目录
今天目标:
画一个图像并且给图像加上标题
首先我们画一张很简单的图形,比如就画一个y = cos x 的图像吧。

代码如下:
%% 给图形加上标题(这个我记得前面提过)
syms x; % 声明一个变量x
x = 0:0.1:2*pi; % x的取值范围,从0-2*pi,以0.1为分割取值
y = cos(x); % 函数
figure; % 打开绘图窗口
plot(y); % 画出y,如果你想更改曲线形状,可以参考第10讲,比如
% plot(y, 'o--c')如果我们想给这个图形加上一个标题,我们只需要使用?title()?即可:

代码如下:
%% 给图形加上标题(这个我记得前面提过)
syms x; % 声明一个变量x
x = 0:0.1:2*pi; % x的取值范围,从0-2*pi,以0.1为分割取值
y = cos(x); % 函数
figure; % 打开绘图窗口
plot(y); % 画出y,如果你想更改曲线形状,可以参考第10讲,比如
% plot(y, 'o--c')
title('余弦函数');猛一看,这个代码很平常,好像平平无奇的,但是,请你仔细看plot的部分!!!!
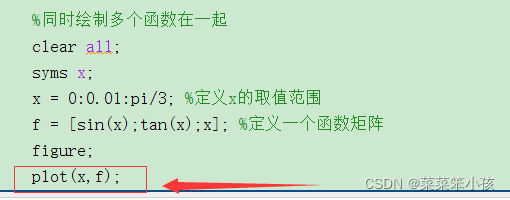
有些同学可能依稀记得,我使用过?ploy(x, y)?去画图,可是今天我仅仅使用了?plot(y)?就把图画了出来,大家可以参考前面第十讲:

这是为什么呢?如果大家都能认真想想再,相信大家都能发现问题所在。
额外知识:这个手型工具可以拖动图像(坐标轴也会变化)

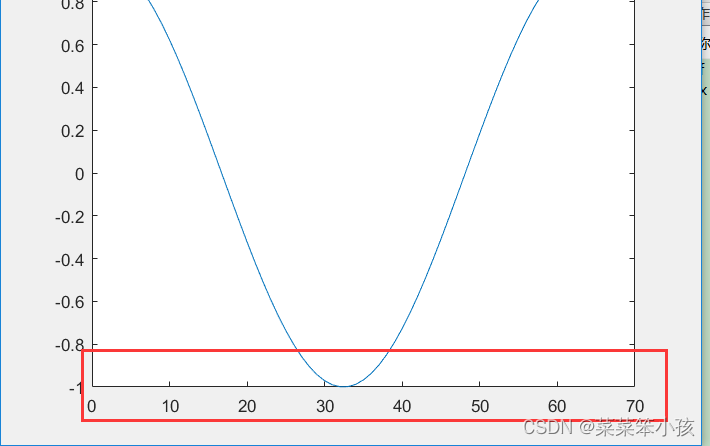
上面的图像有一个很大的问题:请看图像的横坐标栏,如下图(后一个图是使用手型工具拖动第一个点到靠近横坐标轴时的图片):


