学习笔记
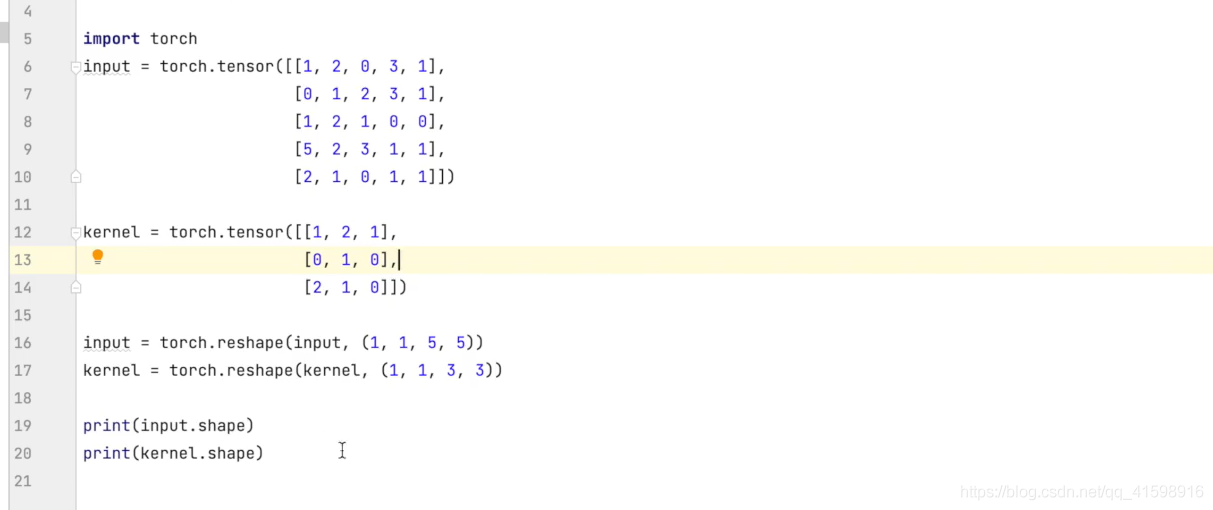
1、对核进行一个尺寸的转换,(size,channels, 长,宽)。
2、路径选择的一些指令
进入下一次文件夹
>cd 文件夹名
返回上一层文件夹
>cd..
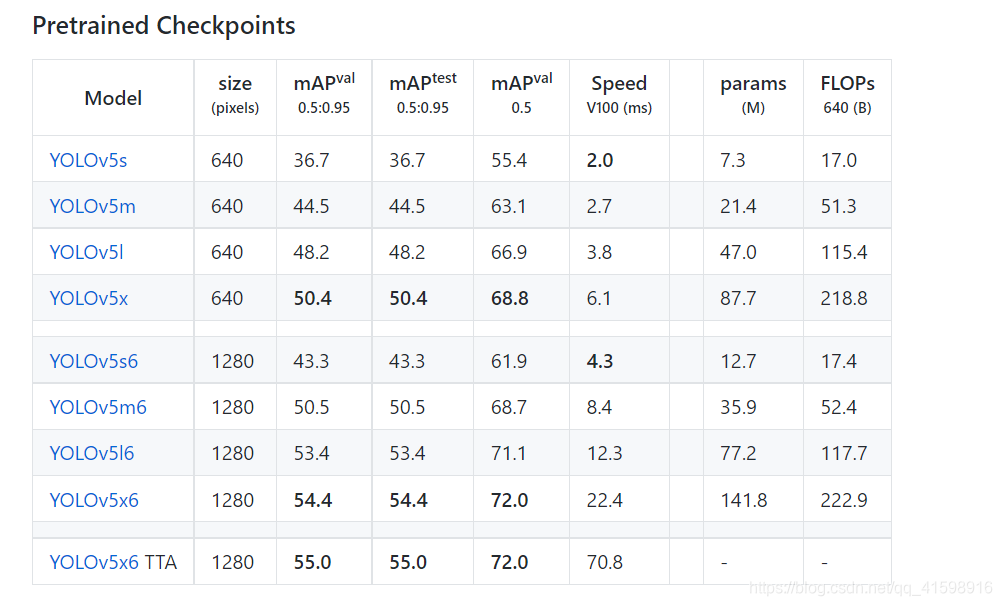
3、YoloV5 不同尺寸训练效果

