毕业季!毕业快乐!顺便把自己的本科毕业设计《基于深度学习的在线课堂学生异常行为检测与分析系统》分享出来供大家参考。
初心
本系统作为我的毕业设计实现系统,毕业选题时,毕设导师推荐我选关于智能应用类的毕业设计,便萌发出做一款针对于现在在线课堂的学生人脸检测与分析的系统。
系统结构
本系统主要分为三个模块即学生端子系统、教师端子系统、教务处子系统,具体的功能介绍如下:
-
学生端子系统
主要功能包括:
学生登录、模拟检测、 我的课表、我的班级、 进入课堂、人脸认证与检测、违规检索、个人设置等。
-
教师端子系统
主要功能包括:
教师登录、我的课程、 进入课程、学生实时面部信息分析与展示、录入课程违规信息、个人设置等。
-
教务处子系统
主要功能包括:
该子系统对学生、班级、教师、课程表、课程科目、违规类别、违规具体信息等数据进行管理与维护,便于整体系统的测试与分析。
技术栈与开发工具
主要的开发工具为 PyCharm2020 、 IDEA 2019、Postman等。
系统数据库采用Mysql数据库,使用Navicat图形化界面进行开发。
学生端、教师端子系统主要使用Python3.7 + PyQt5实现,人脸检测使用Baidu AI人脸检测算法,属于C/S程序。
教务处端子系统主要使用 Java + SSM框架 + Bootstrap前端响应框架实现,属于B/S程序。
系统的运行截图
学生端子系统
学生登录

