安装相关的模块
首先第一步的话我们需要安装相关的模块,通过?pip?命令来安装
pip?install?gif
gif matplotlib plotly altair
pip?install??"gif[altair]"
pip?install??"gif[matplotlib]"
pip?install?
"gif[plotly]"
gif?和?matplotlib?的结合
我们先来看?gif?和?matplotlib?模块的结合,我们先来看一个简单的例子,代码如下
import?random
from?matplotlib?import?pyplot?as?plt
import?gif
x?=?[random.randint(0,?100)??for?_??in?range(100)]
y?=?[random.randint(0,?100)??for?_??in?range(100)]
gif.options.matplotlib[?"dpi"?]?=?300
@gif.frame
def?plot(i):
xi?=?x[i*10:(i+1)*10]
yi?=?y[i*10:(i+1)*10]
plt.scatter(xi,?yi)
plt.xlim((0,?100))
plt.ylim((0,?100))
frames?=?[]
for?i??in?range(10):
frame?=?plot(i)
frames.append(frame)
gif.save(frames,??'example.gif'?,?duration=3.5,?unit=?"s"
,?between=
"startend"
)
output

gif for gif
gif?和?plotly?的结合
matplotlib gif plotly
import?random
import?plotly.graph_objects?as?go
import?pandas?as?pd
import?gif
df?=?pd.DataFrame({
't'?:?list(range(10))?*?10,
'x'?:?[random.randint(0,?100)??for?_??in?range(100)],
'y'?:?[random.randint(0,?100)??for?_??in?range(100)]
})
@gif.frame
def?plot(i):
d?=?df[df[?'t'?]?==?i]
fig?=?go.Figure()
fig.add_trace(go.Scatter(
x=d[?"x"?],
y=d[?"y"?],
mode=?"markers"
))
fig.update_layout(width=500,?height=300)
return?fig
frames?=?[]
for?i??in?range(10):
frame?=?plot(i)
frames.append(frame)
gif.save(frames,?
'example_plotly.gif'
,?duration=100)
output

整体的代码逻辑和上面的相似,这里也就不做具体的说明了
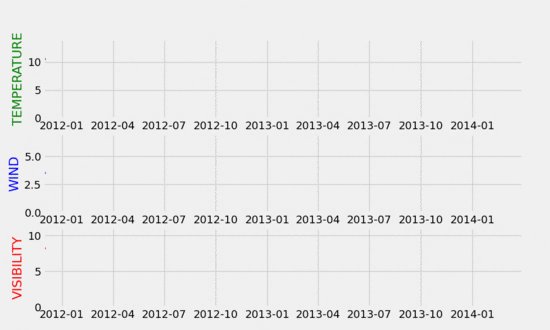
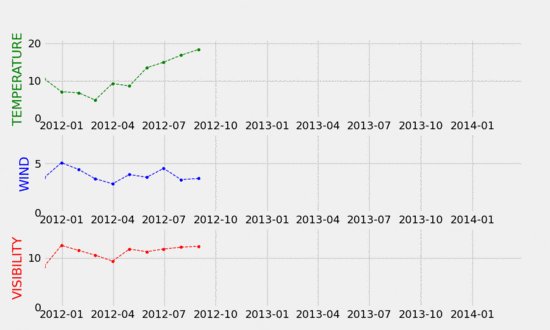
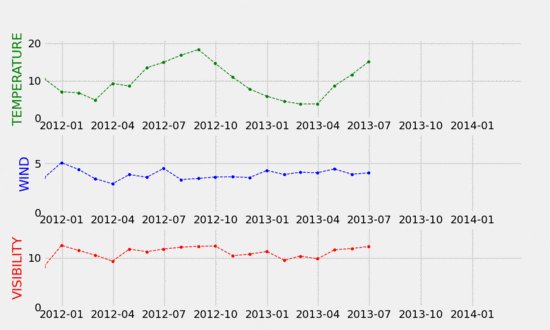
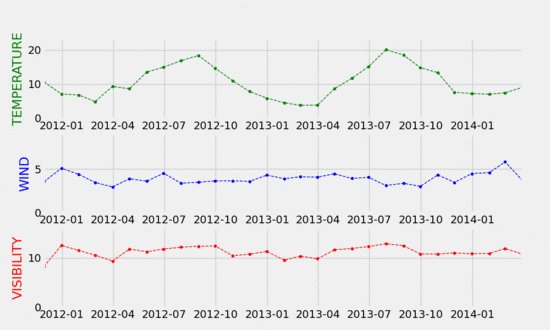
matplotlib?多子图动态可视化
上面绘制出来的图表都是在单张图表当中进行的,那当然了我们还可以在多张子图中进行动态可视化的展示,代码如下
#?读取数据
df?=?pd.read_csv(?'weather_hourly_darksky.csv'?)
df?=?df.rename(columns={?"time"?:??"date"?})
@gif.frame
def?plot(df,?date):
df?=?df.loc[df.index[0]:pd.Timestamp(date)]
fig,?(ax1,?ax2,?ax3)?=?plt.subplots(3,?figsize=(10,?6),?dpi=100)
ax1.plot(df.temperature,?marker=?'o'?,?linestyle=?'--'?,?linewidth=1,?markersize=3,?color=?'g'?)
maxi?=?round(df.temperature.max()?+?3)
ax1.set_xlim([START,?END])
ax1.set_ylim([0,?maxi])
ax1.set_ylabel(?'TEMPERATURE'?,?color=?'green'?)
ax2.plot(df.windSpeed,?marker=?'o'?,?linestyle=?'--'?,?linewidth=1,?markersize=3,?color=?'b'?)
maxi?=?round(df.windSpeed.max()?+?3)
ax2.set_xlim([START,?END])
ax2.set_ylim([0,?maxi])
ax2.set_ylabel(?'WIND'?,?color=?'blue'?)
ax3.plot(df.visibility,?marker=?'o'?,?linestyle=?'--'?,?linewidth=1,?markersize=3,?color=?'r'?)
maxi?=?round(df.visibility.max()?+?3)
ax3.set_xlim([START,?END])
ax3.set_ylim([0,?maxi])
ax3.set_ylabel(?'VISIBILITY'?,?color=?'red'?)
frames?=?[]
for?date??in?pd.date_range(start=df.index[0],?end=df.index[-1],?freq=?'1M'?):
frame?=?plot(df,?date)
frames.append(frame)
gif.save(frames,??"文件名称.gif"
,?duration=0.5,?unit=
's'
)
output

动态气泡图
最后我们用?plotly?模块来绘制一个动态的气泡图,代码如下
import?gif
import?plotly.graph_objects?as?go
import?numpy?as?np
np.random.seed(1)
N?=?100
x?=?np.random.rand(N)
y?=?np.random.rand(N)
colors?=?np.random.rand(N)
sz?=?np.random.rand(N)?*?30
layout?=?go.Layout(
xaxis={?'range'?:?[-2,?2]},
yaxis={?'range'?:?[-2,?2]},
margin=dict(l=10,?r=10,?t=10,?b=10)
)
@gif.frame
def?plot(i):
fig?=?go.Figure(layout=layout)
fig.add_trace(go.Scatter(
x=x[:i],
y=y[:i],
mode=?"markers"?,
marker=go.scatter.Marker(
size=sz[:i],
color=colors[:i],
opacity=0.6,
colorscale=?"Viridis"
)
))
fig.update_layout(width=500,?height=300)
return?fig
frames?=?[]
for?i??in?range(100):
frame?=?plot(i)
frames.append(frame)
gif.save(frames,?
"bubble.gif"
)
output