一、提出背景
作者提了两个问题
- 以往工作直接用 last click item embedding 用来表示 current preference 不妥
- session 中所有的 item 并不一定能反映用户偏好,有些交互可能是因为误触、浏览无关的促销广告等行为产生的
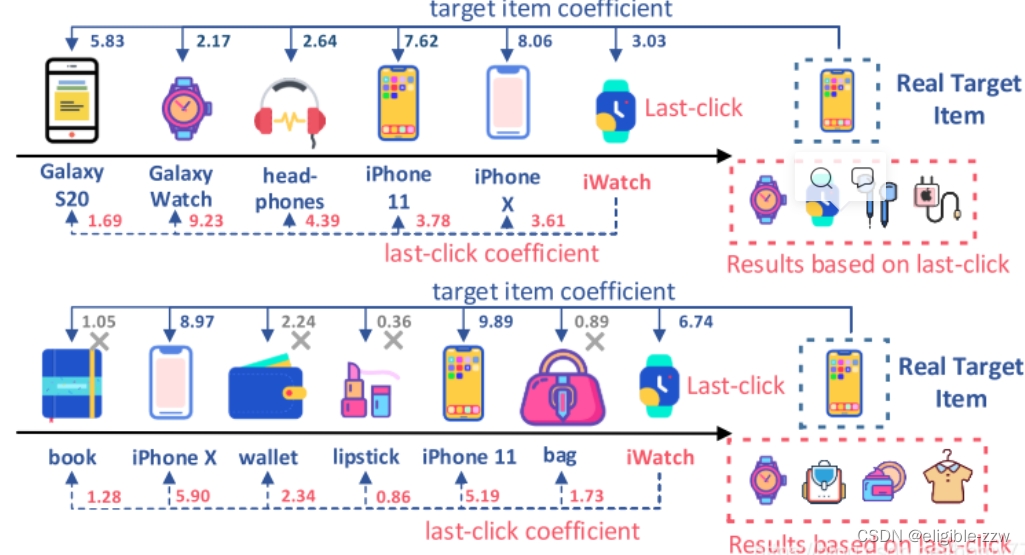
对于 问题1,例子如下

例子中使用最后一个 item 预测的物品集合里面不存在真实的 target item
解决方法:
- 论文提出了一个可学习的 embedding 用来刻画用户的 current preference,称为 target embedding
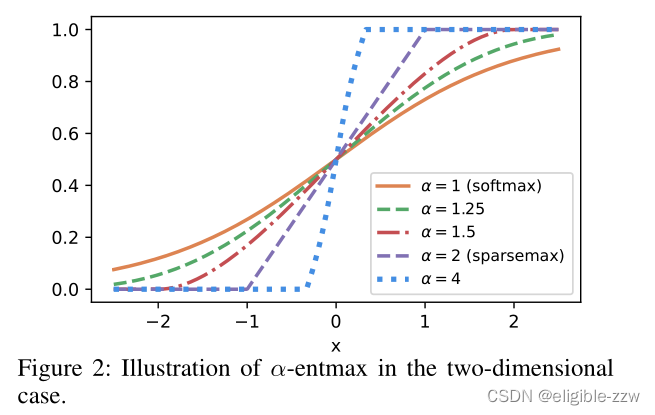
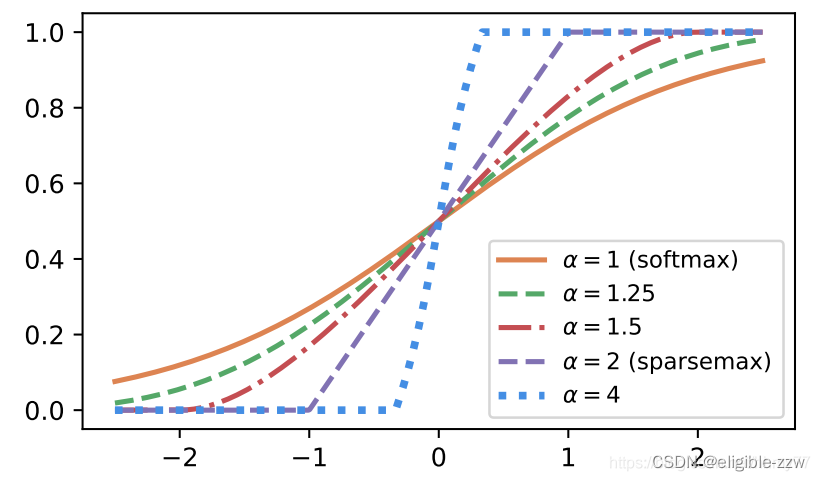
- 论文引入了 alpha-entmax 函数,其中 alpha 也是可习得的参数,用来消除小权重 item 的影响。考虑到小权重 item 的语义正是那些不能反映用户偏好的 item。(这里作者用到了一个新的激活函数,当然不是作者提出的。通常我们采用softmax来做最后的激活函数,或者作为注意力机制的归一化函数。但是softmax的归一化方式会为向量中的每一个元素都赋值,即他不会存在0的值,顶多是很小,比如10e-5等。而sparsemax是2016年提出的softmax的改进版,他可以得到稀疏的结果,即让一些值为0,它和softmax具有相似的性能,但具有选择性、更紧凑、注意力集中。正如背景中作者所说的,会话中包含的商品可能存在噪声,比如误点击的,而softmax的非零概率可能会为无用数据分配权重,从而影响找到相关项目的能力,并且一些本来分配高权重的位置也会有“缩水”。 如下如所示,sparsemax相比如softmax是更硬的,在过大过小的地方对应1和0,即可以得到稀疏解。)

