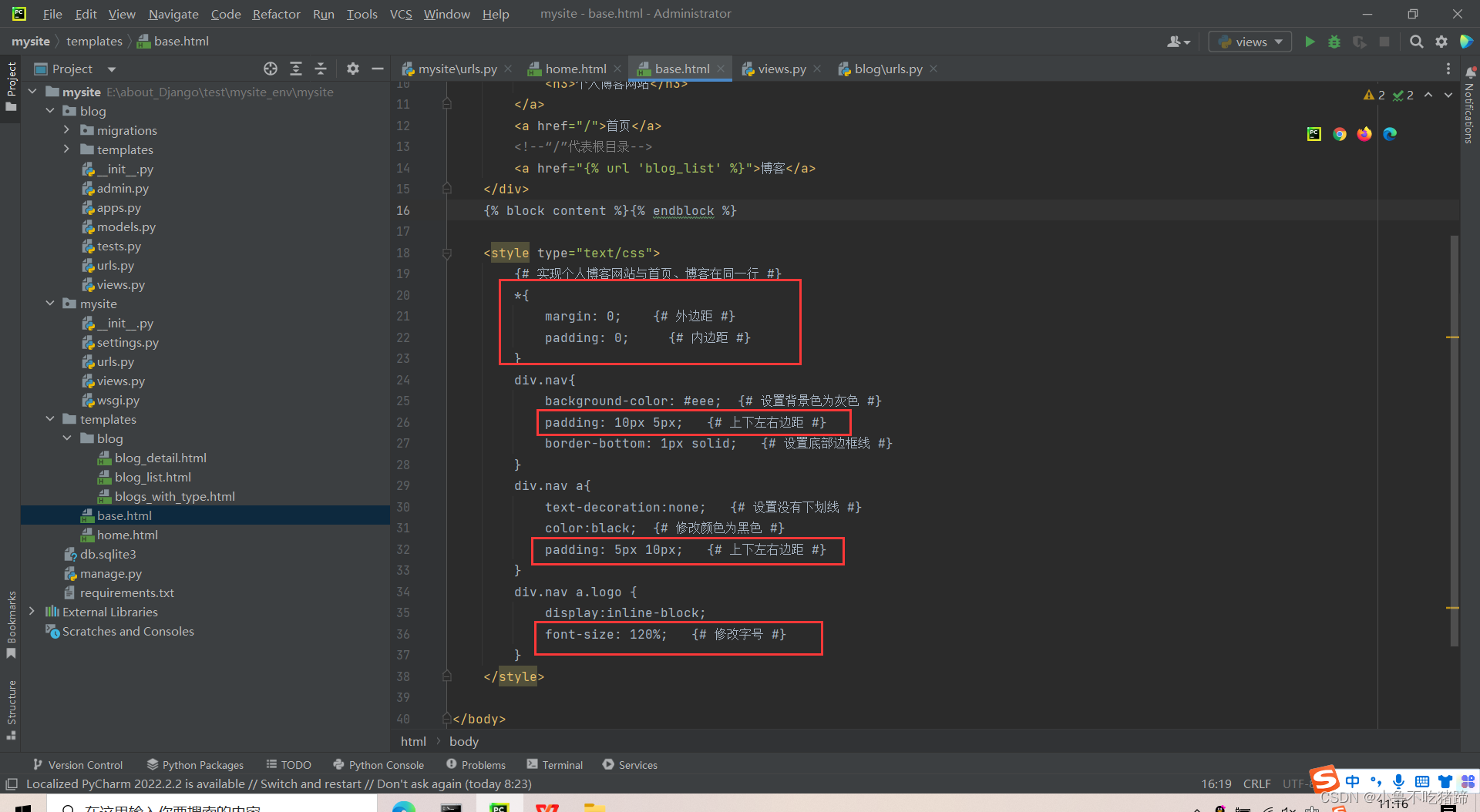
页面美化
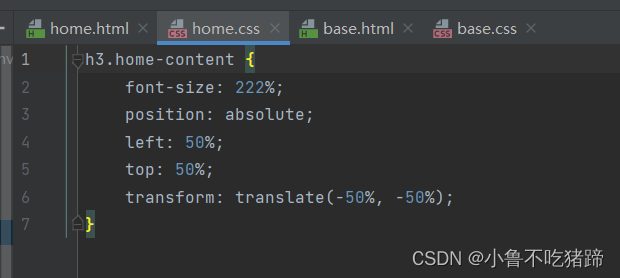
使用css

查看效果



显示效果

但是注意将HTML与css放在一起后面修改不是很方便
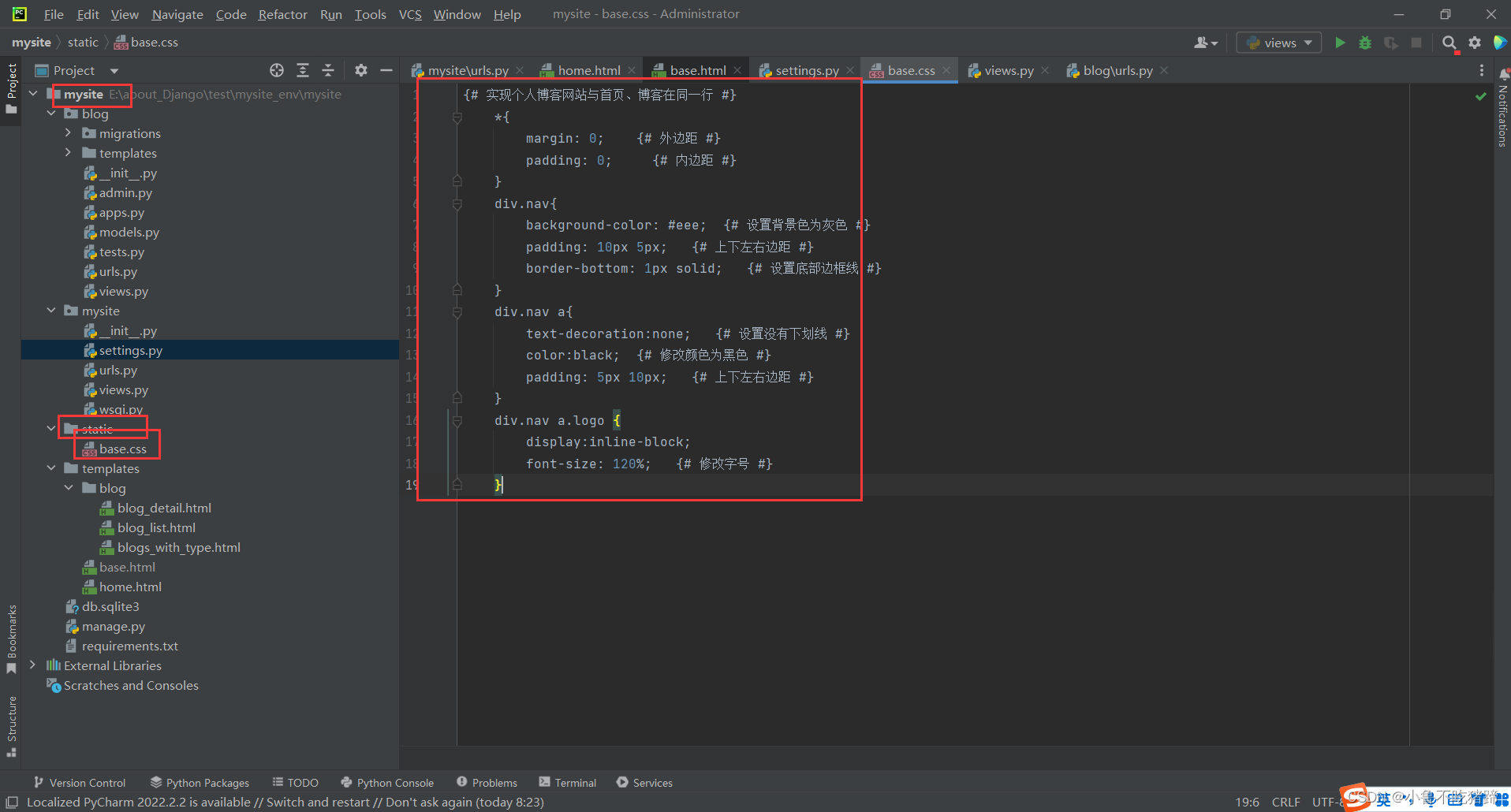
这里将css单独放在一个文件中css代码 --> css文件,这里的 css文件、js文件、图片统称为静态文件
静态文件就是写好了之后不会有太多变化的
在project下面创建一个静态文件夹static文件并将刚刚base.html文件中的css复制过来

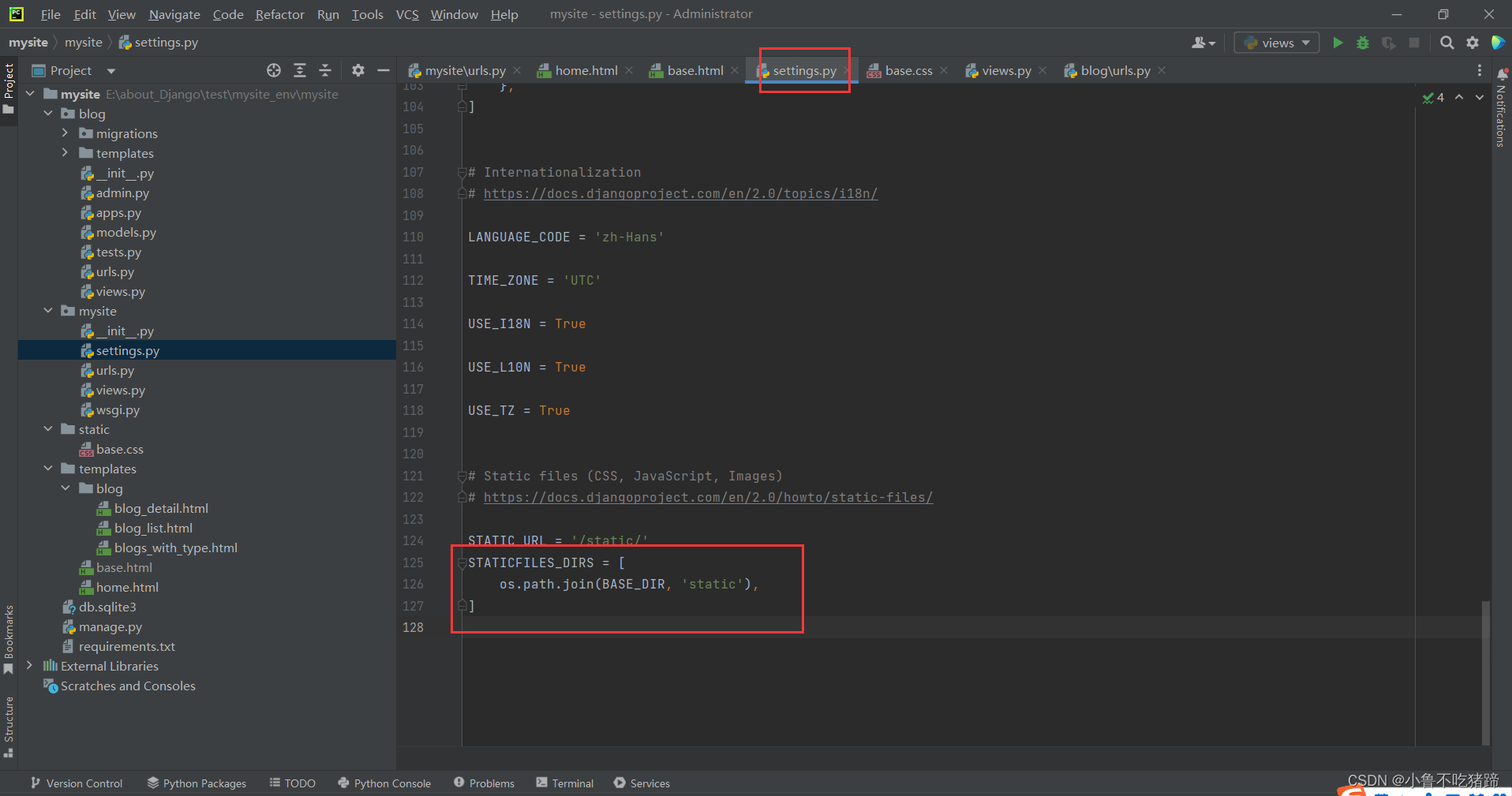
settings中添加路径,使其可以找到你的静态文件

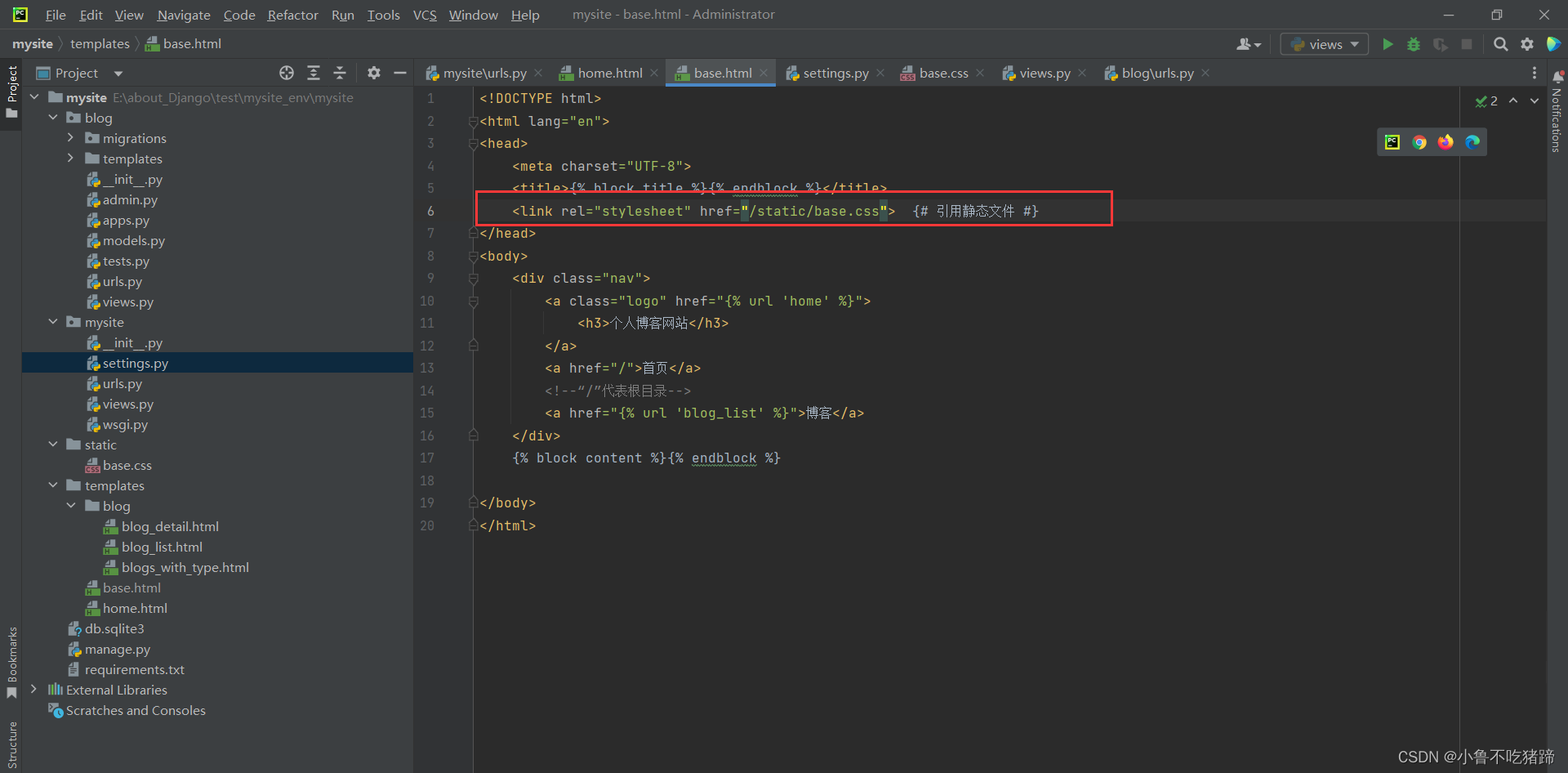
