目录
一、开发背景
您好,我是@马哥python说 ,这是我独立开发的Python可视化大屏,看下演示效果:
【大屏演示】用Python开发智慧城市数据可视化分析大屏
这个大屏,是通过pyecharts可视化开发框架实现。
下面详细介绍,这个大屏的实现过程。
二、讲解代码
注:由于我的MySQL数据库环境问题,暂通过模拟假数据,对接可视化代码。
2.1 大标题+背景图
由于pyecharts组件没有专门用作标题的图表,我决定灵活运用Line组件实现大标题。
line3 = (
Line(init_opts=opts.InitOpts(width="1420px", # 宽度
height="800px", # 高度
bg_color={"type": "pattern", "image": JsCode("img"),
"repeat": "repeat", })) # 设置背景图片
.add_xaxis([None]) # 插入空数据
.add_yaxis("", [None]) # 插入空数据
.set_global_opts(
title_opts=opts.TitleOpts(title=v_title,
pos_left='center',
pos_top='1%',
title_textstyle_opts=opts.TextStyleOpts(font_size=45,
font_family='cursive',
color='white',
align='left'),
),
yaxis_opts=opts.AxisOpts(is_show=False), # 不显示y轴
xaxis_opts=opts.AxisOpts(is_show=False)) # 不显示x轴
)
# 设置背景图片
line3.add_js_funcs(
"""
var img = new Image(); img.src = './static/城市1.jpeg';
"""
)这里最关键的逻辑,就是背景图片的处理。我找了一张智慧城市的炫丽背景图片:

然后用add_js_funcs代码把此图片设置为整个大屏的背景图。
大标题效果:

由于背景图片太大(4360x2910),只显示出了上半部分,恰恰是我预期的效果!
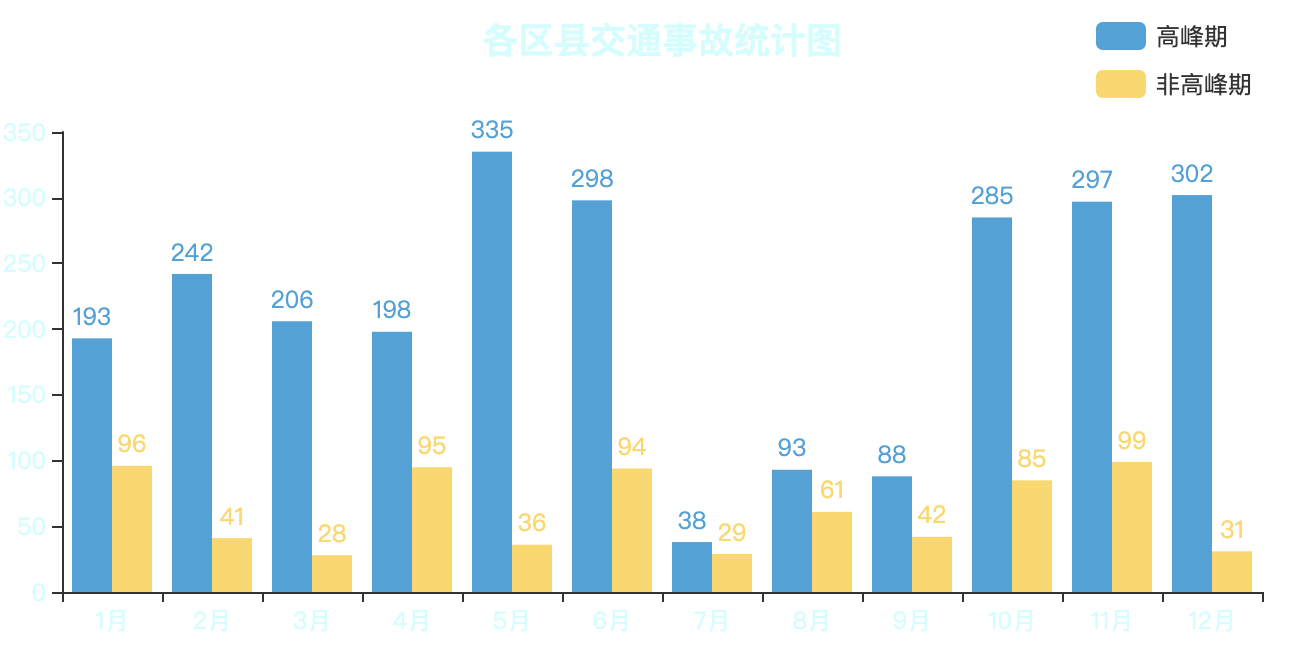
2.2 各区县交通事故统计图-系列柱形图
针对城市交通事故统计数据,绘制系列柱形图:
x_data = [str(i) + '月' for i in range(1, 13)]
y1_data = [193, 242, 206, 198, 335, 298, 38, 93, 88, 285, 297, 302]
y2_data = [96, 41, 28, 95, 36, 94, 29, 61, 42, 85, 99, 31]
bar = (
Bar(init_opts=opts.InitOpts(theme=theme_config, width="750px", height="350px", chart_id='bar_county'))
.add_xaxis(x_data)
.add_yaxis("高峰期", y1_data, gap="0%")
.add_yaxis("非高峰期", y2_data, gap="0%")
.set_global_opts(title_opts=opts.TitleOpts(title=v_title,
pos_left='center',
title_textstyle_opts=opts.TextStyleOpts(color=chart_text_color),
),
legend_opts=opts.LegendOpts(pos_right='10%', orient='vertical'),
tooltip_opts=opts.TooltipOpts(
