目录
Visual Studio 2019 安装配置opencv
Opencv 下载
opencv下载官网
https://opencv.org/releases/
选择windows选项

点击windows选项后会跳转至下载页面,红线标注部分为OpenCv中对应的VC版本。
关于vs和vc的对应版本(没有绝对要求,一般都是高版本兼容低版本),大家可以参考:
https://blog.csdn.net/tanmx219/article/details/100824775

解压文件
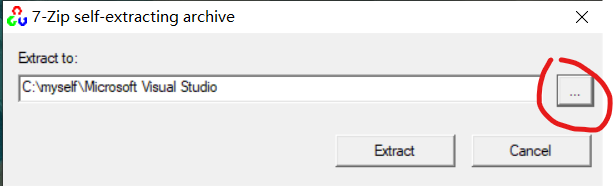
opencv下载文件后,双击打开,根据自己的需要选择解压文件存储的路径

解压后文件内容如下

添加系统环境变量
将相应文件路径添加到系统环境变量
C:\myself\Microsoft Visual Studio\opencv\build\x64\vc15\lib (这是我自己的路径,大家根据自己的实际路径添加)

鼠标右击此电脑,点击属性选项

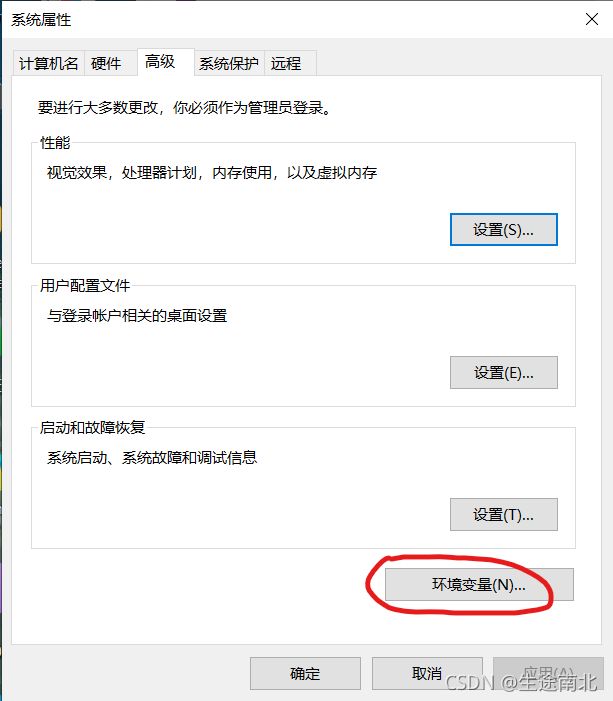
滑动滚轮至页面底部,选择高级系统设置

点击环境变量按钮

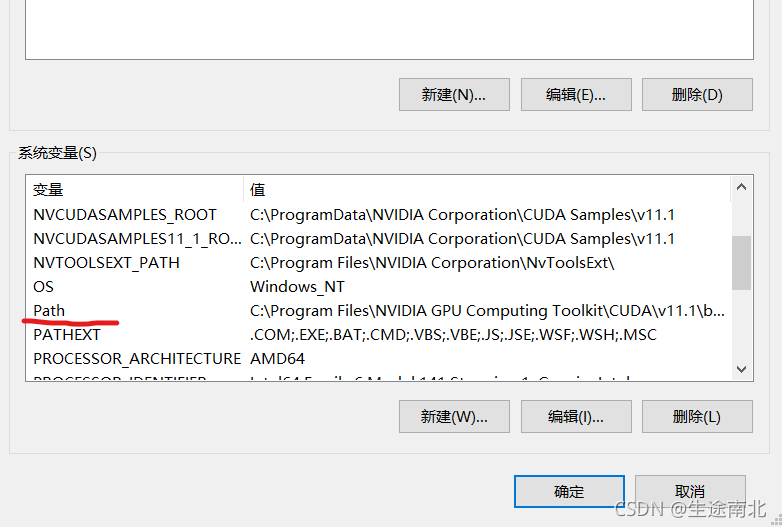
在系统变量部分找到Path双击打开

点击新建按钮

粘贴文件路径点击确定,随后的窗口依次点击确定退出

Visual Studio 创建新的空项目
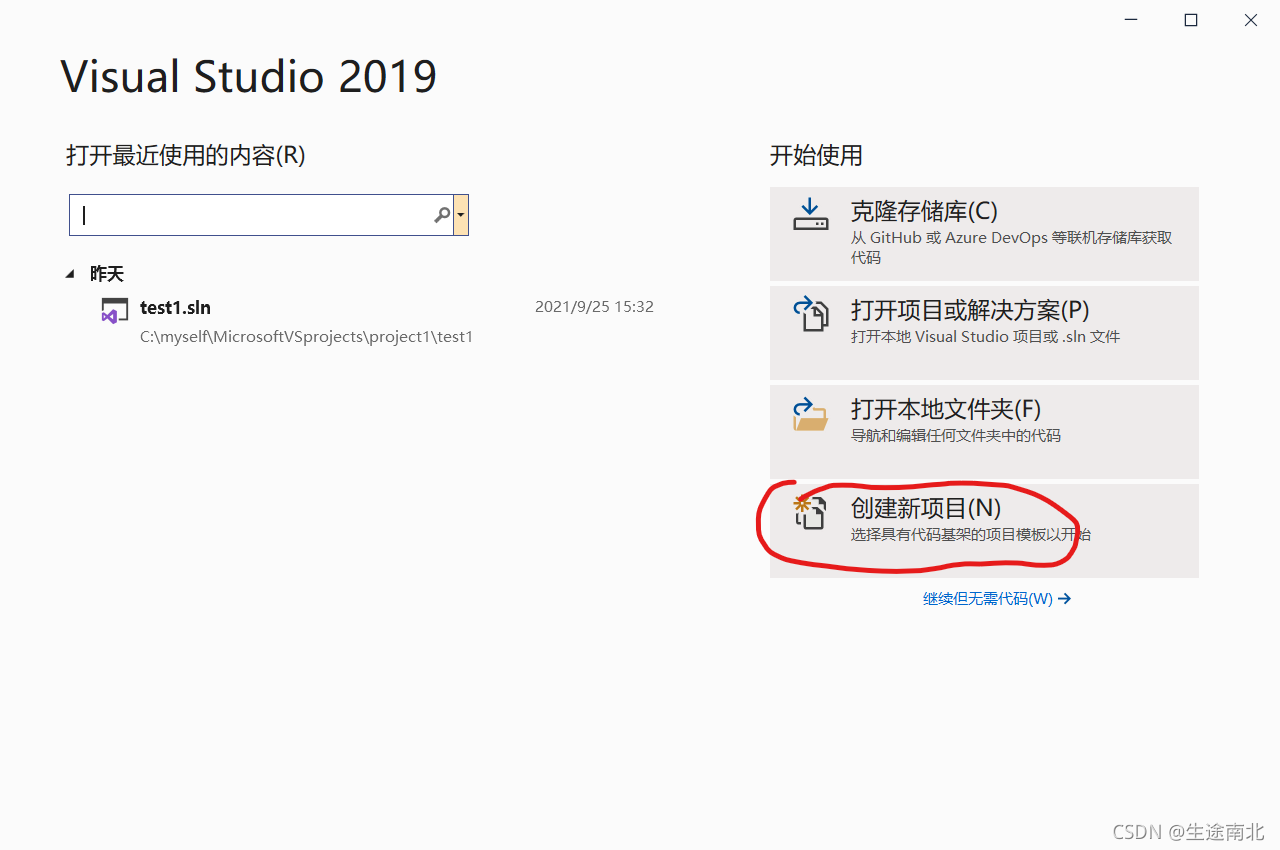
打开vs2019,点击创建新项目

选择空项目选项

填入自己喜欢的项目名称,把新项目存入自己想存入的位置,然后点击创建。

配置头文件、库文件和链接库(创建一个要用到opencv的新项目是需重复此操作)
配置头文件
在菜单栏中点击视图选项找到属性管理器

右击Debug|x64,选择新项目属性表

输入自己喜欢的属性表名称,点击添加

右击新添加的属性表,选择属性选项

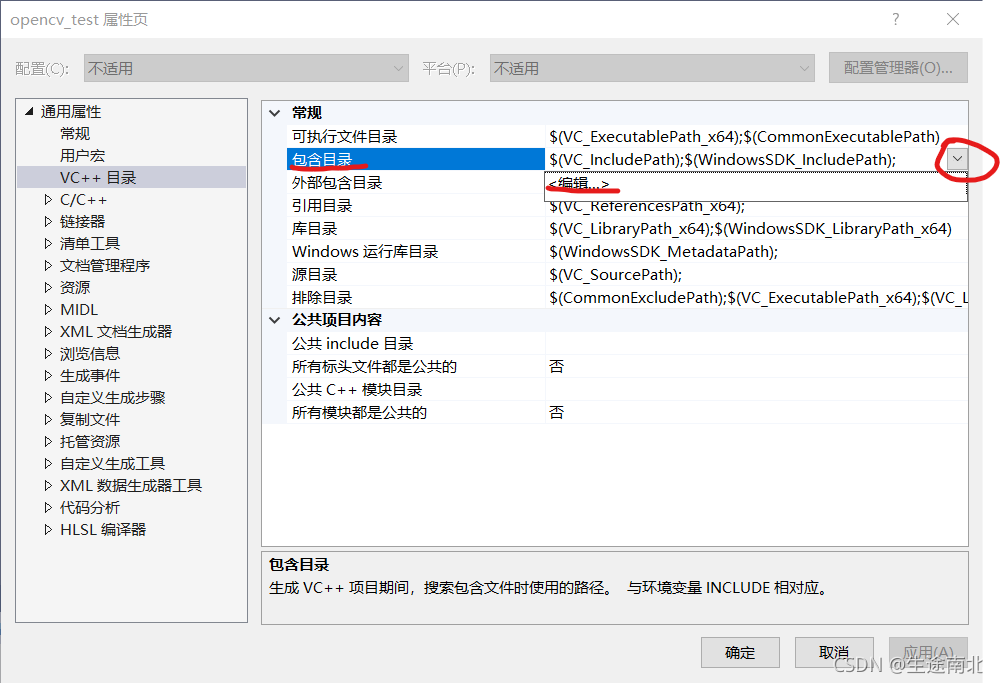
依次选择VC++目录→包含目录→编辑

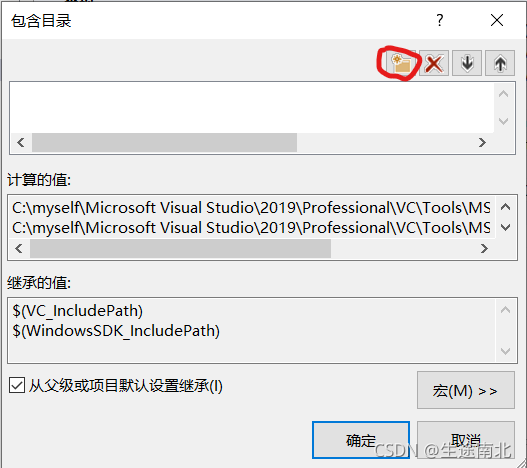
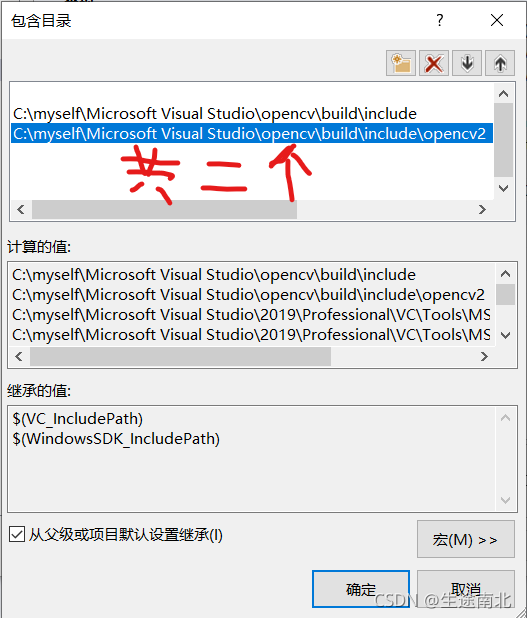
点击红圈圈中的选项,一次添加一个文件夹,共两个,操作如下图所示



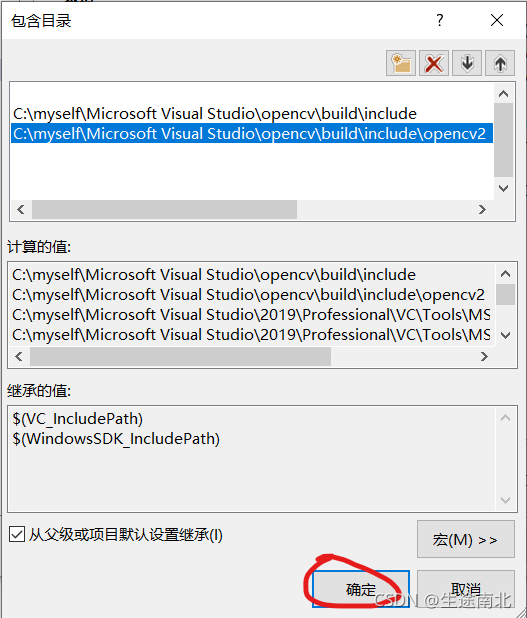
添加完毕后点击确定

配置库文件
依次选择VC++目录→库目录→编辑

一次添加一个文件夹,共一个,添加操作和配置头文件相同,添加完成后点击确定


配置链接库
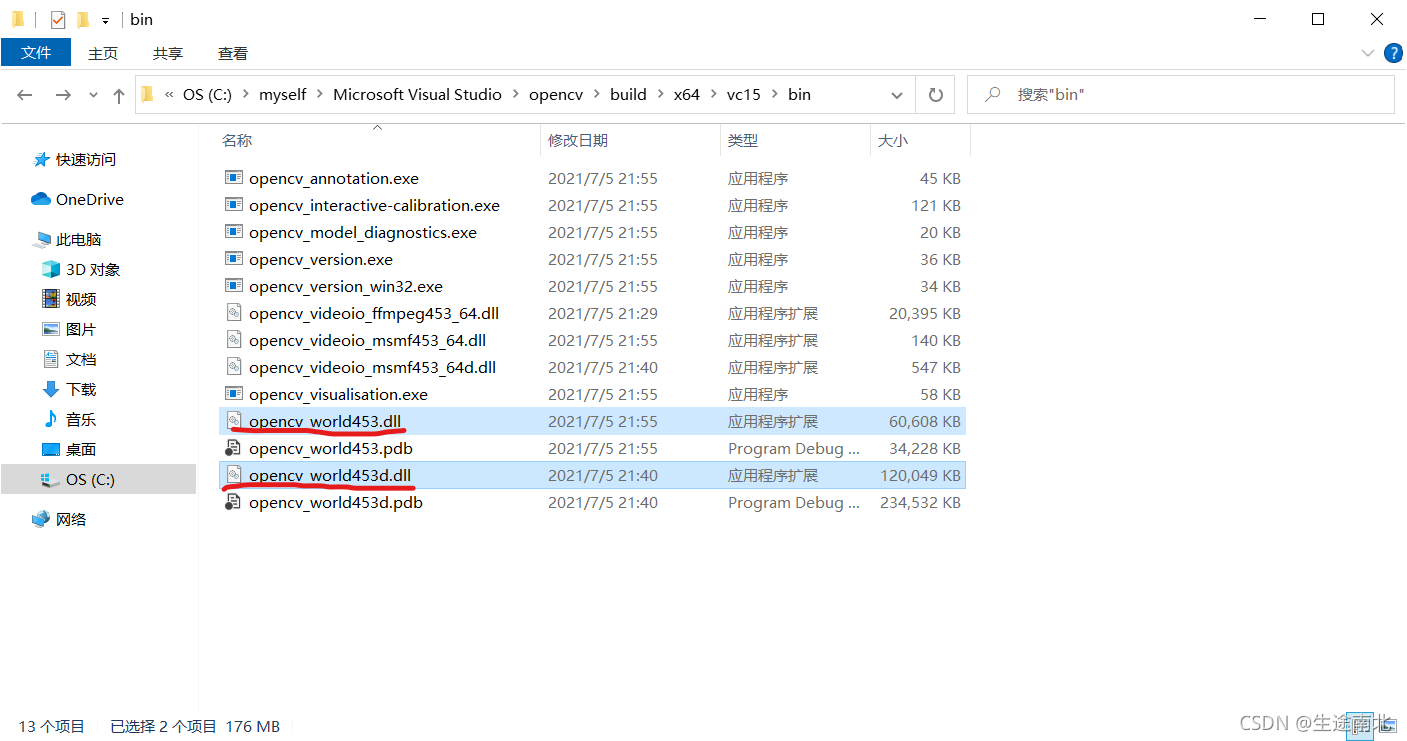
进入到相应的文件中,记住高亮文件名,或者复制,用于之后的输入

依次选择链接器→库输入→附加依赖项→编辑

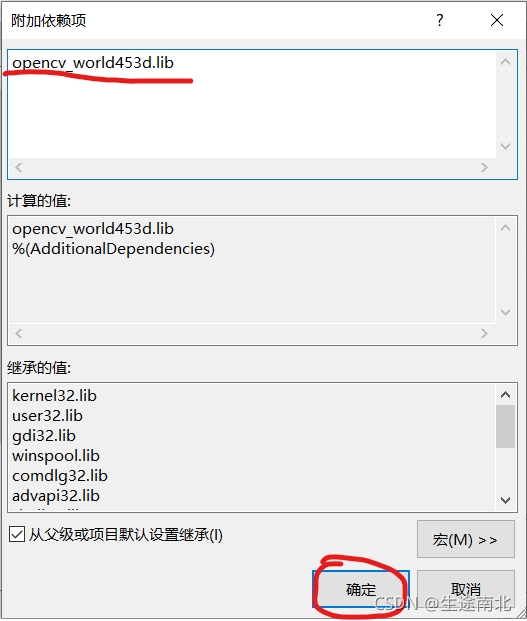
手动输入或粘贴文件名到此处,点击确定

再次点击确定退出

收尾工作
选中红色划线的文件复制粘贴到C:\Windows\System32该路径下( 如果之后运行程序报错可以把第二张图中的两个文件复制到C:\Windows\SysWOW64路径下 ),到此opencv安装配置工作完毕



