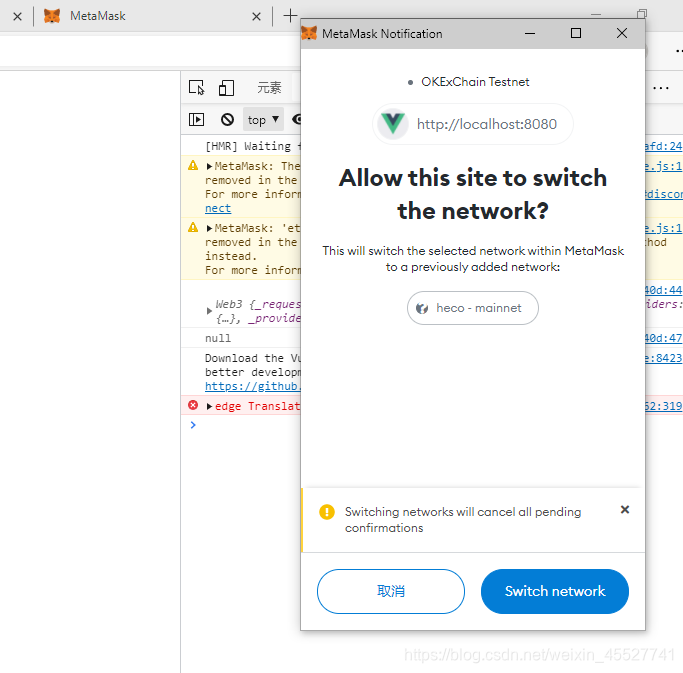
有的DAPP网站,刚进去,以太坊钱包就会弹出提醒,让你切换到火币之类的链。那么这个方法是怎么实现的呢。

这个需求我找了几个小时,然后发现和ethereum.enable()有点类似,都是操作客户端的。
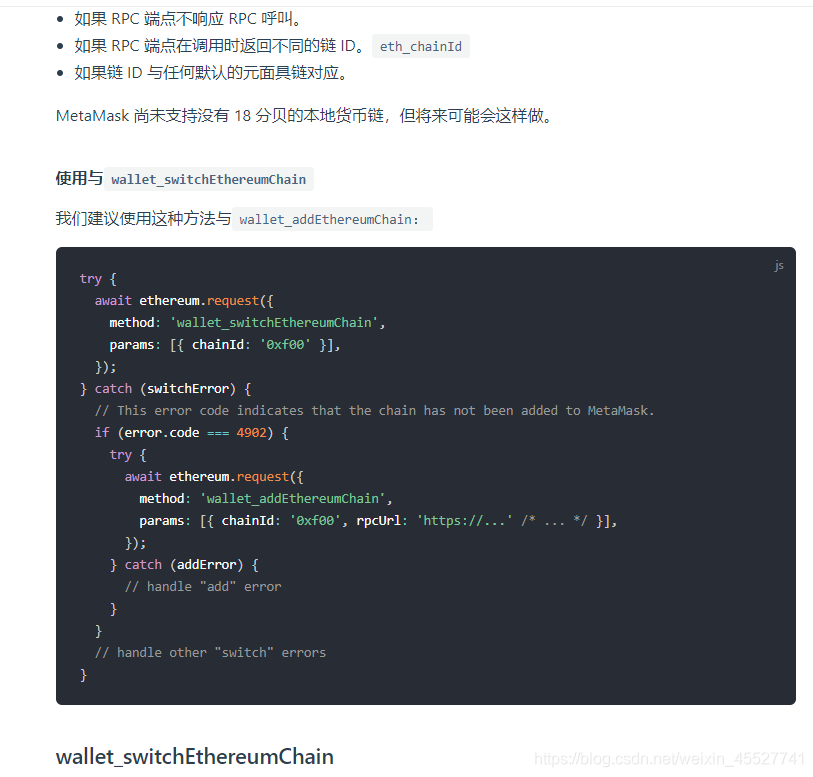
然后国内网站没找到,国外的ethereum文档
然后找到一段代码如下,

不过这里我们需要清楚对应链的chainId。
因为要先手动切换链,分别打印下
console.log(ethereum.chainId);
然后记住链对应的chainId,比如我获取的是火币网的chainId为0x80。完整代码(vue):
mounted() {
this.switch();
},
methods:{
async switch(){
console.log(ethereum)
let id = ethereum.chainId;
console.log(id)
let hecoMainnet = {
chainId:'0x80',rpcUrls:['https://http-mainnet-node.huobichain.com'],chainName:'heco - mainnet',nativeCurrency:{
name: 'HT',
symbol: 'HT', // 2-6 characters long
decimals: 18,
}
};
this.switchChain(hecoMainnet);
},
async addChain(data){
try {
await ethereum.request({
method: 'wallet_addEthereumChain',
params: [data],
});
} catch (addError) {
console.log(addError)
// handle "add" error
}
},
async switchChain(data){
try {
let {chainId} = data;
await ethereum.request({
method: 'wallet_switchEthereumChain',
params: [{ chainId }],
});
} catch (switchError) {
// This error code indicates that the chain has not been added to MetaMask.
console.log(switchError)
if (switchError.code === 4902) {
this.addChain(data);
}
// handle other "switch" errors
}
}
}
当然你们的chainId或许不一样,注意替换掉。一定是ethereum.chainId得到的,而不是自己填写的数字。
因为chainId是10进制的。而不是自己填写的16进制。
另外附上添加链的参数
