文章目录
前言
现在区块链的技术很火,你肯定听说过智能合约,那到底什么是智能合约呢?
其实智能合约一点都不智能,它只是开发好的一段程序部署在区块链上,我们可以调用其中的方法而已。
和现在的人工智能一点关系的都没有,那开发一个智能合约难不难呢?
真的不难,不信你随我来,包学包会。
环境准备
1.安装Node.js、npm
Node.js是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境,我们这里安装Node.js是为了安装npm。
去Nodejs官网下载Node.js 安装包,按提示安装即可。
我们在终端输入node -v,如果可以看到版本号说明安装成功:

安装好了nodejs之后,默认就会安装npm。
npm又是什么呢?
npm其实是Node.js的包管理工具(package manager)。
简单的说npm就是帮我们快速下载各种工具的。
我们在者终端输入npm -v,如果可以看到版本号说明安装成功:

2.安装Web3 JS - 开发以太坊客户端的javascript框架
在终端输入:npm install web3
即可自动下载安装,web3.js(都是npm的功劳)。
web3.js是干嘛用的呢?
简单的说web3.js的主要功能就是,提供了很多操作智能合约的类库,让我们可以通过JavaScript来调用智能合约。
3.安装Ganache
去官网下载Ganache安装,Ganache是一个本地的区块链测试环境,它虚拟了一个简单的区块链,我们可以把智能合约先部署到本地先测试,测试好了之后再发布到正式的链上。
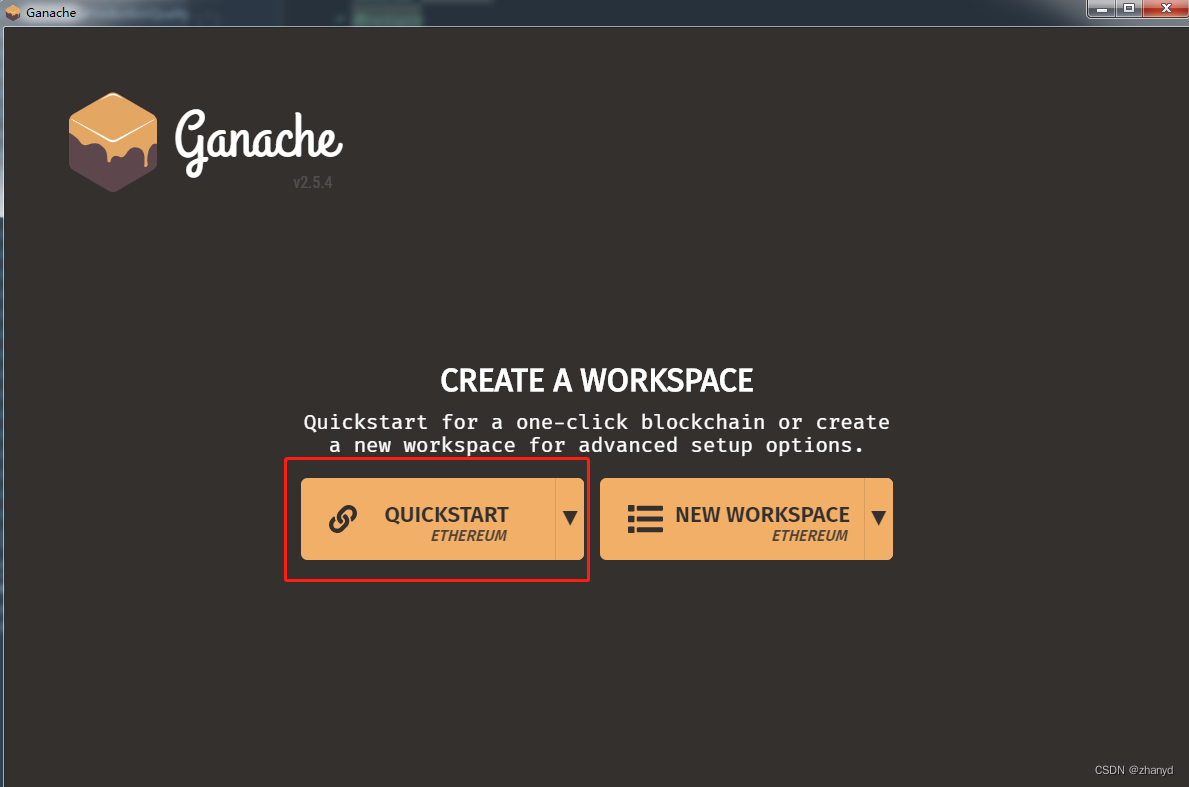
安装好后打开,点击quickstart,就能快速新建一个测试区块链环境。