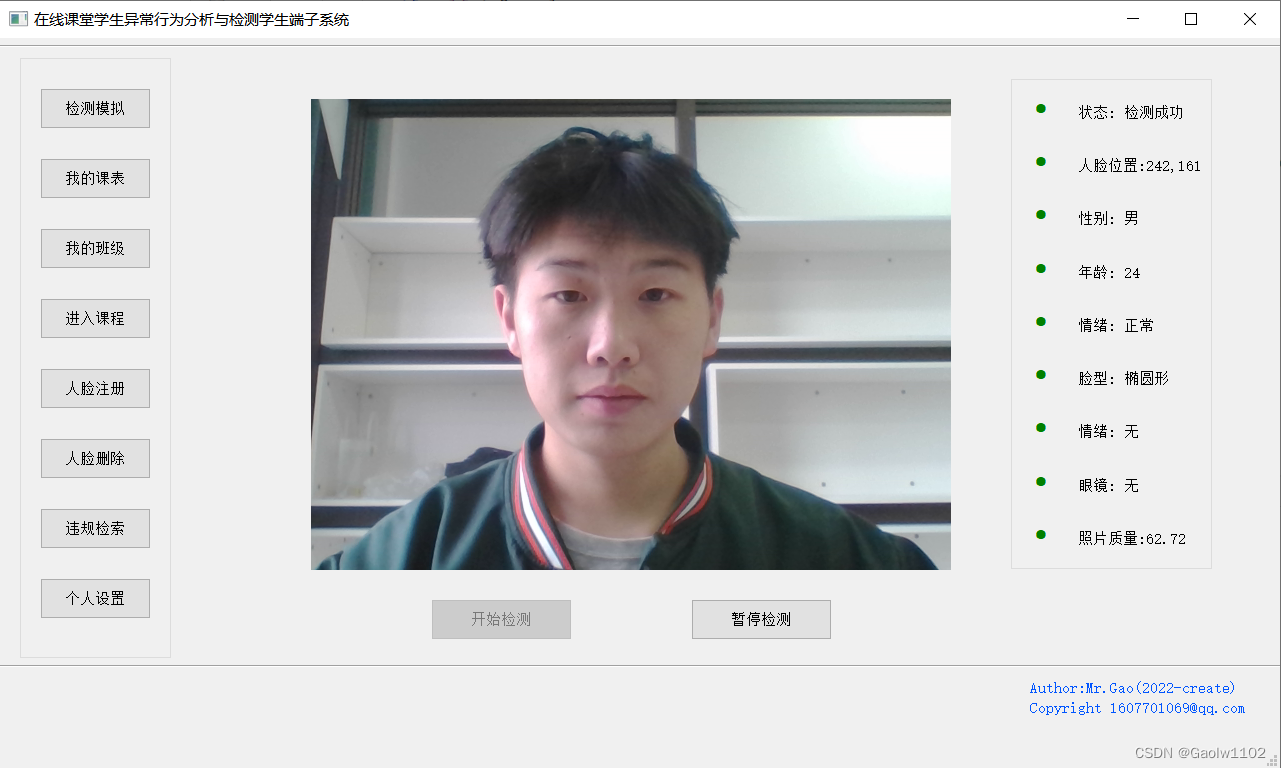
模拟检测

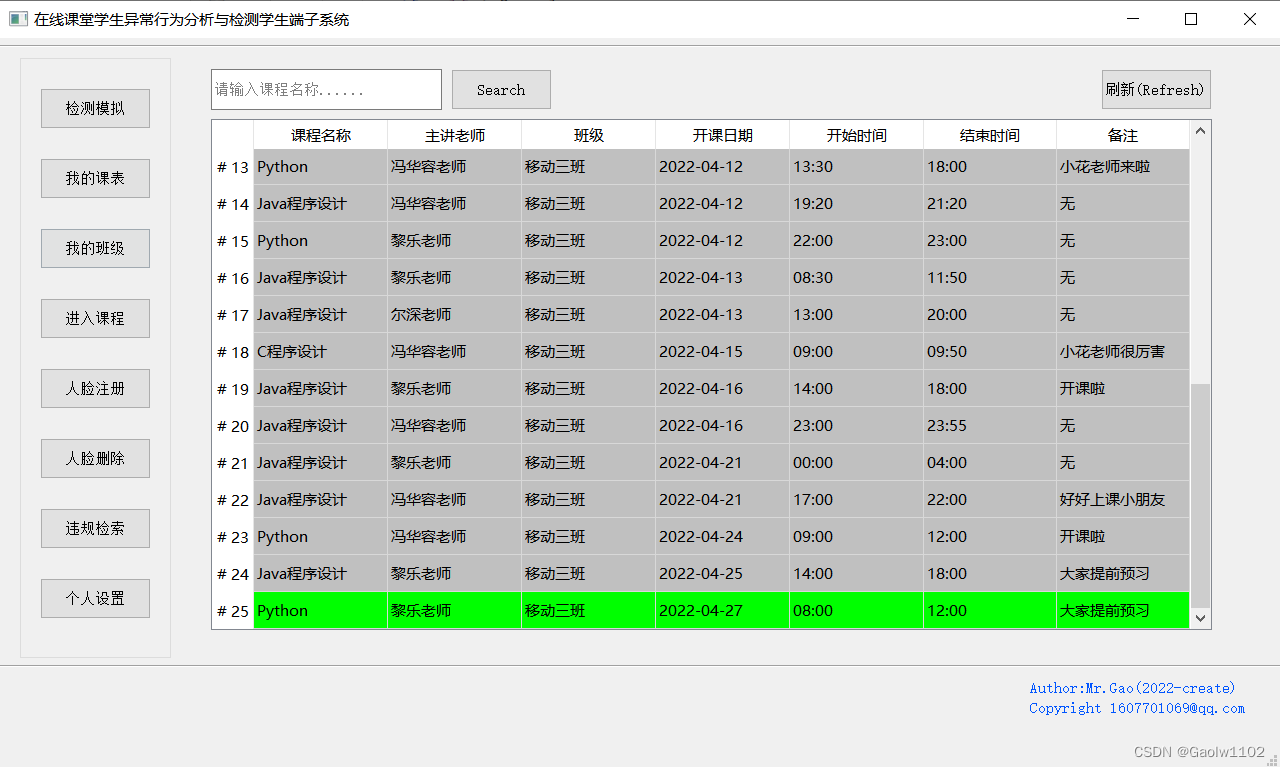
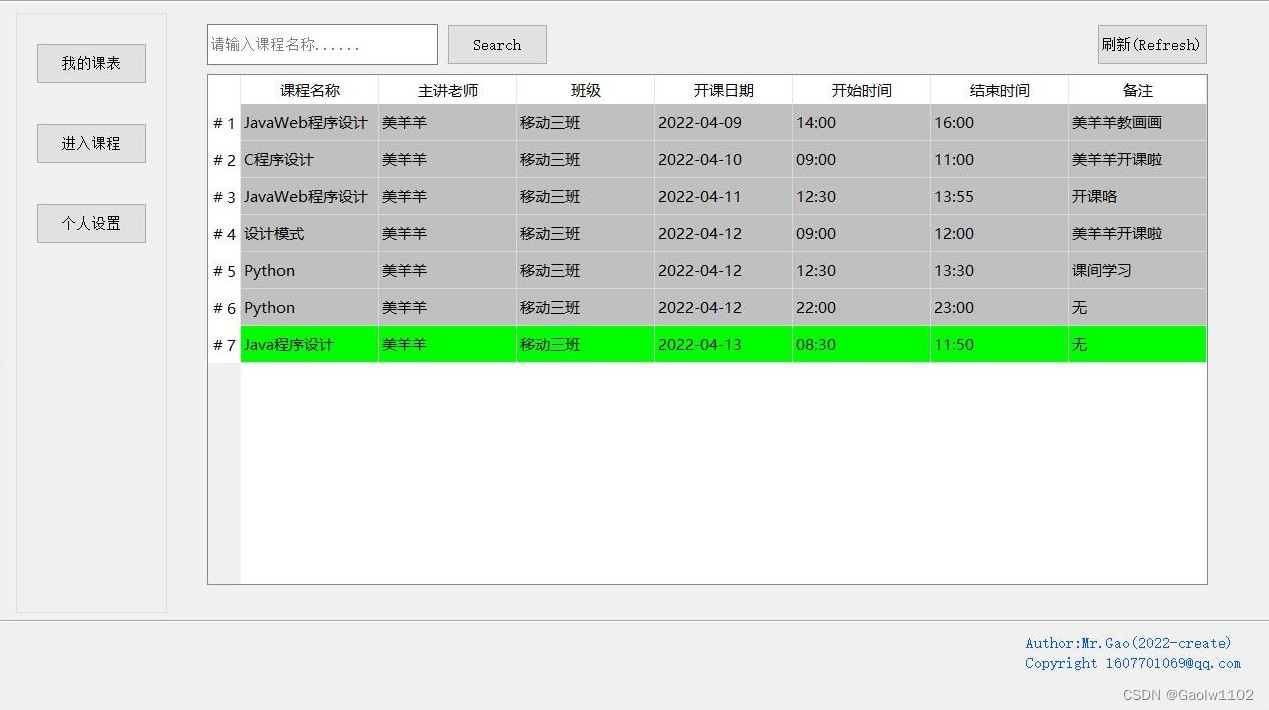
我的课表

