区块链开发之Metamask使用调研
支持的浏览器
? 
链接Metamask
自动链接Metamask钱包。
代码示例
const Web3 = require("web3");
const ethEnabled = async () => {
if (window.ethereum) {
//获取账户地址
const account = await window.ethereum.request({method: 'eth_requestAccounts'});
console.log("当前账户地址", account[0])
window.web3 = new Web3(window.ethereum);
return true;
}
return false;
}
//链接metamask
ethEnabled().then(r => console.log("connect wallet", r));
结果

api 接口
手机插件是否支持
web3是登录流程的先决条件。在桌面浏览器上,MetaMask将其注入。但是,移动浏览器上没有扩展程序,因此该登录流程无法在移动Safari,Chrome或Firefox上直接使用。有些独立的移动浏览器会注入web3,基本上是将MetaMask封装在浏览器中。
- 移动端app。
? 安卓下载链接1
-
Dapp浏览器
常见的DApp浏览器包括:Mist、MetaMask、Coinbase Wallet、Trust Wallet、imToken、Status、Cipher等
支付流程是如何实现的
用户发起操作,实际是操作链上的合约,调用合约即会产生gas费用,会调用Metamask支付gas费用,调用合约会返回结果,根据结果页面做相应跳转逻辑。
- gas费用
- 大于实际区块打包费用:会退回,会直接退回到小狐狸地址。
- 小于实际区块打包费用:交易失败,不会退回小号的gas费用。
如何为用户自动添加BSC网络
自动添加网络并切换,这都要归功于 EIP-3085的新RPC方法wallet_addEthereumChain 。MetaMask的文档在这里。
示例:
const params = [{
"chainId": "0x38", // 56 in decimal
"chainName": "BSC",
"rpcUrls": [
"https://bsc-dataseed.binance.org"
],
"nativeCurrency": {
"name": "Binance Coin",
"symbol": "BNB",
"decimals": 18
},
"blockExplorerUrls": [
"https://bscscan.com"
]
}]
try {
await window.ethereum.request({
method: 'wallet_addEthereumChain',
params,
})
} catch (error) {
console.error('添加BSC网络失败',error)
}
效果图:

思考
网络支持
切换链网络(币安),什么阶段切换?
暂不处理。
NFT合并
销毁再铸造(上链),需要了解真实游戏情况(小廖)。
metamask app?
手机浏览器能否唤醒 metamask app
必须在MetaMask集成的浏览器中使用DApp
提现(NFT、代币)实现
如何从公共账户转到个人账户?如何实现?
待解决。
平台记录交易(用户消费)
不涉及上链,所有记录都在数据库维护,只有用户真正提现时上链(公共账户转移到个人账户)
所有非提现操作的交易都记录在平台数据中,当用户发生提现时才产生真实的上链操作。
nft下发:上链
提现:上链
支付:游戏钱包不会上链,metamask上链。
钱包代币来源:
- *metamask充值,实际充值到平台账户,用户游戏账户+代币。
- 战斗获取
提现交互
游戏客户端调用游戏平台,平台返回提现类型(例如:Metamask)及网络(例如:币安链)配置信息
所有和Metamask有交互的操作都需要和平台确认,例如:
钱包是否支持:是否支持metamsk
网络是否支持:是否支持bsc网络
交易参数:调用合约时的参数,例如调用制作NFT,需要合约的地址及abi。
合约发布费用差别
一个及多个合约发布的费用有何差别?
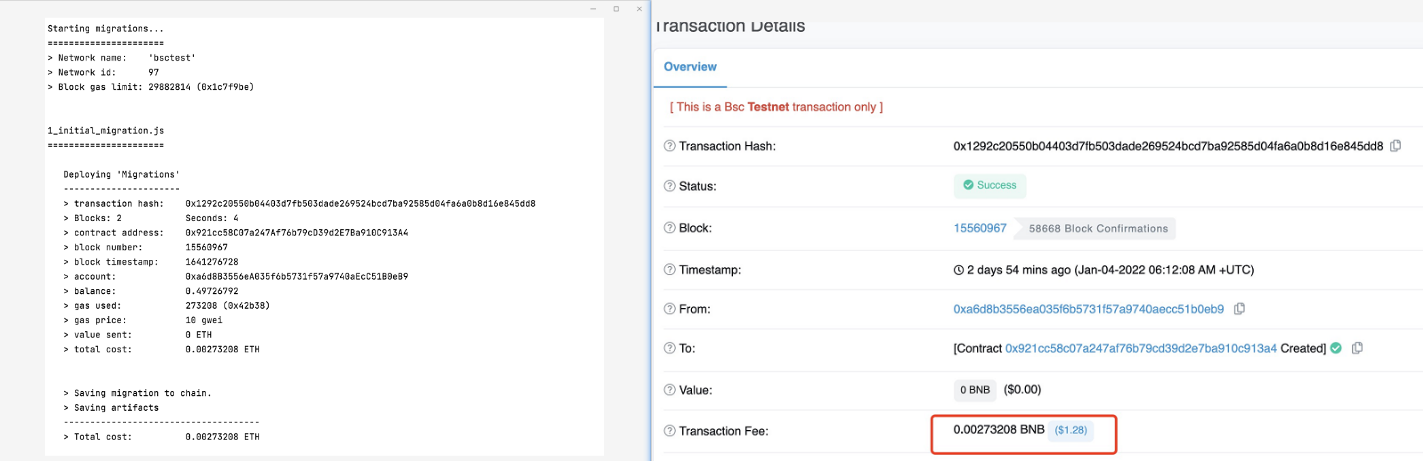
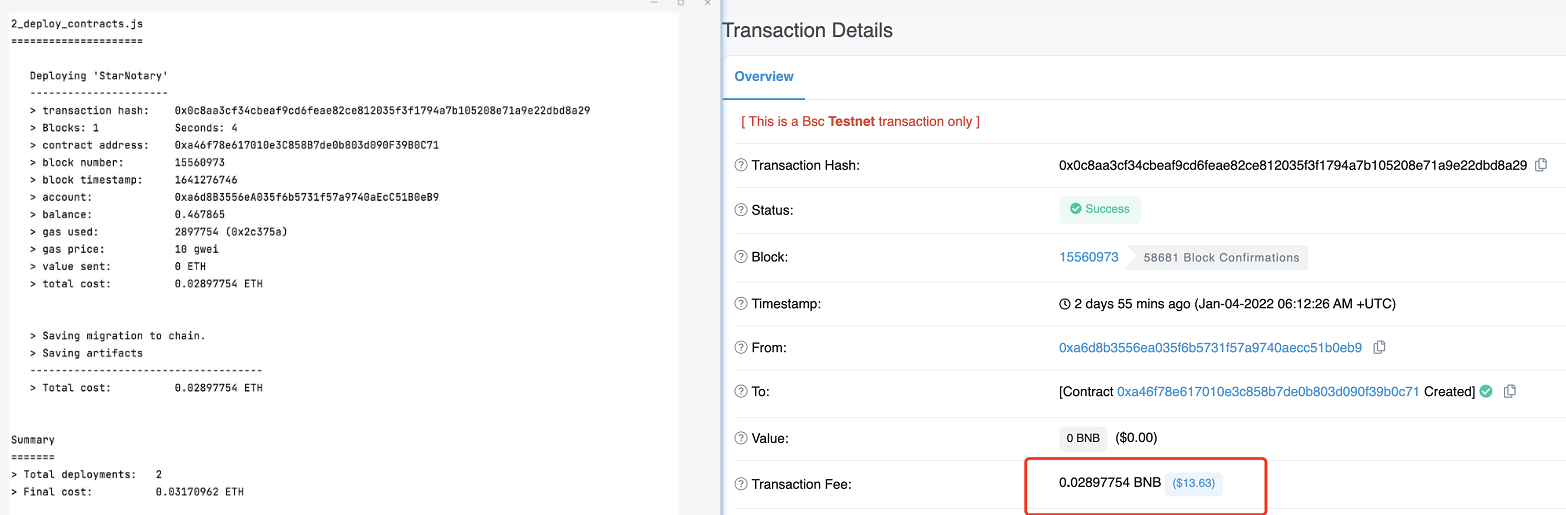
实现过程
- 合约代码少(代码量及规则简单)

- 合约代码多(相对上面而言)

