1.项目介绍
系统主要为用户提供了管理员权限的用户,实现了前台查看客户信息、在线添加预约等;后台管理医生坐诊信息、管理就诊信息、修改密码,管理公告、管理宠物分类、管理就诊、管理用户、修改密码等。在设计方面,本系统采用MVC模式,同时使用JSP技术进行动态页面的设计,使用Ajax进行页面异步交互。后台数据库选用mysql数据库。
前台显示医院文化信息,可在线挂号,在线预约,在线查看专家信息和宠物常见病治疗方法,可充值享受专家1v1在线服务后台显示会诊宠物信息,医院人员信息,医生信息,医院人员排班,人员调休,打卡情况,工资奖金,手术安排等。
2.使用技术
SpringBoot(2.2.7) + MySQL + Thymeleaf + Shiro + WebSocket + BootStrap4 + Log4J
本文以实现一个宠物医院管理系统-宠物看病预约网为目标,从环境搭建到编码实现全过程讲述:
使用javaweb、J2EE来构建宠物医院管理系统-宠物看病预约网,环境使用最新版jdk和tomcat,配合mysql数据库
开发工具使用idea(也可以使用eclipse),数据库管理工具使用Navicat Premium
开发框架使用JavaBean Servlet MVC结构
在项中会引入My97DatePicker作为前端日期时间选择工具,使用fckeditor作为富媒体编辑器(也可以使用百度的ueditor)
使用DWR(Direct Web Remoting)用于改善web页面与Java类交互,实现远程服务器端AJAX读取登录数据
使用JSTL(Java server pages standarded tag library,即JSP标准标签库),此库是由JCP(Java community Proces)所制定的标准规范,它主要提供给Java Web开发人员一个标准通用的标签库,并由Apache的Jakarta小组来维护。开发人员可以利用这些标签取代JSP页面上的Java代码,从而提高程序的可读性,降低程序的维护难度
3.项目展示
登录页

主页
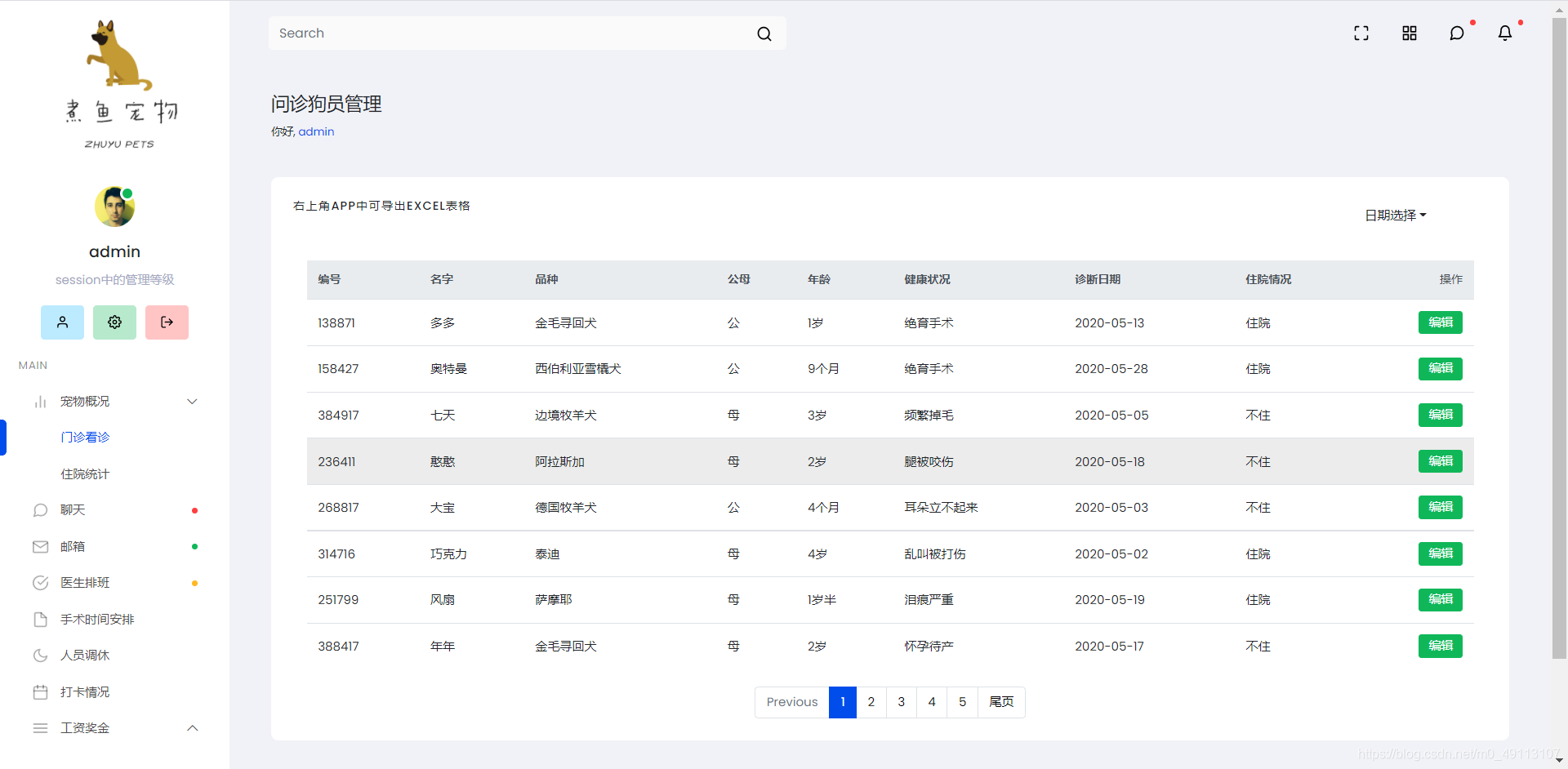
添加问诊信息
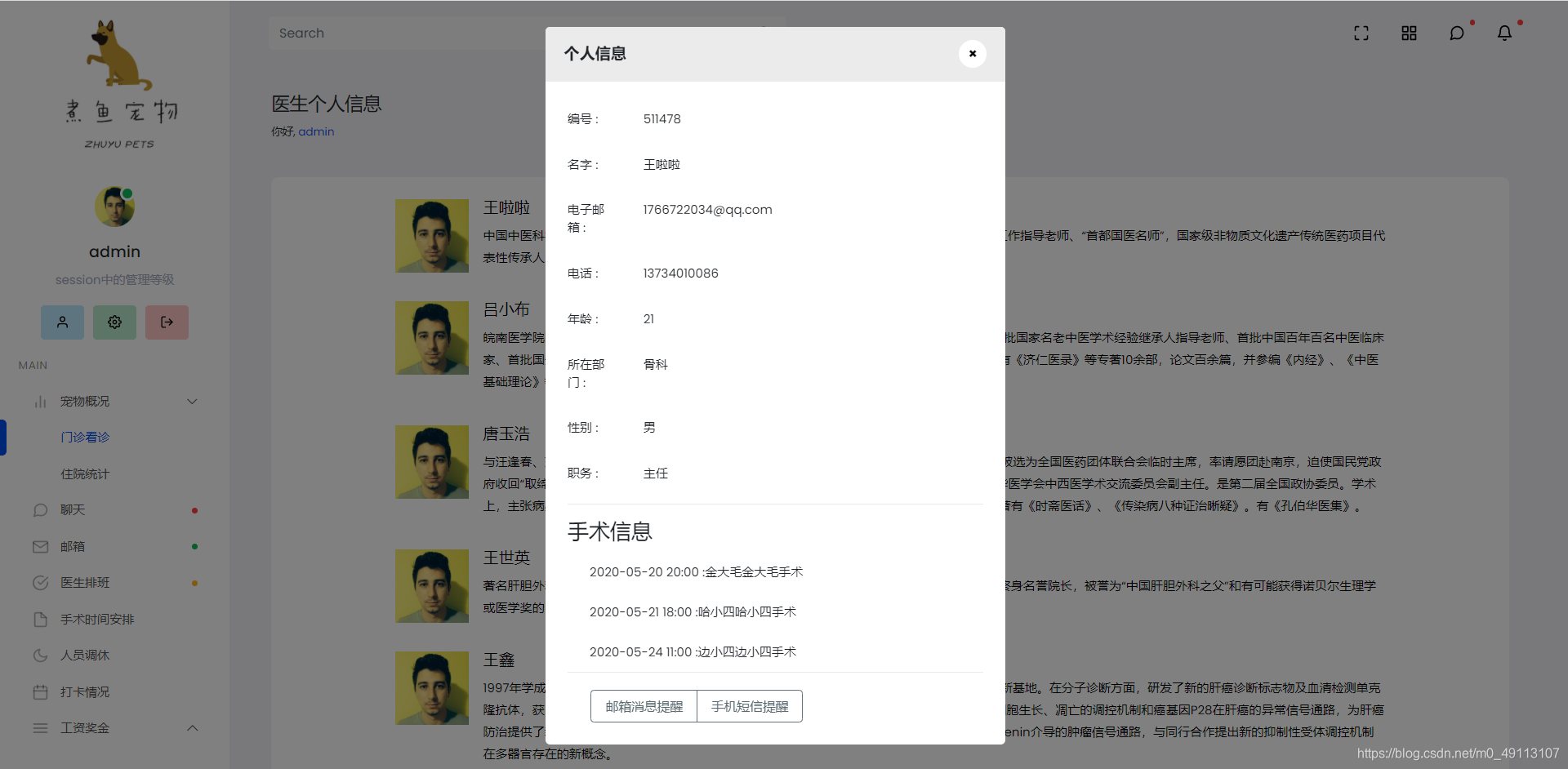
信息提醒
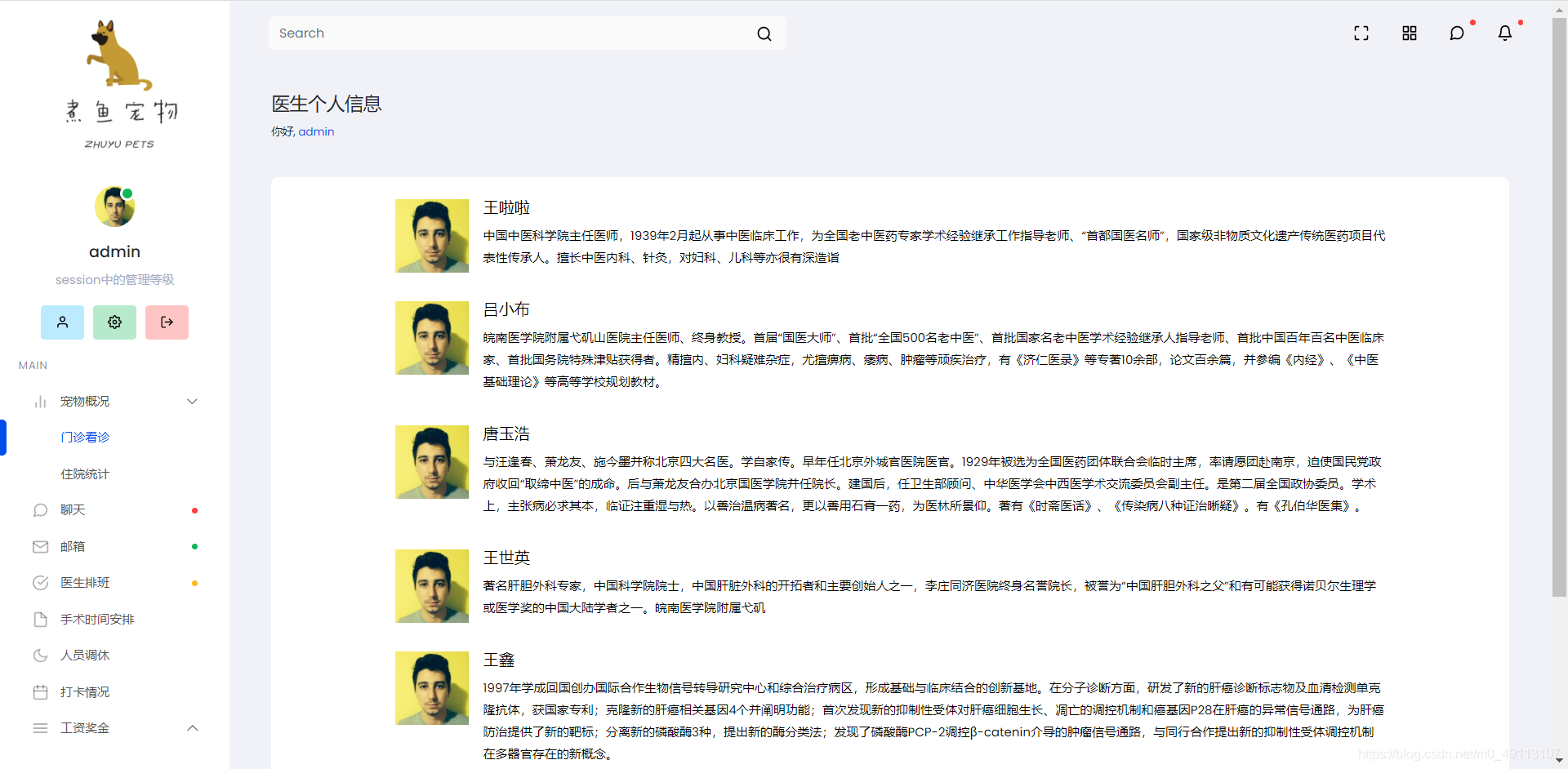
查看医生信息


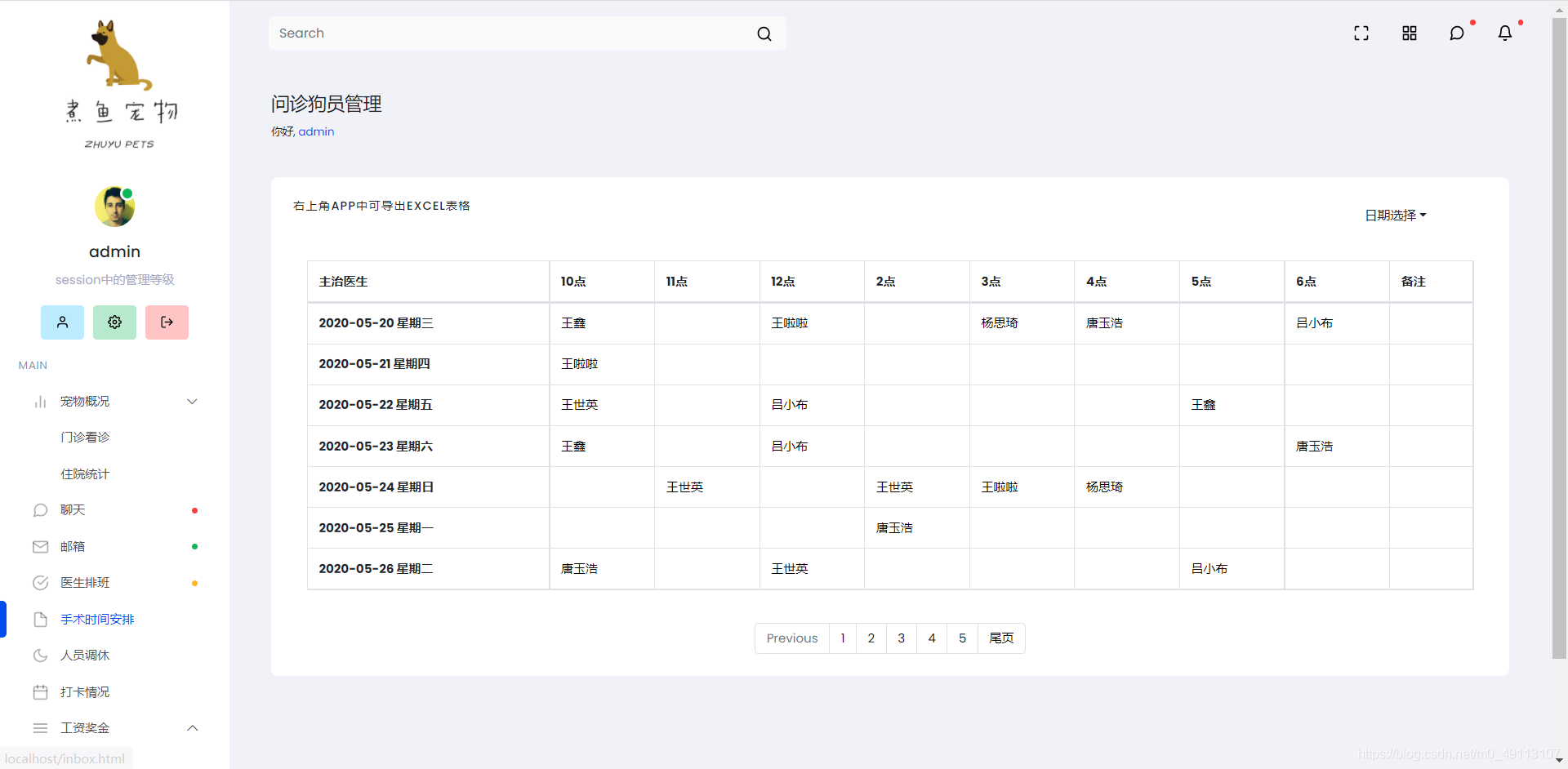
排班
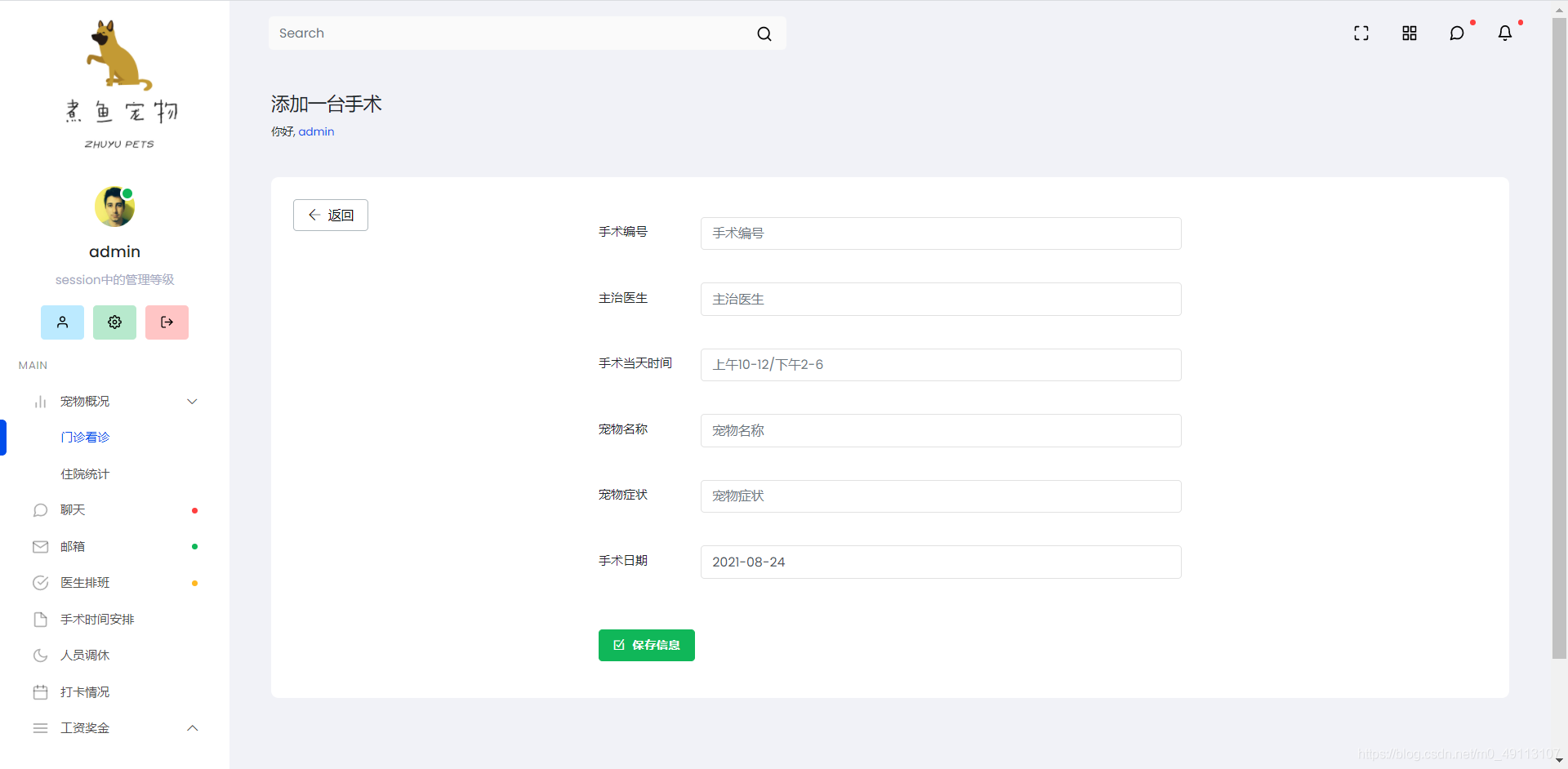
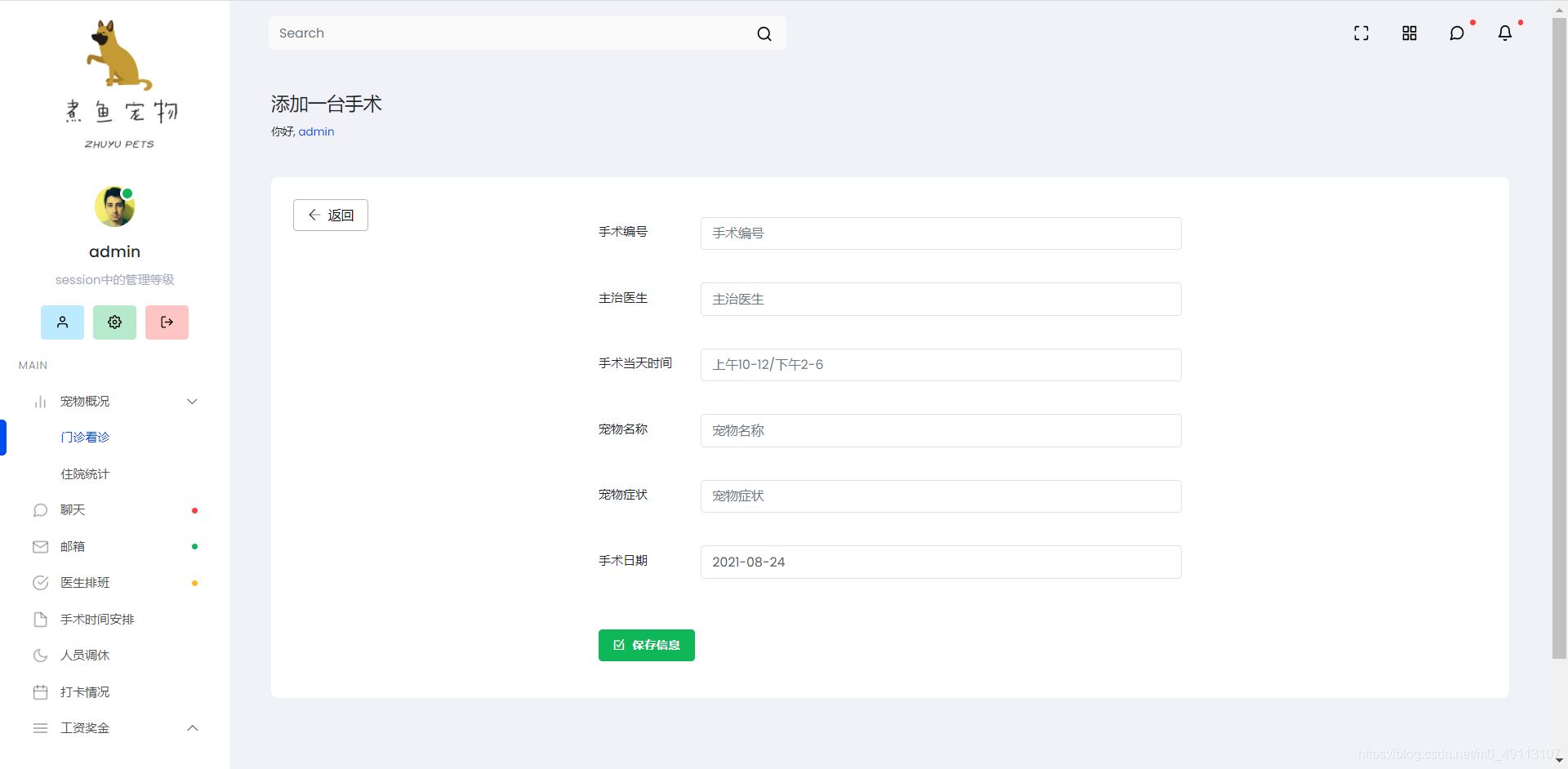
添加手术