一 前言
??基本的网络请求有三个步骤:请求 ? 处理 ? 响应。“处理”阶段的优化主要集中在后端,前端缓存则主要集中在“请求”和“响应”上。在“请求”步骤中,浏览器也可以通过存储结果的方式直接使用资源,省去了发送请求;而“响应”步骤需要浏览器和服务器共同配合,通过减少响应内容来缩短传输时间。

二 优先级
Memory Cache > Disk Cache > 网络请求
三 Memory Cache
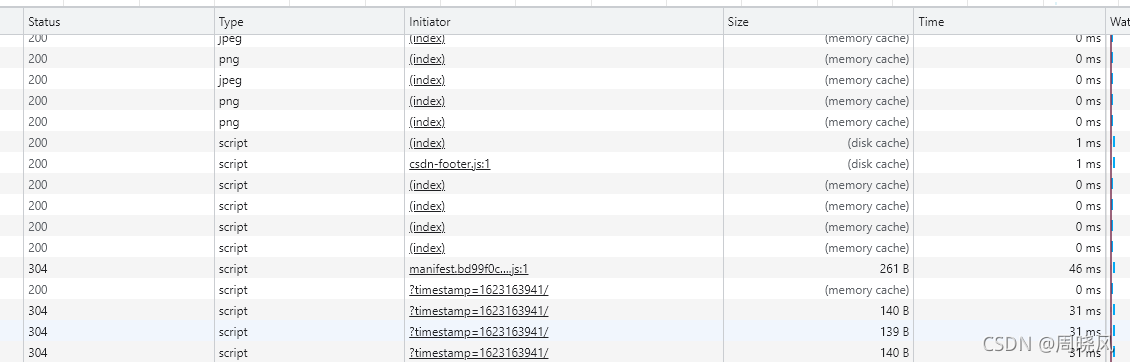
??Memory Cache,顾名思义,内存缓存,关闭浏览器TAB页则缓存丢失,是浏览器为了加快读取缓存速度而进行的自身的优化行为,多个相同请求只会被请求最多一次。几乎所有的请求资源 都能进入 memory cache,在从 memory cache 获取缓存内容时,浏览器会忽视例如 max-age=0, no-cache 等头部配置,如果确实不需要某个请求被缓存到Memory Cache,则需设置响应头 “Cache-Control: no-cache”,比如后端的查询服务,这样可以确保每次都会去服务器查询最新数据。
四 Disk Cache
??Disk Cache,顾名思义,硬盘缓存,缓存于文件系统中。disk cache 会严格根据 HTTP 头信息中的各类字段来判定哪些资源可以缓存,哪些资源不可以缓存;哪些资源是仍然可用的,哪些资源是过时需要重新请求的。当命中缓存之后,浏览器会从硬盘中读取资源,虽然比起从内存中读取慢了一些,但比起网络请求还是快了不少的。绝大部分的缓存都来自 disk cache。过时的缓存会被浏览器自动清理。我们平时所说的“强制缓存”和“协商缓存”都属于Disk Cache。
4.1 强制缓存
??强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程,强制缓存的情况主要有三种:
?? (1) 不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求并缓存
?? (2) 存在该缓存结果和缓存标识,但是结果已经失效,强制缓存失效,则使用协商缓存
?? (3) 存在该缓存结果和缓存标识,且该结果没有还没有失效,强制缓存生效,直接返回结果
??强制缓存直接减少请求数,是提升最大的缓存策略。它的优化涵盖了网络请求三步骤中的全部。可以设置强制缓存的响应头有两个:
- Expires:
??Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求的结果缓存的到期时间,是一个绝对时间。再次发送请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。如:Expires: Tue, 07 Sep 2021 23:01:11 GMT
??但是,这个字段设置时有两个缺点:
- 由于是绝对时间,用户可能会将客户端本地的时间进行修改,而导致浏览器判断缓存失效,重新请求该资源。此外,即使不考虑自行修改,时差或者误差等因素也可能造成客户端与服务端的时间不一致,致使缓存失效。
- 写法太复杂了。表示时间的字符串多个空格,少个字母,都会导致非法属性从而设置失效。
- Cache-Control
??在 HTTP/1.1 中,增加了一个字段Cache-Control,该字段表示资源缓存的最大有效时间,是一个相对时间,在该时间内,客户端不需要向服务器发送请求。如:Cache-Control: max-age=2592000
??下面列举一些 Cache-control 字段常用的值:
- public: 所有内容都可以被缓存,包括客户端和代理服务器,如CDN
- private: 所有内容只有客户端可以缓存,代理服务器不能缓存,默认值
- no-cache: 协商缓存,是否使用缓存取决于请求的响应状态码,304则使用缓存
- no-store: 不缓存,包括Memory Cache和Disk Cache
- max-age: 最大有效时间,单位:秒
??注:在HTTP 1.0 中如果不想使用缓存,需设置 “Program: no-cache” (非标准规范)。
??Cache-control 的优先级高于 Expires,为了兼容 HTTP/1.0 和 HTTP/1.1,项目中可能两个字段都会设置。
4.2 协商缓存
??协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有以下两种情况:
?? (1) 协商缓存生效,返回304,没有响应体
?? (2) 协商缓存失败,返回200和请求结果并更新缓存
?? 协商缓存有两组响应头:
4.2.1 Last-Modified & If-Modified-Since
??(1) Last-Modified是服务器响应请求时,返回该资源文件在服务器最后被修改的时间
??(2) If-Modified-Since则是客户端再次发起该请求时,携带上次请求返回的Last-Modified值,通过此字段值告诉服务器该资源上次请求返回的最后被修改时间。服务器收到该请求,发现请求头含有If-Modified-Since字段,则会根据If-Modified-Since的字段值与该资源在服务器的最后被修改时间做对比,若服务器的资源最后被修改时间大于If-Modified-Since的字段值,则重新返回资源,状态码为200;否则则返回304,代表资源无更新,可继续使用缓存文件
??但是,这种方式存在缺陷,如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用,于是,有了下面的一组响应头。
4.2.2 Etag & If-None-Match
?? (1) Etag是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成,如资源文件的Hash或散列值)
?? (2) If-None-Match是客户端再次发起该请求时,携带上次请求返回的唯一标识Etag值,通过此字段值告诉服务器该资源上次请求返回的唯一标识值。服务器收到该请求后,发现该请求头中含有If-None-Match,则会根据If-None-Match的字段值与该资源在服务器的Etag值做对比,一致则返回304,代表资源无更新,继续使用缓存文件;不一致则重新返回资源文件并缓存,状态码为200
?? 注:Etag / If-None-Match优先级高于Last-Modified / If-Modified-Since,同时存在则只有Etag / If-None-Match生效
五 缓存的应用模式
5.2 不常变化的资源
Cache-Control: max-age=31536000
??不常变化的资源,可以将max-age设置为一个合理的值,从而使用强制缓存。而为了解决更新的问题,就需要在文件名(或者路径)中添加 hash, 版本号等动态字符,通过更改动态字符,达到更改引用 URL 的目的,从而让之前的强制缓存失效 。
5.2 经常变化的资源
Cache-Control: no-cache
??经常变化的资源,可以使用协商缓存。通过上述设置使浏览器每次请求都找服务器验证缓存是否有效。
5.3 不需要缓存的资源
Cache-Control: no-store
??不需要缓存的资源,可以通过上述设置使浏览器每次请求都从服务器获取最新的数据,比如后端服务请求。