[PDF]LayoutGAN: Generating graphic layouts with wireframe discriminatiors(2019)
文章
摘要
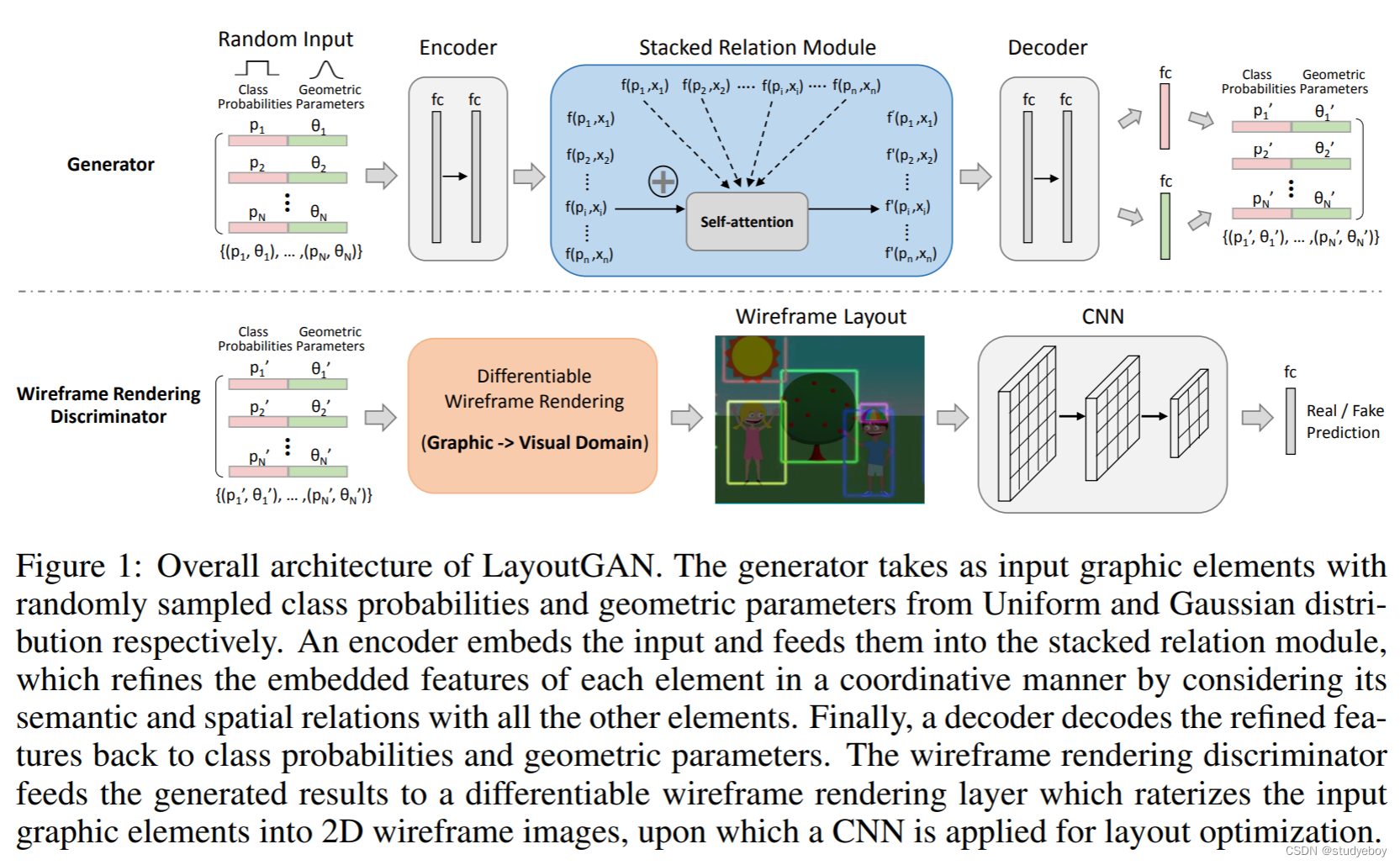
布局对图像设计和场景生成非常重要。我们提出了一种新的生成对抗网络,称为Layout GAN,它通过建模不同类型的2D元素的几何关系来综合布局。Layout GAN的生成器将一组随机放置的2D图形元素作为输入,并使用自我注意力模块来细化它们的标签和几何参数,生成逼真的布局。精确布局对于良好布局至关重要。因此我们提出了一种新的可微线框渲染层,该层将生成的布局映射到线框图像,在此基础上,使用基于CNN的鉴别器来优化图像空间的布局。在MNIST数字生成、文档布局生成、剪贴画抽象场景生成、七巧板图形设计等实验中验证了Layout GAN的有效性。
说明
平面设计是现代世界中一种重要的视觉传达工具,涵盖了书籍封面、杂志布局、网页设计的一切。尽管生成逼真自然图像的方法最近取得了重大进展,特别是生成性对抗网络(GAN)(Karras等人,2018),但用于创建设计的方法要原始的多。这部分是由于难以找到适合学习的数据表示。图形设计通常由基本对象(如多边形、曲线和椭圆)的矢量表示组成,而不是放置在规则网格上的像素。设计的质量和内容取决于元素的存在、它们的属性以及它们与其它元素的关系。设计的视觉感受取决于这些元素的排列;只有几毫米的两个原件的错位会破坏设计。使用传统GAN从设计图像中进行训练,会合成像素空间中的布局,从而混淆布局及其渲染,因此不太可能很好的捕捉布局样式。使用神经网络对这种高度结构化的数据进行建模非常有趣,因为它们通常表示人类关于视觉世界的抽象知识(Zitnick&Parikh,2013;Song等人,2017),以及这些知识如何通过文档和设计表达(Deka等人,2017;Yang等人,2018)。
本文介绍了LayoutGAN,一种新颖的GAN,它直接在设计中合成一组图形元素。在给定的设计问题中,预先指定了一组固定的元素类(例如,“title”、“figure”)。在我们的网络中,每个元素由其类概率和几何参数表示,即边界框关键点。生成器将具有随机采样的类概率和几何参数的图形元素作为输入,并将它们排列在设计中;输出是设计元素的细化类概率和几何参数。生成器具有置换不变的理想特性:如果我们对输入元素重新排序,它将生成相同的布局。
我们针对这种结构化数据提出了两种鉴别器网络。第一个在结构上类似于生成器:它直接根据元素的类概率和几何参数进行操作。虽然有效,但它对元素之间的错位和遮挡不够敏感。第二鉴别器在视觉域中工作。就像人类观察者通过观察光栅化的图像来判断设计一样,通过将不同元素映射到2D布局,可以很好地评估它们之间的关系。然后卷积神经网络(CNN)可以用于布局优化,因为它们专门用于区分视觉模式,包括但不限于未对准和遮挡。然而,关键的挑战是如何将几何参数差异化地映射到像素级布局。一种方法是使用空间变换器网络将图形元素渲染为位图掩码(Jaderberg等人,2015)。但我们发现,设计元素中填充的像素会导致遮挡,并且对反向传播无效,例如,当一个小多边形隐藏在一个大多边形后面时。我们尝试了位图蒙版渲染,但没有成功。在本文中,我们提出了一种新的可微分线框渲染层,该层将图形元素的合成和真实结构数据光栅化为线框图像,在此基础上,可以使用标准CNN来优化视觉和图形领域的布局。线框渲染鉴别器有几个优点。首先,卷积层非常擅长提取图像的空间模式,因此它们对对齐更敏感。第二,渲染的线框使元素即使在重叠时也可见,因此网络可以从推断其他渲染(如遮罩)中可能出现的遮挡中得到缓解。
我们为几个不同的任务评估LayoutGAN,包括对MNIST数字的健全性测试、从标记的边界框生成页面布局、生成剪贴画抽象场景、七巧板图形设计和移动应用程序设计布局。在每种情况下,我们的方法都成功地生成了关于问题域的元素类型及其关系的布局。
总之,LayoutGAN包括以下贡献:1.直接合成结构化数据的生成器,表示为设计中独立于分辨率的标记图形元素集。2.可微分线框渲染层,其允许鉴别器根据离散元素排列判断对齐。
相关工作
结构化数据生成。结构化数据生成。卷积网络已被证明成功地在规则格子中生成数据,如图像(Radford 等,2015) ,视频(Vondrick 等,2016)和3D 卷(Yan 等,2016; Wu 等,2016)。当生成高度结构化的数据(如文本(Donahue 等,2015)和程序(Reed & De Freitas,2015))时,循环网络通常是首选(Sutskever 等,2014) ,特别是配备了注意力(Bahdanau 等,2014)和记忆模块(Graves 等,2014)。最近,研究人员表明,卷积网络也可以用来合成序列(Oord 等,2016; van den Oord 等,2016)使用自回归模型。然而,在许多情况下,一个对象没有顺序(Vinyals et al。 ,2015) ,而是一组元素,例如点云。Fan 等人(2017)提出了一种从单幅图像合成物体形状的三维点云的点集生成网络。它进一步与自动编码3D 点云的点集分类网络(Charles et al。 ,2017)配对(Achlioptas et al。 ,2017)。我们的工作将集合表示扩展到更一般的原始对象,即标记多边形。同时,研究人员还使用图卷积对连接元素的结构化数据进行建模(Kipf & Welling,2017)。
数据驱动图形设计。自动布局是平面设计中的一个经典问题(Hurst等人,2009)。ODonovan等人(2014)通过组合各种启发式视觉线索和设计原则来制定能量函数,以优化单页布局,并将其扩展到交互式工具(O’Donovan等人,2015)。模型参数是从少量示例设计中学习的。Pang等人(2016)针对期望的注视方向优化布局。Deka等人(2017)收集了一个用于利用数据驱动应用程序的移动应用程序设计数据库,并给出了用于设计搜索的像素级纹理/非文本掩码相似性学习的初步结果,但没有从该数据中学习模型。Swearngin等人(2018)提出了一种交互式系统,将示例设计截图转换为矢量图形,供设计师重复使用和编辑。Bylinskii等人(2017)分析了图形设计的视觉重要性,并使用显著性地图作为驱动力来辅助重定目标和缩略图。以前的方法已经学习了其他图形设计元素的模型,例如字体(O’Donovan等人,2014)和颜色(O’Donovan et al.,2011)。这些与布局问题正交,可以在未来的工作中结合起来。以前的方法还没有学会从大型数据集创建设计或布局,以前的工作也没有将GAN应用于布局。
3D场景合成。室内场景合成和家具布局生成引起了图形社区的极大兴趣。由于数据有限,早期方法侧重于优化手工设计原则(Merrell等人,2011)和学习成对对象关系的统计先验(Fisher等人,2012)。Wang等人(2018a)最近提出了一种室内场景合成的顺序决策方法。在每个步骤中,训练CNN通过查看渲染的自上而下视图来预测一个对象的位置或类别。这类似于我们的线框渲染鉴别器,在使用卷积来捕获布局的空间模式的意义上。
Layout GAN
这部分描述我们的数据和模型表示。
设计表示
在我们的模型中,平面设计由一组 N N N个原始设计元素 { ( p 1 , θ 1 ), ? ? ,( p N , θ N ) } \{(p1,θ1),··,(pN,θN)\} {(p1,θ1),??,(pN,θN)}组成。每个元素都有一组几何参数θ和一个类概率向量p。这些变量的条目与问题有关。例如,文档布局包括6个类,例如“标题”和“图片”,而剪贴画布局包括6类,例如,“男孩”和“帽子”。对于二维点集生成(MNIST数字), θ ≡ [ x , y ] θ≡ [x,y] θ≡[x,y],表示每个点的坐标;对于文档布局中的边界框生成, θ ≡ [ x L 、 y T 、 x R 、 y B ] θ≡ [x^ L、y^T、x^R、y^B] θ≡[xL、yT、xR、yB],表示每个边界框的左上和右下坐标;对于具有缩放和翻转的布局(剪贴抽象场景), θ ≡ [ x , y , s , l ] θ≡ [x,y,s,l] θ≡[x,y,s,l],表示每个元素的中心坐标、比例和翻转。
结构生成器
在Layout GAN中,Generator是一个以布局为输入的函数
G
(
z
)
G(z)
G(z),其中
z
=
{
(
p
1
,
θ
1
),
?
?
,(
p
N
,
θ
N
)
}
z=\{(p_1,θ_1),··,(p_N,θ_N)\}
z={(p1?,θ1?),??,(pN?,θN?)},由具有随机采样几何参数
θ
i
θ_i
θi?的初始图形元素和随机采样类
p
i
p_i
pi?的一个热编码组成。生成器输出精确的布局
G
(
z
)
=
{
(
p
1
′
,
θ
1
′
),
?
?
,(
p
N
′
,
θ
N
′
)
}
G(z)=\{(p'_1,θ'_1),··,(p'_N,θ'_N)\}
G(z)={(p1′?,θ1′?),??,(pN′?,θN′?)},这意味着类似于真实的图形设计。请注意,与
z
z
z表示低维潜在变量的传统GAN不同,我们的
z
z
z表示初始随机图形布局,其结构与实际布局相同。鉴别器学习捕捉不同类型元素之间的几何关系,以便从图形和视觉领域进行布局优化。接下来,我们将详细介绍生成器和鉴别器的设计。

