文章来自我的公众号:前端打怪记
实验唠嗑:
闲来无事,无意之间发现了一个有意思的npm包,face-api.js,这次小叙将把自己一早上折腾的结果进行记录。在线浏览地址在如下的链接,喜欢的小伙伴可以自行学习尝试,做自己的表情大师。
实验结果:
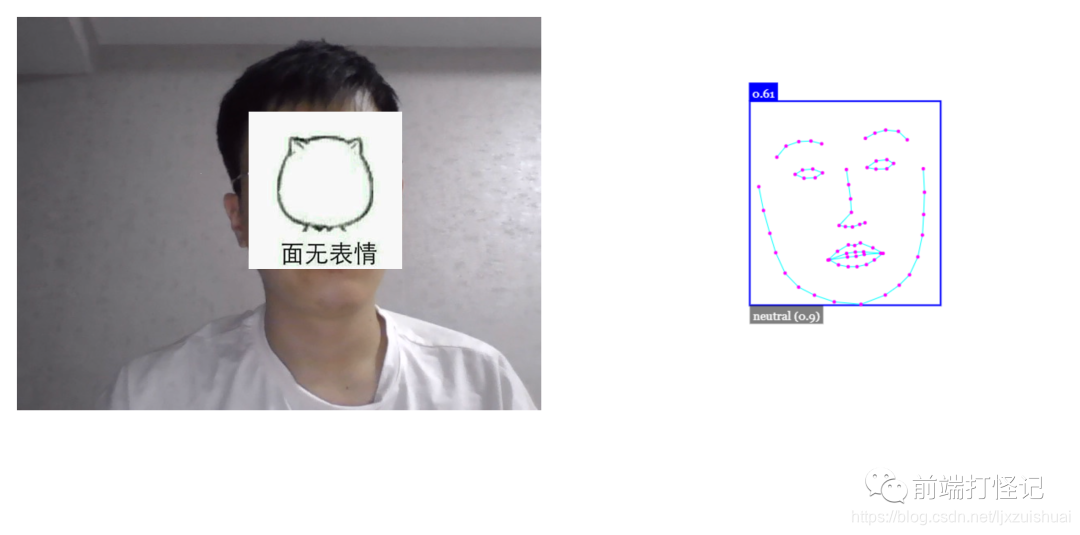
- 面无表情

