web前端技术课程作业
1 网站的设计选题
主题:我的家乡—浙江省绍兴市诸暨市
目标用户:全国各地的游客
意义:向他们介绍我美丽家乡的特色小镇、主导产业、旅游景区、美食、名人、著名高校等等,从经济、文化等方面全方位介绍,让全国各地的人们都了解我的家乡,并喜欢上这座城市。
2 网站的内容规划
(1)本网站设置6个栏目,分别是“特色小镇”、“主导产业”和“旅游景区”、“美食”、“名人”和“著名高校”,但主要介绍“主导产业”、“著名高校”和“美食”
a)“主导产业”:经济是衡量一个城市的指标,因此会选择介绍与经济相关联的产业。主导产业之下又分为6个子栏目(即6个主导产业),因此挑选其中一个产业–珍珠业,具体介绍该产业的概况,附加两张珍珠图片,点击图片可以查看详情。
b)“著名高校”:教育水平一般也是人们时长关注的话题,因此会选择介绍相关教育的高校。著名高校之下又分为5个子栏目(即5所中学),因此挑选其中一所中学–牌头中学(浙江省一级重点中学),具体介绍它的荣誉、校训校歌、绩效以及简介。附加一张图片,并且设置在图片上悬停时会自下而上介绍牌头中学地理位置、理念的效果。最后再增加一段视频(牌头中学版南山南),视频中的文字贴近中学的人事物,视频的图片为中学的景色,这视频能提高网页的丰富之感。
c)“美食”:俗话说,民以食为天。因此还会介绍相关美食。美食之下又分为3个子栏目(即特色菜肴、点心、特产),现选择5种特色点心展开介绍,图文并茂,图片加一些旋转,文字主要介绍相关点心的概况和做法。
(2)主色调选择蓝色,蓝色是比较沉静的一种色调,来自于天空和海洋的颜色,是令人心旷神怡的颜色,会让人感觉时间更为宽松,浏览网页时会以轻松愉快的心情去看。
(3)网站特点:内容组织上较为整齐;风格设置上较为宽松、不紧凑,避免视觉疲劳。
3 网站实现
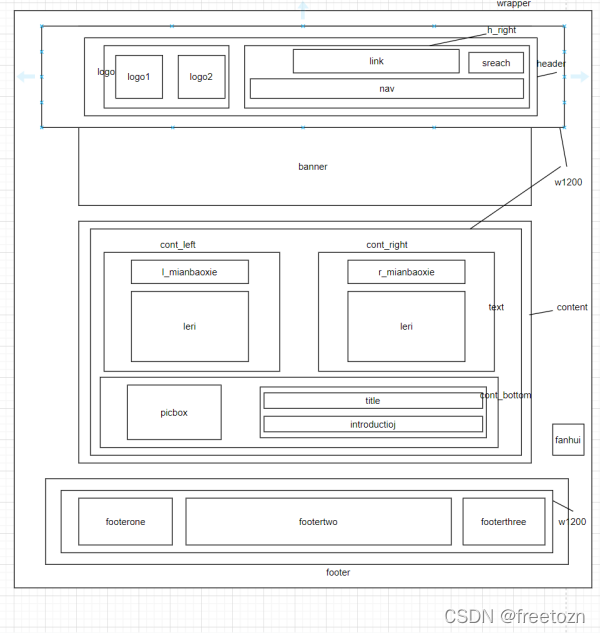
(1)本网站设置7个栏目组成,结构图如下:

(2)网站各栏目的实现
a)主页

头部header背景颜色为蓝色,设置0.85的透明度,且分为左右两部分。左边为logo。右边包含上下两行,link和nav两部分,link上包含一个显示当前时间的JavaScript脚本,两个超链接元素(手机、登录)、两个表单元素(文本框、提交按钮),并且在文本框设置默认值“欢迎来到诸暨大世界”;导航栏nav包含两个列表,其中一个列表作为下拉单。
banner部分插入背景图片,设置z-index保证它在头部的下面。
内容content部分首先为上下结构,其次为左右结构,上面部分分为cont_left和cont_right两部分,这两部分一个设置左浮动,另一个设置右浮动,而且结构类似,都包含面包屑导航和列表。下面部分左边通过设置transfrom-style可翻转图片,翻转后图片显示的文字主要为诸暨市的地理位置,右边部分为标题和段落。
尾部footer部分分为三部分,左边部分为logo部分,中间为网站相关信息,右边放置一个二维码。
返回fanhui部分一个小图标,设置固定定位fixed,滑到哪里一直在视线范围。
因设置w1200属性宽度width:1200,position:relative,每一张网页处于居中状态。
b)子栏目主要产业–珍珠业
 其中头部header、插入图片banner、尾部footer、返回fanhui与上述相同。
其中头部header、插入图片banner、尾部footer、返回fanhui与上述相同。
中间部分首先放置面包屑导航栏(mianbaoxie)部分,叙述当前位置。
其次为内容content部分,左边为子栏目下所包含的子页,放置在列表中。右边分为上下两部分,上面部分为文字text部分,下面部分为图片picture部分。其中两种图片设置弹性盒,间距均匀,而且设置过渡效果,利用transition属性渐变,当在图片上悬停时出现“点击查看详情”的超链接文字。
c)子栏目著名高校–牌头中学

