《聚易心,汇一海》 项目发布
发布说明0.1版
功能演示

门户
可以自由扩展门户页面,后期设想主要为了维护整个系统的入口,以及目录管理
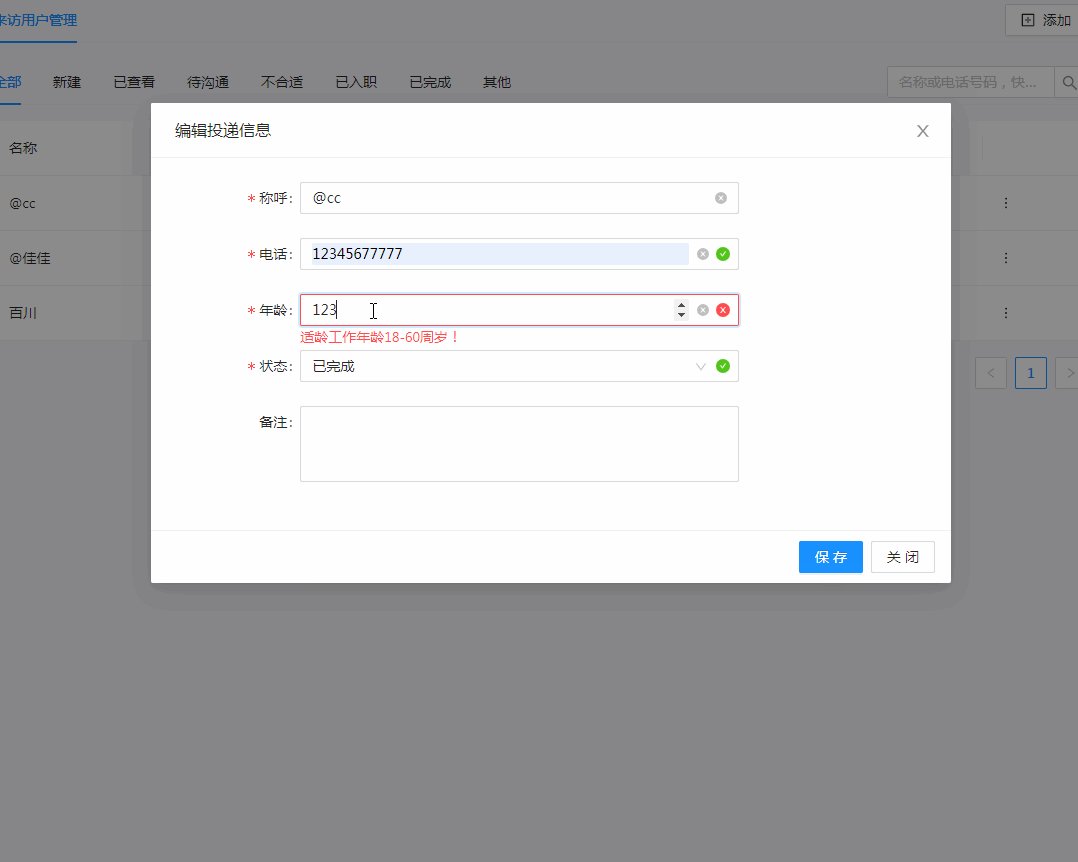
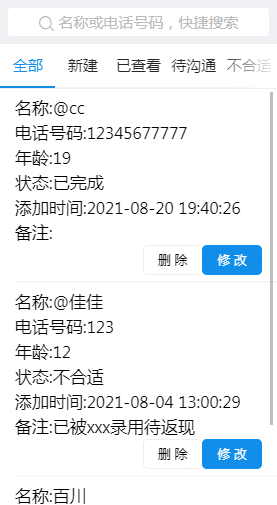
来访统计【支持移动端】
主要引用于用户填写信息,并显示显示信息列表。

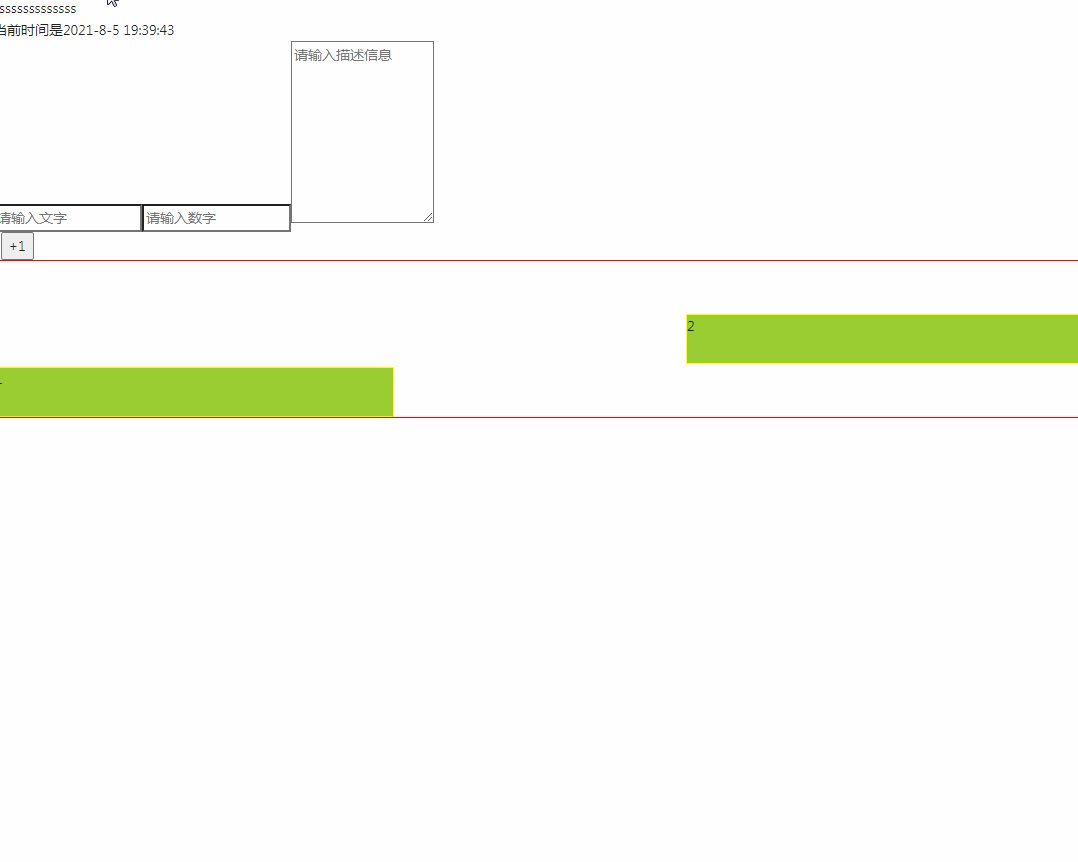
在线实时运行脚本
主要是一个可以在线运行的js+css+jquery脚本
demo
主要是模块搭建小demo。
发布多语言模块【待添加】
人脸识别【待添加】
问题
购买的服务器带宽比较小。打包后的js、css较大,加载需要30秒左右。
解决:
1.拆分js,按照模块才分。
2.压缩文件
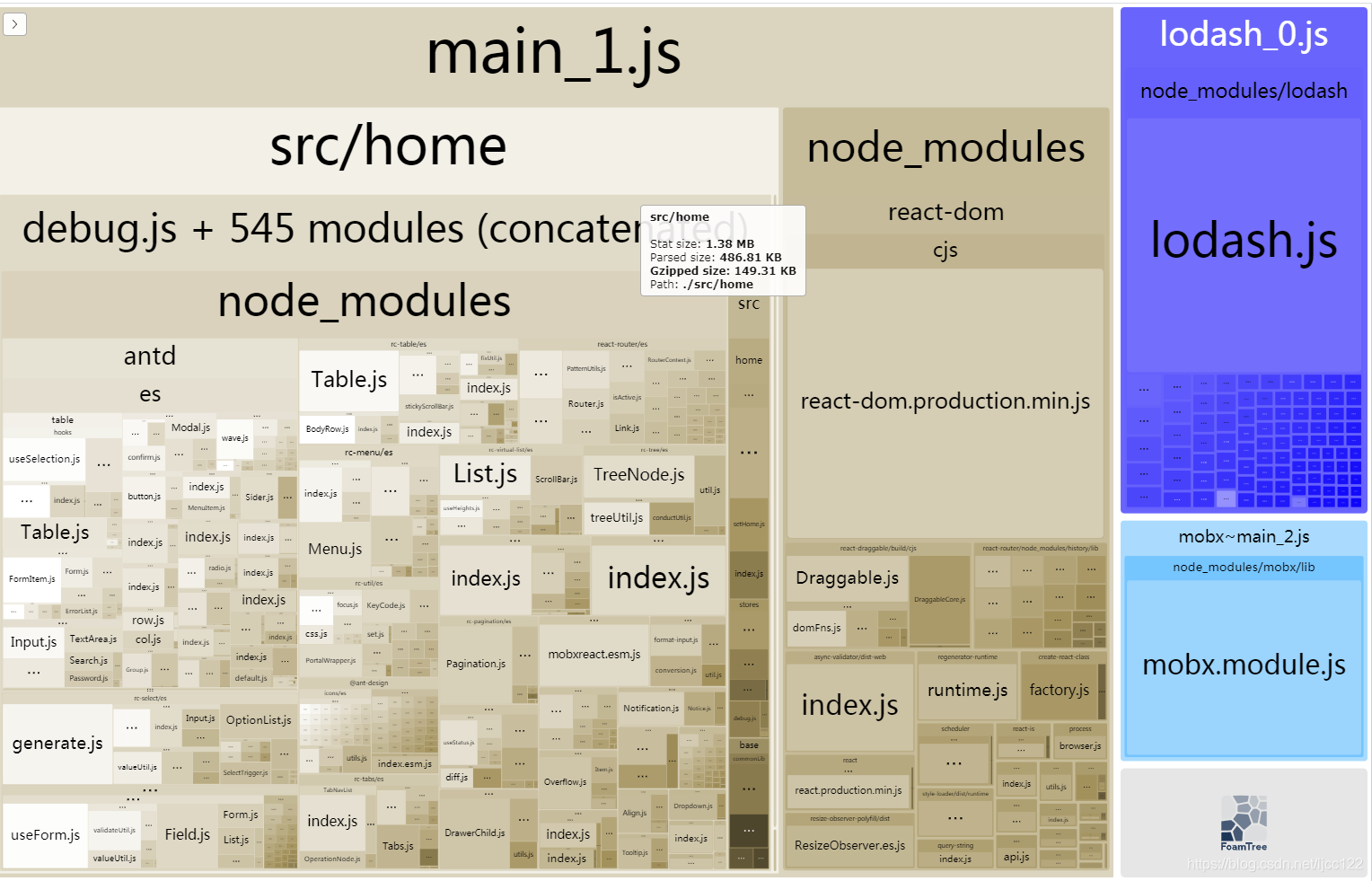
查看打包后的文件大小

配置optimization分离包
分离antd的包,以及分离lodash