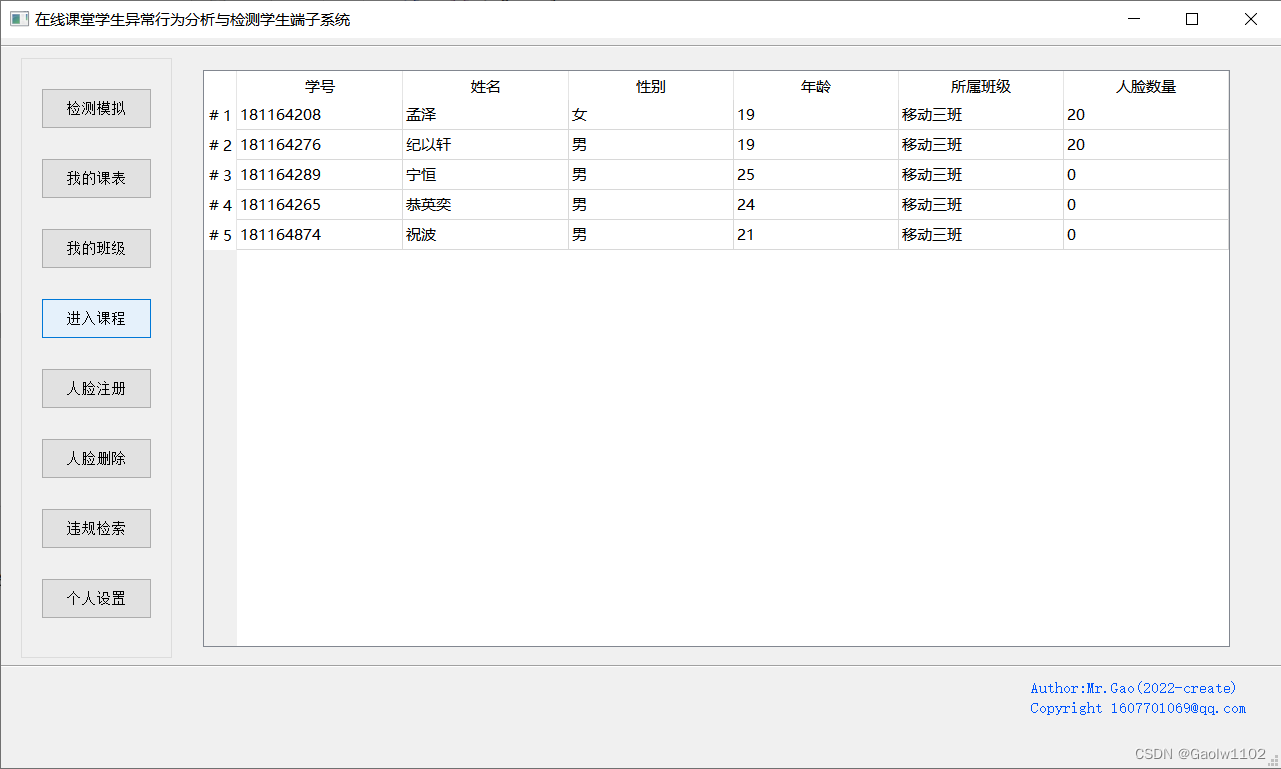
我的班级

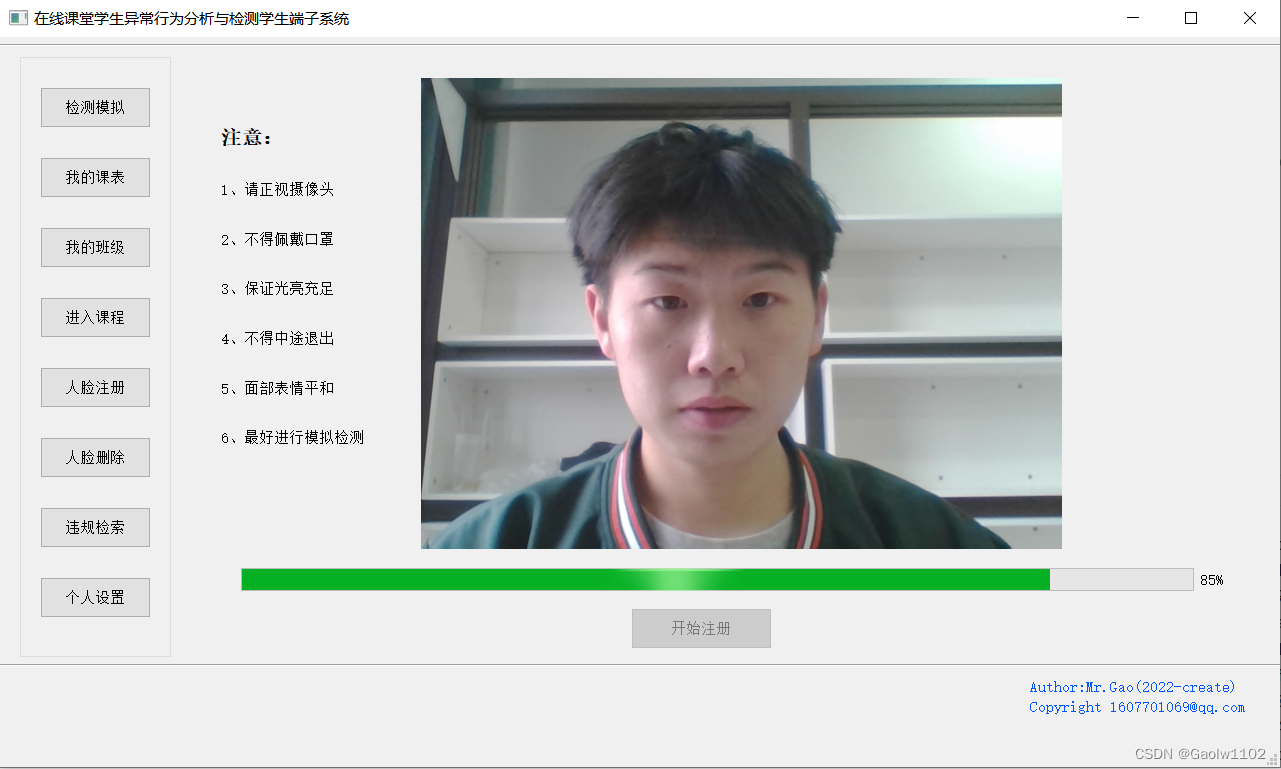
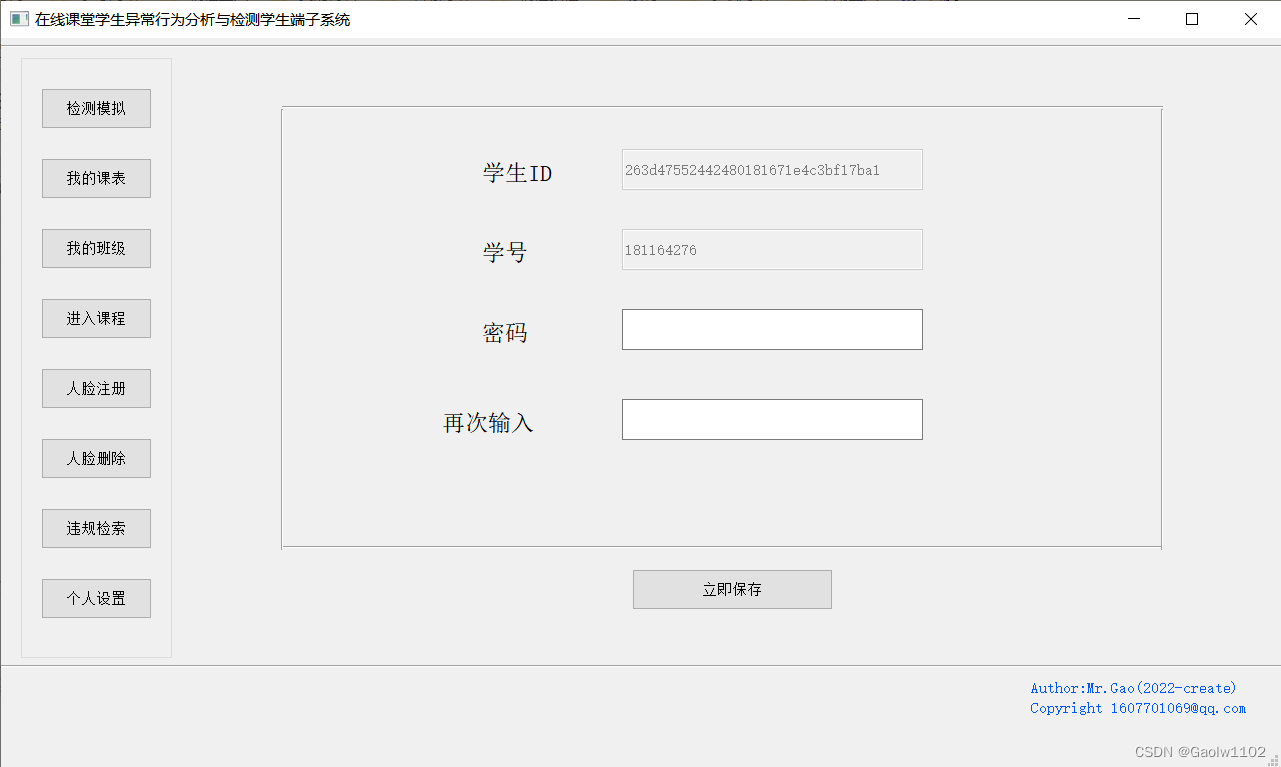
人脸注册