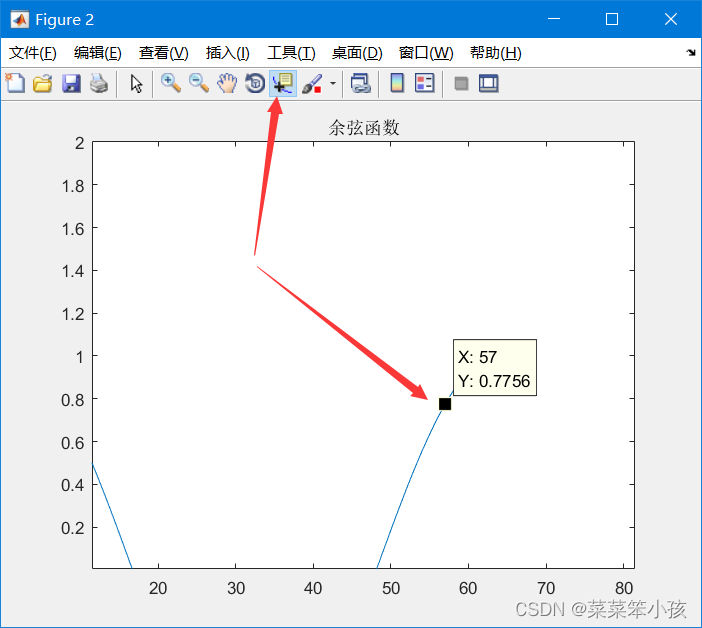
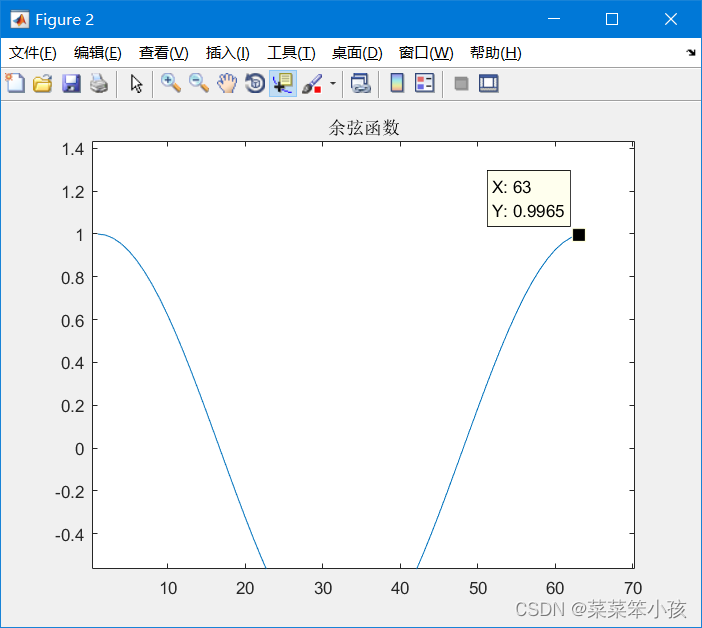
或者我们也可以使用这个工具(学名是数据光标),来查看这个点的值:


?
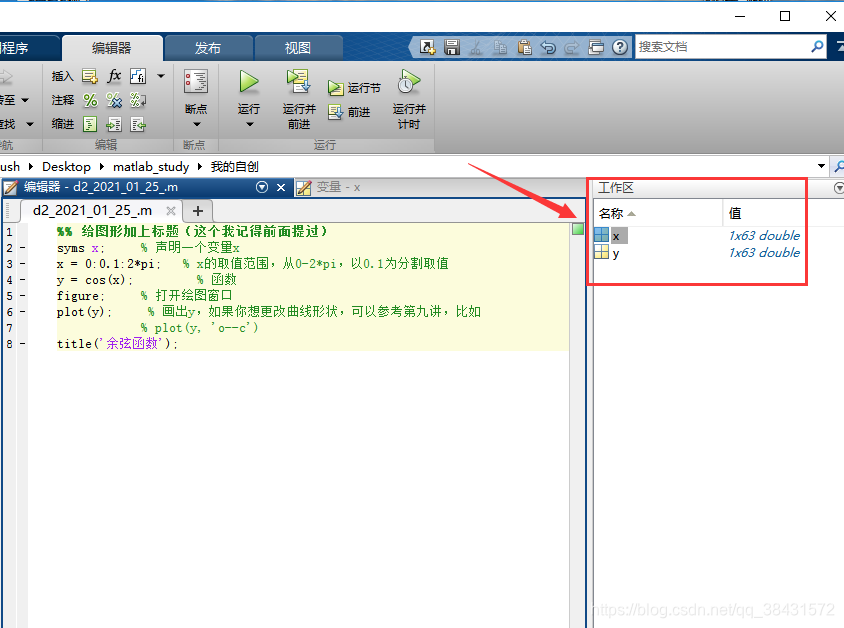
咦~不对啊,为什么坐标轴是1-63呢?我的x的取值范围不是0-2*pi吗?
咦~你怎么知道是63而不是64呢?
我们看这个坐标轴,60+,我们能想到什么?
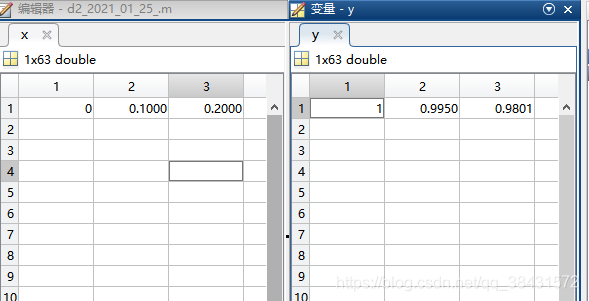
没错,我们的 x 是这样定义的:x = 0:0.1:2*pi ,也就是说,x 看起来是连续的,实际上是间断的(这个前面也讲过咯),其实 x 的值是一个矩阵,里面存储的分别是0 0.1 0.2 ...一直到2*pi这个数。而 2*pi 大概是6.28多一点点,所以最多到6.2就停止了,故 x 的值其实是这63个数据,而 y = cos x,实质上是相对于每一个 x 的值,计算cos的值,于是乎,当x = 0时,y = cosx => y = 1,以此类推,我们可以在工作区看到x y的真实的值:


如此,我们就可以知道 plot 的作用了。
plot 画图,如果只有一个参数,那么横坐标就是1 2 3 .。。。。以此类推的,参数作为当横坐标作为1 2 3 .。。时的值,对于 plot(y),我们就看到,当横坐标是1 时,纵坐标取1(y = 1),当横坐标是2时,纵坐标取0.9950(y = 0.9950)。。。。以此类推。
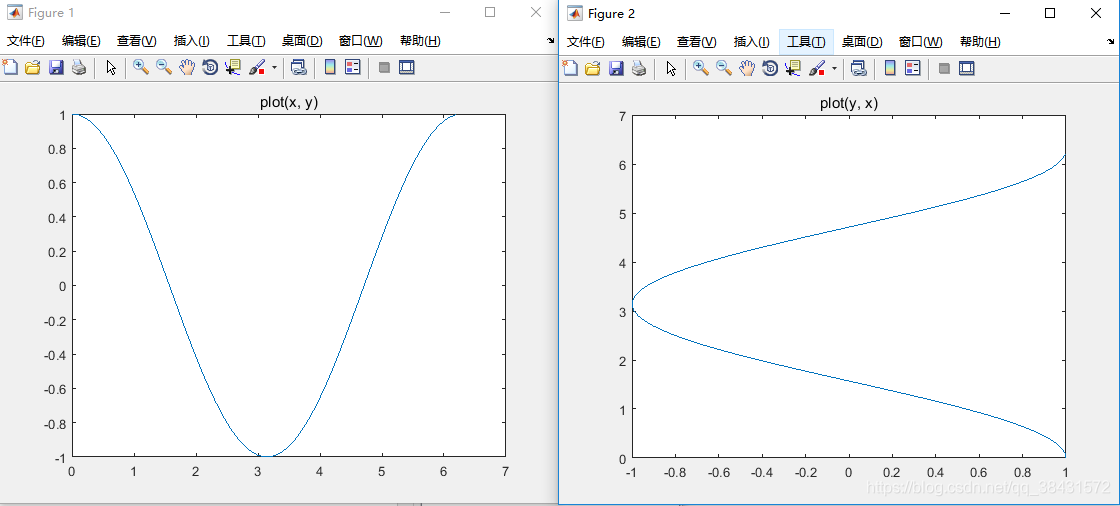
而如果有两个参数时,第一个参数是横坐标,第二个是纵坐标,两个参数中的数值的量要相同,这样就能对应画图,比如我们使用plot(x,y)和plot(y, x):

