基于华为云ModelArts(实现垃圾分类识别)
任务简介
生活垃圾处理不当,不仅会对城市环境构成危害,还会损害到人民的身体健康,如何处理好垃圾分类和可回收垃圾资源再利用,是一件利国利民的事。处理生活垃圾已经成为全国各个城市需要解决的问题,近段时间全国上下各个城市都在开展城市垃圾分类宣传活动,目的就是让每一个居民进一步认识到垃圾分类的重要性,从而引导和增强居民低碳环保理念。
随着垃圾分类活动的全面铺开,Jan16公司基于ModelArts自动学习功能,零编码训练得到一个垃圾分类模型。并且将训练得到的模型部署成在线服务,使用该在线服务对输入的图片进行预测以自动识别上传的图片是哪个类型的垃圾。帮助市民朋友们分辨垃圾种类,从而能够更好的处理垃圾,增强低碳环保意识。
工程师小蔡需要在华为云基于ModelArts,部署一个垃圾分类模型。该项目是图像分类下任务子类,使用efficientnet-b4骨干网络进行垃圾分类。数据集为华为云官方提供的数据集,该数据集包含4类生活垃圾图片,分别为:一次性快餐盒-其他垃圾、易拉罐-可回收物、干电池-有害垃圾菜叶菜根-厨余垃圾。
(数据集下载地址:https://modelarts-course-garbage.obs.cn-north-4.myhuaweicloud.com/automl-dataset/automl_garbage_dataset.zip)
任务设计
登录华为云网站,在华为公有云平台上部署一个垃圾分类模型,对其训练后部署上线。最后垃圾分类模型能够部署上线、能够正确识别上传的图片为何种垃圾。
任务实施
任务1 购买对象存储服务OBS
任务描述
在华为公有云平台上购买对象存储服务OBS,用于存放数据集。
任务操作
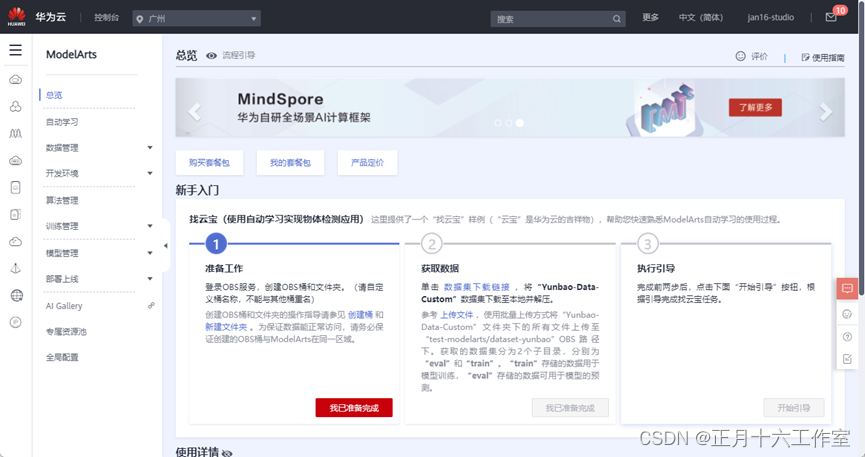
(1) 打开浏览器,输入华为云网址(https://www.huaweicloud.com),登录账号。在首页把光标移动到左上方【产品】位置,结果如图1所示。

图1 华为云产品界面
(2) 进入产品界面,选择【存储】-【对象存储服务 OBS】,结果如图2所示。

图2 对象存储服务界面
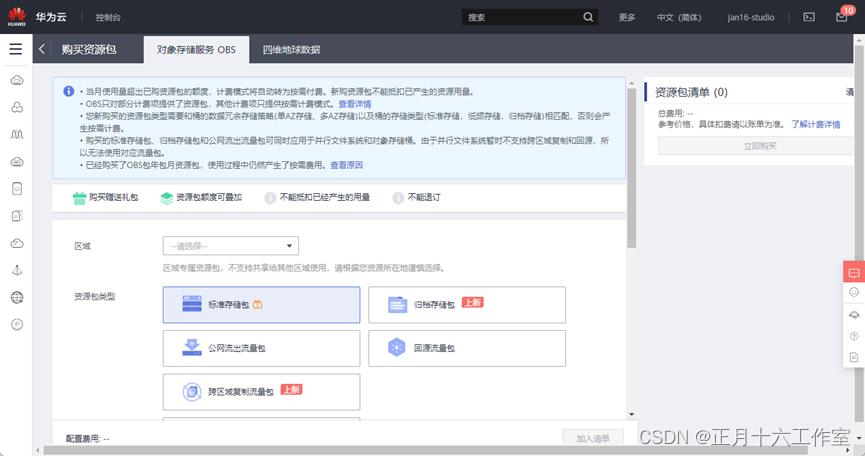
(3) 在对象存储服务界面选择【立即购买】,跳转到对象存储服务控制台,结果如图3所示。