二、贡献
- 提出了 DSAN 这个新框架,它由 self-attention 和 vanilla attention 组成。通过 item-level collaborative information 学习 target embedding ,使用不同的 query, key and value 向量作为高阶信息去建模session推荐。
- 引入基于上下文的 adaptively sparse attention mechanism 去寻找 session 中可能无关的 item,保留高权重给有关 item。
- 实验表示达到了最优的效果。
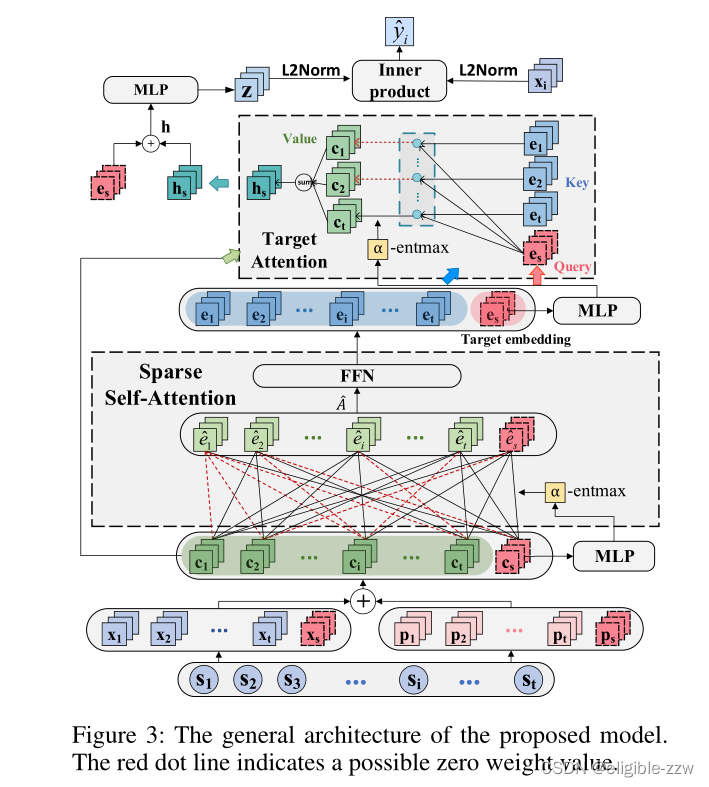
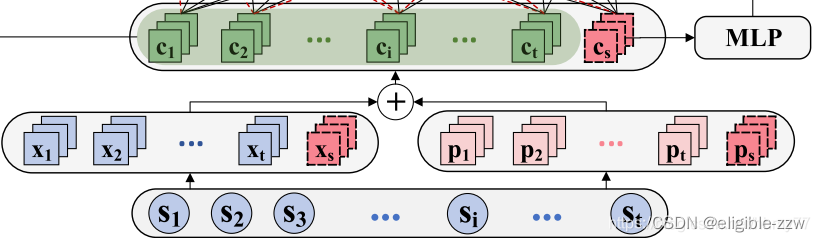
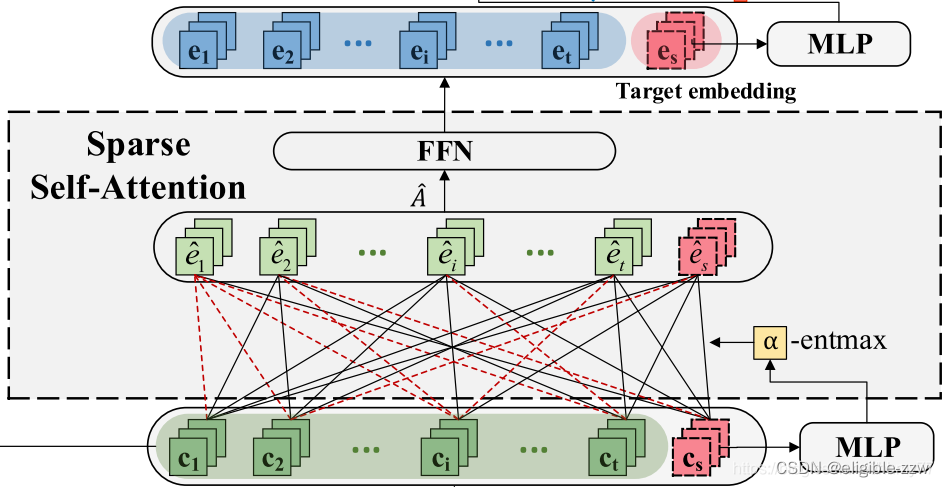
三、Model整体架构