trigger="axis", axis_pointer_type="cross", is_show=True), # 提示框配置
xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(color=chart_text_color), ),
yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(color=chart_text_color), ),
)
)
效果图如下:

这种两两一组的柱形图,在pyecharts中叫做:系列柱形图,Bar with different series gap
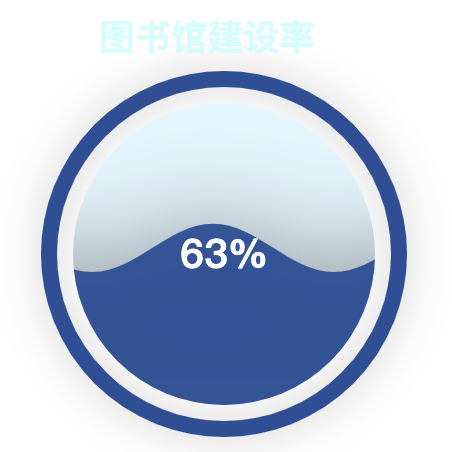
2.3 图书馆建设率-水球图
图书馆建设率,采用pyecharts的水球图(动态)展示效果:
data_list = [[23, 0.6328]]
l1 = Liquid(init_opts=opts.InitOpts(theme=theme_config, width="450px", height="350px", chart_id=v_chart_id))
l1.add("完成率", [data_list[0][1]], center=["30%", "50%"], label_opts=opts.LabelOpts(font_size=20, position='inside'))
l1.set_global_opts(title_opts=opts.TitleOpts(title=v_title,
pos_left='15%',
pos_top='15%',
title_textstyle_opts=opts.TextStyleOpts(color=chart_text_color),
))效果图如下:(此处是静态截图,其实有动态波纹效果)

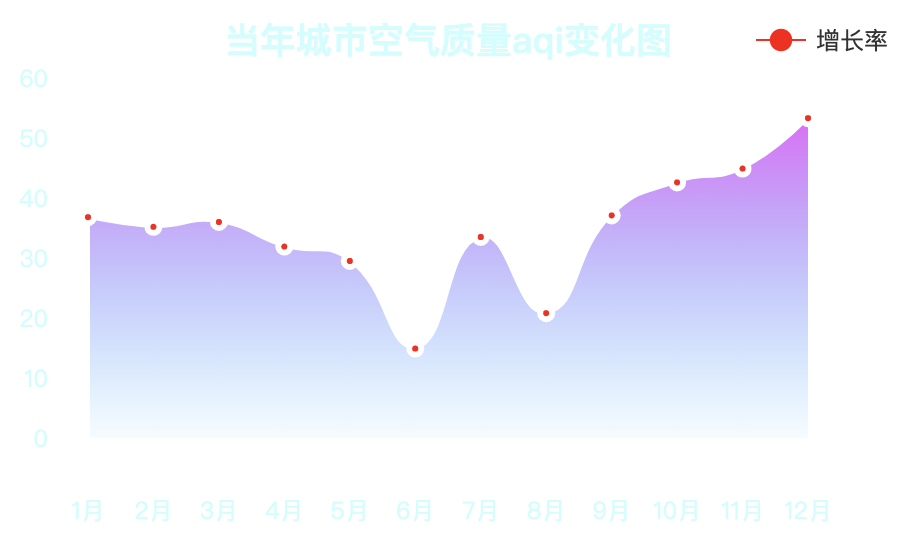
2.4 当年城市空气质量aqi指数-面积图
城市空气质量aqi,采用面积图展示:
x_data = [str(i) + '月' for i in range(1, 13)]
y_data = [36.8, 35.2, 36.0, 31.9, 29.5, 14.9, 33.5, 20.8, 37.1, 42.6, 44.9, 53.3]
area_color_js = ( # 设置美观背景色
"new echarts.graphic.LinearGradient(0, 0, 0, 1, "
"[{offset: 0, color: '#eb64fb'}, {offset: 1, color: '#3fbbff0d'}], false)"
)
line = (
Line(init_opts=opts.InitOpts(theme=theme_config, width="450px", height="300px", chart_id='line_aqi'))
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="增长率",
y_axis=y_data,
is_smooth=True, # 是否平滑
is_symbol_show=True,
symbol="circle",
symbol_size=6,
linestyle_opts=opts.LineStyleOpts(color="#fff"),
label_opts=opts.LabelOpts(is_show=True, position="top", color="white"),
itemstyle_opts=opts.ItemStyleOpts(
color="red", border_color="#fff", border_width=3
),