发布合约费用取决于合约本身,多个合约同时发布也是一个个发布,发布费用和单个合约自身有关系。
NFT上链
合约上链时有没有数量?什么时候铸造的NFT?NFT如何与业务关联?
发布的合约本身没有数量,铸造时数量+1。
游戏与平台交互
发生Metamask交易时,游戏客户端如何与平台交互?交易信息如何保证正确性及准确性?
回调+轮询。
跨链是什么?
是如何实现的?是否有成熟的技术或者方案?
参考
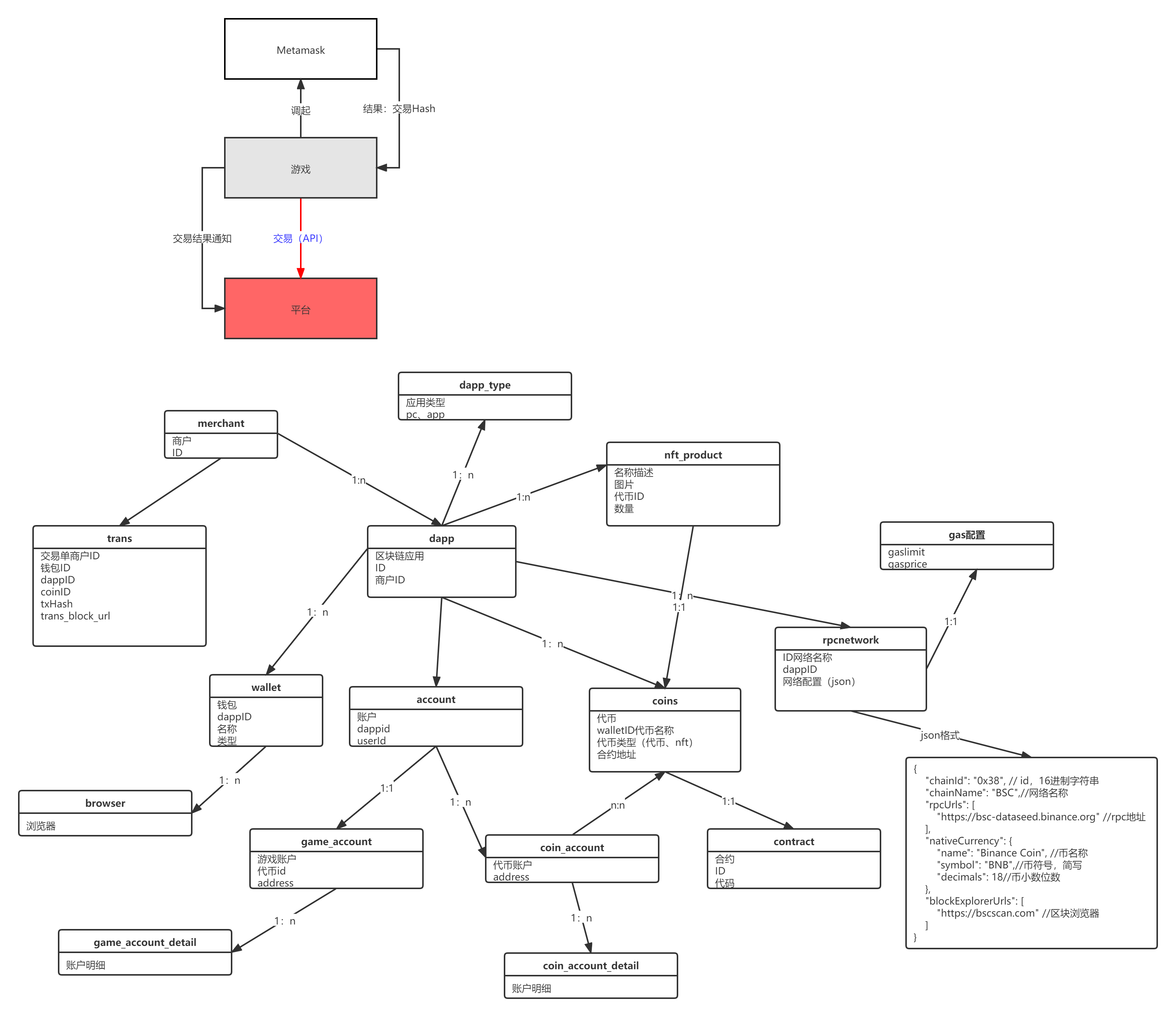
基本业务梳理
业务模块

登陆、授权接口
代码示例
ethereum
.request({ method: 'eth_requestAccounts' })
.then(handleAccountsChanged)
.catch((error) => {
if (error.code === 4001) {
console.log('Please connect to MetaMask.');
} else {
console.error(error);
}
});
支付接口
示例代码
params: [
{
from: '0xb60e8dd61c5d32be8058bb8eb970870f07233155',
to: '0xd46e8dd67c5d32be8058bb8eb970870f07244567',
gas: '0x76c0', // 30400
gasPrice: '0x9184e72a000', // 10000000000000
value: '0x9184e72a', // 2441406250
data:
'可选',
},
];
ethereum
.request({
method: 'eth_sendTransaction',
params,
})
.then((result) => {
// The result varies by RPC method.
// For example, this method will return a transaction hash hexadecimal string on success.
})
.catch((error) => {
// If the request fails, the Promise will reject with an error.
});
铸造接口
......
//根据abi获取合约
var contract = new web3.eth.Contract(abi, address);
......
调用合约方法,例如查询余额
contract.methods.balanceOf(address).call().then(function(err,result) {
console.log('balance',result)
})
就是调用合约中的铸币方法。
销毁接口
就是调用合约中的销毁方法。
同铸造方法
提币接口
调用metamask 交易接口。
需要客户端传递
用户账户地址
提现费用
交易单信息(交易金额,交易币种)