下面对每一个部分进行详细讲解
首先论文引入了两个 attention 机制,第一个称为 Sparse Attention Network,第二个是 Vanilla Attention Network,两个 attention network 是串联机制,最终产生 session 的 embedding 和 current preference embedding(论文中称为 target embedding)。
注意:这里产生的 session embedding 是考虑到 current preference embedding 的,以往工作大多都直接对 item 进行 embeedding,然后再聚合得到 session 的 embedding。而这篇文章在计算 session embedding 的过程中加入了 current preference embedding,同时训练两个 embedding
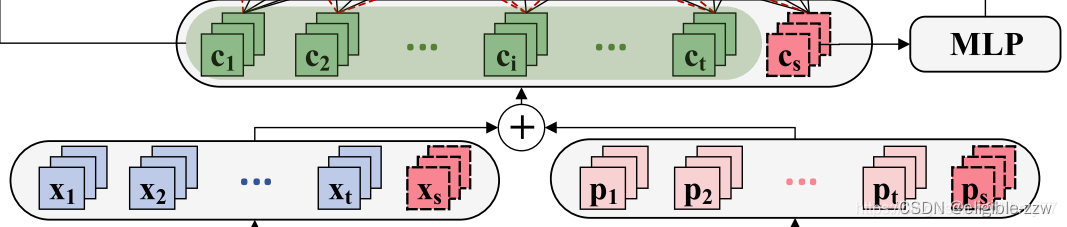
得到 session embedding 之后,我们将它和原始的 item embedding 结合起来,进行预测,即可得到结果
具体而言,生成 session embedding 的步骤如下
-
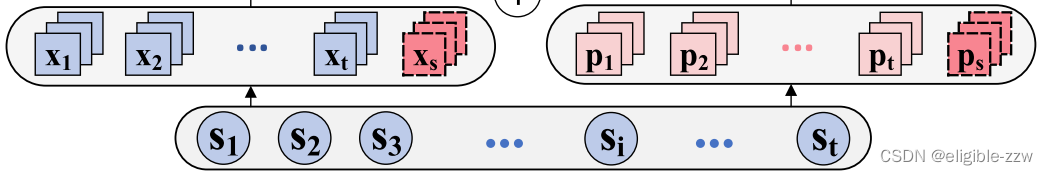
把 input session 转换成两个向量,一个是 item embedding,另一个是 positional embedding,存储着 item 的位置信息

-
把 item embedding 和 positional embedding 结合起来,得到每个 item 的表示,此时属于预处理部分,没有输入到网络中

需要注意的是,这里有一个红色的 Cs,它是我们要计算的 target embedding,能够反应 current preference embedding -
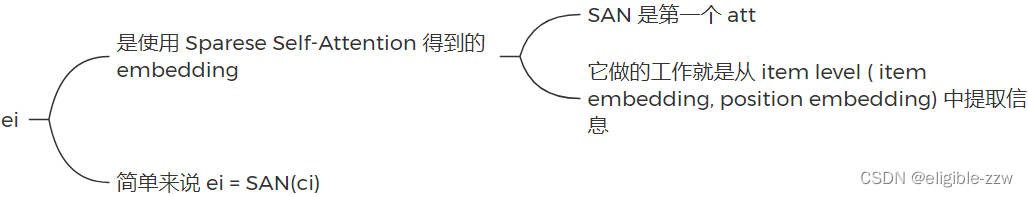
输入第一个 attention,得到 item-level 的信息

-
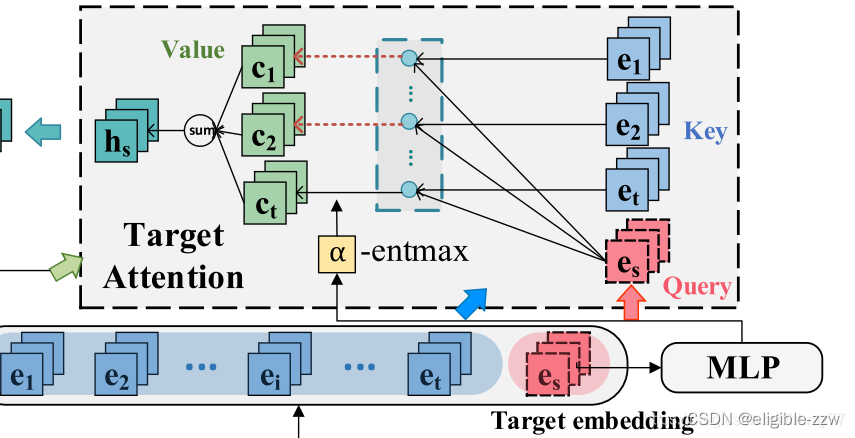
继续输入第二个 attention,最终通过聚合得到 session 的表示 hs(是一个值)

