首先感谢几位译者的辛苦付出,为了帮助后面阅读这本书的更多人,将自己在阅读过程中遇到的一些错误及读起来不太通顺或是费解的地方对比原版做出如下记录。 一家之言,仅供参考。
版本版次
《TypeScript入门与区块链项目实战》
版次:2021年5月第1版
印次:2021年5月第1次印刷
错误记录
p31:在发出的Java代码中都不会有表示
修改:在发出的JavaScript代码中都不会有表示
原文:Neither interfaces nor types declared with the type keyword have representations in the emitted JavaScript code, which makes the runtime code smaller (bytewise).
p33:应用正方形公式
修改:应用矩形公式
原文:Applies the formula for rectangles
p34 要解决这个问题,需要运行上述代码
修改:要体验这个问题。(可意译为“可运行这部分代码亲自体验”)
原文:To experience this issue, you need to run this code.
p34 只是isPerson()保护获得一个错误对象作为参数
修改:除非isPerson()保护获得一个错误对象作为参数
原文:This code has no compilation errors, and it works as expected unless the isPerson() guard gets a falsy object as an argument.
p41:然后通过使用static属性和private属性构造函数,实现一个singleleton设计模式。
修改:然后通过使用static属性和私有构造函数,实现一个singleton设计模式。
原文:In this section we’ll look at a basic example, and then we’ll implement the singleton design pattern with the help of a static property and a private constructor.
p43:如图3.3的第15行所示,我们调用sayHello()方法
修改:如代码清单3.4的第15行所示,我们调用sellStock()方法
原文:原文本身的错误。
p46:2((CO5-3))
修改:2((CO5-3))
原文:原文本身的错误
p49:第1版的getProducts()函数(第4行)被第7行的第2个getProducts()替换
修改:第1版的getProducts()函数(第3行)被第7行的第2个getProducts()替换
原文:原文本身错误
p55:如前所见,合并类和接口增加了代码设计的灵活性。
修改:正如在前面的章节所看到的那样,通过类来实现接口给代码设计带来了一定的灵活性。
原文:As you saw in the previous section, combining classes and interfaces brings flexibility to code design.
p57:3((CO17-4))
参考:3((CO17-4))
原文:原文本身错误
p61:枚举——一种基于有限的值集合类型创建新类型的方式。
修改:枚举——一种基于有限的值集合类型 创建新类型的方式。(删掉第一个“类型”)
原文:In this chapter, you’ll learn how to use enums—a way to create a new type based on a limited set of values.
p71:当泛型类型由函数参数指定时,不需要尖括号——在代码清单4.9中可以看到该类型语法。
修改:当泛型类型由函数参数指定时,不需要尖括号——在代码清单4.10中可以看到该类型语法。
备注:代码清单4.9 未采用泛型类型的接口、代码清单4.10 使用带泛型类型的接口
interface Comparator <T> {
compareTo(value: T): number;
}
p71:字母T表示类型,这很直观,但是任何字母或单词都可用于声明泛型类型。在图中,开发者通常使用字母K表示键,V表示值。
修改:字母T表示类型,这很直观,但是任何字母或单词都可用于声明泛型类型。在map集合中,开发者通常使用字母K表示键,V表示值。
原文:The letter T stands for type, which is intuitive, but any letter or word can be used when declaring a generic type. In a map, developers often use the letters K for key and V for value.
p132:为部署Web应用,我们通常绑定源文件以减少浏览器需要下载的文件数量。
修改:为部署Web应用,我们通常打包源文件以减少浏览器需要下载的文件数量。
原文:To deploy a web app, we usually bundle up the source files to decrease the number of files the browser needs to download. Webpack is one of the most popular bundlers.
p:
修改:
原文:
todo
翻译
p39:在后台,JavaScript支持原型面向对象继承
参考:Under the hood 怎么翻译才地道?
原文:Under the hood, JavaScript supports prototypal object-based inheritance, where one object can be assigned to another object as its prototypethis happens at runtime.
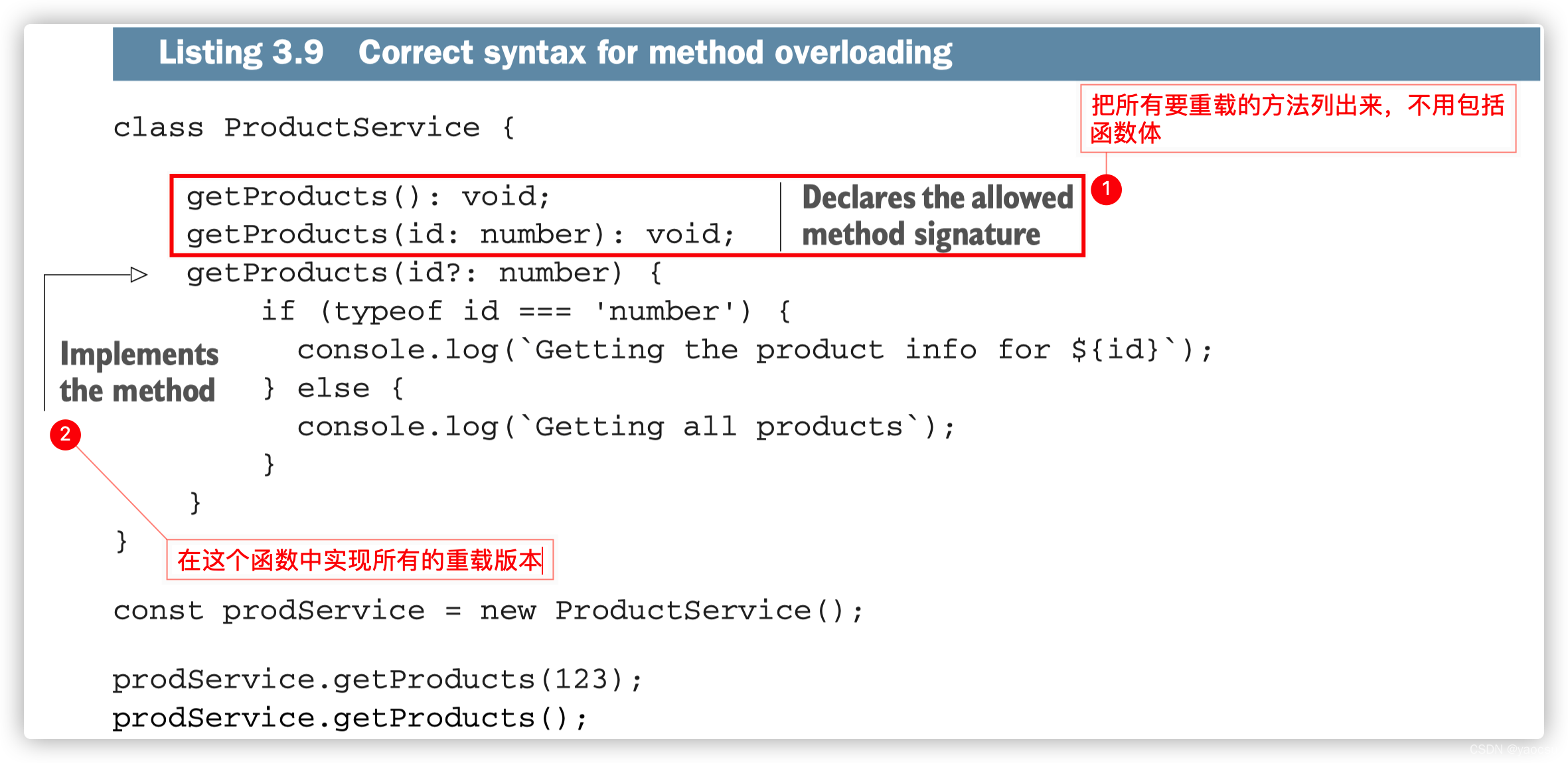
p49:编译过的JavaScript,方法(或函数)仅有一个函数体可以说明所有允许使用的方法参数。不过,TypeScript提供说明方法重载的语法。它归结为声明所有允许的方法签名,但不用实现这些函数,紧跟后面提供执行方法(见代码清单3.9)。
参考:在编译出的JavaScript中,方法(或函数)有且只能有一个函数体能够处理所有的方法参数。不过,TypeScript为我们提供了用于定义方法重载的语法。简言之,先声明所有想要重载的方法签名,不用提供实现,在这些签名之后提供一个实现方法。
原文:In the compiled JavaScript, the method (or function) can have only one body that can account for all allowed method parameters. Still, TypeScript offers the syntax to specify method overloading. It comes down to declaring all allowed method signatures without implementing these methods, followed by one implemented method.