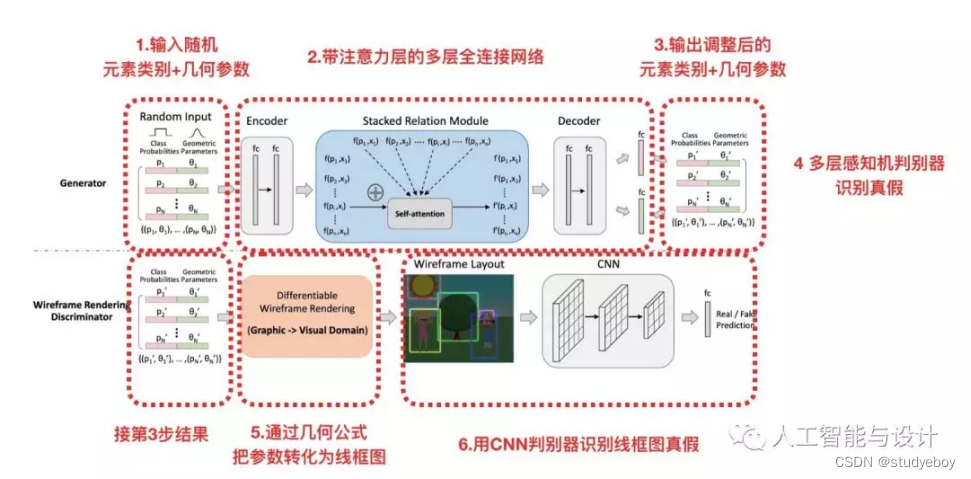
如图1所示,生成器将分别从均匀分布和高斯分布中采样的具有随机类概率和几何参数的一组图形元素作为输入。由多层感知器网络(实现为多个完全连接的层)组成的编码器首先嵌入每个图形元素的第一类热矢量和几何参数。由Wang等人(2018b)启发实现为自我关注的关系模块随后用于嵌入每个图形元素的特征,作为其空间上下文的函数,即其与设计中所有其他元素的关系。将
f
(
p
i
,
θ
i
)
f(p_i,θ_i)
f(pi?,θi?)表示为图形元素
i
i
i的嵌入特征,可以通过上下文残差学习过程获得其精细特征表示
f
′
(
p
i
,
θ
i
)
f'(p_i, θ_i)
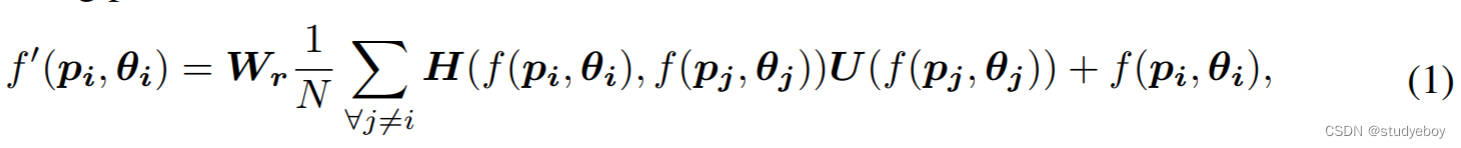
f′(pi?,θi?),其定义为:

其中一元函数
U
U
U计算元素
j
j
j的嵌入特征
f
(
p
j
,
θ
j
)
f(p_j,θ_j)
f(pj?,θj?)的表示,而成对函数
H
H
H表示元素
i
i
i和
j
j
j之间关系的标量值。因此,所有其它元素
j
=?
i
j \not= i
j=i通过对它们的关系求和,有助于元素
i
i
i的特征细化。响应由集合中元素的总数
N
N
N归一化。权重矩阵
W
r
W_r
Wr?计算线性嵌入,产生要添加到
f
(
p
i
,
θ
i
)
f(p_i,θ_i)
f(pi?,θi?)的上下文残差,以进行特征细化。在我们的实验中,我们将
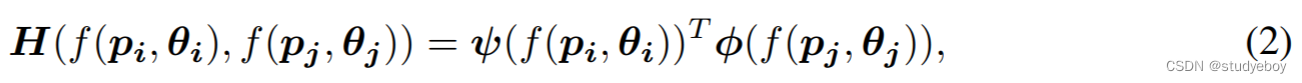
H
H
H定义为点积:

其中 ψ ( f ( p i , θ i )) = W ψ f ( p i , θ i ) ψ(f(p_i,θ_i))=W_ψf(p_i,θ_i) ψ(f(pi?,θi?))=Wψ?f(pi?,θi?)和 φ ( f ( p j , θ j )) = W φ f ( p j , θ j ) φ(f(p_j,θ_j))=W_φf(p_j,θ_j) φ(f(pj?,θj?))=Wφ?f(pj?,θj?)是两个线性嵌入。我们在实验中堆叠了4个用于特征细化的关系模块。最后,由另一个多层感知器网络组成的解码器,随后是具有 S S S形激活函数的完全连接层的两个分支,用于将每个元素的细化特征分别映射回类概率和几何参数。可选地,可以应用非最大抑制(NMS)来删除重复的元素。
鉴别器网络架构
鉴别器旨在区分合成布局和真实布局。 我们提出了两种类型的鉴别器,一种基于直接基于布局参数构建的关系模块,另一种基于通过渲染的布局外观。
基于关系的鉴别器
基于关系的鉴别器将一组由类概率和几何参数表示的图形元素作为输入,并将它们馈送到由多层感知器网络组成的编码器,用于特征嵌入 f ( p i , θ i ) f(p_i, θ_i) f(pi?,θi?)。 然后提取它们的全局图形关系 g ( r ( p 1 , θ 1 ) , ? ? ? , r ( p N , θ N ) ) g(r(p_1, θ_1), ··· , r(p_N , θ_N )) g(r(p1?,θ1?),???,r(pN?,θN?))其中 r ( p i , θ i ) r(p_i, θ_i) r(pi?,θi?) 通过删除快捷连接表示等式 1 中的简化关系模块,并且 g g g 是 (Charles et al., 2017) 中使用的最大池化函数。 因此,可以对所有图形元素之间的全局关系进行建模,并在此基础上应用由多层感知网络组成的分类器进行真假预测。
线框渲染鉴别器
Wireframe Rendering Discriminator 利用 CNN 对布局进行分类,以便学习对布局的视觉属性进行分类。 鉴别器由一个线框渲染层组成,它产生一个输出图像 I I I,然后将其输入 CNN 进行分类。
如下执行光栅化。 假设设计中有
N
N
N 个元素,参数为
(
p
1
,
θ
1
)
,
.
.
.
,
(
p
N
,
θ
N
)
{(p_1, θ_1), ...,(p_N , θ_N )}
(p1?,θ1?),...,(pN?,θN?)。 每个元素都可以渲染成自己的灰度图像
F
θ
(
x
,
y
)
F_θ(x, y)
Fθ?(x,y); 下面给出了特定类型元素的渲染细节。 每个单独
F
F
F 的图像尺寸为
W
×
H
W × H
W×H,其中
W
W
W 和
H
H
H 是设计的宽度和高度(以像素为单位)。
层输出是尺寸为
W
×
H
×
M
W × H × M
W×H×M 的多通道图像
I
I
I,其中每个通道对应于
M
M
M 个元素类型之一。 换句话说,
I
I
I 的像素
(
x
,
y
)
(x, y)
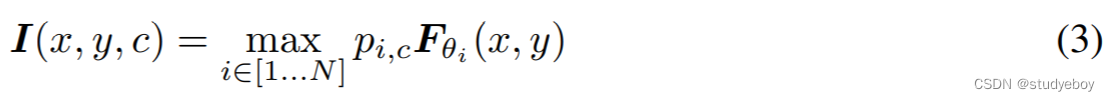
(x,y) 是该像素的类激活向量,计算如下:

其中
p
i
,
c
p_{i,c}
pi,c? 是元素
i
i
i 属于
c
c
c 类的概率。
我们接下来描述计算
F
θ
F_θ
Fθ? 的渲染过程,在
θ
θ
θ 表示点、矩形和三角形的情况下。
点。 我们从最简单的几何形式开始,即元素
i
i
i 的单个关键点
θ
i
=
(
x
i
,
y
i
)
θ_i = (x_i , y_i)
θi?=(xi?,yi?)。 我们为它的光栅化实现了一个插值内核
k
k
k。 它在渲染图像中
(
x
,
y
)
(x, y)
(x,y) 上的空间渲染响应可以写成:


我们采用双线性解释 (Johnson et al., 2016),对应于内核
k
(
d
)
=
m
a
x
(
0
,
1
?
∣
d
∣
)
k(d) = max(0, 1 - |d|)
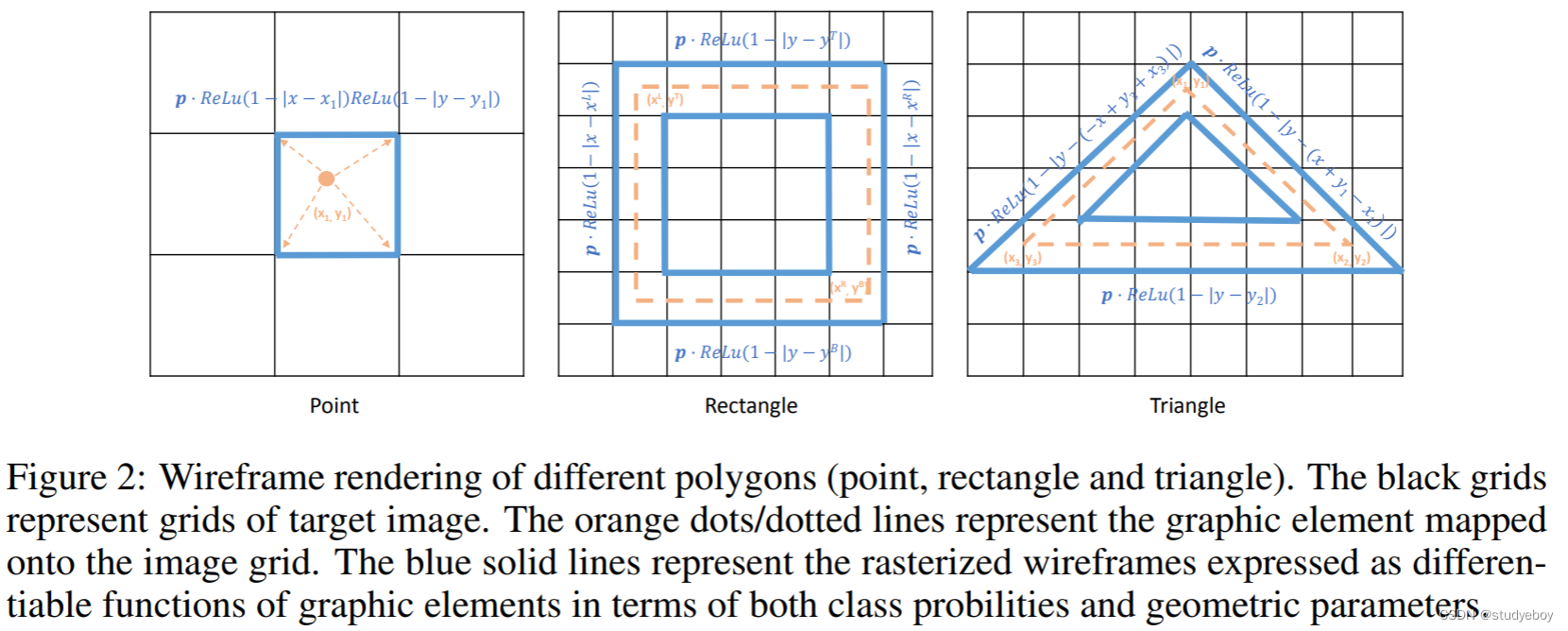
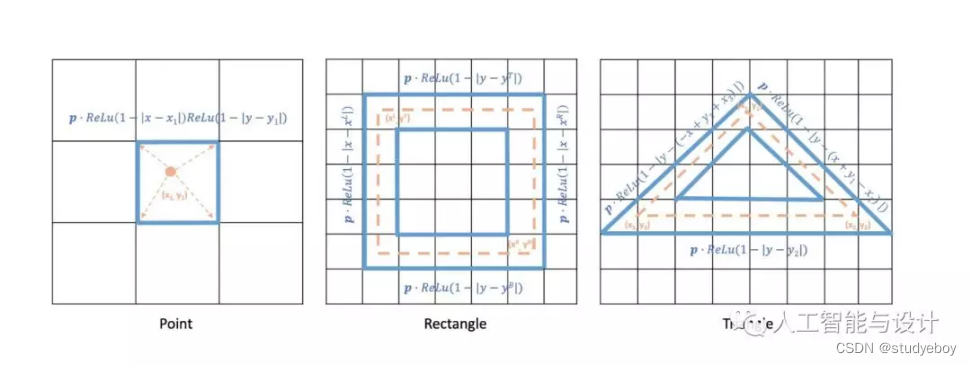
k(d)=max(0,1?∣d∣)(实现为 ReLU 激活),如图 2 所示。因为
I
I
I 是可微分的 类概率和坐标的函数,光栅化图像的子梯度可以因此向后传播给它们。 我们验证了这种用于 MNIST 数字生成的渲染设计,详细的实验可以在第 4.1 节中看到。
矩形。 我们现在考虑更复杂的多边形。 假设一个元素是一个矩形,或者由其左上角和右下角坐标
θ
=
(
x
L
,
y
T
,
x
R
,
y
B
)
θ= (x^ L, y^T , x^R, y^B)
θ=(xL,yT,xR,yB) 表示的边界框,这在各种设计中非常常见。 具体来说,考虑坐标为
θ
i
=
(
x
i
L
,
y
i
T
,
x
i
R
,
y
i
B
)
θ_i = (x^ L_ i , y^T_ i , x^R_ i , y^B_ i )
θi?=(xiL?,yiT?,xiR?,yiB?) 的矩形
i
i
i,如图 2 所示,黑色网格表示渲染图像中的位置,橙色虚线框表示矩形 在渲染图像中光栅化。 对于线框表示,只有虚线框边界附近的点(位于蓝色实线)与矩形相关,因此其在
(
x
,
y
)
(x, y)
(x,y) 上的空间渲染响应可以表示为:

其中
b
(
d
)
=
m
i
n
(
m
a
x
(
0
,
d
)
,
1
)
b(d) = min(max(0, d), 1)
b(d)=min(max(0,d),1) 将渲染限制在附近的像素。
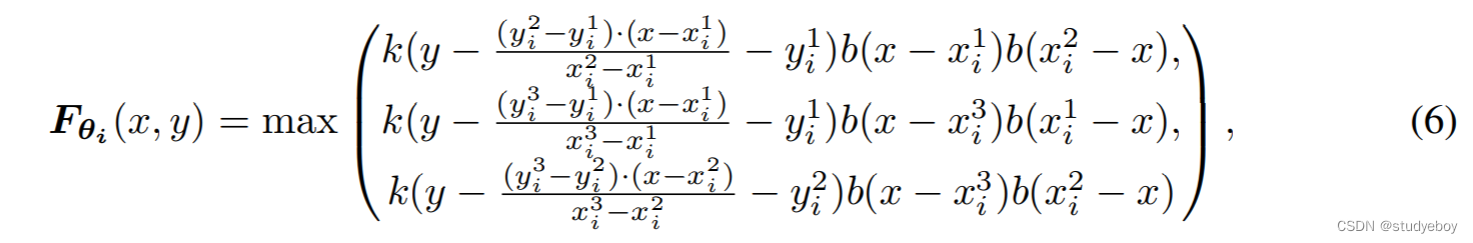
三角形。我们进一步描述了另一种几何形式三角形的线框渲染过程。对于三角形
i
i
i 由其三个顶点的坐标
θ
i
=
(
x
i
1
,
y
i
1
,
x
i
2
,
y
i
2
,
x
i
3
,
y
i
3
)
θ_i = (x^1_i , y^1_i , x^2_i , y^2_i , x^3_i , y^3_i )
θi?=(xi1?,yi1?,xi2?,yi2?,xi3?,yi3?) 表示,当
x
i
1
=?
x
i
2
=?
x
i
3
x^1_i \not= x^2_i \not= x^3 _i
xi1?=xi2?=xi3? 时,其空间 渲染图像中
(
x
,
y
)
(x, y)
(x,y) 上的渲染响应可以计算为:

