OpenCV-Python实战(20)——OpenCV计算机视觉项目在Web端的部署
0. 前言
将 OpenCV 计算机视觉项目部署在 Web 端一个有趣的话题,部署在 Web 端的优势之一是不需要安装任何应用,只需要访问地址就可以访问应用,有很多 Python Web 框架可用于部署应用程序,这些框架可以使我们专注于应用程序的核心逻辑,而不必处理低级细节(例如,协议、套接字或进程和线程管理等)。在本文中,将使用 Flask 框架,以构建计算机视觉 Web 应用程序。
1. Python Web 框架简介
使用 Python Web 框架可以使我们专注于应用程序的核心逻辑,而不必处理低级细节)例如,协议、套接字或进程以及线程管理等),这些框架可以分为全栈和非全栈框架:
- Django 是一个免费的、开源的全栈框架,
Django使创建Web应用程序变得非常容易,并且比其他框架需要更少的时间,并专注于尽可能实现自动化。 - Flask 是非全栈框架,Flask 具有以下依赖项:
- Werkzeug WSGI 工具包:
WSGI实用程序库 - Jinja2:模板引擎
- Werkzeug WSGI 工具包:
Django 和 Flask 均可用于部署开发计算机视觉和深度学习应用程序,但 Flask 的学习曲线更平滑,且 Flask 专注于极简主义。例如,Flask 的 Hello World 应用程序只有几行代码。因此建议将 Flask 用于较小且不太复杂的应用程序,而 Django 通常用于较大且较复杂的应用程序。在本文中,将使用 Flask 来构建计算机视觉 Web 应用程序。
2. Flask 安装与使用
2.1 Flask 安装
为了使用 Flask 构建计算机视觉 Web 应用程序,首先进行安装:
$ pip install flask
2.2 Flask 框架 Hello World 使用示例
不可避免的,作为约定俗成的规矩,首先编写 Hello World 应用程序来了解 Flask 框架:
# hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello world!'
if __name__ == '__main__':
app.run()
导入所需的包后,首先创建 Flask 类的实例,作为 Web 服务器网关接口 (Web Server Gateway Interface, WSGI) 应用程序。route() 装饰器用于指示对应 URL 应该触发的函数,换句话说在 Flask 中,使用 route() 装饰器将函数绑定到指定 URL。
使用以下命令启动执行 Hello World 应用程序:
$ python hello.py
启动执行后,可以在控制台中看到以下消息,表明 Web 服务器已启动:
* Serving Flask app "hello" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
此时,在浏览器中访问 http://127.0.0.1:5000/,将对服务器发送 GET 请求,该请求将返回相应的消息:

2.2 扩展 Hello World 应用程序以在网络中其他计算机访问
上一示例中,只能从本机访问我们构建的服务器,而不能从网络中的其他计算机访问。为了使服务器公开可用,运行服务器应用程序时应添加参数 host=0.0.0.0:
# hello_ex.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello world!'
if __name__ == '__main__':
app.run(host='0.0.0.0')
这样,就可以从连接到该网络的其他设备执行请求,如下图所示,处于同一网络下的移动设备也可以访问我们的服务器了:

2.2 扩展 Hello World 应用程序以绑定其它 URL
可以使用 route() 装饰器将函数绑定到 URL,接下来,我们就扩展 Hello World 应用程序以绑定其它 URL:
# hello_ex_route.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello world!'
@app.route('/user')
def hello_user():
return 'Hello user!'
