一、标签的分类
1、按类型
块(block):div、p、ul、li、h1~h5
内联(inline):span、a、em、strong、img
内联块(inline-block):input、select(下拉选择菜单)
块(block)的特性:
a、独占一行
b、支持所有样式
c、不写宽的时候和父容器相同
d、所占区域为一个矩形
内联(inline)的特性:
a、挨在一起,左右并排
b、有些样式不支持:例如margin-top、margin-bottom、width、height
c、不写宽的时候由内容决定
d、所占区域不一定是矩形
e、内联标签之间有空隙,原因:换行决定的。
内联块(inline-block):挨在一起,并且支持宽高
ps:布局一般是用块,修饰文本一般用内联
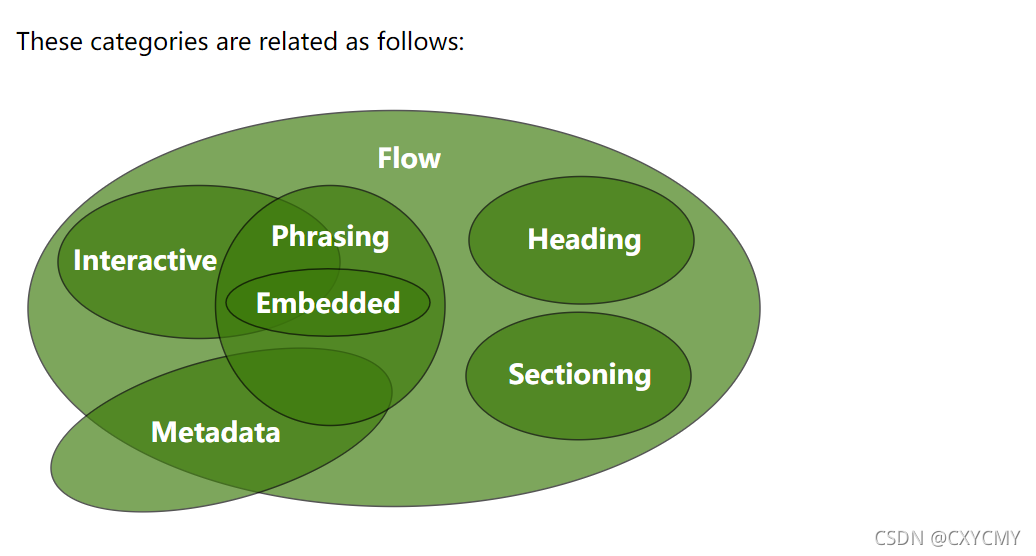
2、按内容划分:
Flow:流内容
Metadata:元数据(例如网页里面的meta,head等等)
Sectioning:分区
Heading:标题
Phrasing:措辞(例如strong标签,措辞里面基本都是内联标签)
Embedded:嵌入
Interactive:互动的(例如:下拉菜单)
详细如下图:

**ps:**详细请查看下方网址:
http://www.w3.org/TR/html5/dom.html
3、按显示划分:
替换元素:浏览器根据元素的标签和属性来决定元素的具体显示内容。比如:img。
<img src="" alt=""></img>
<!--这里如果没有src属性的话无法显示内容
-->
非替换元素:将内容直接高数浏览器,将其显示出来
二、显示框类型
ps:显示框类型可以自行修改
1、block:块
2、inline:内联
3、inline-block:内联块
4、none:不显示,隐藏
display-none和visibility:hidden的区别:
display-none:指定标签不显示。不占空间的隐藏
visibility-hidden:隐藏是占空间的隐藏
这个是还没有none隐藏的
 这个是display:none
这个是display:none

