上篇给大家介绍了elasticsearch的一些基本概念,今天带大家来学习es的单实例安装,集群的我单独说,还有head插件,kibana插件的安装。
一、es的安装
-
从官网下载es?,地址:https://www.elastic.co/cn/,我本地是Windows环境,大家根据自己情况选择相应的版本下载。


?

 ?
?
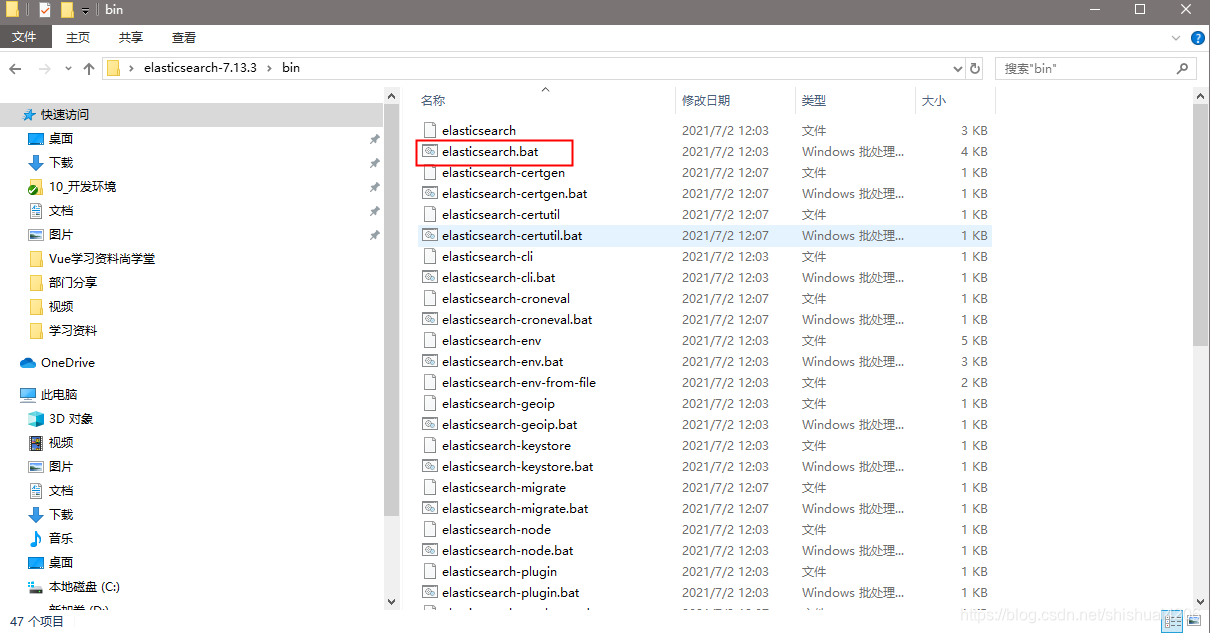
- 下载完成之后是一个压缩包kibana-7.13.3-windows-x86_64.zip,es开箱即用,解压后进入bin目录,选择双击elasticsearch.bat即可启动es。注意启动之前要先安装jdk,建议1.8及以上。


