Step 1: 下载Graphviz安装包与Graphviz的安装
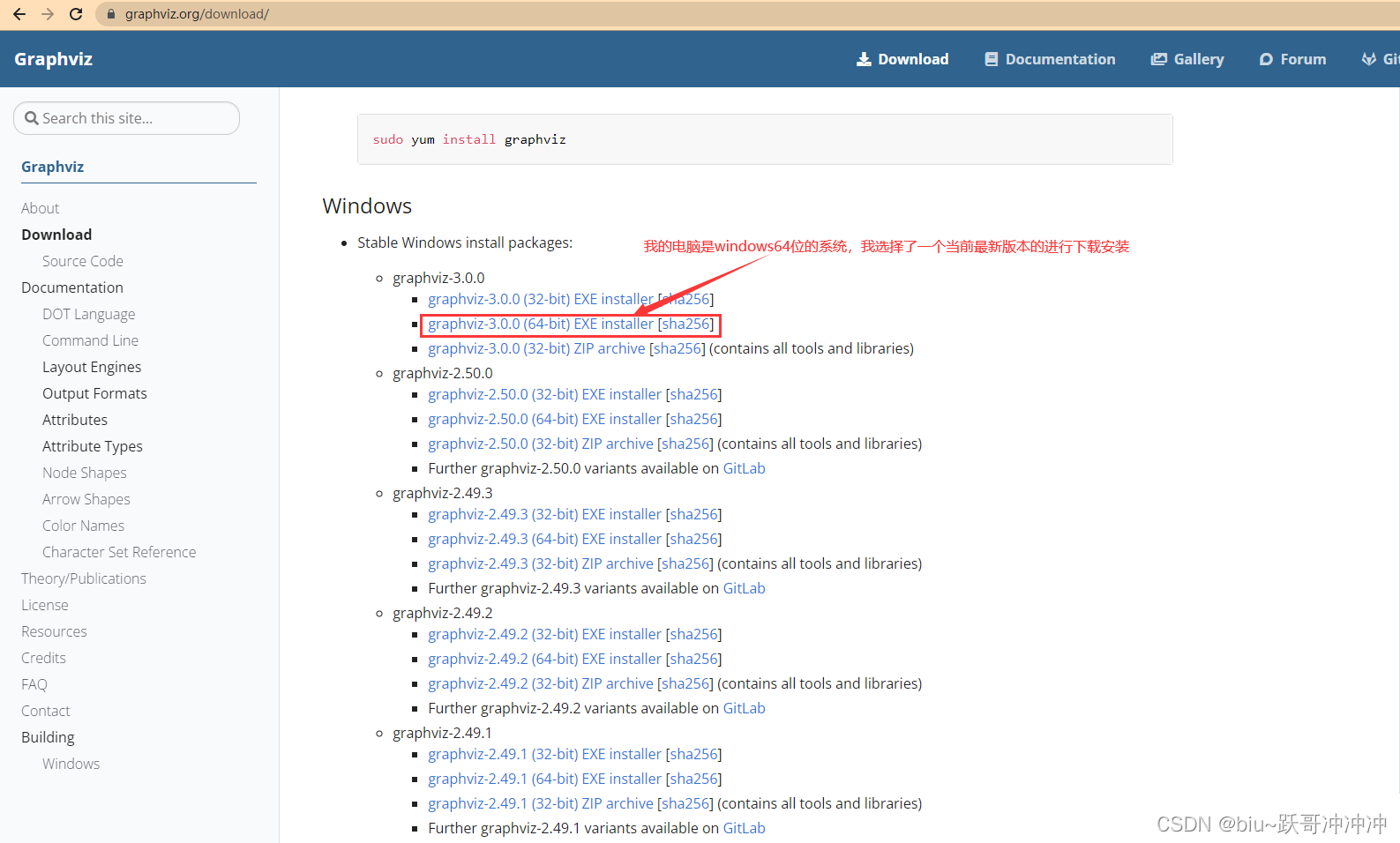
(1)进入网站之后根据自身计算机的系统下载相应的安装包