代码如下:
%% 给图形加上标题(这个我记得前面提过)
syms x; % 声明一个变量x
x = 0:0.1:2*pi; % x的取值范围,从0-2*pi,以0.1为分割取值
y = cos(x); % 函数
figure; % 打开绘图窗口
plot(x, y); % 画出y,如果你想更改曲线形状,可以参考第九讲,比如
% plot(y, 'o--c')
title('plot(x, y)');
figure
plot(y, x);
title('plot(y, x)');额外思考:如果plot的参数是三个呢?
如果你这个时候真的写了下面的代码:
%% plot里面三个参数的情况
clear all;
syms x;
x = 0:0.1:2*pi;
y = sin(x);
z = cos(x);
figure;
plot(x, y, z);那么不出意外你的matlab应该会闪退了。
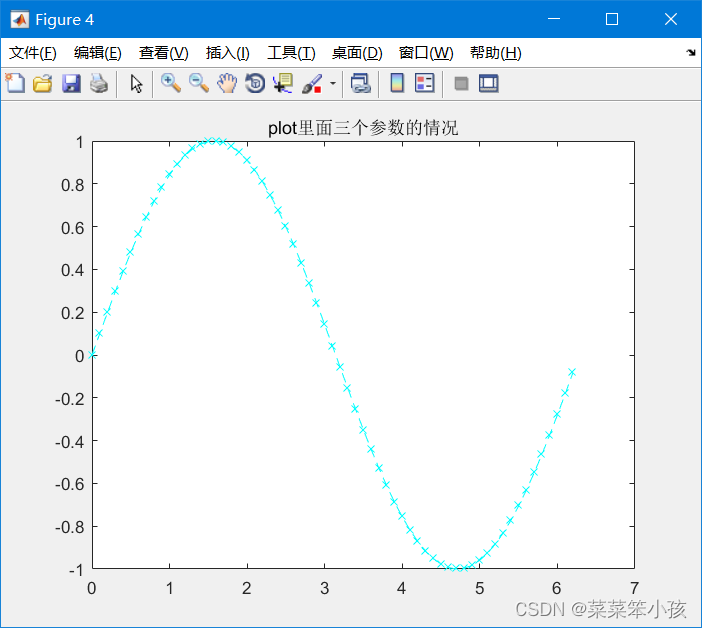
还记得我们上一讲说,plot() 是可以设置函数曲线的点形状、曲线样式以及颜色的,其实,这个第三个参数需要是字符串(比如'x--c'):

代码如下:
%% plot里面三个参数的情况
clear all;
syms x;
x = 0:0.1:2*pi;
y = sin(x);
figure;
plot(x, y, 'x--c');
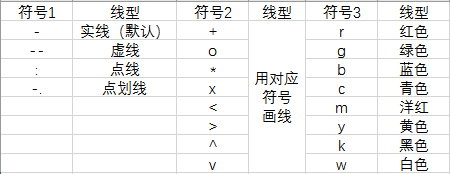
title('plot里面三个参数的情况');第三个参数的形状设置上一讲说过,我这里再把那个图片复制过来了(不要忘记,这三个符号不区分前后顺序。还有propertyname参数,其实没啥用,这里提一下大家知道就行了,我们平常画图下面这个表应该够用了,所以这里就不讲了。)

如此,相信大家能很深刻的理解plot()的作用了。
子图绘制
使用subplot() 可以将一个figure分为多个区块,这是个很简单的函数,看代码:
%% 子图绘制
x = 0:0.1:2*pi; % 设置变量范围
y = sin(x); % 第一个函数
z = cos(x); % 第二个函数
figure; % 创建一个图像画板
subplot(3, 2, 1); % 给图像画板分区为3行2列,选中第一个区域
plot(x, y); % 在这个区域画图
title('y = sin x'); % 这个区域的名字
subplot(3, 2, 6); % 给绘图花瓣分区为3行2列,选中第六个区域
plot(x, z); % 绘制z = cosx
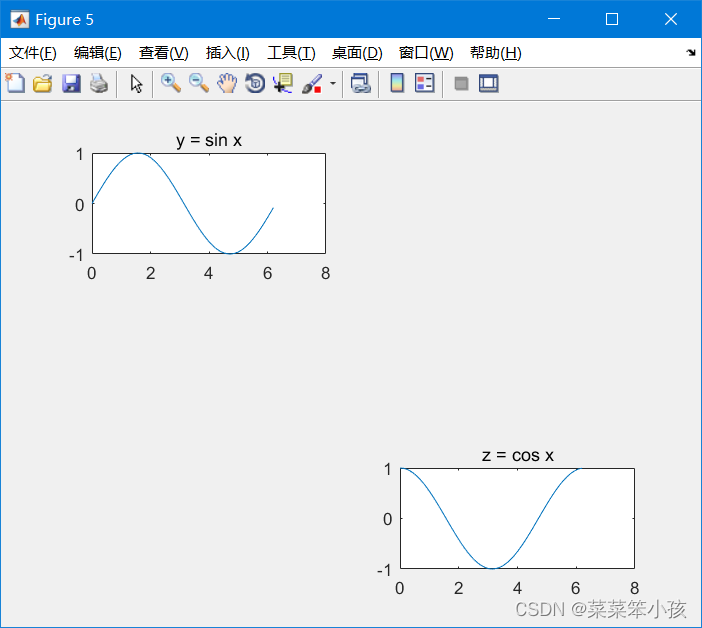
title('z = cos x'); % 命名最后出现的图像是这样的:

额外的思考:如果我想画两张图,且他们的分区方式不一样的?我们是否可以画不同图时划分区域形状不同,选中不重叠的部分画图呢?让我们试一试吧!
%% 子图绘制
x = 0:0.1:2*pi; % 设置变量范围
y = sin(x); % 第一个函数
z = cos(x); % 第二个函数
figure; % 创建一个图像画板
subplot(2, 1, 1); % 给图像画板分区为2行1列,选中第一个区域,其实就是第一行
plot(x, y); % 在这个区域画图
title('y = sin x'); % 这个区域的名字
subplot(2, 3, 6); % 给绘图花瓣分区为2行3列,选中第六个区域
plot(x, z); % 绘制z = cosx
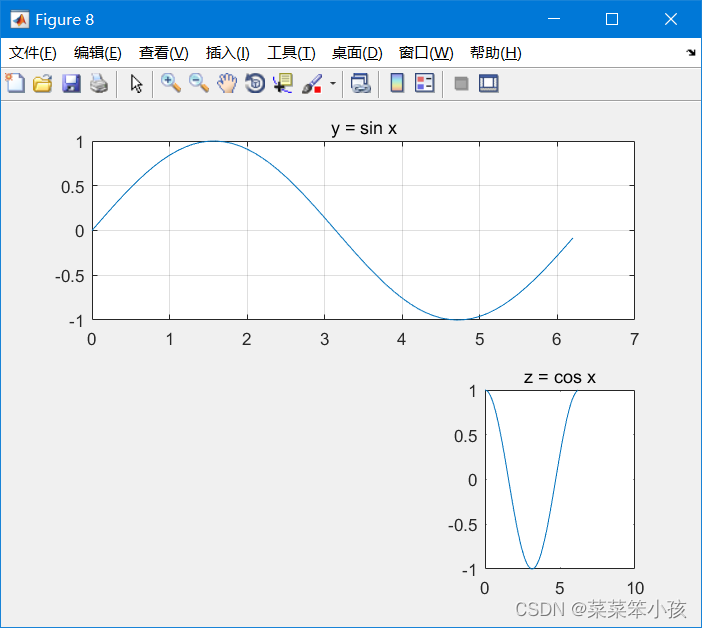
title('z = cos x'); % 命名下面是输出的结果,看来是符合我们的预期的:

所以,我们划分区域时,可以根据这个图像的需求,灵活划分,这个subplot只是逻辑上的划分区域,并不是真的划分了区域!!!!
一些小知识
grid 设置框线
grid on 开启框线,这个默认是关闭的( grid off )

代码如下:
%% 子图绘制
x = 0:0.1:2*pi; % 设置变量范围
y = sin(x); % 第一个函数
z = cos(x); % 第二个函数
figure; % 创建一个图像画板
subplot(2, 1, 1); % 给图像画板分区为3行2列,选中第一个区域
plot(x, y); % 在这个区域画图
title('y = sin x'); % 这个区域的名字
grid on; % 给这个区域设置框线
subplot(2, 3, 6); % 给绘图花瓣分区为2行3列,选中第六个区域
plot(x, z); % 绘制z = cosx
title('z = cos x'); % 命名
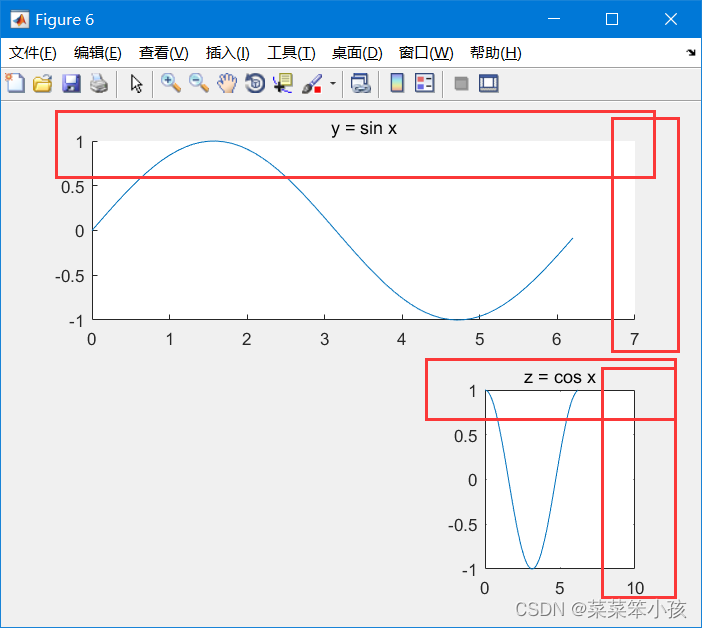
box 设置边框
box off 关闭图像的边框,这个默认是打开的(box on),其实我感觉没啥用,主要是为了临界处方便观察吧

