首先进入roboflow:https://roboflow.com/
登录 / 注册一个账号:

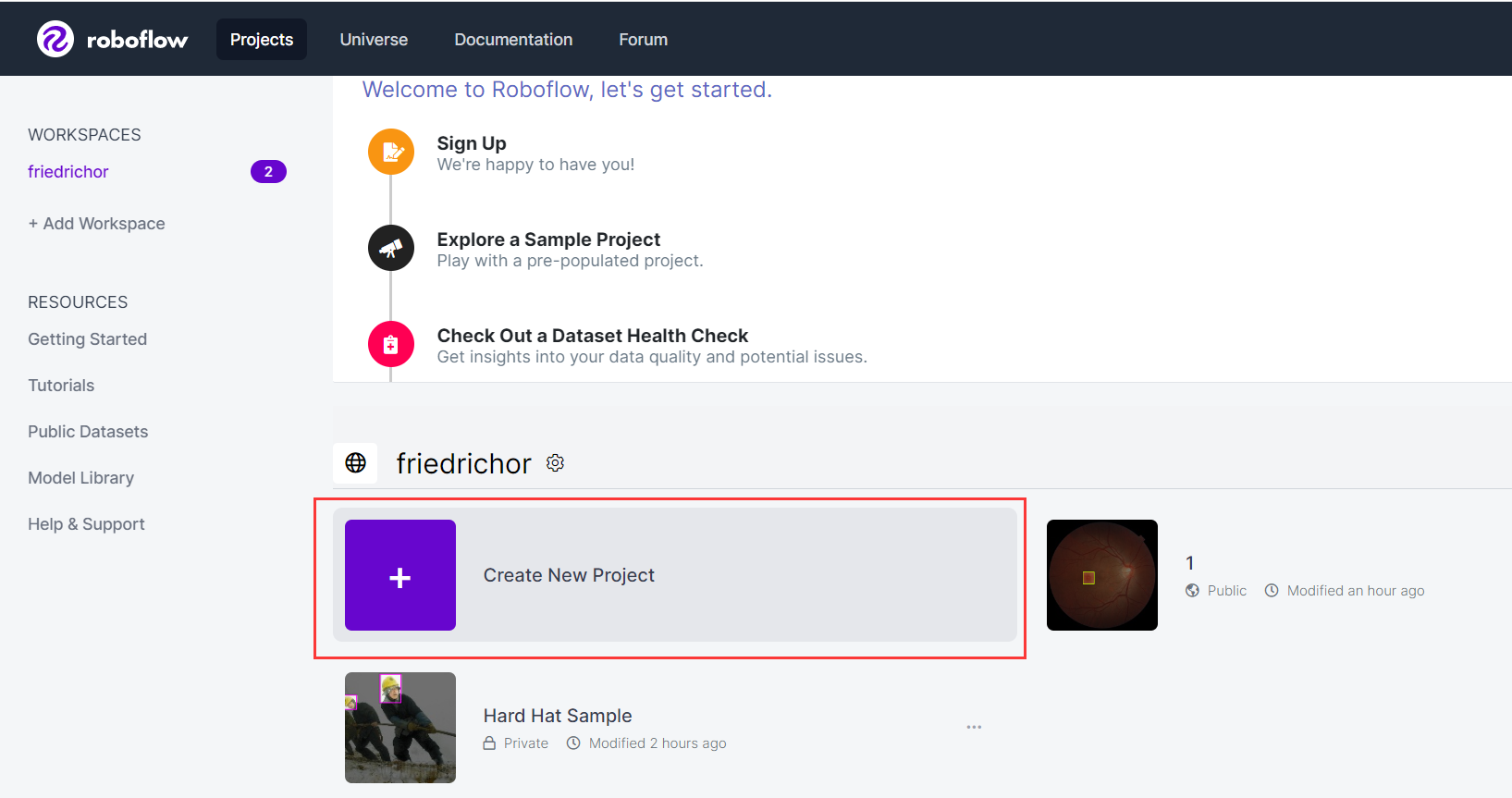
点击 Create New Project

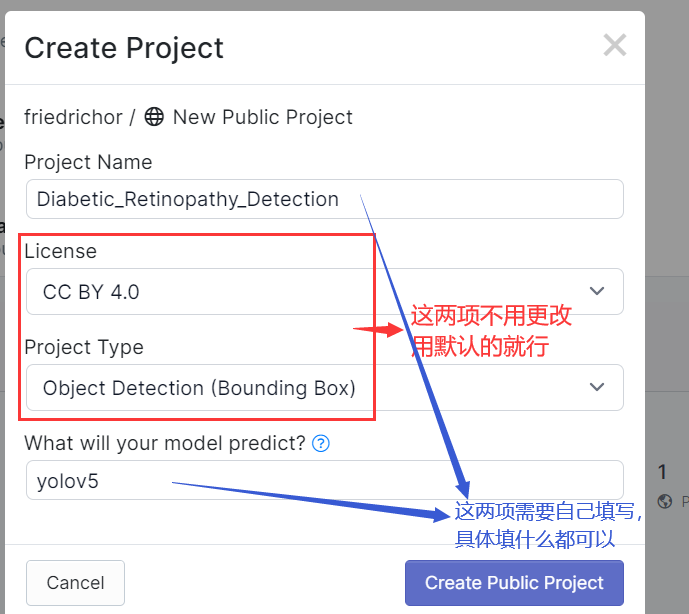
填写信息:Project Name 和 What will your model predict?需要自己填写,自己想填什么都可以,不影响的,License和Project Type有默认选好的,这里我就是要处理Bounding Box的数据集,所以直接用默认的了,如果做其他任务的话就根据自己的需要更改。