4、配置YoloV5环境

当下载pycocotools时会出现报错,总结了网上大部分的方法,最后成功的方法如下:
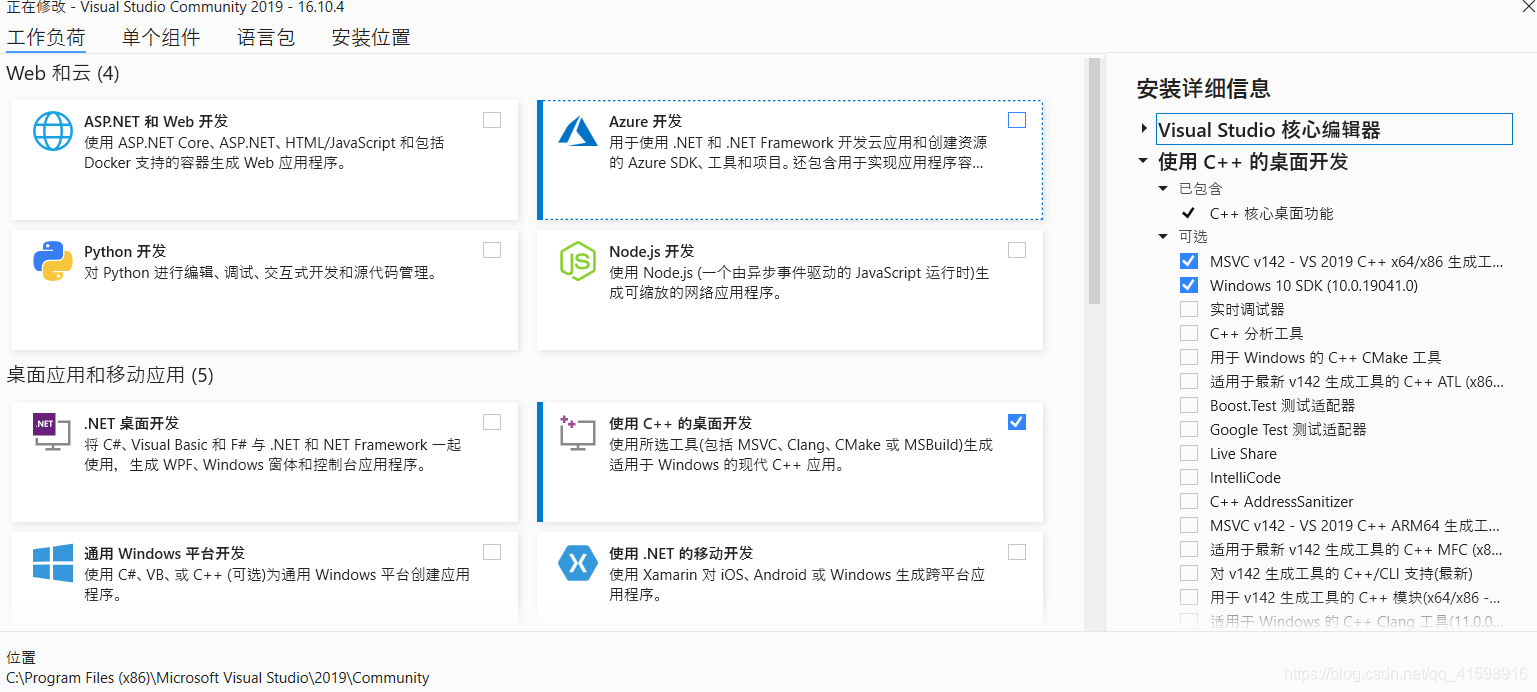
1、先安装Visual Studio 2019.;
2、在 Build Tools 中,安装“使用C++的桌面开发”并确保安装详细信息的前两项勾选。