测试
点击视图选项,选择解决方案资源管理器

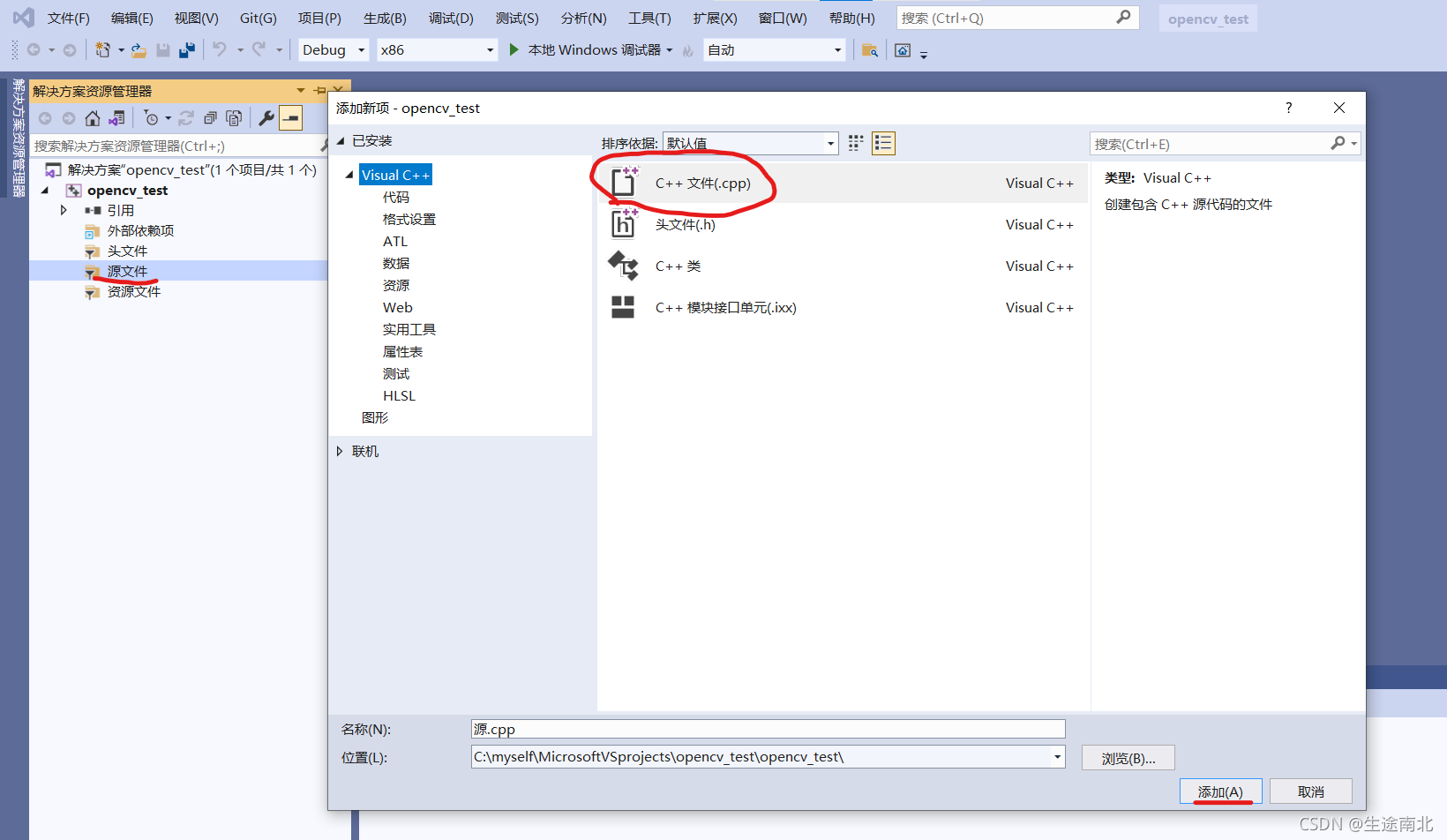
右击源文件添加新建项,创建C++源文件

记得把Debug模式调到x64!!!

例程代码,显示一张图片,大家挑一张自己喜欢的图片试试吧!
#include <opencv2/opencv.hpp>
#include <opencv2/highgui/highgui_c.h>
#include <iostream>
using namespace cv;
int main(int arg, char** argv) {
Mat src = imread("C:/myself/1.png"); //修改为自己的图片存储路径,注意斜杠方向
if (src.empty()) {
printf("不能加载图像\n");
return -1;
}
namedWindow("test opencv", CV_WINDOW_AUTOSIZE);
imshow("test opencv setup", src);
waitKey(0);
return 0;
}