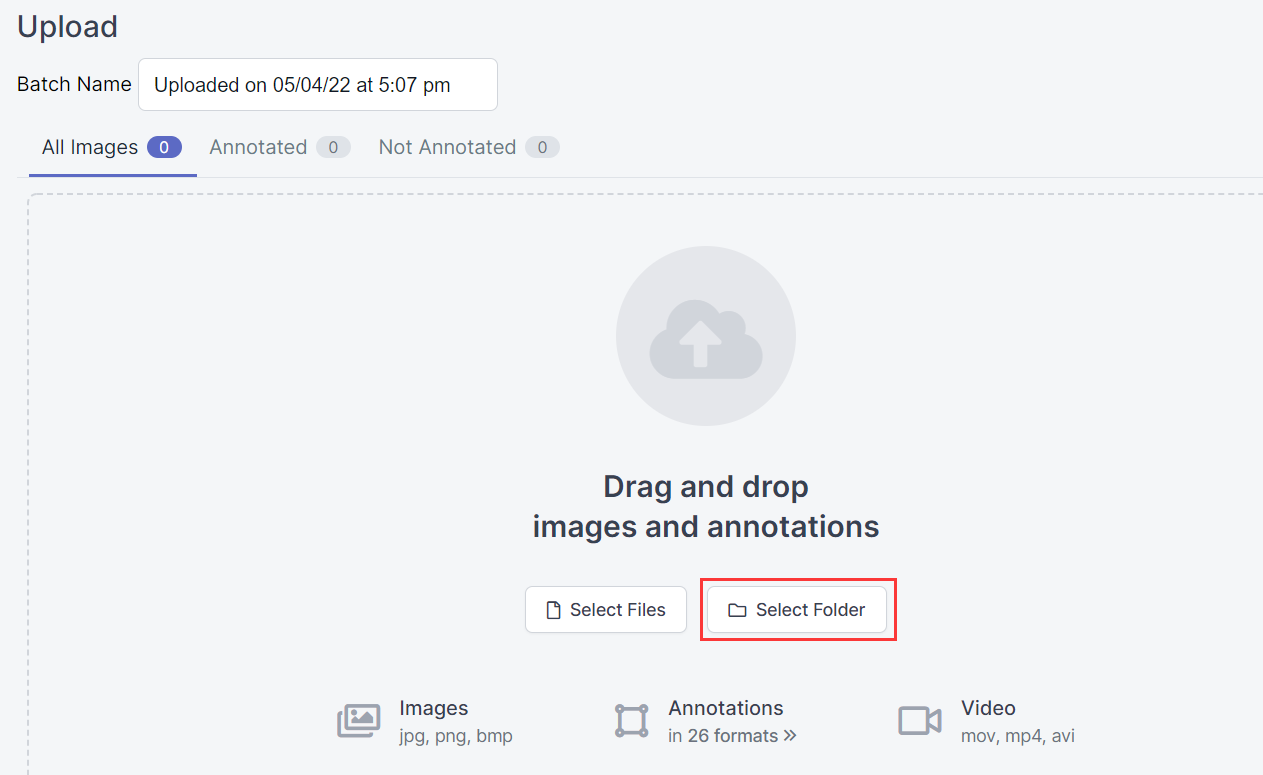
然后点击 Select Folder

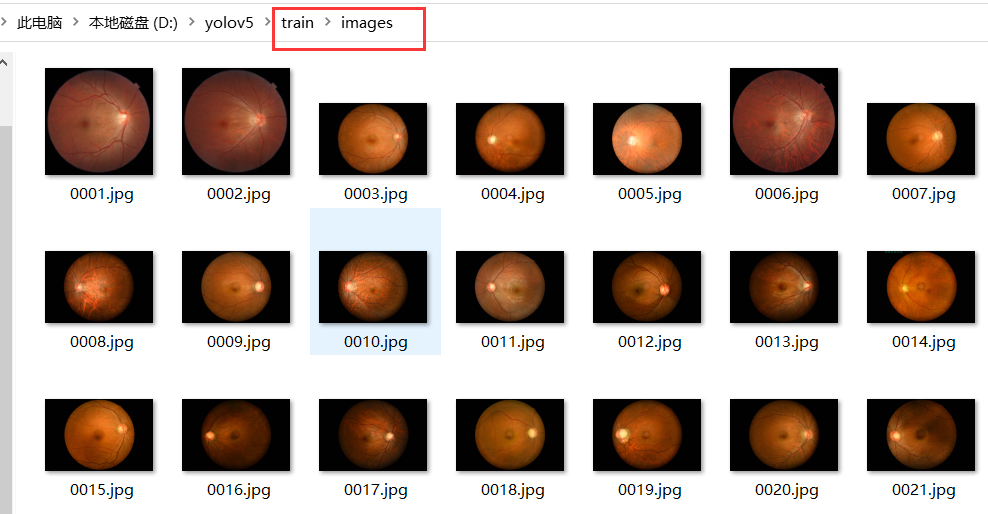
选择数据集所在的文件夹,这个文件夹就是下图中的 train 这个文件夹,里面包含两个子文件夹,我命名为 images 和 annotation(什么命名都可以,不影响上传),其中 