通过这个线框渲染过程,梯度可以向后传播到图形元素的类概率和几何参数,以进行联合优化。
一个由 3 个卷积层组成的 CNN,然后是一个带有 sigmoid 激活的全连接层,应用于光栅化层 I I I 以预测真假图形布局。
实验
该实现基于 TensorFlow (Abadi et al., 2016)。 网络参数从零均值高斯初始化,标准差为 0.02。 所有网络都使用 Adam (Kingma & Ba, 2014) 进行优化,固定学习率为 0.00002。 详细的架构可以在附录中找到。
MNIST数字生成


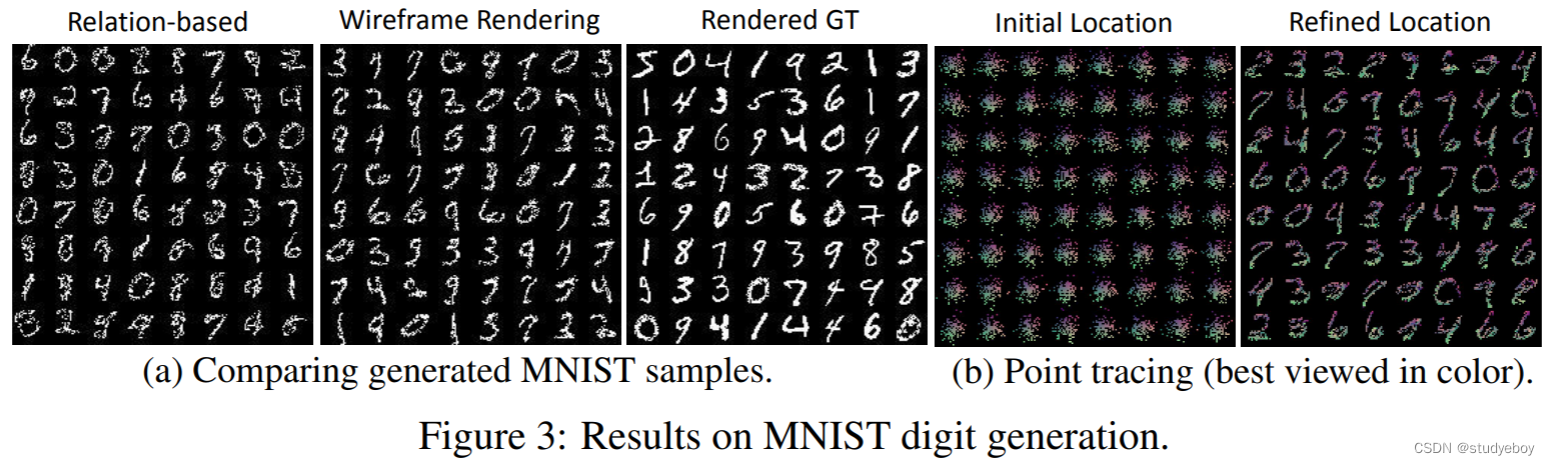
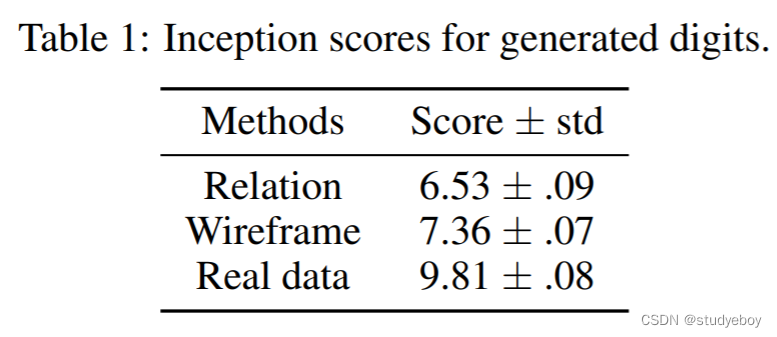
作为一个玩具问题,我们生成 MNIST 布局。 MNIST 是一个手写数字数据库,由 60,000 个训练图像和 10,000 个测试图像组成。 对于每个图像,我们提取 128 个随机选择的前景像素的位置作为图形表示,以便数字生成可以表述为 2D 点布局的生成。 在图 3a 中,每个图像显示了从点布局呈现的 8 × 8 数字。 左图和中图是 LayoutGAN 生成的样本,分别具有基于关系的鉴别器和线框渲染鉴别器。 右图显示了从真实点布局呈现的数字。 可以看到具有任一鉴别器的 LayoutGAN 都可以捕获各种模式。 线框渲染鉴别器生成更紧凑、更好对齐的点布局。 对于定量评估,我们首先训练一个多层感知器网络进行数字分类,在 MNIST 测试集上达到 98.91% 的准确率,然后使用分类器计算 10,000 个生成样本的初始分数(Salimans 等人,2016)。 如表 1 所示,与基于关系的鉴别器相比,带有线框渲染鉴别器的 LayoutGAN 获得了更高的初始分数。 为了阐明 LayoutGAN 的关系细化过程,我们用特定于位置的颜色标记每个输入随机点,并在生成的布局中跟踪它们的细化位置,如图 3b 所示。 可以看到颜色沿着笔划逐渐变化,表明网络学习了一些点的上下文一致的局部位移。
文档布局生成
一个文档页面由许多具有不同元素类型的区域组成,例如标题、段落、表格、图表、标题和列表。 每个区域由一个边界框表示。 区域的建模布局对于文档分析、重定向和合成至关重要。 在真实的文档数据中,这些边界框通常沿着规范轴仔细对齐,并且它们的位置遵循一些特定的模式,例如标题总是出现在段落或表格的上方。 附录中显示了一些示例布局。
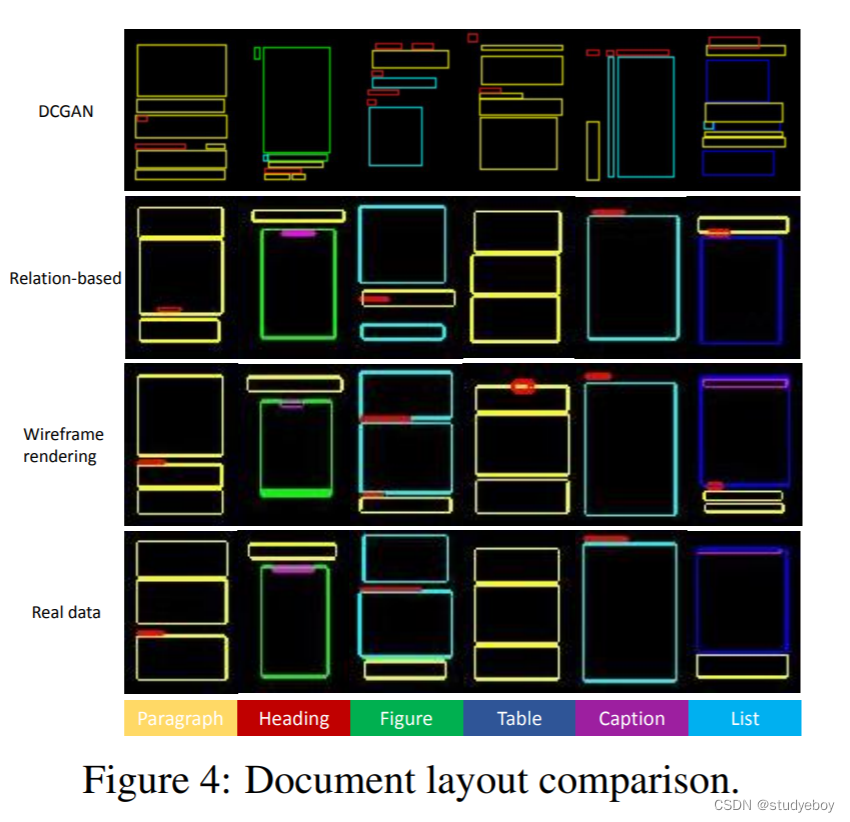
在这个实验中,我们专注于单列布局,其中不超过 9 个边界框,可能属于上述 6 个可能的类。 我们对我们的网络如何捕获这些布局模式感兴趣。 对于训练数据,我们从真实文档中收集了大约 25,000 个布局。 我们还实现了一种基线方法,该方法通过 Yang 等人使用的语义掩码来表示布局。 (2017); 德卡等人。 (2017)。 具体来说,我们将所有元素渲染到掩码中并训练 DCGAN(Radford 等人,2015)以生成以像素为单位的掩码布局。 然后我们提取每个类的连接掩码区域并输出所有区域的封闭边界框。 图 4 显示了一些具有代表性的生成结果(每行包含 6 个样本;高分辨率结果可在附录中找到)。 第一行显示 DCGAN 的结果。 DCGAN 在生成过程中混合了布局及其渲染。 当 DCGAN 中的卷积层无法完美地复制渲染过程时(通常是这种情况),它会生成模糊和嘈杂的标签图,从而使提取的边界框不太一致且准确性较低。 第三行显示了带有线框渲染鉴别器的 LayoutGAN 的结果。 我们从最后一行的训练集中检索最相似的真实布局作为参考。 可以看出,LayoutGAN 可以很好地捕捉到不同的文档布局模式,并有明确的实例级语义边界框定义。