tooltip_opts=opts.TooltipOpts(is_show=False),
areastyle_opts=opts.AreaStyleOpts(color=JsCode(area_color_js), opacity=1),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title=v_title,
pos_left="center",
pos_top='9%',
title_textstyle_opts=opts.TextStyleOpts(color=chart_text_color),
),
xaxis_opts=opts.AxisOpts(
type_="category",
boundary_gap=False,
axislabel_opts=opts.LabelOpts(margin=30, color=chart_text_color),
axisline_opts=opts.AxisLineOpts(is_show=False),
axistick_opts=opts.AxisTickOpts(
is_show=True,
length=25,
linestyle_opts=opts.LineStyleOpts(color="#ffffff1f"),
),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(color="#ffffff1f")
),
),
yaxis_opts=opts.AxisOpts(
type_="value",
position="left",
axislabel_opts=opts.LabelOpts(margin=20, color=chart_text_color),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(width=2, color="#fff")
),
axistick_opts=opts.AxisTickOpts(
is_show=True,
length=15,
linestyle_opts=opts.LineStyleOpts(color="#ffffff1f"),
),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(color="#ffffff1f")
),
),
legend_opts=opts.LegendOpts(is_show=True, pos_right='right', pos_top='10%'),
tooltip_opts=opts.TooltipOpts(
trigger="axis", axis_pointer_type="cross", is_show=True), # 提示框配置
)
)效果图如下:

2.5 近7年人均生产总值变化图-面积图
与2.4章节逻辑实现相同,替换对应数据即可,不再赘述。
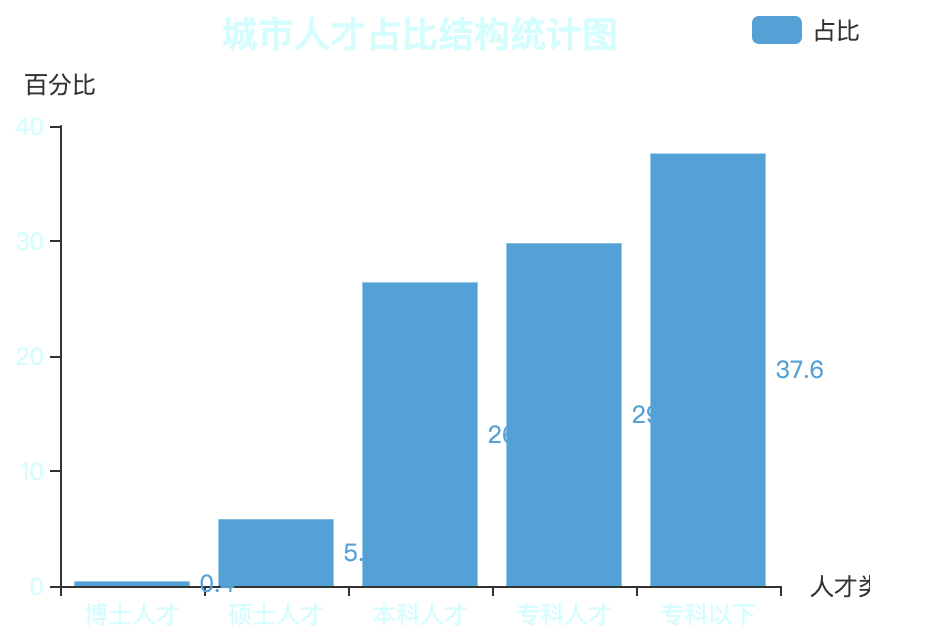
2.6 城市人才占比结构图-柱形图
分别统计该城市的博士人才、硕士人才、本科人才、专科人才、专科以下的占比情况,通过柱形图展示:
x_data = ['博士人才', '硕士人才', '本科人才', '专科人才', '专科以下']
y_data = [0.4, 5.8, 26.4, 29.8, 37.6, ]
# 画柱形图
bar = Bar(
init_opts=opts.InitOpts(theme=theme_config, width="450px", height="350px", chart_id='bar_talent')) # 初始化条形图
bar.add_xaxis(x_data) # 增加x轴数据
bar.add_yaxis("占比", y_data) # 增加y轴数据
bar.set_series_opts(label_opts=opts.LabelOpts(position="right")) # Label出现位置
bar.set_global_opts(
legend_opts=opts.LegendOpts(pos_left='right'),
title_opts=opts.TitleOpts(title=v_title,
pos_left='center',
title_textstyle_opts=opts.TextStyleOpts(color=chart_text_color),
), # 标题
toolbox_opts=opts.ToolboxOpts(is_show=False), # 不显示工具箱
tooltip_opts=opts.TooltipOpts(
trigger="axis", axis_pointer_type="cross", is_show=True), # 提示框配置
xaxis_opts=opts.AxisOpts(name="人才类型", # x轴名称
axislabel_opts=opts.LabelOpts(rotate=0, color=chart_text_color),
splitline_opts=opts.SplitLineOpts(is_show=False)
),
yaxis_opts=opts.AxisOpts(name="百分比", # y轴名称
axislabel_opts=opts.LabelOpts(rotate=0, color=chart_text_color), # y轴名称
)
)效果图如下:

2.7 城市宣传片视频-大屏左上角位置
难点来了!
pyecharts本身并无播放视频的组件,怎么实现的视频播放呢?
首先,任意开发一个简单的图表,柱形图、折线图、散点图什么都可以,后续把它拖拽到大屏左上角。
最后我会用宣传片视频替换掉这个图表。
2.8 组合以上图表,生成临时大屏
通过pyecharts提供的Page组件,采用DraggablePageLayout的layout方法,组合大屏:
# 绘制:整个页面
page = Page(
page_title="智慧城市数据可视化分析监控大屏", # 页面标题
layout=Page.DraggablePageLayout, # 采用拖拽方式
)
page.add(
# 大标题
make_title(v_title="智慧城市数据可视化分析监控大屏"),
# 近五年城建重点项目数变化情况
make_key_project_bar(v_title="近年城建重点项目统计"),
# 各区县交通事故统计图
make_county_traffic_bar(v_title="各区县交通事故统计图"),
# 城市人才占比结构统计图
make_talent_reversal_bar(v_title="城市人才占比结构统计图"),
# 近7年人均生产总值变化图
make_gdp_area_line(v_title="近7年人均生产总值变化图"),
# 当年城市空气质量aqi变化图
make_aqi_area_line(v_title="当年城市空气质量aqi变化图"),
# 教育文化设施数量占比-图书馆
make_edu_liquid(v_title="图书馆建设率", v_chart_id='liquid_1', ),
)
# 执行完毕后,打开临时html并拖拽,拖拽完点击Save Config,把chart_config.json放到本目录下
page.render('大屏_临时.html')
print('生成完毕:大屏_临时.html')至此,临时大屏文件已经生成。
下面就开始手动拖拽,拖拽的过程,就不文字阐述了,可点击这个视频,观看拖拽过程:
【Python可视化大屏】用pyecharts拖拽生成大屏!