(2)下载之后将会得到一个如下图所示的文件

(3)双击此文件进行安装



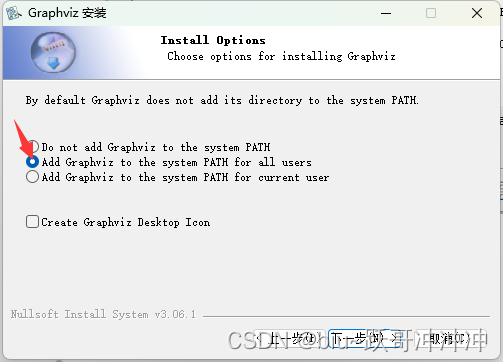
此处注意选择第2项或第3项,这样会自动添加系统的环境变量
当然,如果一不小心选错了,可以选择回退进行更改,也可以找到Graphviz的安装的位置,手动添加系统环境变量(随后将会讲述手动添加环境变量的具体步骤)

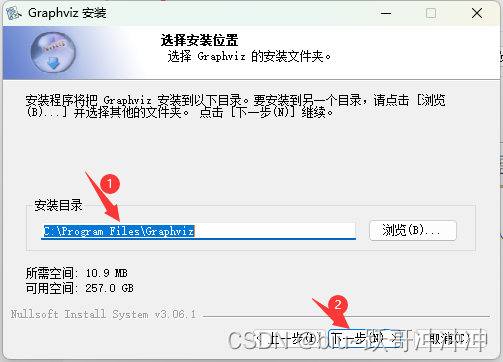
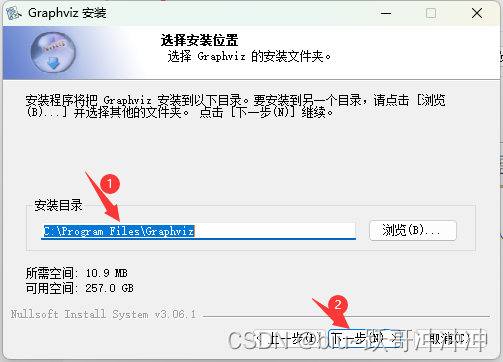
文件并不是很大,简单起见,我就直接使用其提供的默认地址进行安装了。

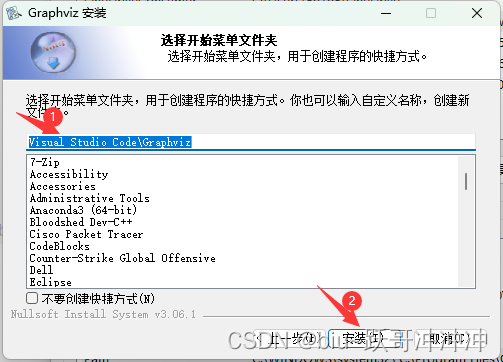
在这一步中,我使用的开发平台是Visual Studio Code,所以我就选择了这个文件夹,不过好像没啥影响,就是创建一个快捷方式而已,不影响使用。也可以选择不创建快捷方式。点击安装等待几秒就安装成功了。
补充:手动添加系统变量的步骤
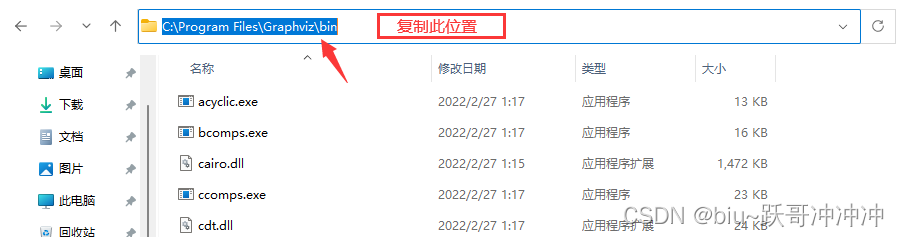
(1)复制graphviz的安装地址(请结合下图安装时所选择的地址找安装位置):


