前言
我们在IDE中编写Flink代码,我们希望在IEDA中运行程序便能够查看到Web-UI,从而快速的了解Flink程序的运行情况(而无需自己手动安装Flink,以及打包提交任务)
一、添加依赖
本示例是基于Flink1.12进行演示的
<dependency>
<groupId>org.apache.flink</groupId>
<artifactId>flink-runtime-web_2.12</artifactId>
<version>1.12.2</version>
<scope>compile</scope>
</dependency>
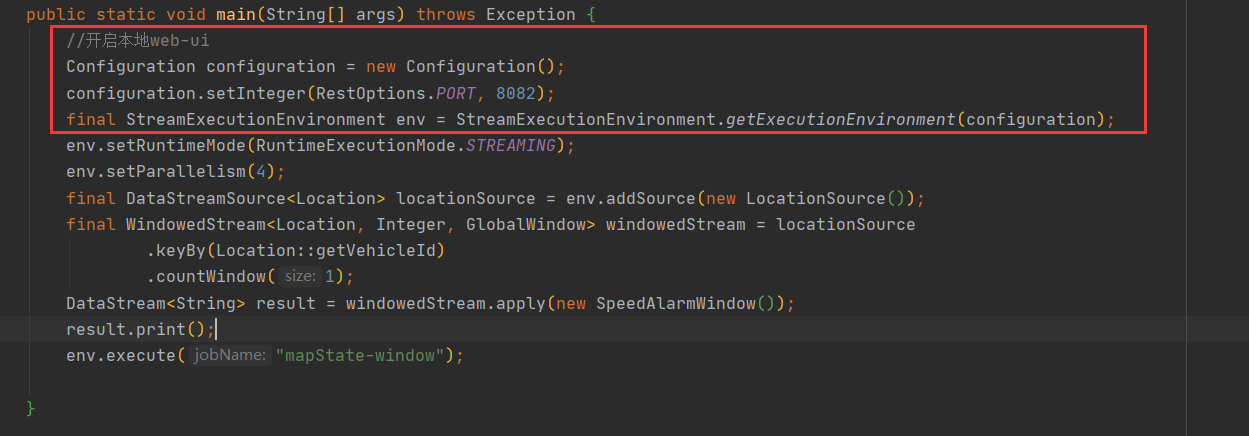
二、代码中启用本地WEB-UI
// 定义一个配置 import org.apache.flink.configuration.Configuration;包下
Configuration configuration = new Configuration();
// 指定本地WEB-UI端口号
configuration.setInteger(RestOptions.PORT, 8082);
// 执行环境使用当前配置
StreamExecutionEnvironment env = StreamExecutionEnvironment.getExecutionEnvironment(configuration);
完整示例

三、IDEA运行Flink JOB;本地WEB-UI查看
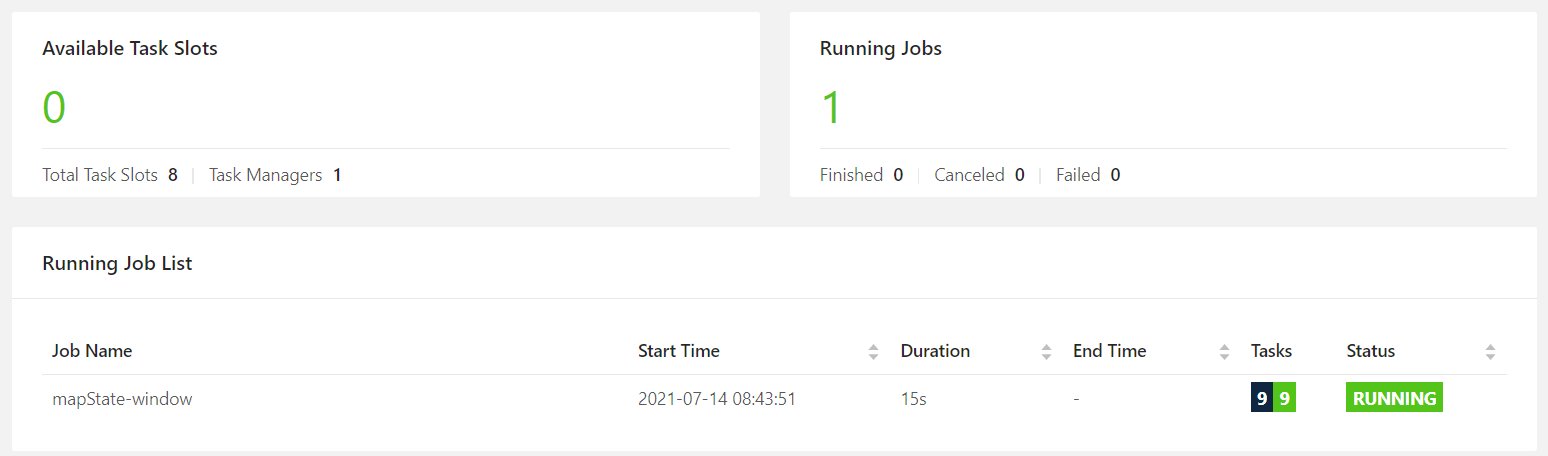
我们于浏览器中输入localhost:8082便会看到如下情况的 Flink-WEB-UI
查看

