ELK日志分析平台系统windows环境搭建和基本使用
ELK(ElasticSearch,Logstash,Kibana)三者组合在一起就可以搭建实时的日志分析平台
LogStash:主要收集、过滤日志信息并将其存储,所以主要用来提供信息。
ElasticSearch是一个基于Lucene的开源分布式搜索引擎,主要用来进行信息搜索。
Kibana为LogStash和ElasticSearch提供了一个可视化的平台。
一、下载安装包
https://www.elastic.co/cn/downloads/

将图中的软件下载下来(版本最好对应一致)
二、解压安装

自己按照自己的心情,将其解压在某个盘里,放在一个文件夹里面。
三、搭建部署
1、配置LogStash
1)在logstash文件夹下的bin目录创建配置文件logstash.conf文件
input{
tcp {
host => "localhost"
mode => "server"
port => 9900
}
file{
path => ["E:/logs/logsFile.log"] # 想要收集的日志信息文件-注意全路径
type=>"elasticsearch" # 指定一个类型
start_position =>"beginning" # 说明从文件最开始读
}
}
filter{
grok {
match => { "message" => "%{COMBINEDAPACHELOG}" }
}
# 请求头
mutate {
convert => {
"bytes" => "integer"
}
}
# ip 地理位置
geoip {
source => "clientip"
}
# 浏览器请求信息
useragent {
source => "agent"
target => "useragent"
}
}
output{
elasticsearch{ # 配置elasticsearch接收数据信息
hosts=>["127.0.0.1:9200"] # 配置elasticsearch端口信息
index=>"es-%{+YYYY.MM.dd}" # 配置Kibana新建index,比如我这里是”log-“开头,在Kibana可以写”log-*”
}
stdout { codec => rubydebug }
}
2)在bin目录下执行
logstash -f logstash.conf
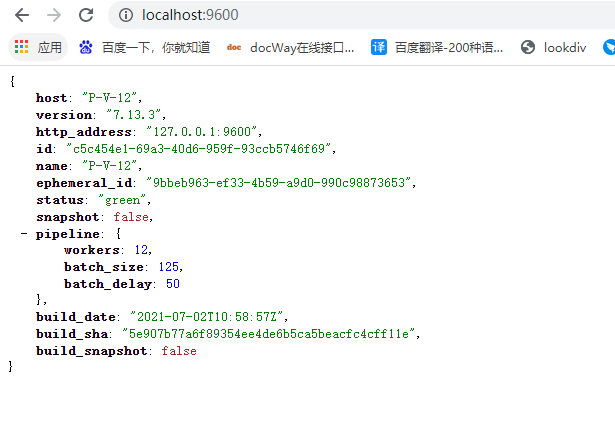
3)启动浏览器访问 http://localhost:9600,出现以下内容说明启动成功。

2、配置ElasticSearch
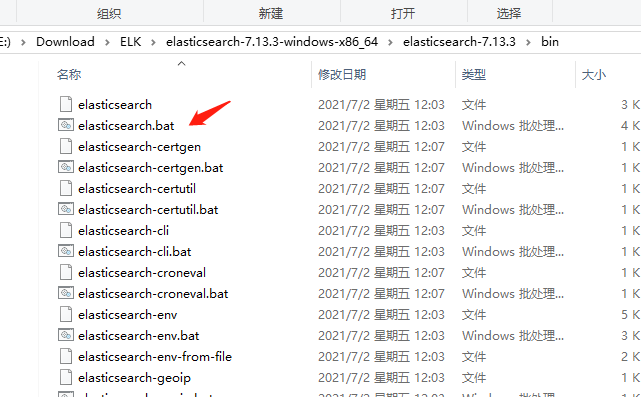
1)ElasticSearch默认端口为9200,双击elasticsearch.bat即可

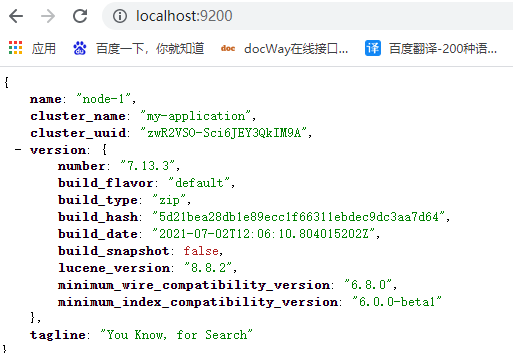
2)访问 http://localhost:9200,出现一下界面说明启动成功

3、配置Kibana
1)修改config目录下面的kibana.yml文件
server.port: 5601
server.host: "0.0.0.0"
elasticsearch.hosts: "http://localhost:9200"
kibana.index: ".kibana"
2)双击kinaba.bat文件启动

