一、项目背景
由于疫情,大家都待在家里,想点外却又害怕不健康,那么自己煮的才是最健康、最好吃的。而对于很多人来说或许是小白厨艺,甚至没有进过厨房,则疫情期间就是提升自己厨艺的大好良机,本项目主要为各位厨房小白提升厨艺、为各位美食爱好者提供一个分享自己菜品做法的平台。
二、开发环境与工具
PC、Adobe Dreamweaver CC 2019、Cordova、SDK、JDK、夜神模拟器
三、网站介绍
1.主题
以分享菜谱做法和学习美味菜谱做法为主题的WebApp
2.目标
让厨房小白学会做出属于自己的美味菜品,让厨神分享更多美味的菜谱做法,致力于美食、享受于美食。
3.用户
提升厨艺的小白、爱好分享美食的用户、喜欢做美食的大家
四、功能介绍
该项目主要有用户注册与登录、分享自己的美食做法、学习高质量的美食做法、VIP用户视频教学、App问题反馈等功能
五、用户文档
以下将介绍该App的功能使用:
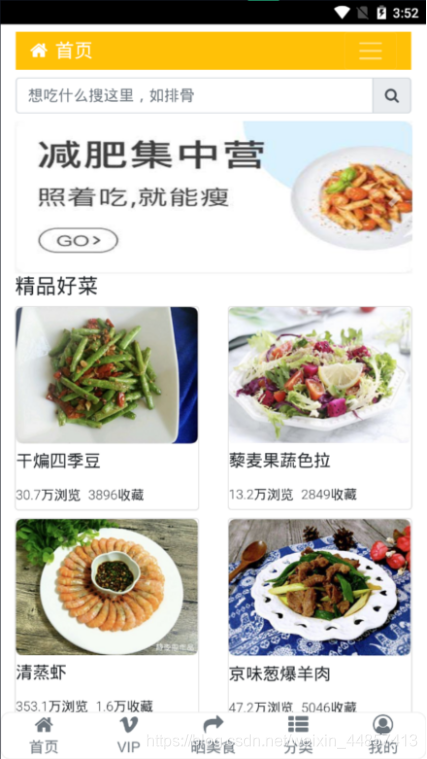
首先是在用户打开App之后,会进入到首页的界面:

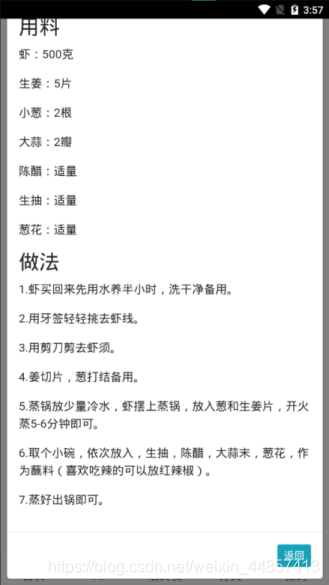
在这里可以看到有搜索框,这里可以搜索你想要查看的菜谱做法;下来会有一个滚动轮播图,这里可以告诉用户一些推荐的菜谱;接下来就是“精品好菜”栏目了,这里是推荐的菜,用户不知道做什么菜可以先看这里的精品好菜;当我们点击之后,会弹出一个模态框,里面会有这道菜需要的材料和做法过程,也会有 上传这道菜的用户的一个心得体会等;如下:


当用户看完或者不喜欢这道菜的时候,可以点击返回按钮进行返回,然后查看其他菜的做法;

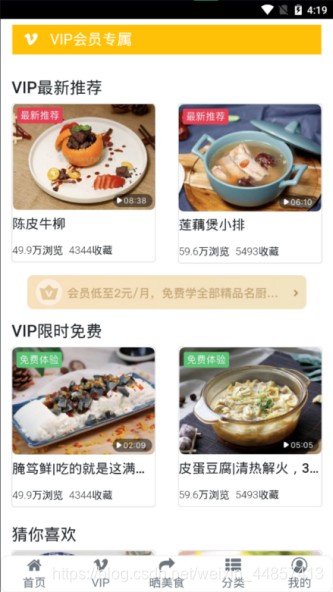
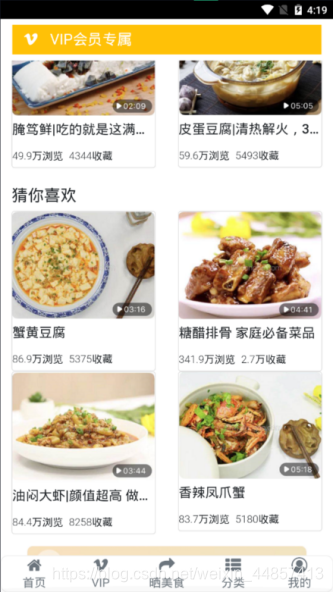
接着是第二个界面,就是VIP专属界面,当我们点击导航栏的“VIP”之后,如下:

就来到了VIP的界面,这里比普通的用户高级一点的是可以播放视频,跟着视频一起做菜。这里分三个栏目,分别是VIP最新推荐、VIP限时免费(这是普通用户可以限时观看视频学习的栏目)、猜你喜欢。


当我们点击导航栏中的“晒美食”的时候

这时用户可以选择不登录继续使用,也可以登录。
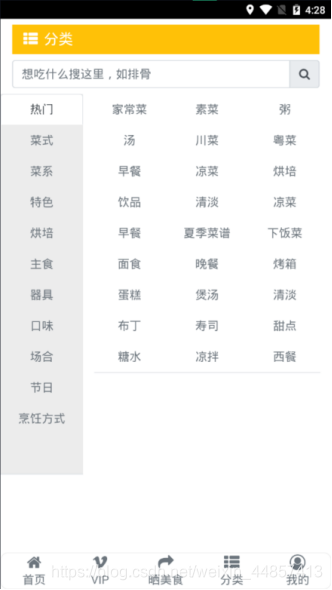
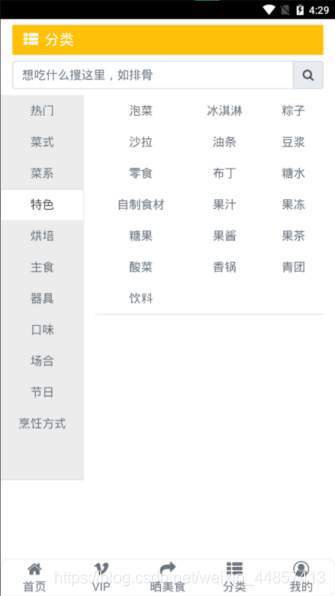
接下来就是该平台的一个菜谱菜系分类界面,当用户点击导航栏中的“分类”;

这时就进入到了各菜式菜品的分类,如下:


我们可以点击左侧的主题,从主题再去寻找分支的分类,这里总有一种菜系或者糕点值得用户去学习。
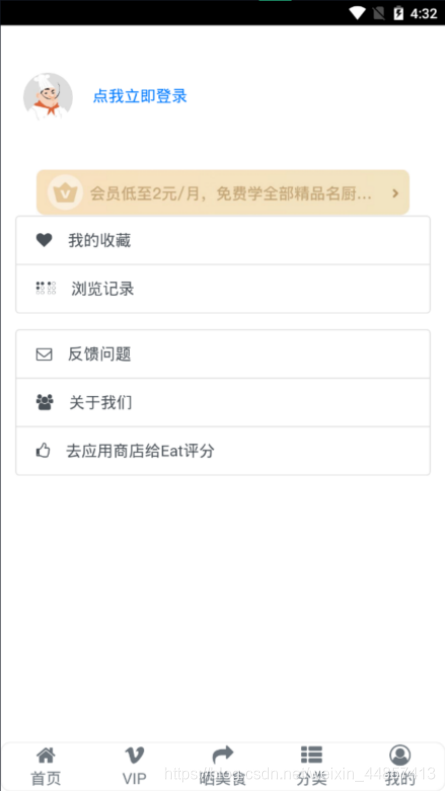
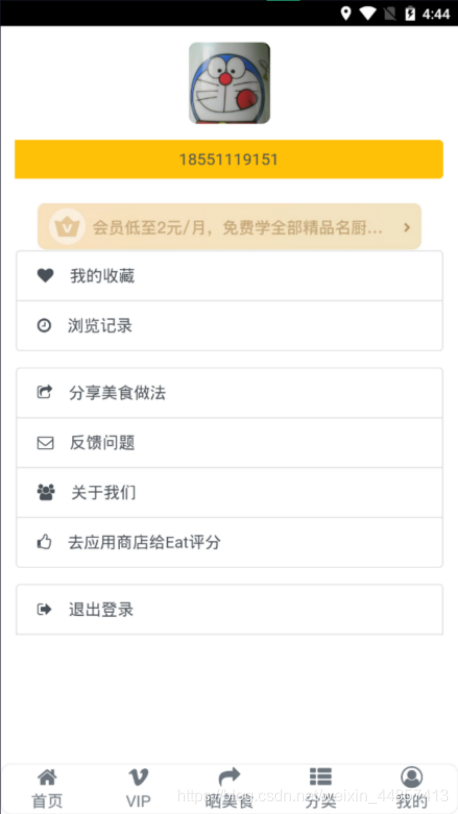
最后来到“我的”界面;

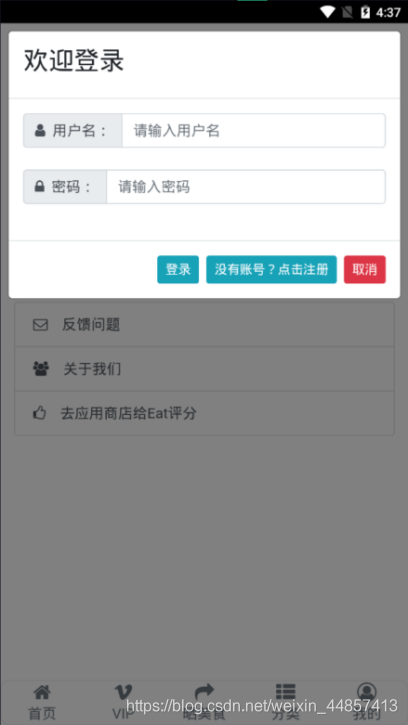
可以看到在这个界面,用户可以点击“登录”、“我的收藏”、“浏览记录”、“反馈问题”、“关于我们”、“给我们评分”等。当我们点击“登录”时,来到登陆界面:

如果没有账号,就可以点击“没有账号?点击注册”进行账号注册。

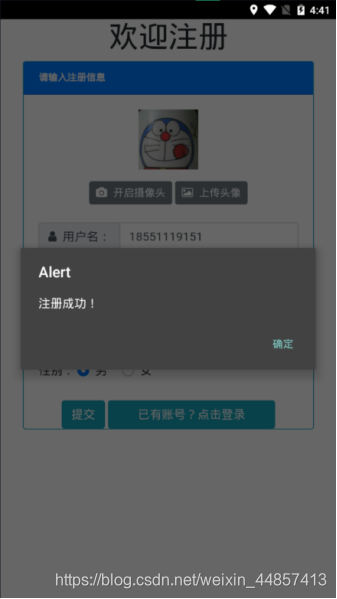
这里只需要简单的信息就能注册,这个头像时可以实时拍照或者本地相册上传,简单的信息填完之后,点击提交就可以查看是否注册成功,界面如下:


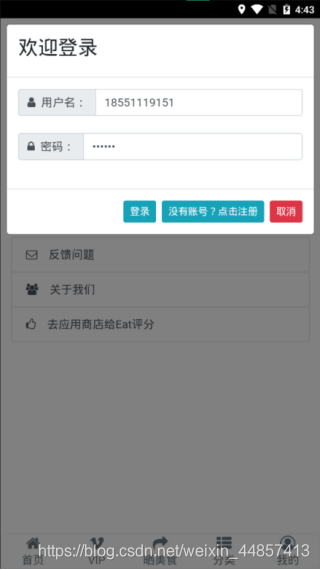
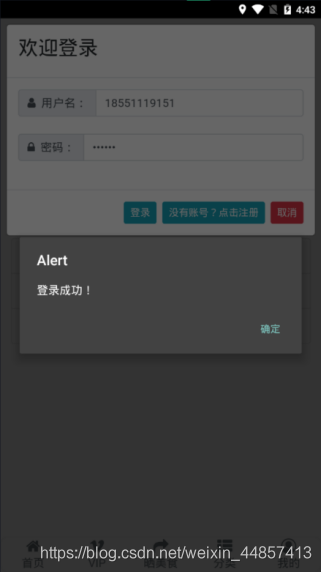
点击确定之后,就会跳转到“我的”界面,这时候点击登录,输入刚刚的用户名和密码就可以进行登录了。