images 里面是图片,annotation 里面是边界框(Bounding Box)的数据,是 .xml 格式的。这一步就是我把这个 train 文件夹上传上去了



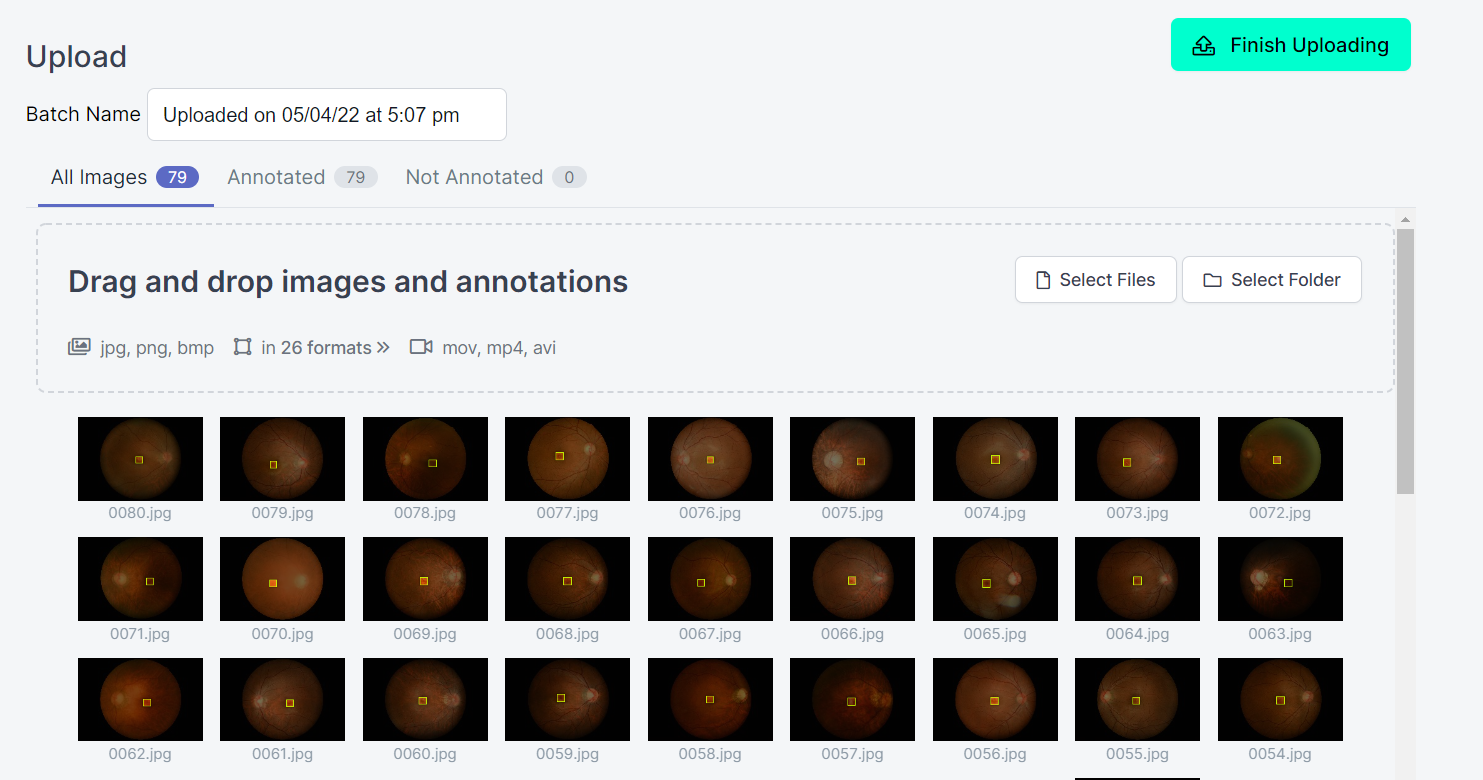
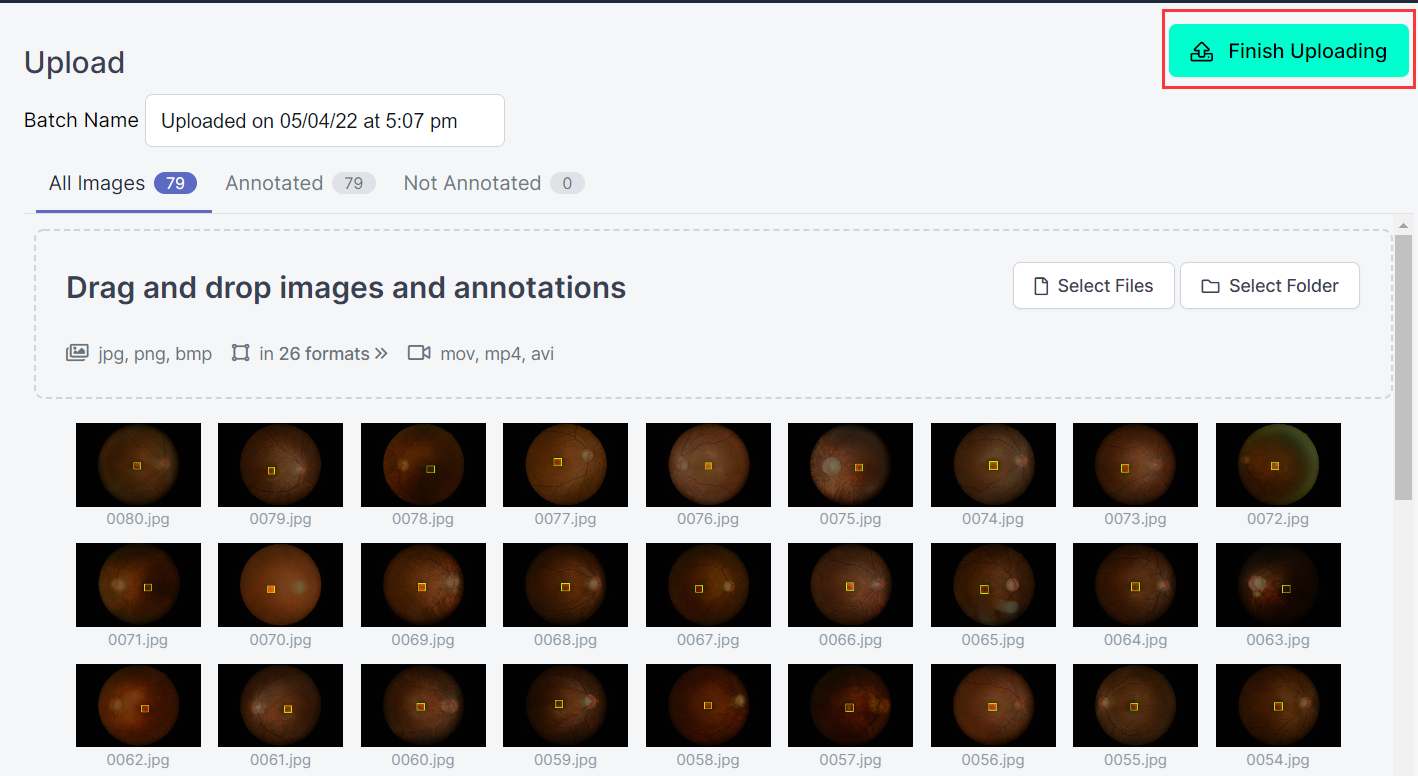
上传后等待片刻就是下图这样的了