图3 对象存储服务控制台
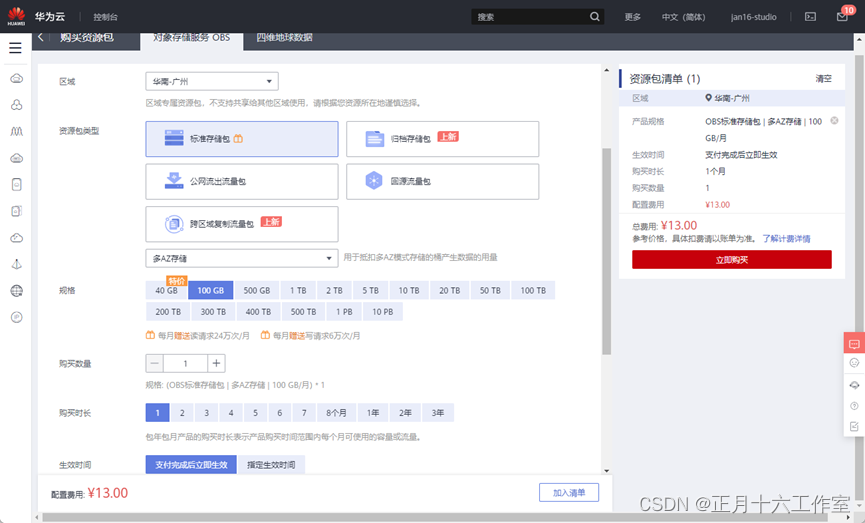
(4) 选择区域、资源包类型、规格、购买数量、购买时长、生效时间的参数,结果如图4所示。

图4 购买对象存储服务参数
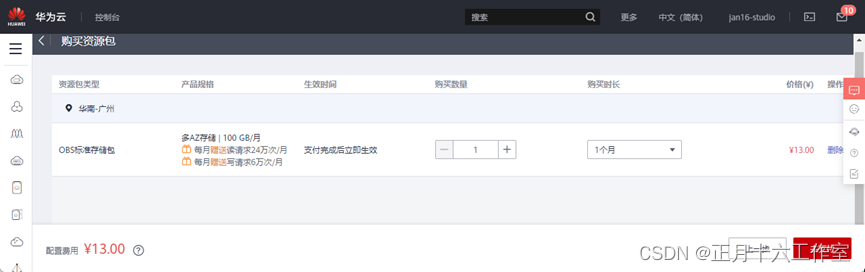
(5) 设置完参数后,选择页面右下方的【加入清单】,结果如图5所示。

图5 弹性负载均衡参数
(6) 选择右方的【立即购买】,结果如图6所示。

图6 立即购买
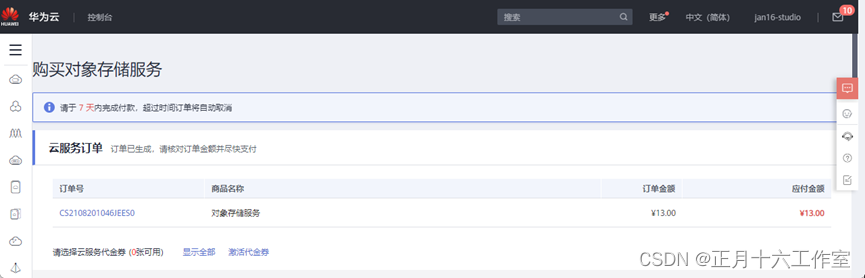
(7) 确认信息无误后,选择页面右下方的【去支付】,结果如图7所示。

图7 立即购买
(8) 支付完订单,结果如图8所示。

图8 订单支付成功
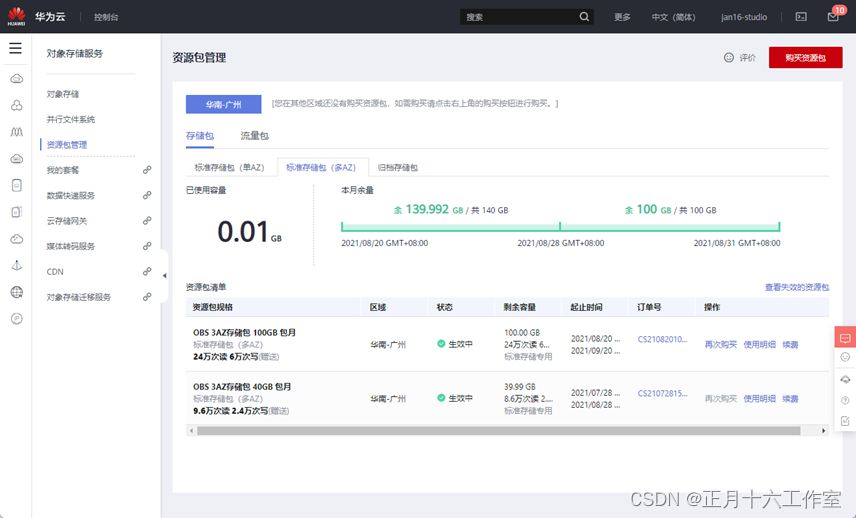
(9) 选择【返回对象存储服务控制台】,结果如图9所示。

图9 对象存储服务控制台
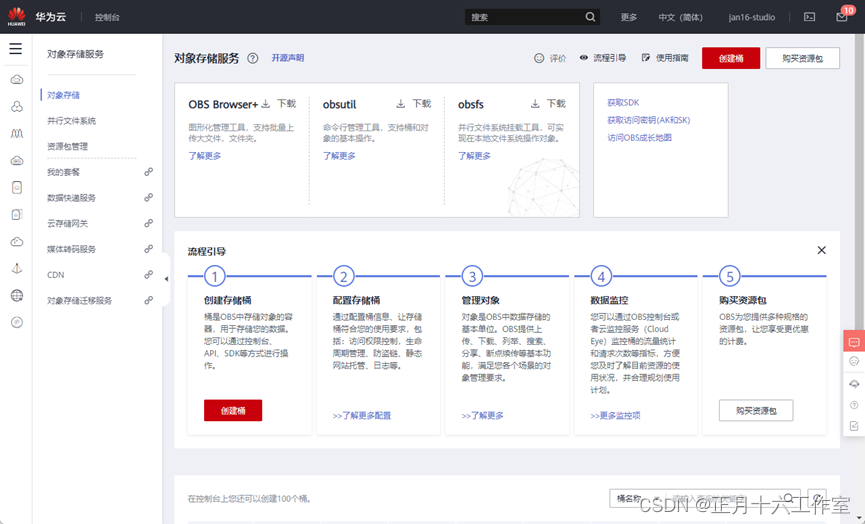
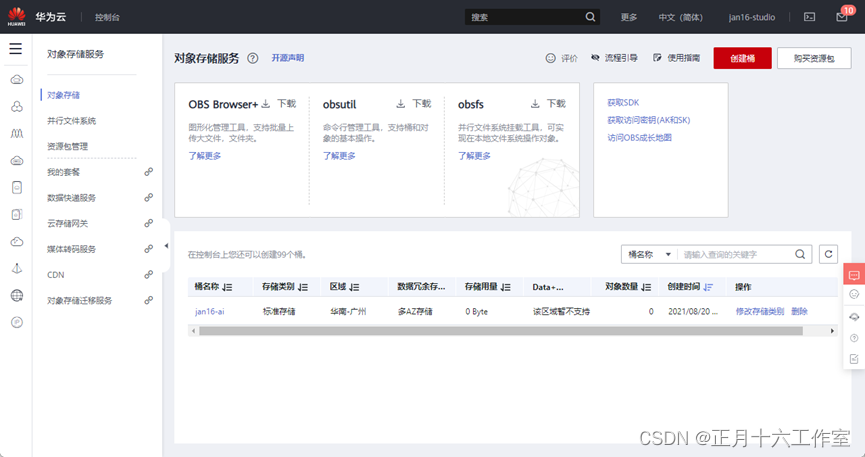
(10) 选择左侧的【对象存储】,结果如图10所示。

图10 对象存储
(11) 选择页面右上方的【创建桶】,结果如图11所示。

图11 创建桶
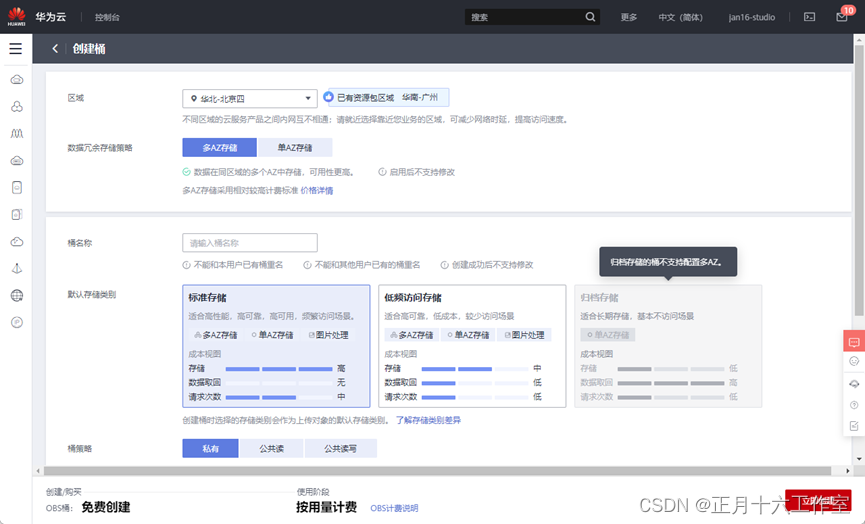
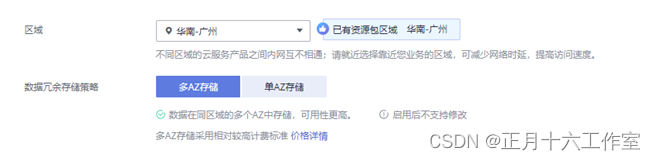
(12) 选择区域、数据冗余存储策略的参数,结果如图12所示。

图12 桶参数1
(13) 填写或选择桶名称、默认存储类别、桶策略、默认加密、归档数据只读、标签的参数,结果如图13所示。

图13 桶参数2
(14) 确认参数无误后,选择右下方的【立即创建】,会弹出提示页面,确认即可,结果如图14所示。

图14 立即购买
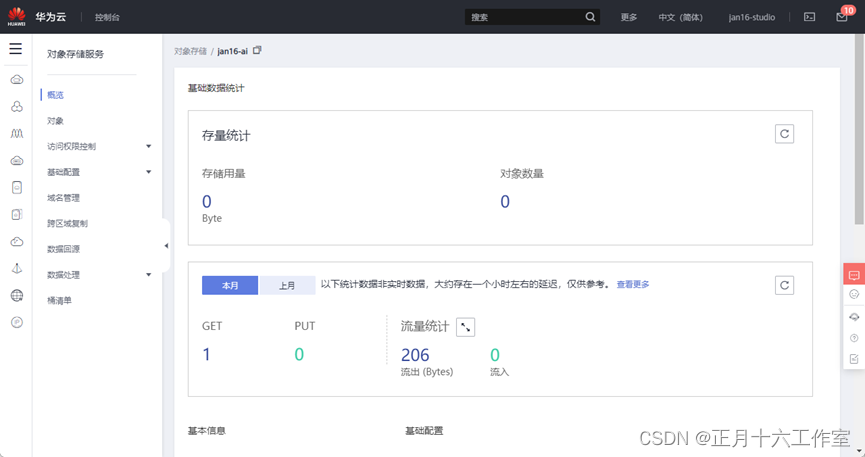
(15) 选择桶【jan16-ai】,结果如图15所示。

图15 对象存储桶
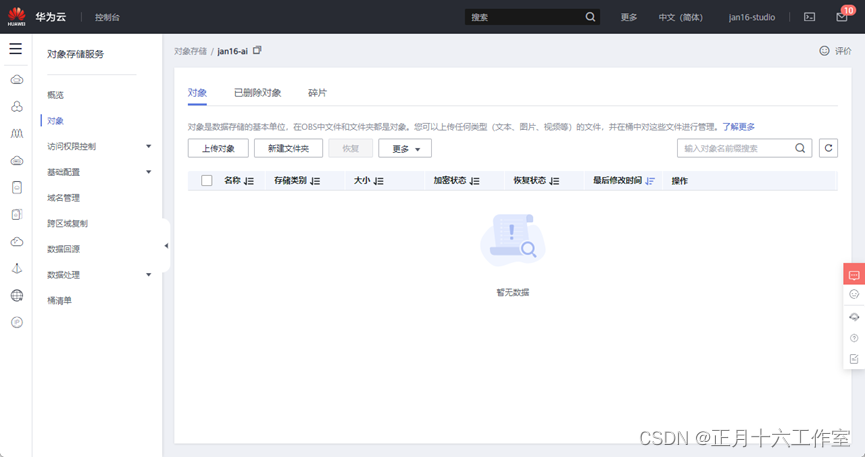
(16) 选择左上方的【对象】,结果如图16所示。

图16 对象
(17) 通过电脑浏览器下载数据集(下载地址:https://modelarts-course-garbage.obs.cn-north-4.myhuaweicloud.com/automl-dataset/automl_garbage_dataset.zip),解压后文件夹里有两个文件夹,结果如图17所示,其中文件夹【train】下的图片适用于AI模型训练,文件夹【test】下的图片是用于测试的。

图17 数据集
(18) 在对象存储服务控制台,选择【上传对象】,结果如图18所示。

图18 上传对象
(19) 把本地的文件夹【train】拖拽到【上传对象】的框内,结果如图19所示。

图19 添加文件
(20) 单击【上传】,结果如图20所示。

图20 上传
(21) 选择【新建文件夹】,创建一个用于存放数据输出的文件夹【out】,如图21所示。

图21 新建文件夹
任务验证
(1) 在对象存储服务控制台,可以看到创建好的两个文件夹,结果如图22所示。

图22 对象存储服务控制台
任务2 部署基于ModelArts的垃圾分类
任务描述
在华为公有云平台上部署一个垃圾分类模型,对其训练后部署上线。
任务操作
(1) 把鼠标移到页面左上角的三条横线按钮上,可以查看服务列表,选择【人工智能】-【ModelArts】,结果如图23所示。