-
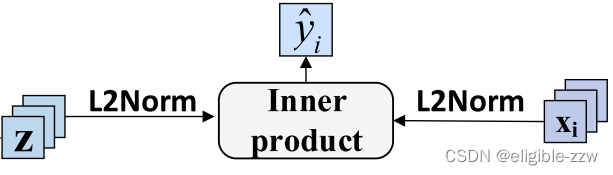
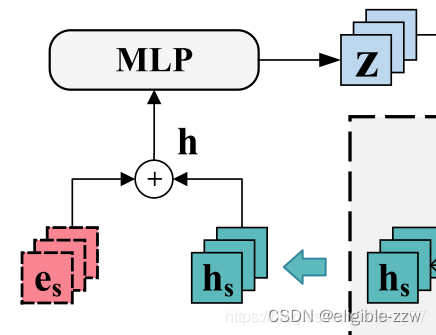
进一步结合 target embedding 聚合信息

-
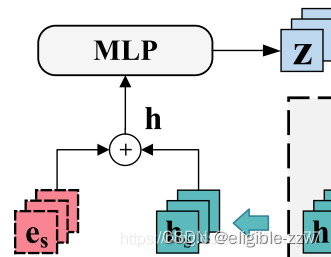
进行预测

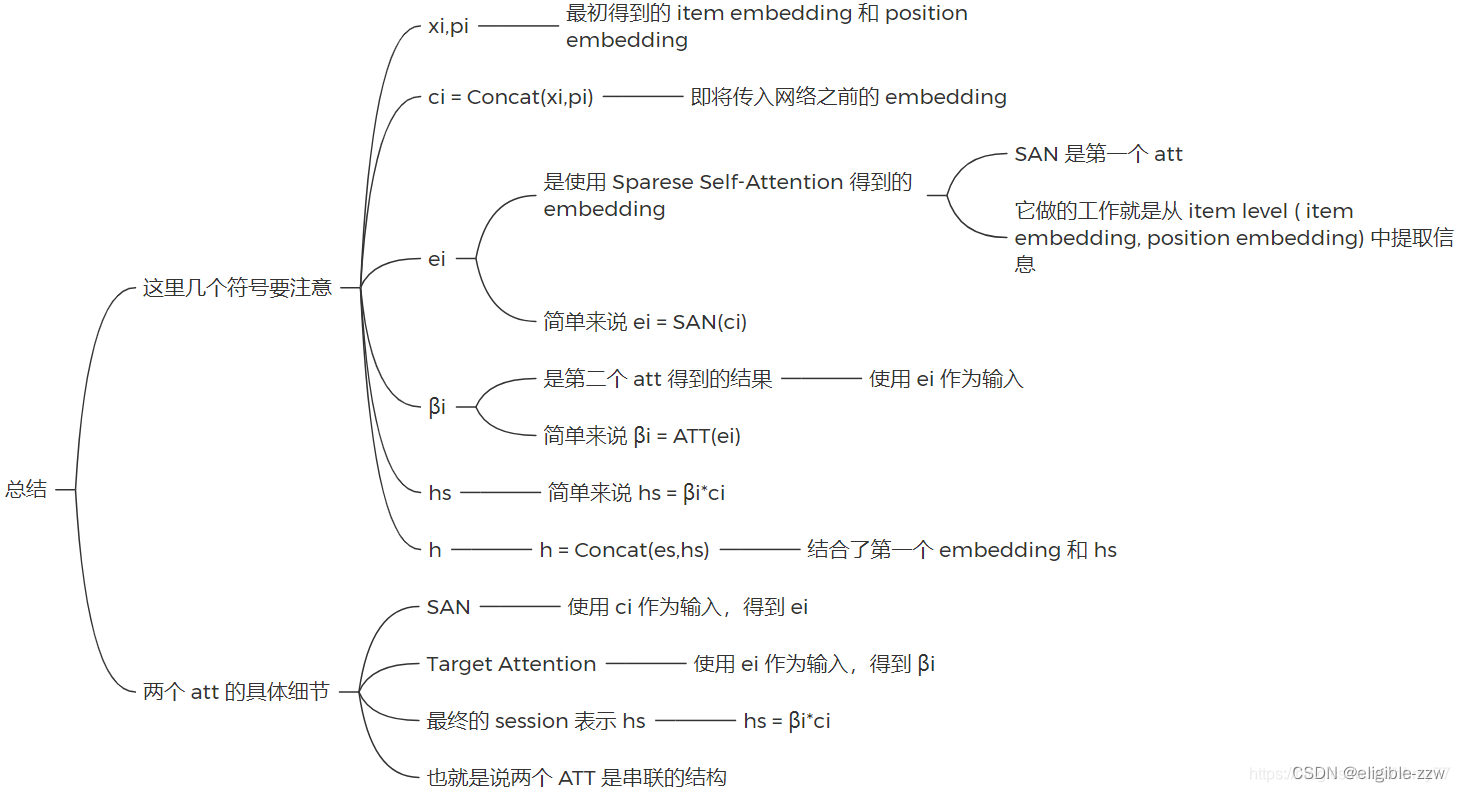
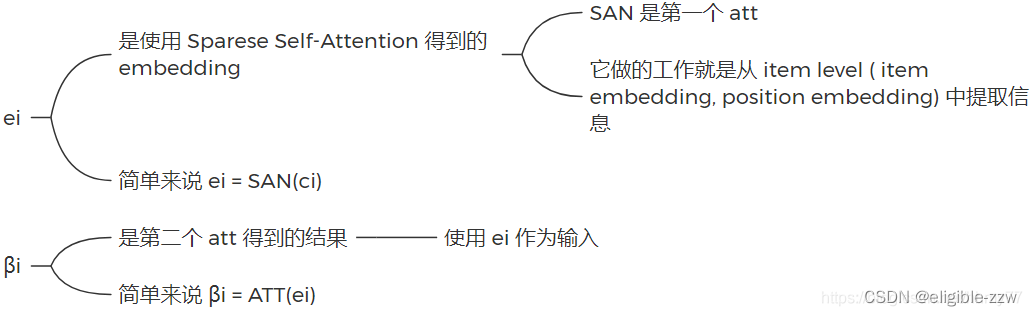
下图总结了流程中出现的符号以及意义