if __name__ == '__main__':
app.run(host='0.0.0.0')
在下图中,我们可以看到移动端请求同一网络下服务器 URL http://10.140.12.255:5000/user 并返回结果 Hello user! 信息:

我们已经介绍了使用 Flask 创建应用程序时的基本概念,接下来,我们就来探究如何使用 OpenCV 和 Flask 创建 Web 计算机视觉应用程序。
3. 使用 OpenCV 和 Flask 构建 Web 计算机视觉应用程序
接下来,我们将使用 OpenCV 和 Flask 创建 Web 计算机视觉应用程序。我们使用 OpenCV 和 Flask 的构建简单的计算机视觉中的 Hello world 应用程序。
3.1 Web 计算机视觉应用示例——图像卡通化
编写程序 opencv_flask_hello_world.py 介绍结合 OpenCV 执行基本的 Web 计算机视觉应用程序:
# opencv_flask_hello_world.py
import cv2
import numpy as np
from flask import Flask, request, make_response
import urllib.request
app = Flask(__name__)
@app.route('/cartoon', methods=['GET'])
def cartoon_processing():
# 读取图像
with urllib.request.urlopen(request.args.get('url')) as url:
image_array = np.asarray(bytearray(url.read()), dtype=np.uint8)
# 将图像转换为 OpenCV 格式
img_opencv = cv2.imdecode(image_array, -1)
# 图像卡通化
sketch_gray, sketch_color = cv2.pencilSketch(img_opencv, sigma_s=20, sigma_r=0.1, shade_factor=0.1)
stylizated_image = cv2.stylization(img_opencv, sigma_s=60, sigma_r=0.07)
# 压缩图像并将其存储在内存缓冲区中
retval, buffer = cv2.imencode('.jpg', stylizated_image)
# 构建页面响应
response = make_response(buffer.tobytes())
response.headers['Content-Type'] = 'image/jpeg'
return response
if __name__ == '__main__':
app.run(host='0.0.0.0')
接下来,我们通过分解以上步骤进行详细解释:
- 第一步是导入需要的包,上例中使用了
route()装饰器将cartoon_processing()函数绑定到/cartoon URL;此外,还需要url参数才能正确执行GET请求,为了获取这个参数,需要使用request.args.get()函数,最后还需要使用make_response()函数构造响应信息; - 然后需要读取传递到此
URL的图像,将其转换为数组:
with urllib.request.urlopen(request.args.get('url')) as url:
image_array = np.asarray(bytearray(url.read()), dtype=np.uint8)
- 接下来将图像转换为
OpenCV格式,并进行卡通化处理(关于图像卡通化更详细的介绍可以参考《OpenCV实现图像卡通化》):
# 将图像转换为 OpenCV 格式
img_opencv = cv2.imdecode(image_array, -1)
# 图像卡通化
sketch_gray, sketch_color = cv2.pencilSketch(img_opencv, sigma_s=20, sigma_r=0.1, shade_factor=0.1)