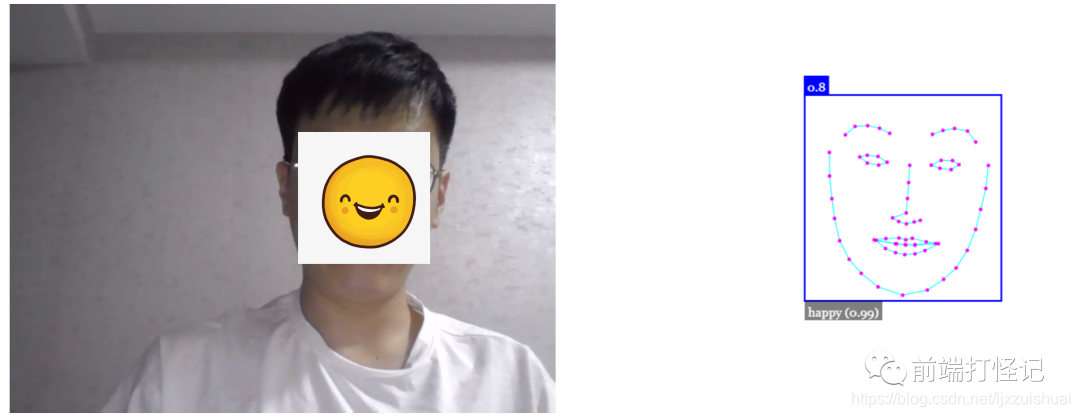
- 欢乐表情

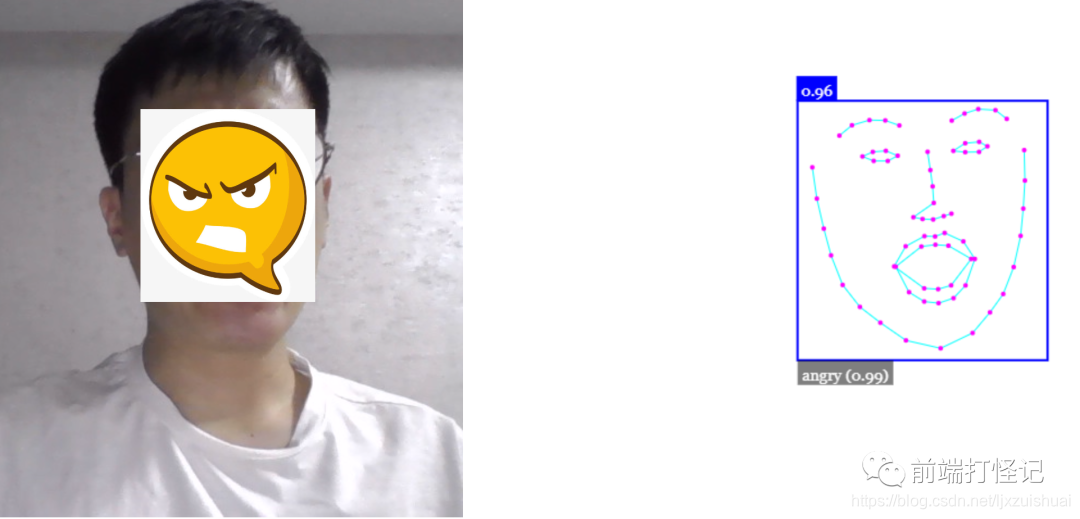
- 生气表情

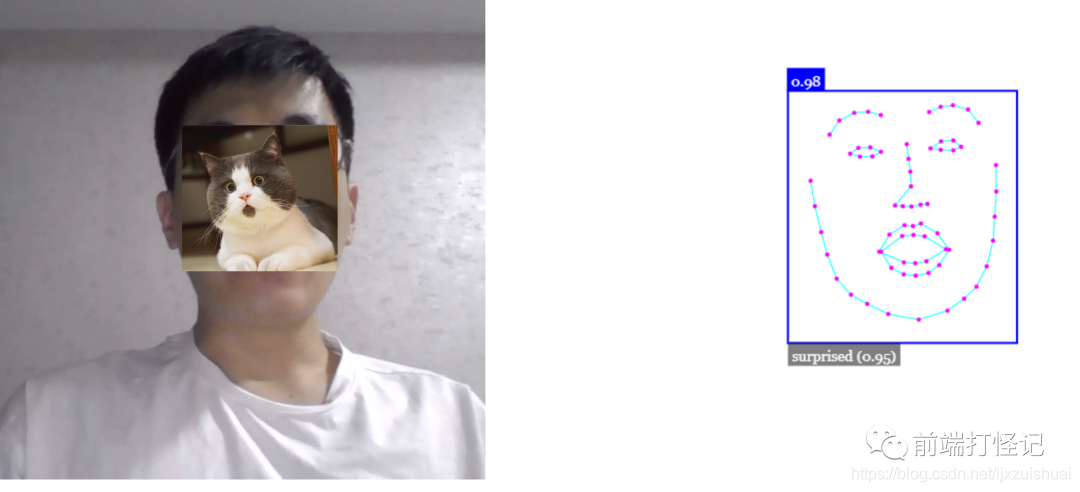
- 惊讶表情

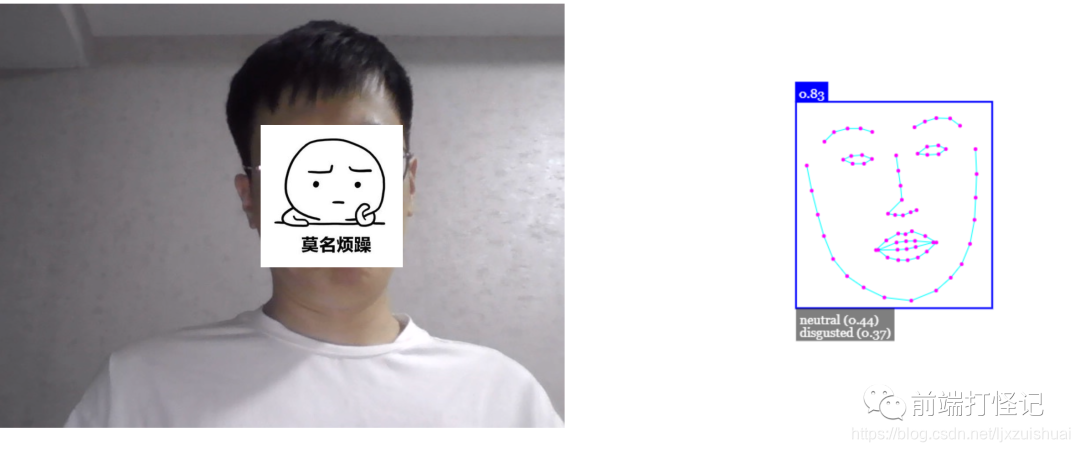
- 很烦表情

核心代码:
html部分
<video id="video" width="620" height="500" autoplay muted ></video>
<script src="face-api.min.js"></script>
<script src="index.js"></script>
2.js部分
//使用Promise异步加载对应的模型
Promise.all([
faceapi.nets.tinyFaceDetector.loadFromUri('./models'),
faceapi.nets.faceLandmark68Net.loadFromUri('./models'),
faceapi.nets.faceRecognitionNet.loadFromUri('./models'),
faceapi.nets.faceExpressionNet.loadFromUri('./models')
]).then(startVideo)
//让浏览器自动打开摄像头
function startVideo() {
navigator.getUserMedia(
{ video: {} },
stream => video.srcObject = stream,
err => console.error(err)
)
}
//监听对应的人脸表情和模型数据进行比对
video.addEventListener('play', () => {
const canvas = faceapi.createCanvasFromMedia(video)
document.body.append(canvas)
const displaySize = { width: video.width, height: video.height }
faceapi.matchDimensions(canvas, displaySize)
//比对好之后利用canvas进行画图
setInterval(async () => {
const detections = await faceapi.detectAllFaces(video, new faceapi.TinyFaceDetectorOptions()).withFaceLandmarks().withFaceExpressions()
const resizedDetections = faceapi.resizeResults(detections, displaySize)
canvas.getContext('2d').clearRect(0, 0, canvas.width, canvas.height)
faceapi.draw.drawDetections(canvas, resizedDetections)
faceapi.draw.drawFaceLandmarks(canvas, resizedDetections)
faceapi.draw.drawFaceExpressions(canvas, resizedDetections)
}, 100)
})
实验参考:
https://www.npmjs.com/package/face-api.js