splitChunks: {
chunks: 'async',
minSize: 20000,
minChunks: 1,
maxAsyncRequests: 5, // 按需加载时候最大的并行请求数
maxInitialRequests: 3, // 最大初始化请求数 因为这里设置了3所以下面不管我这么调整优先级都是只能拆分三个包
automaticNameDelimiter: '~', // 打包分割符
name: true,
cacheGroups: {
common: { // 打包其余的的公共代码
minChunks: 2, // 引入两次及以上被打包
name: 'common', // 分离包的名字
chunks: 'initial',
priority: 0,//优先级
reuseExistingChunk: true
},
lodash:{
name: 'lodash', // 分离包的名字
minSize:1024,
priority: 80,
chunks: 'initial',
test: (module) => {
return (/lodash/.test(module.context));
},
},
libs: {
name: 'libs',
test: (module) => {
return (/[\\/]node_modules[\\/]/.test(module.context));
},
minSize:1024,
priority: 10,
chunks: 'initial' //only package third parties that are initially dependent
},
antd: {
chunks: "async",
name: 'antd',
chunks: 'all',
priority: 75,
test: (module) => {
return (/[\\/]antd[\\/]/.test(module.context));
},
},
}
}
填坑1
如何知道自己的引用发布时有多少个依赖,利用webpack-bundle-analyzer 插件查看打包大小【上图】
在plugins中添加即可
new BundleAnalyzerPlugin()
填坑2
splitChunks.maxInitialRequests=number;//最大初始化请求数限定了拆包个数。
如上图我不管怎么设置拆分都只能拆分出来三个包【一开始我默认设置了3】,调整后可以才分指定数量的js文件【cacheGroups的数组长度】
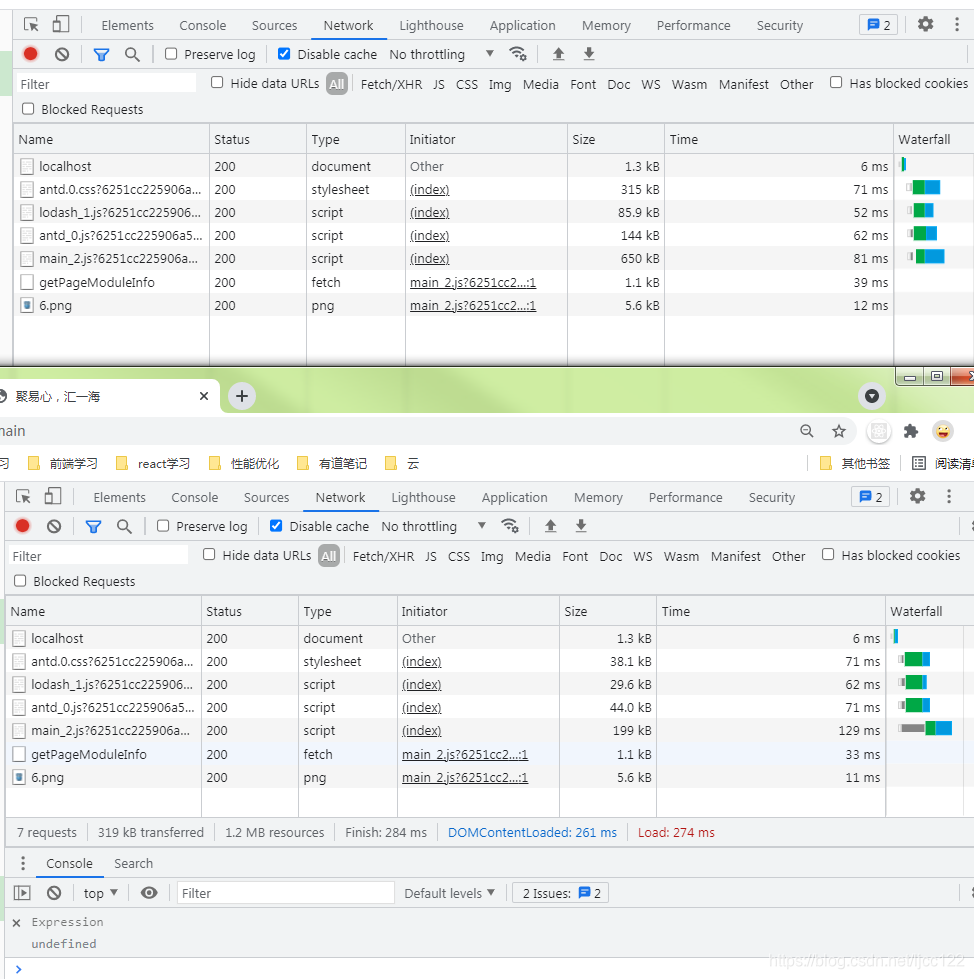
开启tomcat压缩前后文件对比【上面为开启前后面为开启后】
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
compression="on"
compressionMinSize="2048"
noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"
/>

功能模块持续完善中,欢迎大家提供个人想法与建议。