3)启动后访问页面 http://localhost:5601,出现以下页面说明启动成功。
4)配置elasticSearch head,具体配置可以参考https://blog.csdn.net/qq3401247010/article/details/78742524
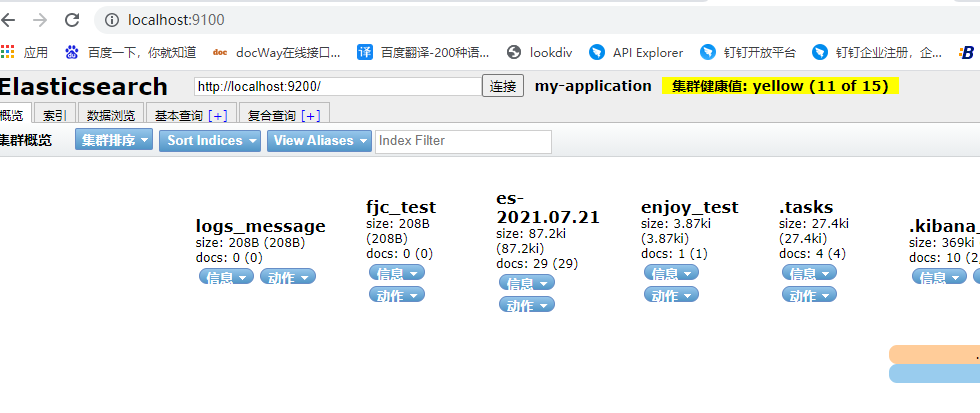
然后访问http://localhost:9100,出现以下页面说明成功

四、在idea里面部署
1、导入依赖
<!--logStash-->
<dependency>
<groupId>net.logstash.logback</groupId>
<artifactId>logstash-logback-encoder</artifactId>
<version>5.3</version>
</dependency>
2、在静态资源下创建logback-spring.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<property name="springAppName" value="LogstashTest"/>
<include resource="org/springframework/boot/logging/logback/base.xml" />
<appender name="LOGSTASH" class="net.logstash.logback.appender.LogstashTcpSocketAppender">
<!--配置logStash 服务地址-->
<destination>127.0.0.1:9900</destination>
<!-- 日志输出编码 -->
<encoder charset="UTF-8"
class="net.logstash.logback.encoder.LoggingEventCompositeJsonEncoder">
<providers>
<timestamp>
<timeZone>UTC</timeZone>
</timestamp>
<pattern>
<pattern>
{
"logLevel": "%level",
"serviceName": "${springAppName:-}",
"pid": "${PID:-}",
"thread": "%thread",
"class": "%logger{40}",
"message": "%message"
}
</pattern>
</pattern>
</providers>
</encoder>
</appender>
<root level="INFO">
<appender-ref ref="LOGSTASH" />
<appender-ref ref="CONSOLE" />
</root>
</configuration>
3、yml文件
server:
port: 8011
spring:
application:
name: logstash-test
logging:
level:
com.chris.log: debug
4、测试接口
@RestController
@RequestMapping("api")
public class TestController {
Logger logger = LoggerFactory.getLogger(TestController.class);
/**
* 测试不同格式的message过滤处理之后写入不同的elasticsearch-index
*
* @param type
* @return
*/
@GetMapping("test")
public Boolean test(int type) {
switch (type) {
case 1:
logger.info("{} {} {} {}", "HTTP", "GET", "/api/test", "none");
break;
case 2:
logger.info("{} {} {} {}", "HTTP", "POST", "/api/test", "天王盖地虎");
break;
case 3:
logger.info("{} {} {}", "WS", "ChenFabao", "我已到达");
break;
default:
logger.info("{} {} {} {}", "HTTP", "GET", "/api/test", "other");
break;
}
return true;
}
}
5、开始测试
在浏览器上运行http://localhost:8011/api/test?type=2
然后去head里面查看会出现新的连接的集群

