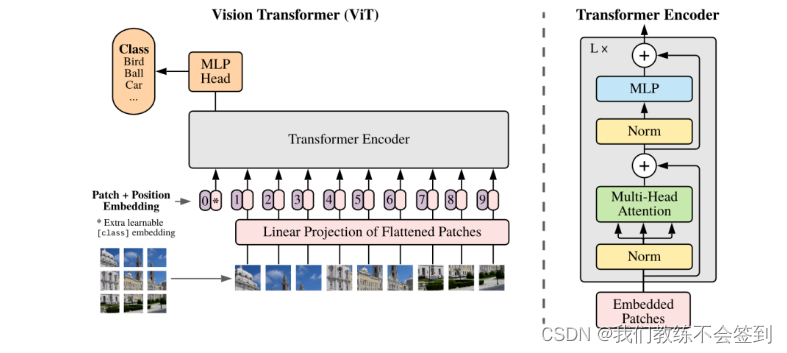
基于自注意力机制的Transformer模型在自然语言处理领域的成功引起了计算机视觉研究者的注意。近年来,有越来越多的研究者正试图将Transformer应用于视觉领域。但Transformer终究还是为了解决NLP领域的问题而设计的,将其应用到视觉领域会遇到两个需要解决的问题:
-
在NLP领域,具有完整语义信息的一个个体通常仅为一个单词或几个词元的组合体,尺度较小且较为固定,而视觉领域中,一个完整的带有独立语义信息的物体在图片中可大可小,尺寸变化较大;
-
NLP领域中,一个句子或一个段落被分割成token后得到的序列长度仍然在几十至几百不等,而视觉任务所处理的图片数据通常拥有成千上万甚至百万个像素,简单地将图像中的像素展平成一个向量会导致巨大的序列长度,这对于计算复杂度与序列长度的平方成正比的Transformer来说是不可接受的。

?ViT并非十全十美。首先,由于完全采用原始Transformer架构,几乎不含任何与视觉任务相关的先验信息,因此需要在大量数据的训练下才能表现出良好的性能。其次,ViT通过分割图片块的方式缩短了序列长度,但自注意力操作仍需在整张图片上的所有图片块之间进行,计算复杂度仍与图片面积的平方成正比。最后,ViT论文中仅仅对Transformer应用于图像分类任务进行了尝试,这仅需单一尺寸的图片特征即可完成。而许多其他的视觉任务(尤其是密集预测性任务,如目标检测和语义、实例分割)都需要模型输出多尺寸的特征,这恰是ViT所不能提供的。
为了获得一个能够作为视觉任务通用骨干网络的基于Transformer架构的视觉模型,本文的作者提出了"使用移动窗口注意力的层级式Vision Transformer",简称Swin Transformer。通过基于ViT的一系列改进,Swin做到了正比于图像面积的计算复杂度和多尺寸特征输出,为Transformer在视觉领域应用于更大的图片和更多的任务铺平了道路。
模型架构
认识swin transformer

?
整个模型采取层次化的设计,一共包含4个Stage,每个stage都会缩小输入特征图的分辨率,像CNN一样逐层扩大感受野。
具体步骤:
首先将图片输入到Patch Partition模块中进行分块,即每4x4相邻的像素为一个Patch,然后在channel方向展平(flatten)。假设输入的是RGB三通道图片,那么每个patch就有4x4=16个像素,然后每个像素有R、G、B三个值所以展平后是16x3=48,所以通过Patch Partition后图像shape由 [H, W, 3]变成了 [H/4, W/4, 48]。然后在通过Linear Embeding层对每个像素的channel数据做线性变换,由48变成C,即图像shape再由 [H/4, W/4, 48]变成了 [H/4, W/4, C]。
然后就是通过四个Stage构建不同大小的特征图,除了Stage1中先通过一个Linear Embeding层外,剩下三个stage都是先通过一个Patch Merging层进行下采样。然后都是重复堆叠Swin Transformer Block注意这里的Block其实有两种结构,如图(b)中所示,这两种结构的不同之处仅在于一个使用了W-MSA结构,一个使用了SW-MSA结构。而且这两个结构是成对使用的,先使用一个W-MSA结构再使用一个SW-MSA结构。所以你会发现堆叠Swin Transformer Block的次数都是偶数(因为成对使用)。
最后对于分类网络,后面还会接上一个Layer Norm层、全局池化层以及全连接层得到最终输出。