2.9 生成最终大屏
很关键!!
除了常规的拖拽组合大屏操作外,还记得2.7章节留下的疑问吗?
定义一个存放视频的div,把它存到一个字符串里:
video_new = r"""
<div id="bar_project" class="chart-container" style="width:450px; height:350px;">
<video id="videoID" controls="controls" style="width:140%;"> <!--MSK修改视频 -->
<source src="./static/城市宣传片.mp4" type="video/mp4"/>
</video>
</div>
<br/>
<!-- <button id="con" onclick="btn()">开始/暂停 </button>-->
<script type="text/javascript">
window.onload = function() {
var local1=document.getElementById('videoID'); //获取,函数执行完成后local内存释放
local1.autoplay = true; // 自动播放
local1.loop = true; // 循环播放
local1.muted=true; // 关闭声音,如果为false,视频无法自动播放
if(local1.paused){ //判断是否处于暂停状态
local1.play(); //开启播放
}else{
local1.pause(); //停止播放
}
}
function btn(){
var local=document.getElementById('videoID'); //获取,函数执行完成后local内存释放
if(local.paused){ //判断是否处于暂停状态
local.play(); //开启播放
}else{
local.pause(); //停止播放
}
}
</script>
"""注意看这行代码下面这行代码,把mp4视频文件放到static目录下:
<source src="./static/城市宣传片.mp4" type="video/mp4"/>在临时html里找到左上角图表的代码部分,用正则表达式替换成这个视频的代码:
with open('大屏_临时.html', 'r', encoding='utf8') as f:
text = f.read()
# 正则表达式替换文本
text2 = re.sub('<div id="bar_project"(.*?)</script>', video_new, text, flags=re.DOTALL)
with open('大屏_临时2.html', 'w', encoding='utf8') as f:
f.write(text2)
print('已写入:大屏_临时2.html')最后,再执行常规生成最终大屏的代码:
Page.save_resize_html(
source="大屏_临时2.html", # 源html文件
cfg_file="chart_config.json", # 配置文件
dest="大屏_最终.html" # 目标html文件
)这样,就完成了把视频布局到大屏里的最终目的!
最后,再看一次大屏演示效果:
【大屏演示】用Python开发智慧城市数据可视化分析大屏
2.10 部署到服务器-供外部访问
通过flask框架,将html大屏网页快速部署到服务器:
from flask import Flask, render_template
app = Flask(__name__, template_folder='./', )
# 定义路由及视图函数
@app.route('/') # 装饰器
def f_index():
return render_template('大屏_最终.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=7888, debug=True)需要注意的是,host设置为'0.0.0.0',不要把host设置为'127.0.0.1'或者'localhost',否则只能自己在本地访问,外部用户无法访问。
再多说一句,如果host设置没问题,外部用户仍然无法访问,请查看你的云服务器防火墙配置、端口映射、win出入站访问等安全策略,是否存在问题。
三、在线演示
大屏演示地址:智慧城市数据可视化分析监控大屏
我的服务器是乞丐版的,带宽有限,左上角视频播放会卡顿,大家悠着点访问~~
本文首发公众号「老男孩的平凡之路」
我是 @马哥python说 ,持续分享python干货中!
我是马哥,全网累计粉丝上万,欢迎一起交流python技术。
各平台搜索“马哥python说”:知乎、哔哩哔哩、小红书、新浪微博。