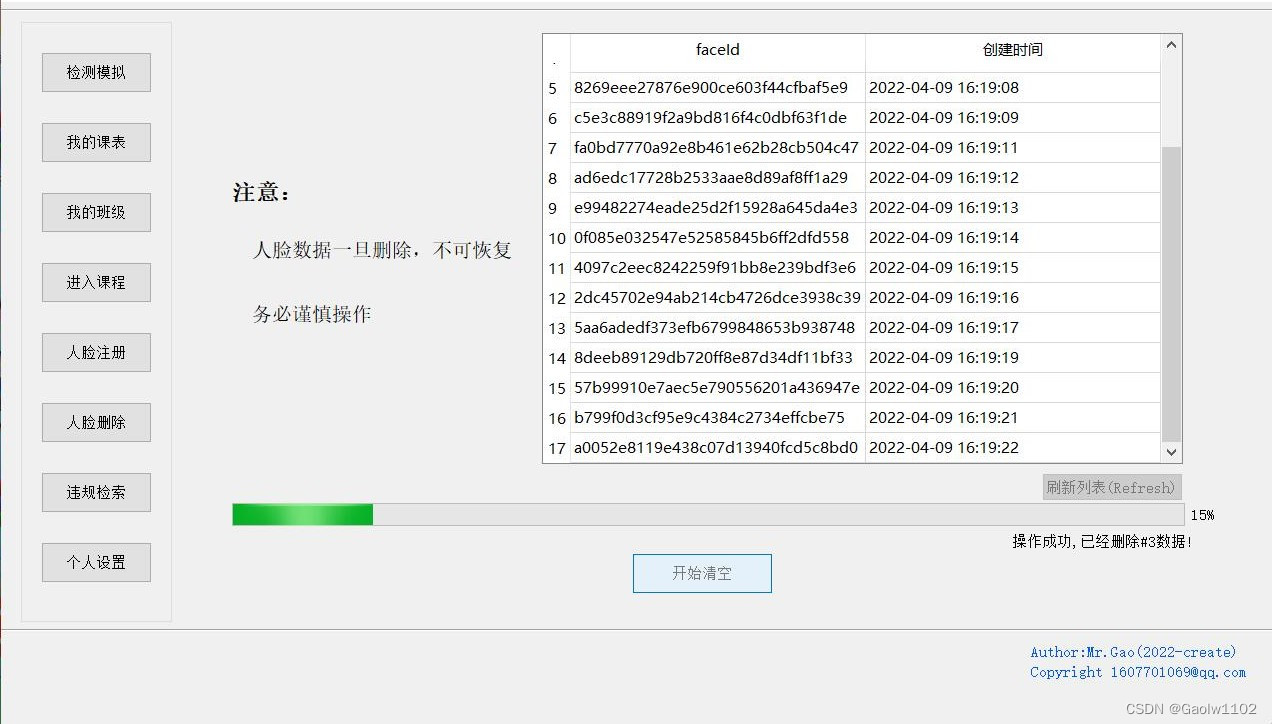
人脸删除

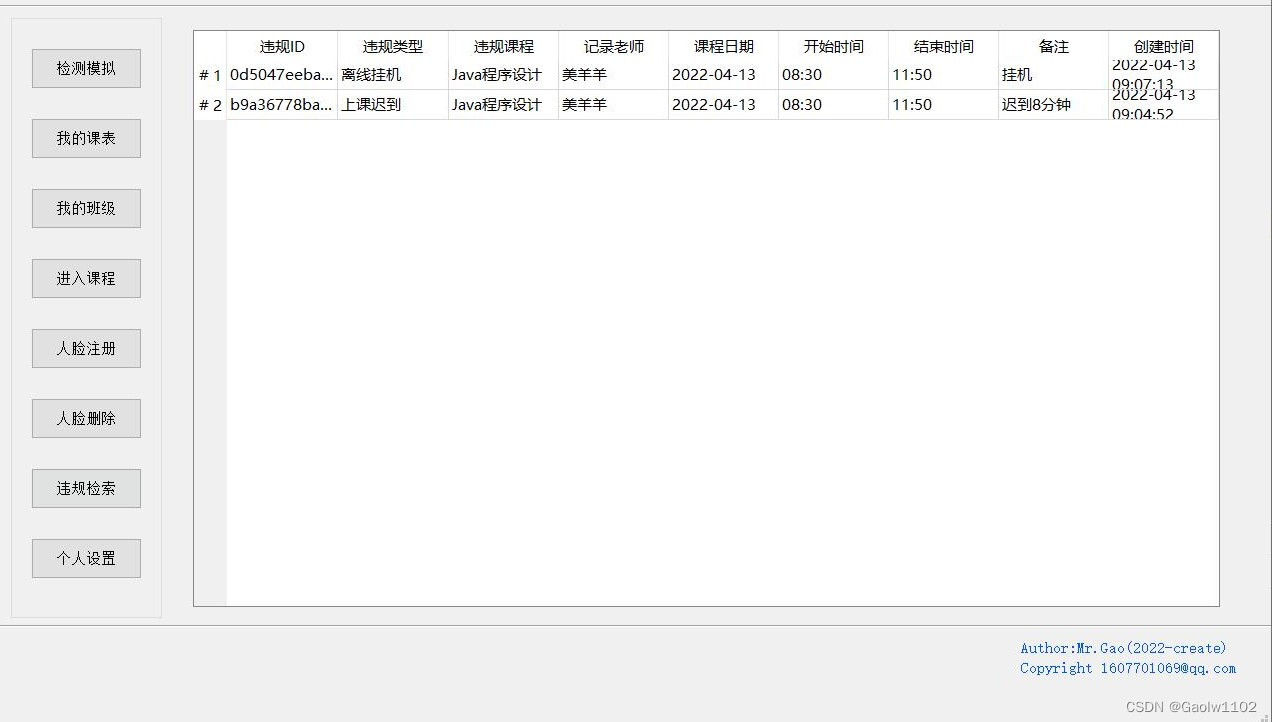
违规检索

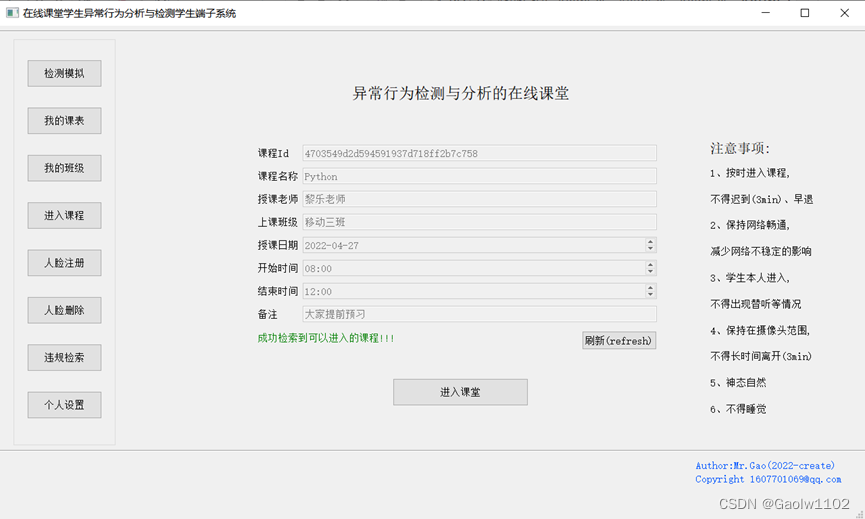
进入课程(当前时间存在课程)

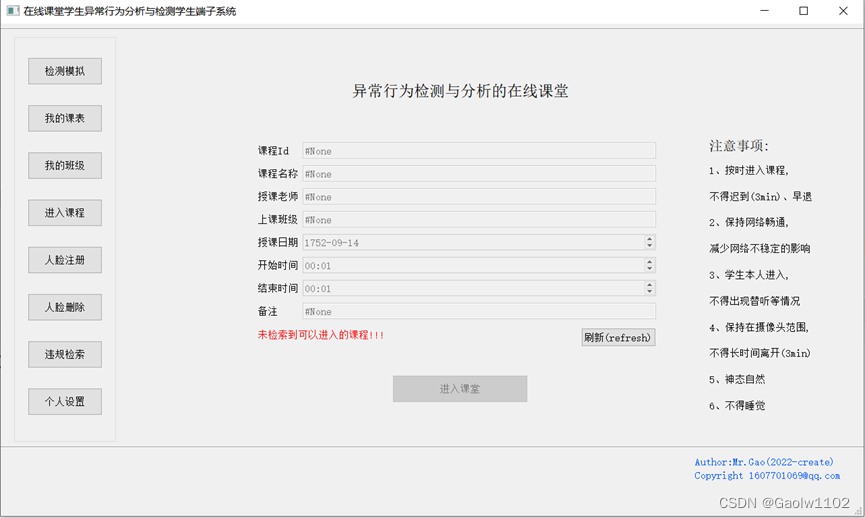
进入课程(当前时间未存在课程)

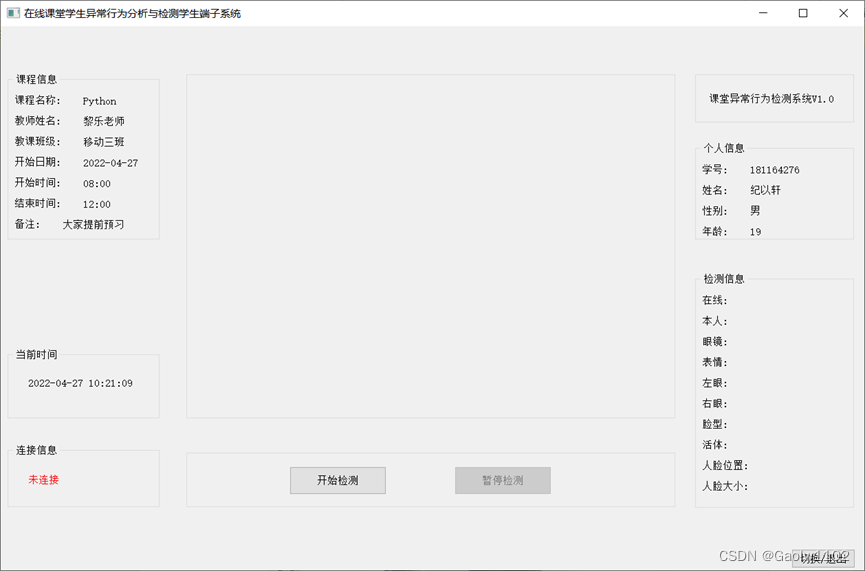
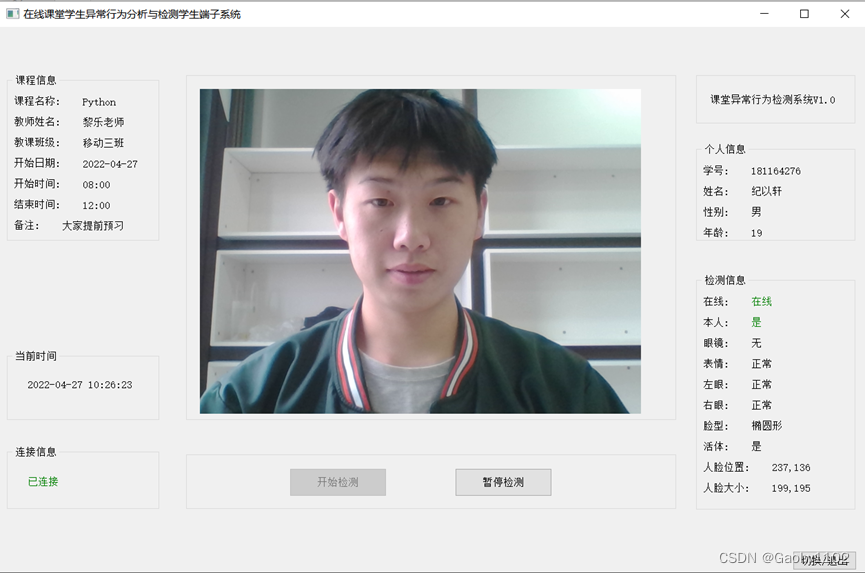
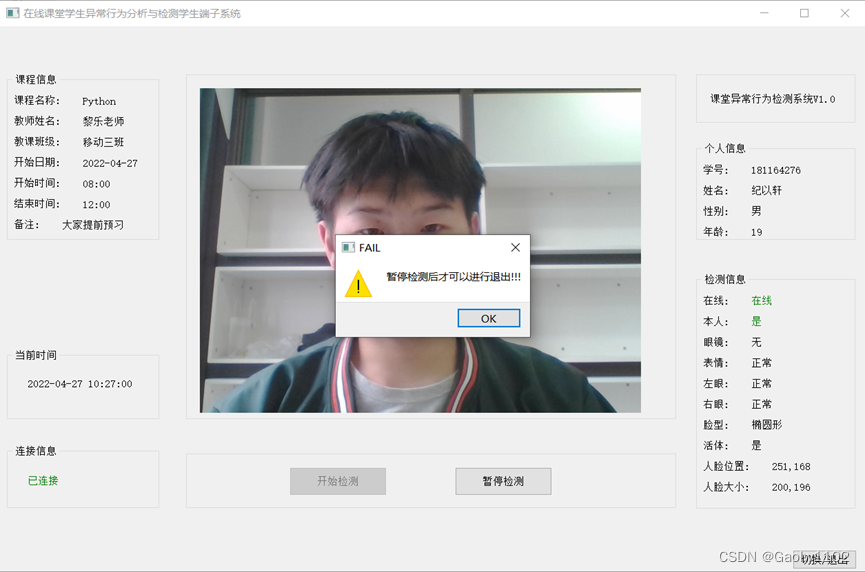
在线课程检测模块



个人设置

教师端子系统
教师登录

我的课表

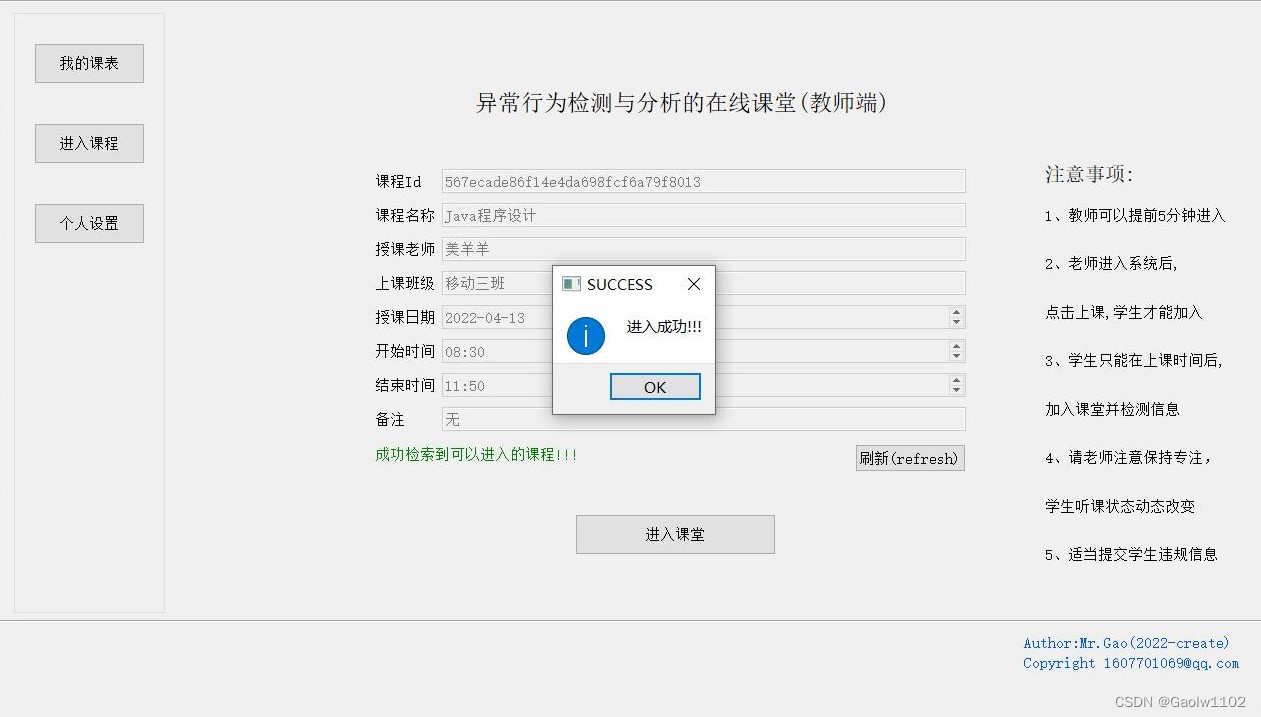
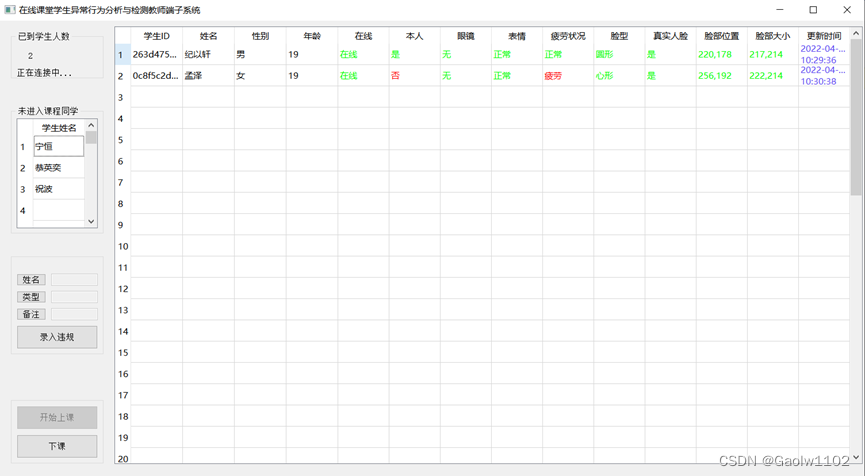
进入课程

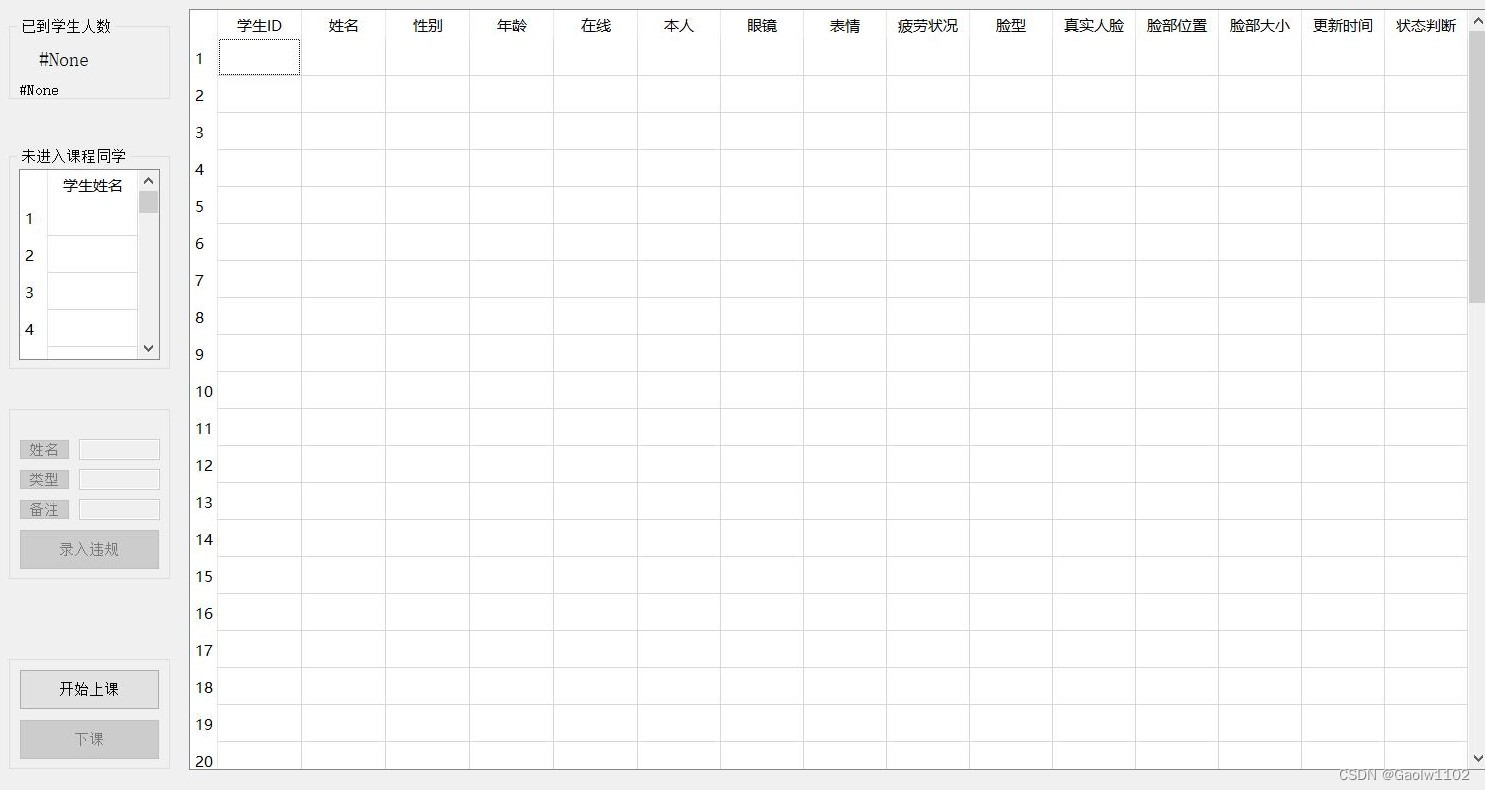
在线监测(未开课)

在线监测(已开课)

