提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
。
一、车辆类型
最初,我们将定义一个车辆与属于它的路线
<routes>
<vType id="type1" accel="0.8" decel="4.5" sigma="0.5" length="5" maxSpeed="70"/>
<vehicle id="0" type="type1" depart="0" color="1,0,0">
<route edges="beg middle end rend"/>
</vehicle>
</routes>
这里定义了一个车辆类型,id为type1,里面有各种参数。接下来的车辆子元素中具体说明了当前车辆所属哪个类型。在0秒出发,经过了beg middle end rend四条路
上面例子里该车辆有自己的内部路线,不与其他车辆共享。也可以定义使用同一路线的两辆车。在这种情况下,路线必须在外面定义-即在被车辆引用之前定义。此外,路由必须通过给它一个id来命名。使用该路线的车辆使用“route”属性引用它。完全的改变是这样的:
<routes>
<vType id="type1" accel="0.8" decel="4.5" sigma="0.5" length="5" maxSpeed="70"/>
<route id="route0" color="1,1,0" edges="beg middle end rend"/>
<vehicle id="0" type="type1" route="route0" depart="0" color="1,0,0"/>
<vehicle id="1" type="type1" route="route0" depart="0" color="0,1,0"/>
</routes>
实现过程
在additional.xml中自定义类型
<additional>
<vType id="myType" accel="2.6" decel="4.5" sigma="0.1" length="5" maxSpeed="50" speedFactor="normc(1,0.1,0.5,1.5)"/>
</additional>
然后用randomTrips.py来创建基于某一类型的车辆路径
py randomTrips.py -n chaoyang.net.xml --trip-attributes="type=\"1\"" --additional-file additional.xml -o chaoyang.rou.xml
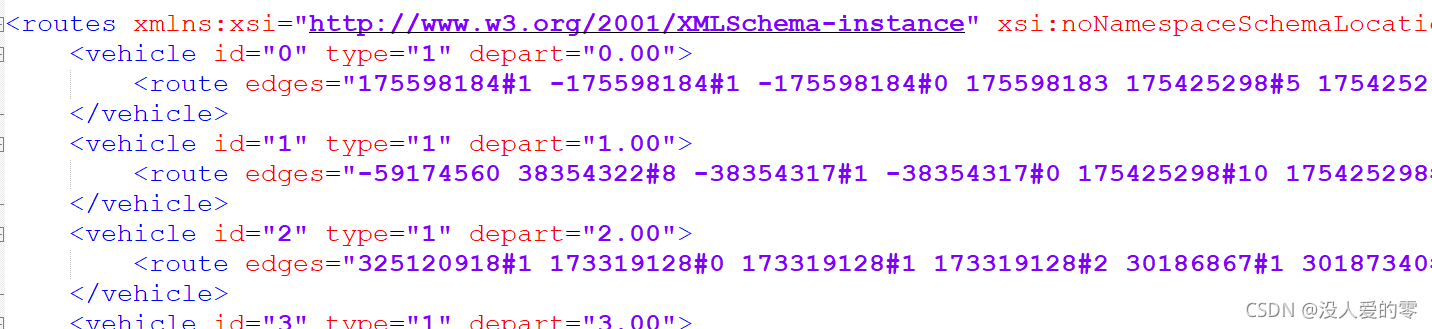
结果如下

这个应该可以把additional里面那一行复制到routes第一行里面就可以了,不过也可以放在additional里面不用管
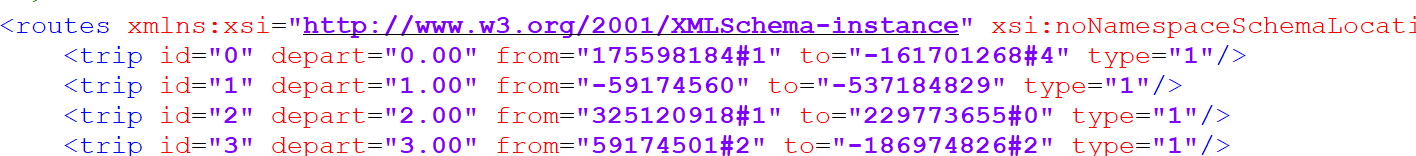
trip转routes
用转换命令
duarouter -n chaoyang.net.xml --route-files chaoyang.trip.xml -o newyorknew.rou.xml --ignore-errors
结果如下