下面分步骤来分析session的构造过程
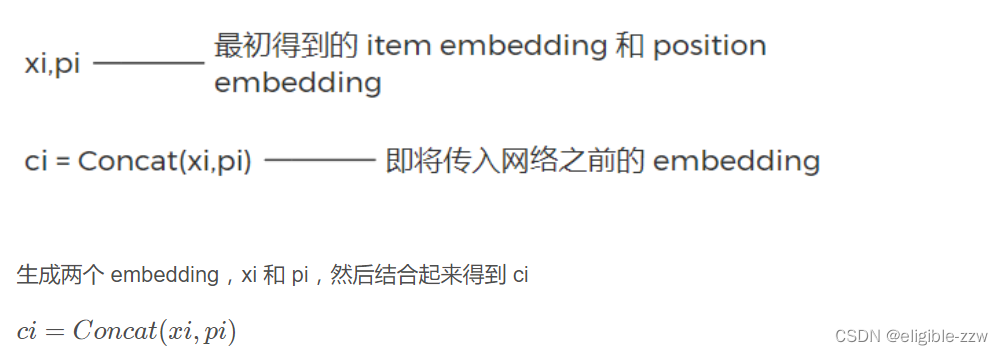
3.1 初步 embedding


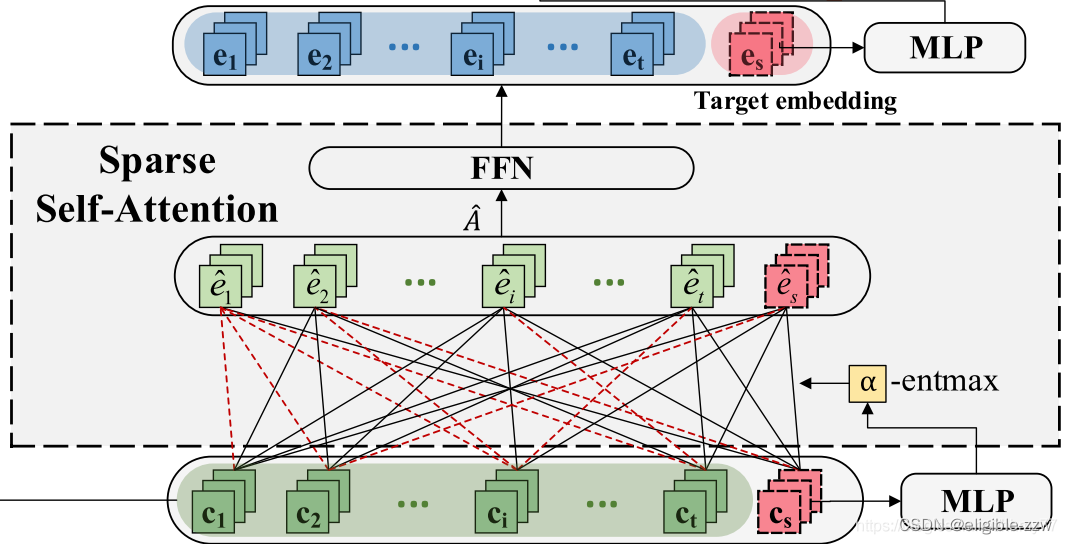
3.2 Target embedding learning

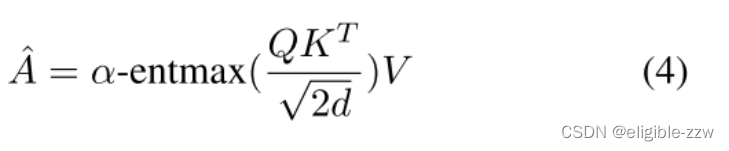
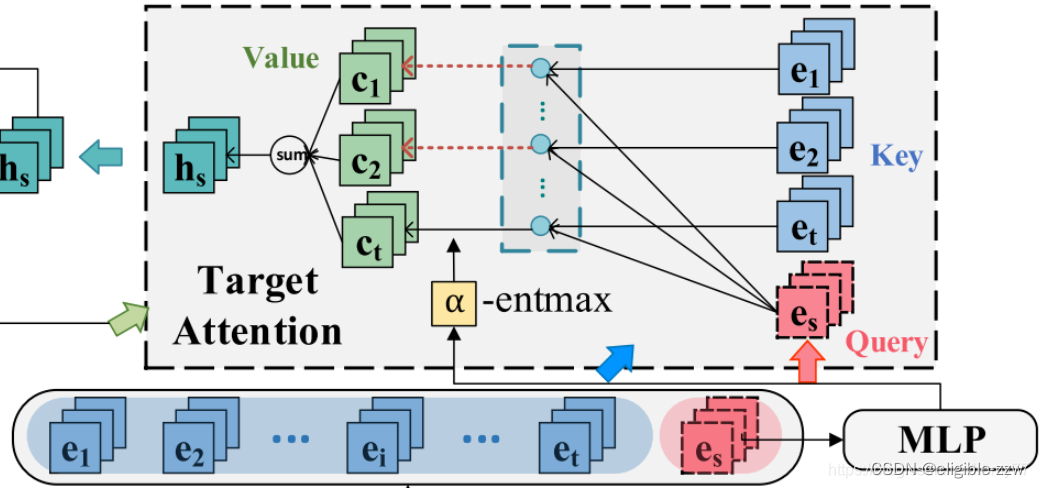