其中头部header、插入图片banner、尾部footer、返回fanhui与上述相同。
中间部分首先放置面包屑导航栏(mianbaoxie)部分,叙述当前位置。
其次为内容content部分,左边为子栏目下所包含的子页,放置在列表中。右边分为上(top)中(center)下(bottom)部分,top部分包含多段文字,center部分利用iframe插入一段视频,bottom部分插入图片,且在图片上设置transition过渡样式,悬停在图片上时,文字说明自下而上出现。
d)子栏目美食–小吃

其中头部header、插入图片banner、尾部footer、返回fanhui与上述相同。
中间部分首先放置面包屑导航栏(mianbaoxie)部分,叙述当前位置。
其次为内容content部分,左边为子栏目下所包含的子页,放置在列表中。右边部分先分为两部分(before和stage),before部分放置标题和相关说明,stage部分放置弹性盒,为5个小块。每一个小块又包含两个内容,图片和文字说明,图片设置3D变换,悬停在图片上时,向右转45度。
(3)特色网页及其布局设计
选择某张网页:主页
主要思路:头部header背景颜色为蓝色,设置0.85的透明度,且分为左右两部分。左边为logo。右边包含上下两行,link和nav两部分,link上包含一个显示当前时间的JavaScript脚本,两个超链接元素(手机、登录)、两个表单元素(文本框、提交按钮),并且在文本框设置默认值“欢迎来到诸暨大世界”;导航栏nav包含两个列表,其中一个列表作为下拉单。banner部分插入背景图片,设置z-index保证它在头部的下面。内容content部分首先为上下结构,其次为左右结构,上面部分分为cont_left和cont_right两部分,这两部分一个设置左浮动,另一个设置右浮动,而且结构类似,都包含面包屑导航和列表。下面部分左边通过设置transfrom-style可翻转图片,翻转后图片显示的文字主要为诸暨市的地理位置,右边部分为标题和段落。尾部footer部分分为三部分,左边部分为logo部分,中间为网站相关信息,右边放置一个二维码。返回fanhui部分一个小图标,设置固定定位fixed,固定在网页的右下角。
a)该网页布局示意图:

b)每一块的CSS外观和定位的控制代码
提前设置好的样式为:
.fl{
float: left;#设置左浮动
}
.fr{
float: right;#设置右浮动
}
.clear{
clear: both;#清除两边的浮动
}
A、 .header块:
.header{
width: 100%;
height: 122px;
background: rgba(135,206,235,0.85);
position: absolute;
top: 0;
left: 0;
z-index: 9999999999;
}
.header块设置宽度为body的宽度和高度为122px,背景颜色为蓝色,透明度0.85,定位为绝对定位,设置top和left,使得位置在左上角
B、 .logo块:
.logo a{
display:inline-block;
height: 110px;
line-height: 110px;
padding:0 auto;
}
.logo a display使得inline行内元素a标签转换为inline-block可以设置高度,而且同时设置行高使得logo图垂直居中,上右内边距为0。
,且logo样式会设置左浮动
C、 .h_right块
.h_right{
padding: 24px 0 0 0;
}
.h_right设置内边距,使得块内的内容与.header之间的间隔为24px,
C、 .h_right块
.h_right{
padding: 24px 0 0 0;
}
.h_right设置内边距,使得块内的内容与.header之间的间隔为24px,
,设置右浮动
使得logo部分与h_right部分同时在一行
D、 .search块
.search{
border: 1px solid #769dc5;
border-radius: 60px;
position: relative;
}
.search设置圆角边框(像素为1px,实线,蓝色),边框为60度,定位位置为相对定位,
使得logo部分与h_right部分同时在一行
D、 .search块
.search{
border: 1px solid #769dc5;
border-radius: 60px;
position: relative;
}
.search设置圆角边框(像素为1px,实线,蓝色),边框为60度,定位位置为相对定位,
,设置右浮动
E、 .link块
.Link{
margin-right: 20px;
}
.link设置右外边距,使得该块与.search块之间的间隔为20px,
E、 .link块
.Link{
margin-right: 20px;
}
.link设置右外边距,使得该块与.search块之间的间隔为20px,
,设置右浮动
.search部分与link部分在同一行
F、 .nav块
.nav{
height: 62px;
line-height: 62px;
}
.nav设置高度和行高,使得导航栏垂直居中,
.search部分与link部分在同一行
F、 .nav块
.nav{
height: 62px;
line-height: 62px;
}
.nav设置高度和行高,使得导航栏垂直居中,