数据CSV文件存取
CSV文件介绍

数据写入CSV文件

用到的方法是savetxt,同时解释了其余的四个参数的意义。
读入CSV文件

用到的方法是loadtxt,同时还有一些参数含义
CSV文件的局限性

多维数据的存取
tofile函数学习

例子
有分隔符的例子

无分隔符例子

fromfile方法学习

例子
文本文件

二进制文件

使用该方法时需要知道存入文件时数组的维度和元素类型,让以上的两种方法配合使用。可以通过元数据文件来存储额外信息。
NumPy便捷文件提取方法

例子

NumPy随机库函数
random子库函数1

例子1


通过设定和使用同一个随机数组,可以在测试的时候,产生相同的随即数组
random子库函数2

例子2


random子库函数3

例子3

NumPy的统计函数
random的统计函数1


std是对a进行标准差,var是对a进行方差。
np,mean(a,axis = 1)
# 表示的是将数组中的第二个维度求平均值,比如说,第二个维度表示的是就是在这个中间的[0,1,2,3,4],[5,6,7,8,9],[10,11,12,13,14]这三个就是表示数组的第二个维度
np.mean(a,axis = 0)
# 这是在第一个维度进行运算,总共是有三个元素,而每个元素中间有五个元素,生成的一个数组是与第二维度数组的数量相等的元素,就是将每一个元素相加,然后求平均,例如:(0+5+15)/3=5,(1+6+11)/3=6,
#以此类推,最后生成的就是如图中所示的样式。注意这里的相加指的是在每一个二维中的第一个元素相加,每个维度的第二个元素进行相加
np.average(a,axis=0,weights=[10,5,1])
# 这是进行权重运算,例如上述的4.1875,是由(2*10+7*5+12+1)/(10+5+1)完成的
random的统计函数2


np.argmax(b)
# 表示的是最大值的下表索引,这是扁平化后的下标
np.unravel_index(np.argmax(b),b.shape)
# 重新塑造多维下标,b.shape表示的是给出数组相应的形状,方便修改成多维下标
np.ptp(b)
# 获得最大值和最小值之间的差
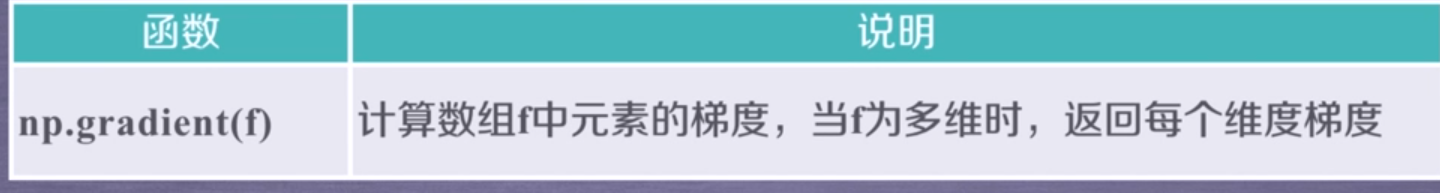
NumPy的梯度函数




二维计算梯度值

梯度反应了元素的变化率。对于声音图像运算来说,起很大的作用
图像的数组表示
图像的RGB色彩模式



图像的数组表示



图像的变换


其中如上图中的第83行代码,可以将图片变成一个数组,b则是得出这个图片上的补值,就是由255,减去当前RGB的值。
86行中通过fromarray将其转换成一个图片的形式


convert(‘L’),可以将一个彩色的图片转换成一个灰度图片



将灰度值进行一个区间压缩


“图像的手绘效果”实例分析
手绘效果的特征

代码示例

梯度重构

从像素的灰度值,来间接的改变图片的明暗程度,立体效果通过添加虚拟深度值。深度值乘上方向梯度值来添加深度对方向梯度的影响因素,除以100是对深度值进行归一化
光源效果


dx、dy、dz就是在X、Y、Z轴上的投影,就相当于在三个轴上的长度
梯度归一化

这里的uni_x、uni_y、uni_z、实际上就是图像平面的单位法向量,上面的dx、dy、dz是光线的影响因子,相乘后投影到灰度梯度范围上
图像生成

将像素的灰度值剪切掉部分超出0-255的灰度值,保证输出正确