总结一下基于truffle框架的dapp开发基本准备工作,虽然不难但每次写项目都需要查找一次资料还是挺麻烦的,这里总结一个常规的标准化的步骤供自己使用,也供大家参考。
默认系统已安装好npm、truffle、metamask等相关工具。
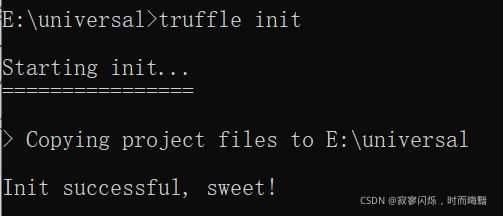
1.首先建立项目文件夹,执行truffle init:

项目文件夹目录如下:

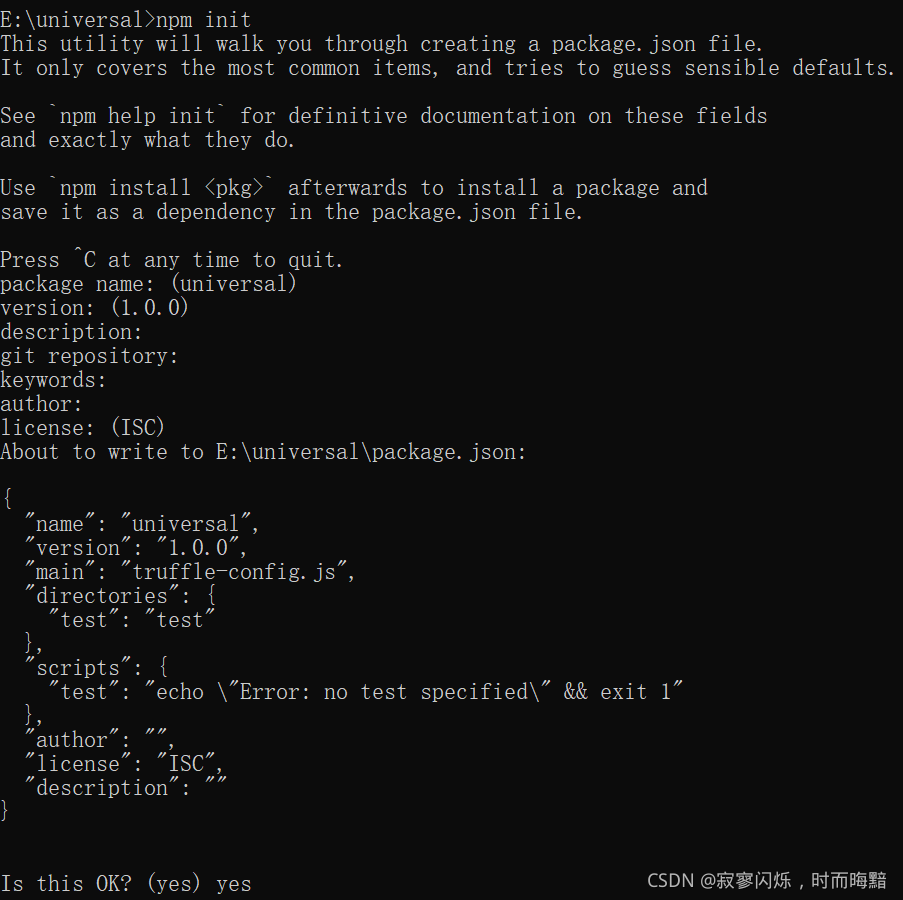
2.执行npm init,将项目转换为npm项目便于管理:

执行后项目文件夹目录如下(多了一个package.json文件):

完成前两步已经可以编写智能合约代码了。。。
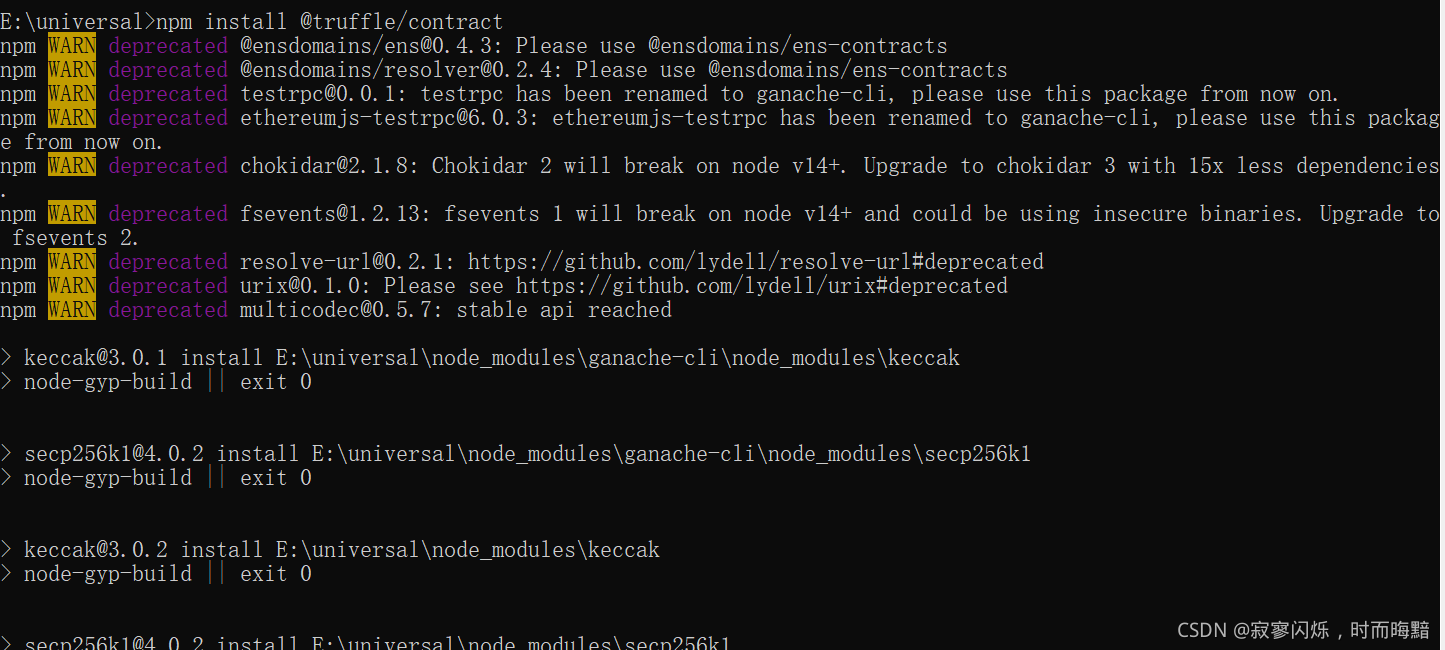
3.根目录下安装truffle-contract,truffle-contract.js是web3.js的一个封装,与智能合约交互时使用。运行命令npm install @truffle/contract:

继续根据提示npm audit fix:

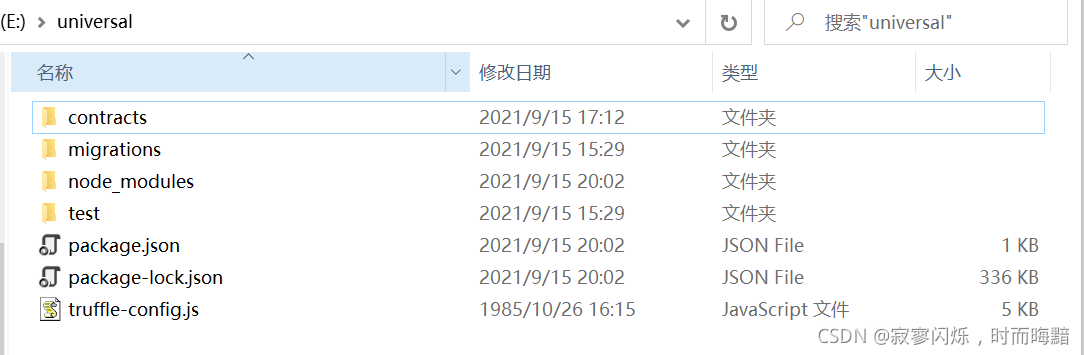
执行后项目文件夹目录如下:

4.进行合约部署时,若需部署到以太坊测试网而本地无条件运行全节点,需使用Infura提供的节点服务,此时我们需要一个部署交易的账号,将交易的本地签名打包后提交到Infura节点,这就需要使用HDWalletProvider,执行npm install @truffle/hdwallet-provider:
原命令报一堆错,网络原因,使用如下命令:

然后他妈的报一堆警告,不用管依然是网络原因,根据后面提示进行相关修复npm aduit fix:

相关链接:https://www.npmjs.com/package/@truffle/hdwallet-provider
5.然后进行正常的前后端开发,开发完毕后一般为一个web应用,我们为它准备一个web服务器,大多数教程选择的是lite-server,我们在项目命令行中执行npm install lite-server:

也他妈的要npm audit fix。
安装完lite-server服务器后我们在根目录下添加一个服务器配置文件bs-config.json,其作用是告诉lite-server服务器从哪里加载网页文件,配置如下:
{
"server":{
"baseDir":["./src","./build/contracts"]
}
}
baseDir即为lite-server的加载目录,./src是网页文件目录,./build/contracts是Truffle编译部署合约时输出的构建文件目录。
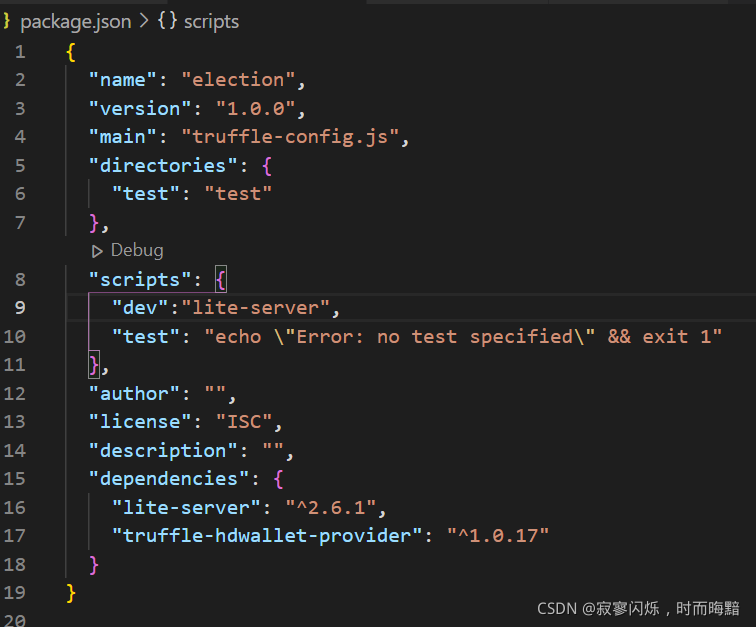
同时在package.json文件的scripts中添加dev命令,以使我们能使用npm命令启动lite-server: