欢迎关注,专注学术论文、机器学习、人工智能、Python技巧
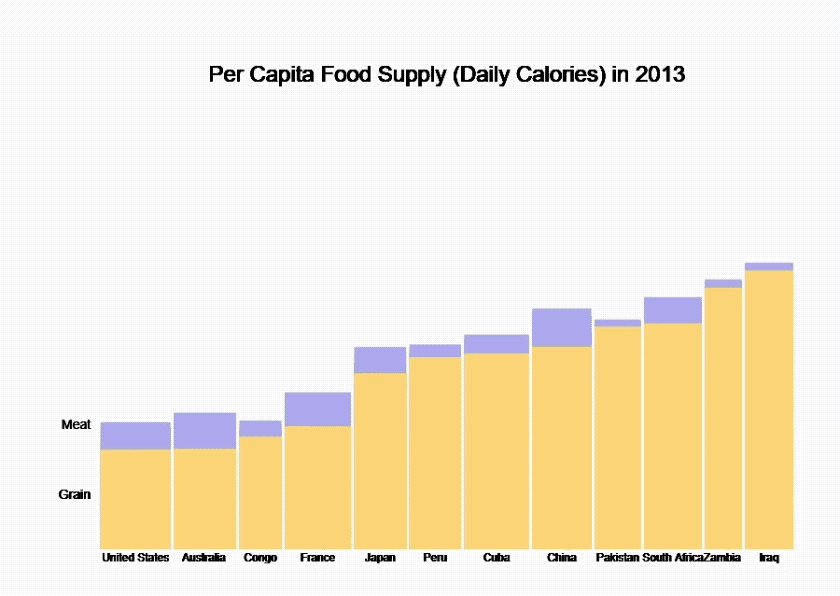
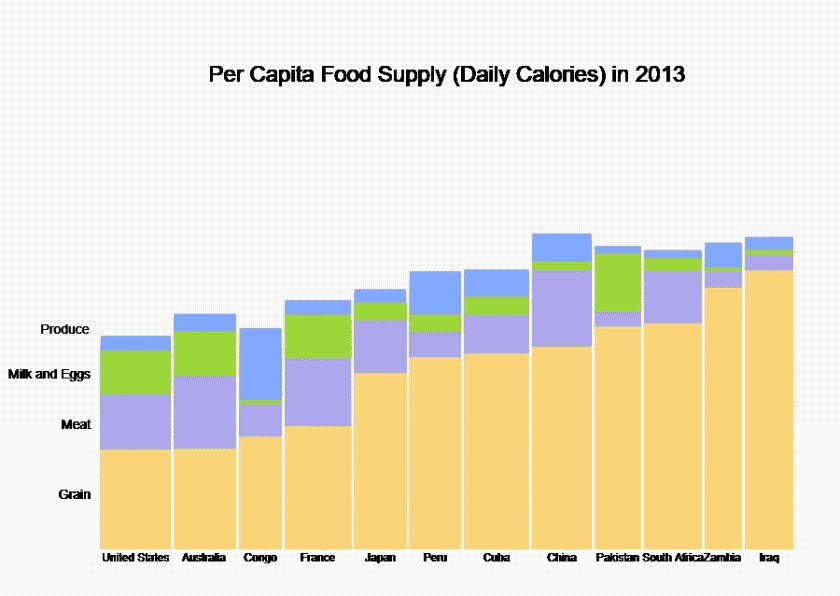
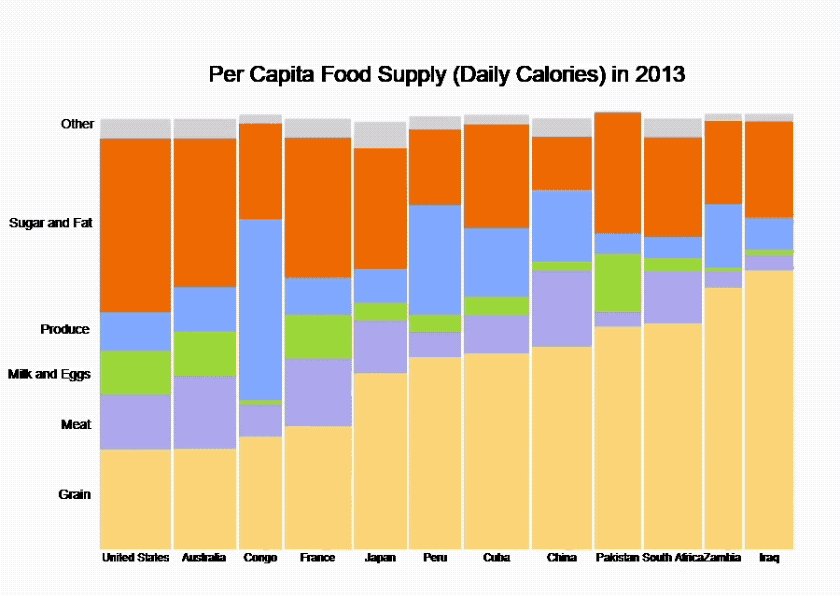
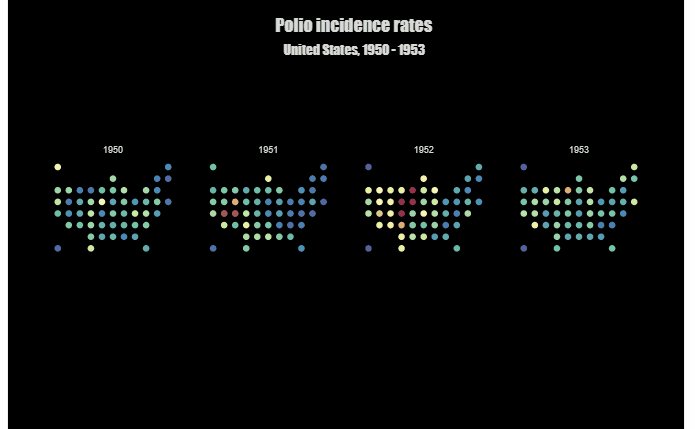
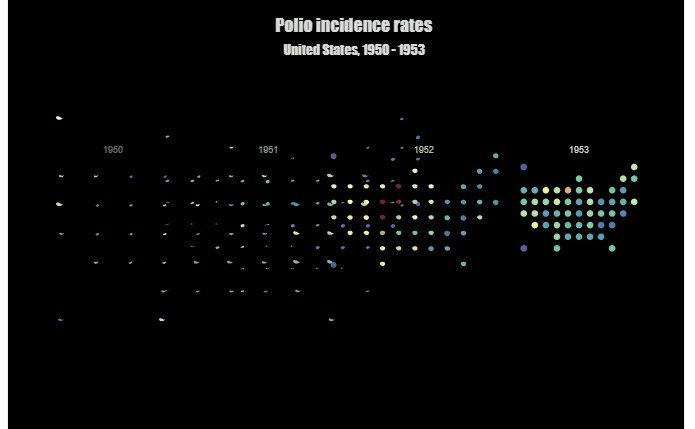
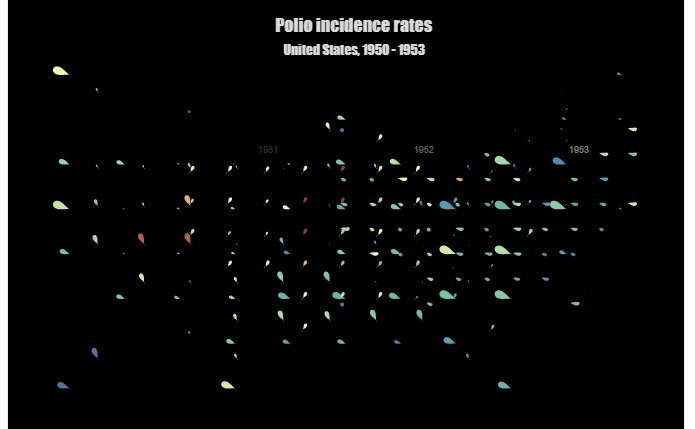
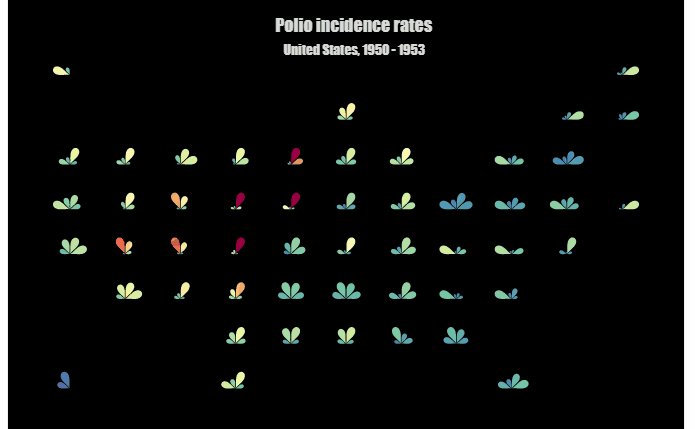
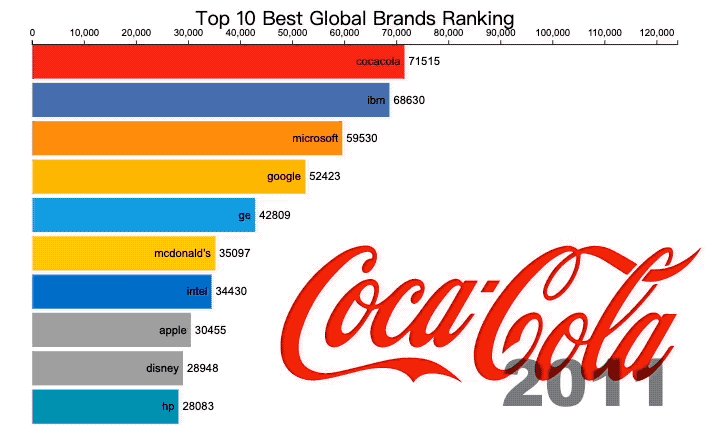
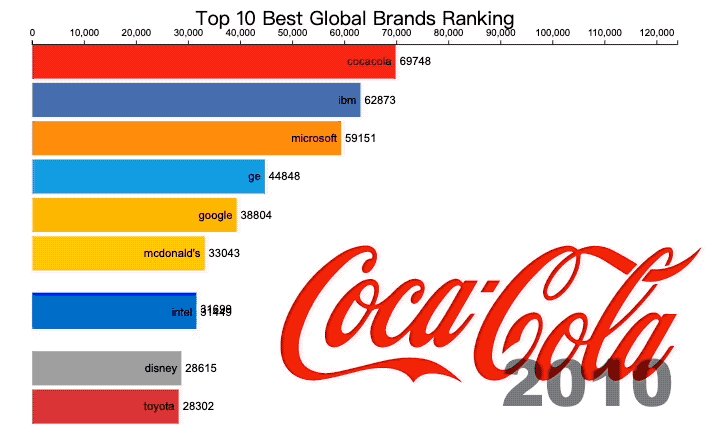
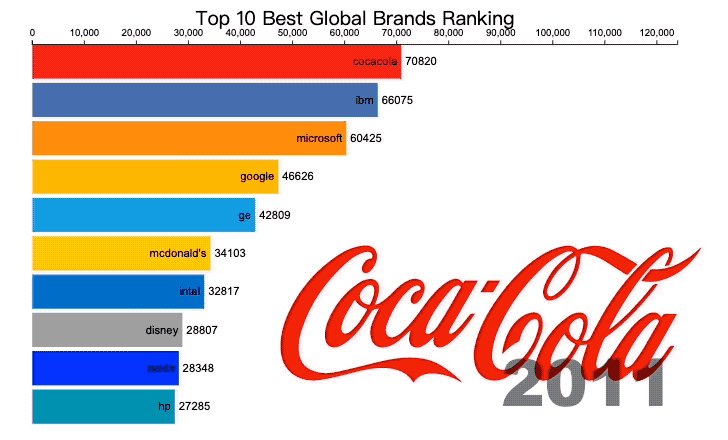
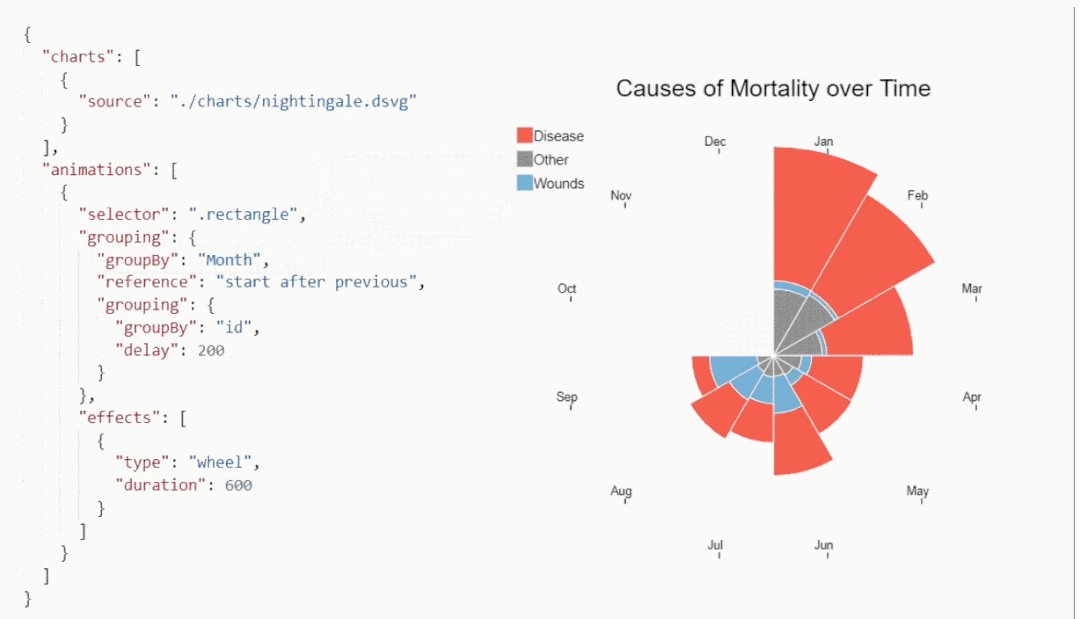
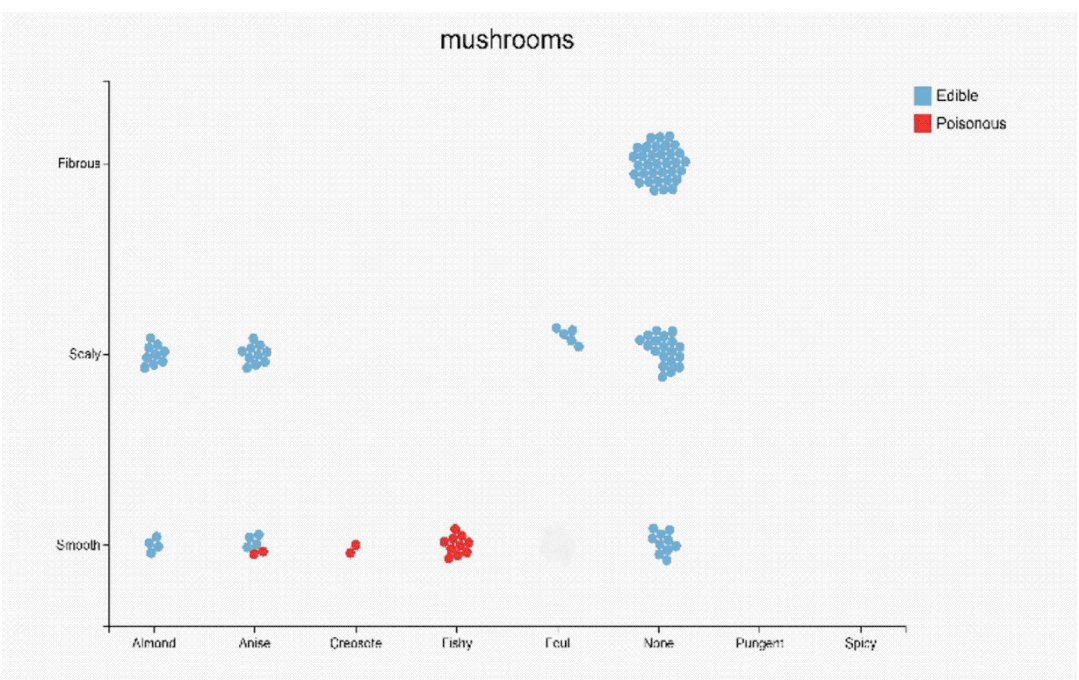
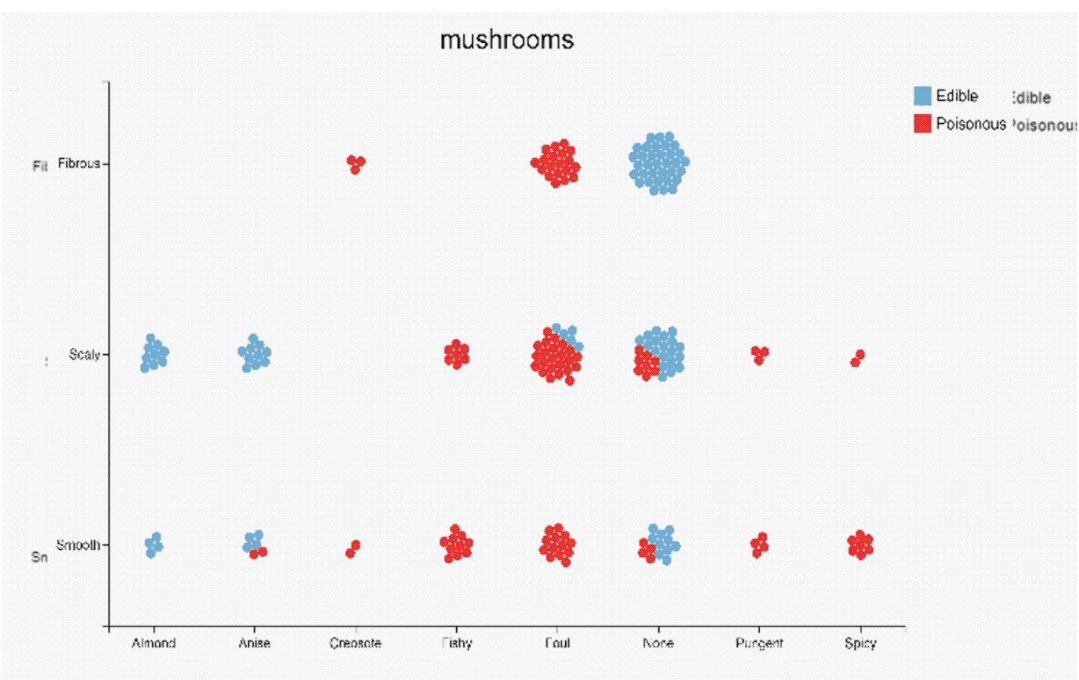
来看一组炫酷的动画图表:




这样的效果拿去演讲、报告、放在门户主页上岂不是非常吸睛?
制作起来一定很难吧?
NO!很简单:一行代码也不用写!
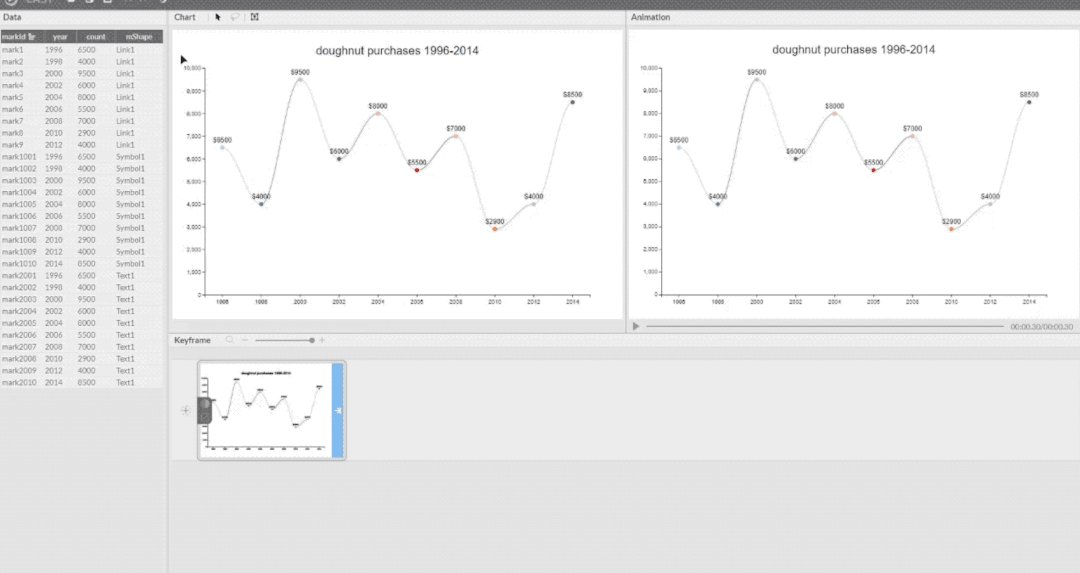
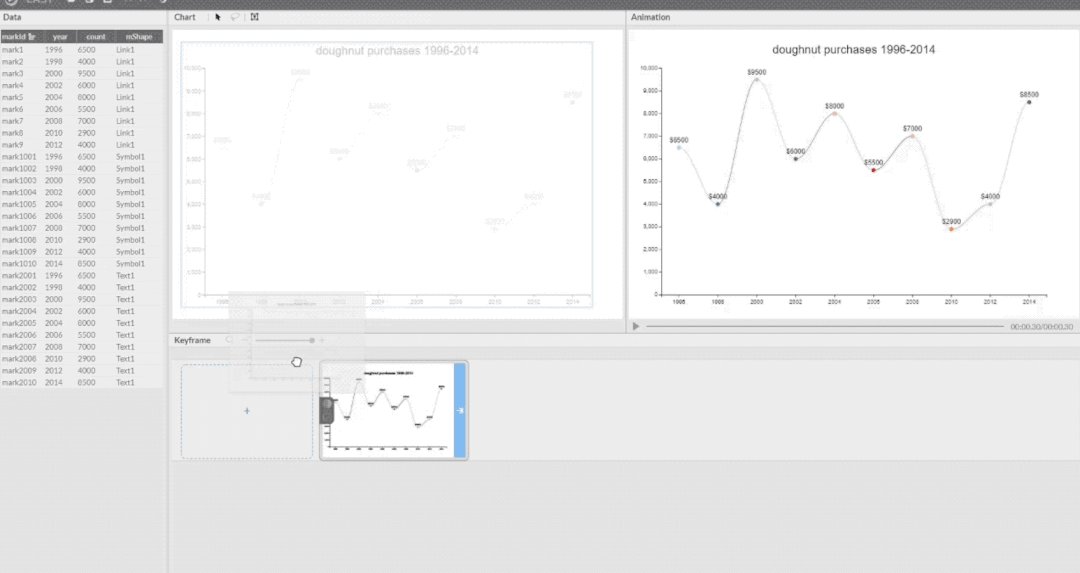
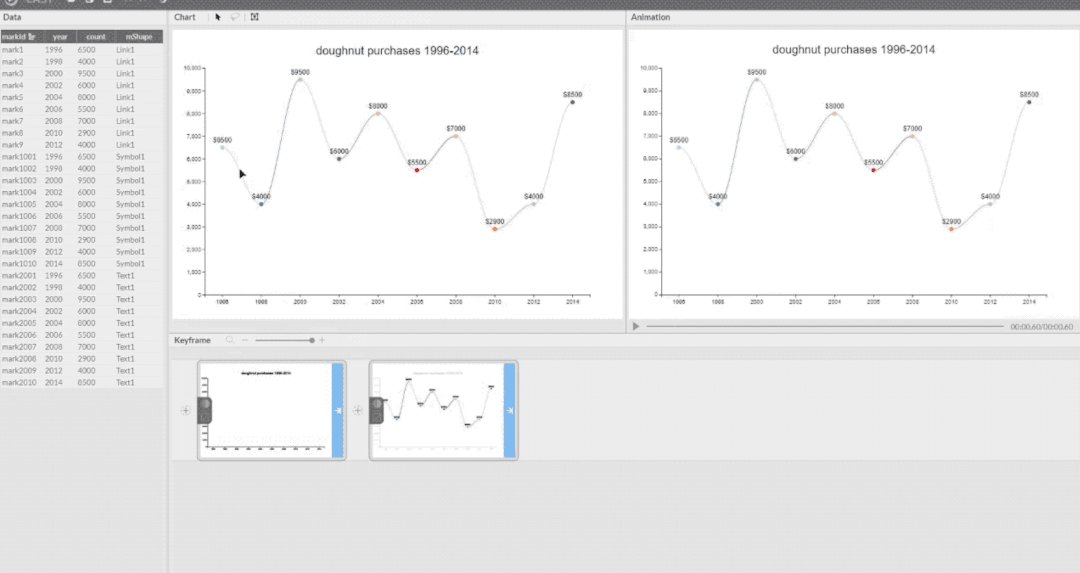
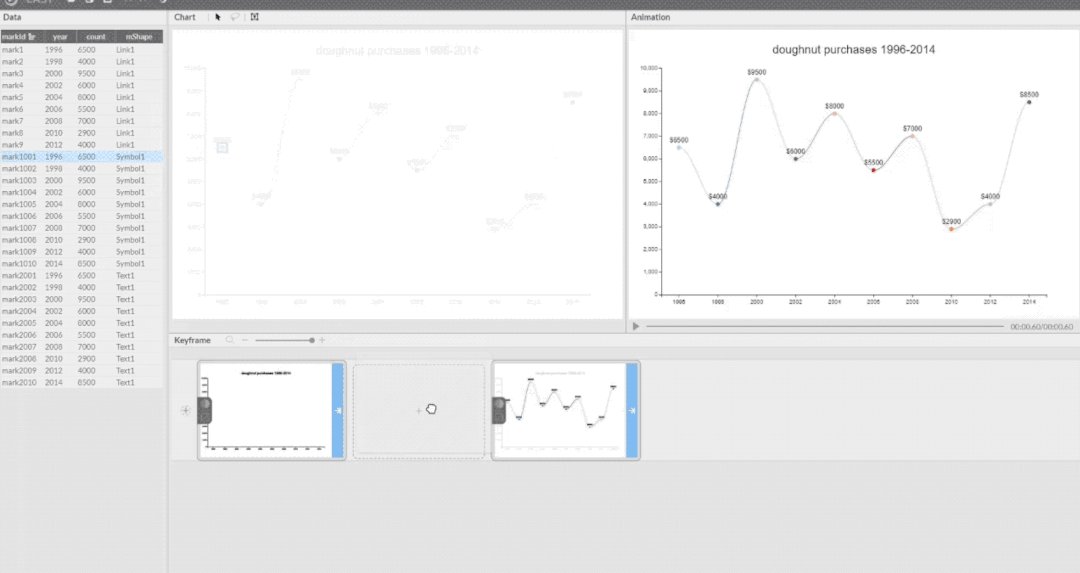
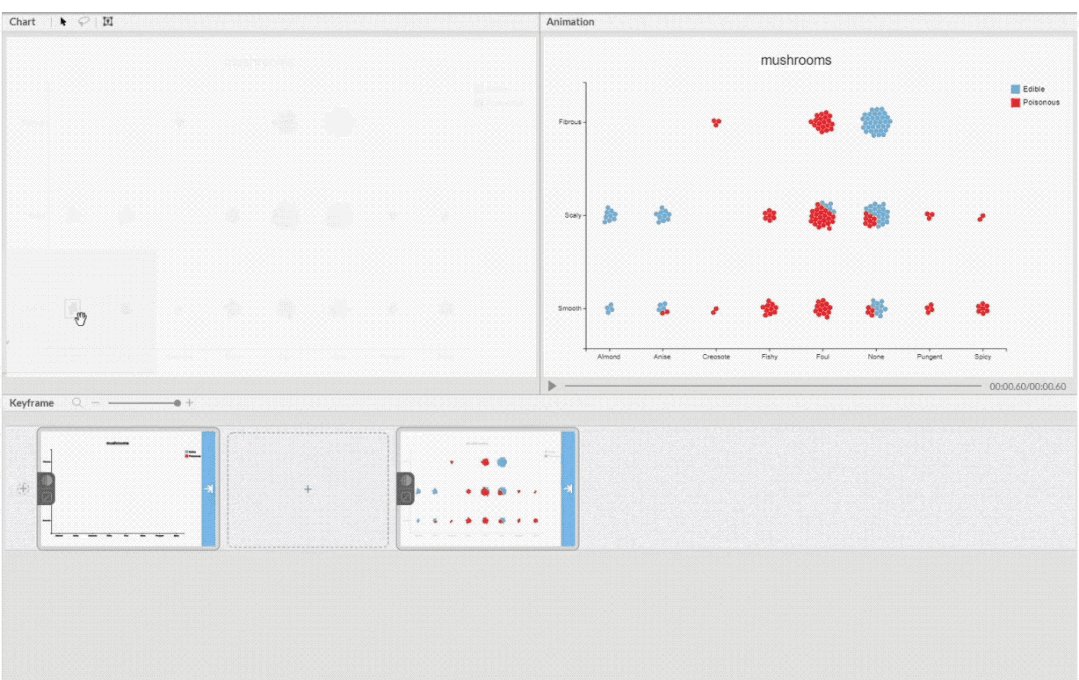
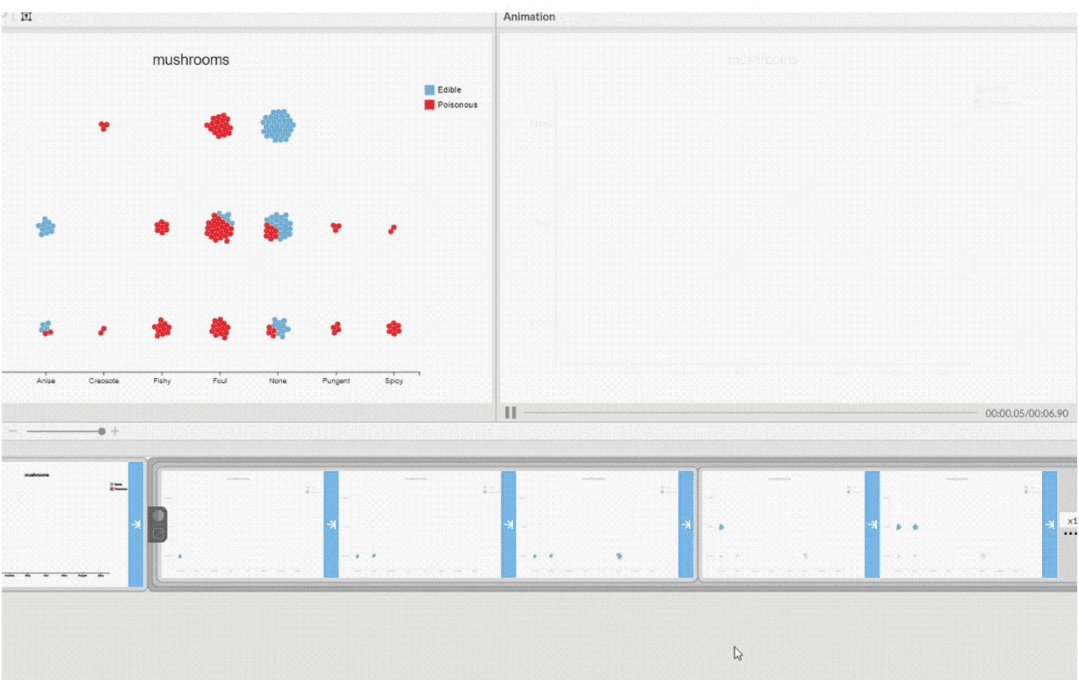
只需在下面这个图形界面中,导入一个你做好的图表的SVG文件,然后通过鼠标拖动图表单元,设定出场一下时间和动画效果就可以了。

数据和动画始终保持一致,也无需你计算实现动画背后的各种复杂机制,速度、形式、缓动函数等参数都已帮你安排好:

而如此快捷地实现动态图表的背后,更厉害的是还有一门针对可视化动画的声明式语言——Canis。
它不依赖任何第三方库,由图形学大牛北京大学陈宝权教授的弟子——葛彤等人提出;葛彤刚刚在山东大学成功博士答辩,合作导师是汪云海教授。
也是第一门为构建可视化动画提供全面支持的领域特定语言(DSL)。
陈教授也赞扬葛彤以一己之力开发了这样一个多层级系统。

除了上面所说的特点,该平台支持的图表形式也非常丰富:只要你能做出来的都可以在这里实现动画效果。

而且除了可以导出mp4文件应用到日常场景,如果你是开发人员——那就太好了,量身定做:
它可以导出Lottie动画的JSON格式,帮你轻松实现跨iOS、Android、Web等平台使用。

第一门可视化动画构建语言
拜在图形学大牛门下,葛彤的研究方向为数据可视化,这种技术可以大大提升信息传递的效率。
但他发现市面上制作相关动画的工具都不够便利。
比如有些类库(比如D3)需要用户手动计算动画中的各个时间节点并通过调整底层的视觉通道状态来实现动画效果;
再比如Matplotlib、Pandas这种大家很熟悉的工具,虽然很强大但更是需要你一行一行地写代码才能制作效果。
这些都对不会编程的用户非常不友好。
而创建动画的专业工具(比如AE)在制作动画图表时,虽然不需要编程了,但操作过程也很繁琐:需要逐帧制作,而且动画与数据是脱离的,根本没法保证结果一致性。
那就利用所学自己搞一个数据驱动的可视化动画图表创作工具吧。
一开始,葛彤准备直接做一个去编程化的创作平台。
但他在前期的探索和尝试中发现,这样一个复杂系统的内部需要有一个严谨且支持描述各类图表多样的动画形式的规则,以及相应的编译和渲染机制。
于是他们从广义的动画理开始研究,之后结合可视化的特点以及可视化动画在应用过程中的一些规律、特殊结构特点,并探索在语法中如何能够合理地编码和反映这些特点。
最终设计出来了这门DSL语言Canis(其含义是Chart Animations,固缩写为Canis,也是大犬星座的名称,方便记忆)。
葛彤介绍道,这也是整个工程中最困难的一步,前人也没有相关研究。

最终他们提出的Canis拥有一套完整的包括声明式语法规范(就像JSON格式一样)、数据驱动的动画声明方式以及编译机制在内的体系,不依赖任何第三方库。
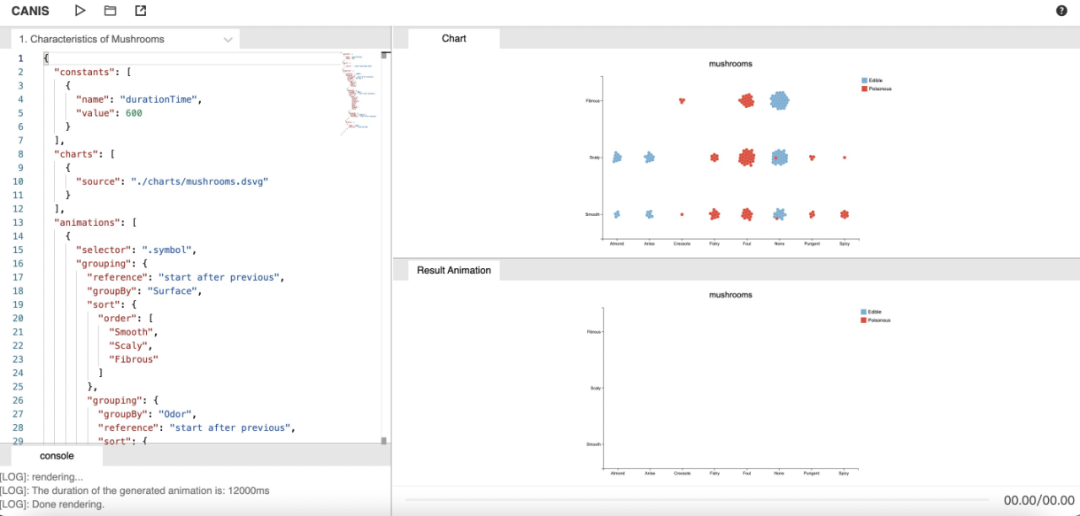
他们的第一个成果是直接通过Canis编程来实现动画的在线平台:

该平台借助数据对图元 (比如一个条形图中每一个条形就是一个图元)进行管理、定义动画时序结构和动画效果。
从而实现对可视化动画中数据、视觉编码、时序三者关系的建立,保证动画与数据的一致性。
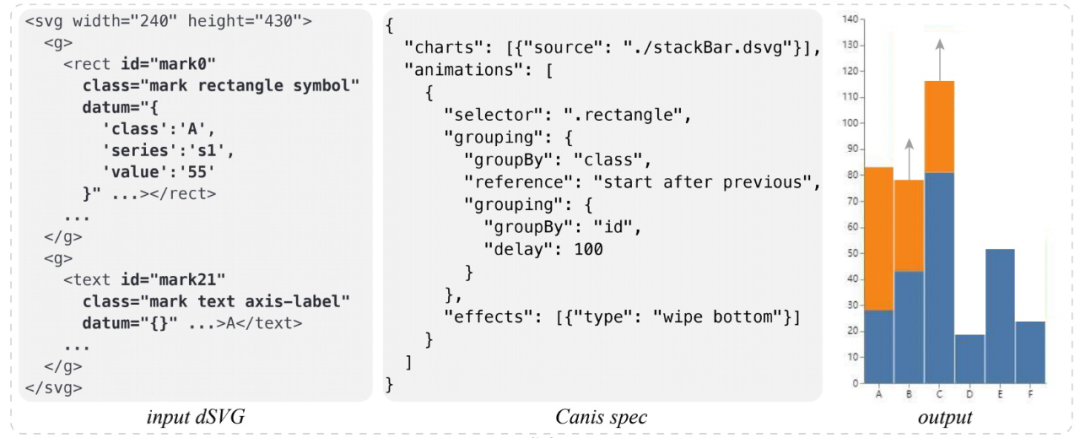
我们最开始需要导入的图表(一张多张都可),格式为SVG的变体dSVG(可以通过Canis的预处理器直接生成)。
它会在文件中各图元所对应的标签分别添加三个额外属性:“id”、“class” 和 “datum”。
其中“id”与“class”为图元提供索引并描述图元类型(例如矩形、圆形、自由路径等);
而 “datum” 则包含了该图元所对应的源数据内容(下图最左)。

通过它们,Canis就能自动建立好图元之间的联系,之后我们就可以定义图元的动画效果了。
由于Canis解耦了编码与实现逻辑,用户只需要定义做什么,而不需要定义如何做。
你只需要填好“选择(selector)”、“划分(grouping)”、“时序效果(timing)”、“过渡效果(type)”等的“参数”就好了(具体语法可参见Canis在线平台的文档)。
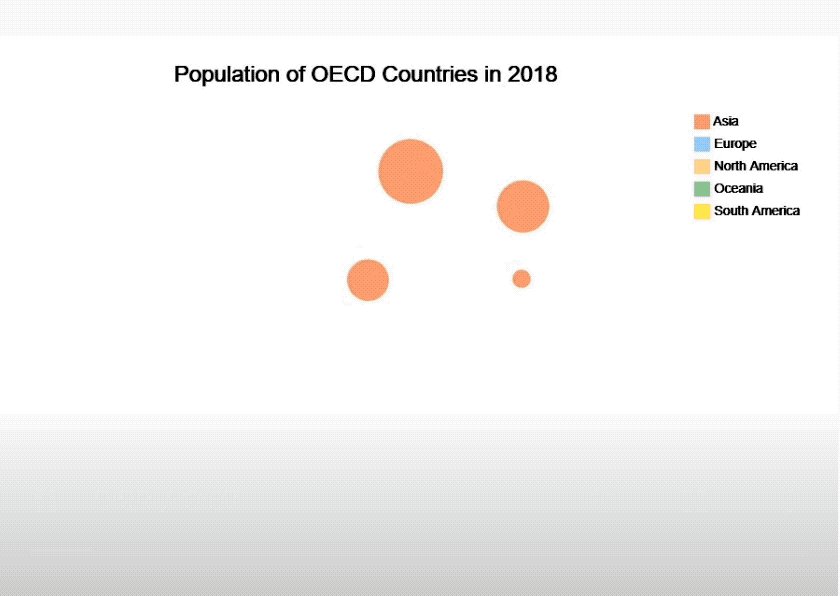
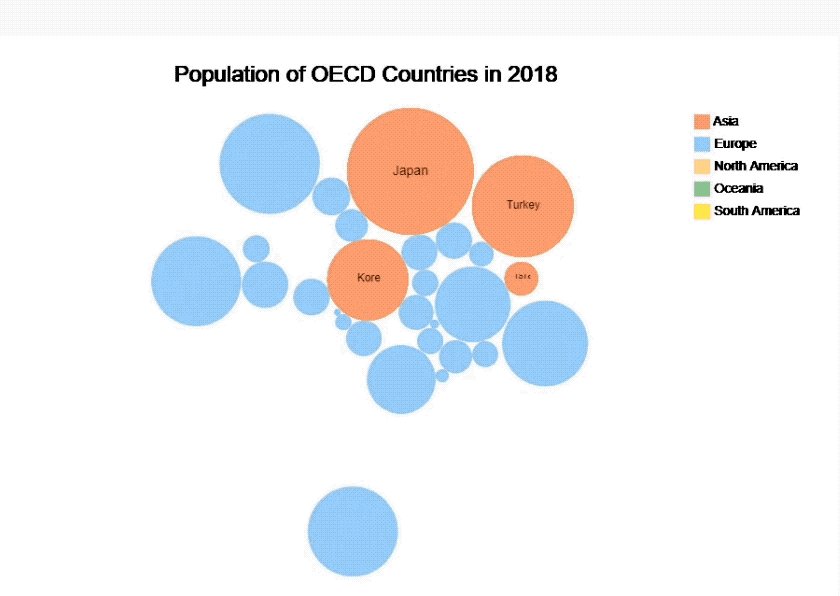
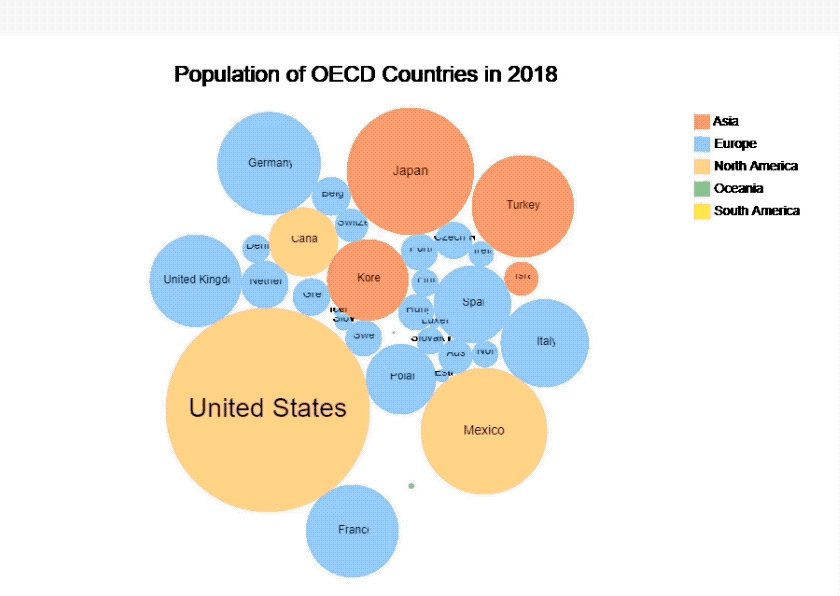
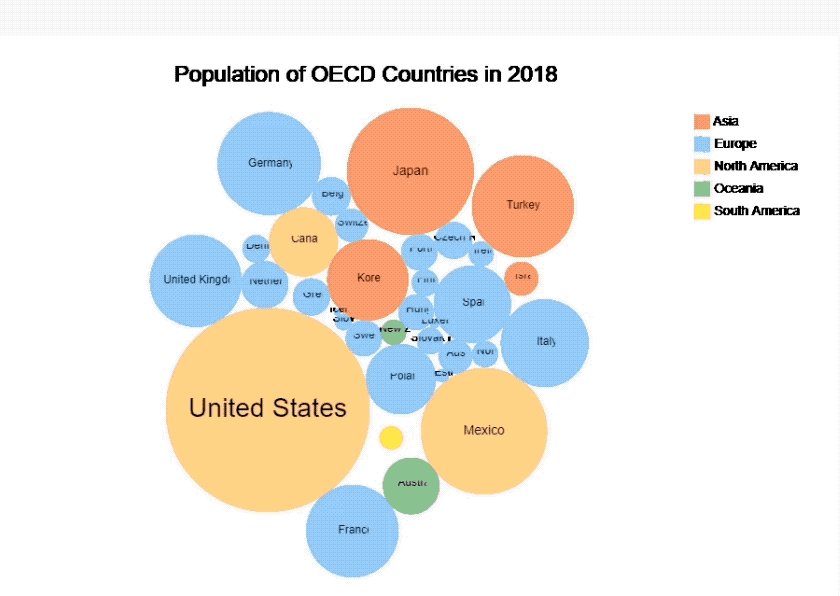
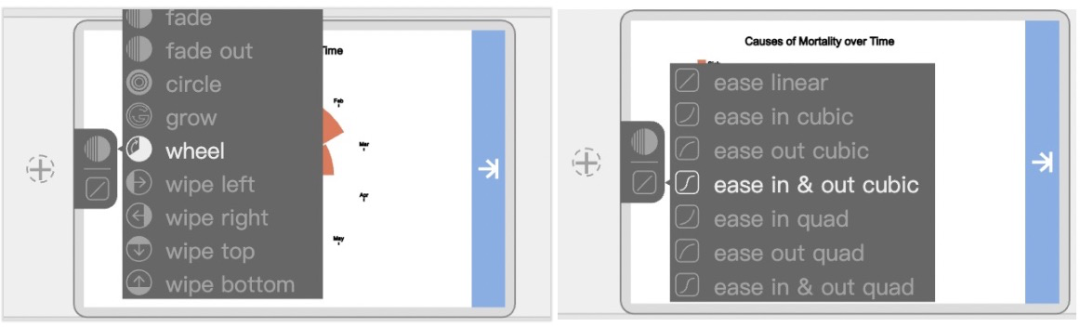
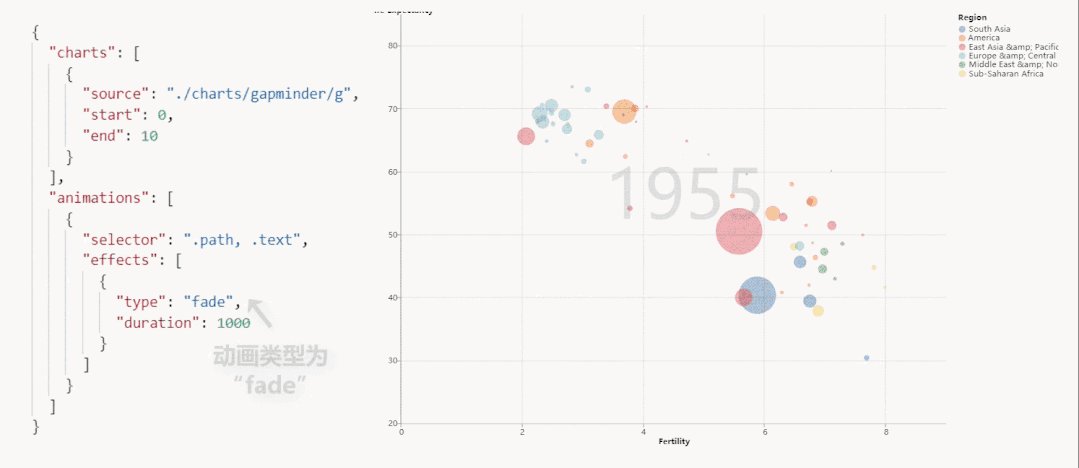
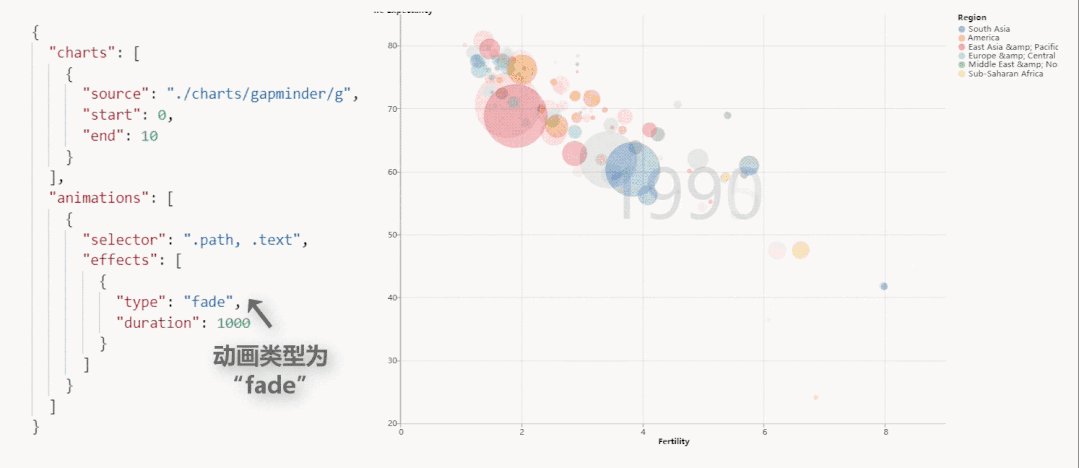
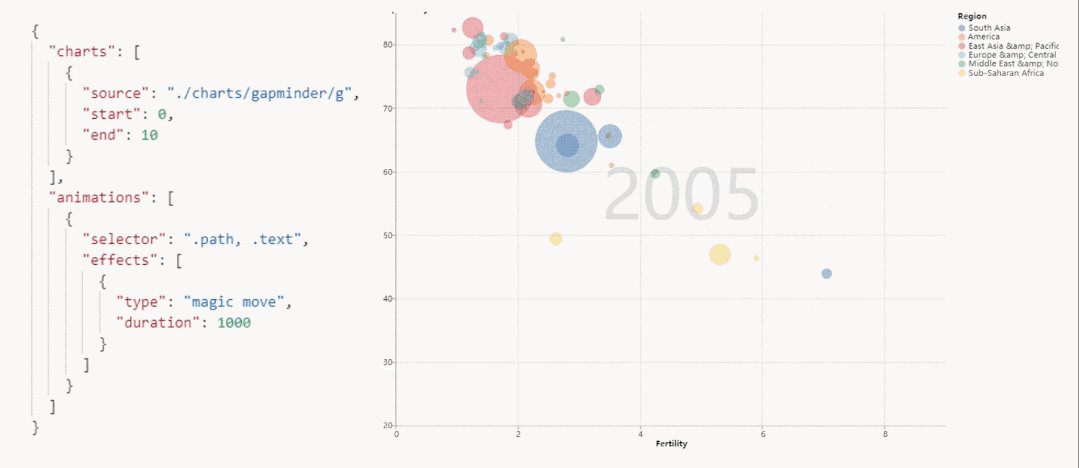
比如在下面这个气泡图中,通过将“type”设置为“fade”就能实现气泡以淡出的方式进行数据状态切换。
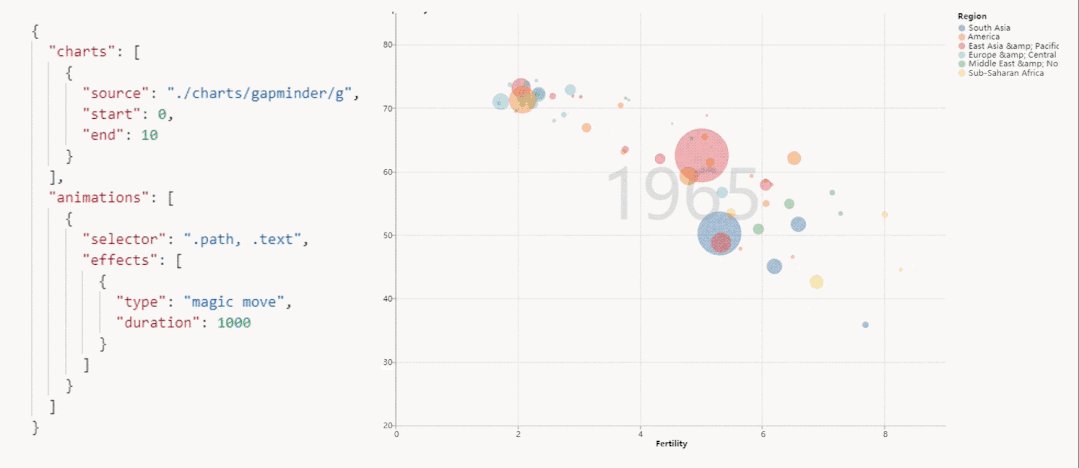
如果你觉得这样有点生硬——只需把**“fade”改成“magic move”**就好了。
Canis编译器此时会在状态间进行插值,实现平滑的morphing变换,不需要你设定别的参数。

