1、控件
分类
控件是咱们的门面,控件有很多,但是如果仔细去分析,也是有规律可循的,根据其作用,我们可以把控件分类,日常工作中我们打交道最多的控件无外乎6类:
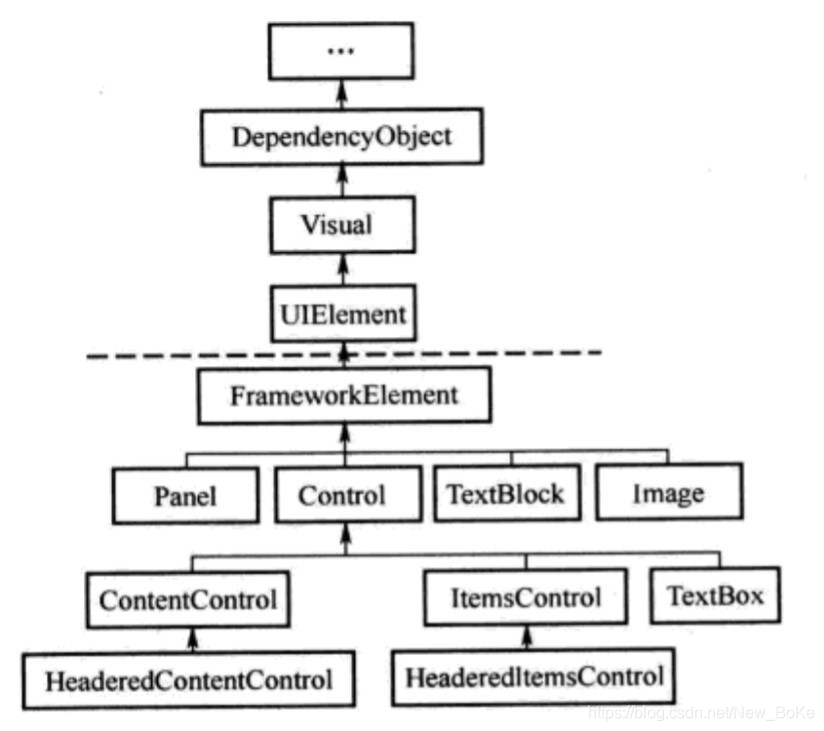
布局控件:是可以容纳多个控件或者嵌套其他布局的控件,用于在UI上组织和排列控件。Grid、StackPanel、DockPanel等控件都属此类,它们拥有共同的父类为Panel。
内容控件:只能容纳一个控件或者布局控件作为他的内容。Window、Button等控件属于此类,因为只能容纳一个控件作为其内容,所以经常借助布局控件来规划其内容。它们的共同父类是ContentControl。
带标题内容控件:相当于一个内容控件,但是可以加一个标题(Header),标题部分亦可容纳一个控件或者布局,GroupBox、TabItem等是这类控件的典型代表。它们的共同父类是HeaderedContentControl。
条目控件:可以显示一列数据,一般情况下这列数据的类型是相同的。此类控件包括ListBox、ComboBox等。它们额共同基类是ItemsControl。此类控件在显示集合类型数据方面功能比较强大。
带标题条目控件:相当于一个条目控件加上一个标题显示区。TreeViewItem、MenuItem都属于此类控件。这类控件往往用于显示层级关系数据,结点显示在其Header区域,子级结点则显示在其条目控件区域。此类控件的共同基类是HeaderdeItemsControl。
特殊内容控件:比如TextBox容纳的是字符串、TextBlock可以容纳可自由控制格式的文本、Image容纳图片类型数据等。这类控件相对比较独立,但也比较常用。
6类控件的派生关系如图所示

2、WPF的内容模型
根据是否可以装载内容、能够装载什么样的内容,WPF的UI元素可以分为如表所示的这些类型
WPF的UI元素的类型

下面我们逐一剖析这些元素的内部结构,了解内容与内容属性。
你可以把控件想象成一个容器,容器里装的东西就是它的内容。控件的内容可以直接是数据,也可以是控件。当控件的内容还是控件的时候就形成了控件的嵌套。我们把被嵌套的控件称为子级控件,这种控件嵌套在UI布局时尤为常见。因为允许控件嵌套,所以WPF的UI会形成一个树形结构。如果不考虑控件内部的组成结构,只观察由控件组成的“树”,那么这棵树为逻辑树(LoicalTree);WPF控件往往是由更基本的控件构成的,即控件本身就是一颗树,如果连控件本身的树也考虑在内,则这棵比逻辑树更“繁茂”的树称为可视元素树(Visual Tree)。控件是内存中的对象,控件的内容也是内存中的对象。控件通过自己的某个属性引用着作为其内容的对象,这个属性称为内容属性(Content Property)。“内容属性”是个统称,具体到每种控件上,内容属性都有自己确切的名字——有的直接就叫Content,有的叫Child;有些控件的内容可以是集合,其内容属性有叫Items或Children的。控件的内容属性与XAML标签的内容存在一定的对应关系,下面稍作解析。所谓“于理”,就是说我们严格按照语法来行事。控件不是有内容属性吗?那在XAML里我们就应该能够使用Attribute=Value或者属性标签的形式来为内容赋值。比如想把字符
串“OK”作为内容赋值给一个Button,下面两种写法都是正确的:
或者:
<Button.Content>
OK
</Button.Content>
OK
所谓“于情”,是指如果说得通就不必要按照冗长的语法一板一眼来行事。控件对应到XAML文档里就是标签,按照大家对标签语言的理解,控件的内容就应该是标签的内容、子级控件就应该是标签的子级元素(简称标签的元素)。标签的内容是夹在起始标签和结束标签间的代码,因此,上面的代码也可以写成这样:
OK
换句话说,XAML标签的内容区域专门映射了控件的内容属性。有些控件的内容是一个集合,如StackPanel的内容属性是Children、ListBox的内容属性是Items,为这类控件添加内容时一样可以省略内容属性的标签。以StackPanel为例,当为一个StackPanel添加三个TextBox和一个Button时,完整的语法应该是这样:
<StackPanel.Children>
</StackPanel.Children>
简化后的代码是: