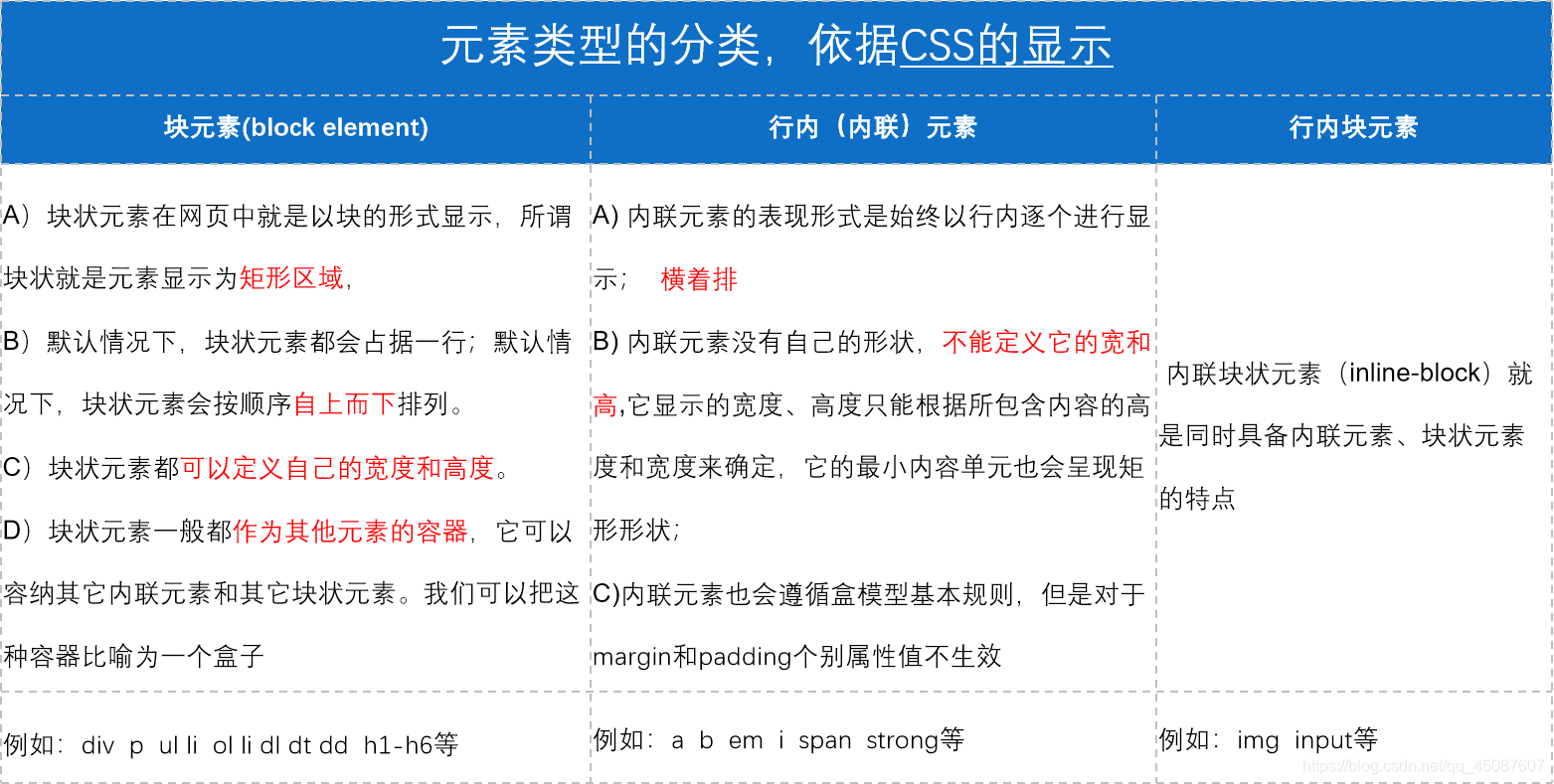
元素类型分类

总结:
块级元素:独占一整行,可以设置宽高
行级元素:有多宽占据多宽,不可以设置宽高
行内块元素:有多宽占据多款,可以设置宽高。
非主流分类:
置换元素:需要浏览器解析代码之后,才能知道应该如何显示内容的元素。input img video audio 等
非置换元素:除去置换元素之外都是
元素类型的转换
| 属性 | 说明 |
|---|---|
| display:block | 把元素转换成块 |
| display:inline | 把元素转换成行内 |
| display:inline-block | 把元素转换成行内块 |
| display:none | 隐藏 |
display的属性值有18个属性值,甚至更多,display:table-header-group/table-footer-group/flex inline-flex/table/table-cell/table-caption…
垂直对齐属性
只有元素类型是行内块或者设置了display:inline-block的时候才支持vertical-align属性
| 属性 | 说明 |
|---|---|
| vertical-align:baseline | 默认值 baseline基线 |
| vertical-align:middle | 垂直在line-height范围居中对齐 |
| vertical-align:top | 垂直方向上在line-height的顶端对齐 |
| vertical-align:bottom | 垂直方向上在line-height的底端对齐 |
| vertical-align:text-top | 垂直方向上在文字的顶线对齐 |
| vertical-align:text-bottom | 垂直方向上在文字的底线对齐 |
应用:
1.input和button垂直方向对齐方式的设置
2.图片3px问题 [给图片设置vertical-align:top|middle|bottom都可]
3.表格中内容垂直对齐方式的设置。
伪类选择器
e:hover { } 鼠标悬停在e身上的时候,要实现的样式
查错方式
1.html
布局是否合理 [注释和格式]
命名是否规范 【不能数字开头,id不能有空格】
嵌套是否规范 【p里面不能有块标签。。。。】
2.css
选择器 [名字、标识、上下级]
属性
属性值 【多个属性值用什么分隔的】
没有保存、没有刷新
css没有引入、路径错误
修改了别的css文件
符号是中文!
单位问题
优先级的问题
兼容性问题 【多个浏览器看一下确认就好】