简介
- 节点(node)是一个网络术语,它表示网络中的一个连接点。一个网络就是由一些节点构成的集合。
- 在DOM里,文档是由节点构成的集合,此时的节点是文档树上的树枝和树叶。
分类
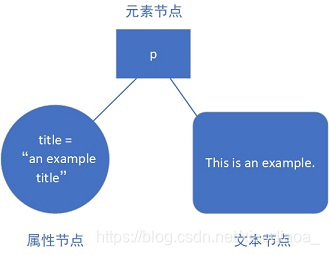
DOM中包含许多不同类型的节点,下面先介绍其中三种:元素节点、文本节点和属性节点。
1. 元素节点
解释:DOM的原子是元素节点。
特征:
- 元素的名字就是标签的名字。example:文本段落元素的名字是“p”。
- 元素可以包含其他的元素。example:在html文件中,<html>元素是节点树的根元素,其他元素,例如head、body等,都包含在根元素中。
2.文本节点
解释:文本节点总是包含在元素节点内部,其内容就是文本。但不能说所有的元素节点都包含有文本节点。
例子:
<p>This is an example.</p>
在上面的<p>元素中,“This is an example.”就是一个文本节点。
3.属性节点
解释:属性节点用来对元素做出更具体的描述。
例子:
<p title="an example title">This is an example.</p>
在上面的<p>元素中,我们可以利用title属性来描述这个<p>元素。
在DOM中,title="an example title"就是一个属性节点。

注意:
-
属性节点总是被放在起始标签里,即属性节点总是被包含在元素节点中。
-
但并非所有的元素都包含着属性,但所有的属性都被元素包含。
参考书籍:《JavaScript DOM编程艺术》