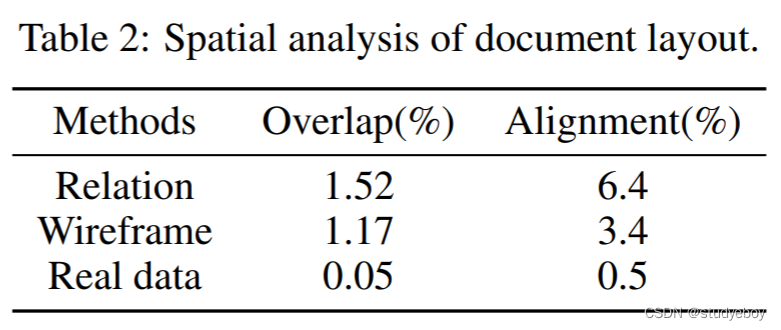
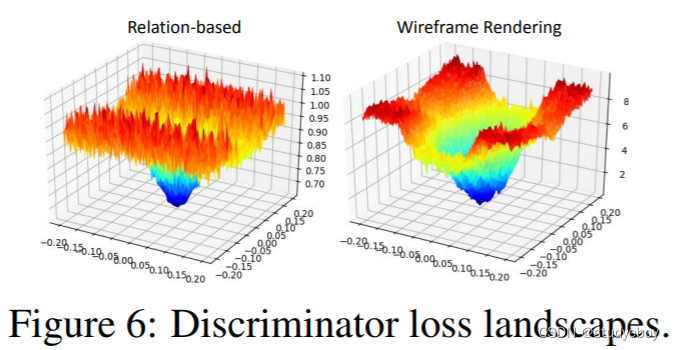
为了验证线框渲染鉴别器的优势,我们将生成的结果与 LayoutGAN 与基于关系的鉴别器的结果进行比较。 如图 4 的第二行所示,后者也可以捕获不同的布局图案,但有时会遇到重叠和错位问题。 由于真实文档布局中的边界框是左对齐或居中对齐,彼此之间没有重叠(带有图形或表格的标题除外),我们提出了两个指标来定量测量生成的布局的质量。 第一个是重叠指数,它是整个页面内任意两个边界框之间总重叠面积的百分比。 第二个是对齐指数,它是通过找到所有边界框的左坐标或中心坐标的最小标准偏差来计算的。 表 2 提供了来自 LayoutGAN 的真实布局和合成布局与两种不同鉴别器的定量比较。 可以看出,带有线框渲染鉴别器的 LayoutGAN 在重叠索引和对齐索引上的值都低于基于关系的鉴别器,验证了所提出的线框渲染方法在布局生成方面的优越性。 通过分析损失函数也可以得出类似的结论。 我们将移位扰动添加到真实布局的边界框,并将它们提供给两个鉴别器以检查它们的损失行为。 图 6 可视化了两个鉴别器对应于不同程度的移位扰动的损失情况。 可以看到损失表面 w.r.t. 线框渲染鉴别器的移位扰动比基于关系的鉴别器平滑得多。