在base.html文件中引用

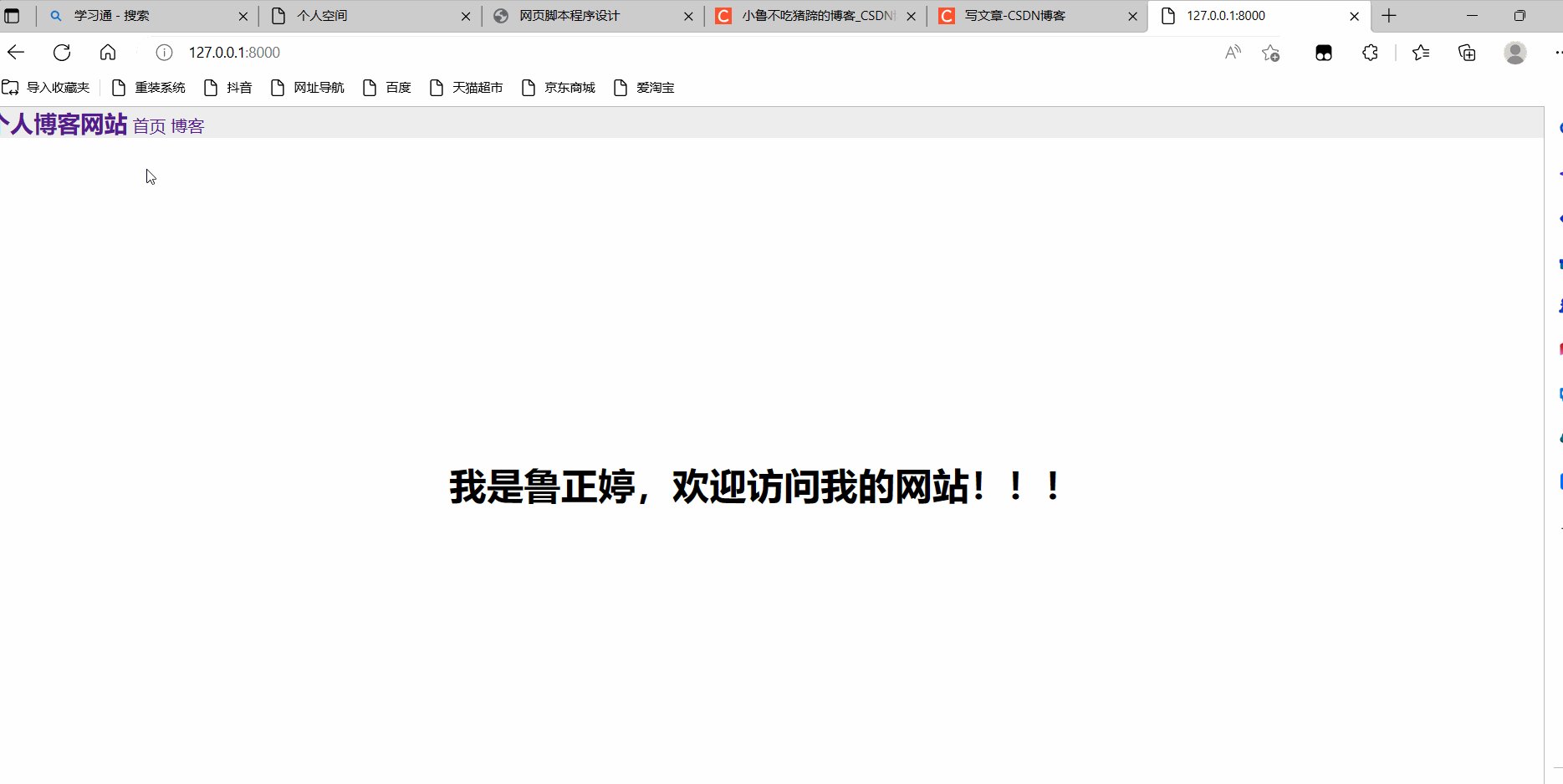