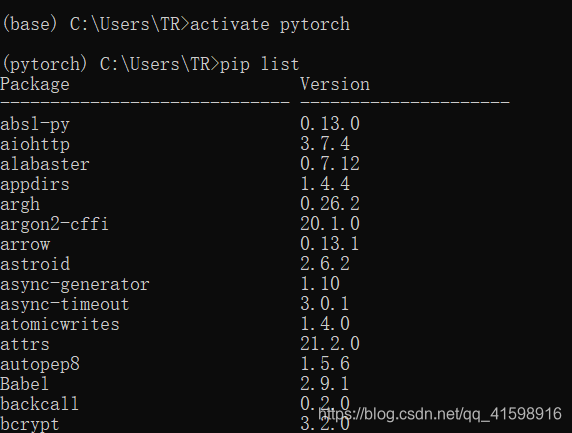
3、setuptools Python包的版本必须至少为34.4.0,采用pip list查看版本。

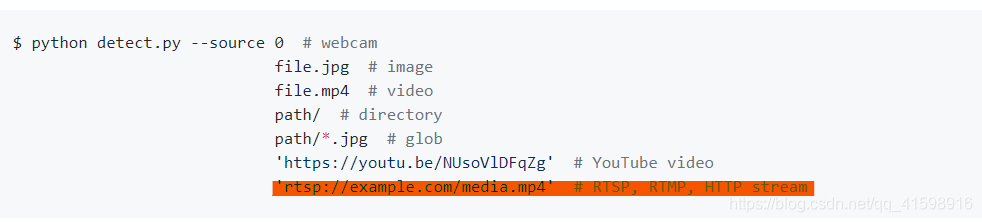
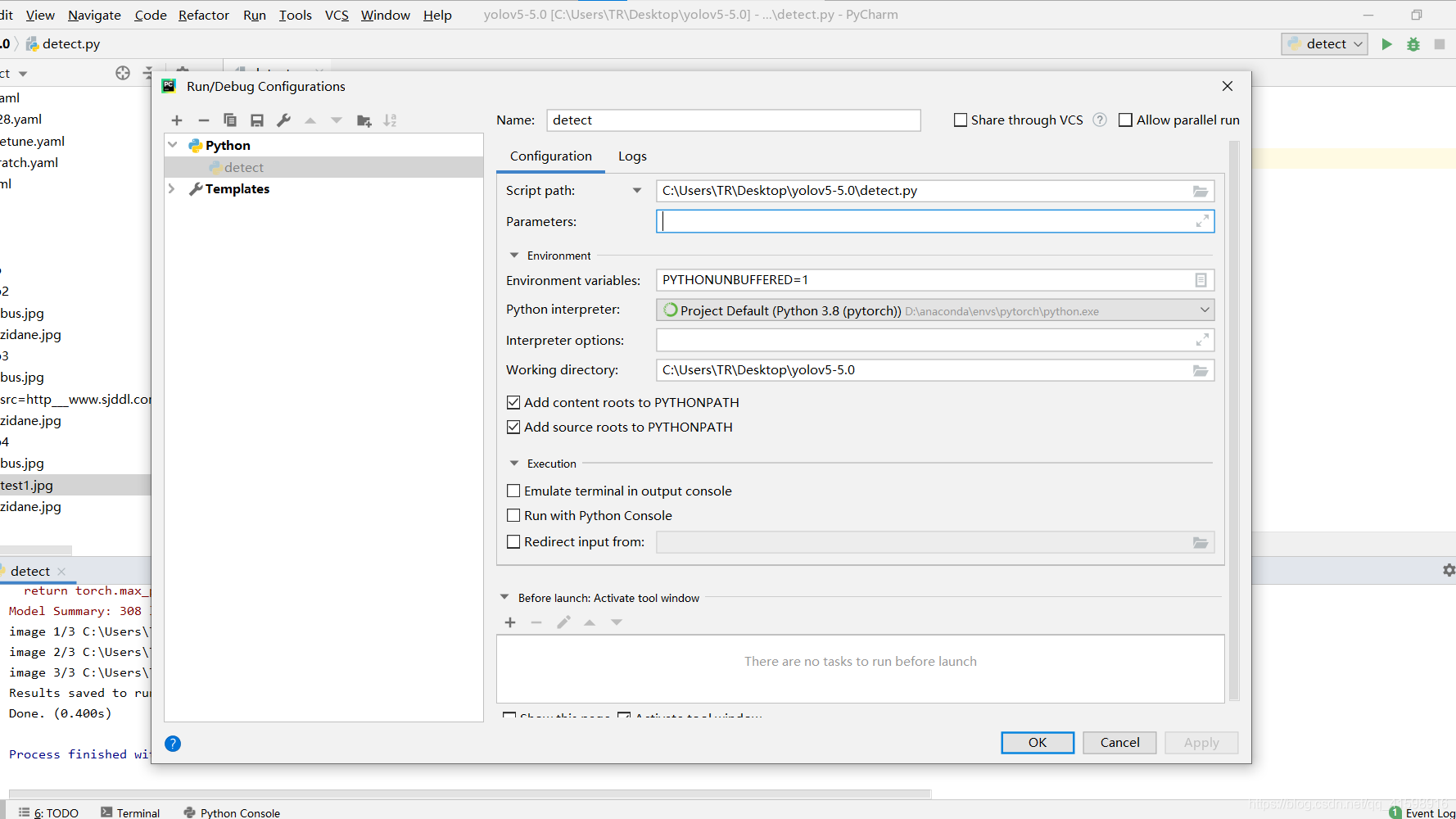
5、使用命令行可以导入某些视频实现实时监测

