在图像处理领域中,图像变换是最基本的算法,本文主要详细分享一下图像平移算法的原理和代码实现,废话不多说,直接上干货。
1、图像平移的原理
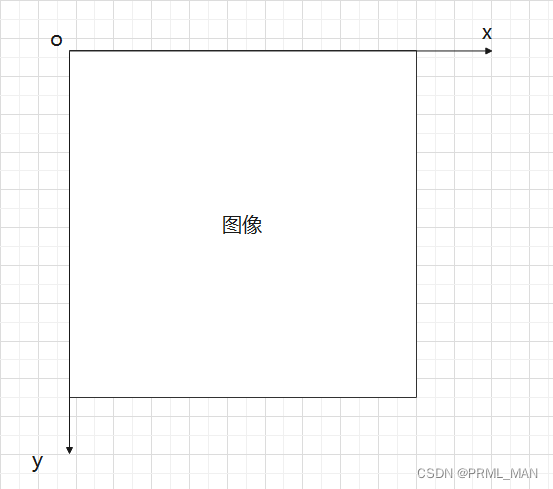
在计算机图像中,主要是用的是 像素直角坐标系 我们把图像的左上角定为原点O,向右为x轴,向下为y轴,见下图:

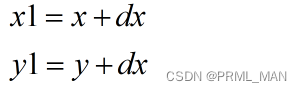
图像平移,就是把图像中像素的坐标(x,y)进行处理,设x,y方向的平移量分别为dx,dy,平移后的坐标为(x1,y1),则计算公式为:

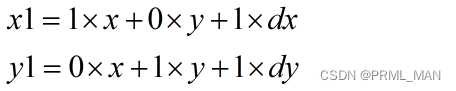
首先,我们将上面的公式进行填补转换

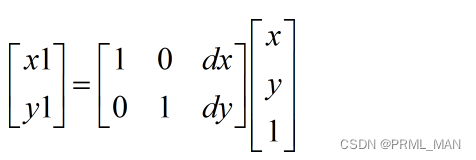
我们通过矩阵运算来表示上面的两个等式,

理论讲解结束。
2 代码实现
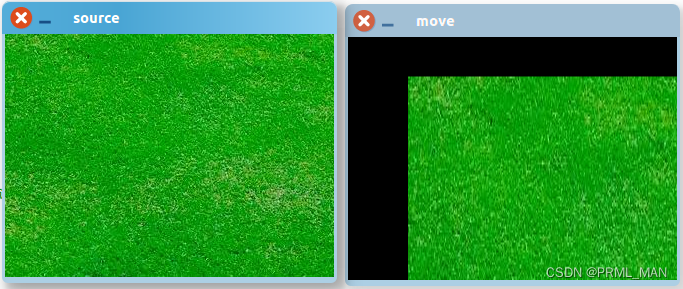
基于opencv 库函数warpAffine的代码实现
#include <iostream>
#include <opencv2/opencv.hpp>
using namespace std;
using namespace cv;
int main(int argc, char *argv[])
{
Mat img = imread("/home/Desktop/img.JPG");\
Mat dstImg;
Mat transMatrix =(Mat_<double>(2,3)<<1,0,60,0,2,40);
warpAffine(img, dstImg, transMatrix, cv::Size(img.cols, img.rows));
cvNamedWindow("source");
imshow("source",img);
cvNamedWindow("move");
imshow("move", dstImg);
waitKey(0);
return 0;
}