- ?es的HTTP端口是9200,在浏览器输入http://localhost:9200,当出现如下界面说明启动成功。

二、kibana的安装
-
下载方法同es类似,这里不详细说明,下载解压后的目录如下

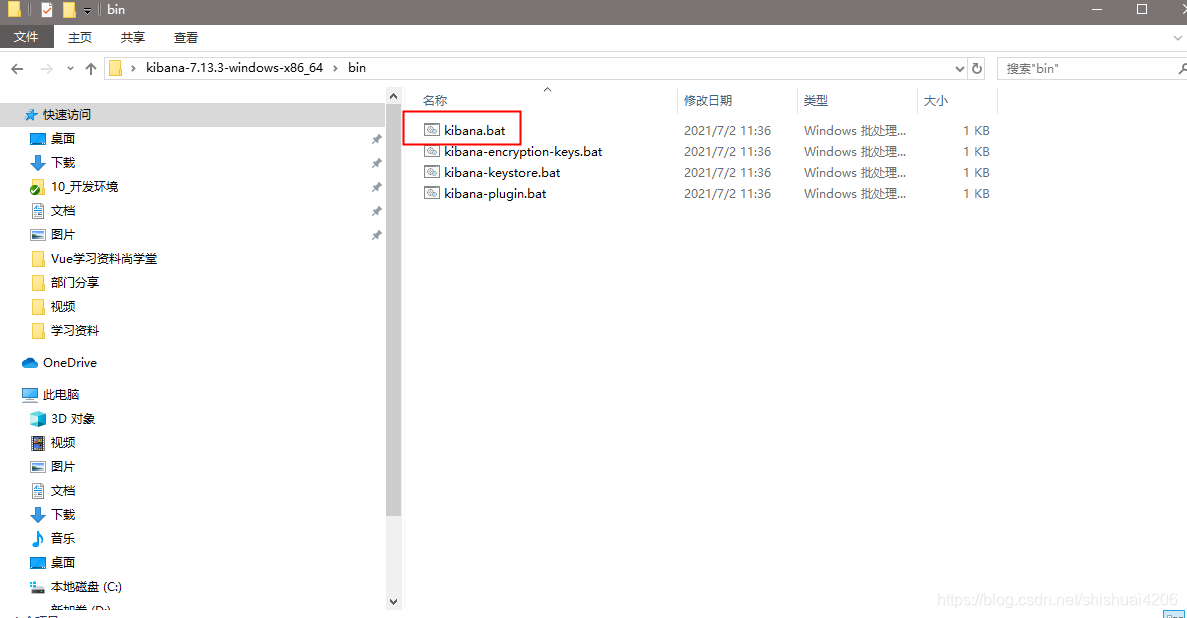
- ?进入bin目录执行kibana.bat启动文件,启动前先保证es实例启动成功,否则不能正常启动。