剪贴画抽象场景生成
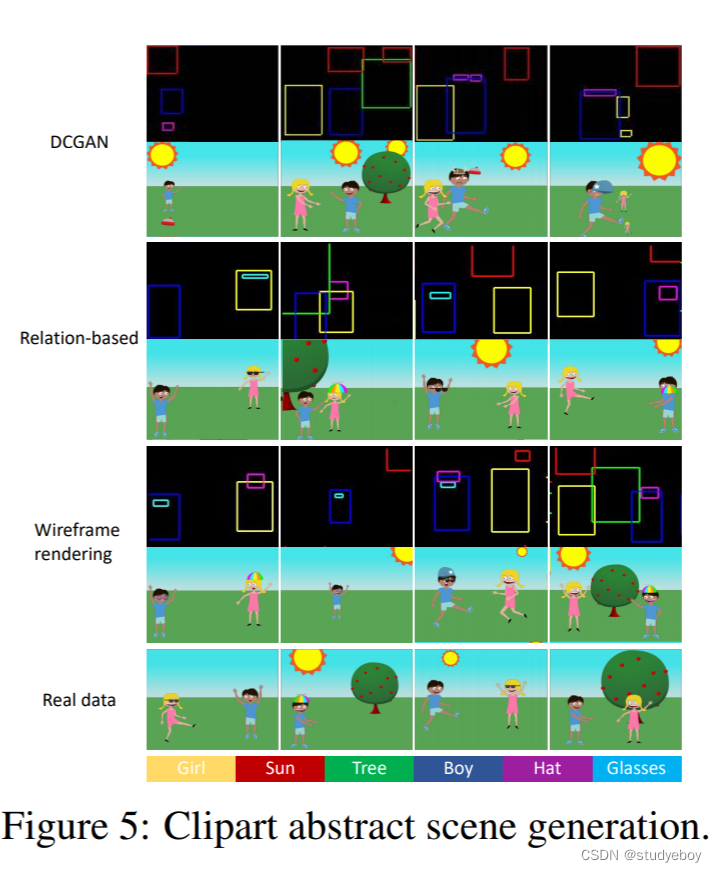
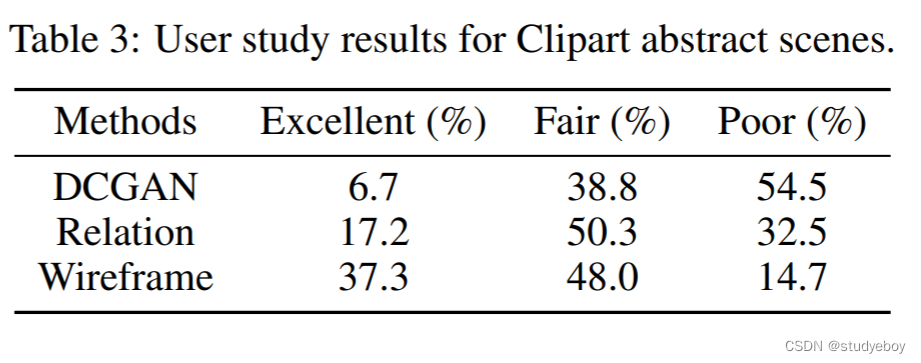
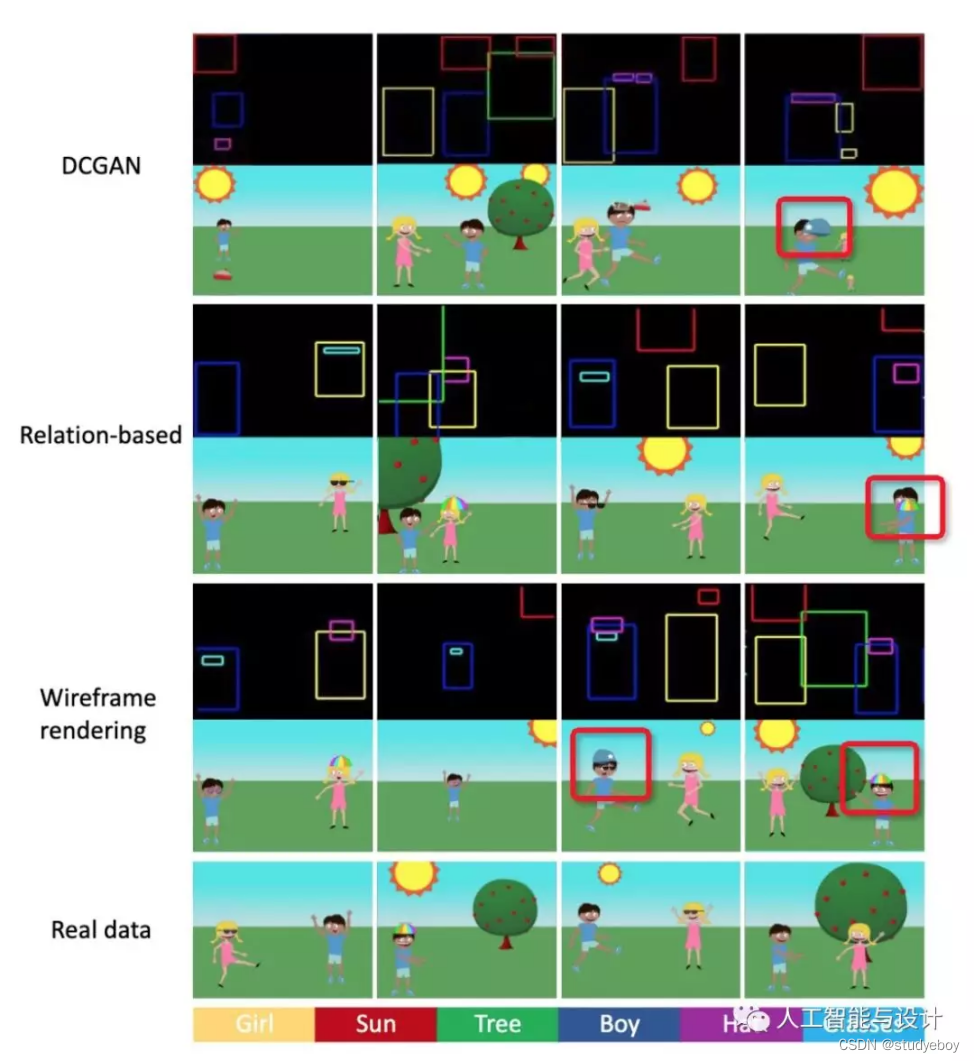
我们现在考虑生成由一组特定剪贴画元素组成的场景。 我们使用抽象场景数据集 (Zitnick et al., 2016),包括男孩、女孩、眼镜、帽子、太阳和树元素。为了合成一个合理的抽象场景,我们首先使用 LayoutGAN 生成内部场景元素的布局,通过将每个元素表示为具有归一化中心坐标、宽度和高度以及翻转指示器的标记边界框。 然后,我们根据预测的位置(中心坐标)、比例(宽度和高度)和翻转,将每个场景元素对应的剪贴画渲染到背景图像上,形成一个合成的抽象场景。 这是一项具有挑战性的任务,因为合成合理的场景需要准确的成对或更高阶的对象关系,例如,眼镜/帽子应该恰好在具有适当比例和方向的男孩/女孩的眼睛/头上。 在图 5 中,前三行分别显示了 DCGAN、具有基于关系的鉴别器的 LayoutGAN 和具有线框渲染鉴别器的 LayoutGAN 生成的布局和相应的渲染场景。 最后一行显示了从真实场景布局渲染的一些样本。 可以看出,相比DCGAN和基于关系判别器的LayoutGAN,线框渲染判别器可以精确捕捉物体的成对关系,形成更有意义的场景布局(例如,眼镜/帽子准确地落在眼睛上) /具有不同比例和翻转的人的头部),验证了所提出的线框渲染策略的优越性。 此外,我们进行了一项涉及 20 名参与者的用户研究,以对结果进行主观评估。 具体来说,我们随机抽取由上述三个模型各自合成的 30 个抽象场景。 要求受试者根据以下三个标准根据三个分数(优秀、一般、差)对合成场景进行评分:1)它们是否具有连贯的整体结构,2)不同的物体是否被放置在合理的相对位置、比例和翻转中 , 和 3) 是否有重复的对象。 我们计算每个模型的所有采样场景的评分百分比。 如表 3 所示,带有线框渲染鉴别器的 LayoutGAN 的结果获得了更好的评分,这表明它们是参与者的首选。