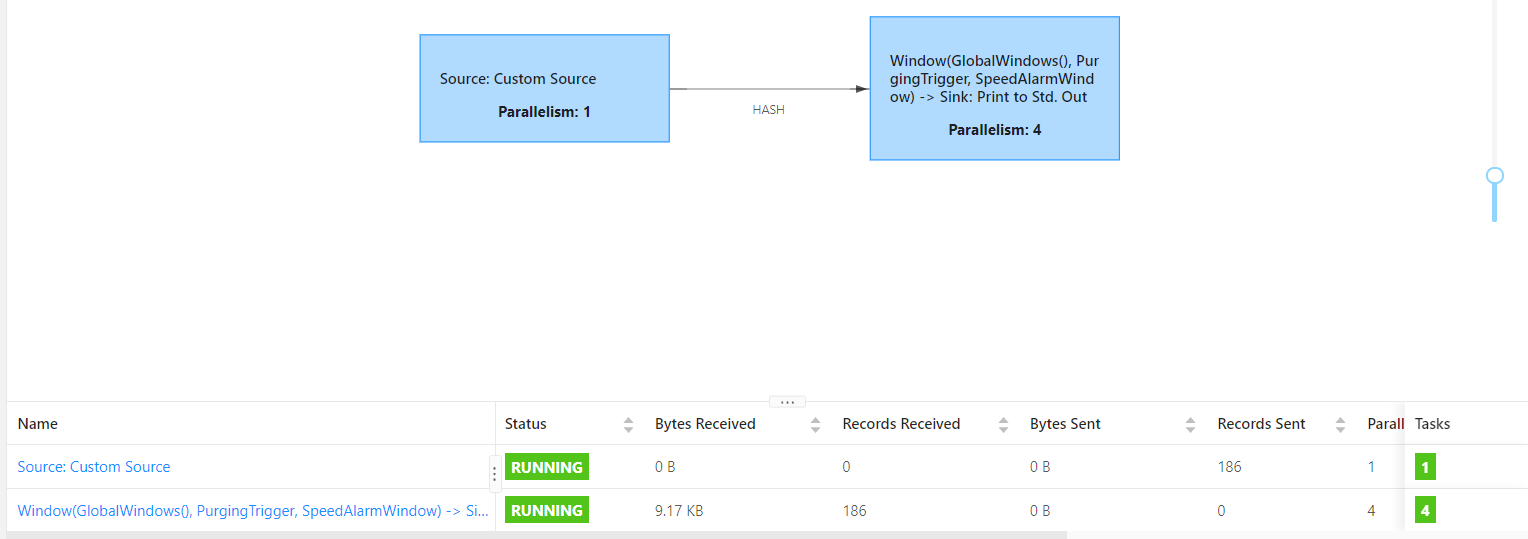
Task详情

Task详情解释
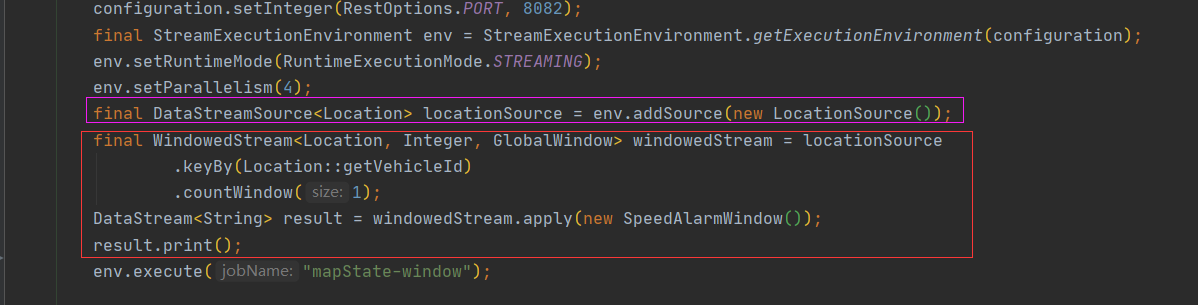
自定义source 是implements SourceFunction 其并行度只能为1

Window 、Apply 、Sink并行度均为4
keyBy算子将DataStream转换成一个KeyedStream;通过countWindow,最终变为 WindowedStream
最终形成两个算子,一个算子并行度为1,一个算子并行度为4,总共5个subTask

注意点:
- 当前flink-web-ui 仅是当前主类(main 类/flink -job)有关,其余主类如需使用,必须重复上边代码操作
- 这种模式TaskManger有且只会有一个,总taskSlot根据代码中的并行度动态增加,例如我现在代码中并行度为4则WEB-UI中会显示total Task Slot4,不设置就会默认使用当前机构cpu核心数数量的并行度
- ex:不设置并行度 (显示total Task Slot8)