0. 前置工作
感谢:Jupyterlab + Ipywidgets,打造交互式分析平台
首先需要激活一下ipywidgets组件
# 安装ipywidgets
pip install ipywidgets
# jupyter notebook
jupyter nbextension enable --py widgetsnbextension
# 如果是jupyter lab,需要
jupyter labextension install @jupyter-widgets/jupyterlab-manager
1. 利用ipywidgets组件展示图片
1.1 ? 方法1(推荐)
%matplotlib inline
import matplotlib.pyplot as plt
from ipywidgets import interact
import cv2
import glob
# 将所有图像组成一个图像列表
imgNameList=glob.glob(f'{path}/*.jpg')
imgList=[]
for imgPath in imgNameList:
img = cv2.imread(imgPath)
imgList.append(img[:,:,(2,1,0)])
# 展示图像
def browse_images(images):
n = len(images)
def view_image(i):
plt.imshow(images[i])
plt.show()
interact(view_image, i=(0,n-1))
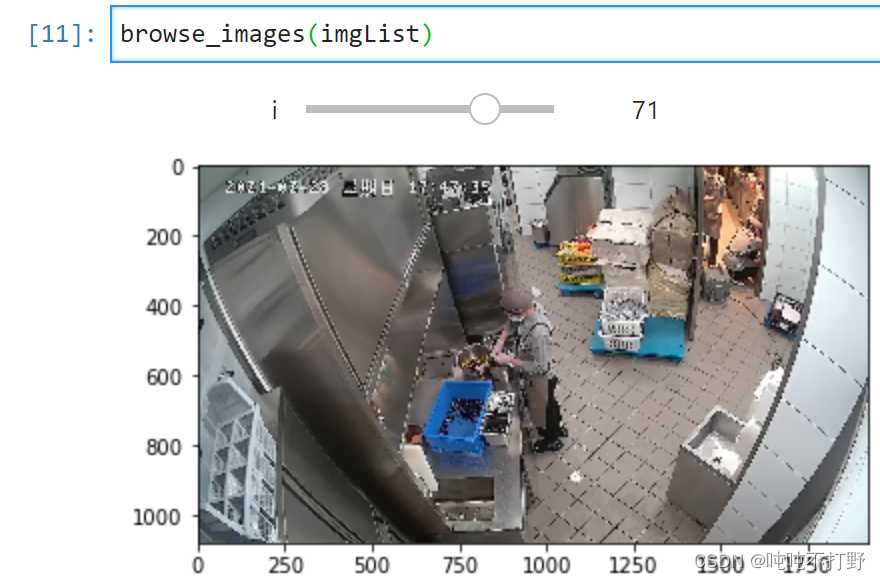
browse_images(imgList)
呈现出的效果如下:

可以拉动滑块,切换图像,非常方便!
参考
1.2 方法2
很简单,但是略微不太方便,参考自:Jupyterlab + Ipywidgets,打造交互式分析平台
from IPython.display import Image
import ipywidgets as widgets
from ipywidgets import interact, interact_manual
baseDir='img/353/'
@interact
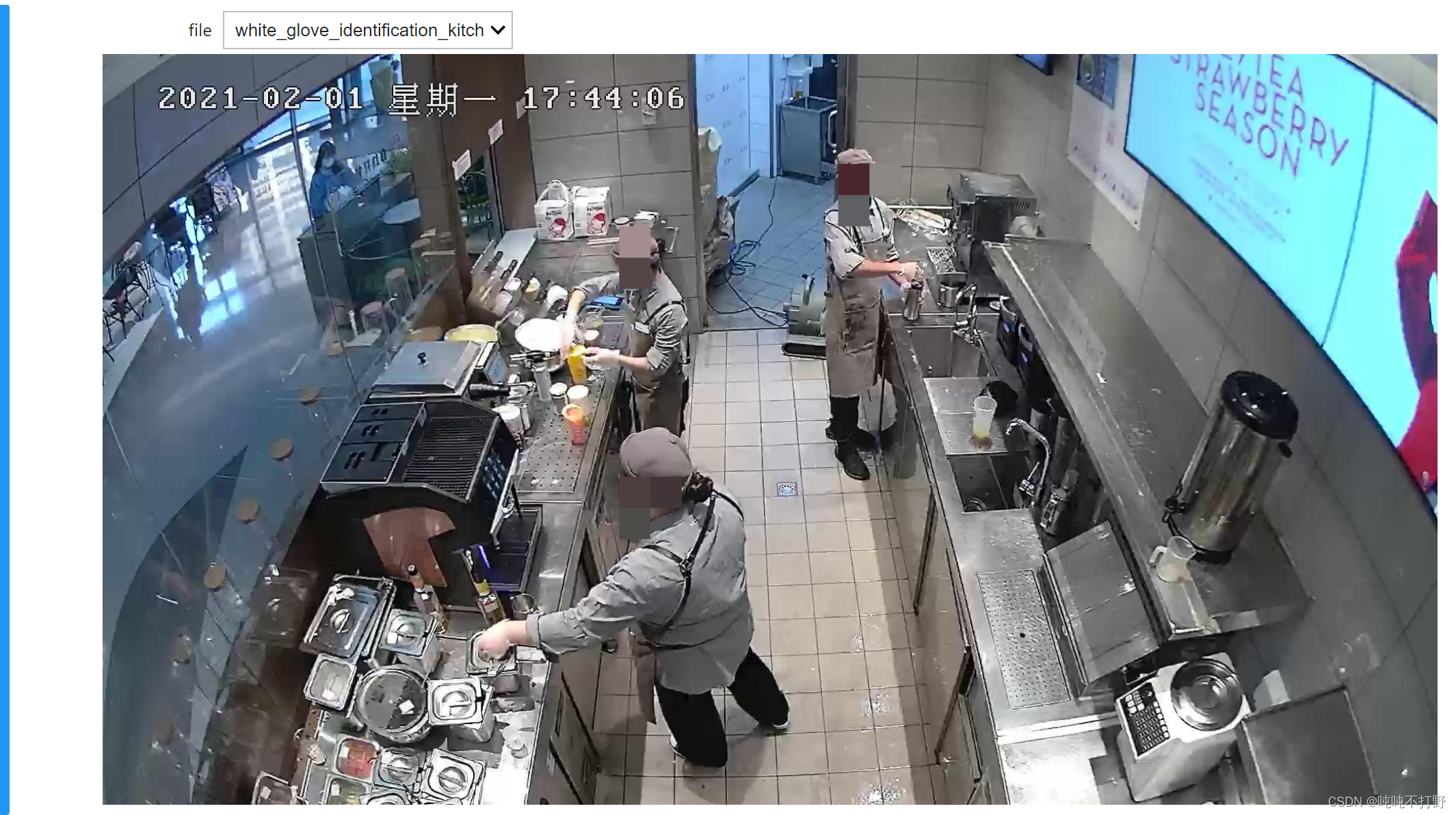
def show_images(file=os.listdir(baseDir)):
display(Image(baseDir+file))
展示效果:

有一个下拉选项框,可以让你从设置的文件夹中选择图像,逐个展示,不需要重复运行,也还算方便。