传入第一个 attention,计算 target embedding 和初步的 session embedding

计算公式就是使用传统的 attention 机制运用方法

值得注意的是,这里出现的 alpha-entmax 替代了传统的 softmax,观察它的图像我们可以知道,alpha 越大,较小的权重将越有可能直接标记为0

同时 alpha 这个参数也是通过 MLP 习得的
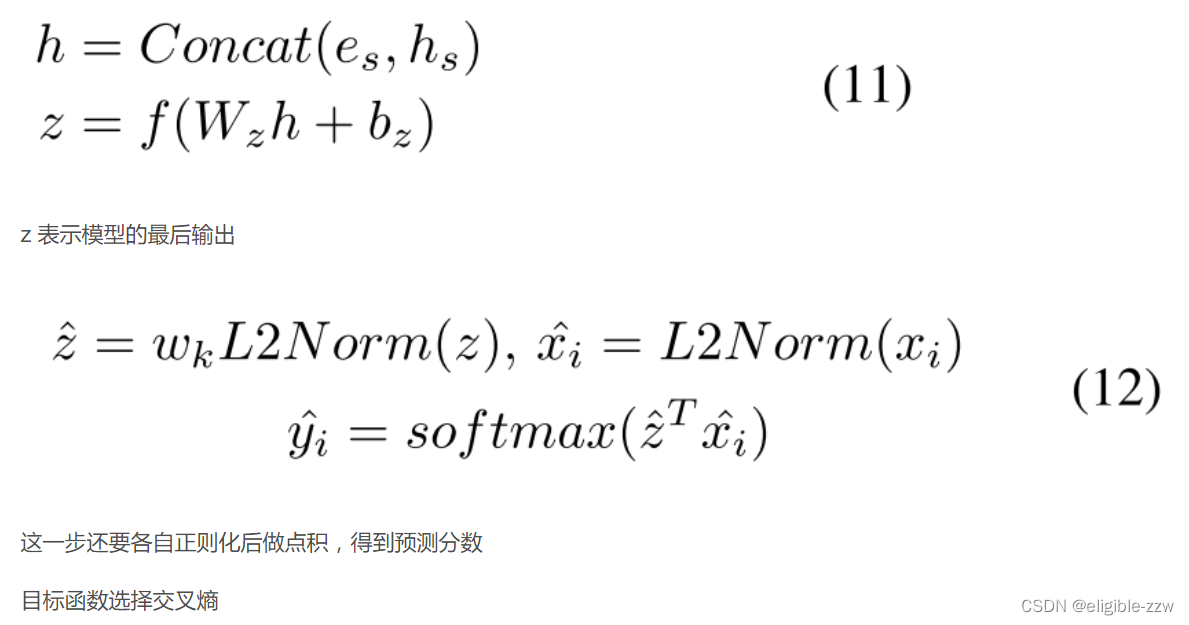
最终结果:

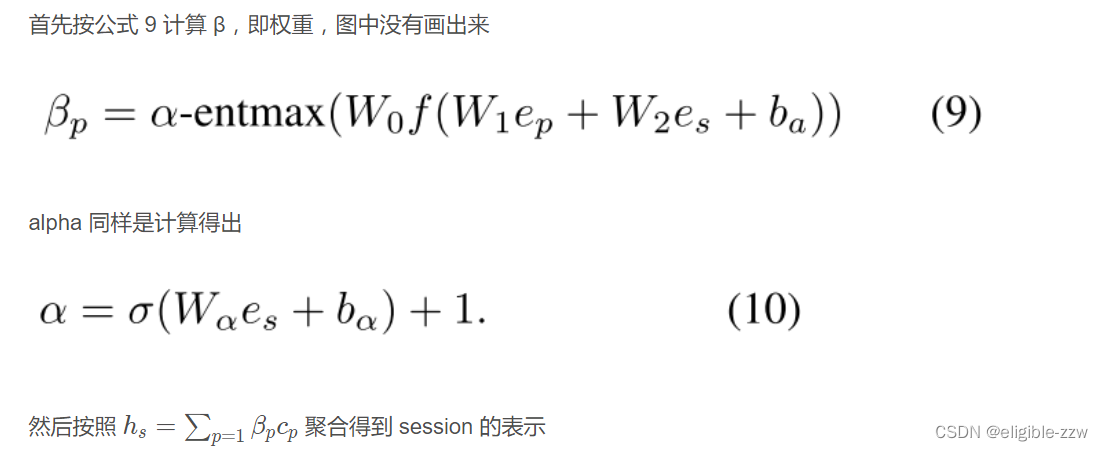
3.3 学习进一步的 session 表示



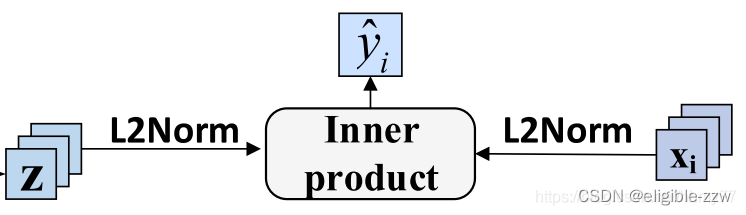
3.4 聚合信息并进行预测



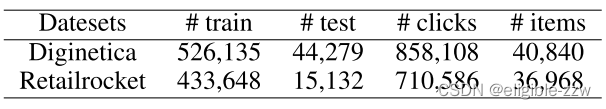
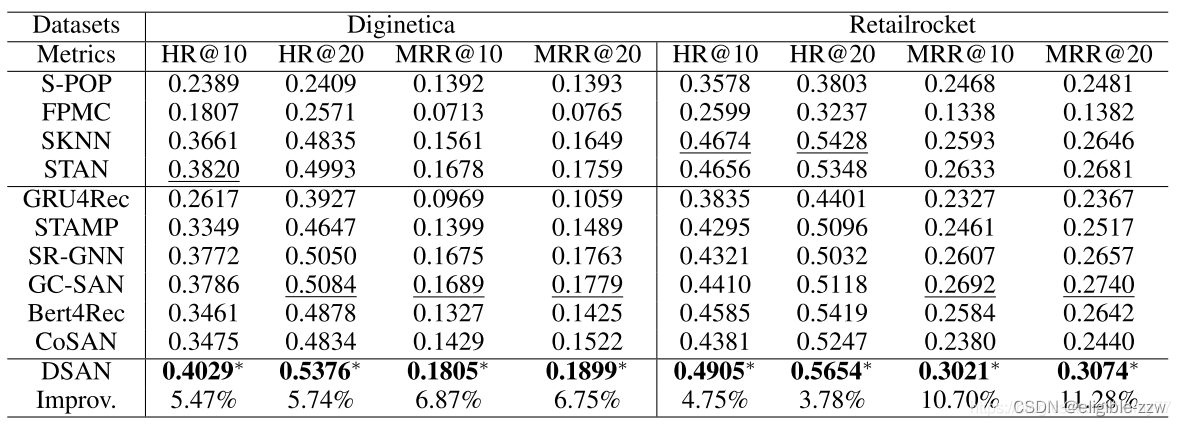
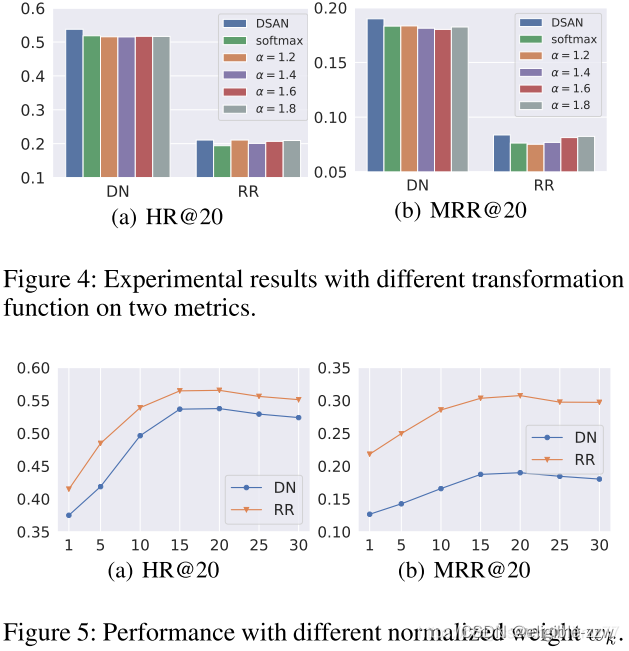
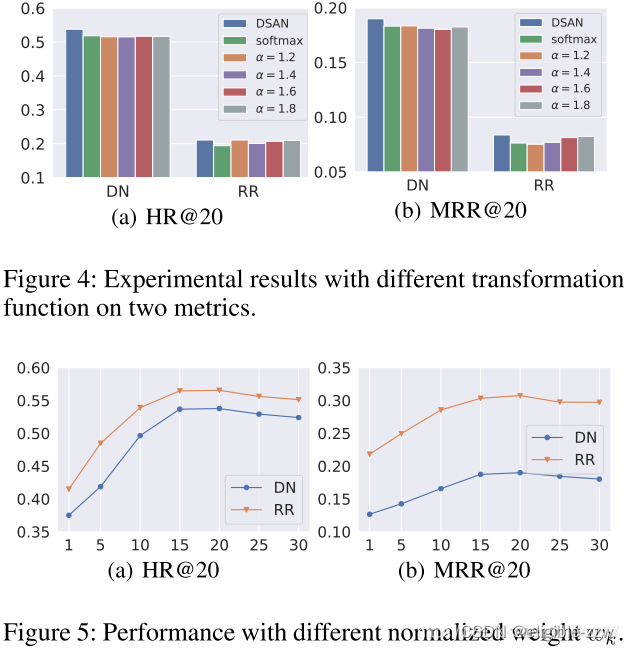
四、模型的性能评估



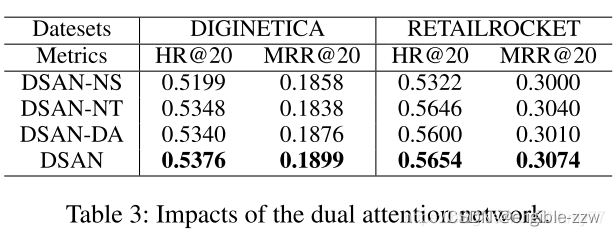
三个变形
- DSAN-NS 没有 target embedding
- DSAN-NT 没有 target attention layer
- DSAN-DA 把两个 att 变成平行结构而不是顺序结构,同时没有 target embedding
超参部分:


五、总结
本文主要针对背景汇总所述的两个问题,即会话中的最后一个点击的商品未必能反映用户的兴趣,另一方面会话中的点击可能存在噪声,因为可能存在虚假行为(点错)。
- 针对第一个问题,作者采用学习target embedding的方式,而不是直接采用会话中最后一个点击的商品。
- 针对第二个问题,作者采用α-entmax的激活函数,主要是通过该方法产生稀疏解,从而避免给一些不感兴趣的商品加权。这里的这个方案相当于是把原先softmax认为不太相关(权重很小)的商品直接处置为不相关(权重为0)。
通过target embedding学习到和会话中点击商品相关的表征,另一方面结合整个会话的表征来共同预测,从而避免单个商品无法反应用户偏好的问题。
六、代码实现
https://github.com/SamHaoYuan/DSANForAAAI2021
