首先
我们的有效接口献上:https://c.m.163.com/ug/api/wuhan/app/data/list-total
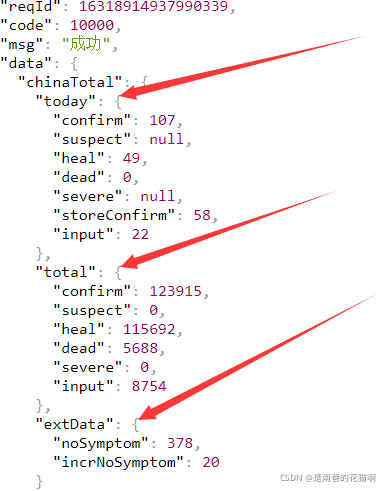
打开之后就是一大波数据!非常惊人。我们来得到我想要的数据!

我就要了这几条数据
然后
我们建一个实体类
package com.nx.study.springstudy.bean;
public class XGBean {
private int jwtoday; // 境外
private int jwyestoday;
private int wzztoday; // 无症状
private int wzzyestoday;
private int xytody; // 现有
private int xyyestody;
private int ljtody; // 累积
private int ljyestoday;
private int ljswtoday; // 累积死亡
private int ljswyestoday;
private int ljzytoday; // 累计治愈
private int ljzyyestoday;
@Override
public String toString() {
return "XGBean{" +
"jwtoday=" + jwtoday +
", jwyestoday=" + jwyestoday +
", wzztoday=" + wzztoday +
", wzzyestoday=" + wzzyestoday +
", xytody=" + xytody +
", xyyestody=" + xyyestody +
", ljtody=" + ljtody +
", ljyestoday=" + ljyestoday +
", ljswtoday=" + ljswtoday +
", ljswyestoday=" + ljswyestoday +
", ljzytoday=" + ljzytoday +
", ljzyyestoday=" + ljzyyestoday +
'}';
}
public int getJwtoday() {
return jwtoday;
}
public void setJwtoday(int jwtoday) {
this.jwtoday = jwtoday;
}
public int getJwyestoday() {
return jwyestoday;
}
public void setJwyestoday(int jwyestoday) {
this.jwyestoday = jwyestoday;
}
public int getWzztoday() {
return wzztoday;
}
public void setWzztoday(int wzztoday) {
this.wzztoday = wzztoday;
}
public int getWzzyestoday() {
return wzzyestoday;
}
public void setWzzyestoday(int wzzyestoday) {
this.wzzyestoday = wzzyestoday;
}
public int getXytody() {
return xytody;
}
public void setXytody(int xytody) {
this.xytody = xytody;
}
public int getXyyestody() {
return xyyestody;
}
public void setXyyestody(int xyyestody) {
this.xyyestody = xyyestody;
}
public int getLjtody() {
return ljtody;
}
public void setLjtody(int ljtody) {
this.ljtody = ljtody;
}
public int getLjyestoday() {
return ljyestoday;
}
public void setLjyestoday(int ljyestoday) {
this.ljyestoday = ljyestoday;
}
public int getLjswtoday() {
return ljswtoday;
}
public void setLjswtoday(int ljswtoday) {
this.ljswtoday = ljswtoday;
}
public int getLjswyestoday() {
return ljswyestoday;
}
public void setLjswyestoday(int ljswyestoday) {
this.ljswyestoday = ljswyestoday;
}
public int getLjzytoday() {
return ljzytoday;
}
public void setLjzytoday(int ljzytoday) {
this.ljzytoday = ljzytoday;
}
public int getLjzyyestoday() {
return ljzyyestoday;
}
public void setLjzyyestoday(int ljzyyestoday) {
this.ljzyyestoday = ljzyyestoday;
}
}
有些数据我并没有用。我就获取了今日的数据。
下面来到功能代码
package com.nx.study.springstudy.service;
import com.nx.study.springstudy.bean.XGBean;
import net.sf.json.JSONObject;
import org.apache.http.HttpEntity;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.client.methods.HttpUriRequest;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClientBuilder;
import org.apache.http.util.EntityUtils;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
import java.io.IOException;
@Component
public class Getxg {
public String getmessage(){
String url = "https://c.m.163.com/ug/api/wuhan/app/data/list-total";
CloseableHttpClient httpClient = HttpClientBuilder.create().build(); // 创建客户端对象
HttpGet httpGet = new HttpGet(url);
CloseableHttpResponse response = null;
String message = null;
try {
response = httpClient.execute(httpGet);
HttpEntity httpEntity = response.getEntity();
message = EntityUtils.toString(httpEntity);
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
// 释放资源
if (httpClient != null) {
httpClient.close();
}
if (response != null) {
response.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return message;
}
public XGBean setmessage(){
String message = getmessage();
XGBean xgBean = new XGBean();
JSONObject jsonObject = JSONObject.fromObject(message);
JSONObject jsonObject1 = jsonObject.getJSONObject("data");
JSONObject jsonObject2 = jsonObject1.getJSONObject("chinaTotal");
JSONObject jsonObject3 = jsonObject2.getJSONObject("total");
JSONObject jsonObject4 = jsonObject2.getJSONObject("today");
JSONObject jsonObject5 = jsonObject2.getJSONObject("extData");
xgBean.setJwtoday((int)jsonObject3.get("input"));
xgBean.setWzztoday((int)jsonObject5.get("noSymptom"));
xgBean.setXytody((int)jsonObject3.get("confirm") - (int)jsonObject3.get("dead") - (int)jsonObject3.get("heal"));
xgBean.setLjtody((int)jsonObject3.get("confirm"));
xgBean.setLjswtoday((int)jsonObject3.get("dead"));
xgBean.setLjzytoday((int)jsonObject3.get("heal"));
return xgBean;
}
}
控制端

前端
<div style="margin-top: 20px; width: 100%;height: 500px" id="main" class="visible-lg">
<script type="text/javascript" th:inline="javascript">
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
var jwtoday = [[${xg.jwtoday}]];
var wzztoday = [[${xg.wzztoday}]];
var xytody = [[${xg.xytody}]];
var ljtody = [[${xg.ljtody}]];
var ljswtoday = [[${xg.ljswtoday}]];
var ljzytoday = [[${xg.ljzytoday}]];
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: jwtoday, name: '境外输入'},
{value: wzztoday, name: '无症状感染者'},
{value: xytody, name: '现有确诊'},
{value: ljtody, name: '累积确诊'},
{value: ljswtoday, name: '累积死亡'},
{value: ljzytoday, name: '累积治愈'}
]
}
]
};
option && myChart.setOption(option);
</script>
</div>
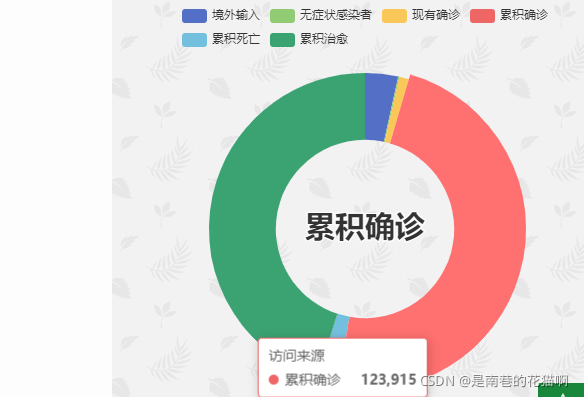
效果

对于图表知识不太了解的同学我建议看看这篇文章
点击springboot整合Echarts超级简单