stylizated_image = cv2.stylization(img_opencv, sigma_s=60, sigma_r=0.07)
- 然后对图像进行压缩并存入内存缓冲区:
# 压缩图像并将其存储在内存缓冲区中
retval, buffer = cv2.imencode('.jpg', stylizated_image)
- 最后一步是构建并返回响应给客户端:
# 构建页面响应
response = make_response(buffer.tobytes())
response.headers['Content-Type'] = 'image/jpeg'
return response
接下来运行此脚本:
$ python opencv_flask_hello_world.py
服务器运行后,我们就可以从客户端执行 GET 请求,我们将获得处理后的图像,如下图所示:

如上图所示,我们调用了以下 GET 请求:
# 这里的 10.140.12.255 是我的局域网 ip,需要根据自己的 ip 修改
http://10.140.12.255:5000/cartoon?url=https://imgs.mmkk.me/wmnv/img/20190625070725-5d11c82dd1cfd.jpg
其中,参数 url 的值 https://imgs.mmkk.me/wmnv/img/20190625070725-5d11c82dd1cfd.jpg 是我们想要 Web 计算视觉应用程序处理的图像,因此可以通过修改 url 参数值来处理不同图像:

3.2 Web 计算机视觉应用示例——增强现实
接下来,我们结合增强现实相关知识,构建另一个计算机视觉应用示例:
import cv2
import numpy as np
from flask import Flask, request, make_response
import urllib.request
app = Flask(__name__)
@app.route('/ar', methods=['GET'])
def ar_processing():
# 加载级联检测器
face_cascade = cv2.CascadeClassifier("haarcascade_frontalface_default.xml")
eyepair_cascade = cv2.CascadeClassifier("haarcascade_mcs_eyepair_big.xml")
img_glasses = cv2.imread('glasses.png', -1)
img_glasses_mask = img_glasses[:, :, 3]
img_glasses = img_glasses[:, :, 0:3]
with urllib.request.urlopen(request.args.get('url')) as url:
image_array = np.asarray(bytearray(url.read()), dtype=np.uint8)
# 将图像转换为 OpenCV 格式
img_opencv = cv2.imdecode(image_array, -1)
# 将其转换为灰度图像
gray = cv2.cvtColor(img_opencv, cv2.COLOR_BGR2GRAY)
faces = face_cascade.detectMultiScale(gray, 1.3, 5)
for (x, y, w, h) in faces:
roi_gray = gray[y:y + h, x:x + w]
roi_color = img_opencv[y:y + h, x:x + w]
# 在检测到的人脸中检测眼睛
eyepairs = eyepair_cascade.detectMultiScale(roi_gray)
for (ex, ey, ew, eh) in eyepairs:
# 计算“眼睛”挂件放置的坐标
x1 = int(ex - ew / 10)
x2 = int((ex + ew) + ew / 10)
y1 = int(ey)
y2 = int(ey + eh + eh / 2)
if x1 < 0 or x2 < 0 or x2 > w or y2 > h:
continue
# 计算“眼睛”挂件放置区域大小
img_glasses_res_width = int(x2 - x1)
img_glasses_res_height = int(y2 - y1)
mask = cv2.resize(img_glasses_mask, (img_glasses_res_width, img_glasses_res_height))
mask_inv = cv2.bitwise_not(mask)
img = cv2.resize(img_glasses, (img_glasses_res_width, img_glasses_res_height))
roi = roi_color[y1:y2, x1:x2]
roi_bakground = cv2.bitwise_and(roi, roi, mask=mask_inv)
roi_foreground = cv2.bitwise_and(img, img, mask=mask)
res = cv2.add(roi_bakground, roi_foreground)
roi_color[y1:y2, x1:x2] = res
break
# 压缩图像并将其存储在内存缓冲区中
retval, buffer = cv2.imencode('.jpg', img_opencv)
# 构建响应信息
response = make_response(buffer.tobytes())
response.headers['Content-Type'] = 'image/jpeg'
return response
if __name__ == '__main__':
app.run(host='0.0.0.0')
接下来运行此脚本:
$ python opencv_flask_hello_world_2.py
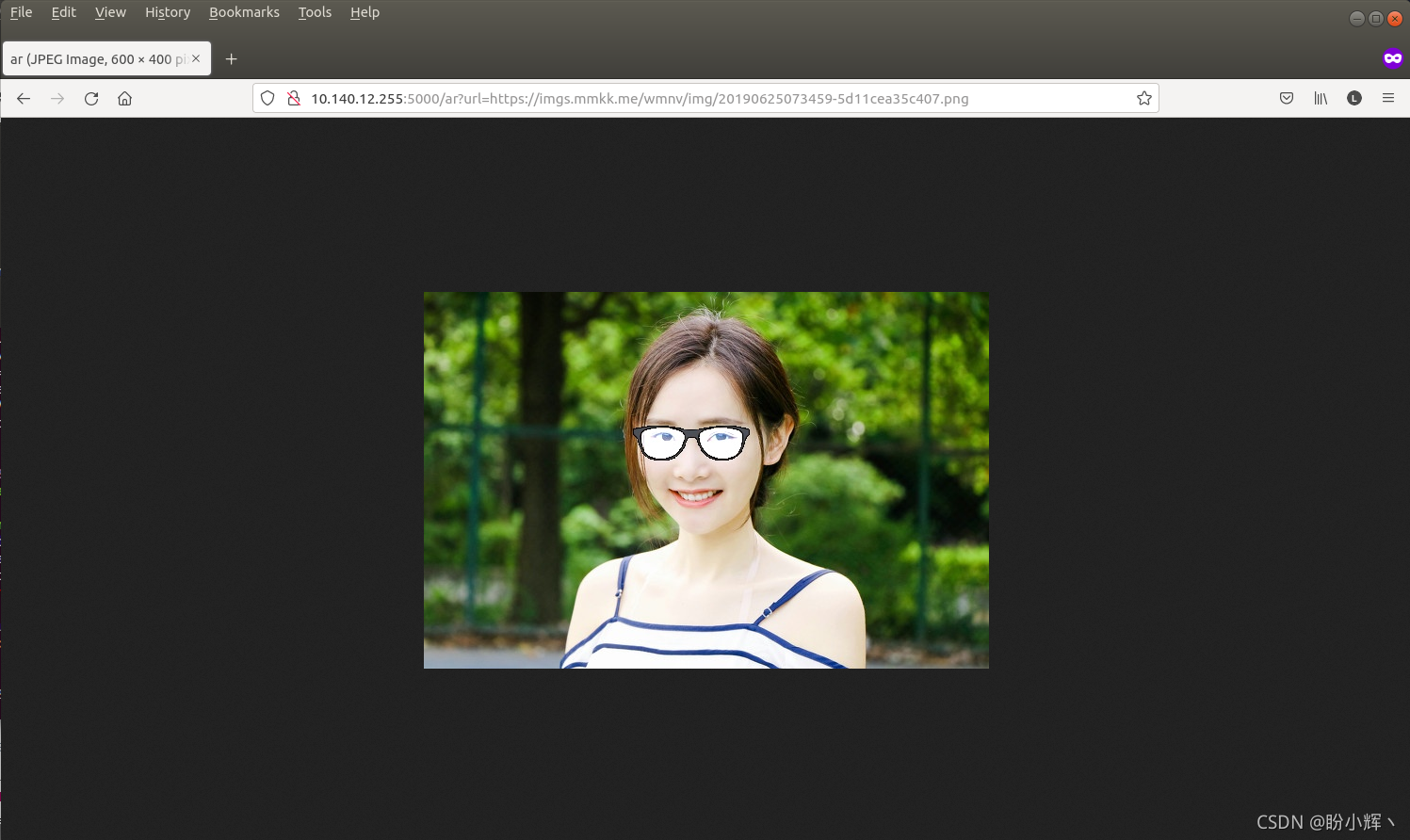
服务器运行后,我们就可以从客户端执行 GET 请求,我们将获得处理后的图像,如下图所示:

如上图所示,我们调用了以下 GET 请求:
# 这里的 10.140.12.255 是我的局域网 ip,需要根据自己的 ip 修改
http://10.140.12.255:5000/ar?url=https://imgs.mmkk.me/wmnv/img/20190625073459-5d11cea35c407.png
我们也可以通过简单修改上述脚本,应用此前学习的其他图像处理技术,构建更多有趣实用的 OpenCV 网络计算视觉应用程序。
小结
本文中,我们了解了如何使用 Python Web 框架创建 Web 应用程序,更具体地说,我们使用 OpenCV 和 Flask 开发了多个 Web 计算机视觉应用程序,我们还看到了如何执行来自浏览器的请求,以及使用 OpenCV 和 Flask 创建 Web API。
系列链接
OpenCV-Python实战(1)——OpenCV简介与图像处理基础
OpenCV-Python实战(2)——图像与视频文件的处理
OpenCV-Python实战(3)——OpenCV中绘制图形与文本
OpenCV-Python实战(4)——OpenCV常见图像处理技术
OpenCV-Python实战(5)——OpenCV图像运算
OpenCV-Python实战(6)——OpenCV中的色彩空间和色彩映射
OpenCV-Python实战(7)——直方图详解
OpenCV-Python实战(8)——直方图均衡化
OpenCV-Python实战(9)——OpenCV用于图像分割的阈值技术
OpenCV-Python实战(10)——OpenCV轮廓检测
OpenCV-Python实战(11)——OpenCV轮廓检测相关应用
OpenCV-Python实战(12)——一文详解AR增强现实
OpenCV-Python实战(13)——OpenCV与机器学习的碰撞
OpenCV-Python实战(14)——人脸检测详解
OpenCV-Python实战(15)——面部特征点检测详解
OpenCV-Python实战(16)——人脸追踪详解
OpenCV-Python实战(17)——人脸识别详解
OpenCV-Python实战(18)——深度学习简介与入门示例
OpenCV-Python实战(19)——OpenCV与深度学习的碰撞