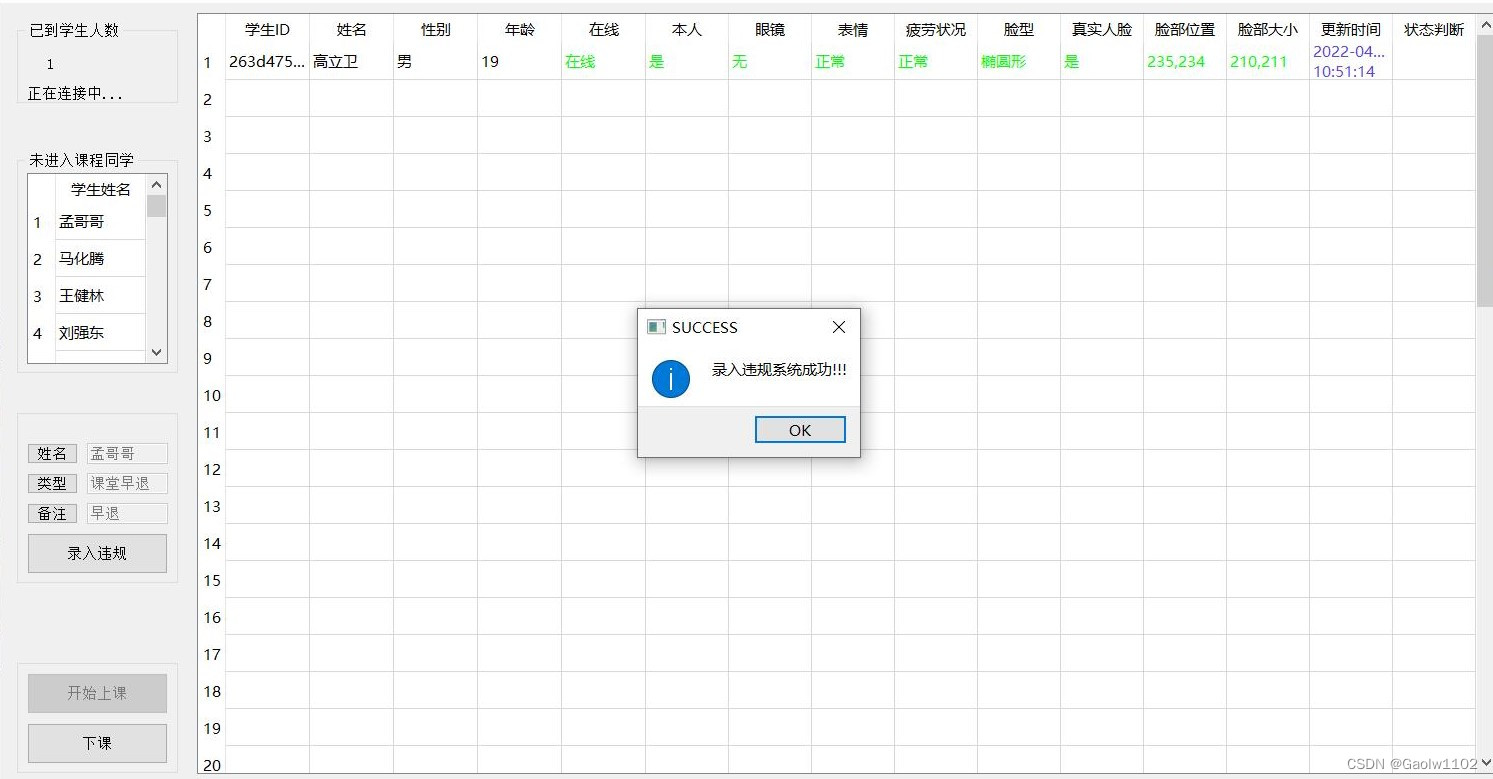
录入违规信息

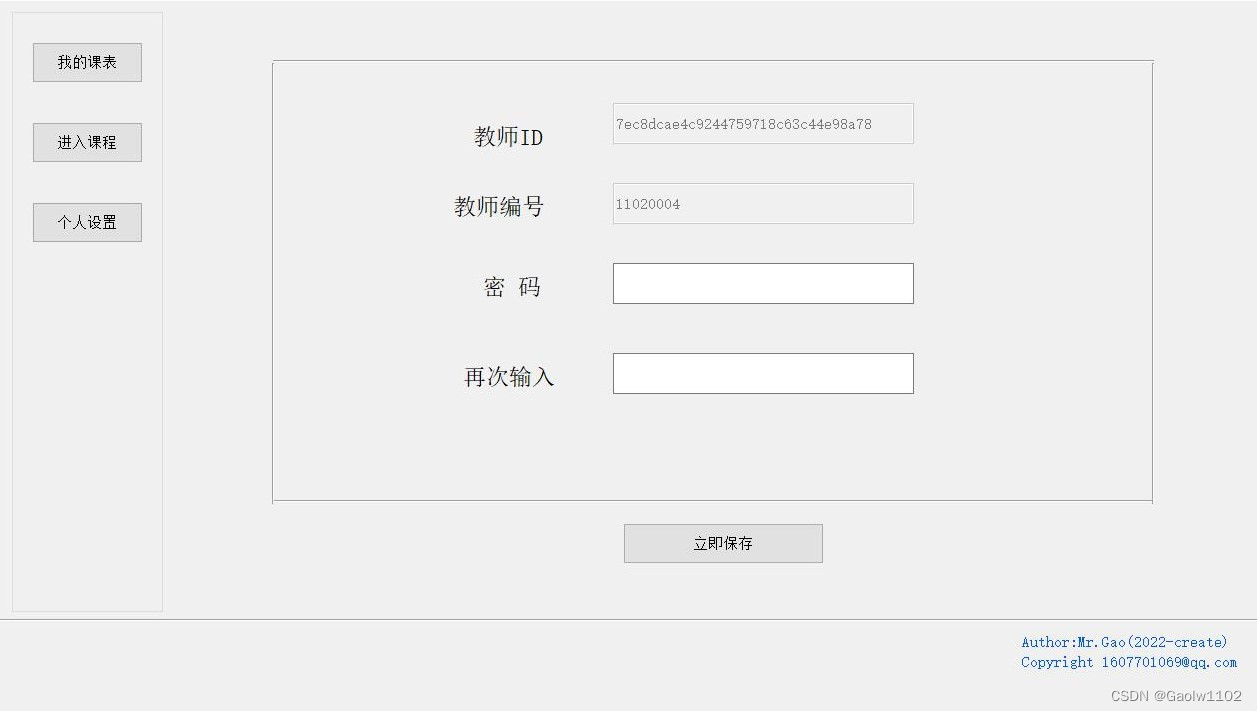
个人设置

教务处子系统(以课程信息管理为例)
管理员登录


创建课程信息

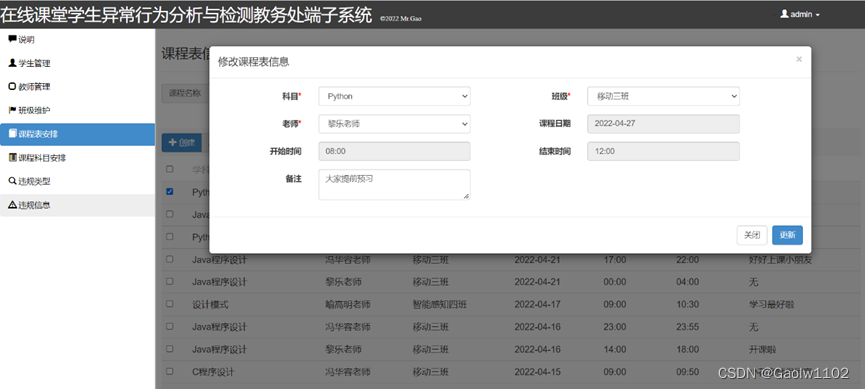
修改课程信息

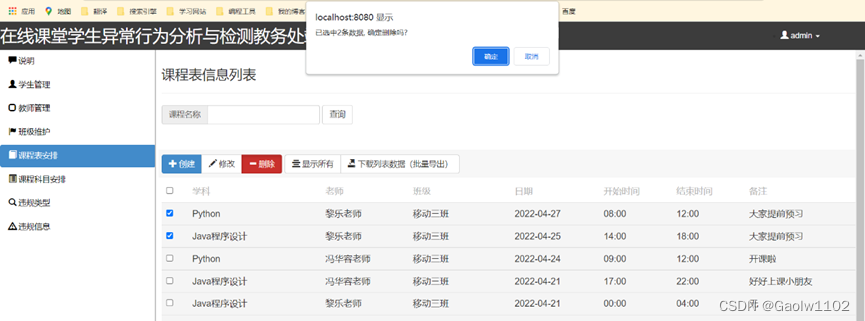