登录成功之后,会显示你当时注册的用户头像和用户名。

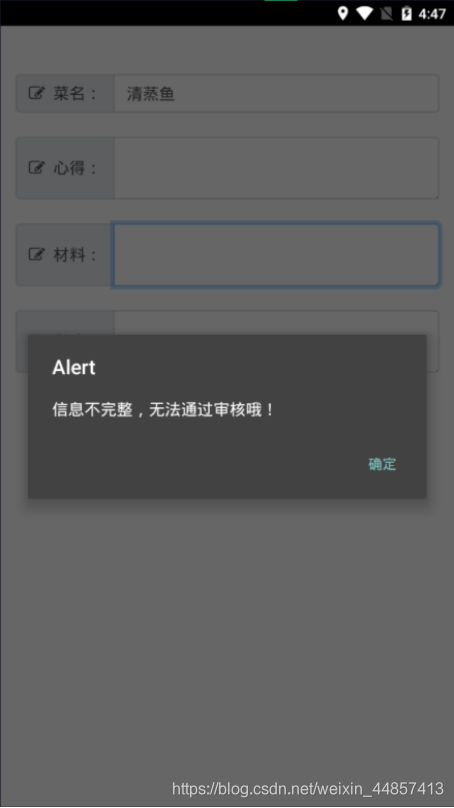
而且也多了“分享美食做法”和“退出登录”两个功能,当用户点击“分享美食做法”,就会有下面界面:

这里的分享除了心得可以不填,其他都是必填,否则就会弹出“信息不完整,无法通过审核”的提示!

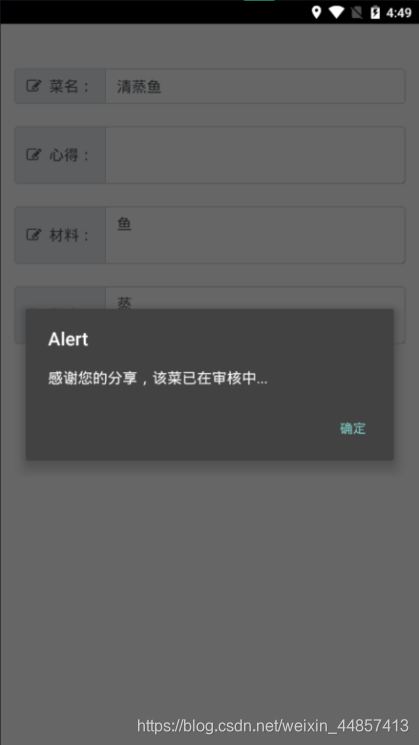
如果信息填写完整就会提交到后台进行审核

如果审核通过就会有通过的提示:

当用户遇到问题,可以点击“反馈问题”进行问题反馈:

在输入所遇到的问题之后,点击提交给我们即可。

想知道我们,点击关于我们即可查看


当我们不使用app,就可以点击“退出登录”,更好的保护隐私

六、小结
该项目是基于bootstrap的框架基础上,实现了用户登录和注册、查看美食做法、分享美食做法、问题反馈、VIP用户视频观看等界面功能。在开发过程中也有遇到的问题,比如使用Cordova获取权限的时候,容易出现无法取得权限;在网页版的屏幕适应,需要调整图片的适应大小问题。因为bootstrap本身有自适应的功能,但是图片适应这一块我是还需要去学习的,当然也有更多的地方我还没有接触到的或者需要更深入的了解,才能让我自己更快的完成一个项目的开发。
七、参考文献
1.菜鸟教程.https://www.runoob.com/bootstrap4/bootstrap4-tutorial.html
2.W3Cschool.https://www.w3cschool.cn/cordova/cordova_overview.html
喜欢的话,给个赞再走呗!有问题也欢迎留言评论或者私信我!
附:
完整项目下载地址https://download.csdn.net/download/weixin_44857413/20286989