然后点击右上角的Finish Uploading

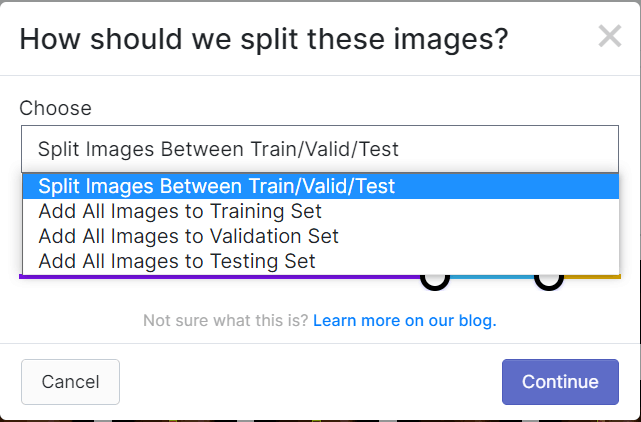
根据需要选择这些数据都是什么?

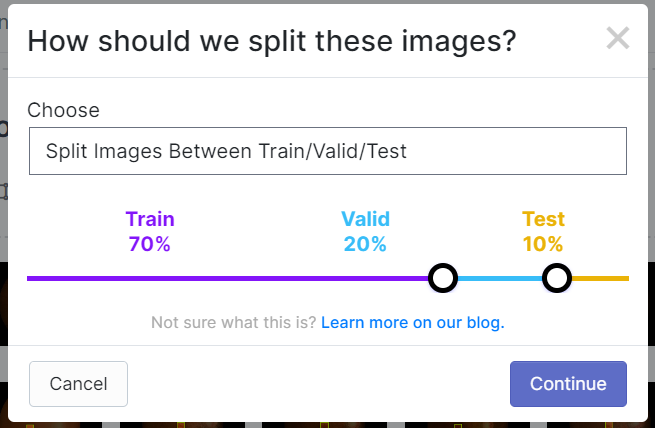
这里我选择了 Split Images Between Train/Vaild/Test,就是自动划分训练集、验证集和测试集,如下图所示,可以自定义训练集、验证集和测试集的比例。

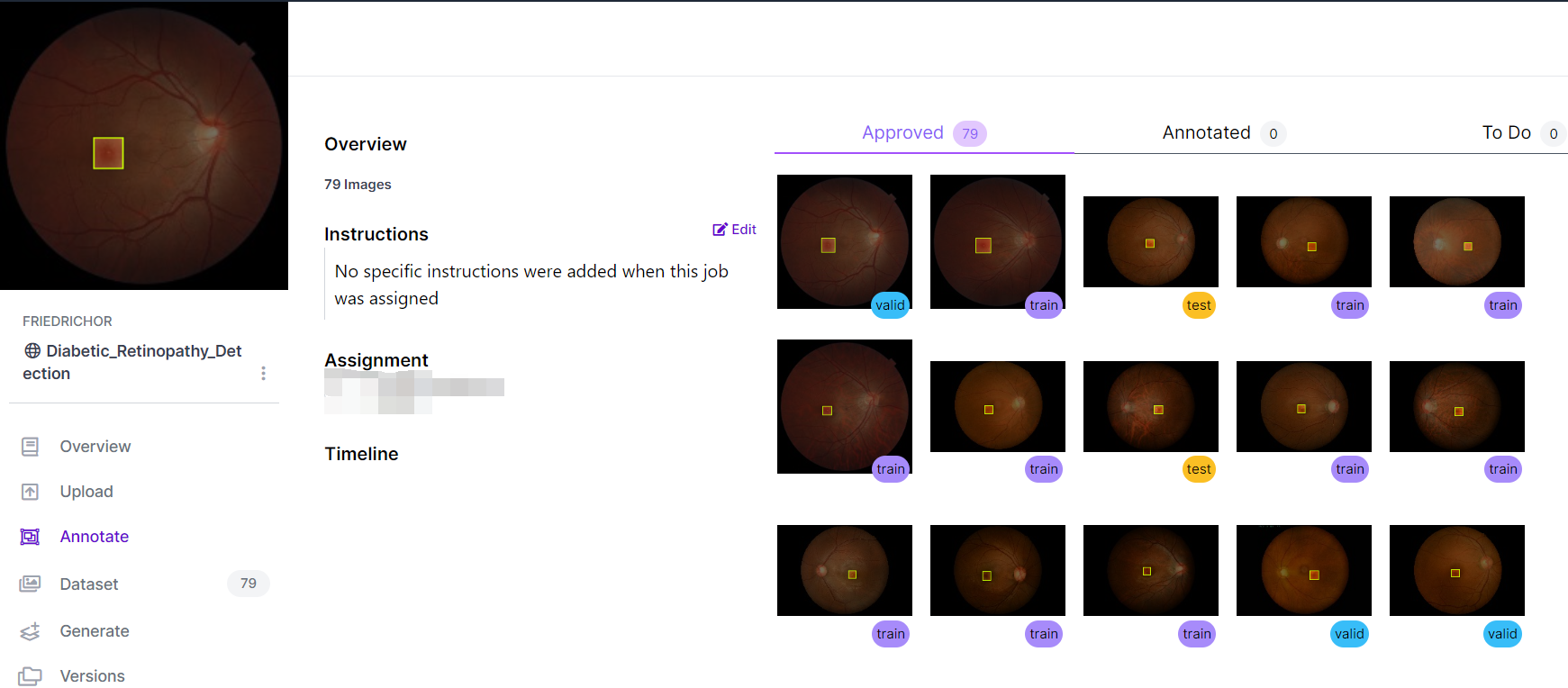
稍等片刻后就是下图这样

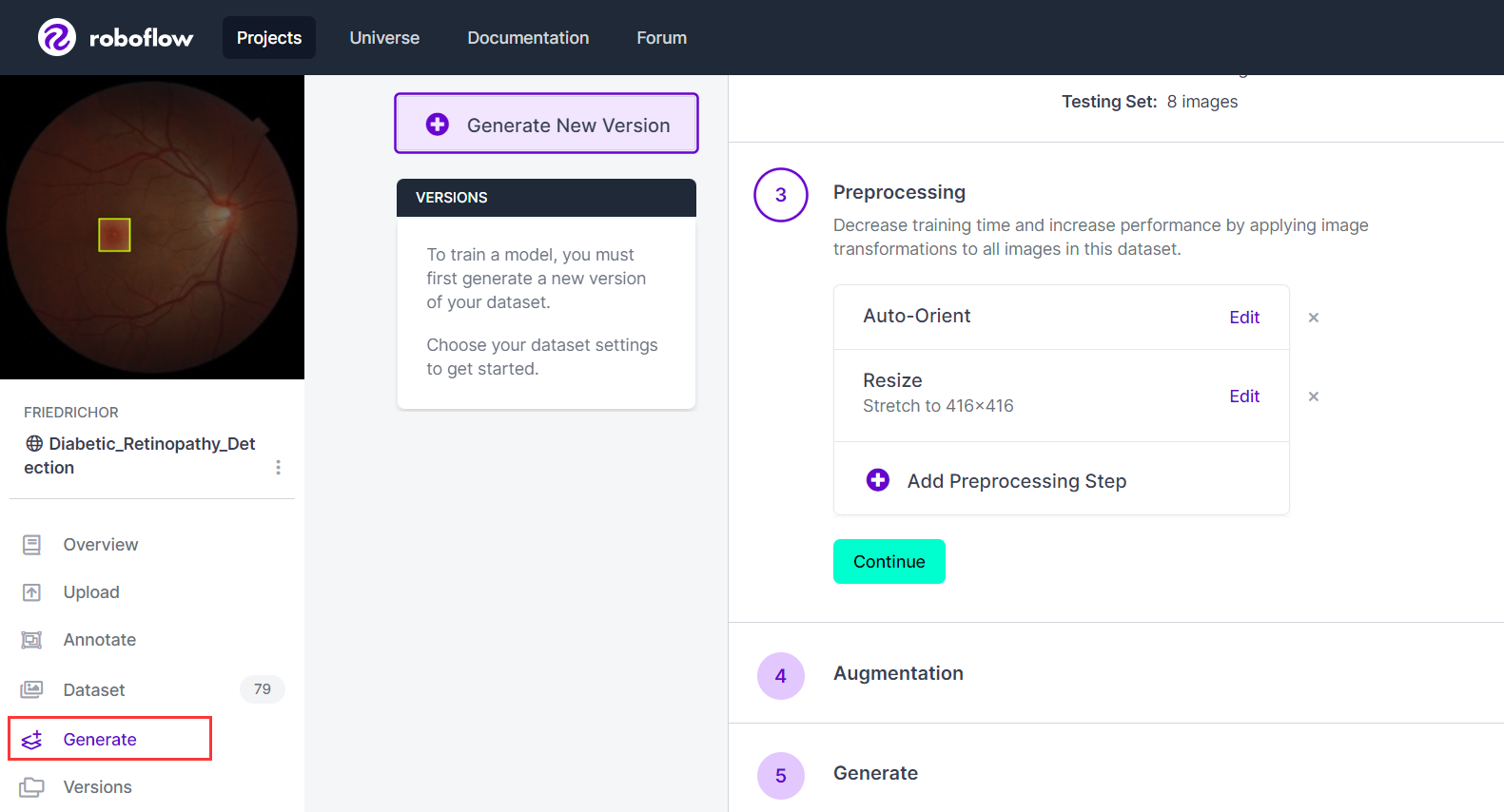
然后点击左边一栏中的Generate