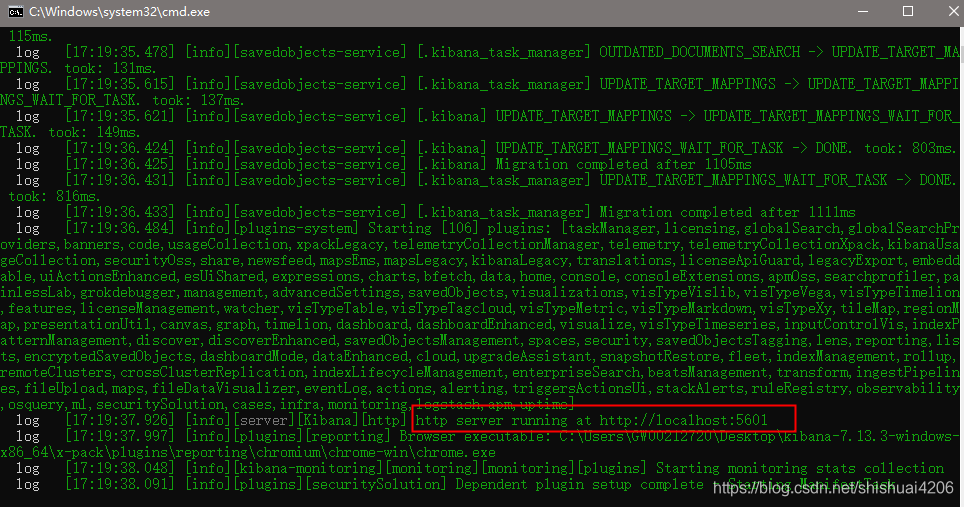
- kibana的绑定端口是5601,出现如下界面说明启动成功。

-
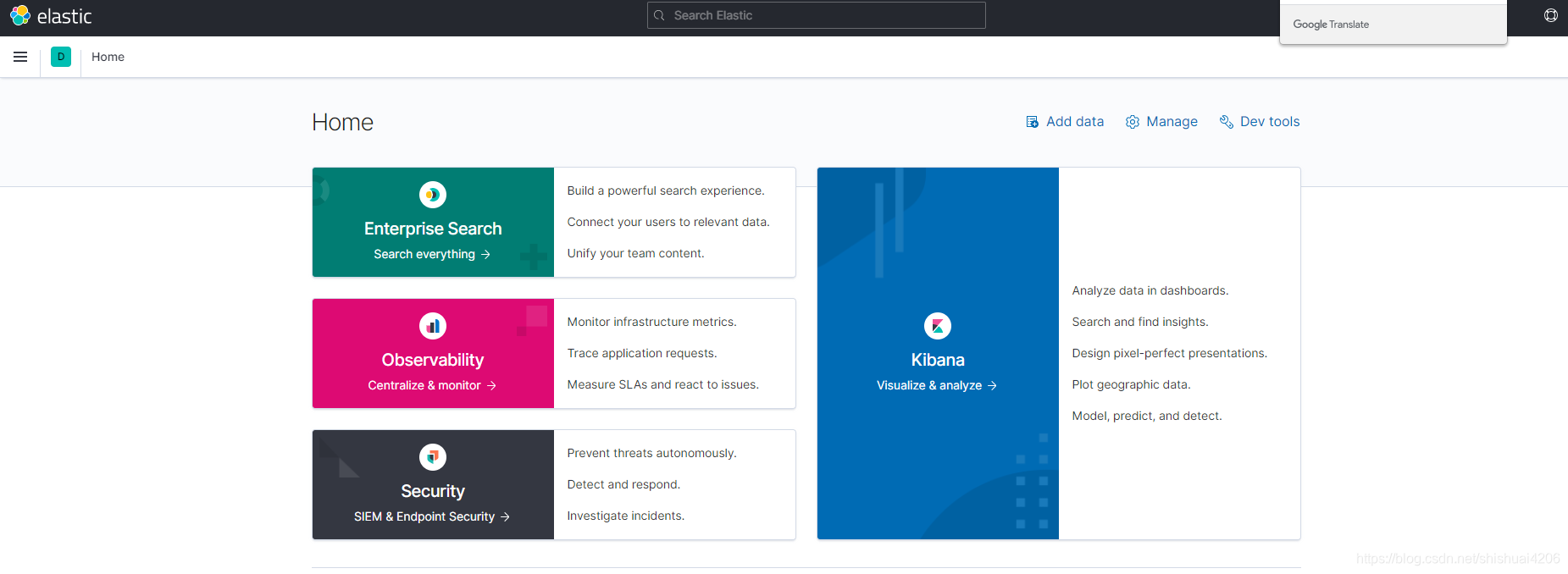
浏览器输入http://localhost:5601/,进入kibana的主页

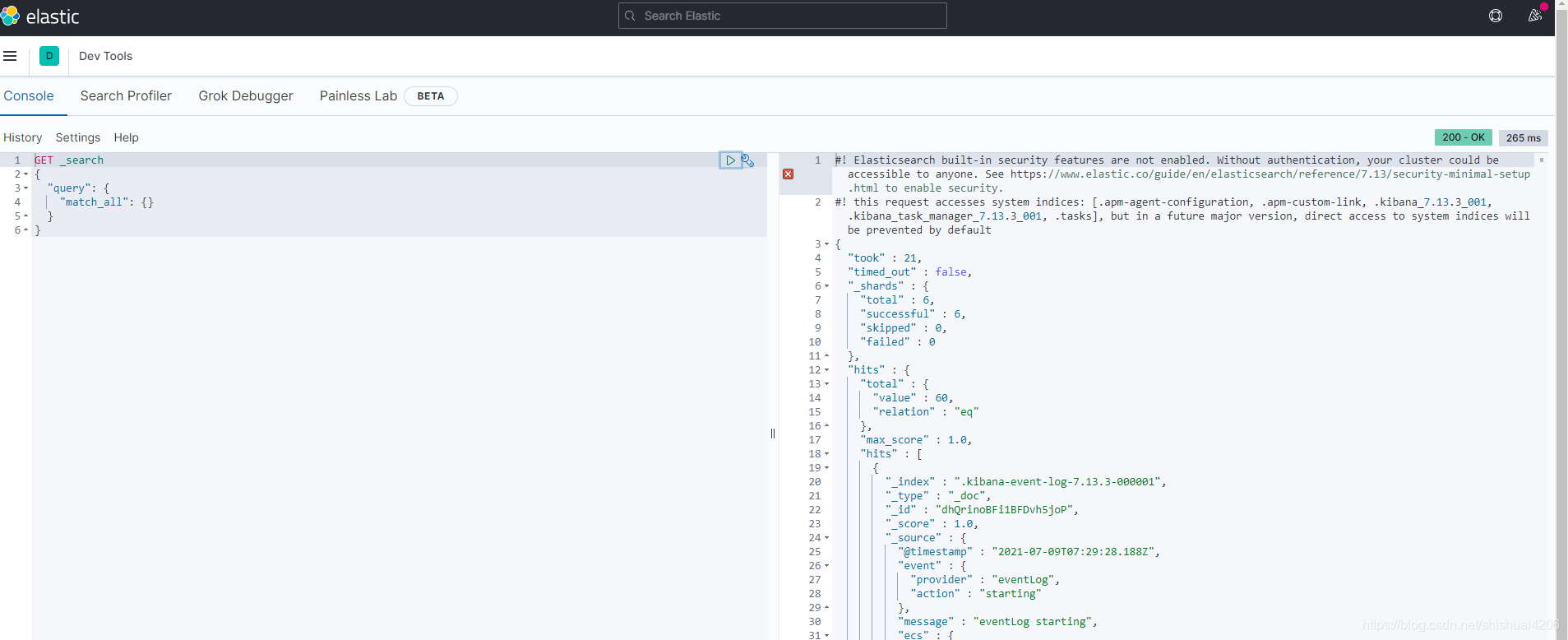
- ?通常我们会使用Dev Tools进性相关命令操作。json格式化上要比head友好一些。

