注意:后续所有示例均采用Kibana
一、文件下载
- 下载地址:https://www.elastic.co/cn/downloads/past-releases/kibana-7-8-0
- 历史版本:https://www.elastic.co/cn/downloads/past-releases#elasticsearch
- 直接选择对应版本进行下载即可
二、模块安装
2.1 Linux安装
- 在es安装目录新建kibana文件夹用于存储模块内容,不要放到plugins中
- /opt/es/kibana
- 解压安装包到kibana-7.8.0-linux-x86_64.tar.gz到上面目录中
java -zxvf kibana-7.8.0-linux-x86_64.tar.gz -C /opt/es/kibana/

- 编辑config/kibana.yml配置文件,启用其中配置
- server.port: 5601
- 开启端口,默认在5601端口监控
- server.host: “0.0.0.0”
- 配置允许访问端口,可以可以默认全部开启,线上根据需要开启
- elasticsearch.hosts: [“http://www.codecoord.com:9200”]
- 配置需要连接的ES,多个使用逗号隔开
- server.port: 5601
- 重新分配权限,全部给es用户
- chown -R es:es es
- 启动方式有两种,进入到kibana-7.8.0-linux-x86_64/bin下,直接运行kibana即可
- es用户可以直接启动
- ./kibana
- root用户也可以启动
- ./kibana --allow-root
- es用户可以直接启动
- 访问端口,检测是否成功连接
- http://localhost:5601
2.2 Windows安装
- 下载kibana-7.8.0-windows-x86_64.zip进行解压

- 编辑config/kibana.yml配置文件,启用其中配置
- server.port: 5601
- 开启端口,默认在5601端口监控
- server.host: “0.0.0.0”
- 配置允许访问端口,可以可以默认全部开启,线上根据需要开启
- elasticsearch.hosts: [“http://localhost:9200”]
- 配置需要连接的ES,多个使用逗号隔开
- server.port: 5601
- 访问端口,检测是否成功连接
- http://localhost:5601
三、Kibana汉化
- Kibana默认是英文,可以将i18n改为中文
- 修改config/kibana.yml配置文件,在文件最后开启i18n为中文
# Specifies locale to be used for all localizable strings, dates and number formats.
# Supported languages are the following: English - en , by default , Chinese - zh-CN .
#i18n.locale: "en"
# 修改为中文
i18n.locale: "zh-CN"
- 重启Kibana,此时界面将会切换成中文

四、Kibana连接
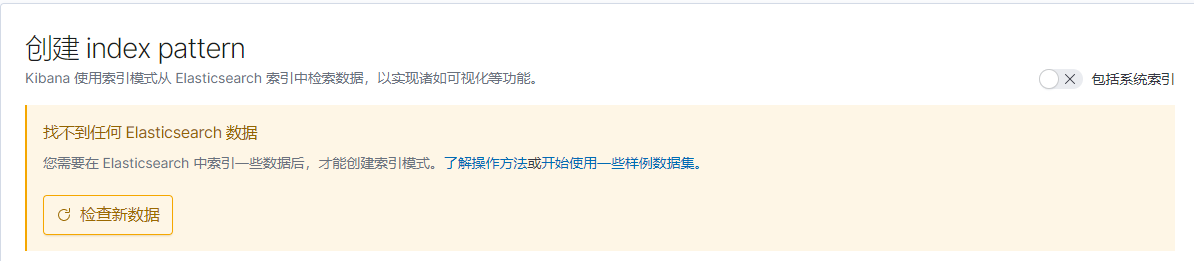
- 通过首页连接索引库

- 注意如果索引库文档为空则搜索不到

- 文档不为空则可以获取
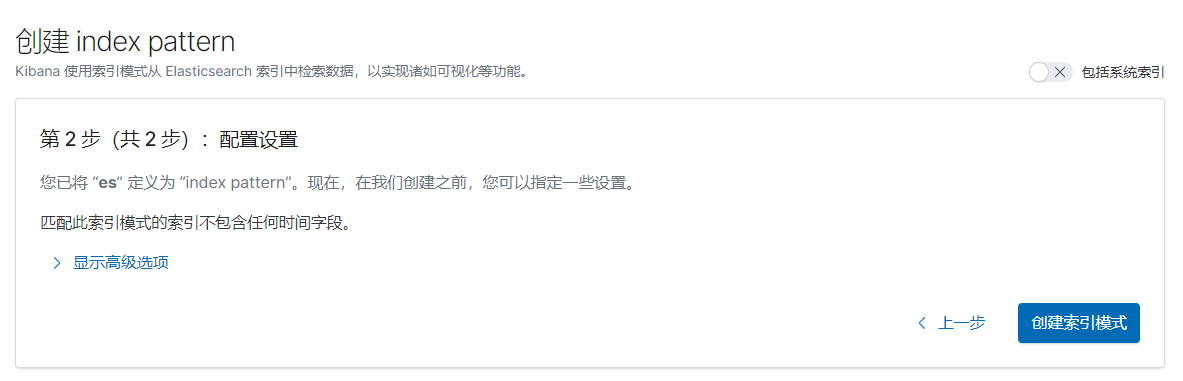
- 在索引模式中输入需要关联的索引名称

- 选择创建索引模式即可

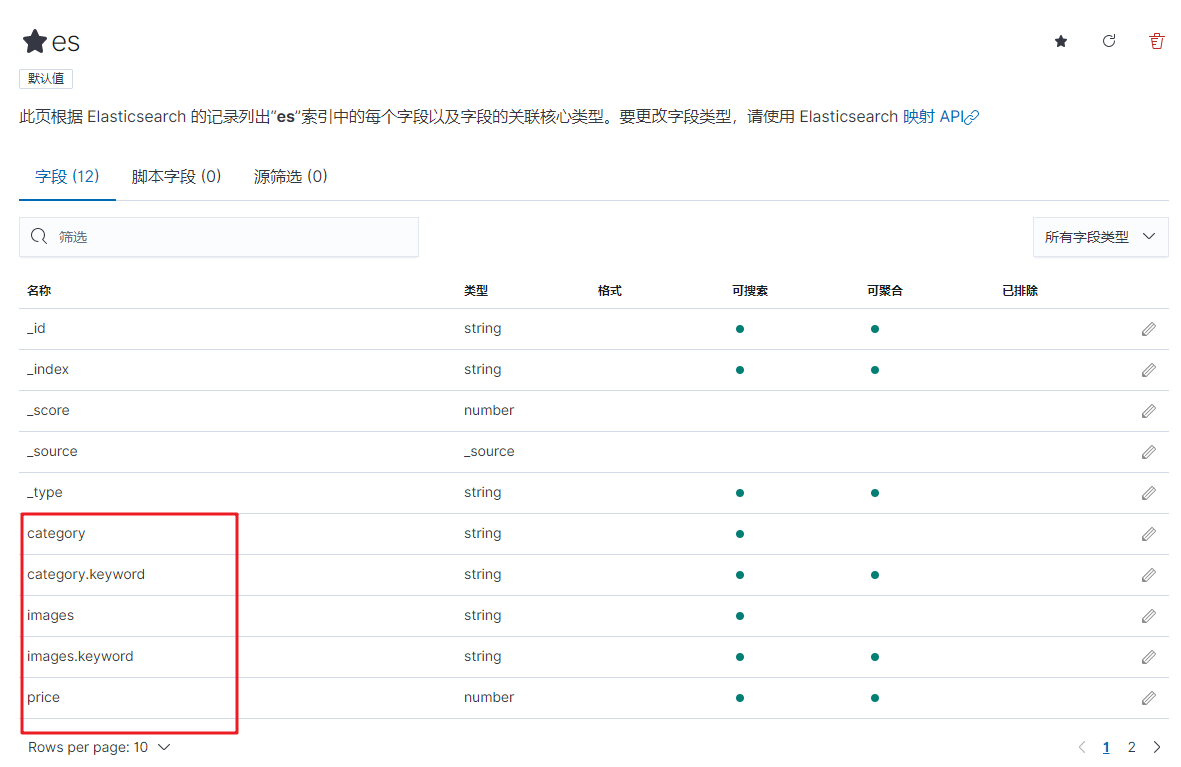
- 创建完成之后将会自动展示索引信息

五、命令行使用
5.1 简单示例
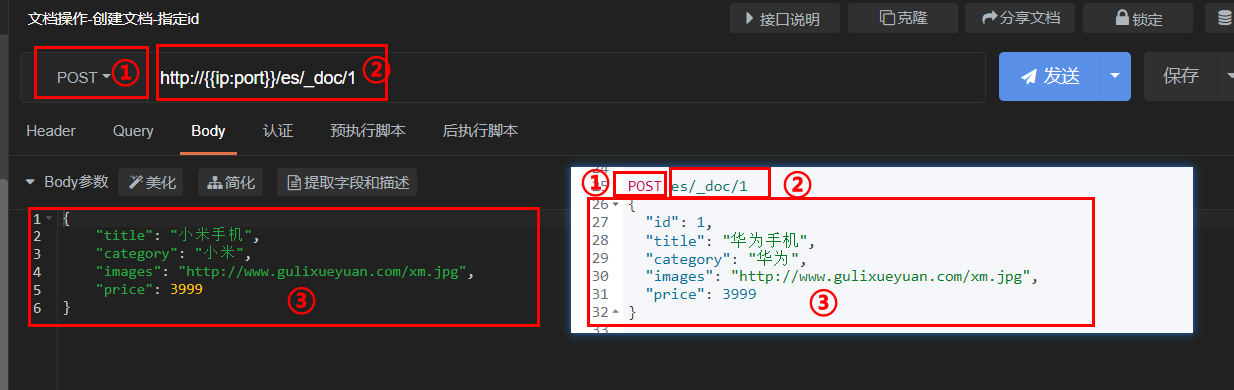
- 请求格式如下,相当于简写了es地址和请求头外的参数
请求方式(大写[GET|POST|PUT|DELETE]) 请求路径
{
请求体
}
- 对照示例

5.2 使用示例
- 创建文档
POST es/_doc/1
{
"id": 1,
"title": "华为手机",
"category": "华为",
"images": "http://www.gulixueyuan.com/xm.jpg",
"price": 3999
}
- 获取文档
GET es/_doc/1
- 删除文档
DELETE es/_doc/1