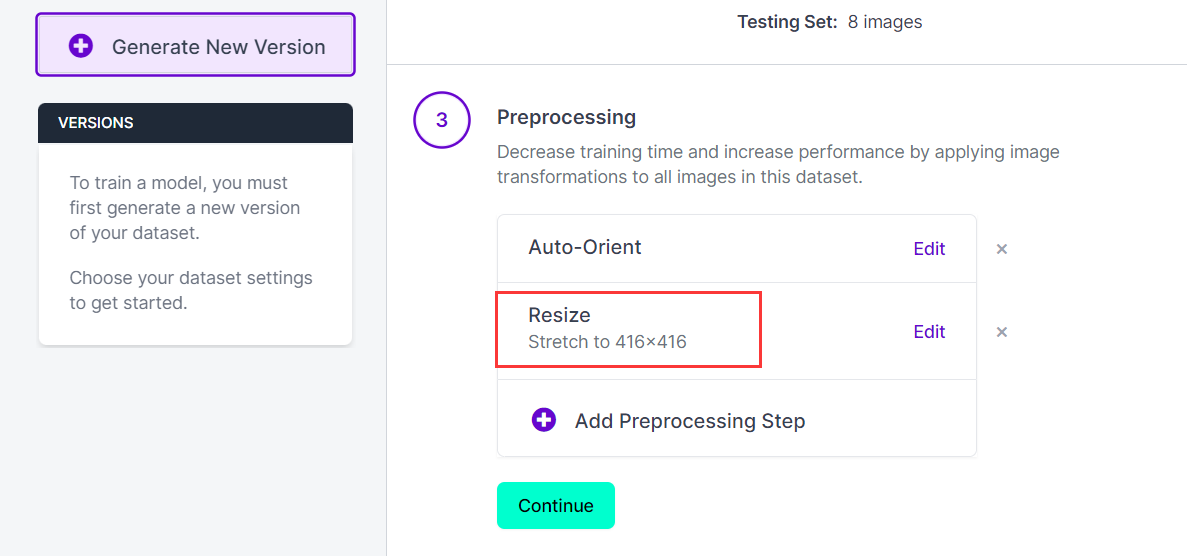
Generate的第3步是数据预处理,根据自己需要,不光有Resize,需要其他的处理可以点击下面的Add Preprocessing Step,