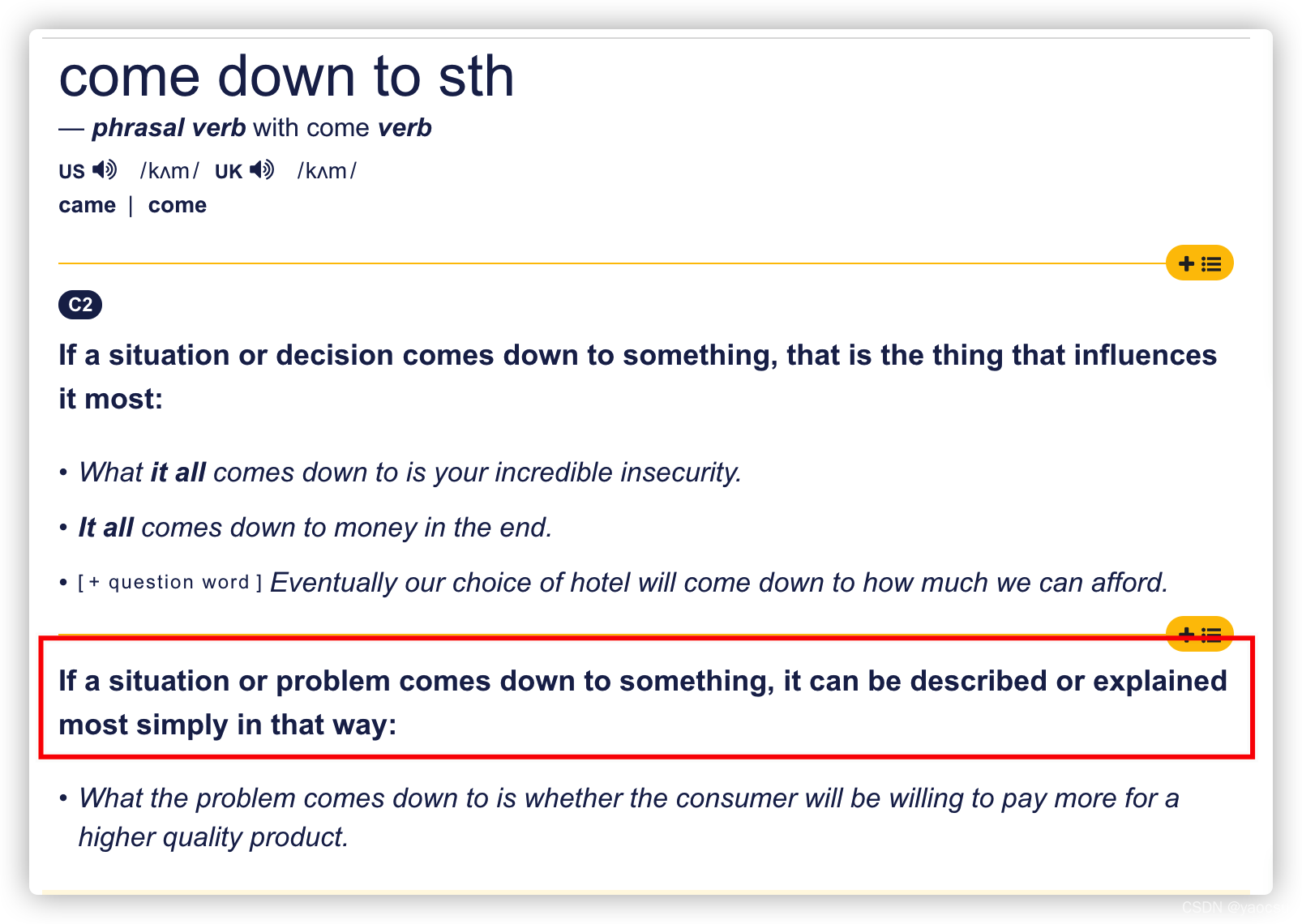
come down to sth
此处应该用的是第二种意思,所以不能翻译为“它归结为”,而应该理解为“简而言之”之类的。
p67:听起来很奇怪,类型能够被参数化——你可以提供作为一种参数的类型(没有值)。
参考:听起来或许有点奇怪,类型可以被参数化——你可以将类型(而不是值)作为参数来使用。
原文:Strange as it may sound, types can be parameterized—you can provide a type (not the value) as a parameter.
p71:保护开发者安全的网。
参考:保护开发者的安全网。
原文:Using type parameters is just a safety net for developers at compile time.
p81:TypeScript的enum关键字可用于定义常量的有限集合。
参考:TypeScript的enum关键字可用于定义一组有限常量集合。
原文:TypeScript has an enum keyword that can define a limited set of constants.
p83:你很想知道还有什么是有用的,在处理接口时,泛型及枚举尚不够充分。
参考:你很想知道假设通过接口、泛型以及枚举这些方法不足以应对的时候还有哪些额外的手段。
原文:You’re curious to learn what else is available, as if dealing with interfaces, generics, and enums is not enough.
p106:看到同样的自动完成工具和错误信息提示。
参考:看到一致的自动补全及错误信息提示。
原文:You’ll see the same autocomplete and error messages in the online TypeScript Playground, in Visual Studio Code, or in WebStorm.
p:
参考:
原文:
书中的总结
P51:如果你可以简单地用参数类型和返回值的union来实现的函数,为什么还要申明重载签名?
答:函数重载有助于TypeScript编译器能够提供从参数类型到返回值类型的合适的映射。当重载函数签名被声明后,TypeScript静态分析器将适时地建议调用重载函数的可能方式。
P53:在我们日常的TypeScript编程工作中,几乎很少使用重载。
链接
[1] 《TypeScript入门与区块链项目实战》之“使用TypeScript编程的理由”
[2] TypeScript从入门到项目实战(进阶篇)