准备工作
要先创建一个数据库,
#创建一个-- mydb数据库
SET NAMES UTF8;
DROP DATABASE IF EXISTS mydb;
CREATE DATABASE mydb CHARSET = UTF8;
#进入 mydb 数据库
use mydb;
#创建一张用户表userinfo
#u_member会员
#电话号码不能重复
create table userinfo(
u_id int auto_increment primary key,
u_names varchar(255) not null,
u_phone varchar(255) not null unique,
u_member INT not null
) ENGINE = InnoDB charset = utf8;
INSERT INTO
userinfo(u_names, u_phone, u_member)
VALUES
('tom','15201076723',1),
('nancy','15201197440',0),
('jack','15101075644',1),
('bob','15910257181',0),
('lily','13522162834',1),
('Kate','13661217464',0),
('emma','13522162843',0),
('bale','13671357146',0),
('coy','13522172419',0),
('ball','15910779501',1),
('dan','15910780895',1);
#创建管理员表和数据
create table admin(
a_id int auto_increment primary key,
a_names varchar(255) not null unique,
a_pwd varchar(255) not null
) ENGINE = InnoDB charset = utf8;
INSERT INTO
admin(a_names, a_pwd)
VALUES
('zhangsan', '123'),
('lisi', '123'),
('wangwu', '123');
在这里你可以将上面的代码复制填写在一个脚本文件中(例如mydb.mysql),名字自己取,看你们自己啦,然后直接提交给数据库
搭建文件路径
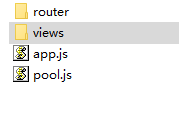
首先我们要对自己的所搭建的结构目录有一个清晰的认识,他并不是杂乱无章,反而是层层嵌套,相互之间都是存在关联的,一个好的项目要想跑的起来,往往搭建的路径结构越是复杂,然而我们今天的项目的并不算太难,结构反而会简单很多,话不多说,现在我们开始步入今天的主题,找一个盘符在里面创建一个新的文件夹在存放我们接下的要做的项目(不要再桌面),然后再新的文件夹里面再创建router(用来存放路由)和views(前台在这里面创建)这样的两个文件夹,在创建两个app.js(服务器)和pool.js(数据库)的两个文件,如下图所示

记得在这里还有一项重要的工作,就是要准备我们为您需要的模块,前提我们的电脑上要有node这款软件才行,然后再此目录下按住shift+鼠标右键打开我们的管理员命令框,输入npm install express和npm install mysql
一定要有网哦,不然会出错的-.-
创建连接池
在这里,我们先写后端连接数据库,因为等下服务器要从数据库里边获取数据,来打开我们的app.js我们在这里面来写我们代码,来进行我们的数据库连接
//1.引入mysql模块
const express = require('express');
const mysql =require('mysql');
//2.创建连接池对象
const pool = mysql.createPool({
host:'127.0.0.1',//主机域名id
port:'3306',//端口号
user:'root',//用户
password:'',//密码
database:'mydb',//要进入的数据库
//连接池最大可连接对象;
connectionLimit:15
});
module.exports=pool;//导出我们的连接池才可以使其他模块引用到
好这段代码写好后,记得保存,我们先关闭,再去创建我们的服务器
创建登陆路由
首先打开我们的router文件夹,在里面创建一个名为denglu.js的文件,用来存放我们的代码
//引入模快express
const express = require('express');
//引入连接池
const pool = require('../pool.js');
//3.因为要打包暴漏出去所以创建一个路由对象
let router =express.Router();
/**************接口 ****************/
//请求方法:post
//接口地址:login
//访问接口:/admin/login
//需要获取请求req.body【约定前后台传递数据的key名】
//需要对数据库进行查询
//约定的登陆名字是req.body.anames
//约定的密码名字是req.body.apwd
//select * from admin where a_name=${anames}and a_pwd=${apwd}
//响应结果:{code:1,msg:'登陆成功',{code:0,msg:'登陆失败'}}
router.post('/login',(req,res,next)=>{
var obj=req.body;
//执行sql
var sql=`select * from admin where a_names="${obj.anames}" and a_pwd="${obj.apwd}";`
pool.query(sql,(err,data)=>{
//回调函数两个参数不能省略,不能颠倒,data是返回的结果查询结果
//查询语句,返回的是个数组,正确为数组中的一个对象,相反则为空数组
console.log(data);
if(err){next(err);return;}
if(data.length==0){
res.send({
code:0,msg:'管理用户名或密码错误'
})
}else{
res.send({
code:1,msg:'登陆成功'
})
}
});
})
//暴露路由
module.exports=router;
接下来就是创建服务器啦
创建服务器
打开我们的app.js,在这里面我们进行对我们的服务器创建
``//引入express模块
const express= require ('express');
//2.其他(如路由)模块
/*为了保持代码的整洁性,所有引入代码模块都放在文件顶端 */
//登陆模块
const adminRouter = require("./router/denglu.js");
const app =express();
//设置端口
app.listen(8080);
//托管静态资源文件夹
app.use(express.static('./views'));
//解析格式url-encoded
app.use(express.urlencoded({
extended:false
}));
//挂在路由
app.use('/admin',adminRouter);
//错误处理中间阶
app.use(function(err,req,res,next){
console.log(err);
res.send({
code:500,
msg:'服务器挂了,过两天再看看吧'
});
})
最后来创建我们的前台
搭建前台
这个文件的创建要在views里面创建,不要写错了地方哦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" href="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆</title>
</head>
<body>
<h1>登陆</h1>
<hr>
<input type="text" placeholder="管理员名" id="adminuser"><br>
<input type="password" placeholder="密码" id="adminpwd">
<button id="btn">登陆</button>
<script>
//获取元素[3个]
const adminuser=document.getElementById('adminuser');
const adminpwd=document.getElementById('adminpwd');
const btn=document.getElementById('btn');
//时间触发
btn.onclick=function(){
var namesval=adminuser.value.trim();//trim()取消用户开头和结尾输入的空格
var namespwd=adminpwd.value.trim();
if(namesval&&namespwd){
//调用ajax函数,并传参
ajax(namesval,namespwd);
}else{
alert('用户名和密码不能为空');
}
}
//创建ajax函数
function ajax(n,p){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status>=200&&xhr.status<300){
//console.log(xhr.responseText);
var result=JSON.parse(xhr.responseText);
console.log(result);
if(result.code){
alert('登陆成功');
}else{
alert('用户名或密码不对');
}
}
}
}
xhr.open('post','/admin/login',true);
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
xhr.send(`anames=${n}&apwd=${p}`);
};
</script>
</body>
</html>
以下是我们代码运行后的结果




网址一定要输入对哦,不然会报错的,还有最后我们的服务器一定要记得开启我们的项目到这里就已经接近尾声了哦,代码有点多,静下心来,慢慢看,不懂的地方随时可以找我哦,欢迎为你们解答