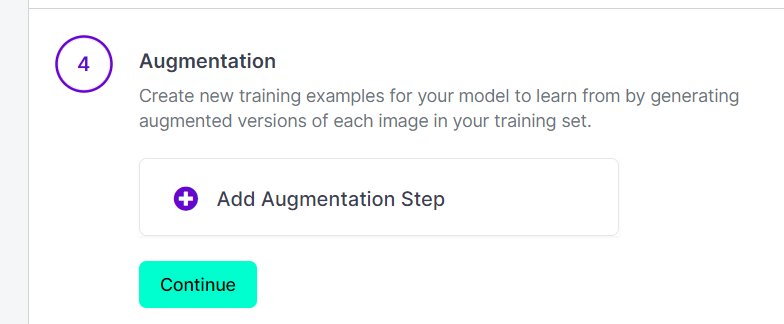
第4步进行的操作也可以根据自己的需要选择

第5步点击生成就可以了。
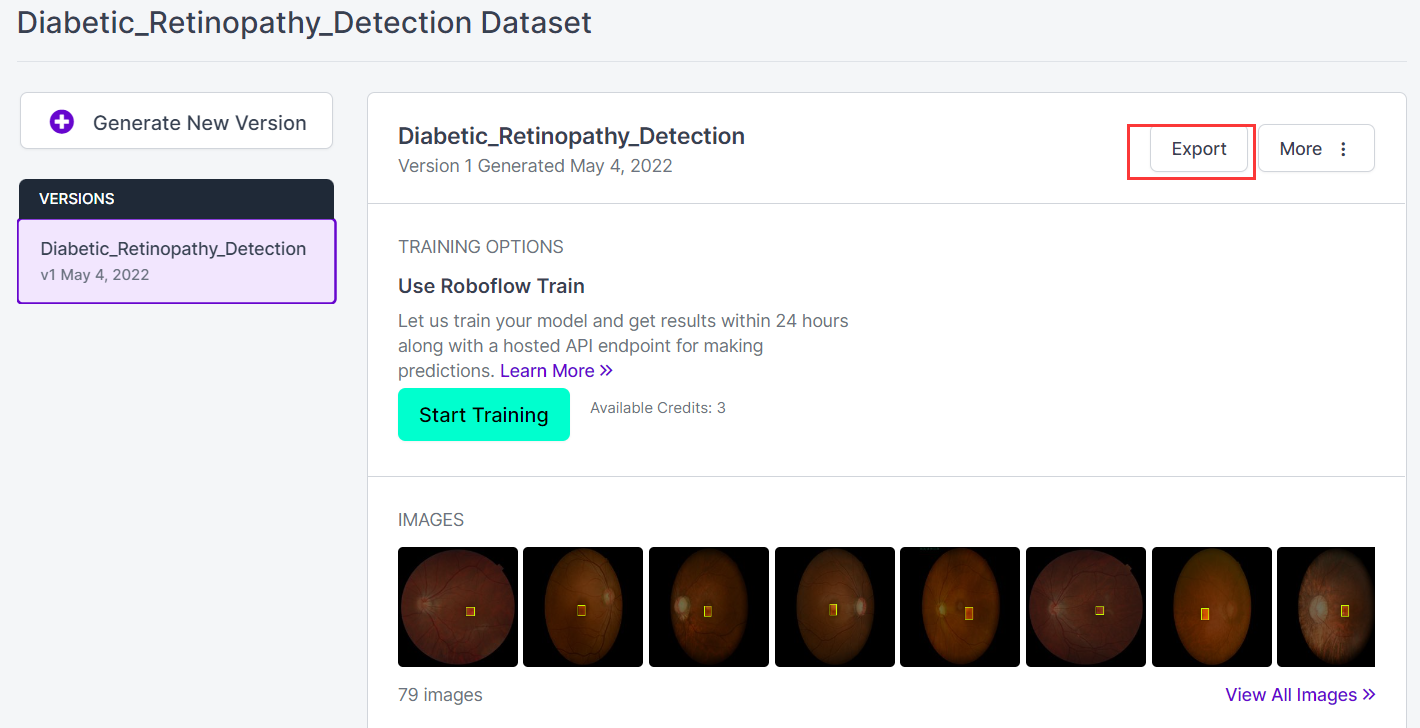
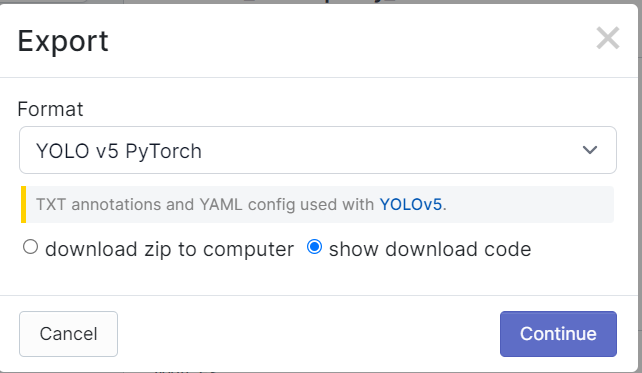
然后就是导出了,点击右上角的Export。