图23 ModelArts控制台
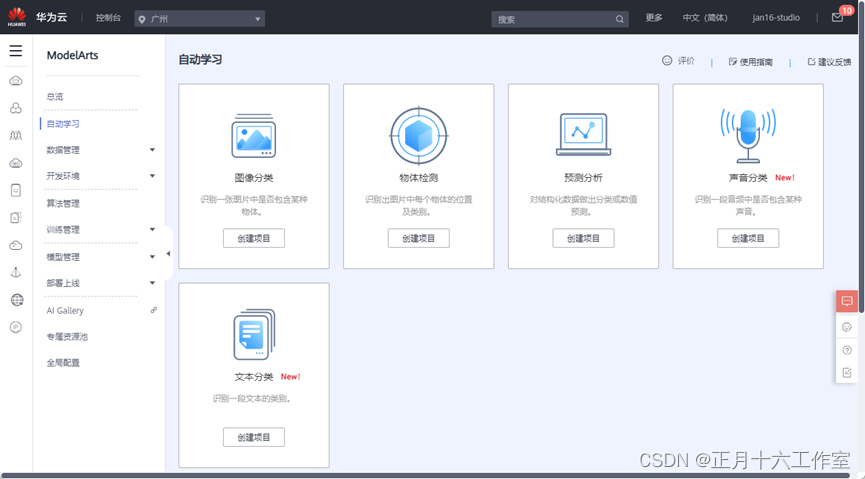
(2) 选择左上方的【自动学习】,结果如图24所示。

图24 自动学习
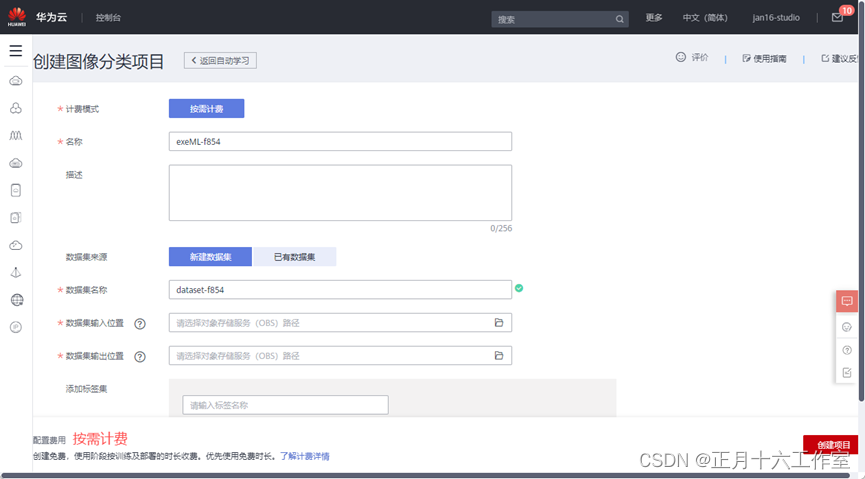
(3) 选择【图像分类】-【创建项目】,结果如图25所示。

图25 创建图像分类项目
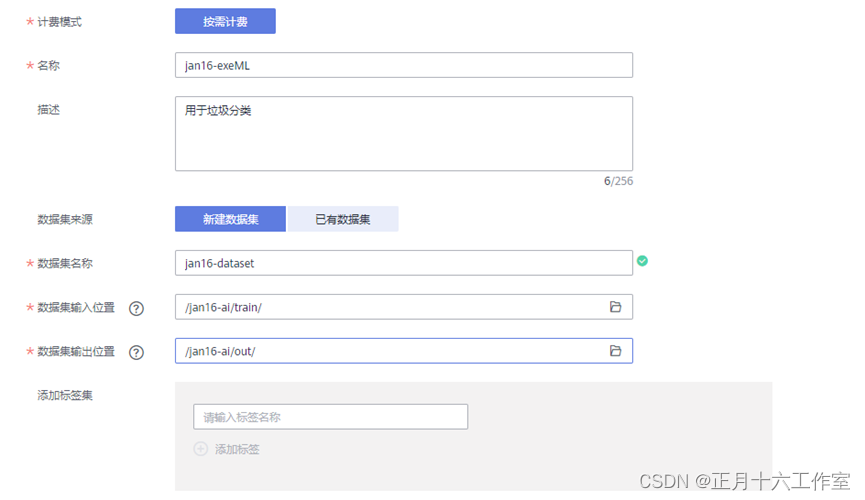
(4) 选择或填写计费模式、名称、描述、数据集来源、数据集名称、数据集输入位置、数据集输出位置、添加标签集的参数,结果如图26所示。