?
Swin Transformer使用了类似卷积神经网络中的层次化构建方法(Hierarchical feature maps),比如特征图尺寸中有对图像下采样4倍的,8倍的以及16倍的,这样的backbone有助于在此基础上构建目标检测,实例分割等任务。而在之前的Vision Transformer中是一开始就直接下采样16倍,后面的特征图也是维持这个下采样率不变。
1.Patch Partition+Linear Embedding
输入为(B, 3, 224, 224) 输出为(B, 96, 56, 56) —> (B, 96, 224/4=56, 224/4=56)
-
Patch Partition,这一步是将输入的(H, W, 3)的图片分成(4, 4)的小块,分块后的图片大小为(H/4, W/4, 48)也就是文中所给的维度
-
Linear Embedding,将分块后的图像映射到96维
2. Basic Layer
在官方的代码库中,将Swin Transformer Block和Patch Merging合并成了一个,叫做Basic Layer,下面我们分别介绍这两者
Swin Transformer Block
Swin Transformer Block的输入输出不变,每两个连续Block为一组,即一个Window Multi-head Self-Attention和一个Shifted Window Multi-head Self-Attention

?
从图中我们可以看出每两个连续Block块有四小步:
-
第一个Block
首先特征图经过Layer Norm层,经过W-MSA,然后进行跳跃连接 连接后的特征图再次经过Layer Norm层,经过全连接层MLP,然后进行跳跃连接
-
第二个Block
首先特征图经过Layer Norm层,经过SW-MSA,然后进行跳跃连接 连接后的特征图再次经过Layer Norm层,经过全连接层MLP,然后进行跳跃连接
W-MSA
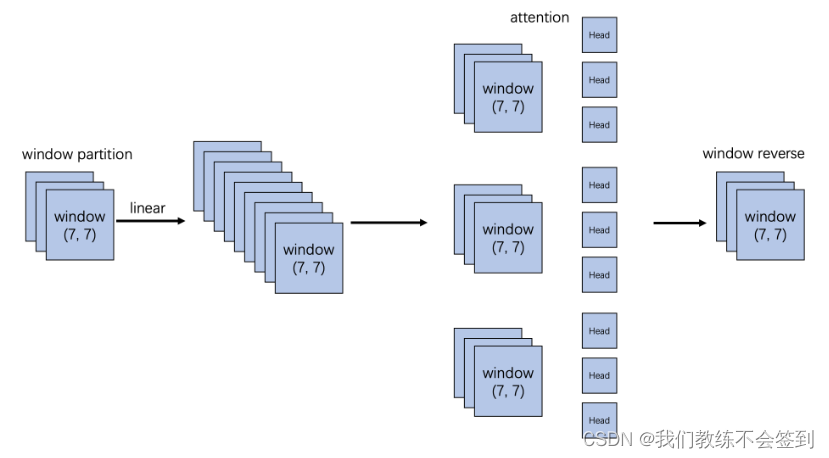
window partition
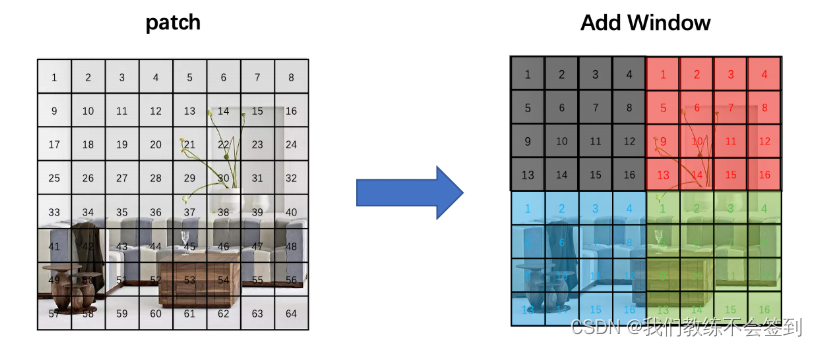
Swin Transformer中采用了W-MSA,也就是window的形式,不同的window包含了相同数量的patch,只对window内部进行MSA,当图片大小增大时,计算量仅仅是呈线性增加。

?
W-MSA在第一个block中,这一步没有滑动窗,输入为(B, 3136, 96),为了后面的sefl-attention操作,需要将特征图划分为一个个窗口的形式,首先经历了一个window partition操作,变为(64B, 7, 7, 96)
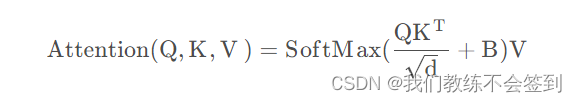
attention
qk引入相对位置编码

?
window reverse
所有attention步骤执行完之后就可以回到attention之前的维度(64B, 7, 7, 96),然后我们经过一个window reverse操作就可以回到window partition之前的状态了,即(B, 56, 56, 96)。window reverse就是window partition的逆过程
W-MSA小总结
首先进行window partition操作,维度从(B, 3136, 96)也就是(B, 56, 56, 96)变为(64B, 7, 7, 96);随后进行attention操作,先经过一个线性层维度变为三倍来为qkv分别赋值(64B, 49, 96*3): qkv(64B, 49, 96),随后根据multi-head操作在将qkv分别分成三份,(64B, 3, 49, 32),最后进行attention操作(即上面的公式),然后通过window reverse回到最初的状态(B, 56, 56, 96),也就是(B, 3136, 96)。

?
mlp
Linear(96, 96*4)——GELU()——Linear(96*4, 96)——Dropout
SW-MSA
与W-MSA不同的地方在于这个模块存在滑动,所以叫做shifted window,滑动的距离为win_size//2在这里也就是7//2=3,这里用image(4, 4) win(2, 2) shift=1来图示他的shift以及mask机制

?
为什么要用mask机制呢,Swin Transformer与Vision Transformer相比虽然降低了计算量,但缺点是同一个window里面的patch可以交互,window与window之间无法交互,所以考虑滑动窗的方法,滑动过后为了保证图片的完整性,我们将上面和左边的图补齐到右边,这又带来了一个缺点:图片的右端和补齐的图片本身并不是相邻的,所以无法交互,解决办法就是mask

?

Swin Transformer的mask机制是说,如果相互交互的patch属于同一个区域(对应于上图的颜色),那么就可以正常交互,如果不是同一个区域(对应于上图的不同颜色),那么他们交互之后就需要加上一个很大的负值,这样通过softmax层之后本来不能交互的那个像素就变成0了,这就是mask机制
过程