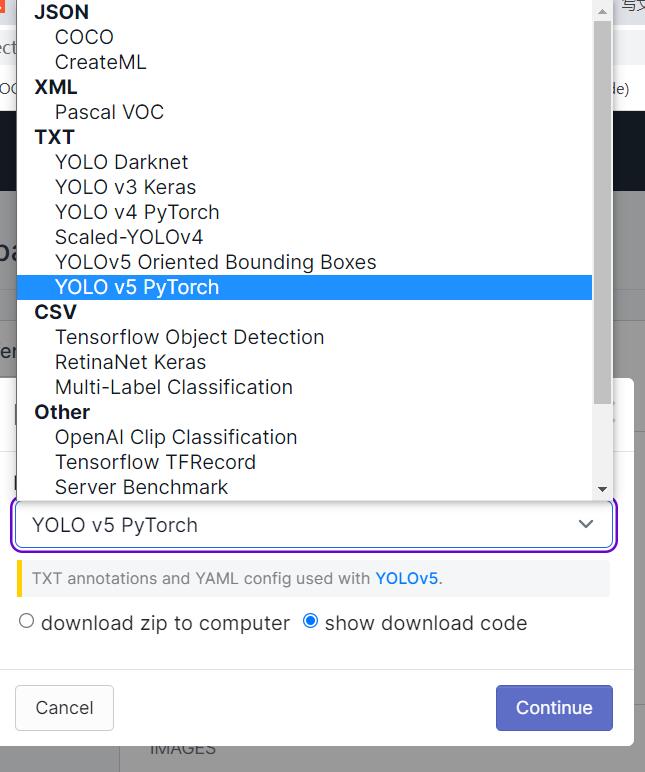
选择需要转换成的格式,这里我是需要YOLOv5的数据集格式,所以就选择YOLO v5 Pytorch

如果你是在本地训练,可以选择download zip to computer,这样数据集就下载到本地了。

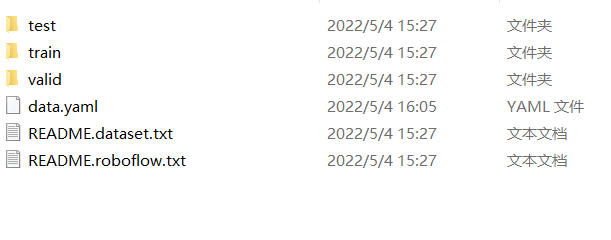
解压后就是下图这样

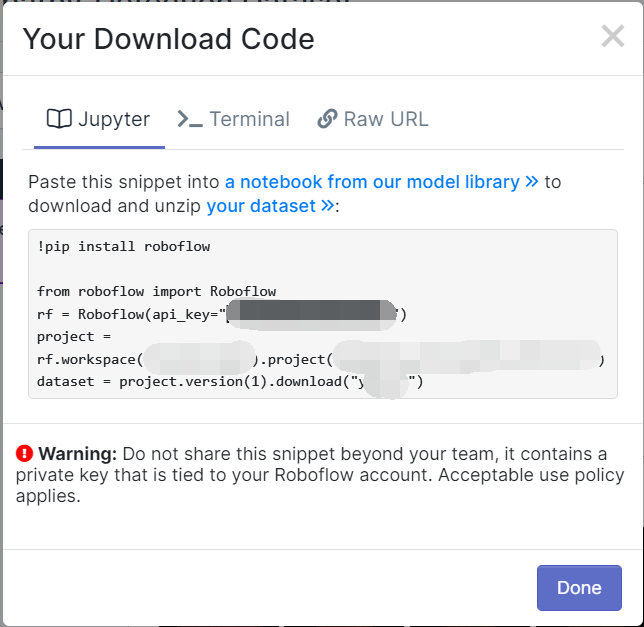
当然也可以选择show download code,就是以下三种格式,根据自己需要下载就可以了。