三、head插件的安装
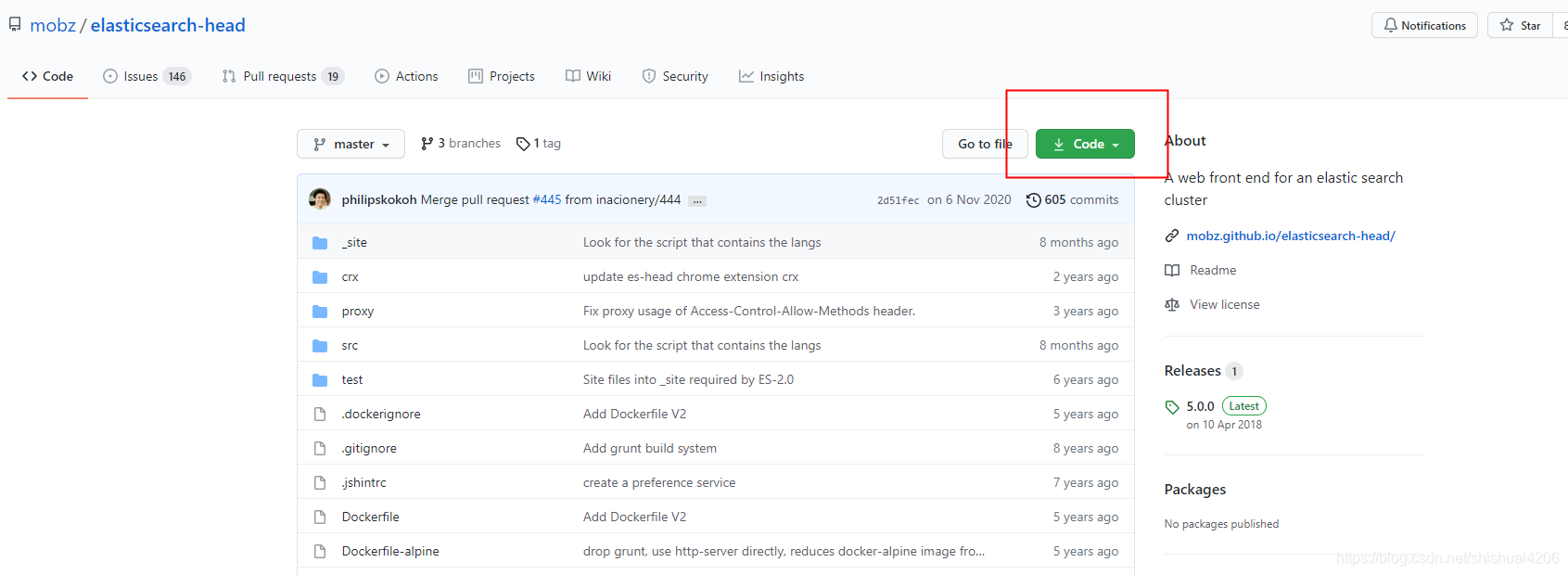
- 第一部分我们完成了es安装,返回结果是json结构的看着不友好,我们来安装一个UI插件head,我们需要从Github上下载,打开GitHub官网搜索“elasticsearch-head”,会搜出很多结果,选择mobz下面的。地址:https://github.com/mobz/elasticsearch-head。

- head运行需要先安装node.js,node.js的安装请参考的我的另外一篇文章《手把手学习Vue3.0:Vue3.0环境搭建》。
- 进入head的根目录,打开命令窗口,执行命令行
##完成本地项目初始化
npm install
##启动项目
npm run start- ?命令行窗口出现如下界面说明启动成功

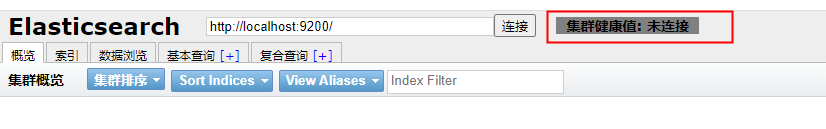
- ?浏览器输入http://localhost:9100/,会看到head访问成功,但是我们会发现es连接失败,那是因为存在跨越问题。

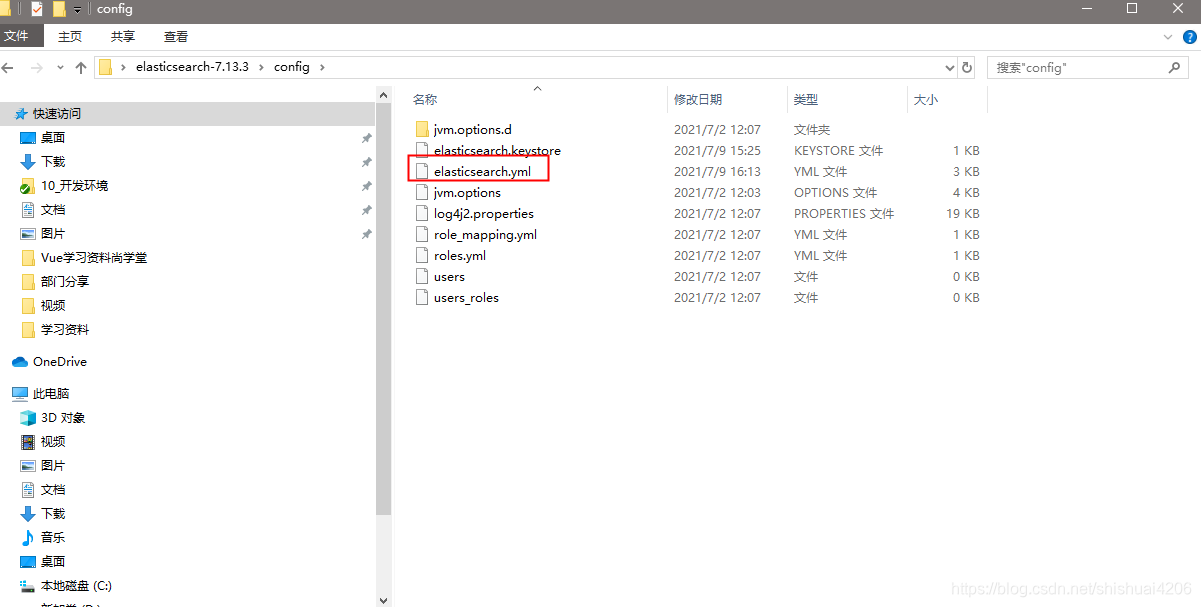
- ?head启动前需要先运行es实例,由于head跟es是两个进程,存在跨域问题,我们需要现在es中设置跨域可访问。进入到es的config目录,修改配置文件:elasticsearch.yml,末尾加入如下配置。