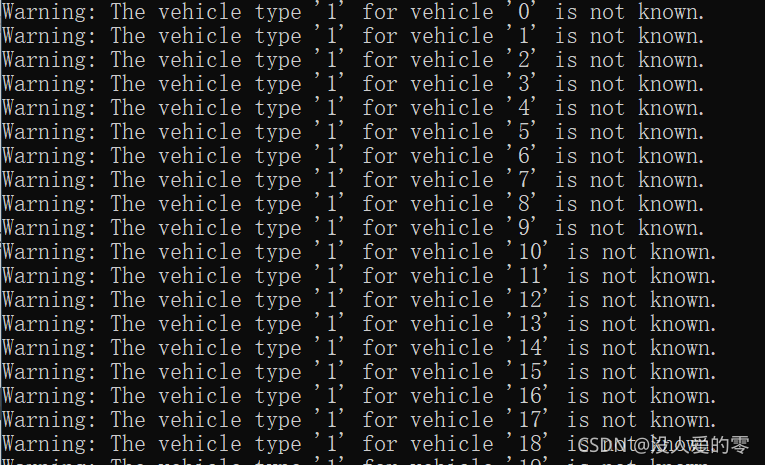
在转换过程中,出现如下现象
这个应该是因为我没有把车辆类型的定义放在route里面,导致他无法查找,不过应该不影响,因为从结果来看,每辆车都带上了type了
Abstract Vehicle Class这个比较有意思,可以选择车辆的抽象类,不知道会不会用得到
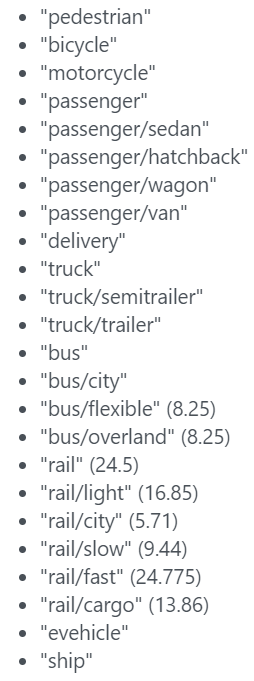
Visualization
Visualization这个是比较实用的,意思就是可以定义车辆在gui中的模型,不过不是所有的都被实现了。不过我觉得那个passenger应该都有吧,毕竟默认为passenger。

以上通过修改guiShape属性来实现,因此也可以在additional里面进行修改
二、车辆类型和道路分布
SUMO可以在运行时从给定的发行版中选择路线和vTypes,而不是显式地为车辆定义
车辆类型分布
<routes>
<vTypeDistribution id="typedist1">
<vType id="type1" accel="0.8" length="5" maxSpeed="70" probability="0.9"/>
<vType id="type2" accel="1.8" length="15" maxSpeed="50" probability="0.1"/>
</vTypeDistribution>
</routes>
可以看到,这里为每个车辆类型都分配了一个概率,表示SUMO会选择该类型的可能性
The python tool createVehTypeDistributions.py can be used to generate large distributions that vary multiple vType parameters independently of each other.
也可以使用现有的类型,在我看来也就是不同的表现形式…
<routes>
<vType id="type1" accel="0.8" length="5" maxSpeed="70" probability="0.9"/>
<vType id="type2" accel="1.8" length="15" maxSpeed="50" probability="0.1"/>
<vTypeDistribution id="typedist1" vTypes="type1 type2"/>
</routes>
道路分布
<routes>
<routeDistribution id="routedist1">
<route id="route0" color="1,1,0" edges="beg middle end rend" probability="0.9"/>
<route id="route1" color="1,2,0" edges="beg middle end" probability="0.1"/>
</routeDistribution>
</routes>
一个分布只有一个id作为(强制性的)属性,并且它的每个子元素都需要一个概率属性。概率值的总和不需要是1,它们是相应缩放的。注意,当未指定时,概率默认为1.00。
分布的使用
就像普通的类型和道路一样来使用
<routes>
<vehicle id="0" type="typedist1" route="routedist1" depart="0" color="1,0,0"/>
</routes>
当duarouter使用包含分布的输入文件时,输出文件将包含每个车辆的固定路线和类型,分布将消失。这是为了确保在使用sumo输入文件时,每个车辆路线都适合其采样的vClass
三、停止
To simulate detection events between vehicles and a road-side-unit.(RSU), it is convenient to place a stopped vehicle at the side of the road. This can be accomplished by by setting attribute parking=“true”.
个人思考:根据蓝牙那一节,介绍了车辆与路侧单元的通信中,路侧单元可以简单地将车辆设置为parking=“true”。因此这个Stop是需要看看的
总结
- 对车辆类型的建立进行重新复习和重现
- 学习了如果在gui中根据类型划分不同的皮肤
- 学习了分布,这个可以用于不同的车辆类型的创建
- 看到了Stop,接下来就是学习如果将车辆改造为路侧单元,这样子就允许以后的异构网络融合了