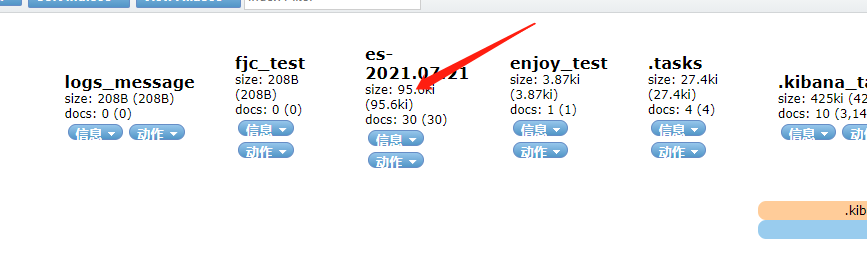
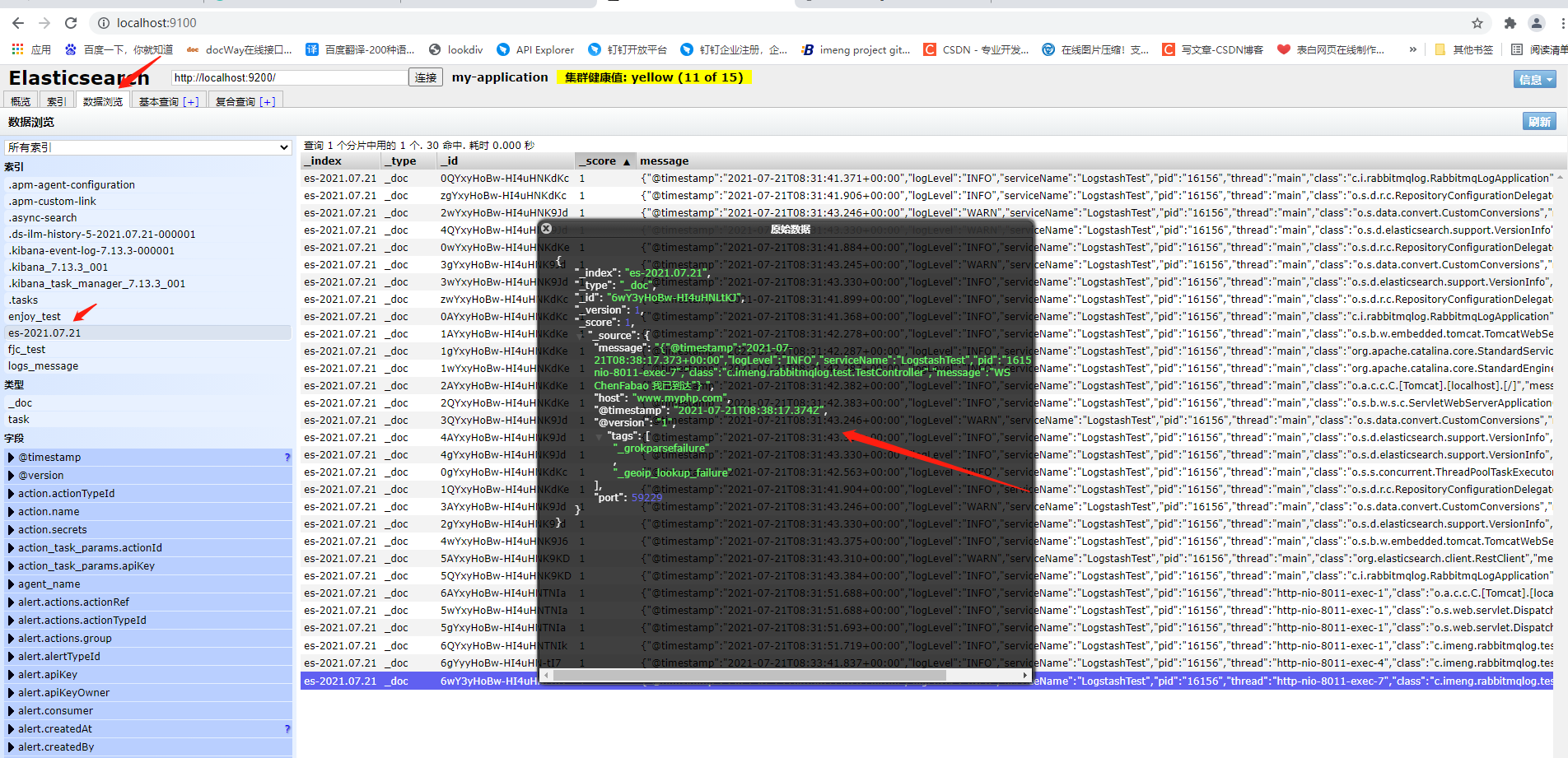
然后去看里面的数据

然后就可以啦!!!