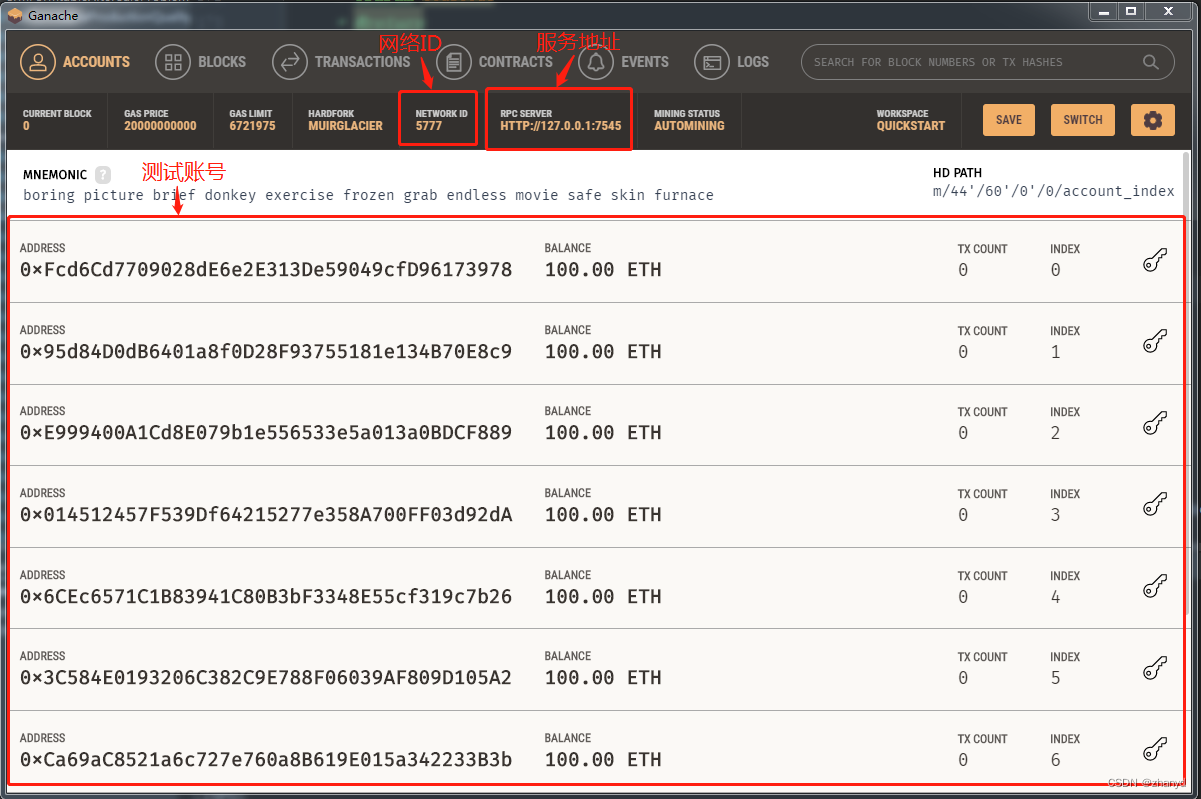
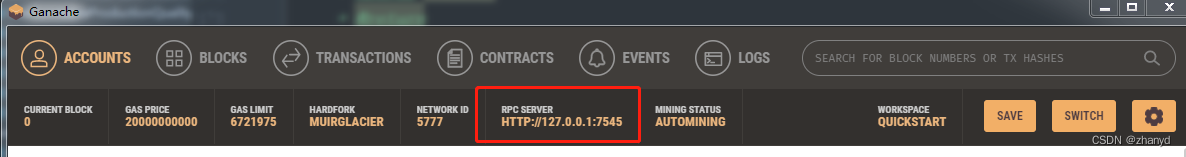
新建好之后,我们就可以看到本地的区块链环境,其中有网络ID,本地的服务地址和几个测试账号,每个账号里面都有100个ETH。