这个是visibility:hidden

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示框类型</title>
<style type="text/css">
/* #box1{
width: 100px;
height: 200px;
background-color: red;
display: inline;
<!--这里可以自行设置显示框类型
-->
}
#box2{
width: 200px;
height: 300px;
background-color: blueviolet;
display: inline;
} */
#box1{
width: 100px;
height: 200px;
background-color: red;
/* display: none; */<!--这里设置的是不占空间的隐藏-->
visibility:hidden;<!--这个是占空间的隐藏-->
}
#box2{
width: 100px;
height: 200px;
background-color: blueviolet;
display: block;
}
</style>
</head>
<body>
<!-- <div id="box1"></div>
<div id="box2"></div> -->
<div id="box1">这是box1文字</div>
<div id="box2">这是box2文字</div>
</body>
</html>
三、标签嵌套的规范:
1、本身的嵌套:
ul li
dl dt dd
table tr td
2、块标签可以嵌套内联标签
3、块标签不一定能嵌套块标签(一般是可以的)
特殊情况就是:
<p><div></div></p>
这个是不被允许的,段落只能嵌套内联
4、内联不能嵌套块标签:(一般是不能的)
特殊情况:
<a><div></div></a>
这个是可以允许的
四、overflow溢出隐藏
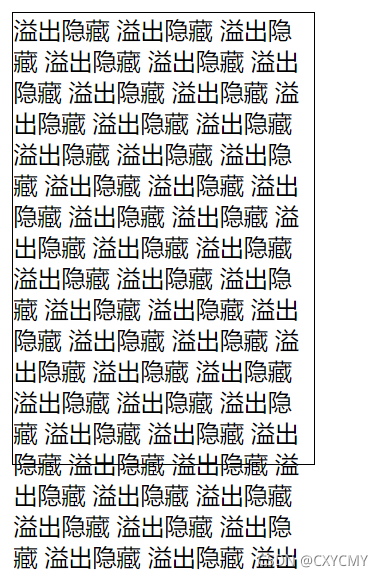
visible:默认。溢出仍旧显示

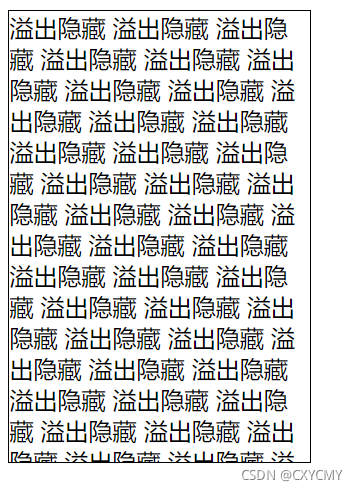
hidden:这个隐藏相当于就是边界裁剪

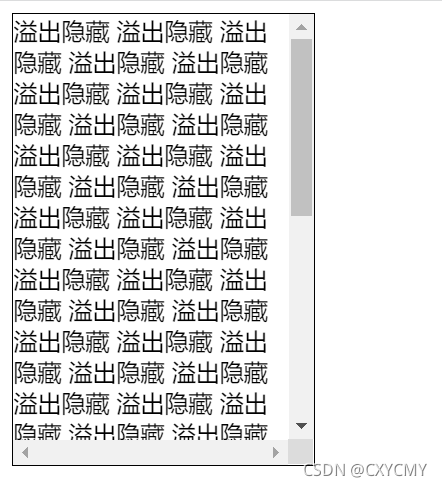
scroll:滚动条,一般右边和下方都会有滚动条

auto:内容多的时候就会有滚动条,内容少的时候就没有
内容多的时候:

内容少的时候:

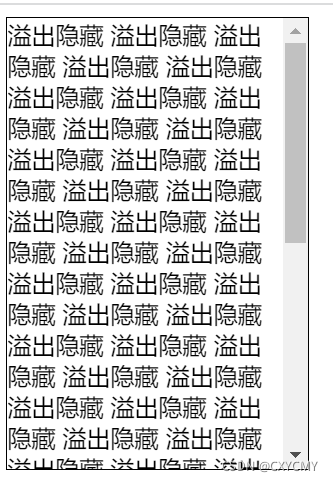
x轴和y轴的设置:
overflow-x:/overflow-y:对两个轴分别设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow溢出隐藏</title>
<style type="text/css">
div{
width: 200px;height: 300px;border: 1px black solid;
/* overflow: hidden; */
/* overflow:scroll; */
/* overflow: auto; */
/* overflow-y: scroll; */
overflow-x: scroll;
}
</style>
</head>
<body>
<div>
溢出隐藏 溢出隐藏 溢出隐藏溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
溢出隐藏 溢出隐藏 溢出隐藏
</div>
</body>
</html>
五、透明度与手势:
1、opacity:取值范围(0~1)越接近0越透明;
标签占空间,会让所有的子内容都透明

<div style="width: 200px;height: 200px;border:1px black solid; opacity: 0.5;">这是一段文字</div>
2、rgba:取值范围(0~1)
可以让指定的样式透明,而不影响其他样式
<div style="width: 200px;height: 200px ;background-color:rgba(46, 26, 46, 0.5);color: white;">这是一段文字</div>

3、cursor:手势
default:默认
pointer:手型
move:可移动
help:箭头旁边带有问号
六、最大最下宽高
min-width min-height
max-width max-height
最小高度的话是指高度要大于等于那个值,内容多的话高度会随之变化,自适应高度
ps:
强化百分比单位的理解:
%单位:换算———> 以父容器的大小进行换算(只看父容器的大小)