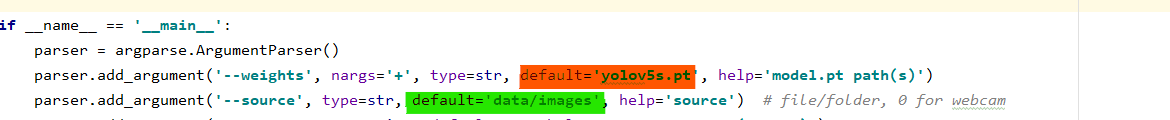
6、Yolo模型相关操作
红色:改变使用的模型
绿色:改变使用的数据路径
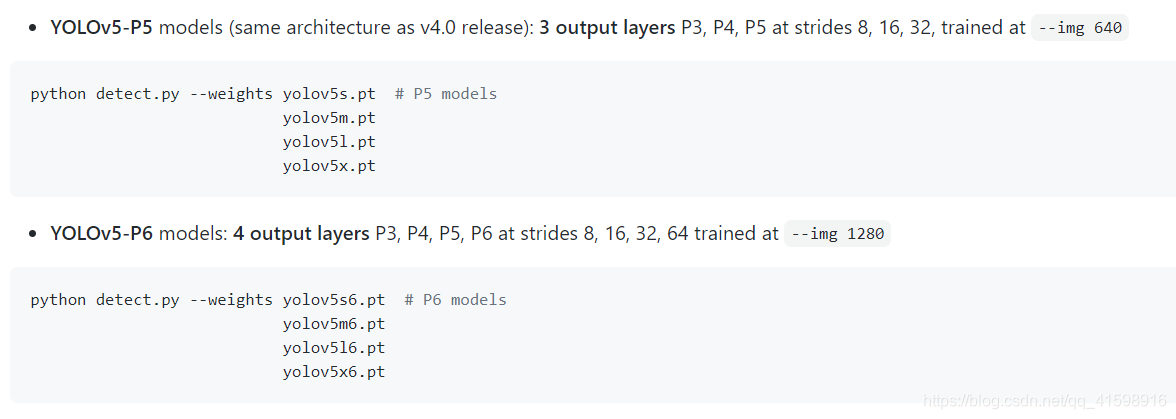
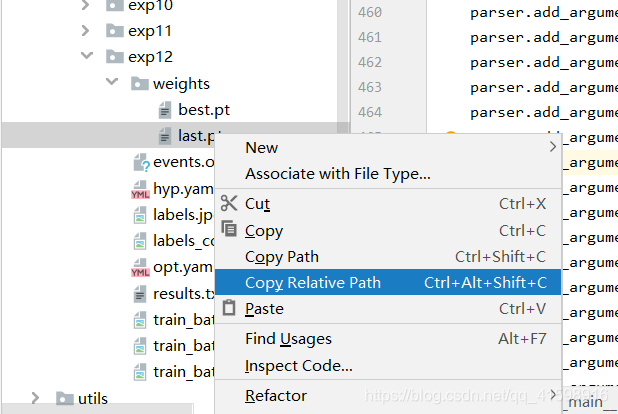
7、从github上下载Yolo5 用的到的模型放到指定文件夹下方便调用