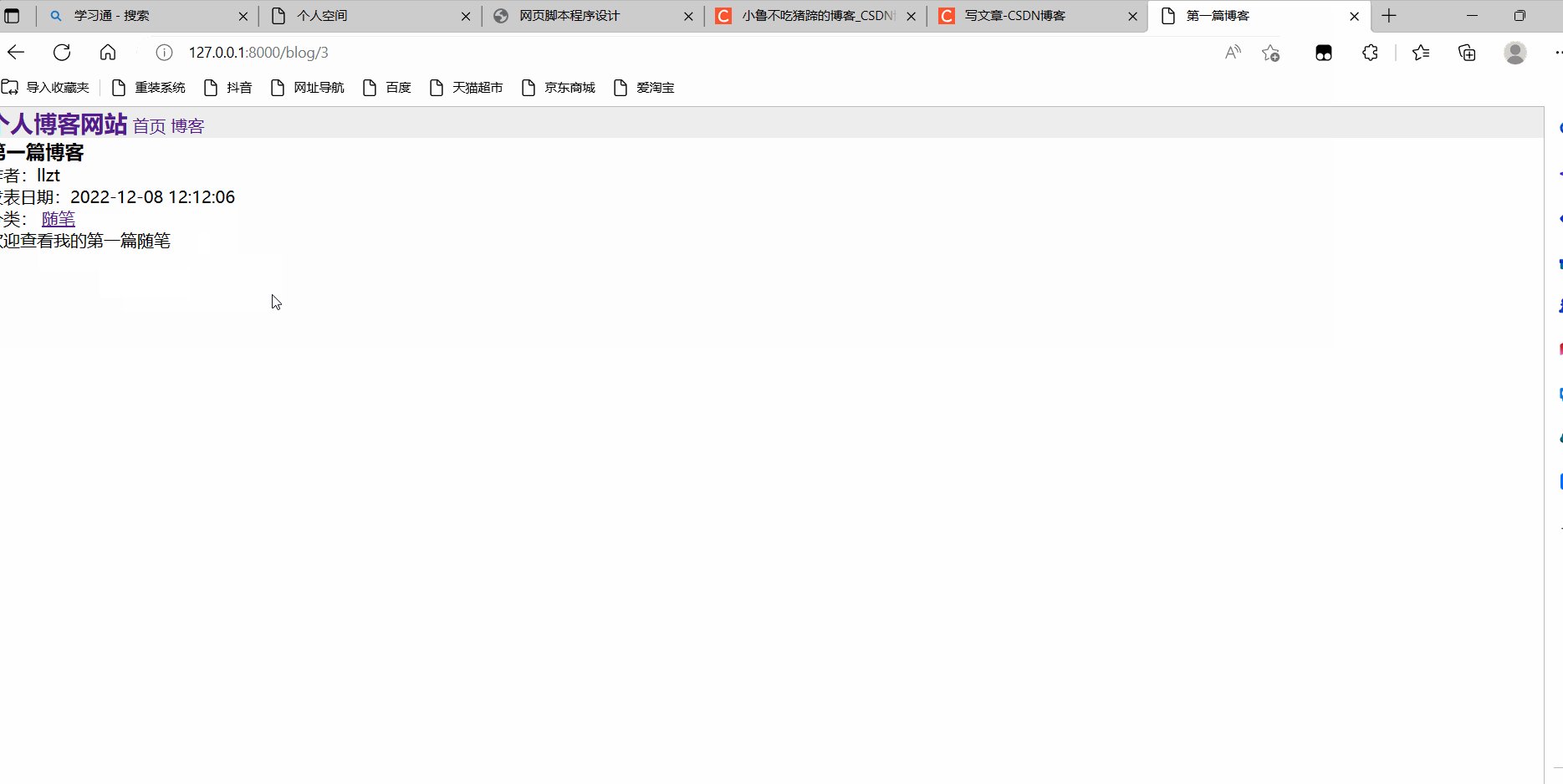
运行查看效果

将home.html进行相同操作


实现相同效果
css框架协助前端布局
【对css不太会或者直接不会的】
这里选择的是Bootstrap