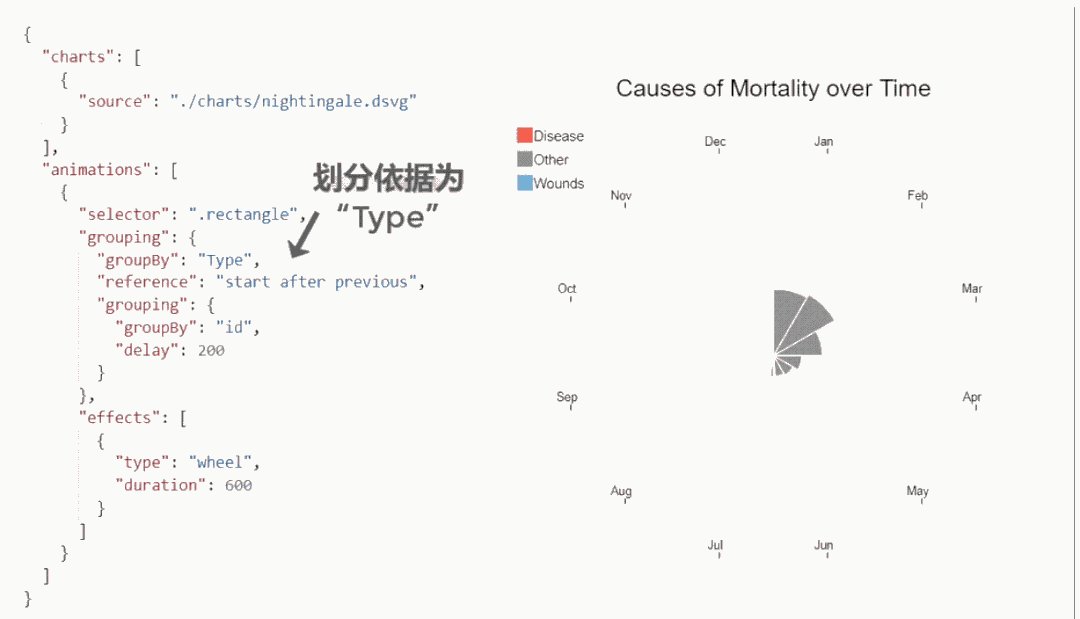
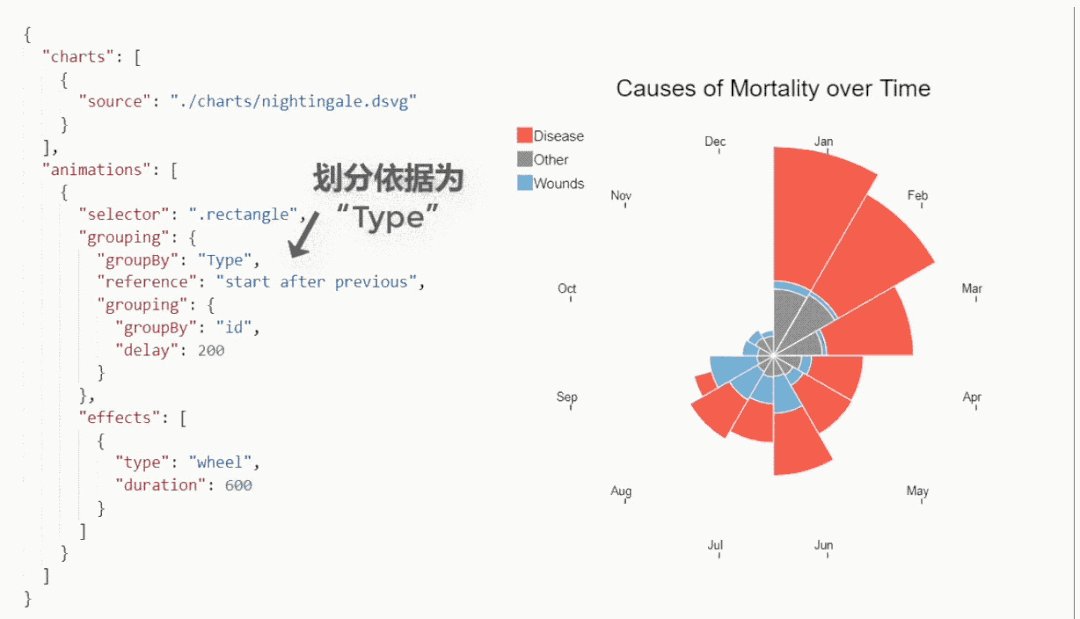
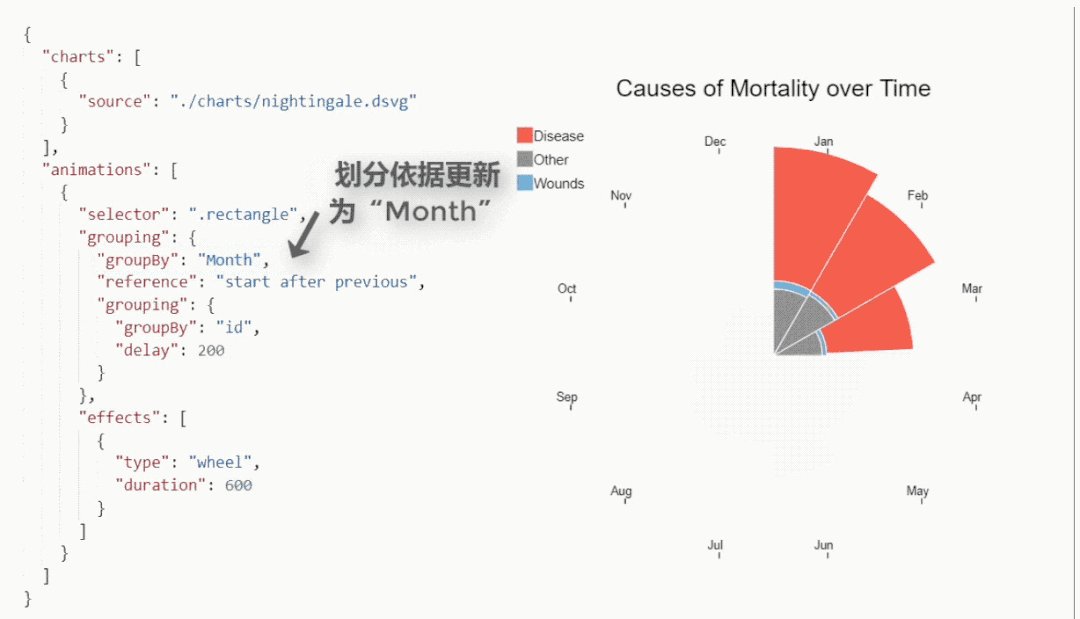
再比如通过改变grouping所依据的数据属性,就能快捷地改变动画时序把下表中的划分依据从按类型(Type)变成按时间(Month)。

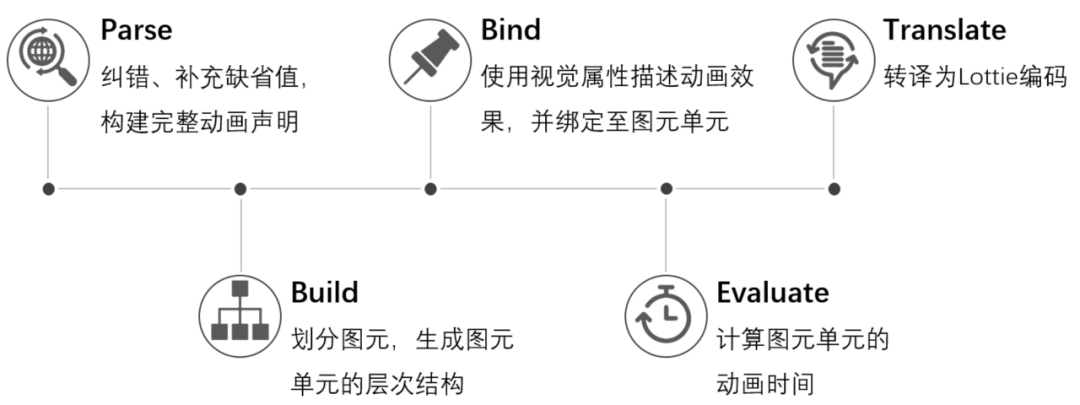
说到Canis编译器,它采用JavaScript编写而成,为支持高效的跨平台渲染和应用,会经过以下五个步骤将代码编译为Lottie编码:

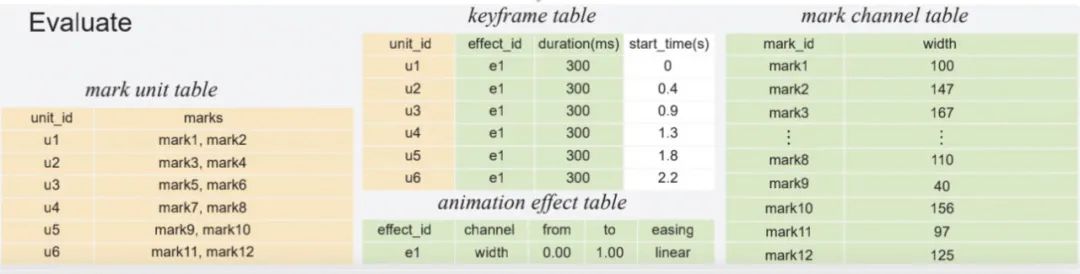
编译过程中又会以数据表的形式存储和维护编译中间变量,就像这样:

添加自动补全算法的更友好界面
虽然Canis的语法简单,但一个真正用户友好的平台还是尽量避免直接进行代码控制,于是他们的第二个成果就出来了:
基于Canis做了一个不需要编码的图形界面,就是文章开头看到的那个,葛彤将其命名为CAST(Canis Studio)。
CAST采用了直观描述动画过程的视觉规范,对Canis编译器进行了优化,提供了增量式编译的支持,以提高交互渲染效率。
用户在界面中的交互行为会被翻译为相应的动画调整指令,用以生成和更新系统内部所维护的Canis对象,而Canis对象的更新又会实时的在界面中反馈给用户。
除了增量编译,CAST还增加了数据驱动的自动补全算法,以帮助用户更快捷地完成动画制作。
主要包括两方面内容:
一是关键帧的自动补全。
这主要是为了解决在构建关键帧的过程中,一些过小或与其他重叠的图元导致选择过程十分困难且错误率较高的问题。
CAST的做法是在用户选择少量图元之后,根据视觉通道的感知有效性,对已选和未选图元所对应的数据属性编码的视觉通道进行对比。
之后根据编码感知有效性最高的通道的数据属性(如相比使用颜色,用位置信息所编码的数据属性更容易被人发现和观察),对未选图元进行分组和筛选并反馈给用户,如下所示。

二是动画序列推荐补全。
在用户完成少量关键帧的构建后(如完成第一帧后),CAST依旧是会依据视觉通道的感知有效性原则,根据用户已经创建的关键帧中的图元,对全部的图元进行分组以创建后序的关键帧。
并依据数据属性各种可能的排列组合顺序生成可能的关键帧序列。
之后对比序列内容找到关键帧差异位点,反馈给用户进行选择,以确认最终用户所预期的动画序列。

在上面这个示意图中,预期动画为颜色相同的点簇按照先行后列的方式进行动画。
用户在创建完第一个关键帧之后,仅需通过两次关键帧的选择(第二帧和第三帧)系统便可确定唯一的动画序列进行自动补全。
至此,第一个专门为可视化动画而研究和设计的系统就暂时完成了。
在被问及到未来还会对Canis/Canis做什么更新或改进时,葛博士表示,可以添加gif导出功能,来进一步提升实用性。
另外,对于Canis而言,考虑将其扩展为一个通用性更强的插件库,使其能够嵌入任何常见的可视化创作语言中,完成可视化与动画的创作过程的融合;
对于CAST则是考虑通过嵌入预处理模块,将其与图形化的可视化构建工具进行对接或融合以达到相同的目的。
作者介绍
葛彤,即将从山东大学博士毕业,为Canis&CAST这两篇论文的一作;
导师为陈宝权(北京大学教授,前沿计算研究中心执行主任,IEEE Fellow)和汪云海(山东大学计算机学院教授)。

之所以选择数据可视化作为研究方向,葛博士表示:
一方面是平时比较喜欢去写一些能够解决工作或者生活中的实际问题的小程序;另一方面是爱好画画和做设计。
在了解数据可视化的过程中,会被那种严谨的美感所吸引,同时它又在数据分析的过程中扮演着越来越重要的角色,切实的解决着我们身边的问题。
而除了他的两位导师,还有很多研究人员对Canis&CAST的完成作出了贡献:
比如微软雷德蒙研究院的研究员Bongshin Lee,她是人机交互和可视化领域有影响力的专家;

还有山东大学的Zhao Yue,加州大学圣巴巴拉分校博士毕业的Ren Donghao等人。
最后,葛彤表示,Canis/CAST是一个开源项目,希望有更多的人加入进来,把这个做的越来越完善,在各个领域的应用中产生影响。
在线平台:
Canishttps://canisjs.github.io/canis-editor/
CASThttps://chartanimation.github.io/cast/#/
论文地址:
Canishttp://www.yunhaiwang.net/EuroVis2020/canis/paper.pdf
CASThttps://tgeconf.github.io/assets/pdf/CHI_2021__CAST_compressed.1a9a51d2.pdf(ACM CHI 2021最佳论文荣誉提名)
学习交流
目前开通了技术交流群,群友超过500人,添加方式如下:
添加时最好方式为:来源+兴趣方向,方便找到志同道合的朋友
- 方式1、发送如下图片至微信,长按识别,关注后台回复:加群;
- 方式2、微信搜索公众号:机器学习社区,关注后台回复:加群;