图26 创建图像分类项目参数
(5) 确认配置参数无误后,选择右下方的【创建项目】,结果如图27所示。

图27 创建项目
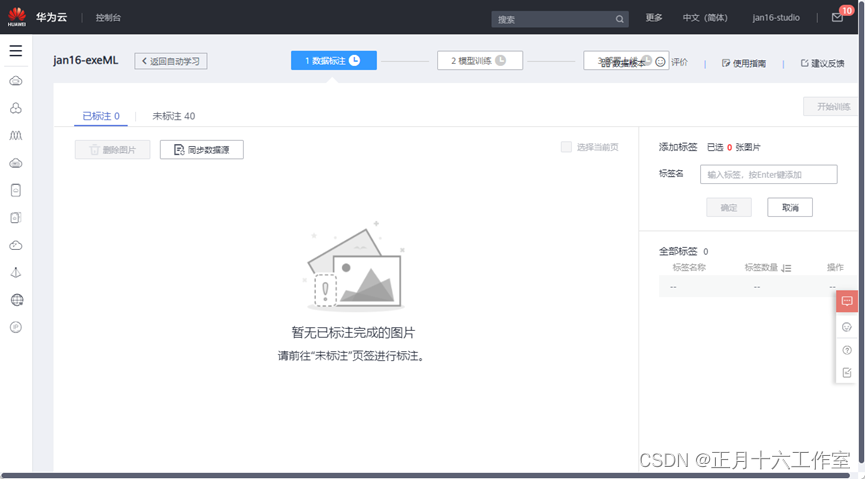
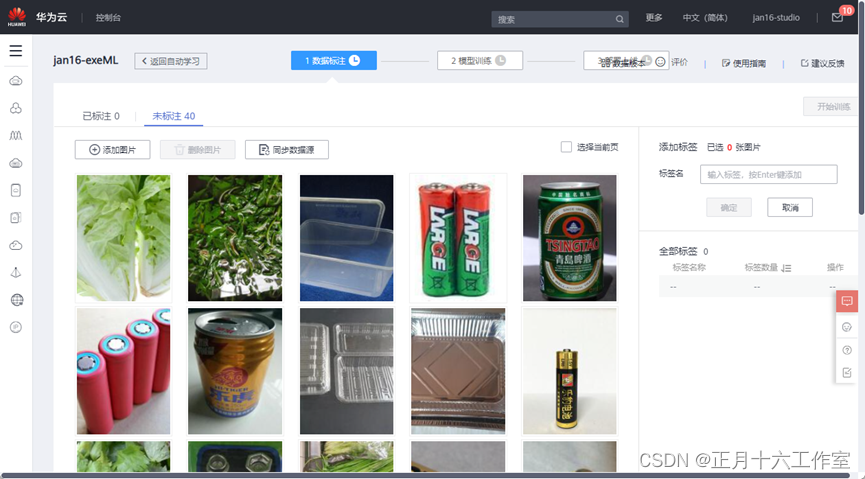
(6) 选择上方的【未标注】,结果如图28所示。

图28 未标注图片
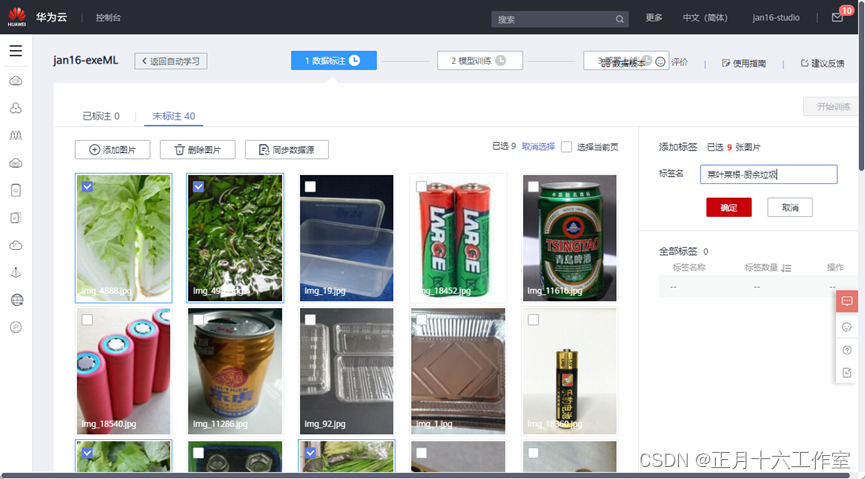
(7) 单击图片选择同类的图片(一次可以选择一张或者多张),在标签名栏填写当前选择图片的标签(已有的标签可以直接选择),结果如图29所示。