七巧板图形设计
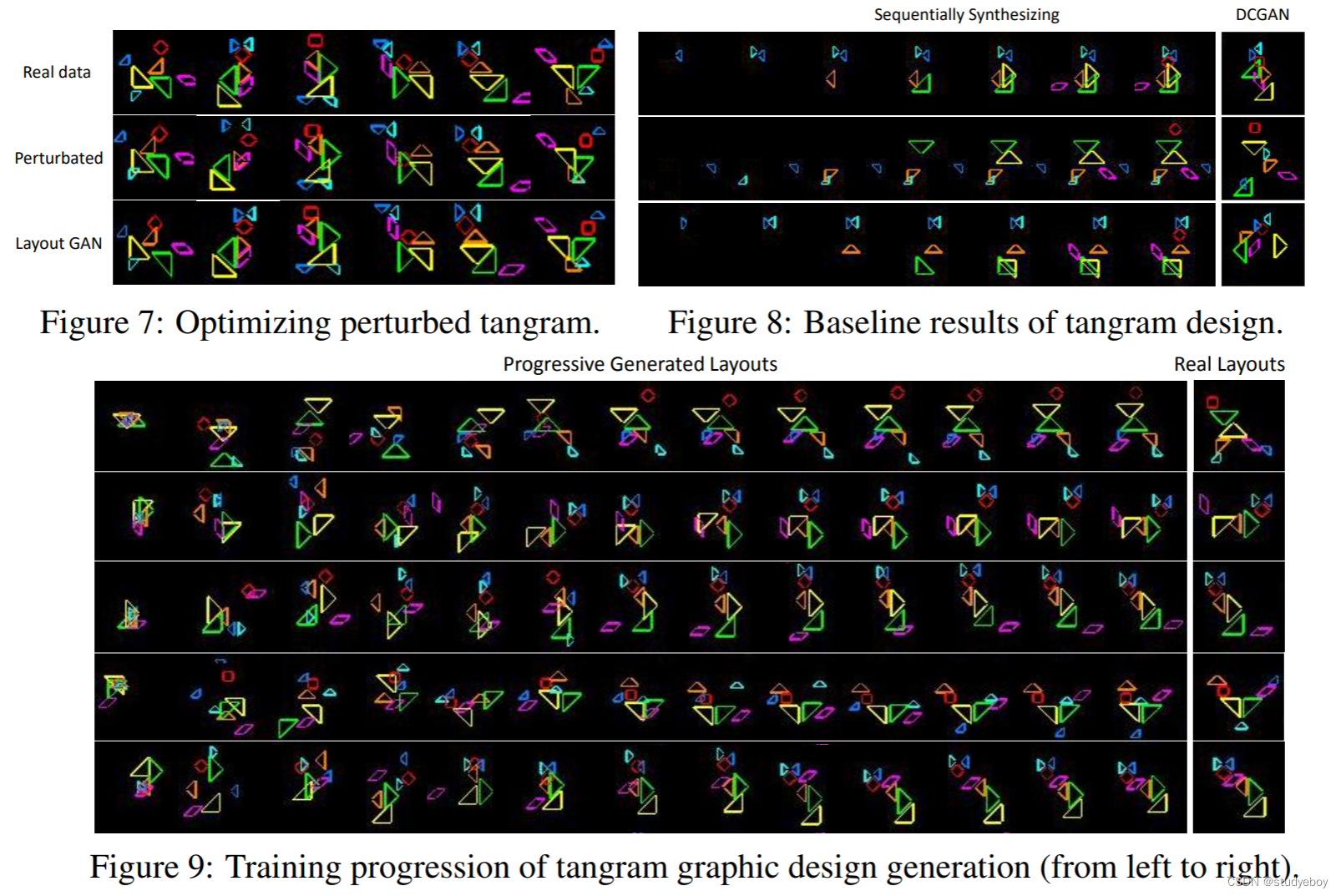
七巧板是一个几何拼图,旨在使用七块没有重叠的 2D 形状来形成特定的形状。 七块包括两个大直角三角形、一个中直角三角形、两个小直角三角形、一个正方形和一个平行四边形,在选择测量单位时,可以拼成一个边为一单位、面积为一平方单位的正方形。 我们收集了 149 个七巧板图形设计,包括动物、人和物体。 在我们的实验中,我们考虑了每件作品的八个旋转/反射姿势。 给定七个部分,每个部分都由随机位置和真实姿势和类别初始化,带有线框渲染鉴别器的 LayoutGAN 被训练以共同改进它们的配置以形成合理的布局。 请注意,由于复杂的配置和有限的数据,这是一项具有挑战性的任务。 我们进行了两个实验。 第一个是扰动恢复测试,我们首先在七个真实布局中添加一些随机空间扰动,并训练一个 LayoutGAN 来恢复原始布局。 图 7 显示我们的网络能够将移位的形状拉回正确的位置,确认网络成功地找出了不同图形元素之间的关系。 我们进一步训练另一个 LayoutGAN 从纯随机初始化生成七巧板设计。 在图 9 中(高分辨率结果可以在附录中找到),每一行代表采样的渐进式生成结果和检索到的相似真实七巧板。 我们还展示了 DCGAN 的一些生成结果和类似于 Wang 等人的序列模型。 (2018a)进行比较。 从图 8 可以看出,DCGAN 无法很好地建模不同形状之间的空间关系,而序列模型则存在累积误差。 相比之下,LayoutGAN 可以生成有意义的七巧板,如狐狸和人,尽管其他的可能难以解释,如倒数第二行所示。

总结
在本文中,我们提出了一种新颖的 LayoutGAN,用于生成关系图形元素的布局。 与传统的生成像素级图像的 GAN 不同,LayoutGAN 可以直接输出一组关系图形元素。 提出了一种新颖的可微分线框渲染层,以将生成的图形元素光栅化为线框图像,从而可以利用 CNN 作为判别器,从视觉域进行更好的布局优化。 未来的工作包括为每个图形元素添加内容表示,例如文本、图标和图片。
理解总结
LayoutGAN是一种利用数据学习布局排版的新方法。即输入一组参数,Layout GAN会输出一组微调后的参数以及一张线框图,然后与真实数据的参数与线框图构成GAN的对抗训练,最后经过训练,实现输出的参数与线框图接近真实数据。
数据驱动的布局排版学习主要有两种方式,一种使用CNN结构学习已标注的线框图,输入输出都是线框图。另一种是使用多层全连接结构,学习元素的集合参数(位置、大小),输入输出都是一组几何参数。Layout GAN将两种方式结合,通过一个可微分的几何参数到线框图的渲染公式,实现输入式一组几何参数,输出是一组新几何参数与对应的线框图,这样GAN的判别器可以对新几何参数与线框图都做真假识别,进一步提高布局的真实性。
与DCGAN或者直接训练几何参数的relation-based方法相比,LayoutGAN引入线框图做图像判断后,生成的数据更真实。

框架:

-
输入随机元素类别+ 几何参数
传统GAN输入是一段随机数组Z,而LayoutGAN输入也是一段随机数组,只不过数组的形式以 ( P i , θ i ) (P_i, θ_i ) (Pi?,θi?)的形式输入。表示第 i i i个元素属于某种类别的概率,例如上图拼贴画中,第三个元素是[男孩,女孩,太阳,树,墨镜,帽子]的概率就写为 P i , θ i P_i,θ_i Pi?,θi? 表示几何参数,以最常见的线框为例, θ i θ_i θi? 就代表线框左上角与右下角的坐标 ( x 1 , y 1 , x 2 , y 2 ) (x_1,y_1,x_2,y_2) (x1?,y1?,x2?,y2?)。 -
带注意力层的多层全连接网络
把上一步的随机数,输入到一个深度神经网络中,这个网络基本由全连接层构成,中间带了多个self-attention(自注意力层),以捕捉各元素之间的全局关系。 -
输出调整后的元素类别+几何参数,计算对抗损失
经过上一步的网络模型后,输入的元素类别+几何参数就发生了变化,从随机变得更真实。指导其变化方向的就是在此处加了一个判别网络,计算了一个几何参数的对抗损失。 -
通过几何公式,把参数转化为线框图
经过一个计算公式,把原本几何参数给还原成了图像。不能直接根据实际的数值 ( x 1 , y 1 , x 2 , y 2 ) (x_1,y_1,x_2,y_2) (x1?,y1?,x2?,y2?)在图上画出来就行了,因为网络到这里就断了,后续损失计算就没法反向传播了。因为OpenCV画图是个不可微分的操作,无法实现梯度的传导,因此无法训练网络。
把几何参数转化为几何图像的公式如下图所示,即已知线段两端坐标,写出这条线段的解析表达式。考虑到图像像素问题,线段其实是一个有内外边界的区域,稍作修改即可得到一组不等式来表示这个区域,而这个不等式恰好可以用ReLU函数来表达,ReLU即 m a x ( 0 , x ) max(0,x) max(0,x)。

-
用CNN判别器判断线框图真假
GAN的基本用法,真假线框图做对抗训练。
参考资料
利用数据学习布局排版的新方法
TakaoNarikawa/LayoutGAN-Reimplementation