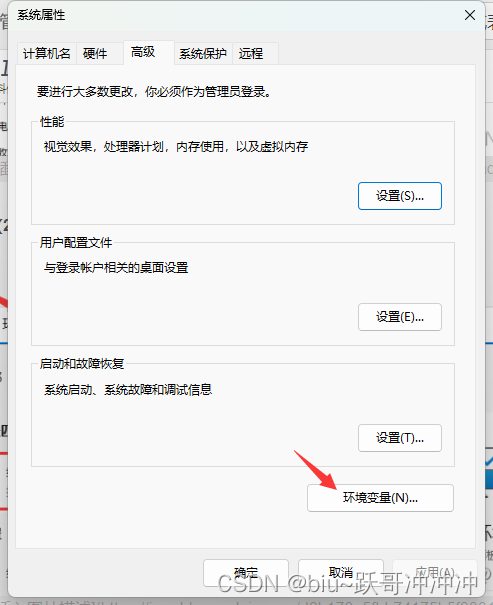
(2)使用快捷键Win+Q,并键入环境变量关键字并打开

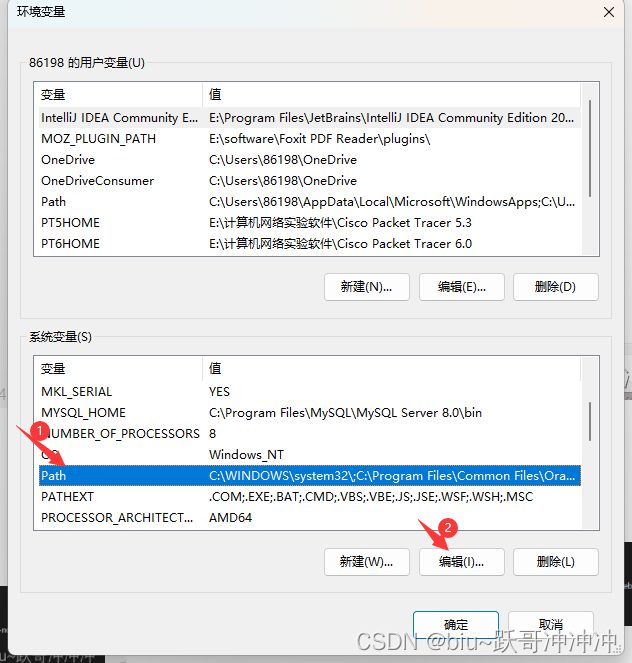
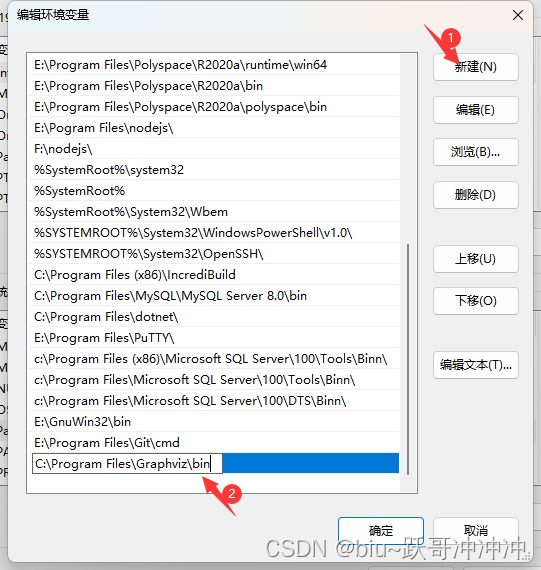
(3)添加系统环境变量



接着一路点击确定知道窗口关闭即可。
Step 2: 下载在python中的Graphviz这个包
打开vscode,在终端中使用命令:pip install graphviz

Step 3: 套入模板进行测试
模板来源csdn用户num270710
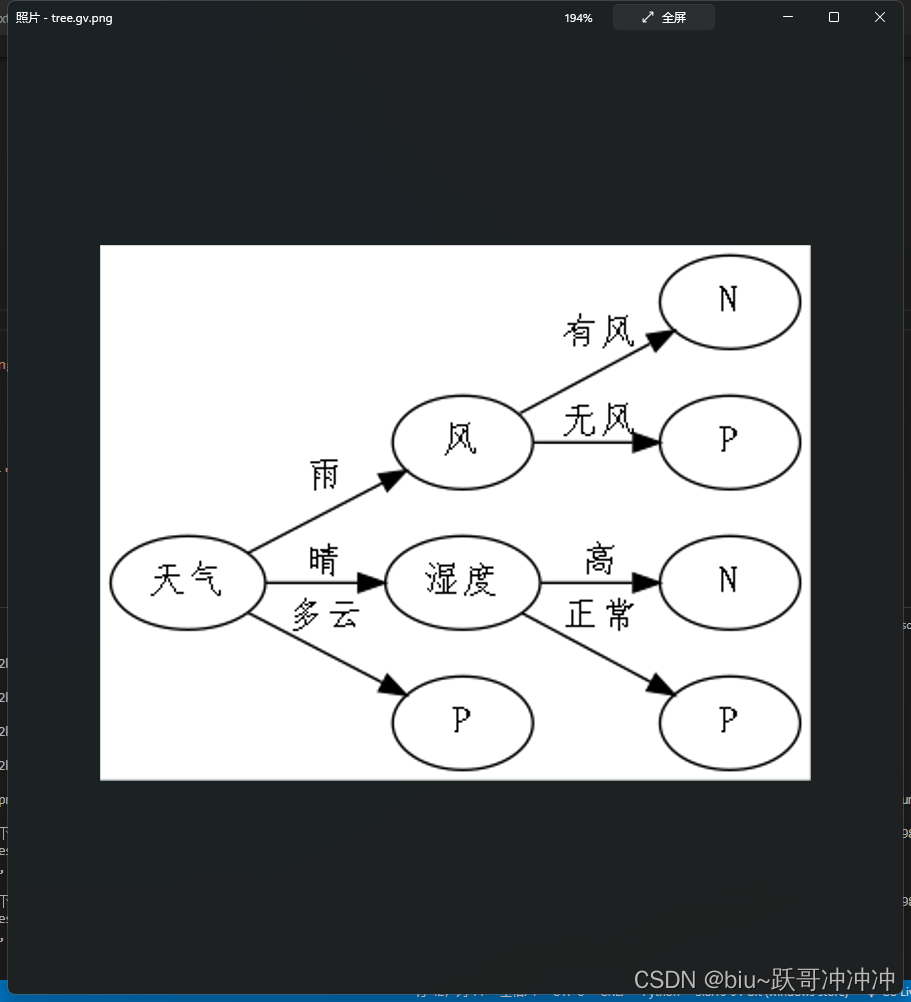
稍微改动之后,解决了中文乱码的问题

改动部分是将每一个node和edge中加入参数fontname来展示中文。
(1)我的用字典表示的树

(2)测试结果展示

(3)测试模板源代码
from graphviz import Digraph
# 获取所有节点中最多子节点的叶节点
def getMaxLeafs(myTree):
numLeaf = len(myTree.keys())
for key, value in myTree.items():
if isinstance(value, dict):
sum_numLeaf = getMaxLeafs(value)
if sum_numLeaf > numLeaf:
numLeaf = sum_numLeaf
return numLeaf
def plot_model(tree, name):
g = Digraph("G", filename=name, format='png',
strict=False, encoding='utf-8')
first_label = list(tree.keys())[0]
g.node("0", first_label, fontname='Fangsong')
_sub_plot(g, tree, "0")
leafs = str(getMaxLeafs(tree) // 10)
g.attr(rankdir='LR', ranksep=leafs)
g.view()
root = "0"
def _sub_plot(g, tree, inc):
global root
first_label = list(tree.keys())[0]
ts = tree[first_label]
for i in ts.keys():
if isinstance(tree[first_label][i], dict):
root = str(int(root) + 1)
g.node(root, list(tree[first_label][i].keys())[
0], fontname='Fangsong')
# 设置fontname来解决中文乱码问题
g.edge(inc, root, str(i), fontname='Fangsong')
_sub_plot(g, tree[first_label][i], root)
else:
root = str(int(root) + 1)
g.node(root, tree[first_label][i], fontname='Fangsong')
g.edge(inc, root, str(i), fontname='Fangsong')
my_tree = {'天气': {'雨': {'风': {'有风': 'N', '无风': 'P'}},
'晴': {'湿度': {'高': 'N', '正常': 'P'}}, '多云': 'P'}}
print('my_tree: ', my_tree)
plot_model(my_tree, "tree.gv")