http.cors.enabled: true
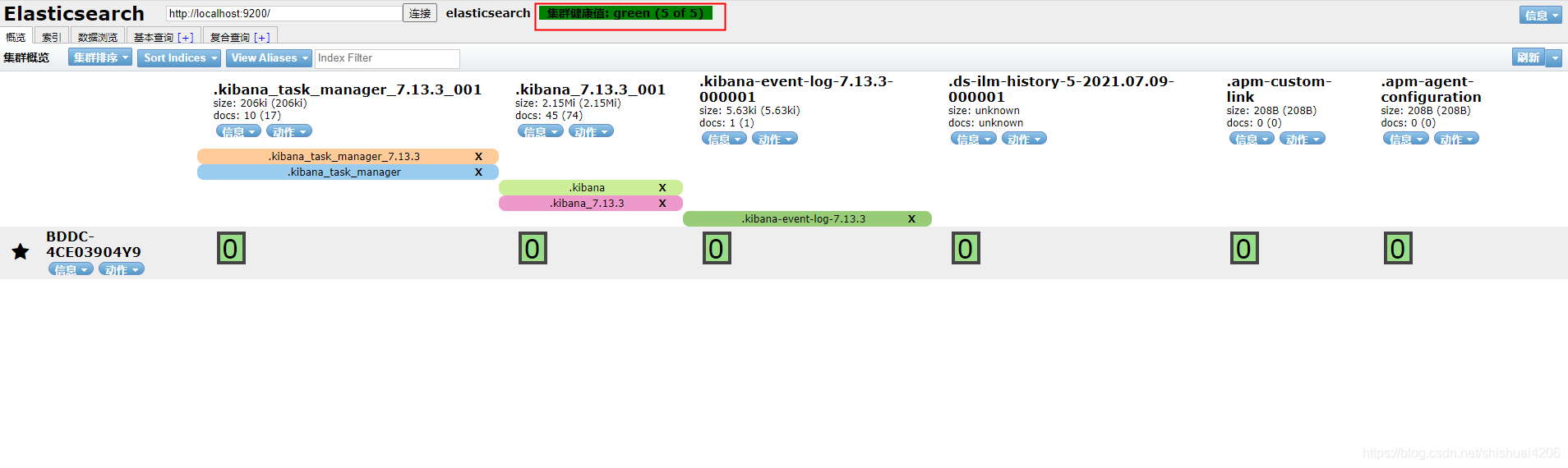
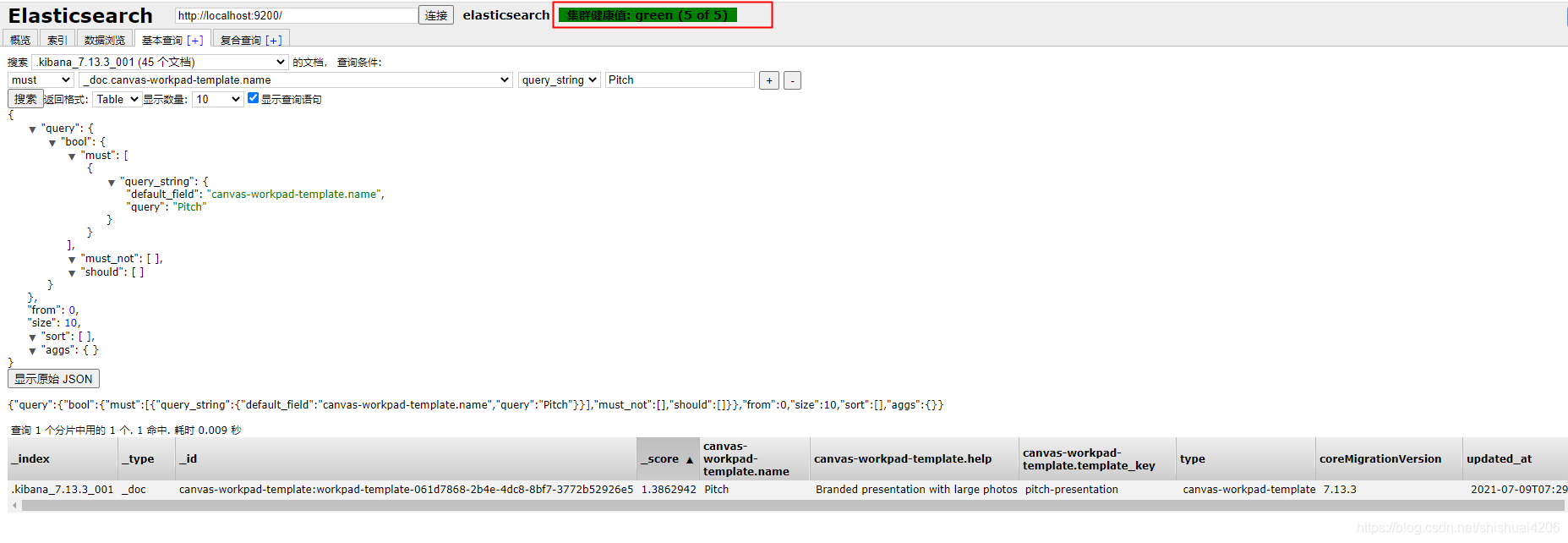
http.cors.allow-origin: "*"- 重新启动es和head,就可以看到连接es成功的界面,包含索引,节点,分片,备份等信息,同时也可以进行查询操作。


总结
- 先安装一个单机版,把相关命令都熟悉透彻了,再研究集群版
- kibana和head可以都玩玩,各有千秋。在实际生产中我觉得kibana用着更顺手写,尤其是在运维中写代码很舒服,推荐大家使用。