代码就如下:
%% 子图绘制
x = 0:0.1:2*pi; % 设置变量范围
y = sin(x); % 第一个函数
z = cos(x); % 第二个函数
figure; % 创建一个图像画板
subplot(2, 1, 1); % 给图像画板分区为3行2列,选中第一个区域
plot(x, y); % 在这个区域画图
title('y = sin x'); % 这个区域的名字
box off; % 给这个区域设置边框关闭
subplot(2, 3, 6); % 给绘图花瓣分区为2行3列,选中第六个区域
plot(x, z); % 绘制z = cosx
title('z = cos x'); % 命名
polar() 绘图
有些图像只有极坐标形式,很难解出或者没有直角坐标形式,所以需要用到极坐标系,极坐标画图参数和Plot()几乎是一样的,看一个例子吧:

代码如下:
%% polar()
x = 0:0.1:2*pi; % 设置变量范围
y = cos(x).^2+sin(x).^2;
% 第一个函数,在matlab中,^ 表示乘方,不是异或。
% 但是matlab中都是矩阵,所以需要在运算符前加一个 . ,表示矩阵中所有元素都平方
% 我们都知道,z 就是圆的极坐标表示形式了。
figure; % 创建一个图像画板
subplot(2, 1, 1); % 给绘图花瓣分区为2行1列,选中第一个区域
polar(x, y); % 绘制y = cosx
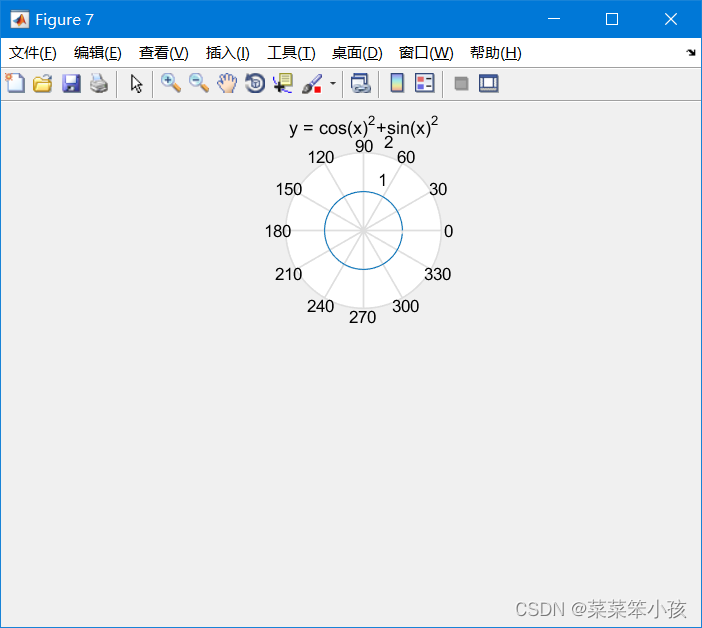
title('y = cos(x)^2+sin(x)^2'); % 命名
% 分区是为了告诉大家,polar()也能在分区中操作
今天小结
今天学习了下面的内容:
- plot()画图和plot()到底怎么工作的
- matlab中一些小工具如数据光标的使用
- 画极坐标
- 画子图
- 一些小函数