论文标题:PVGNet: A Bottom-Up One-Stage 3D Object Detector with Integrated Multi-Level Features
2021 cvpr
作者主要是从voxel会导致在同一voxel内存在不同类别的点,而这样生成的voxel内含的feature是不能完全代表这个voxel内的物体的。作者从这个角度出发,结果在点的层面进行目标检测。
首先是voxel和点的特征编码:
对于voxel的编码,作者主要是利用voxelnet中的vfe环节,随机选取sample点,随后进行vfe操作,将这个模块进行堆叠输出得到voxel features。
而对于每个点 作者主要是对于每个voxel内的点与voxel的feature进行拼接,随后输入到mlp,输出每个店的feature,具体如下图所示:

随后 对于编码好的voxel 输入到backbone中,进行下采样 得到不同感受野大小的voxel(2X,4X,8X)
这样我们便得到了不同的feature voxel
而我们将z维度进行压缩,得到bev 进行unet的2d卷积 得到不同尺度的bev feature map 。

随后 把3部分的feature进行point level的拼接:


最后对于点云 进行点云的语义分割及bbox回归。
对于分割出来的前景点 我们进行bbox预测 与其预测点的中心 作者预测了点相对于bbox中心的距离:

此外还有一个分支来进行iou的预测(因为此前有研究表明比分类分数要好一些)
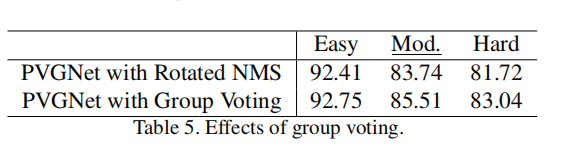
作者对于前面所有前景点预测出来的proposals还有一个group voting 的操作 简而言之就是作者认为以往的nms只选取了iou分数最高的bbox 是有点浪费的 所以 作者决定对于前面的前景点 首先进行一个vote操作 得到k个vote中心后 进行聚类 聚类的所有前景点的输出的bbox 对他们的所有参数取一个平均 得到我们的预测框。
这里后面对于输出的k个bbox还是要进行一个后处理消除重叠框吧 不过文中没有提及了 还是得看源代码才可以看得懂。
作者还设计了一个新的loss :Instance-aware Focal Loss
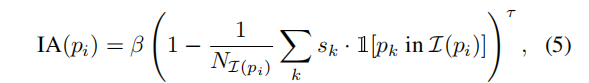
作者认为 既然我是在point的基础上进行框预测的 那其实每一个前景point就是一个instance 随后作者在这个基础上进行loss 设计 主要思想是认为近的instance 和没有被遮挡的instance 含的前景点就比较密集。作者把他们称为了“easy” instances。这些容易的instance含的前景点众多 会导致对于loss的贡献很大,所以,作者设计了一个新的factor:

这个factor表示当前instance的一个easy程度 如果point所在的instance前景点众多 且预测的很好 那么这个值就会很小 反之亦然。
拿他与focalloss相乘 即可以对于前景点众多的easy point 进行一个加权的处理,方便loss 处理困难样本。

整个网络的loss 分为三个部分 首先是分割loss:

回归loss:

iou loss:


结果很漂亮:


不同类型的feature的ap提升效果


可以看到所加的module还是对于结果很大帮助的。
我的思考:
本文可以看做是一个加强版的pointrcnn
首先 相对于pointrcnn 它选择了不同level的feature 从ablation也可以看出来 voxel level的feature确实能很好地挖掘点云信息。其次 作者提出了的新loss 和nms方法 确实对于ap有很大提升 我觉得这只要是依靠多point 多instance的原因 输出的结果不再是单单由一个point决定 而是多个 instance aware的point决定的。
