
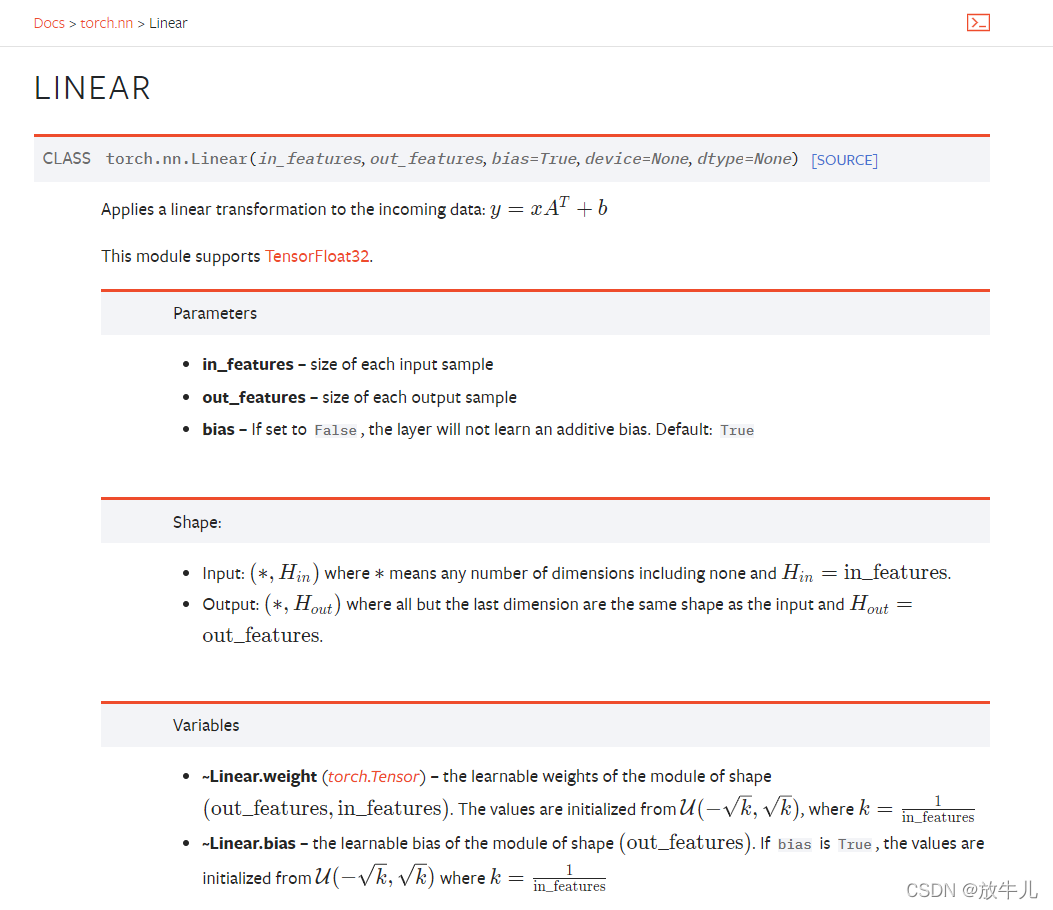
 ????????线性层参数 in_features 就是输入x,out_features 是线性层的输出是上图的g。x到g的关系式为:
????????线性层参数 in_features 就是输入x,out_features 是线性层的输出是上图的g。x到g的关系式为:,其中的
是权重,
是偏置(参数bias为True时,才存在)。阅读官方文档可知,weight和bias都是从分布中采样初始化,经过训练得最终结果。

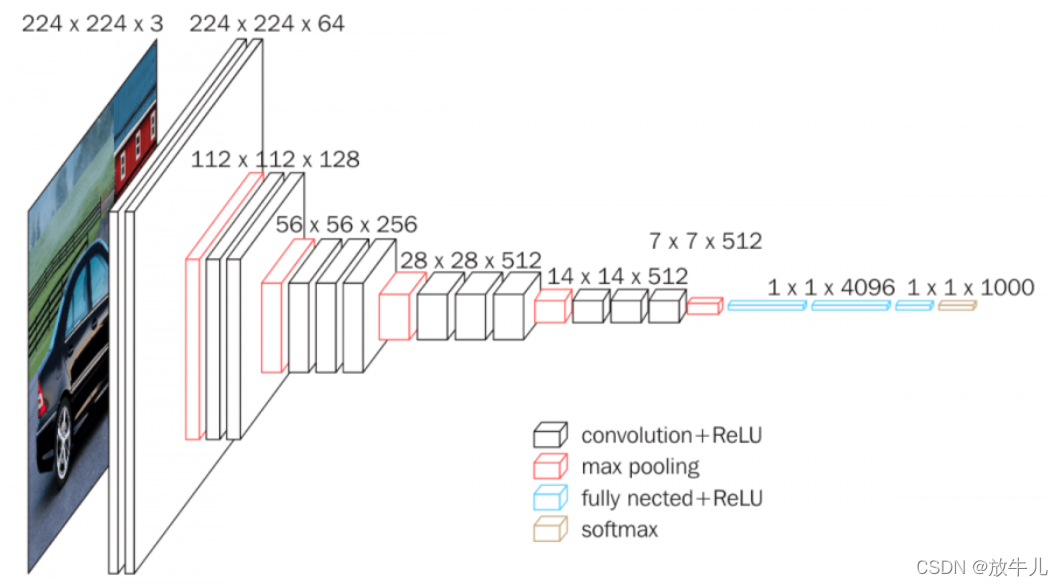
在vgg16模型中,?将224*224*3的图片转变为了1*1*4096的大小,经过训练,得到最终的1*1*1000的结果。?