删除课程信息

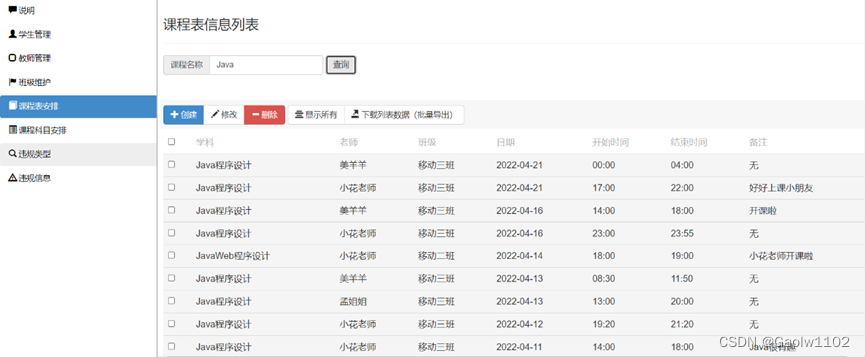
复合查询课程信息

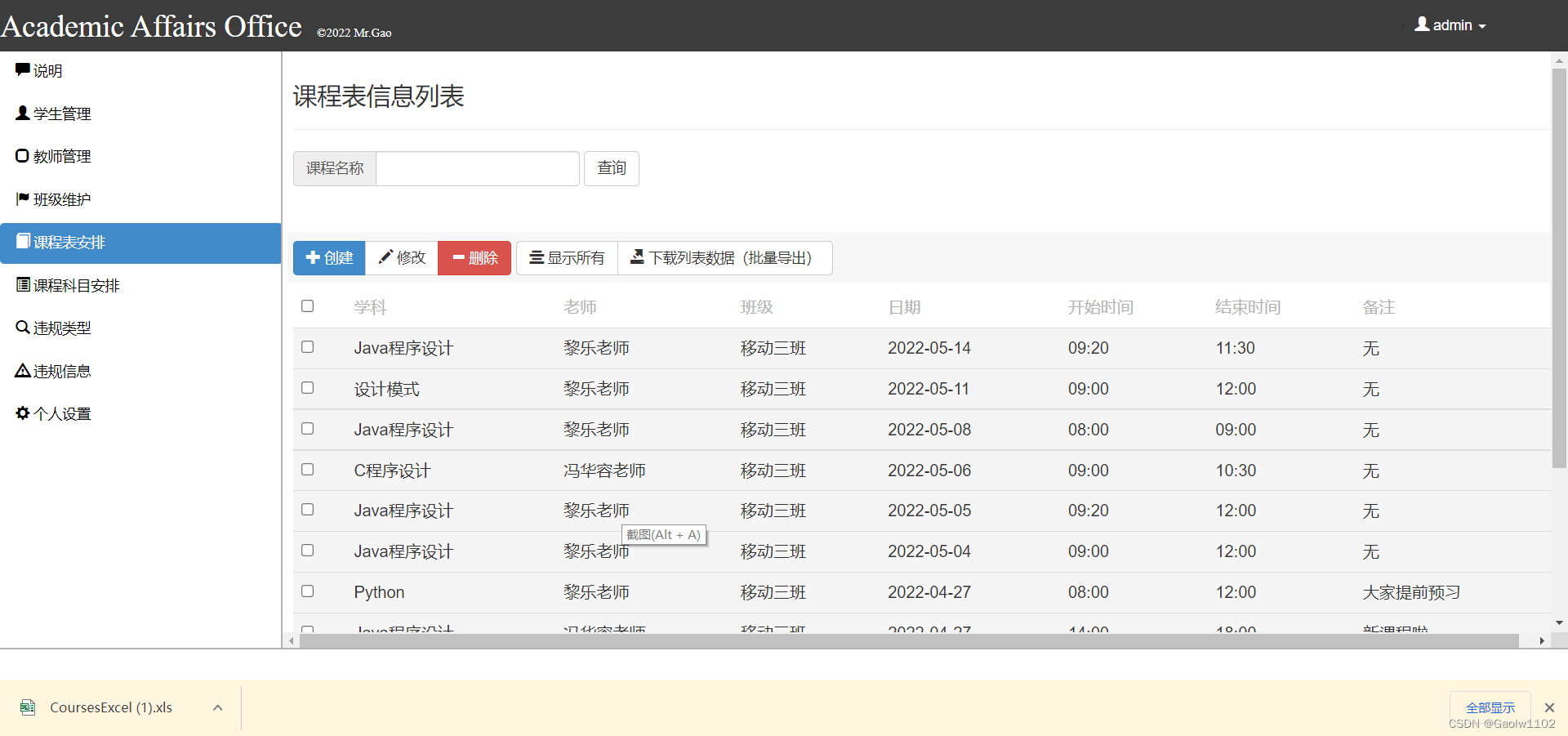
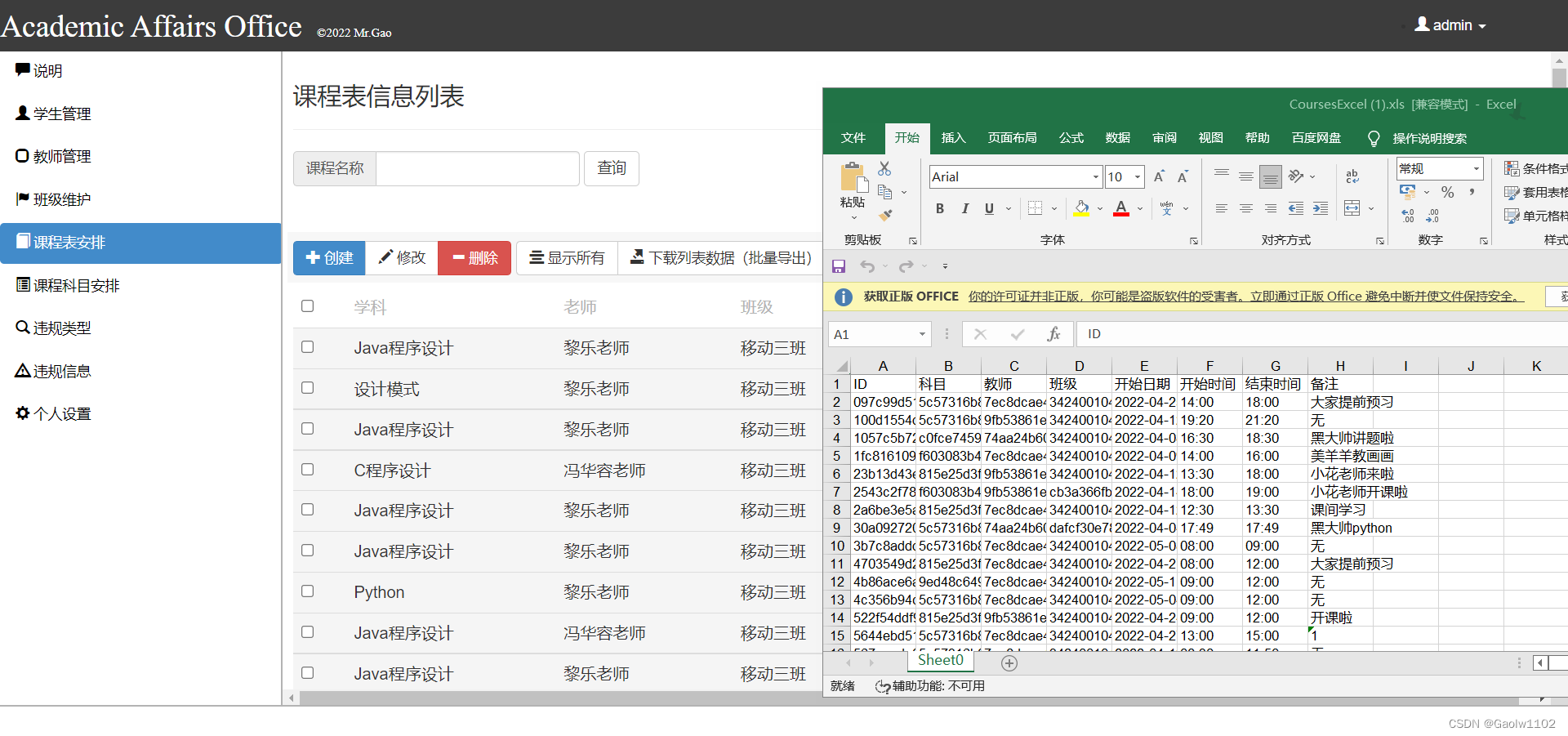
下载数据信息


后续
由于该系统较大,所以本篇文章暂时介绍系统的主要功能与运行截图,后续有时间会慢慢将各个子系统的关键技术与实现方法逐步更新上来!
