改变图像中物体对象(像素)之间的空间关系。
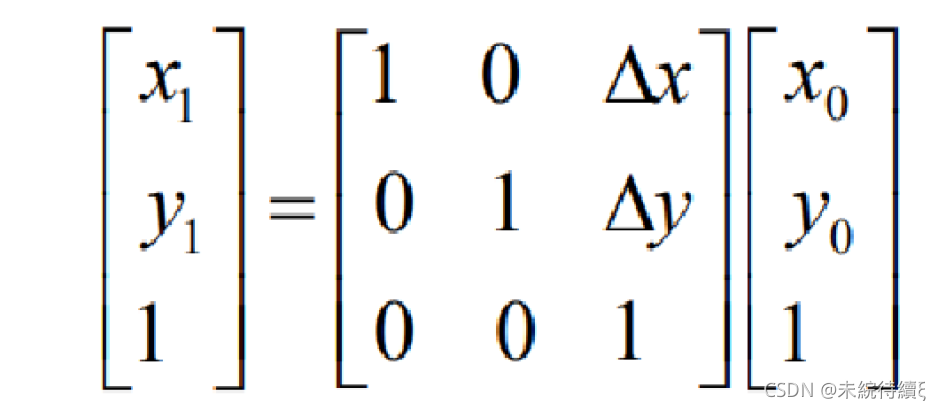
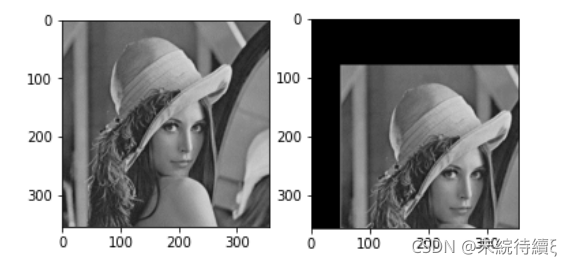
平移

# 定义平移矩阵,需要是numpy的float32类型# x轴平移50,y轴平移80, 2*3矩阵
M = np.array([[1, 0, 50],
[0, 1, 80]], dtype=np.float32)
# 用仿射变换实现平移
new_image = cv2.warpAffine(image, M, (w, h), borderValue=(0, 0, 0))

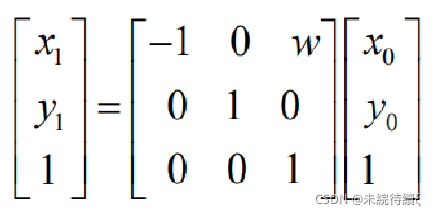
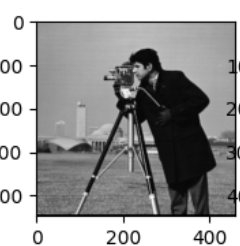
镜像

水平镜像

# Flipped Horizontally 水平翻转
Horizontal = cv2.flip(image, 1)

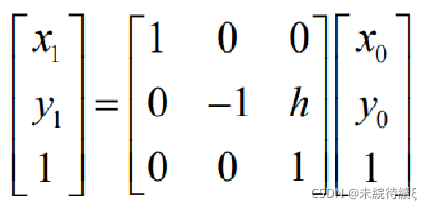
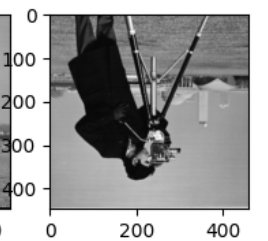
垂直镜像

# Flipped Vertically 垂直翻转
Vertical = cv2.flip(image, 0)

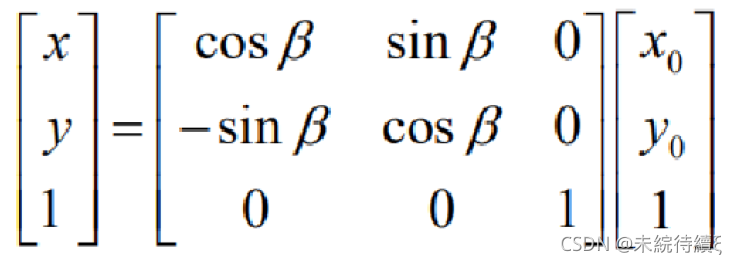
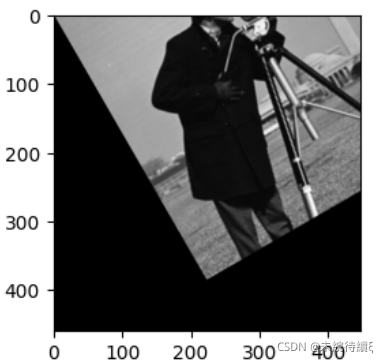
旋转
以图像左上角为旋转中心

# 定义旋转矩阵, 2x3
M = np.array([[ np.cos(Beta), np.sin(Beta), 0],
[-np.sin(Beta), np.cos(Beta), 0]], dtype=np.float32)
# 用仿射变换实现旋转
new_image = cv2.warpAffine(image, M, (w, h))

以图像中心为旋转中心
# 定义旋转矩阵,这次使用cv2.getRotationMatrix2D()这个函数,
# 其中第一个参数为旋转的中心点,第二个为旋转角度,第三个为缩放比例
M = cv2.getRotationMatrix2D((h/2,w/2), 30, 1)
print(M)
# 用仿射变换实现旋转
new_image = cv2.warpAffine(image, M, (w, h), borderMode=cv2.BORDER_DEFAULT)

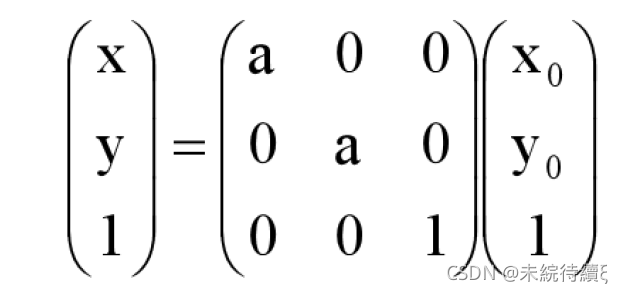
缩放

new_image = cv2.resize(image, (0, 0), fx=3, fy=3, interpolation=cv2.INTER_NEAREST)

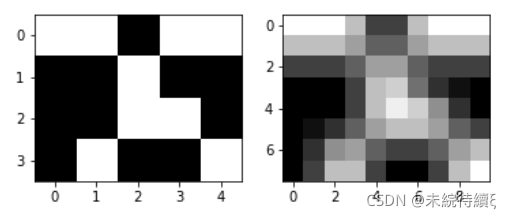
插值算法
最近邻插值算法
cv2.INTER_NEAREST
双线性插值算法
cv2.INTER_LINEAR
三次内插法
cv2.INTER_CUBIC