编码部署
1. 编写合约
remix是一个在线的智能合约开发环境,我们可以直接在浏览器中使用,非常方便。
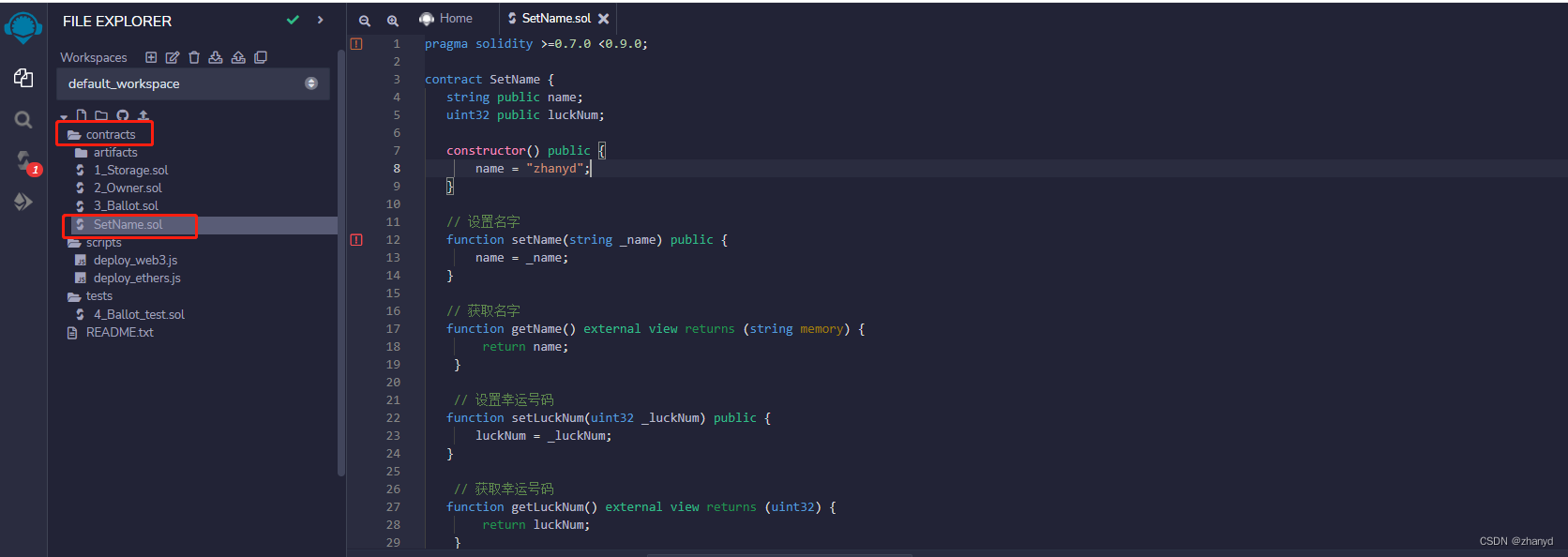
打开网页之后,我们可以看到一个编辑页面,在左边的contracts文件夹下,新增一个我们自己的智能合约文件SetName.sol:

编写智能合约使用solidity语言,下面是一个简单的例子,就是两个设置名字和幸运号码的方法和两个获取值的方法,具体的语法这里就不介绍了,请查看相关资料。
// 合约版本号
pragma solidity >=0.7.0 <0.9.0;
contract SetName {
// 名字
string public name;
// 幸运号码
uint32 public luckNum;
// 构造方法,创建合约的时候自动调用(仅运行一次)
constructor() public {
name = "zhanyd";
}
// 设置名字
function setName(string _name) public {
name = _name;
}
// 获取名字
function getName() external view returns (string memory) {
return name;
}
// 设置幸运号码
function setLuckNum(uint32 _luckNum) public {
luckNum = _luckNum;
}
// 获取幸运号码
function getLuckNum() external view returns (uint32) {
return luckNum;
}
}
2.部署合约
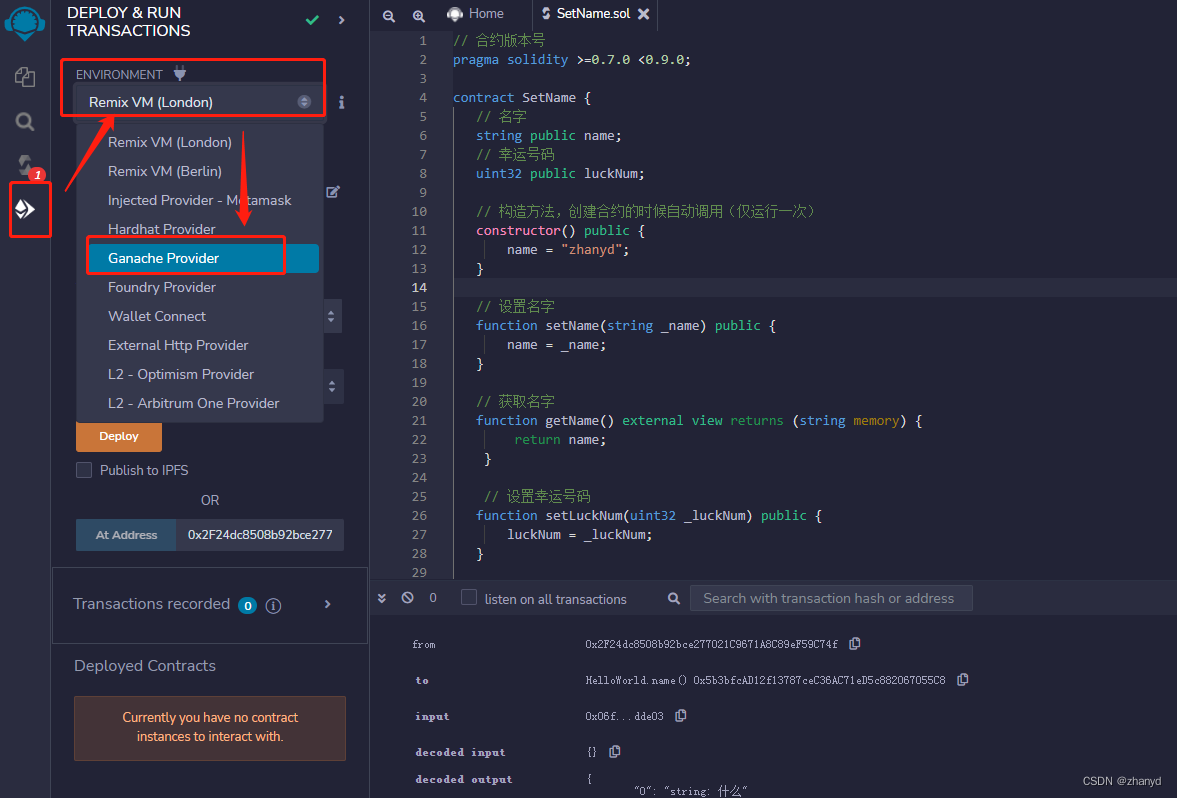
点击左边的deploy&run按钮,在ENVIRONMENT 下拉框中选择 Ganache Provider:

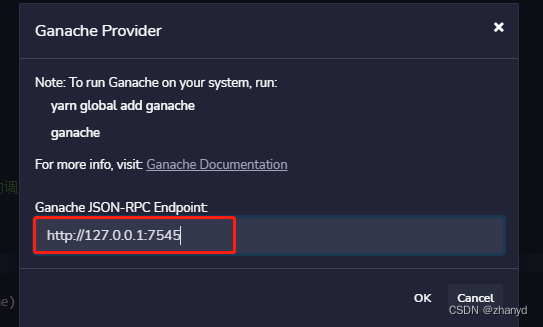
在Ganache Provider 弹出框中填上Ganache的本地服务地址。


点确定之后,就会自动加载Ganache中的地址:

选择我们的智能合约setName之后,点击Deploy按钮就可以部署合约了。
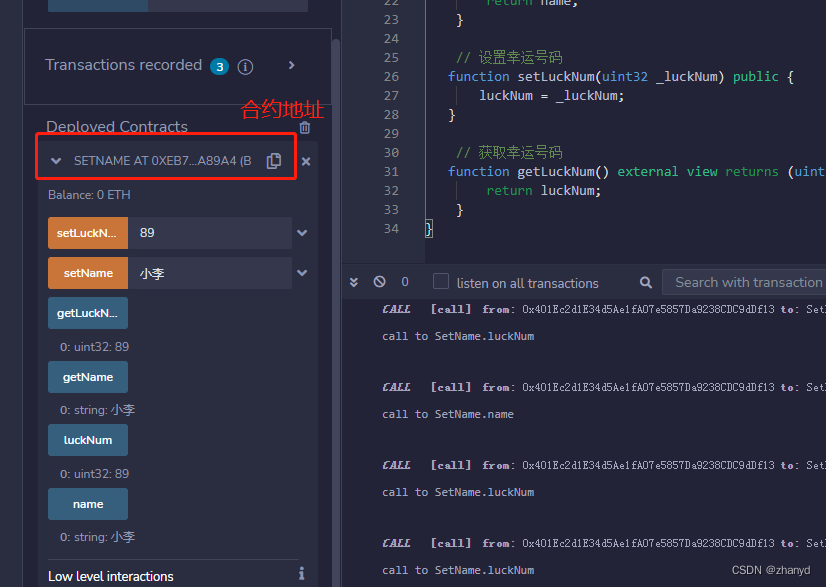
部署玩之后,我们可以看到Deployed Contracts下面已经生成了我们部署的合约,同时显示了合约中的方法,右下角会显示系统日志。

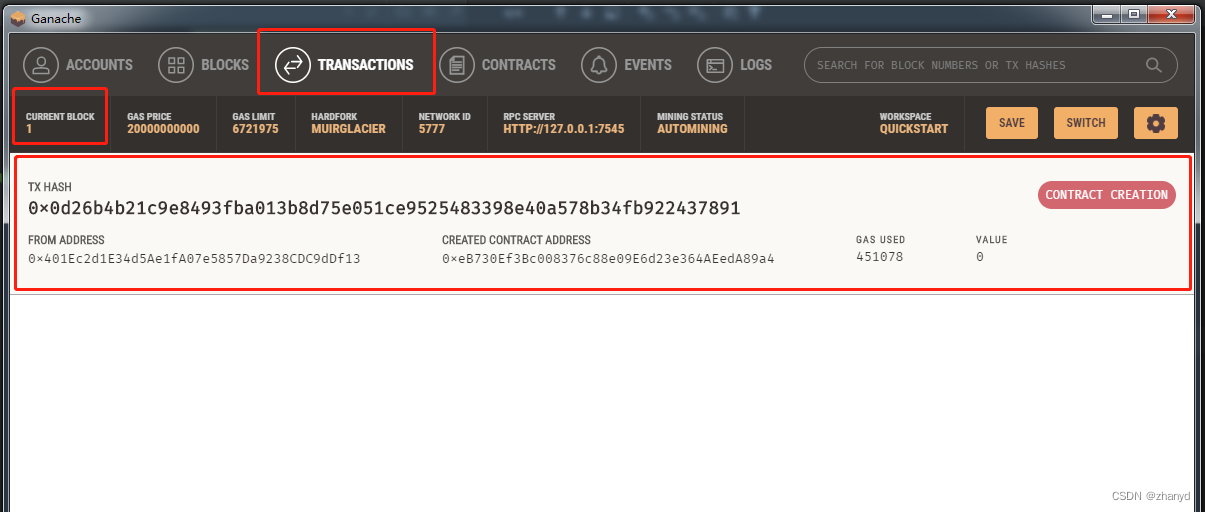
同时,我们在Ganache中的transactions标签页中可以看到创建合约的事务:

到这里智能合约就部署完了,是不是很简单?
3.调用合约
我们来调用一下合约试试看:
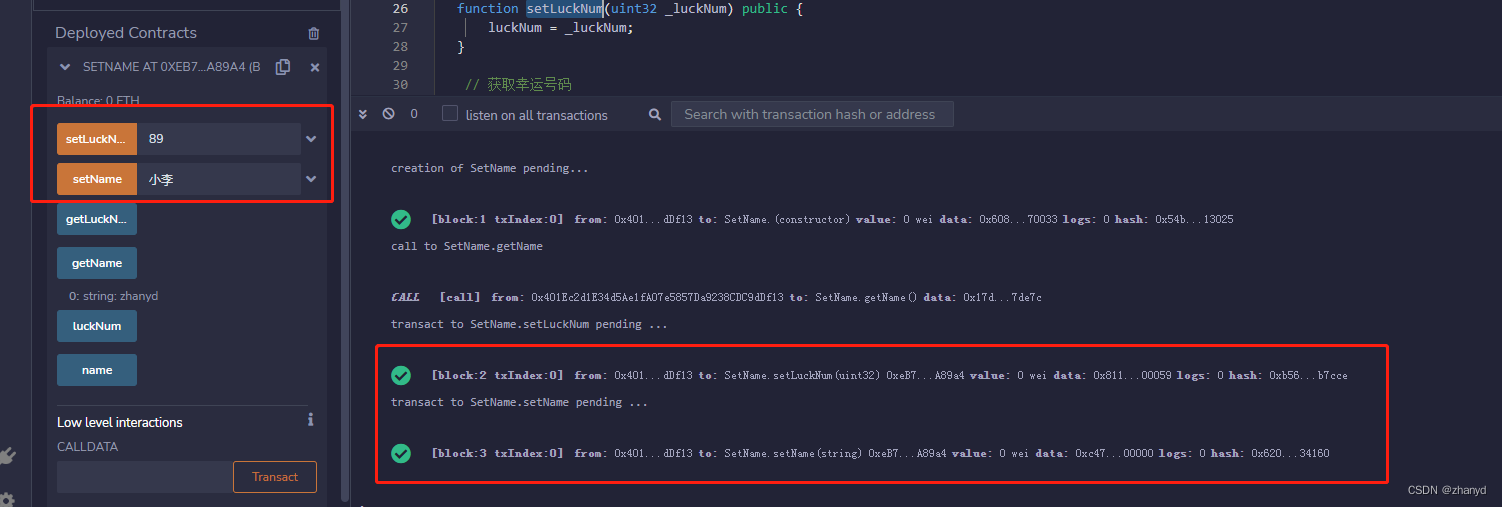
点击getName按钮,即调用了合约中的getName方法,返回了name的初始值zhanyd(还记得上面代码里的构造方法constructor()吗?)。

我们分别调用setLuckNum和setName方法,设置幸运数字和名称,日志记录生成了两个区块:

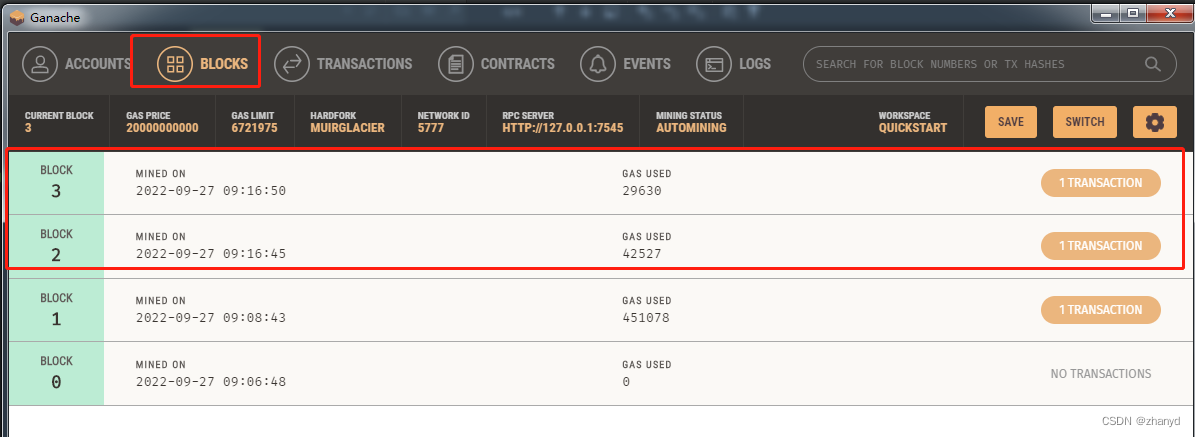
我们可以在Ganache中看到新增了两个区块:

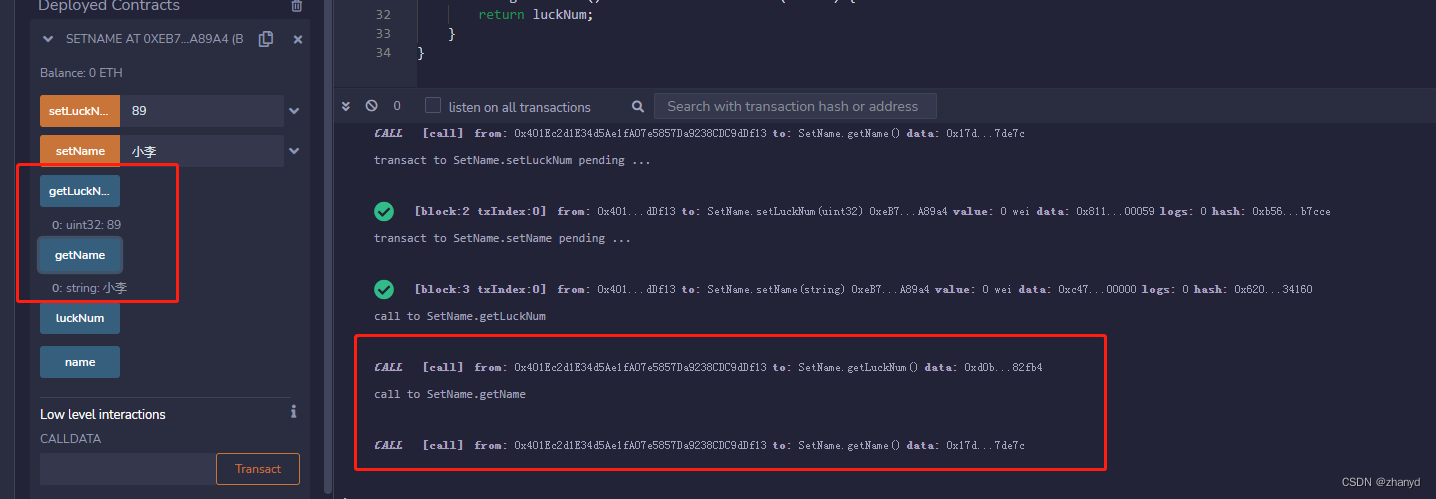
点击getLuckNum和getName按钮,获取刚刚设置的幸运号码和名字:

恩,看来合约调用成功了,但是我们不能一直在开发环境中调用合约啊,这也太麻烦了。
我们开发智能合约是给大家一起用的,如果能在浏览器中用网页直接调用就好了!
DAPP
DAPP是什么呢?
DAPP是去中心化应用,简单说就是能调用智能合约的应用。
现在我们就来开发一个简单的DAPP。
还记得我们刚开始安装的web3.js吗?
现在就要派上用场了,web3.js就是为了让我们能用JavaScript代码来调用智能合约的。
让我们先来写一个简单的HTML网页吧。
1.编写DAPP
<!DOCTYPE html>
<html>
<head>
<!-- 在线引入jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<!-- 在线引入web3.min.js -->
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<title></title>
显示名字:<div id="show_name"></div>
显示幸运号码:<div id="show_luck_num"></div>
<from id="form">
<div>名字:<input type="text" name="name" id="name"></div>
<div>幸运号码:<input type="text" name="luckNum" id="luckNum"></div>
<input type="button" value="提交" onclick="submit()">
</from>
</head>
<body>
<script type="text/javascript">
let contract
let web3
$(function() {
// 初始化 Web3
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider('http://localhost:7545'));
}
// 测试是否连接成功
web3.eth.net.isListening()
.then(() => console.log('is connected'))
.catch(e => console.log('Wow. Something went wrong: '+ e));
// 设置合约 ABI
var contractAbi =
[
{
"inputs": [
{
"internalType": "uint32",
"name": "_luckNum",
"type": "uint32"
}
],
"name": "setLuckNum",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [
{
"internalType": "string",
"name": "_name",
"type": "string"
}
],
"name": "setName",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"stateMutability": "nonpayable",
"type": "constructor"
},
{
"inputs": [],
"name": "getLuckNum",
"outputs": [
{
"internalType": "uint32",
"name": "",
"type": "uint32"
}
],
"stateMutability": "view",
"type": "function"
},
{
"inputs": [],
"name": "getName",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function"
},
{
"inputs": [],
"name": "luckNum",
"outputs": [
{
"internalType": "uint32",
"name": "",
"type": "uint32"
}
],
"stateMutability": "view",
"type": "function"
},
{
"inputs": [],
"name": "name",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function"
}
]
// 设置合约地址
let contractAddress = '0xeB730Ef3Bc008376c88e09E6d23e364AEedA89a4';
// 获取智能合约对象
contract = new web3.eth.Contract(contractAbi,contractAddress);
// 调用合约对象的方法,返回名字
contract.methods.getName().call()
.then(function(result) {
console.log(result)
$('#show_name').text(result)
})
// 调用合约对象的方法,返回幸运号码
contract.methods.getLuckNum().call()
.then(function(result) {
console.log(result)
$('#show_luck_num').text(result)
})
})
// 提交事假
function submit() {
// from是Ganache模拟的一个账户地址
contract.methods.setName($('#name').val()).send({from: '0x401Ec2d1E34d5Ae1fA07e5857Da9238CDC9dDf13'})
.then(function(result) {
console.log(result)
});
contract.methods.setLuckNum($('#luckNum').val()).send({from: '0x401Ec2d1E34d5Ae1fA07e5857Da9238CDC9dDf13'})
.then(function(result) {
console.log(result)
});;
}
</script>
</body>
</html>
注意,合约地址是在这里:

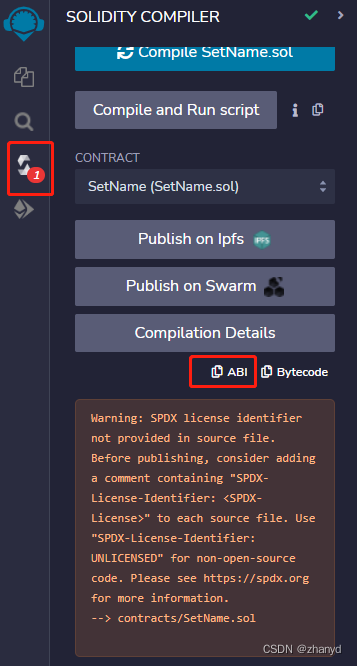
合约ABI从这里复制:

合约ABI就是把智能合约里的方法用json格式描述,这样前端就知道这个合约都有什么方法,需要什么参数,就能在js里调用了。
如果你直接复制了我的代码,一定要记得替换合约地址、合约ABI和账号地址哦。
2.运行DAPP
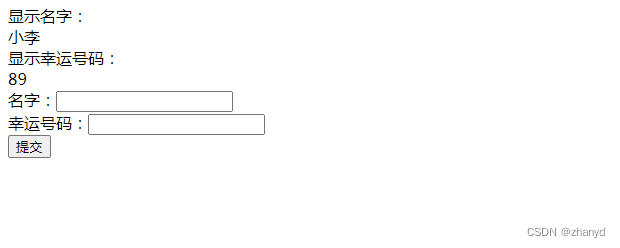
我们直接打开HTML文件,就可以看到从智能合约读取的名字和幸运号码:

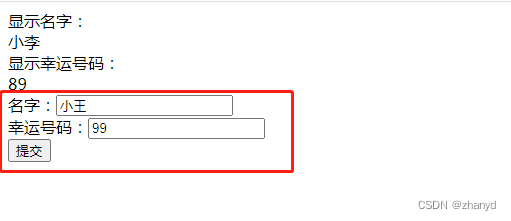
我们输入要更改的名字和幸运号码,点击提交按钮:

刷新页面,就可以取到修改后的数据了:

恭喜,你的第一个智能合约已经开发完成了!