图29 标注图片
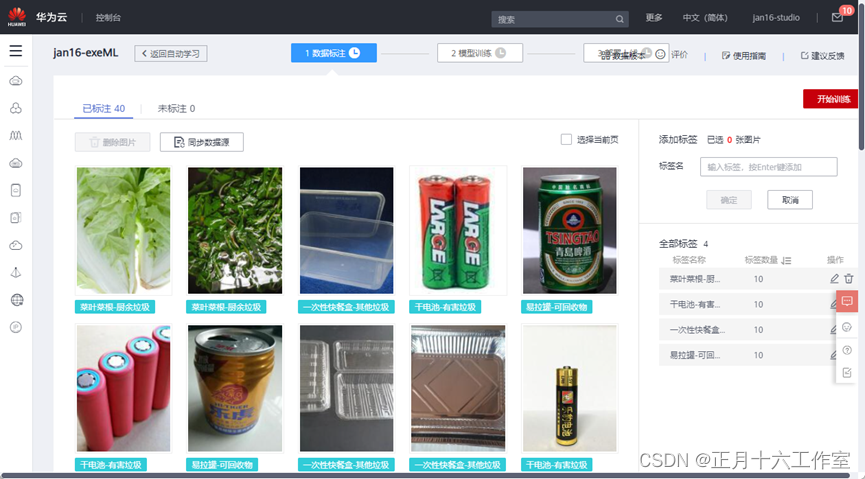
(8) 选择页面右下方的【确定】即可完成同类的图片标注,根据上述方式完成剩下图片的分来,结果如图30所示。

图30 完成图片分类
(9) 完成图片标注后。选择页面右上方的【开始训练】,结果如图31所示。

图31 添加后端服务器页面
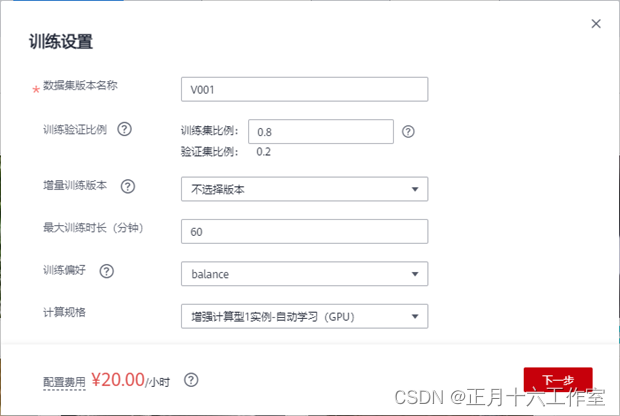
(10) 选择【下一步】,结果如图32所示。

图32 提交
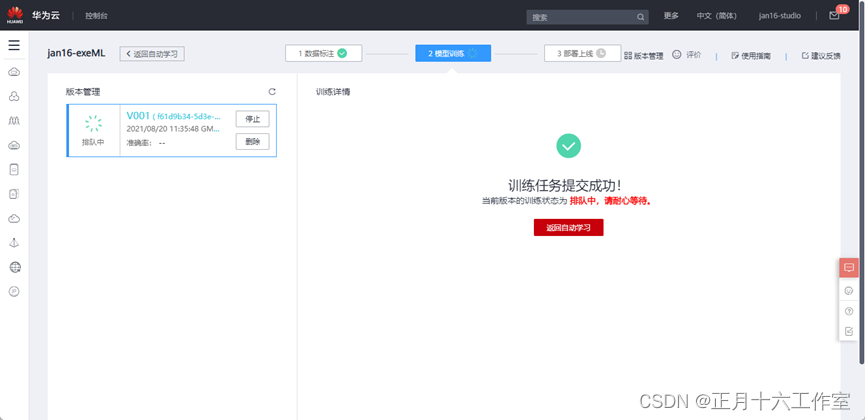
(11) 任务提交成功后,模型进行训练,需要等待一段时间,结果如图33所示。