s、m、l、x是在图片640格式下用的
s6、m6、l6、x6在1280格式下使用
PS:github上搜索annie download 命令行有用
PS:实时监测需要用:rtsp传输协议
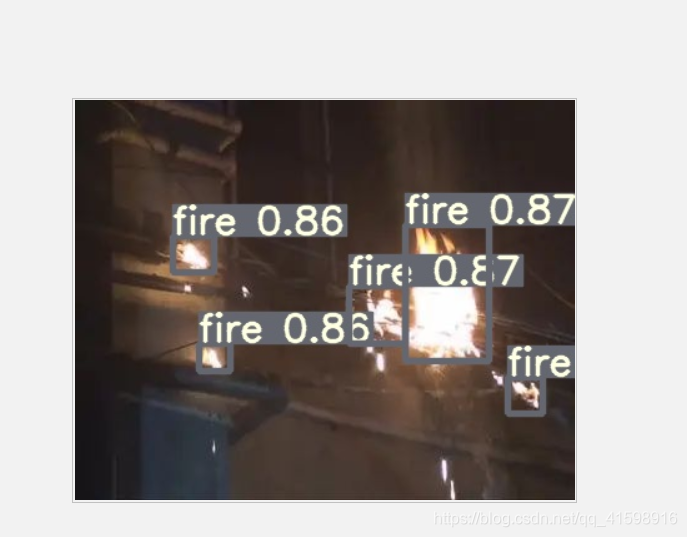
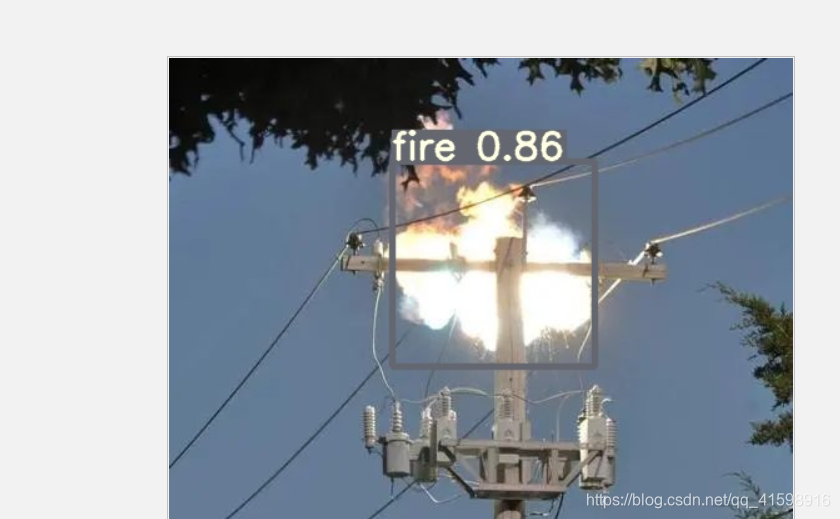
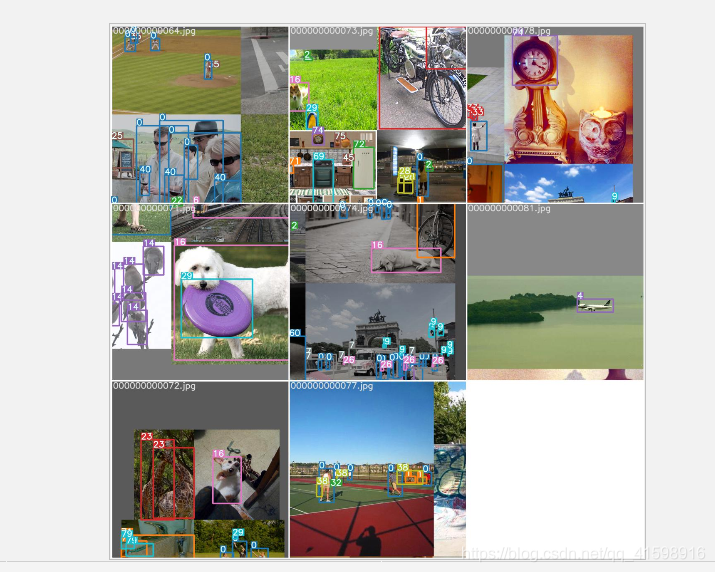
8、按照概率标记图片,上面是图片识别的概率,下面是选出最优框
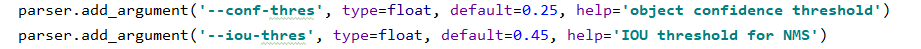
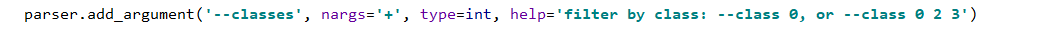
9、在这里调用其他参数,设置为给定值比如运行结束显示图片。
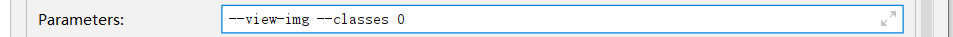
10、使用这个可以只显示火灾结果