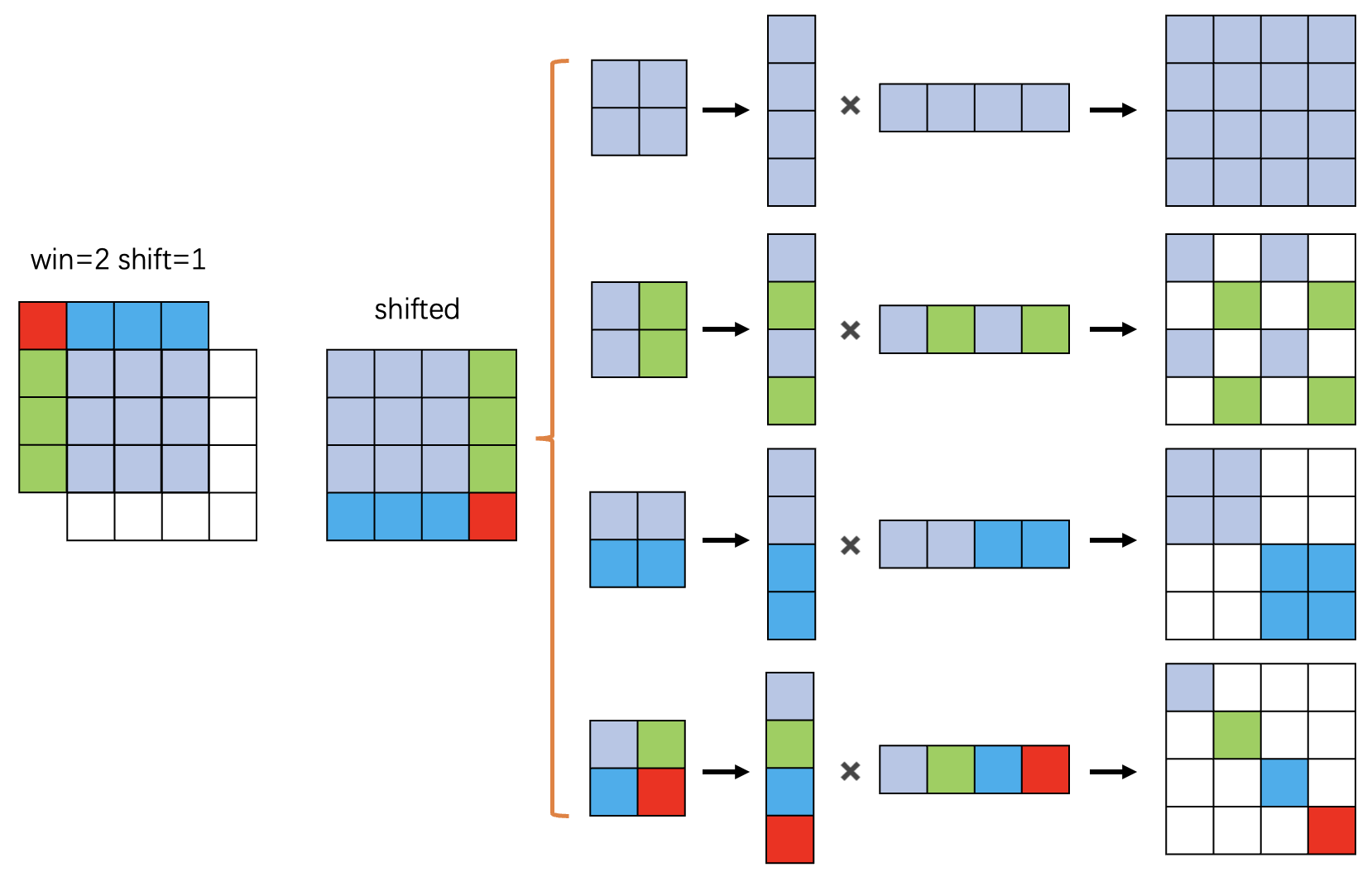
以右下window为例
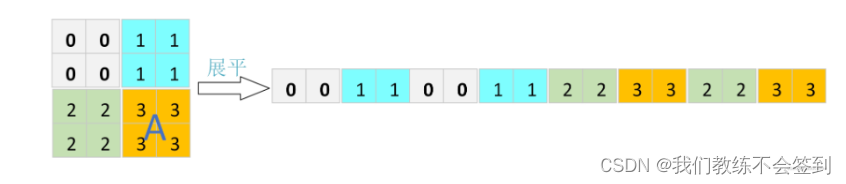
首先将local window展平成N 维 N维N维向量:
 ?
?
?
然后将展平的向量和向量的转置,扩展成N ? N ( 这 里 是 16 ? 16 )的矩阵:

?
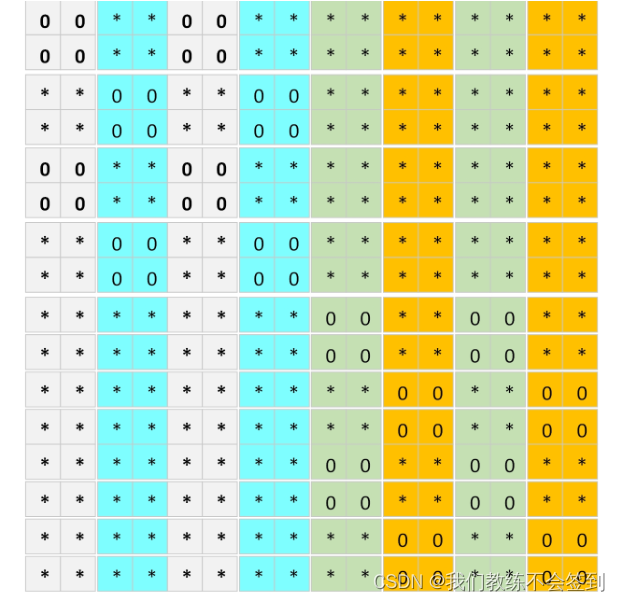
然后,两个矩阵对应位置相减得到:
?
其中*代表不为0的值。
按照每行为一个单位看,第一行代表第一个元素应该和哪些元素进行Attention,为0则计算,不为0则mask掉,其他行也是如此。
Patch Merging
为什么merging?
上面说到过Swin的作用是使得patch交互的区域变大,另一种使其变大的方法就是这里提到的Patch Merging,在每个阶段结束之后,将特征图的维度减半,channel加倍,在保持patch和window不变的情况下相当于变相提高了patch和window的感受野,使其效果更好
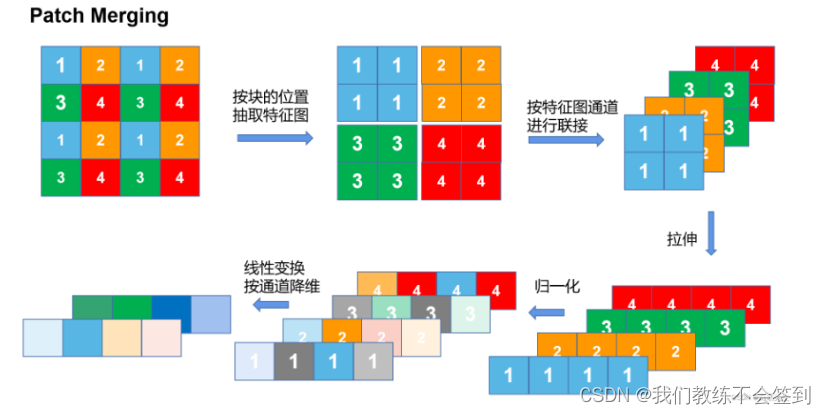
在每个Stage结束的阶段都有一个Patch Merging的过程,这个过程会让输入进行降维,同时通道变为原来的二倍,用一个图来清晰的展示此过程,图示如下

?
2.原理
Patch Merging层进行下采样。该模块的作用是做降采样,用于缩小分辨率,调整通道数 进而形成层次化的设计,同时也能节省一定运算量。
在CNN中,则是在每个Stage开始前用stride=2的卷积/池化层来降低分辨率。
patch Merging是一个类似于池化的操作,但是比Pooling操作复杂一些。池化会损失信息,patch Merging不会。
每次降采样是两倍,因此在行方向和列方向上,按位置间隔2选取元素,拼成新的patch,再把所有patch都concat起来作为一整个张量,最后展开。此时通道维度会变成原先的4倍(因为H,W各缩小2倍),此时再通过一个全连接层再调整通道维度为原来的两倍。
总结:
input-->patch partition-->linear embedding
stage1 W-MSA-->MLP-->SW-MSA-->MLP
stage2 W-MSA-->MLP-->SW-MSA-->MLP
stage3 W-MSA-->MLP-->SW-MSA-->MLP *3
stage4 W-MSA-->MLP-->SW-MSA-->MLP-->tail process