图33 模型训练
(12) 模型训练成功后,结果如图34所示。

图34 训练完成
(13) 选择左上方的【部署】,结果如图35所示。

图35 部署
(14) 单击【下一步】,结果如图36所示。

图36 部署
(15) 单击【提交】,进入部署状态,结果如图37所示。

图37 部署中
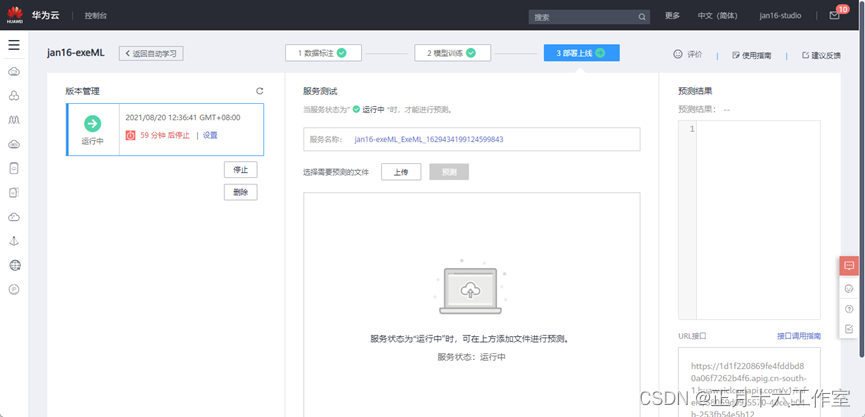
(16) 等待一段时间后部署完成,结果如图38所示。

图38 部署完成
任务验证
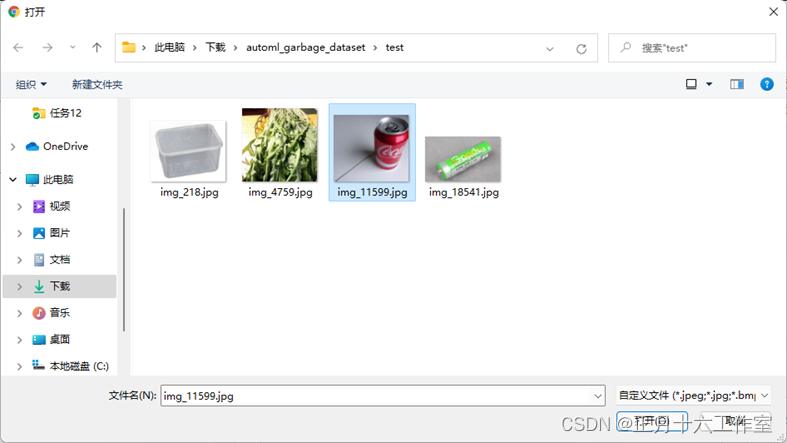
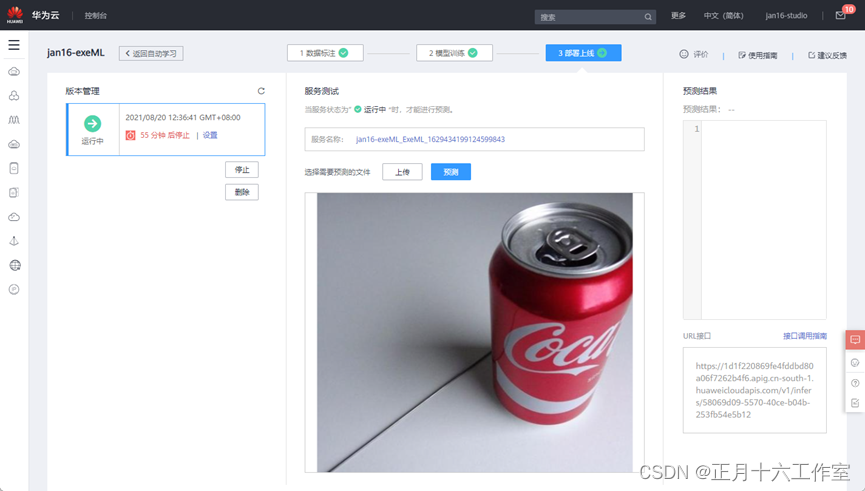
(1) 选择【上传】,选择要预测的图片,结果如图39所示。

图39 打开
(2) 单击右下方的【打开】,结果如图40所示。

图40 后端服务器组
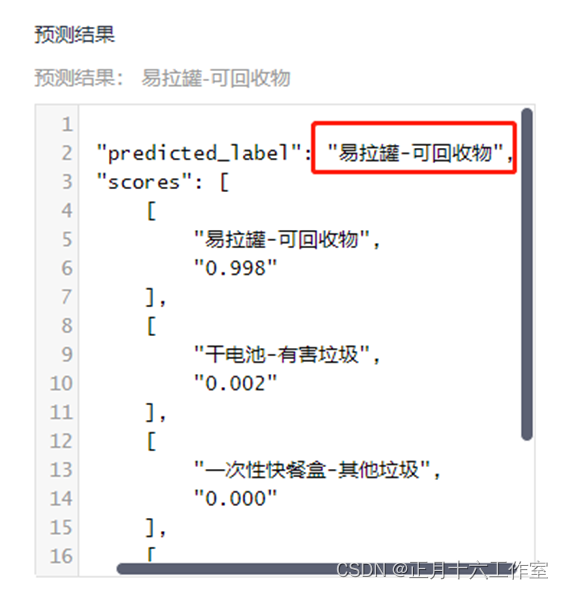
(3) 单击【预测】,在右方的【预测结果】里显示该图片中的物品为【易拉罐-可回收物】,结果如图41所示。

图41 预测结果
(4) 使用上述方式上传剩余的测试图片,并查看其结果。
制作成员: 正山小种
排版: 裕新
初审: 小黄人
复审: 二月二

点击下方“正月十六工作室”查看更多学习资源