11、训练Yolov5神经网络
在本地训练模型时,由于gpu容量不够,batch_size记得改小一点。coco128文件夹位置与YoloV5文件夹应该在同一级,下载后记得挪位置。

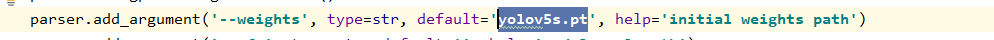
需要训练自己的模型时,需要将train中的–weight值改为Null

训练自己的模型需要采用什么结构

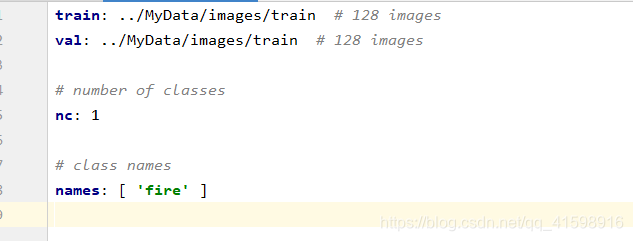
数据集位置
超参数文件

检测时采用该方式减少冗余
读取之前训练的结果


训练的数据集是否为单类别

12、锚框相关知识:
pytorch中锚框的介绍
默认无锚点
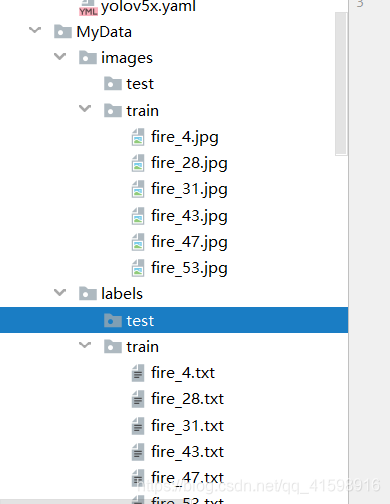
13、标注数据集
可以使用makesense或CVAT
标注


训练时需要创建yaml文件,并确定需要进行识别的物体的种类。

训练后得到的效果