我们也采取相同的方式:
import torch
import torchvision
from torch.utils.data import DataLoader
dataset = torchvision.datasets.CIFAR10("./dataset", False, torchvision.transforms.ToTensor())
dataloader = DataLoader(dataset, 64)
for data in dataloader:
imgs, targets = data
input = torch.reshape(imgs, [1, 1, 1, -1])?打印形状的大小:[1, 1, 1, 196608]。编写网络,有196608个输入和10个输出:
class Model(nn.Module):
def __init__(self):
super(Model, self).__init__()
self.linear = nn.Linear(196608, 10)
def forward(self, input):
return self.linear(input)?实例化后,将imgs传入实例化对象,即可线性处理。
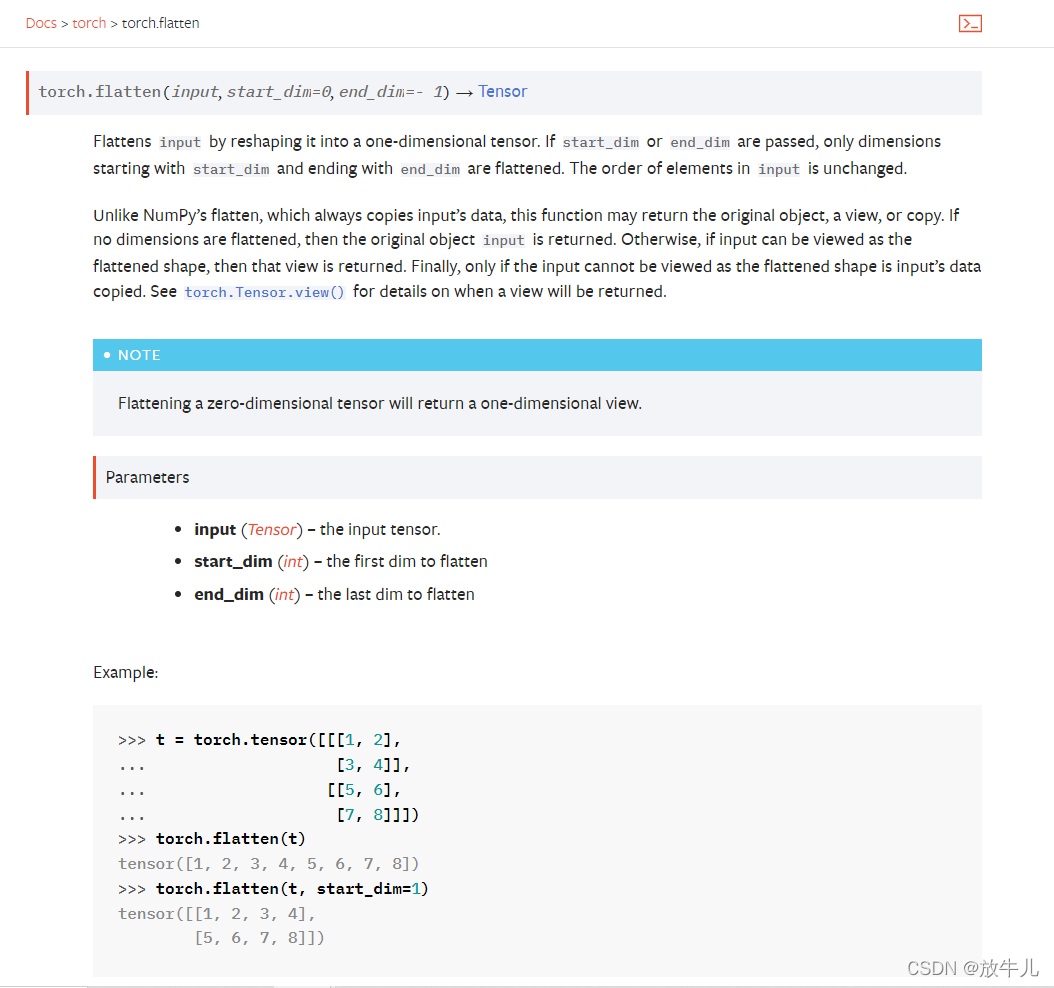
我们可以使用函数直接将imgs变为一行数据:

?